नोट
इस पेज तक पहुँच के लिए प्रमाणन की आवश्यकता होती है. आप साइन इन करने या निर्देशिकाओं को बदलने का प्रयास कर सकते हैं.
इस पेज तक पहुँच के लिए प्रमाणन की आवश्यकता होती है. आप निर्देशिकाओं को बदलने का प्रयास कर सकते हैं.
एजेंट को वेब पर प्रकाशित करते समय, आप इसे पहले से निर्मित डेमो वेबसाइट पर प्रकाशित कर सकते हैं (जिसका उपयोग आप एजेंट को अपने टीम के सदस्यों और हितधारकों के साथ साझा करने के लिए कर सकते हैं)। आप अपनी स्वयं की लाइव वेबसाइट पर भी प्रकाशित कर सकते हैं।
टिप
मुझे कब डेमो वेबसाइट का उपयोग करना चाहिए और कब अपनी स्वयं की वेबसाइट का उपयोग करना चाहिए?
आपको डेमो वेबसाइट का उपयोग केवल एजेंट को आज़माने के लिए करना चाहिए और इसे अपने टीम के सदस्यों या अन्य हितधारकों के साथ साझा करना चाहिए जो एजेंट को आज़माना चाहते हैं। इसका प्रयोजन उत्पादन उपयोग नहीं है, उदाहरण के लिए, आपको इसे ग्राहकों के साथ सीधे उपयोग नहीं करना चाहिए.
आपको उत्पादन परिदृश्यों के लिए अपनी लाइव वेबसाइट पर एजेंट को प्रकाशित और उपयोग करना चाहिए, जैसे कि ग्राहकों के साथ बातचीत करने के लिए अपने सहायता वेबपेज पर एक सहायता एजेंट।
महत्त्वपूर्ण
इस आलेख में पूर्वावलोकन दस्तावेज़ है और इसमें परिवर्तन हो सकता है। Microsoft Copilot Studio
पूर्वावलोकन सुविधाएं उत्पादन में उपयोग के लिए नहीं होती हैं और इनकी कार्यक्षमता प्रतिबंधित हो सकती हैं. ये सुविधाएँ आधिकारिक रिलीज़ से पहले उपलब्ध होती हैं ताकि आप शीघ्र पहुँच प्राप्त कर सकें और फ़ीडबैक दे सकें .
यदि आप उत्पादन-तैयार एजेंट बना रहे हैं, तो अवलोकन देखें। Microsoft Copilot Studio
जब आप अपना एजेंट प्रकाशित करते हैं तो आपके लिए एक पूर्वनिर्मित डेमो वेबसाइट स्वचालित रूप से बना दी जाती है। जब आप एजेंट बना रहे हों, तो आपके टीम के सदस्य और हितधारक एजेंट को आज़माने के लिए डेमो वेबसाइट का उपयोग कर सकते हैं। आप अपने टीम के सदस्यों के परीक्षण प्रयासों का मार्गदर्शन करने के लिए डेमो साइट को अनुकूलित करना चाह सकते हैं। जब एजेंट ग्राहकों के उपयोग के लिए तैयार हो जाए तो उसे अपनी लाइव वेबसाइट पर प्रकाशित करें।
आपको डेमो वेबसाइट का उपयोग कब करना चाहिए और अपनी स्वयं की वेबसाइट का उपयोग कब करना चाहिए?
आपको डेमो वेबसाइट का इस्तेमाल सिर्फ़ अपने एजेंट को आज़माने के लिए करना चाहिए, या इसे अपने टीम के साथियों और हितधारकों के साथ शेयर करना चाहिए जो इसे आज़माना चाहते हैं। यह उत्पादन के लिए इस्तेमाल के लिए नहीं है। आपको ग्राहकों को यूआरएल नहीं देना चाहिए. ग्राहकों के उपयोग हेतु एजेंट को अपनी लाइव वेबसाइट पर प्रकाशित करें।
डेमो वेबसाइट को अनुकूलित करें
डेमो वेबसाइट के स्वागत संदेश और ट्रिगर वाक्यांशों को जितनी बार चाहें संपादित करें। स्वागत संदेश में परीक्षण का उद्देश्य समझाया जा सकता है तथा आपके टीम के सदस्यों को यह बताया जा सकता है कि उन्हें एजेंट से क्या पूछना चाहिए।
अपना एजेंट खोलें और शीर्ष मेनू बार पर, सेटिंग्स चुनें।
साइड नेविगेशन फलक पर, सुरक्षा का चयन करें.
प्रमाणीकरण चुनें और फिर कोई प्रमाणीकरण नहींचुनें, और फिर सहेजेंचुनें.
सेटिंग्स से बाहर निकलें और शीर्ष मेनू बार पर, चैनल का चयन करें।
चैनल के अंतर्गत, डेमो वेबसाइट चुनें.
डेमो वेबसाइट पैन पर, स्वागत संदेश के अंतर्गत, वह संदेश दर्ज करें जिसे आप अपने टीम के सदस्यों को दिखाना चाहते हैं।
बातचीत आरंभकर्ता के अंतर्गत, ट्रिगर वाक्यांशों की एक सूची दर्ज करें।
ट्रिगर वाक्यांश विशिष्ट विषयों को आरंभ करते हैं, इसलिए आप उन विषयों के लिए ट्रिगर वाक्यांश दर्ज कर सकते हैं जिन्हें आप अपने साथियों से परीक्षण करवाना चाहते हैं।
सहेजें चुनें.
डेमो वेबसाइट URL को कॉपी करें और इसे अपने टीम के सदस्यों के साथ साझा करें।
अपनी वेबसाइट पर अपना एजेंट जोड़ें
जब आपका एजेंट ग्राहकों के लिए तैयार हो जाए, तो उसे अपनी वेबसाइट पर iframe कोड स्निपेट के रूप में जोड़ें। आपकी लाइव वेबसाइट बाहरी या आंतरिक हो सकती है, जैसे कोई साइट। SharePoint आप एजेंट को अपने Power Platform व्यवस्थापक केंद्र में भी जोड़ सकते हैं.
अपना एजेंट खोलें और शीर्ष मेनू बार पर, चैनल चुनें।
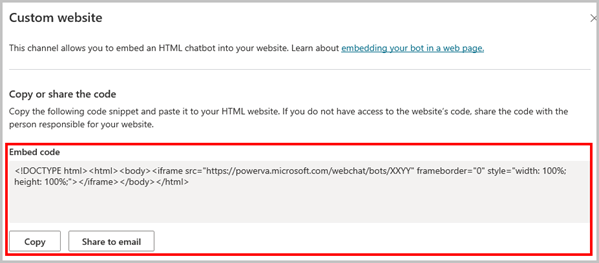
कस्टम वेबसाइट चुनें, और फिर निम्न में से कोई एक:
- एम्बेड कोड को क्लिपबोर्ड पर कॉपी करने के लिए कॉपी करें चुनें।
- अपने डिफ़ॉल्ट ईमेल ऐप में कोड स्निपेट के साथ एक रचना विंडो खोलने के लिए ईमेल पर साझा करें का चयन करें।

एजेंट को अपनी वेबसाइट पर जोड़ने के लिए अपने वेब डेवलपर को स्निपेट प्रदान करें।