Walkthrough: Create custom hosted control for Unified Service Desk
In this topic, you’ll learn how to create a custom hosted control called My Custom Control with a custom action. The custom hosted control has two Windows Presentation Foundation (WPF) controls: a button that calls the Debugger hosted control and a text label that displays the user name when a custom action, MyCustomAction, is called.
In This Section
Create a custom hosted control
Test your custom hosted control
Prerequisites
Microsoft .NET Framework 4.6.2
Unified Service Desk client application; the client application is required for testing the hosted control
Visual Studio 2012, Visual Studio 2013, or Visual Studio 2015
NuGet Package Manager for Visual Studio 2012, Visual Studio 2013, or Visual Studio 2015
CRM SDK Templates for Visual Studio that contains the custom hosted control project template. Download the CRM SDK Templates from the Visual Studio gallery, and double-click the CRMSDKTemplates.vsix file to install the template in Visual Studio.
Create a custom hosted control
Start Visual Studio, and create a new project.
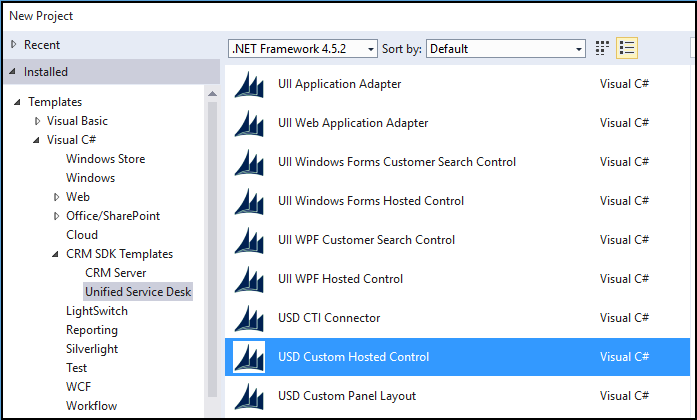
In the New Project dialog box:
From the list of installed templates, expand Visual C#, and select CRM SDK Templates > Unified Service Desk > USD Custom Hosted Control.
Ensure that .NET Framework 4.6.2 is selected.
Specify the name and location of the project, and click OK to create a new project.

In Solution Explorer, double-click the USDControl.xaml file to bring up the XAML designer.
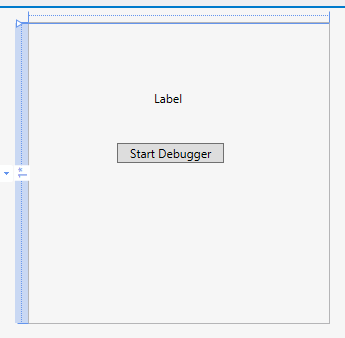
In the designer, add the following controls from the Toolbox:
Label: In the Properties pane, set the name of the control to “myLabel.”
Button: In the Properties pane, set the name of the control to “myButton,” and the content to “Start Debugger.”
This is how the controls look in the XAML designer.

Double-click the button to add code behind the XAML. This will take you to the click event definition of myButton in the USDControl.xaml.cs file. Add the following command.
private void myButton_Click(object sender, RoutedEventArgs e) { if (!this.desktopAccess.AppExistsInUI("Debugger")) { this.desktopAccess.CreateDynamicApplication("Debugger"); } this.FireRequestAction(new Microsoft.Uii.Csr.RequestActionEventArgs("Debugger", "default", null)); }Define a custom action for the hosted control. In the USDControl.xaml.cs file, browse to the override definition of
DoAction.protected override void DoAction(Microsoft.Uii.Csr.RequestActionEventArgs args)Add the following code within the override definition of
DoActionto define a custom action calledMyCustomAction, which accepts a parameter calledusername.if (args.Action.Equals("MyCustomAction", StringComparison.OrdinalIgnoreCase)) { List<KeyValuePair<string, string>> actionDataList = Utility.SplitLines(args.Data, CurrentContext, localSession); string valueIwant = Utility.GetAndRemoveParameter(actionDataList, "username"); // assume there is a myKey=<value> in the data. if (!string.IsNullOrEmpty(valueIwant)) { this.Dispatcher.Invoke(() => { this.myLabel.Content = valueIwant; }); } }Tip
The template provides most of the code as comment within the override definition of
DoActionto help you quickly get started with the development. You need to uncomment the required line of code, and replace the placeholder values with your values.Save your project, and build it (Build > Build Solution) to verify that it builds successfully.
Test your custom hosted control
After your project builds successfully, test the custom hosted control. Testing consists of two parts: defining the custom hosted control on the server and then connecting to Unified Service Desk on the server using your client application.
Define the custom hosted control and action
Sign in to Unified Service Desk Administrator.
Select Hosted Controls under Basic Settings.
Select + New.
On the hosted control page, specify the following.
| Field | Value |
|---|---|
| Name | My custom hosted control |
| Display Name | My Custom Hosted Control |
| Unified Service Desk Component Type | USD Hosted Control |
| Application is Global | Checked |
| Display Group | MainPanel |
- Select the Hosting tab, and specify the following:
| Field | Value |
|---|---|
| Assembly Uri | MyCustomControl |
| Assembly Type | MyCustomControl.USDControl |
Note
Assembly URI is the name of your assembly and the Assembly Type is the name of your assembly (dll) followed by a dot (.) and then the class name in your Visual Studio project. In this example, the name of the assembly is MyCustomControl and name of the class is USDControl, which is the default class name when you create a custom hosted control.
Select Save to create the hosted control.
Create the action for the hosted control that you defined in Visual Studio. Select the Related tab, and the select UII Actions.
Select + New UII Action.
Type MyCustomAction in the Name field, and choose Save.
You have now configured your custom hosted control and custom action on your Microsoft Dataverse server.
Run the Unified Service Desk client to work with custom hosted control
Copy the assembly that contains your custom hosted control definition from your Visual Studio project output folder (<ProjectFolder>\bin\debug) to the Unified Service Desk application directory. In this case, you’ll copy the MyCustomControl.dll file to the c:\Program Files\Microsoft Dynamics CRM USD\USD directory.
Run Unified Service Desk client to connect to your Dataverse server.
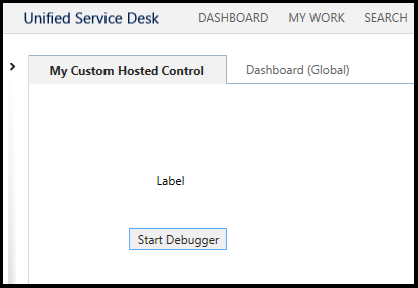
On successful sign in, you’ll see the custom hosted control, My Custom Hosted Control, on your desktop.

