नोट
इस पेज तक पहुँच के लिए प्रमाणन की आवश्यकता होती है. आप साइन इन करने या निर्देशिकाओं को बदलने का प्रयास कर सकते हैं.
इस पेज तक पहुँच के लिए प्रमाणन की आवश्यकता होती है. आप निर्देशिकाओं को बदलने का प्रयास कर सकते हैं.
[यह विषय रिलीज-पूर्व दस्तावेज़ है और परिवर्तन के अधीन है.]
प्रदर्शन इनसाइट्स निम्नलिखित श्रेणियों में इनसाइट्स वितरित करती है:
- समग्र प्रदर्शन
- ग्राहक वातावरण
- उपयोग पैटर्न
- पेज प्रदर्शन
- अनुकूलन
- विन्यास
- नेटवर्क चूंकि किसी ऐप का प्रदर्शन विभिन्न कारकों से प्रभावित हो सकता है, इसलिए प्रदर्शन अंतर्दृष्टि क्षेत्रों को वर्गीकृत करती है ताकि यह जांचा जा सके कि प्रदर्शन पर कितना ओवरहेड प्रभाव पड़ता है।
समग्र प्रदर्शन
यह जानकारी इनसाइट ID Perf.Summary.Overview के अंतर्गत एक कार्यकारी सारांश के रूप में आपके ऐप के समग्र प्रदर्शन को सारांशित करती है.
इस इनसाइट में, आप गंभीरता के आधार पर अपने ऐप का समग्र प्रदर्शन देख सकते हैं.
- गंभीर : खराब प्रदर्शन को दर्शाता है.
- चेतावनी : यह दर्शाता है कि प्रदर्शन में सुधार किया जा सकता है।
- सूचना : अच्छे प्रदर्शन को दर्शाता है.
कैसे सुधार करें
जब ऐप को ऑप्टिमाइज़ करने का समय आता है, तो आप क्लायंट, नेटवर्क, कस्टमाइज़ेशन श्रेणियों के साथ-साथ प्लगइन्स, सेव्डक्वेरी और सेटिंग्स से विस्तृत इनसाइट्स देख सकते हैं. उन इनसाइट्स की समीक्षा करके कार्रवाई योग्य कुछ आइटम प्राप्त किए जा सकते हैं.
क्लायंट परिवेश
जब उपयोगकर्ता अपने डिवाइसों पर Power Apps ऐप का अनुभव करते हैं, तो कई कारक प्रदर्शन को प्रभावित कर सकते हैं, जैसे कि ब्राउज़र प्रकार, ब्राउज़र संस्करण और हार्डवेयर के विनिर्देश. इस अनुभाग में, आप देख सकते हैं कि कौन-सी इनसाइट क्लाइंट परिवेशों की जाँच करती है.
ब्राउज़र प्रकार
इनसाइट ID: Perf.Environment.Client.Browser.Type
प्रेरणा
कुछ वेब ब्राउज़र प्रकार आपके ऐप के प्रदर्शन को प्रभावित कर सकते हैं. असमर्थित या पुराने ब्राउज़र का उपयोग करने से प्रदर्शन धीमा हो सकता है. यह इनसाइट विभिन्न ब्राउज़रों, विशेष रूप से गैर-अनुशंसित ब्राउज़रों के प्रदर्शन प्रभाव देती है. उदाहरण के लिए, Power Apps ने इसका समर्थन समाप्त कर दिया है Internet Explorer.
कैसे सुधार करें
यदि आपके पास Internet Explorer जैसे पुराने ब्राउज़र पर उपयोगकर्ता हैं, तो आधुनिक क्रोमियम-आधारित ब्राउज़र पर स्विच करें. हम अनुशंसा करते हैं कि उपयोगकर्ता आधुनिक ब्राउज़र चलाएँ, जैसे Microsoft Edge या गूगल क्रोम.
नोट
NPAPI का लाभ उठाने वाले कुछ पुराने एप्लिकेशन केवल Internet Explorer पर काम करेंगे.
