הערה
הגישה לדף זה מחייבת הרשאה. באפשרותך לנסות להיכנס או לשנות מדריכי כתובות.
הגישה לדף זה מחייבת הרשאה. באפשרותך לנסות לשנות מדריכי כתובות.
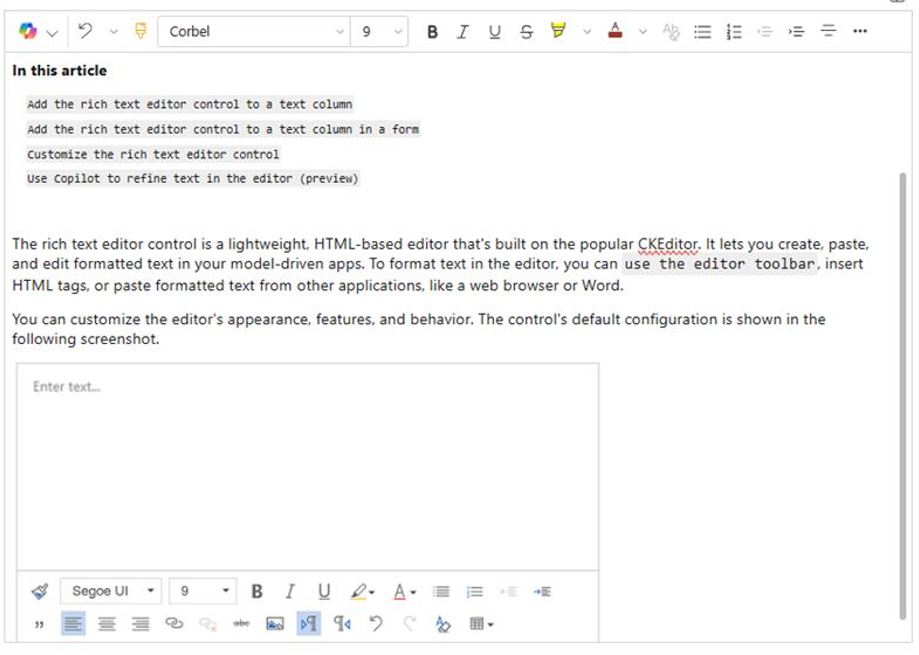
פקד עורך הטקסט העשיר היא עורך קל משקל, מבוסס HTML, הבנוי על ה- CKEditor הפופולרי. הוא מאפשר לך ליצור, להדביק ולערוך טקסט מעוצב ביישומים מונחי דגמים. כדי לעצב טקסט בעורך, ניתן להשתמש בסרגל הכלים של העורך, להוסיף תגיות HTML או להדביק טקסט מעוצב מאפליקציות אחרות, כמו דפדפן אינטרנט או Word.
ניתלן להתאים אישית את המראה, התכונות אופן הפעולה של העורך. תצורת ברירת המחדל של הפקד מוצגת בצילום המסך הבא.

הוספת פקד עורך טקסט עשיר לעמודת טקסט
כאשר אתה מעצב עמודת טקסט כטקסט עשיר, פקד ברירת המחדל של עורך הטקסט העשיר מתווסף אוטומטית.
היכנס אל Power Apps.
בחלונית הניווט השמאלית, בחר פתרונות.
פתח פתרון וטבלה בפתרון.
באזור עמודות ונתונים, בחר עמודת טקסט.
אם הטבלה אינה מכילה עמודת טקסט, בחר + (עמודה חדשה) והזן שם לעמודה.
בסוג נתונים, בחר > משמאל לטקסט, ולאחר מכן בחר את אפשרות הטקסט העשיר המתאימה בהתאם לאם העמודה מכילה שורת טקסט בודדת או שורות מרובות.
שמור את העמודה והוסף אותה לטופס.
הוספת פקד עורך טקסט עשיר לעמודת טקסט בטופס
היכנס אל Power Apps.
בחלונית הניווט השמאלית, בחר פתרונות.
פתח פתרון וטבלה בפתרון.
באזור חוויות נתונים, בחר טפסים, ולאחר מכן מצא את הטופס המכיל את עמודת הטקסט שאליה ברצונך להוסיף את עורך הטקסט העשיר.
בחר ⋮ > עריכה > עריכה בכרטיסייה חדשה.
בבד הציור של מעצב הטפסים, בחר 'הוסף' או צור עמודת טקסט.
בחלונית מאפייני העמודה, הרחב את הרשימה רכיבים, בחר + רכיב ולאחר מכן בחר עורך טקסט עשיר Control.
בחלונית הוסף פקד עורך טקסט עשיר, בחר אינטרנט, טלפון, ו טאבלט כדי לאפשר לאפליקציות הפועלות בכל מכשיר להשתמש בעורך.
אם ברצונך להתאים אישית את העורך, הזן את כתובת ה- URL היחסי של קובץ התצורה שלו, משאב האינטרנט של JavaScript שמכיל את המאפיינים שברצונך לשנות, בתיבה ערך סטטי. אם תשאיר את השדה הזה ריק, העורך ישתמש בתצורת ברירת המחדל שלו.
בחר סיום.
בחר שמור ופרסם כדי להחיל את השינויים בטופס.
התאמה אישית של פקד עורך הטקסט העשיר
Power Apps מאפשר לך לשנות את המאפיינים של פקד עורך הטקסט העשיר כדי להתאים אישית את המראה, התכונות ואופן הפעולה שלו. כדי להתאים אישית מופע ספציפי של הפקד, ציין מאפיינים והערכים שלו בקובץ תצורה בודד בפורמט JSON. כדי להתאים אישית את התצורה הכללית של הפקד, שנה את המאפיינים בקובץ התצורה המוגדר כברירת המחדל.
רמות התאמה אישית
ניתן להחיל עד שלוש רמות או שכבות של תצורה לכל מופע של עורך הטקסט העשיר:
- ברמה הבסיסית ביותר, כל מופע של הפקד לוקח את התצורה שלו מהקובץ
RTEGlobalConfiguration_Readonly.json. הקובץ הוא לקריאה בלבד, כך שלא ניתן לשנות את המאפיינים האלה ישירות. - ברמה הבאה, כל מופע של הפקד לוקח את התצורה שלו מהמאפיינים בקובץ
RTEGlobalConfiguration.json, אם יש כאלה. תצורה זו מונחת כשכבה על גבי הקודמת, כך שהמאפיינים בקובץ זה מחליפים את המאפיינים בעלי אותו השם בקובץ לקריאה בלבד. - לבסוף, ברמה הגבוהה ביותר, מופע ספציפי של הפקד לוקח את התצורה שלו מקובץ תצורה ספציפי, אם קיים כזה. תצורה זו מונחת כשכבה על גבי הקודמת, כך שהמאפיינים בקובץ זה מחליפים את המאפיינים בעלי אותו השם בקבצים ברמות הנמוכות יותר.
עלינו להוסיף כאן סייג קל. לֹא כל המאפיינים מוחלפים באלו שנמצאים ברמה גבוהה יותר בתצורה. המאפיינים extraPlugins ממוזגים כדי לאפשר שימוש במגוון רחב של יישומי plug-in שמגיעים מוכנים לשימוש בתצורת ברירת המחדל. זה מאפשר לך להפעיל ולבטל את ההפעלה של יישומי plug-in לפי הצורך בקובץ התצורה עבור מופעים ספציפיים של הפקד.
