שימוש ב'ניטור' כדי לפתור בעיות באופן הפעולה של טופס יישום מונחה-דגמים
'ניטור' הוא כלי שיכול לעזור ליוצרי יישומים לאתר באגים ולאבחן בעיות, מה שעוזר להם לבנות יישומים מהירים ואמינים יותר. 'ניטור' מספק תצוגה מעמיקה לגבי האופן שבו פועל יישום בכך שהוא מספק תיעוד של כל הפעילויות ביישום כשהוא פועל.
סינון באירועים הקשורים לטופס של יישום מונחה-דגמים ב'ניטור' יכול לספק מידע על טבלאות קשורות, טבלאות, פקדים ורכיבים בטופס ב'ניטור' בזמן שהיישום שלך פועל.
ישנם מצבים רבים שבהם 'ניטור' יכול לעזור ליוצרים להבין מדוע טופס מתנהג בצורה מסוימת. בעיות טופס רבות מבוססות על כללים עסקיים, JavaScript, אירועי טפסים או API של לקוח שמנהלי מערכת ויוצרים הגדירו. 'ניטור' יכול גם לעזור לזהות אם הבעיה שחווית תוכננה החל מהשימוש הראשון או נובעת מהתאמה אישית. הוא מספק פרטים שיכולים לעזור לענות על השאלות הבאות:
- מדוע לא מוצגות שורות בתפריט הקשור של טבלה?
- מדוע פקד מושבת/מופעל או גלוי/מוסתר
- מדוע שורה נמצאת במצב קריאה בלבד?
סינון 'ניטור' עבור בעיות הקשורות לטופס
עקוב אחר ההוראות שלהלן כדי להבין את אופן הפעולה של טפסי היישום מונחה הדגמים שלך.
שלב 1: צור הפעלת 'ניטור'
קיימות שתי דרכים לפתיחת הפעלת 'ניטור'.
אפשרות 1:
היכנס אל Power Apps, בחר יישומים.
בחר ... ליד היישום מונחה הדגמים או בסרגל הפקודות הכללי, ולאחר מכן בחר ניטור.

פעל בהתאם להוראות במסך שלך כדי להפעיל את היישום ולהצטרף להפעלת הניטור.
אפשרות 2:
הפעל את היישום מונחה הדגמים שלך.
הוסף
&monitor=trueלסוף כתובת ה- URL בדפדפן האינטרנט שלך, ולאחר מכן רענן את הדף.בחר ניטור בסרגל הפקודות.

שלב 2: חבר את היישום שלך להפעלת ה'ניטור'
כשאתה בניטור, בחר את האפשרות הפעל יישום מונחה-דגמים מהתפריט בסרגל הפקודות. אפשרות זו פותחת את היישום ומתחילה בניטור.
בצע פעולות בתוך היישום מונחה הדגמים בהתאם לשימוש הרגיל ביישום. לדוגמה, פתח ושנה נתונים באמצעות טופס טבלה.
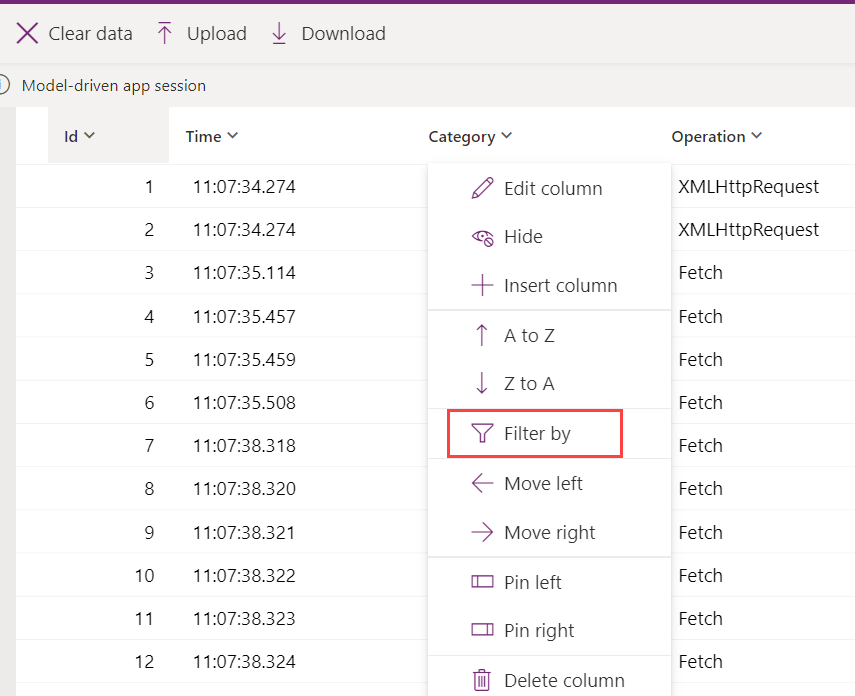
בחלון הדפדפן שבו פועל 'ניטור', בחר את העמודה קטגוריה ולאחר מכן בחר סנן לפי.