ब्राउज़र संस्करण
इनसाइट ID: Perf.Environment.Client.Browser.Version
प्रेरणा
यह इनसाइट यह जांचती है कि कितने उपयोगकर्ता ब्राउज़र के पुराने संस्करण से आपके ऐप का उपयोग कर रहे हैं. यहां तक कि जब उपयोगकर्ता आधुनिक ब्राउज़र चलाते हैं और Internet Explorer जैसे गैर-अनुशंसित ब्राउज़र प्रकारों को नहीं चलाते हैं, तो ब्राउज़र के पुराने संस्करण धीमा प्रदर्शन करते हैं.
कैसे सुधार करें
उपयोगकर्ताओं को नियमित रूप से ब्राउज़र को नवीनतम संस्करण में अपडेट करना चाहिए. एंटरप्राइज़ ग्राहक एक विशिष्ट संस्करण पर समूह नीति लागू कर सकते हैं. चूंकि Unified Service Desk (USD) भी कंप्यूटर की डिफ़ॉल्ट ब्राउज़र सेटिंग का उपयोग करता है, इसलिए इसे डिफ़ॉल्ट ब्राउज़र प्रकार और संस्करण की जांच करने की भी आवश्यकता होती है.
न्यूनतम सिस्टम आवश्यकताएं
इनसाइट ID: Perf.Environment.Device.MimimumRequirements
प्रेरणा
यह जानकारी जाँचती है कि उपयोगकर्ता का वातावरण न्यूनतम सिस्टम आवश्यकताओं को पूरा करता है या नहीं। आप जाँच कर सकते हैं वेब अनुप्रयोग आवश्यकताएँ यह देखने के लिए कि ऐप प्रकार के आधार पर न्यूनतम सिस्टम आवश्यकताएँ क्या हैं।
सामान्य तौर पर, कुछ गतिविधियाँ जैसे रेंडरिंग, स्क्रिप्टिंग और सामग्री डाउनलोड करना क्लायंट की ओर से होता है. ऐसी गतिविधियों के लिए न्यूनतम सिस्टम आवश्यकताओं को पूरा करना आवश्यक है.
कैसे सुधार करें
उपयोगकर्ताओं को उस हार्डवेयर का उपयोग करना चाहिए जो Power Apps के लिए न्यूनतम सिस्टम आवश्यकताओं को पूरा करता है या उससे बढ़कर है.
HTTP प्रोटोकॉल
इनसाइट ID: Perf.Environment.Client.Browser.HttpProtocol
प्रेरणा
Power Apps प्लेटफ़ॉर्म HTTP/2 का समर्थन करता है. हालांकि, यदि आपका ऐप Power Apps पर XMLHttpRequest (XHR) अनुरोधों के लिए HTTP/1.1 प्रोटोकॉल का उपयोग कर रहा है, तो HTTP/1.1 प्रोटोकॉल के साथ अनुरोधों की समवर्ती सीमा के कारण यह धीमा प्रदर्शन कर सकता है.
कैसे सुधार करें
यदि इस जानकारी से कुछ उपयोगकर्ताओं की पहचान हुई है जो HTTP/1.1 प्रोटोकॉल का उपयोग कर रहे हैं, तो हम दृढ़ता से अनुशंसा करते हैं कि इन उपयोगकर्ताओं के क्लाइंट HTTP/2 प्रोटोकॉल का समर्थन करें।
कई कॉन्फ़िगरेशन और नेटवर्क इन्फ्रास्ट्रक्चर HTTP/2 प्रोटोकॉल को ब्लॉक कर सकते हैं, जैसे कि VPN नेटवर्क, प्रॉक्सी सर्वर या डिवाइस इंटरनेट विकल्प सेटिंग्स.
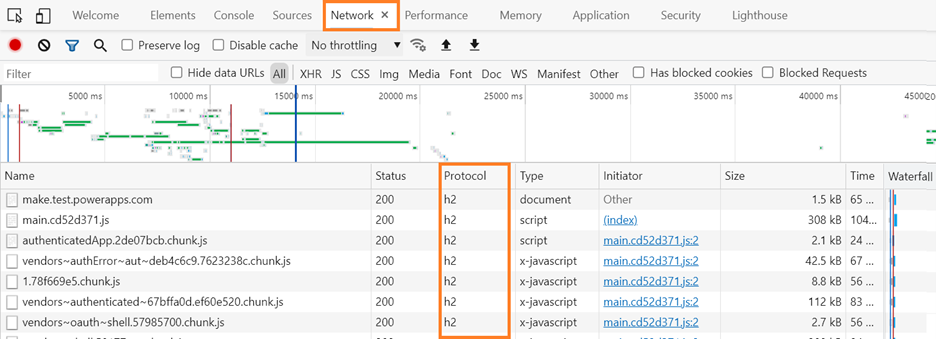
उपयोगकर्ता जांच सकते हैं कि ब्राउज़र के साथ शामिल एक विकास उपकरण से किस प्रोटोकॉल का उपयोग किया गया है. नीचे दिए गए चित्र में, नेटवर्क कॉल HTTP/2 पर हुई.