התאם אישית מופע ספציפי של עורך הטקסט העשיר
ב- Visual Studio Code או cעורך טקסט אחר, צור קובץ ותן לו שם עם משמעות.
הקובץ
RTEGlobalConfiguration.jsonמכיל את תצורת ברירת המחדל או את התצורה הכללית של עורך הטקסט העשיר. אם אתה מתאים אישית את הפקד, למשל בטופס יצירת קשר, תוכל לתת לקובץ שם כמוRTEContactFormConfiguration.json.העתק את מקטע הקוד הבא והדבק אותו בקובץ:
"defaultSupportedProps": { "propertyName": "value", "propertyName": "value", "propertyName": "value" },יש לשים לב שזוג ה- propertyName:value האחרון לא מסתיים בפסיק.
החלף את propertyName ו ערך במאפייני פקד עורך הטקסט העשיר שברצונך לשנות. ערכי מחרוזת חייבים להיות מוקפים במרכאות.
סיפקנו כמה תצורות לדוגמה עבורך, אך תוכל להגדיר אחרות שיתאימו לצרכים שלך.
ב- Power Apps, צור משאב אינטרנט מסוג JavaScript (JS) באמצעות קובץ JSON שיצרת בשלב 1.
הוסף את פקד עורך הטקסט העשיר לעמודת טקסט בטופס ובחלונית פקד עורך טקסט עשיר > ערך סטטי, הזן את כתובת ה- URL היחסית של משאב האינטרנט של JavaScript.
למרות שניתן להזין את כתובת האתר המוחלטת של משאב האינטרנט, אנו ממליצים להזין את כתובת האתר היחסית. כך, משאב האינטרנט עדיין פועל אם אתה מייבא אותו כפתרון לסביבה אחרת, בתנאי שהנתיב היחסי זהה.
לדוגמה, אם כתובת האתר של משאב האינטרנט היא
https://yourorg.crm.dynamics.com/WebResources/rtecontactform, כתובת האתר היחסית היא /WebResources/rtecontactform.בחר סיום.
בחר שמור ופרסם כדי להחיל את השינויים בטופס.
התאמה אישית כללית של פקד עורך הטקסט העשיר
קובץ התצורה הכללי הניתן לעריכה RTEGlobalConfiguration.json הוא רמת ההתאמה האישית השניה שאפשר להחיל. כברירת מחדל הקובץ ריק. זה אומר שכל המופעים של עורך הטקסט העשיר משתמשים במאפיינים בקובץ לקריאה בלבד RTEGlobalConfiguration_Readonly.json, אלא אם כן יוצרת קובץ תצורה עבור מופע ספציפי של הפקד.
אם צרכי העסק שלך מחייבים אותך להתאים אישית את הפקד בכל מקום, ציין את הערכים הדרושים לך בקובץ RTEGlobalConfiguration.json. השתמש בקובץ לקריאה בלבד כדוגמה כדי לוודא שאתה מזין צמדי ערכי נכסים בפורמט הנכון.
השתמש ב- Copilot לכדי ללטש את המטקסט בעורך (Preview)
[This topic is pre-release documentation and is subject to change.]
Copilot משתמש באלגוריתמים של עיבוד שפה טבעית (NLP) כדי לעזור לשפר תוכן כתוב. אפשר להוסיף את Copilot לעורך הטקסט העשיר ולאחר מכן לקבל הצעות לשיפור הדקדוק, הבהירות או האיכות הכוללת של הטקסט שלך. למד כיצד להשתמש ב- Copilot בעורך הטקסט העשיר.
מאפיינים של Rich text editor
קובץ ה- JSON שקובע את המראה והתחושה של מופע של עורך הטקסט העשיר מכיל שתי קבוצות של מאפיינים:
- המקטע
defaultSupportedPropsמכיל מאפיינים של תוספים שקובעים מה הפקד יכול לעשות. אינך מוגבל לשימוש רק במאפיינים של CKEditor ויישומי ה- plug-in שלו, אלא גם תוכל להגדיר מאפיינים של יישומי Plug-In נוספים שאתה מוסיף או יוצר. - המקטע 'מאפיינים בודדים' מכיל מאפיינים שקובעים איך הפקד נראה.
קובץ תצורה לדוגמה
הקוד הבא הוא דוגמה לקובץ JSON המכיל הן מאפייני defaultSupportedProps והן מאפייני תצורה בודדים. אם למאפיין יש ערך ברירת מחדל, ערך ברירת המחדל מוצג. אם למאפיין אין ערך ברירת מחדל, מוצג ערך לדוגמה כדי להמחיש את התחביר. המאפיינים מתוארים בשתי הטבלאות הבאות.
"defaultSupportedProps": {
"height": 185,
"stickyStyle": {
"font-size": "9pt",
"font-family": "'Segoe UI','Helvetica Neue',sans-serif"
},
"stickyStyles_defaultTag": "div",
"font_defaultLabel": "Segoe UI",
"fontSize_defaultLabel": "9",
"toolbarLocation": "bottom",
"toolbar": [
[ "CopyFormatting" ],
[ "Font" ],
[ "FontSize" ],
[ "Bold" ],
[ "Italic" ],
[ "Underline" ],
[ "BGColor" ],
[ "TextColor" ],
[ "BulletedList" ],
[ "NumberedList" ],
[ "Outdent" ],
[ "Indent" ],
[ "Blockquote" ],
[ "JustifyLeft" ],
[ "JustifyCenter" ],
[ "JustifyRight" ],
[ "Link" ],
[ "Unlink" ],
[ "Subscript" ],
[ "Superscript" ],
[ "Strike" ],
[ "Image" ],
[ "BidiLtr" ],
[ "BidiRtl" ],
[ "Undo" ],
[ "Redo" ],
[ "RemoveFormat" ],
[ "Table" ]
],
"plugins": [["button,toolbar,dialogui,dialog,autogrow,notification,clipboard,textmatch,fakeobjects,link,autolink,basicstyles,bidi,blockquote,panelbutton,panel,floatpanel,colorbutton,colordialog,listblock,richcombo,menu,contextmenu,copyformatting,enterkey,entities,popup,find,floatingspace,font,format,htmlwriter,horizontalrule,indent,indentblock,indentlist,justify,lineutils,openlink,list,liststyle,maximize,undo,menubutton,notificationaggregator,xml,ajax,pastetools,pastefromword,pastetext,preview,table,quicktable,removeformat,resize,selectall,showborders,sourcearea,specialchar,stylescombo,tab,tabletools,tableresize,tableselection,widgetselection,widget,wysiwygarea,textwatcher"]],
"extraPlugins": "accessibilityhelp,autogrow,autolink,basicstyles,bidi,blockquote,button,collapser,colorbutton,colordialog,confighelper,contextmenu,copyformatting,dialog,editorplaceholder,filebrowser,filetools,find,floatpanel,font,iframerestrictor,indentblock,justify,notification,panel,panelbutton,pastefromword,quicktable,selectall,stickystyles,superimage,tableresize,tableselection,tabletools,uploadfile,uploadimage,uploadwidget",
"removePlugins": "a11yhelp,codemirror,magicline,scayt,showborders",
"superimageImageMaxSize": 5,
"disallowedContent": "form[action]; *[formaction]; script; *[on*]",
"linkTargets": ["notSet", "_blank"],
},
"attachmentEntity": {
"name": "msdyn_richtextfiles",
"fileAttributeName": "msdyn_fileblob"
},
"disableContentSanitization": true,
"disableDefaultImageProcessing": false,
"disableImages": false,
"externalPlugins": [
{
"name": "EmbedMedia",
"path": "/WebResources/msdyncrm_/myplugins/embedmedia/"
}
],
"imageEntity": {
"imageEntityName": "msdyn_richtextfiles",
"imageFileAttributeName": "msdyn_imageblob"
},
"readOnlySettings": {
"height": 500,
"showFullScreenExpander": true
},
"sanitizerAllowlist": {
"attributes": [],
"cssProperties": [],
"domains": [],
"protocols": [],
"tags": []
},
"showAsTabControl": false,
"showFullScreenExpander": false,
"showHtml": false,
"showPreview": false,
"showPreviewHeaderWarning": false,
"allowSameOriginSandbox": false
defaultSupportedProps
הטבלה הבאה מתארת את המאפיינים הנפוצים ביותר, אך ניתן להגדיר את כל המאפיינים שבהם תומך CKEditor. פקד עורך הטקסט העשיר משתמש ב- CKEditor 4.
