הערה
גישה לעמוד זה דורשת אישור. אתה יכול לנסות להיכנס או לשנות תיקיות.
גישה לעמוד זה דורשת אישור. אתה יכול לנסות לשנות מדריכים.
| Function | חל על |
|---|---|
| Char |
|
| UniChar |
|
תרגום קוד של תו למחרוזת.
Description
הפונקציה Char מתורגמת למספר למחרוזת עם תו ASCII המתאים.
הפונקציה UniChar מתרגמתי מספר למחרוזת עם תו ה- Unicode התואם.
אם אתה מעביר מספר יחיד, ערך ההחזרה הוא הגירסה של המחרוזת המתורגמת של מספר זה. אם אתה מעביר טבלה שמכילה מספרים, ערך ההחזרה הוא טבלה בעלת עמודה יחידה של מחרוזות בעמודה ערך. אם יש לך טבלה מרובת עמודות, באפשרותך לעצב אותה לטבלה בעלת עמודה יחידה, כפי שמתאר הנושא עבודה עם טבלאות.
תחביר
Char( CharacterCode )
- CharacterCode - חובה. קוד תו ASCII לתרגום.
Char( CharacterCodeTable )
- CharacterCodeTable - חובה. טבלת קודים של תווי ASCII לתרגום.
UniChar( UnicodeCode )
- UnicodeCode - חובה. קוד תו Unicode לתרגום.
UniChar( UnicodeCodeTable )
- UnicodeCodeTable - חובה. טבלת קודים של תווי Unicode לתרגום.
דוגמאות
מספר יחיד
| נוסחה | Description | תוצאה |
|---|---|---|
| Char( 65 ) | החזרת התו שמתאים לקוד ASCII 65. | "A" |
| Char( 105 ) | החזרת התו שמתאים לקוד ASCII 105. | "i" |
| Char( 35 ) | החזרת התו שמתאים לקוד ASCII 35. | "#" |
| UniChar( 35 ) | החזרת התו שמתאים לקוד Unicode 35. | "#" |
| UniChar( 233 ) | החזרת התו שמתאים לקוד Unicode 233. | "á" |
| UniChar( 9829 ) | החזרת התו שמתאים לקוד Unicode 9829. | "♥" |
טבלה בעלת עמודה יחידה
הדוגמה במקטע זה ממירה מספרים מטבלה של עמודה אחת.