यदि नेटवर्क प्रोटोकॉल ट्रेस HTTP/1.1 इंगित करता है, तो यह निम्न के कारण हो सकता है:
- इंटरनेट सेटिंग्स: विंडोज़ इंटरनेट विकल्प विकसित नियंत्रण कक्ष में टैब HTTP2 का उपयोग करें और TLS 1.2 का उपयोग करें विकल्प सक्षम नहीं हैं.
- VPN और प्रॉक्सी: यद्यपि Windows इंटरनेट विकल्प HTTP2 और TLS 1.2 का उपयोग करने के लिए सेट है, लेकिन जब VPN या प्रॉक्सी नवीनतम प्रोटोकॉल का समर्थन नहीं करता है, तो ब्राउज़र पीछे हट सकता है।
उपयोग के पैटर्न
यह श्रेणी पेज लोड के प्रकार का विश्लेषण करती है. एक वार्म पेज लोड कैश और मौजूदा DOM ऑब्जेक्ट्स का उपयोग करके पेज को रेंडर करता है, जबकि एक कोल्ड पेज लोड ज़रूरत पड़ने पर संसाधनों को डाउनलोड करके पेज को फ़्रेश रेंडर करता है. हालांकि उपयोगकर्ता पेज लोड के प्रकार में अंतर नहीं करेंगे, यह इनसाइट विश्लेषण करती है और क्लायंट पर किस प्रकार का पेज लोड होता है उसके आधार पर सिफारिशें प्रदान करती है.
पेज लोड प्रकार
इनसाइट ID: Perf.Performance.PageLoadType
प्रेरणा
वार्म पेज लोड, कोल्ड पेज लोड की तुलना में तेज़ होते हैं क्योंकि आवश्यक संसाधन स्थानीय कैश से लोड होते हैं.
नोट
जब कोई उपयोगकर्ता नए टैब या किसी ब्राउज़र में नए टैब से कोई प्रपत्र खोलता है, तो इसे कोल्ड पेज लोड माना जाता है. जब कोई उपयोगकर्ता ब्राउज़र के सक्रिय टैब में ऐप में अन्य प्रपत्र खोलता है, तो इसे वार्म पेज लोड माना जाता है.
कैसे सुधार करें
तेज़ प्रदर्शन के लिए वार्म पेज लोड का अनुभव करने के लिए, नए टैब या ब्राउज़र विंडो खोलना कम से कम करें. नए टैब या ब्राउज़र विंडो खोलने के बजाय गतिविधियों को एक ही टैब में रखने का प्रयास करें. हम यह भी सिफारिश करते हैं कि ब्राउज़र को निजी या गुप्त मोड में न चलाएं.
पेज प्रदर्शन
जब पेज प्रकार की बात आती है तो कई प्रथम पक्ष मॉडल-चालित ऐप्स में एक डैशबोर्ड, दृश्य (EntityList) और प्रपत्र होते हैं. डिफ़ॉल्ट रूप से, उपयोगकर्ता एक डैशबोर्ड लोड करते हैं, हालांकि ऐप निर्माता और व्यवस्थापक इसे बदल सकते हैं. यदि किसी डैशबोर्ड में कई चार्ट और टाइल हैं, तो इससे डैशबोर्ड धीरे-धीरे लोड हो सकता है. इसी तरह, यदि EntityList और प्रपत्र कई कॉलम जोड़ने और कई रिकॉर्ड प्रदर्शित करने के लिए कस्टमाइज़ हो जाते हैं, तो इससे भी पेज धीमा लोड हो सकता है. इसलिए, प्रति पेज और प्रति टेबल प्रदर्शन की जांच करना फायदेमंद हो सकता है, क्योंकि पेज लोड प्रदर्शन के मूल कारण अलग-अलग हो सकते हैं.