| מאפיין | Description | ערך ברירת מחדל |
|---|---|---|
| height | מגדיר את הגובה הראשוני של אזור התוכן, בפיקסלים. | "185" |
| stickyStyle | מגדיר את הגודל והגופן של העורך. | עיין ב- defaultSupportedProps |
| stickyStyles_defaultTag | יוצר מעטפת סביב הטקסט באזור התוכן של העורך. זה מוגדר בהתחלה ל- div, אבל אפשר לשנות אותו ל- p או לכל תג חלופי. | "div" |
| font_defaultLabel | מגדיר את תווית הגופן המוצגת בסרגל הכלים. התווית מיועדת למראה בלבד ואינה פונקציונלית. המאפיין stickyStyle קובע את הגופן והגודל של העורך. |
"Segoe UI" |
| fontSize_defaultLabel | מגדיר את תווית גודל הגופן המוצגת בסרגל הכלים. התווית מיועדת למראה בלבד ואינה פונקציונלית. המאפיין stickyStyle קובע את הגופן והגודל של העורך. |
"9" |
| toolbarLocation | מגדיר את המיקום של סרגל הכלים באזור התוכן של העורך. הערכים הנתמכים הם "עליון" ו"תחתון". | "תחתון" |
| סרגל הכלים | מפרט את לחצני סרגל הכלים להצגה. | עיין ב- defaultSupportedProps |
| plugins | מפרט יישומי plug-in מוגדרים מראש שבהם העורך יכול להשתמש. יישומי ה- plug-in ברשימה זו עשויים להיות שונים מיישומי ה- plug-in שנטענים, אם ניתן לתת ערך ל- extraPlugins ול- removePlugins. אם תגדיר מאפיין זה למחרוזת ריקה, העורך נטען ללא סרגל הכלים. |
עיין ב- defaultSupportedProps |
| extraPlugins | מוסיף יישומי plug-in לרשימה plugins כדי לטעון יישומי פלאגין נוספים.ליישומי plug-in רבים נדרשים יישומי plug-in אחרים כדי לפעול. עורך הטקסט העשיר מוסיף אותם באופן אוטומטי, ואינך יכול להשתמש במאפיין זה כדי לעקוף אותם. השתמש ב- removePlugins במקום זאת. |
עיין ב- defaultSupportedProps |
| removePlugins | מפרט יישומי plug-in שלא לטעינה. השתמש בו כדי לשנות אילו יישומי plug-in נטענים בלי לשנות את הרשימות plugins ו- extraPlugins . |
עיין ב- defaultSupportedProps |
| superimageImageMaxSize | מגדיר את הגודל המרבי במגה-בתים (MB) המותר עבור תמונות מוטבעות בעת שימוש ביישום ה- Plug-in ששמו superimage. | "5" |
| disallowedContent | מאפשר לך למנוע ממשתמשים להוסיף רכיבים שאינך רוצה לכלול בתוכן שלך. באפשרותך לאסור שימוש ברכיבים שלמים או לפי תכונות, מחלקות וסגנונות. | עיין ב- defaultSupportedProps |
| linkTargets | מאפשר לך להגדיר אילו אפשרויות של יעד הקישור זמינות עבור משתמשים כאשר הם יוצרים קישורים: - "notSet": לא הוגדר יעד - "frame": המסמך נפתח במסגרת שצוינה - "popupWindow": המסמך נפתח בחלון מוקפץ - "_blank": המסמך נפתח בכרטיסיה או בחלון חדשים - "_top": המסמך נפתח במלוא גוף החלון - "_self": המסמך נפתח באותו חלון או כרטיסיה שבהם הופעל הקישור - "_parent": המסמך נפתח במסגרת האב |
"notSet", "_blank" |
מאפיינים בודדים
הטבלה הבאה מתארת מאפיינים נוספים שבהם תוכל להשתמש כדי להתאים אישית את פקד עורך הטקסט העשיר.