| נוסחה | תוצאה |
|---|---|
Char( [ 65, 105 ] ) |
טבלה של עמודה אחת עם עמודה Value המכילה את הערכים הבאים: "A", "i" |
Char( [ 35, 52 ] ) |
טבלה של עמודה אחת עם עמודה Value המכילה את הערכים הבאים: "#", "4" |
UniChar( [ 71, 97, 114, 231, 111, 110 ] ) |
טבלה של עמודה אחת עם עמודת Value המכילה את הערכים הבאים: "G", "a", "r", "ç", "o", "n" |
הצגה של מפת תווים
במסך ריק ביישום Tablet, הוסף פקד Gallery עם פריסה אופקית ריקה ולאחר מכן הגדר את המאפיינים הבאים:
-
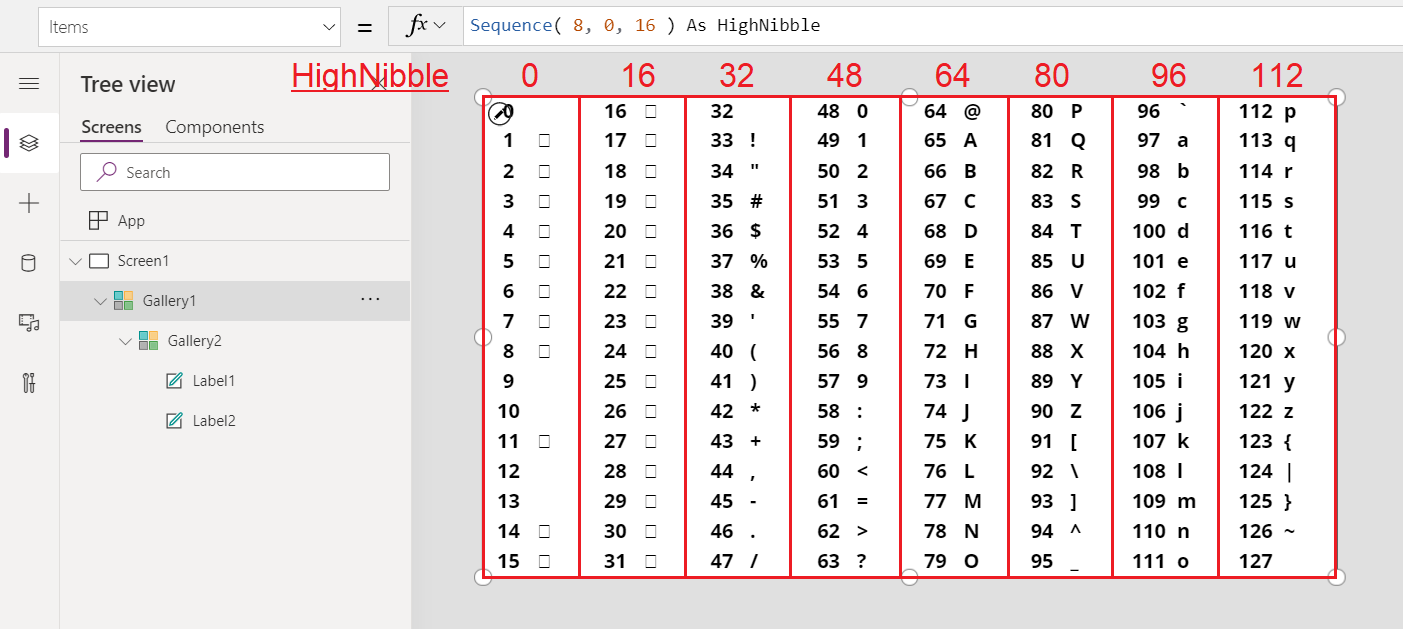
פריטים:
Sequence( 8, 0, 16 ) As HighNibble -
רוחב:
Parent.Width -
גובה:
Parent.Height -
גודל תבנית:
Parent.Width / 8 - תבניתתבניתתבנית: 0
- X: 0
- Y: 0
-
פריטים:
בתוך הגלריה, הוסף פקד Gallery עם פריסה אנכית ריקה ולאחר מכן הגדר את המאפיינים הבאים:
-
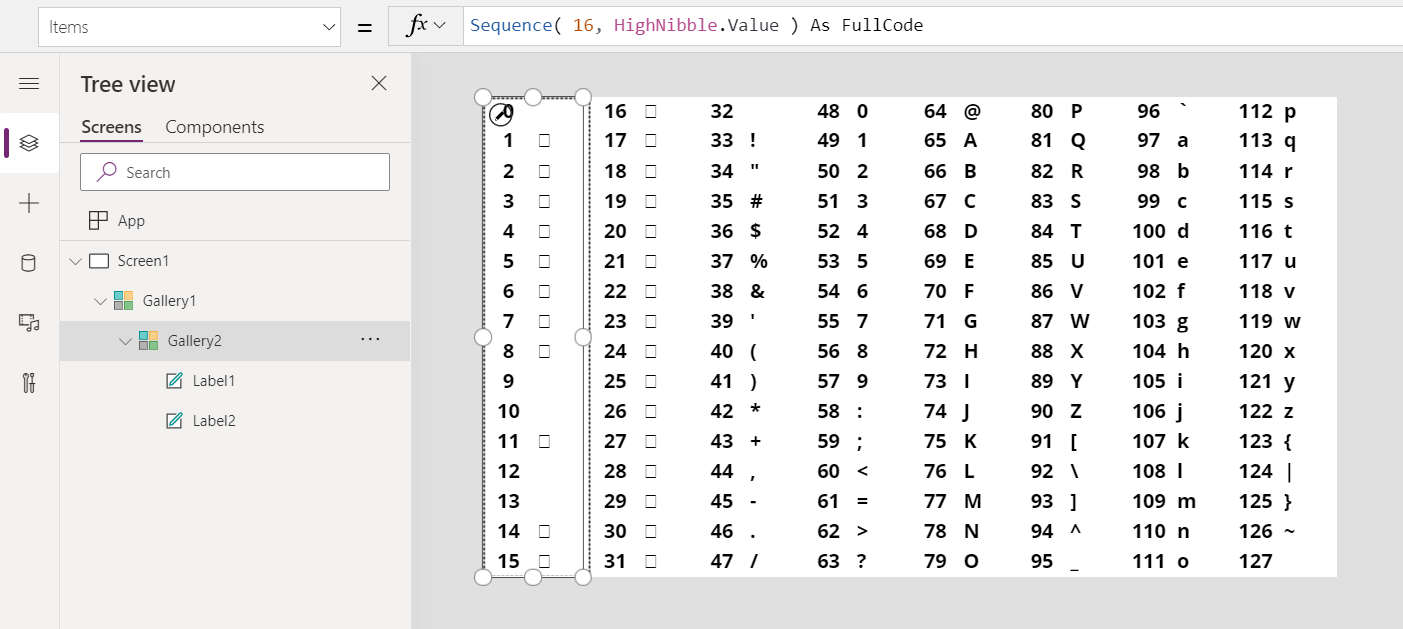
פריטים:
Sequence( 16, HighNibble.Value ) As FullCode -
רוחב:
Parent.Width / 8 -
גובה:
Parent.Height -
גודל תבנית:
Parent.Height / 16 - תבניתתבניתתבנית: 0
- X: 0
- Y: 0
-
פריטים:
בגלריה השניה (אנכית), הוסף פקד Label והגדר את המאפיינים הבאים:
-
טקסט:
FullCode.Value -
רוחב:
Parent.Width / 2 - X: 0
- Y: 0
-
יישר:
Center -
FontWeight:
Bold - גודל: 24
-
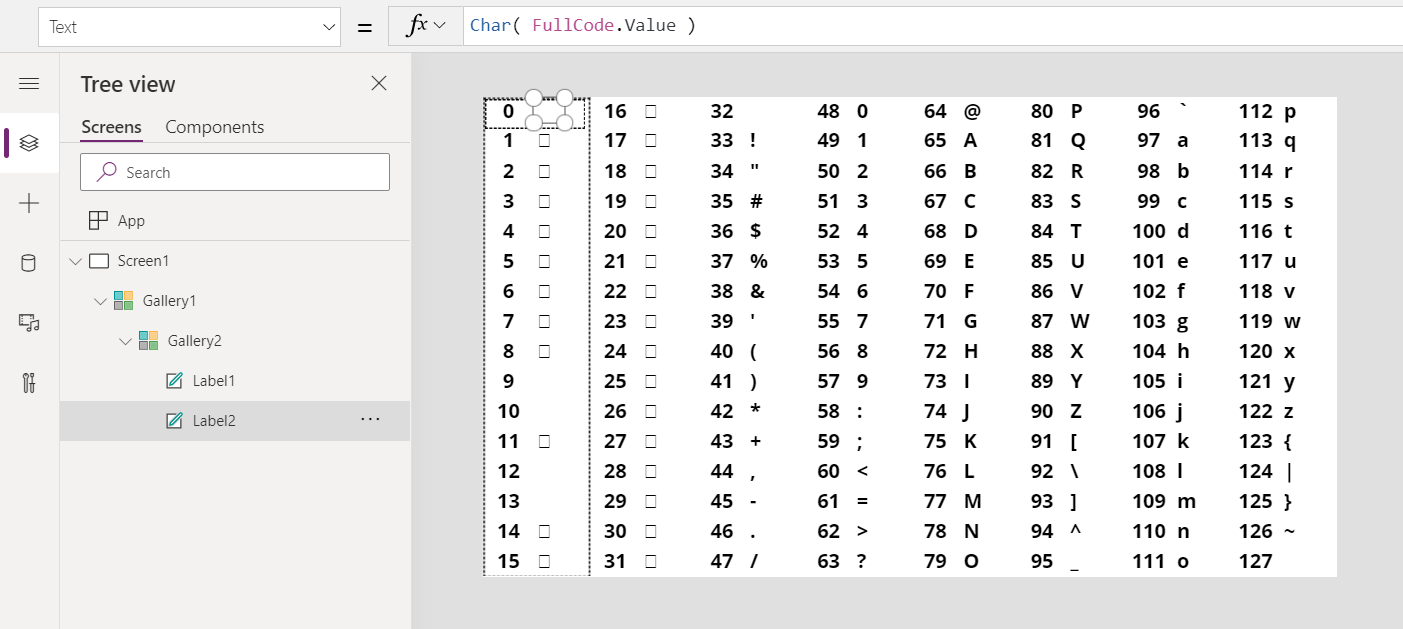
טקסט:
בגלריה השניה (אנכית), הוסף פקד Label אחר והגדר את המאפיינים הבאים:
-
טקסט:
Char( FullCode.Value ) -
רוחב:
Parent.Width / 2 -
X:
Parent.Width / 2 - Y: 0
-
FontWeight:
Bold - גודל: 24
-
טקסט:
יצרת תרשים של 128 התווים הראשונים של ASCII. לא ניתן להדפיס תווים שמופיעים כריבוע קטן.

אם אתה רוצה לראות איך FullCode.Value מקבל את הערכים. נתחיל בגלריה האופקית החיצונית. המאפיין Items שלה משתמש בפונקציה Sequence ליצירת 8 עמודות שמתחילות עם 0 במרווחים של 16:

בתוך הגלריה הזו מקננת גלריה אנכית נוספת. המאפיין Items שלה ממלא את הפער שהותיר המרווח של 16 מהגלריה החיצונית:

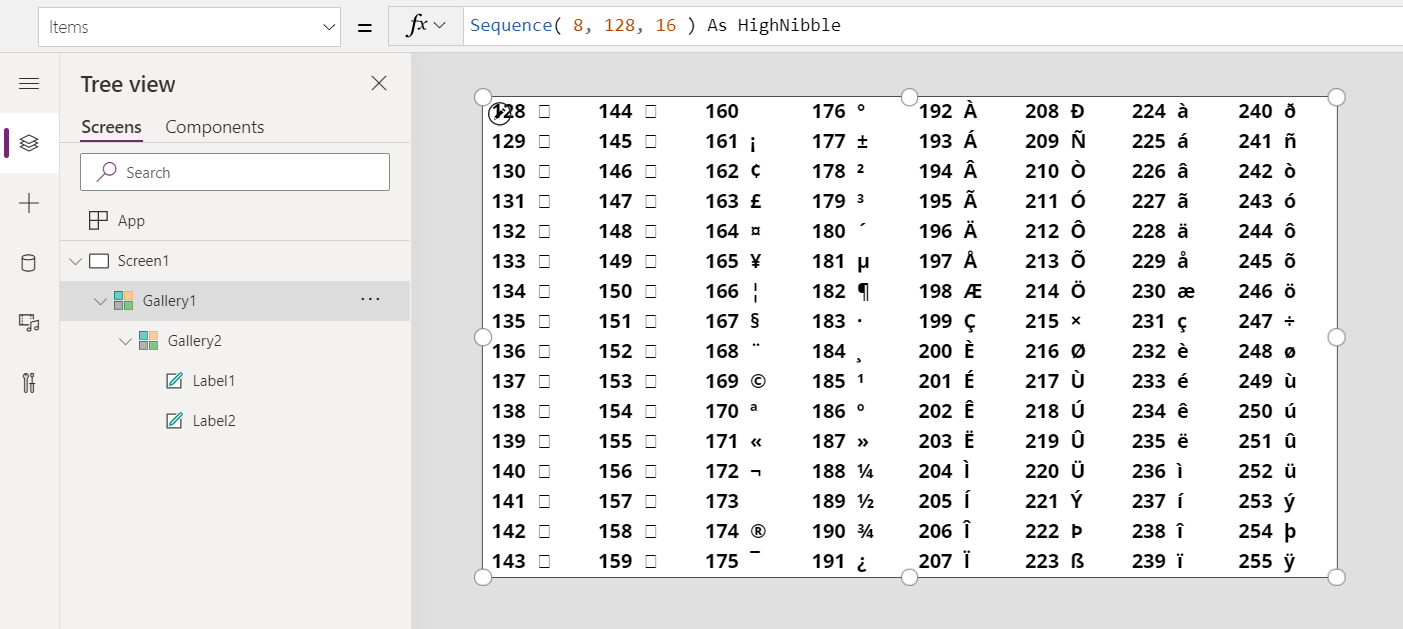
כדי להציג את תווי ה- ASCII המורחבים, זהו עניין פשוט של שינוי נקודת ההתחלה עבור התרשים, הגדר בפונקציה Sequence עבור הגלריה העליונה:
Sequence( 8, 128, 16 ) As HighNibble

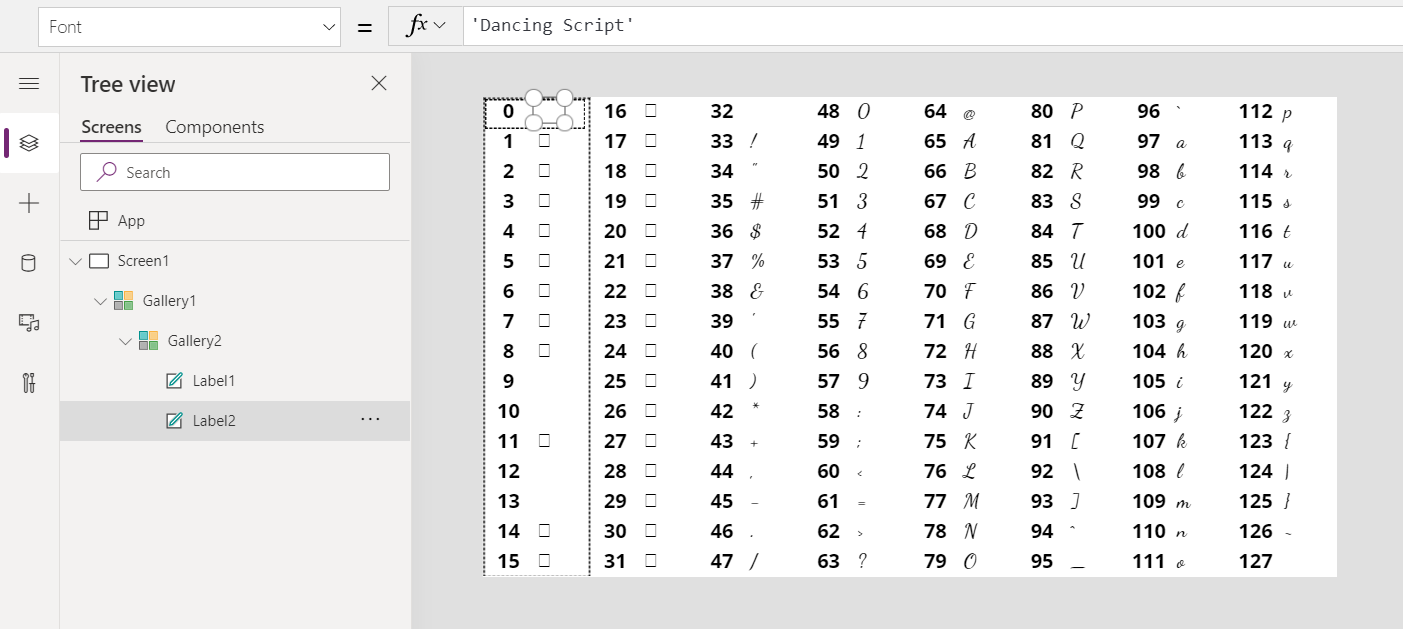
לבסוף, כדי להציג את התווים בגופן אחר, קבע את המאפיין Font של התווית השנייה לערך כמו 'תסריט רוקד'.