इस अनुभाग में, आप पेज प्रदर्शन से संबंधित कई इनसाइट्स देख सकते हैं.
धीमा डैशबोर्ड
इनसाइट ID: Perf.ModelDriven.Page.Dashboard.SlowSQLQuery
प्रेरणा
धीमी SQL क्वेरी या डैशबोर्ड में बहुत अधिक चार्ट और टाइल का उपयोग करने से डैशबोर्ड का प्रदर्शन खराब हो सकता है. यह इनसाइट उन डैशबोर्ड की ओर इशारा करता है जो धीमी SQL क्वेरी से प्रभावित होते हैं. जब यह अंतर्दृष्टि दर्ज की जाती है, विवरण फलक में इनसाइट में शामिल प्रत्येक डैशबोर्ड के लिए डैशबोर्ड आईडी शामिल होती है.
कैसे सुधार करें
यहां डैशबोर्ड ID का उपयोग करके डैशबोर्ड का नाम देखने का तरीका बताया गया है. फिर, आप यह निर्धारित कर सकते हैं कि रीडिज़ाइन के लिए कौन से डैशबोर्ड पर विचार करना है.
अपने मॉडल-संचालित ऐप पर जाएं, जैसे https://contoso.crm.dynamics.com.
इस उदाहरण में दिखाए अनुसार URL को संशोधित करें (https://contoso.dynamics.com/api/data/v9.1/systemforms[DashboardId] /नाम) जोड़कर एपीआई/डेटा/v9.1/सिस्टमफॉर्म[DashboardId] /नाम ऐप URL पर जाएँ.
आपको नीचे जैसा OData अनुरोध प्राप्त होगा. एजेंट डैशबोर्ड नीचे प्रदर्शित नाम दिए गए डैशबोर्ड आईडी का उपयोगकर्ता-अनुकूल नाम दर्शाता है।
{"@odata.context":https://contoso.crm.dynamics.com/api/data/v9.1/$metadata#systemforms(2ff4a8cf-378b-e811-a964-000d3a30dc0a)/name,"value":"Contoso - Agent Dashboard"}
धीमी बाहरी कॉल के साथ सिंक्रोनस प्लग-इन
इनसाइट ID: Perf.Sandbox.Performance.Plug-ins.ExternalCall
प्लग-इन और कस्टम वर्कफ़्लो गतिविधियां HTTP और HTTPS प्रोटोकॉल के माध्यम से वेब सेवाओं (बाहरी एंडपॉइंट) को एक्सेस कर सकती हैं. यदि ये बाहरी सेवाएं धीरे-धीरे काम करती हैं, तो प्लग-इन अपने आप में टाइम-आउट हो जाएगा या धीरे-धीरे काम करेगा.
प्रेरणा
यह इनसाइट बाहरी एंडपॉइंट्स के प्रदर्शन की जांच करती है और आपके ऐप में प्लग-इन का पता लगाती है जो धीमी बाहरी कॉल से प्रभावित होती है.
कैसे सुधार करें
- प्लग-इन में बाहरी होस्ट के साथ इंटरैक्ट करते समय KeepAlive को false पर सेट करें.
- प्लग-इन में बाहरी कॉल करते समय टाइमआउट को स्पष्ट रूप से सेट करें.
अधिक जानकारी: बाहरी वेब सेवाओं तक पहुँच (Microsoft Dataverse) - Power Apps | माइक्रोसॉफ्ट डॉक्स.
अनुकूलन
निर्माता मॉडल-चालित ऐप्स के साथ कई अलग-अलग अनुकूलन कर सकते हैं, जैसे:
- क्लाइंट पर घटनाओं को सक्षम करने के लिए कस्टम JavaScript कार्यों को समाहित करें.
- कस्टम लॉजिक को निष्पादित करने के लिए उपयोग किए जाने वाले प्लग-इन का निर्माण और तैनात करें.
- कस्टम टेबल और डेटा को परिभाषित और स्टोर करें.
- कस्टम और मानक टेबल दोनों के लिए निर्भर घटकों को परिभाषित कररें, जैसे कि फ़ॉर्म और व्यू.