| מאפיין | Description | ערך ברירת מחדל |
|---|---|---|
| attachmentEntity | כדי לאכוף אבטחה נוספת בקבצים שהועלו על ידי שימוש בטבלה שאינה טבלת ברירת המחדל וציון טבלה אחרת. תחביר: "name": "tableName", "fileAttributeName": "attributeNameofBlobReference" |
עיין ב- defaultSupportedProps |
| disableContentSanitization | הסניטציה של התוכן מסירה חלק מהתכונות או התגים המותאמים אישית מתוכן טקסט עשיר. כברירת מחדל, היא אינה זמינה, וזאת כדי לאפשר העתקה והדבקה מוצלחות של תוכן טקסט עשיר ממקורות חיצוניים. מאפיין זה חל רק על מצב עריכה. כאשר פקד העורך הוא לקריאה בלבד או מושבת, התוכן תמיד עובר סניטציה. | true |
| disableDefaultImageProcessing | כברירת מחדל, תמונות שמתווספות לעורך מועלות ל- attachmentEntity המוגדר בתצורה. ייתכן שלמשתמשים חיצוניים לא יהיו הרשאות להציג את התוכן בטבלה. במקום זאת, הגדר את המאפיין הזה כ- true כדי לאחסן תמונות כמחרוזות base64 ישירות בעמודה המוגדרת לשימוש בפקד עורך הטקסט העשיר. |
שקר |
| disableImages | קובע אם ניתן להוסיף תמונות בעורך. מאפיין זה מקבל את העדיפות הגבוהה ביותר. שכאשר מאפיין זה מוגדר כ- true, תמונות הופכות ללא זמינות, ללא קשר לערך המאפיין imageEntity. |
שקר |
| externalPlugins | מפרט יישומי plug-in חיצוניים או יישומי plug-in שאתה יוצר שניתן להשתמש בהם בפקד עורך הטקסט העשיר. תחביר: "name": "pluginName", "path": "pathToPlugin " (ערך הנתיב יכול להיות כתובת URL מוחלטת או יחסית) |
אף אחד; לקבלת דוגמה יש לעיין ב- defaultSupportedProps |
| imageEntity | כדי לאכוף אבטחה נוספת בתמונות על ידי שימוש בטבלה שאינה טבלת ברירת המחדל, יש להגידר מאפיין זה ולציין טבלה אחרת. תחביר: "imageEntityName": "tableName", "imageFileAttributeName": "attributeNameofBlobReference" |
עיין ב- defaultSupportedProps |
| readOnlySettings | מאפיינים אלה קובעים את את אופן הפעולה של העמודה כאשר היא מוצגת במצב קריאה בלבד או במצב מושבת. תוכל לציין כל מאפיין נתמך. | אף אחד; לקבלת דוגמה יש לעיין ב- defaultSupportedProps |
| sanitizerAllowlist | מפרט סוגים אחרים של תוכן שניתן להציג בעורך. | עיין ב- defaultSupportedProps |
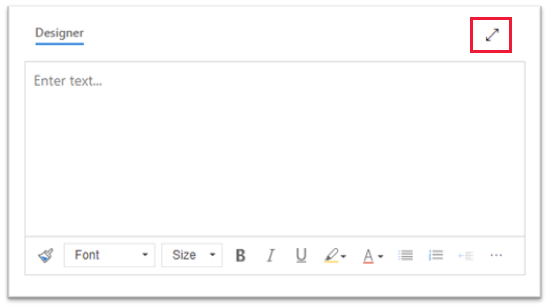
| showAsTabControl | מאפשר לך להציג פקודות נוספות מעל אזור התוכן. יש להגדיר אותו כ- true כדי להשתמש במאפיינים הבאים: showFullScreenExpander, showHtml, showPreview, showPreviewHeaderWarning |
שקר |
| showFullScreenExpander | קובע אם ניתן להשתמש בעורך במצב מסך מלא. יש להגדיר את showAsTabControl ל- true. |
שקר |
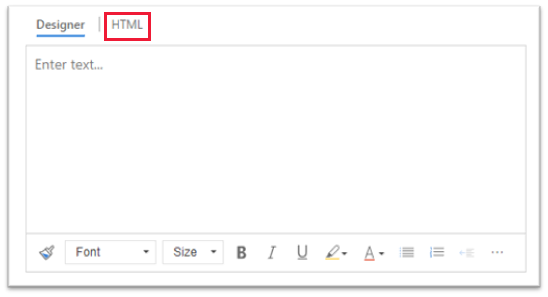
| showHtml | מאפשר למשתמשים להציג ולערוך את תוכן ה-HTML ישירות. יש להגדיר את showAsTabControl ל- true. |
שקר |
| showPreview | מאפשר למשתמשים לצפות בתצוגה מקדימה של תוכן העורך המעובד כ-HTML. יש להגדיר את showAsTabControl ל- true. |
שקר |
| showPreviewHeaderWarning | מאפשר לך להציג או להסתיר את הודעת האזהרה המוצגת בעת הצגת תוכן בתצוגה מקדימה. יש להגדיר את showAsTabControl ואת showPreview ל- true. |
שקר |
| allowSameOriginSandbox | מאפשר להתייחס לתוכן בעורך כמאותו מקור כמו אפליקציית העיבוד. השתמש במאפיין זה בזהירות. השתמש רק בתוכן חיצוני מהימן. כאשר מאפיין זה מוגדר כ- true, לכל תוכן חיצוני יכול לקבל גישה למשאבים פנימיים. |
שקר |
תצורות לדוגמה
התצורות לדוגמה הבאות יוצרות התאמות אישיות ספציפיות של עורך הטקסט העשיר. ניתן להשתמש בהם כפי שהם או כנקודת זינוק להתאמה אישית של מופע ספציפי של עורך הטקסט העשיר או להתאמה אישית כללית.
הגדר את גופן ברירת המחדל ל- Calibri 11 נקודות
הגדר את מאפייני ה- defaultSupportedProps האלה בקובץ התצורה. כל ערך מלבד האחרון צריך להיות אחריו בפסיק (,).
"font_defaultLabel": "Calibri",
"fontSize_defaultLabel": "11",
"stickyStyle": {
"font-size": "11pt",
"font-family": "Calibri/Calibri, Helvetica, sans-serif;"
},
הגדר את מקש Enter להוספת שורה חדשה במקום בלוק פסקה
כברירת מחדל, לחיצה על מקש Enter יוצרת בלוק פסקה עם תג ה- HTML <p>. HTML משתמש בלוקים של פסקאות כדי לקבץ מידע, כמו פסקאות במסמך Word. דפדפנים יכולים לעצב את התג <p> בצורה מעט שונה, אז למען עקביות ויזואלית, ייתכן שתרצה להשתמש בתג שורה חדשה או מעבר שורה <br\> במקום.
הגדר מאפיין defaultSupportedProps זה בקובץ התצורה. הוסף פסיק (,) אחרי ערך זה אלא אם זה המאפיין האחרון בקובץ.
"enterMode": 2,
הדבק או צור תוכן HTML 5 בלבד
למרות שפקד עורך טקסט עשיר פועל בצורה הטובה ביותר עם תוכן HTML 5, ניתן להשתמש גם בתגי HTML 4. עם זאת, במקרים מסוימים, ערבוב בין תגי HTML 4 ו-HTML 5 יכול ליצור אתגרי שימושיות. כדי לוודא שכל התוכן הוא HTML 5, ספק את כל תגי ה- HTML 5 הנתמכים בתוכנה allowedContent. פקד העורך ממיר תגים שאינם תואמים לתג המקביל ב- HTML 5.
הגדר מאפיין defaultSupportedProps זה בקובץ התצורה. הוסף פסיק (,) אחרי ערך זה אלא אם זה המאפיין האחרון בקובץ.