Select Start Debugger to launch the Debugger hosted control.
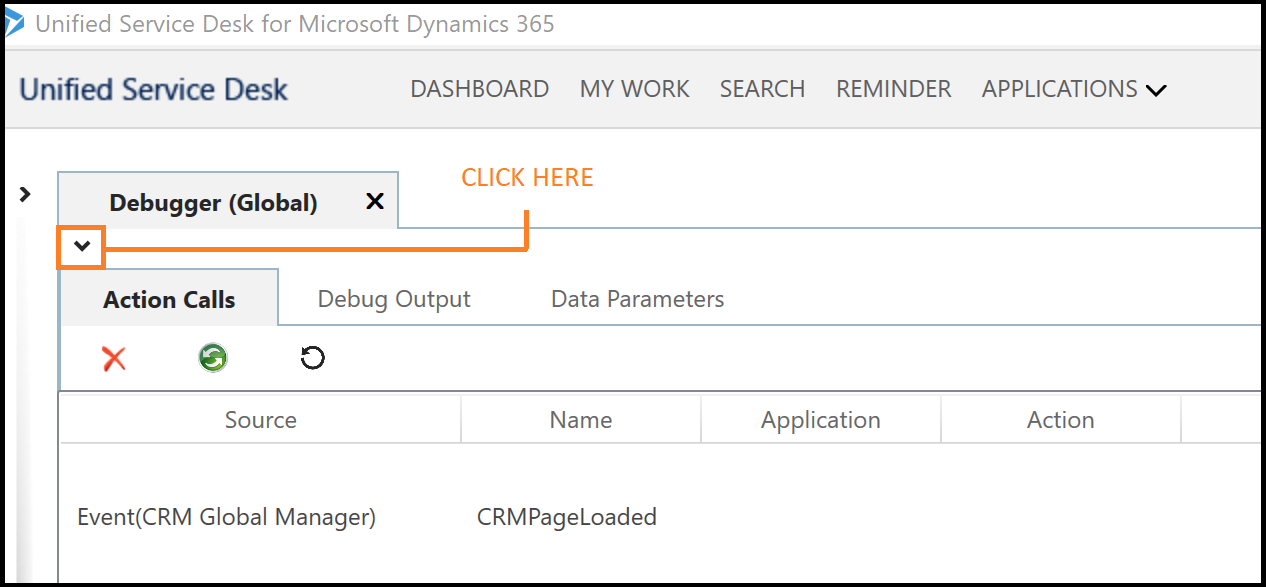
To test the custom action, choose the Debugger tab, and then Select the down arrow above the Action Calls tab to display the area where you can test action calls and UII actions.

Choose the Direct Action tab.
From the Hosted Control list, select My Custom Hosted Control, and from the Action list, select MyCustomAction.
As per the custom action definition, this action call expects a parameter called
username, so add the following value in the Data field: username=<username>.Select the Run Direct Action icon (
 ), and then select the My Custom Hosted Control tab. The specified user name is displayed in the label field.
), and then select the My Custom Hosted Control tab. The specified user name is displayed in the label field.
See also
USD Hosted Control (Hosted Control)
Hosted control types and action/event reference
Unified Service Desk Configuration Walkthroughs
Use custom hosted control in Unified Service Desk