בחר שווה או מכיל מתוך הרשימה הנפתחת והזן formchecker בתיבה. בחר החל.

הקטגוריות מסוננות כעת. ניתן להרחיב את העמודה פעולה כדי לראות את השם המלא של האירועים שמתבצע אחריהם מעקב על-ידי בחירה והחזקה של הצד השמאלי של העמודה וגרירה שמאלה. כשאתה משתמש ביישום ופותח טופס ומשתמש בו, 'ניטור' מעדכן את רשימת האירועים.

שימוש ב'ניטור' כדי להבין אופן פעולה של טופס
עבור כל שורה עם 'ניטור', ניתן לעיין במידע מפורט על אירוע הטופס. לדוגמה, דמיין שיש לך שאלה לגבי שגיאה שמתרחשת בטופס. עבור לטופס זה ביישום ובחר את רכיב הטופס המתאים. לאחר מכן חזור לדפדפן עם 'ניטור' מופעל וסקור את התוצאות עם או בלי סינון. במקרה זה, קיימת שגיאה בפקד המרוכב. על-ידי הרחבת אזורי הפרטים, באפשרותך לקבל מידע נוסף אודות האירוע עצמו.

ישנם סוגים רבים של אירועים מנוטרים, כולל אירועי הטופס הסטנדרטיים כגון onload, onsave ו- onclose.
כאשר אתה ממשיך להשתמש ביישום המנוטר, 'ניטור' מעדכן את המידע ברשימת האירועים. עבור טפסים, ישנם תרחישים רבים ושונים שתוכל לפתור את הבעיות שלהם ולמצוא מידע נוסף על הטופס, הפקד או הטבלה שעליהם עובדים כעת.
אזורים ואירועים נתמכים של בדיקת טופס
האזורים הנתמכים עבור ניטור טופס כוללים את האזורים הבאים.
| אזור יישום | תיאור |
|---|---|
| מצב פקד | פרטים אודות מצב המקור הגלוי, המופעל ומקור התווית של פקד כאשר הטופס נטען. |
| התפריט 'קשור' | פרטים אודות המצב של פריטי תפריט קשורים. דוגמאות: מדוע פריט תפריט אינו מוצג? מהיכן מגיע פריט התפריט? |
| כרטיסיה / מקטע / שינוי מצב פקד | פרטים לגבי האדם (דרך ערימת השיחות) שגרם לרכיב טופס—כגון כרטיסיה, מקטע או פקד—לשנות את ניראות הרכיב ואת המצב הזמין שלו. |
| ניווט | פרטים אודות מה שגורם לניווט או לתיבות דו-שיח בלתי צפויים על-ידי מעקב אחר מחסנית הקריאות של פעולות השירות של ממשקי ה- API הבאים של לקוח Xrm.Navigation: openAlertDialog(), openConfirmDialog(), openDialog(), openErrorDialog(), navigateTo(), openForm(), openTaskFlow(), openUrl(), openWebResource() |
| התאמות אישיות לא נתמכות | פרטים אודות גישת API של לקוח לא נתמכת לפני שהטופס מוכן. דוגמאות: גישה אל parent.Xrm.Page ב- iFrame לפני טעינת הטופס במלואו. קבלת גישה ל- Xrm.Page במשאב אינטרנט של טופס מחוץ להקשרים של המטפל בטופס באמצעות window.setTimeout() כדי לקרוא מעת לעת ל- API של לקוח הטופס. מקבל גישה אל Xrm.Page בפעולת השירות updateView() של קוד פקד המסגרת של פקד Power Apps. |
דוגמאות לאירועים הקשורים לטופס הנתמכים ב'ניטור' כוללות:
- FormEvents.onsave
- XrmNavigation
- FormEvents.onload
- FormControls
- TabStateChange.visible
- RelatedMenu
- ControlStateChange.disabled
- ControlStateChange.visible
- SectionStateChange.visible
- UnsupportedClientApi
השלבים הבאים
לקבלת מידע נוסף אודות אופן פתרון הבעיות עם טפסים ביישום מונחה-דגמים, ראה פתרון בעיות של בעיות טופס ביישומים מונחי-דגמים.