"allowedContent": "a(*)[*]{*};abbr(*)[*]{*};address(*)[*]{*};area(*)[*]{*};article(*)[*]{*};aside(*)[*]{*};audio(*)[*]{*};b(*)[*]{*};base(*)[*]{*};bdi(*)[*]{*};bdo(*)[*]{*};blockquote(*)[*]{*};body(*)[*]{*};br(*)[*]{*};button(*)[*]{*};canvas(*)[*]{*};caption(*)[*]{*};cite(*)[*]{*};code(*)[*]{*};col(*)[*]{*};colgroup(*)[*]{*};data(*)[*]{*};datalist(*)[*]{*};dd(*)[*]{*};del(*)[*]{*};details(*)[*]{*};dfn(*)[*]{*};dialog(*)[*]{*};div(*)[*]{*};dl(*)[*]{*};dt(*)[*]{*};em(*)[*]{*};embed(*)[*]{*};fieldset(*)[*]{*};figcaption(*)[*]{*};figure(*)[*]{*};footer(*)[*]{*};form(*)[*]{*};h1(*)[*]{*};h2(*)[*]{*};h3(*)[*]{*};h4(*)[*]{*};h5(*)[*]{*};h6(*)[*]{*};head(*)[*]{*};header(*)[*]{*};hr(*)[*]{*};html(*)[*]{*};i(*)[*]{*};iframe(*)[*]{*};img(*)[*]{*};input(*)[*]{*};ins(*)[*]{*};kbd(*)[*]{*};label(*)[*]{*};legend(*)[*]{*};li(*)[*]{*};link(*)[*]{*};main(*)[*]{*};map(*)[*]{*};mark(*)[*]{*};meta(*)[*]{*};meter(*)[*]{*};nav(*)[*]{*};noscript(*)[*]{*};object(*)[*]{*};ol(*)[*]{*};optgroup(*)[*]{*};option(*)[*]{*};output(*)[*]{*};p(*)[*]{*};param(*)[*]{*};picture(*)[*]{*};pre(*)[*]{*};progress(*)[*]{*};q(*)[*]{*};rp(*)[*]{*};rt(*)[*]{*};ruby(*)[*]{*};s(*)[*]{*};samp(*)[*]{*};section(*)[*]{*};select(*)[*]{*};small(*)[*]{*};source(*)[*]{*};span(*)[*]{*};strong(*)[*]{*};style(*)[*]{*};sub(*)[*]{*};summary(*)[*]{*};sup(*)[*]{*};svg(*)[*]{*};table(*)[*]{*};tbody(*)[*]{*};td(*)[*]{*};template(*)[*]{*};textarea(*)[*]{*};tfoot(*)[*]{*};th(*)[*]{*};thead(*)[*]{*};time(*)[*]{*};title(*)[*]{*};tr(*)[*]{*};track(*)[*]{*};u(*)[*]{*};ul(*)[*]{*};var(*)[*]{*};video(*)[*]{*};wbr(*)[*]{*};",
הדבק או צור טקסט רגיל בלבד
הגדר את מאפייני ה- defaultSupportedProps האלה בקובץ התצורה. כל ערך מלבד האחרון צריך להיות אחריו בפסיק (,).
"enterMode": 2,
"shiftEnterMode": 2,
"allowedContent": "*",
"disallowedContent": "*",
"forcePasteAsPlainText": true,
"toolbar": [],
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
הגדר מאפיין בודד זה בקובץ התצורה. הוסף פסיק (,) אחרי ערך זה אלא אם זה המאפיין האחרון בקובץ.
"disableImages": true,
אפשר לעורך להשתמש במסך מלא
הגדר מאפיינים בודדים אלה בקובץ התצורה. כל ערך מלבד האחרון צריך להיות אחריו בפסיק (,).
"showAsTabControl": true,
"showFullScreenExpander": true,

אפשר תצוגה ועריכה של תוכן HTML
כדי לאפשר למשתמשים להציג ולערוך ישירות את ה-HTML של התוכן שלהם, הצג את הכרטיסייה HTML.
הגדר מאפיינים בודדים אלה בקובץ התצורה. כל ערך מלבד האחרון צריך להיות אחריו בפסיק (,).
"showAsTabControl": true,
"showHtml": true,

הצג סרגל כלים פשוט או הסר אותו לחלוטין
כברירת מחדל, סרגל הכלים של העורך מכיל את כל כלי העיצוב הזמינים. כדי לספק סרגל כלים פשוט, השתמש במאפיין toolbar וציין את הכלים שבהם המשתמשים יכולים להשתמש כדי לעצב את התוכן שלהם.
הגדר מאפיין defaultSupportedProps זה בקובץ התצורה. הוסף פסיק (,) אחרי ערך זה אלא אם זה המאפיין האחרון בקובץ.
"toolbar": [ { "items": [ "FontSize", "Bold", "Italic", "Underline", "BGColor" ] } ],

כדי להסיר את סרגל הכלים לחלוטין, הגדר את הערך של toolbar ל-'[]' (שני סוגריים מרובעים).
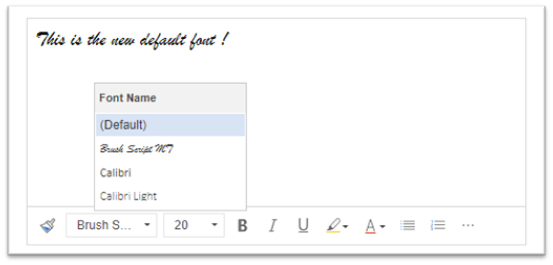
הוסף רשימת גופנים חדשה והגדר את Brush Script MT בגודל 20 פיקסלים כגופן ברירת המחדל
הגדר את מאפייני ה- defaultSupportedProps האלה בקובץ התצורה. כל ערך מלבד האחרון צריך להיות אחריו בפסיק (,).
"font_names": "Brush Script MT/'Brush Script MT', cursive;Calibri/Calibri, Helvetica, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;"
"font_defaultLabel": "Brush Script MT"
"fontSize_sizes": "8/8px;12/12px;20/20px;32/32px"
"fontSize_defaultLabel": "20"
"stickyStyle": {
"font-size": "20px",
"font-family": "'Brush Script MT', cursive"
},

מקם את סרגל הכלים בחלק העליון של עורך הטקסט העשיר
הגדר מאפיין defaultSupportedProps זה בקובץ התצורה. הוסף פסיק (,) אחרי ערך זה אלא אם זה המאפיין האחרון בקובץ.
"toolbarLocation": "top",
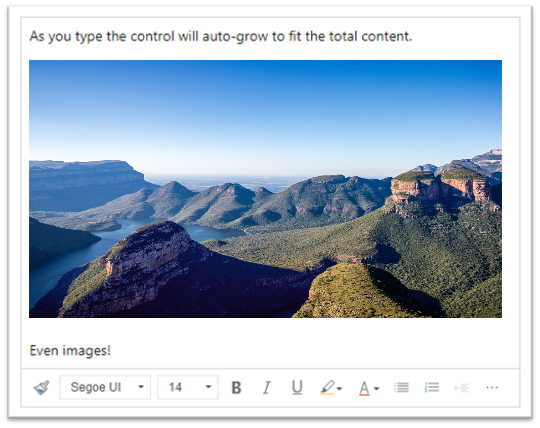
הפעל את העורך בגובה 30 פיקסלים ולאחר מכן הגדל כדי להתאים לתוכן
הגדר את מאפייני ה- defaultSupportedProps האלה בקובץ התצורה. כל ערך מלבד האחרון צריך להיות אחריו בפסיק (,).
