Define a continuous integration build for your Node.js app
TFS 2015
Here we'll show you how to define a continuous integration (CI) build pipeline for your Node.js app. If you want to also continuously deploy (CD) your app to Azure, you'll be set up to make that happen after you're done creating this CI build pipeline.
Upload your code
Do you have your own code?
No: Upload the sample app to Azure Pipelines or your on-premises Team Foundation Server. Either push your code to Git or check in your code to TFVC.
Yes:
Copy the gulpfile.js and web.config files from the sample app to the root folder of your app.
Upload your code to Azure Repos or your on-premises Team Foundation Server: either push your code to Git or check in your code to TFVC.
What code is in the sample app?
Define your CI build
Open your project in your web browser ▼

(If you don't see your project listed on the home page, select Browse.)
- On-premises TFS:
http://{your_server}:8080/tfs/DefaultCollection/{your_project} - Azure Pipelines:
https://dev.azure.com/{your_organization}/{your_project}
The TFS URL doesn't work for me. How can I get the correct URL?
- On-premises TFS:
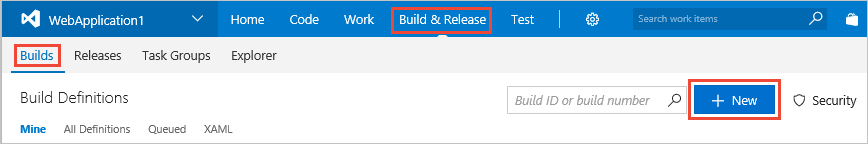
Create a build pipeline (Pipelines tab > Builds) ▼

- Click Empty to start with an empty pipeline.
Add the build tasks
On the Tasks or Build tab, add these tasks.

|
Install your npm package dependencies.
|

|
Pack your files into a .zip file.
Make sure you've got a copy of gulpfile.js from our sample app in the root folder of your app. |

|
(Optional) Test your application.
|

|
(Optional) Drop some of the build outputs, such as the .zip file as we do in the example below.
|
Enable continuous integration (CI)
On the Triggers tab, enable Continuous integration (CI). This tells the system to queue a build whenever someone on your team commits or checks in new code.
Save, queue, and test the build
Save and queue the build. Once the build is done, click the link to the completed build (for example, Build 1634), click Artifacts, and then click Explore to see the .zip file produced by the build. This is the web deploy package that your release pipeline will consume to deploy your app.
Continuously deploy (CD) your app
After you've run the CI build, you're ready to create a continuous deployment (CD) release pipeline so that you can deploy your app to:
FAQ
What code is in the sample app?
Our Node.js Hello World sample app contains:
|-- .gitignore
`-- helloworld
|-- gulpfile.js
|-- package.json
|-- server.js
|-- web.config
`-- typings
The gulpfile.js script zips up the app so it can be deployed to Azure. The web.config file enables running the app on Azure. The .gitignore file keeps build artifacts on your dev machine from getting into your Git repo.
 An Azure Scale Set
An Azure Scale Set