प्रदर्शन के नजरिए से, ये सभी अनुकूलन उन स्थितियों में खराब ऐप प्रतिक्रिया का कारण बन सकते हैं जहां अनुकूलन सर्वोत्तम प्रथाओं और सिफारिशों का पालन नहीं करता है. निर्माता विकास चरण के दौरान अपने अनुकूलन को मान्य करने के लिए सॉल्यूशन चेकर चला सकते हैं.
निम्नलिखित इनसाइट आपके अनुकूलन के रनटाइम उपयोगकर्ता डेटा से विश्लेषणात्मक परिणाम भी प्रदान करते हैं.
XML HTTP अनुरोध (XHR) कॉल प्रकार
इनसाइट ID: Perf.ModelDriven.Customization.Client.Script.XMLHttpRequestType
समकालिक XMLHttpRequest कॉल अंत उपयोगकर्ताओं के लिए गंभीर प्रदर्शन मुद्दों का कारण बन सकता है, खासकर जब नेटवर्क धीमा है या कई कॉल किए जाने की आवश्यकता है. ब्राउज़र फ़्रीज हो जाता है और अंतिम उपयोगकर्ता जब पेज पर क्लिक नहीं कर सकते, स्क्रॉल या बातचीत नहीं कर सकते हैं, तो वे चिढ़ जाते हैं.
इस इनसाइट से पता चलता है कि क्या समकालिक तरीके हैं और संबंधित प्रदर्शन को इंगित करता है.
प्रेरणा
समकालिक XHR कॉल ब्राउज़र को अधिक काम करने से रोक देगा क्योंकि ब्राउज़र को समकालिक कॉल के लिए इंतजार करना होगा जिससे पेज धीमा हो जाएगा या पूरी तरह से फ़्रीज हो जाएगा.
कैसे सुधार करें
हम अनुशंसा करते हैं कि आप ऊपर उल्लिखित शीर्ष विधियों को बदलें डेटा अनुभाग तुल्यकालिक से अतुल्यकालिक तक की अंतर्दृष्टि का। अधिक जानकारी: समकालिक अनुरोधों से दूर जाकर अपने मॉडल-संचालित ऐप्स को गति प्रदान करें
अप्रचलित नियंत्रण
इनसाइट आईडी: Perf.Customization.Controls.Deprecated
फ्लिप स्विच, कैलेंडर कंट्रोल (V1), रैखिक स्लाइडर, रेडियल नॉब, आर्क नॉब, लीनियर गेज जैसे मॉडल-चालित ऐप्स के लिए कुछ पुराने नियंत्रण; वेबसाइट पूर्वावलोकन नियंत्रण के साथ, MultiSelectPicklistContro (V1), और फ्लिप लेबल को बहिष्कृत किया गया है. इनमें से कुछ नियंत्रणों को नए नियंत्रणों के साथ प्रतिस्थापित किया जा सकता है, जो आधुनिक वेब और मोबाइल के ध्यान में रख कर बने हैं. अधिक जानकारी: नए मॉडल संचालित ऐप्स नियंत्रण, पुराने नियंत्रणों का बहिष्कार
प्रेरणा
पुराने नियंत्रणों का उपयोग करने से प्रदर्शन, विश्वसनीयता और पहुंच की समस्याएँ हो सकती हैं. इसके अलावा, इन बहिष्कृत नियंत्रणों में कुछ सीमाओं को नए नियंत्रणों के द्वारा हल किया गया है . उदाहरण के लिए, टॉगल नियंत्रण और कैलेंडर नियंत्रण (V2) का उपयोग करें माइक्रोसॉफ्ट फ्लूएंट यूआई.
कैसे सुधार करें
- फ्लिप लेबल और फ्लिप स्विच के बदलाव के रूप में टॉगल नियंत्रण का उपयोग करें.
- कैलेंडर नियंत्रण (V2) का उपयोग कैलेंडर नियंत्रण (V1) के प्रतिस्थापन के रूप में करें.
- यह निर्धारित करने के लिए अन्य बहिष्कृत नियंत्रणों का मूल्यांकन करें कि क्या वे अभी भी मौजूदा रूपों के भीतर उपयोगी हैं.