"autoGrow_onStartup": false,
"autoGrow_maxHeight": 0,
"autoGrow_minHeight": 30,
"height": 30,

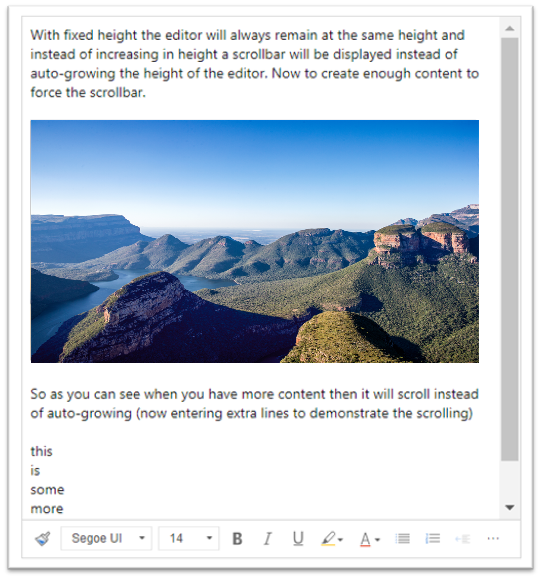
קבע את גובה העורך ב- 500 פיקסלים
הגדר את מאפייני ה- defaultSupportedProps האלה בקובץ התצורה. כל ערך מלבד האחרון צריך להיות אחריו בפסיק (,).
"removePlugins": [ "autogrow" ],
"height": 500,

הגדר את תפריט ההקשר (לחיצה ימנית) לשימוש בתפריט ההקשר המוגדר כברירת מחדל של הדפדפן
כדי להחליף את תפריט ההקשר של פקד העורך בתפריט ההקשר המוגדר כברירת מחדל של הדפדפן, הסר את יישום ה- plug-in של תפריט ההקשר.
הגדר מאפיין defaultSupportedProps זה בקובץ התצורה. הוסף פסיק (,) אחרי ערך זה אלא אם זה המאפיין האחרון בקובץ.
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
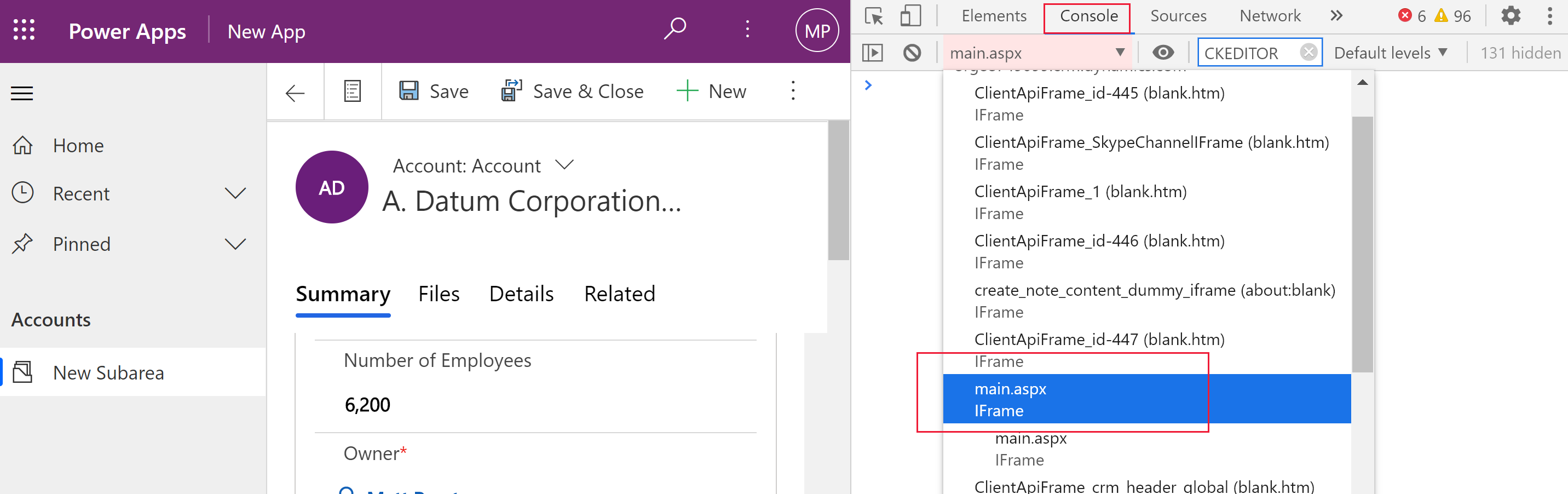
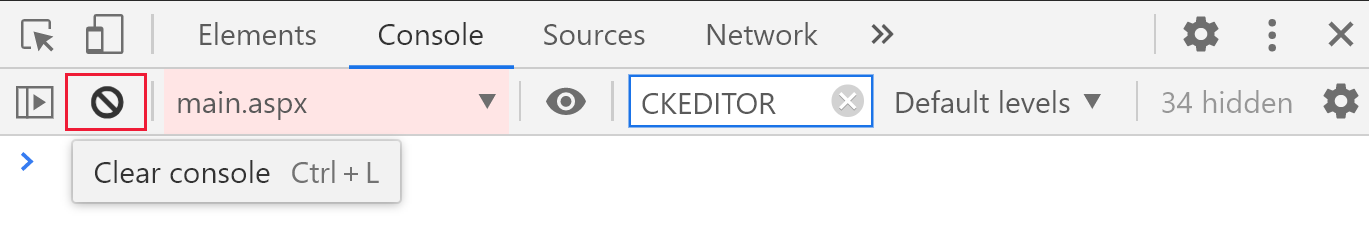
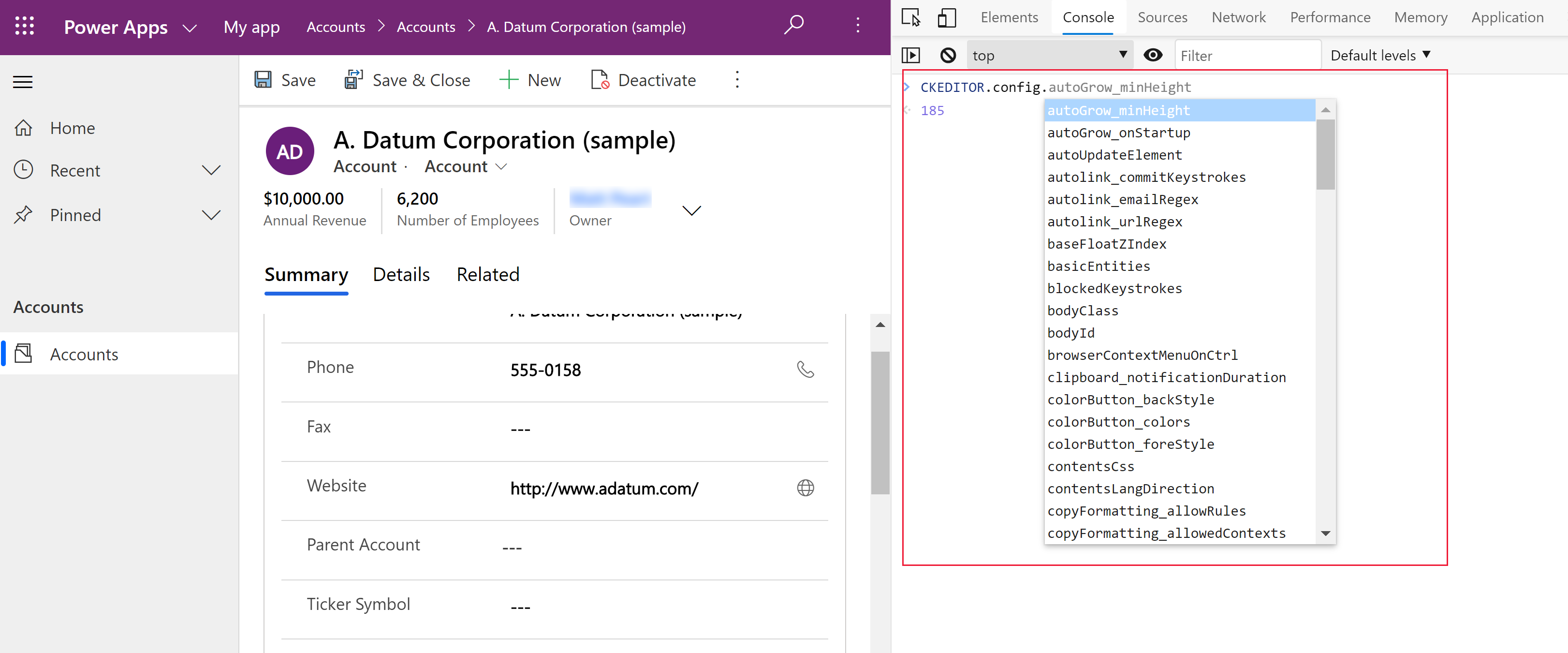
מצא את התצורה של פקד עורך טקסט עשיר
אם אינך בטוח מאיפה מגיעה התצורה של מופע של עורך הטקסט העשיר, תוכל למצוא אותה באמצעות שימוש בכלי המפתחים של הדפדפן שלך.
- ב- Microsoft Edge או ב- Google Chrome, הפעל את יישום מונחה-הדגמים שלך ופתח טופס שכולל את פקד עורך הטקסט העשיר.
- לחץ לחיצה ימנית על אזור התוכן של עורך הטקסט העשיר ובחר בבדוק.
- בחלונית הבדיקה, בחר בכרטיסייה מסוף .
- בחר את דף האב Main.aspx בתיבת הרשימה בשורת הפקודות.

- בחר את הסמל נקה מסוף בשורת הפקודות של חלונית הבדיקה ולאחר מכן הזן CKEDITOR.config. במסוף.

- במסוף חלונית הבדיקה, הזן CKEDITOR.config. כדי להציג את התצורות השונות.

- בחר תצורה, כגון autoGrow_minHeight, כדי להציג את ההגדרה הנוכחית.
סרגל הכלים בעורך הטקסט העשיר
הטבלה הבאה מתארת את כלי העיצוב הזמינים בעורך הטקסט העשיר כברירת מחדל.
| Icon | שם | מקש קיצור | Description |
|---|---|---|---|
 |
העתק עיצוב | Ctrl+Shift+C, Ctrl+Shift+V | החל את המראה של מקטע מסוים על מקטע אחר. |
 |
שם גופן | Ctrl+Shift+F | בחר גופן. היישום מחשיב את הגופן שבחרת כגופן ברירת המחדל. Segoe UI ישמש כגופן ברירת המחדל אם לא תבחר גופן. כאשר אתה בוחר תוכן מעוצב כלשהו, שם הגופן שמוחל עליו מוצג. אם הטקסט שבחרת מכיל מספר גופנים, שם הגופן העליון ביותר של הטקסט שנבחר שלך יוצג. |
 |
גודל גופן | Ctrl+Shift+P | שנה את גודל הטקסט שלך. היישום מחשיב את גודל הגופן שבחרת כגודל הגופן שמוגדר כברירת המחדל. 12 ישמש כגודל ברירת המחדל אם לא תבחר גודל. כאשר אתה בוחר תוכן מעוצב כלשהו, גודל הגופן שמוחל עליו מוצג. אם הטקסט שבחרת מכיל מספר גדלים, שם הגודל הראשון שמוחל על הטקסט שנבחר יוצג. |
 |
מודגש | Ctrl+B | הפוך את הטקסט שלך למודגש. |
 |
Italic | Ctrl+I | הפוך את הטקסט שלך לנטוי. |
 |
קו תחתון | Ctrl+U | הוסף קו תחתון לטקסט שלך. |
 |
צבע רקע | גרום לטקסט שלך לבלוט על-ידי הדגשה שלו בצבע בהיר. | |
 |
צבע טקסט | שנה את צבע הטקסט שלך. | |
 |
הוסף/הסר רשימה עם תבליטים | צור רשימה עם תבליטים. | |
 |
הוסף/הסר רשימה ממוספרת | צור רשימה ממוספרת. | |
 |
הקטן כניסה | קרב את הפסקה שלך לשוליים. | |
 |
הגדל כניסה | הרחק את הפסקה שלך מהשוליים. | |
 |
בלוק ציטוט | החל תבנית ציטוט ברמת בלוק בתוכן שלך. | |
 |
ישר לשמאל | Ctrl+L | ישר את התוכן שלך לשוליים השמאליים. |
 |
ישר למרכז | Ctrl+E | מרכז את התוכן שלך בדף. |
 |
ישר לימין | Ctrl+R | ישר את התוכן עם השוליים הימניים. |
 |
קישור | צור קישור במסמך שלך לגישה מהירה לדפי אינטרנט ולמשאבי ענן נוספים. הזן או הדבק את טקסט העוגן בתיבה טקסט לתצוגה ולאחר מכן הזן או הדבק את כתובת האתר בתיבה URL. לחלופין, בחר סוג קישור ופרוטוקול אם הקישור הוא למשהו אחר מלבד דף אינטרנט. כדי לציין היכן קישור מסוג כתובת אתר צריך להיפתח, בחר בכרטיסייה יעד ולאחר מכן בחר יעד. כתובת URL שהודבק או הוקלד מומר באופן אוטומטי לקישור. לדוגמה, http://myexample.com הופך ל- <a href="http://myexample.com">http://myexample.com</a>. |
|
 |
בטל קישור | הסר את הקישור מעוגן והפוך אותו לטקסט רגיל. | |
 |
כתב עילי | הקלדת אותיות קטנות ממש מעל לשורת הטקסט. | |
 |
כתב תחתי | הקלדת אותיות קטנות ממש מתחת לשורת הטקסט. | |
 |
קו חוצה | מחק טקסט על-ידי ציור קו דרכו. | |
 |
Image | כדי להוסיף תמונה, הדבק אותה מהלוח שלך לתוך אזור התוכן או גרור קובץ תמונה מתיקיה לאזור התוכן. גרור כל פינה בתמונה כדי לשנות את גודלה. הפקד תומך בתמונות בפורמט .png, .jpg ו-.gif. כדי לקבל שליטה רבה יותר על המקור, המראה ואופן הפעולה של התמונה, בחר בלחצן תמונה. דפדף אל קובץ התמונה בתיקייה מקומית או הזן את כתובת האתר שלו. אם התמונה מאוחסנת בשרת חיצוני, הזן את הנתיב המוחלט. אם היא בשרת מקומי, ניתן להזין נתיב יחסי. לחלופין, הזן גובה ורוחב ספציפיים כדי לשנות את גודל התמונה, ובחר יישור. עליך להזין גם טקסט חלופי כדי לתאר את התמונה עבור אנשים שמשתמשים בקוראי מסך. אם התמונה משמשת גם כקישור לדף אינטרנט או למשאב ענן אחר, הזן את כתובת האתר של המשאב בתיבה כתובת אתר יעד ובמידת הצורך, בחר את היעד שבו הקישור אמור להיפתח. |
|
 |
כיוון טקסט משמאל לימין | שינוי כיוון טקסט משמאל לימין. זוהי הגדרת ברירת המחדל. | |
 |
כיוון טקסט מימין לשמאל | שנה את הטקסט לימין-לשמאל עבור תוכן שפה דו-כיווני. | |
 |
בטל | בטל את השינוי האחרון שביצעת בתוכן. | |
 |
בצע שוב | בטל את ביטול הפעולה האחרונה שביצעת, או החל מחדש את השינוי האחרון שביצעת בתוכן. | |
 |
הסר עיצוב | הסר את כל העיצוב מהטקסט הנבחר. | |
 |
Table | הוסף טבלה עם מספר השורות והעמודות שבחרת. לשליטה רבה יותר על הגודל והמראה של הטבלה, בחר בלחצן טבלה > עוד ושנה את המאפיינים שלה. אתה יכול גם ללחוץ לחיצה ימנית על טבלה כדי להציג ולשנות את המאפיינים שלה. כדי לשנות את רוחב העמודה, גרור את הגבול שלה. ניתן לבור תא אחד או יותר בטבלה ולהחיל עיצוב ספציפי, להוסיף קישור לטקסט ספציפיםולגזור, להעתיק או להדביק שורות או עמודות שלמות. |
|
| הגדרות התאמה אישית | הגדר את ברירת המחדל של הגופן וגודל הגופן. | ||
| עזרה לגבי נגישות | Alt+0 | פתח את רשימת קיצורי המקלדת שבהם תוכל להשתמש בעורך הטקסט העשיר. | |
 |
הרחב סרגל כלים | כאשר החלון צר מכדי להציג את סרגל הכלים כולו, בחר כדי להרחיב את סרגל הכלים לשורה שנייה. | |
עצה
כדי להשתמש בבודק האיות המובנה של הדפדפן, הקש על מקש Ctrl תוך כדי לחיצה ימנית על הטקסט שברצונך לבדוק. אחרת, תפריט ההקשר של הלחיצה הימנית יספק עיצוב הקשרי עבור הרכיב שבחרת.
חלופה לבודק האיות המובנה המוכלל בדפדפן שלך היא הרחבת הדפדפן Microsoft Editor. Microsoft Editor עובד בצורה חלקה עם פקד עורך טקסט עשיר, וכאשר הוא מופעל, הוא מספק יכולות בדיקת דקדוק ואיות מהירות וקלות.
שימוש בעורך הטקסט העשיר במצב לא מקוון
פקד עורך הטקסט העשיר זמין במצב לא מקוון, אם כי ללא חלק מהתכונות והפונקציונליות שאתה רגיל אליהן. תמונות שהעלית באמצעות תצורת ברירת המחדל של העורך אינן זמינות במצב לא מקוון.
יישומי ה- plug-in הבאים זמינים עבור עורך הטקסט העשיר במצב לא מקוון:
- Ajax, autogrow, basicstyles, bidi, blockquote, button, confighelper, contextmenu, דו-שיח, dialogui, editorplaceholder, enterkey, ישויות, fakeobjects, floatspace, floatpanel, עיצוב, horizontalrule, htmlwriter, הזחה, indentblock, indentlist, ישור, lineutils, רשימה, listblock, הגדלה, תפריט, menubutton, הודעה, notificationaggregator, לוח, panelbutton, קופץ, תצוגה מקדימה, removeformat, שינוי גודל, richcombo, selectall, showborders, sourcearea, specialchar, stylescombo, כרטיסיה, textmatch, textwatcher, סרגל כלים, בטל, widgetselection, wysiwygarea, xml
כלי העיצוב הבאים זמינים עבור עורך הטקסט העשיר במצב לא מקוון:
- מודגש, נטוי, קו תחתון, רשימות תבליטים וממוספרות, הקטנה והגדלה של הזחה, בלוק ציטוט, יישור שמאלה, יישור למרכז, יישור ימינה, קו חוצה, טקסט דו-כיווני, בטל וחזור והסר עיצוב
שיטות עבודה מומלצות לשימוש בעורך הטקסט העשיר
שדות טקסט עשיר מאחסנים תגי HTML לעיצוב יחד עם הנתונים המוזנים על-ידי המשתמש. כאשר אתה מגדיר את הגודל המרבי של שדות טקסט עשיר, הקפד לאפשר גם את תגי ה- HTML וגם את נתוני המשתמש.
לקבלת הביצועים הטובים ביותר, וודא שתוכן ה- HTML שלך אינו עולה על 1MB. בגדלים גדולים יותר, ייתכן שתבחין בזמני תגובה איטיים יותר לטעינה ולעריכה.
בתצורת ברירת המחדל, תמונות אינן משפיעות לרעה על הביצועים מכיוון שהן מאוחסנות בנפרד מתוכן ה-HTML. עם זאת, תמונות מאוחסנות כתוכן base64 בעמודת הטקסט כאשר למשתמש שמעלה אותן אין הרשאות בטבלת ה-
msdyn_richtextfiles. התוכן של Base64 גדול, כך שבדרך כלל לא כדאי לאחסן תמונות כחלק בתוכן העמודה.אם יש לך תפקיד מנהל מערכת או משתמש בסיסי, תכונת ההתאמה האישית של המשתמש פועלת כברירת מחדל. אם לא הוקצו לך תפקידים אלה, נדרשות הרשאות יצירה, קריאה וכתיבה בטבלה
msdyn_customcontrolextendedsettingsכדי היישום plug-in התאמה אישית של משתמש יפעל.
שאלות נפוצות
מדוע הצגת תווים מוקלדים היא איטית?
אם יש לך הרבה תוכן בעורך, זמן התגובה יכול להתארך. לקבלת הביצועים הטובים ביותר, וודא שתוכן ה- HTML שלך אינו עולה על 1MB. בדיקות איות או דקדוק עלולות גם הן להאט את ביצועי ההקלדה.
למה אני לא יכול להעלות תמונה? מדוע התצוגה המקדימה של התמונה לא מצליחה לטעון?
אם שם קובץ התמונה, כולל הנתיב, ארוך, ייתכן שהקובץ לא יצליח להיטען או שהתצוגה המקדימה לא תוצג. נסה לקצר את שם הקובץ או להעביר אותו למיקום עם נתיב קצר יותר, ולאחר מכן העלה אותו שוב.
מדוע מוצג לי תוכן HTML בטקסט?
אם פקד עורך הטקסט העשיר משמש בעמודה שאינה מעוצבת עבור טקסט עשיר, התוכן יופיע ב- HTML הבסיסי במקום כטקסט מעוצב.

כדי לפתור בעיה זו, ודא כי הפורמט של העמודה מוגדר כטקסט עשיר.