ध्यान दें कि बहिष्कृत संस्करण और नए नियंत्रणों के बीच कुछ महत्वपूर्ण डिजाइन परिवर्तन हैं.
अप्रचलित नियंत्रणों के बारे में अधिक जानकारी के लिए, यहां जाएं मॉडल-संचालित ऐप नियंत्रणों का बहिष्करण.
सैंडबॉक्स प्रदर्शन - प्रमुख प्लग-इन
इनसाइट ID: Perf.Sandbox.Performance.Plug-ins.Dominant
यह इनसाइट हमें प्रमुख प्लग-इन, या दूसरे शब्दों में, वह है जो सबसे अधिक उपयोग किए जाने वाले का पहचान करने में मदद करेगी. यह भी संकेत देगा कि क्या प्रमुख रूप से उपयोग किए जाने वाले प्लग-इन में से किसी ने 95 वें परसेंटाइल में 100 मिलीसेकंड से अधिक प्लगइन निष्पादन समय के साथ धीमा प्रदर्शन किया. यह इनसाइट तीन प्रमुख प्लग-इन तक की सूची देगी.
प्रेरणा
धीमी गति से प्रमुख प्लग-इन प्रदर्शन को प्रभावित करते हैं. इन प्लग-इन की जांच की जानी चाहिए.
कैसे सुधार करें
धीमी गति से काम करने वाले प्लग-इन की जाँच करें। प्लग-इन और वर्कफ़्लो विकास के बारे में सर्वोत्तम अभ्यास देखें।
धीमे प्लग-इन की आगे जांच करने के लिए, आप अपने विकास या परीक्षण वातावरण में प्लग-इन ट्रेस लॉग सेटिंग्स को सभी पर सेट कर सकते हैं और निर्धारित कर सकते हैं कि देरी कहां है। हालाँकि, उत्पादन पर जाने से पहले सेटिंग को अक्षम करना न भूलें। अधिक जानकारी: ट्रेसिंग और लॉगिंग
धीमी गति से प्रदर्शन प्लग-इन की जांच करें. स्लो प्लग-इन के कुछ कारण यहां बताए गए हैं:
- सम्बद्ध SQL प्रश्नों ने धीमा प्रदर्शन किया, इसलिए प्लग-इन निष्पादन समय बढ़ गया.
- अपने प्लग-इन के लिए एकल उत्तरदायित्व सिद्धांत का पालन करें और महत्वपूर्ण लेनदेन सीमाओं के साथ लेनदेन न करें।
- प्लग-इन कुछ बाहरी कॉल कर सकता है, जो धीमें हैं.
- प्लग-इन लॉजिक बहु-थ्रेडिंग परिवेश के लिए अनुकूलित नहीं है. अपना कोड चेक करें.
धीमे प्लग-इन की आगे जांच करने के लिए, आप अपने विकास या परीक्षण वातावरण में प्लग-इन ट्रेस लॉग सेटिंग्स को सभी पर सेट कर सकते हैं और निर्धारित कर सकते हैं कि देरी कहां है। उत्पादन पर जाने से पहले सेटिंग को अक्षम करना न भूलें। अधिक जानकारी: ट्रेसिंग और लॉगिंग
अग्रणी वाइल्डकार्ड के साथ सेव की गई क्वेरी
इनसाइट ID: Perf.ModelDriven.Customization.SavedQuery.LeadingWildCard
अग्रणी वाइल्डकार्ड जैसी या जैसी नहीं स्थितियाँ हैं जो खोज स्ट्रिंग की शुरुआत में वाइल्डकार्ड (%) का उपयोग करती हैं। खराब लिखित अनुरोध का एक उदाहरण है:
<fetch>
<entity name="account">
<attribute name="accountid" />
<attribute name="accountnumber" />
<filter type="and">
<condition attribute="accountnumber" operator="like" value="%124" />
</filter>
</entity>
</fetch>
प्रेरणा
एक अग्रणी वाइल्डकार्ड चरित्र (%) सहेजी गई क्वेरी में क्वेरी को टाइम-आउट या धीरे-धीरे प्रदर्शन करने का कारण बन सकता है. यह इनसाइट प्रमुख वाइल्डकार्ड के साथ इस तरह के धीमी गति से सहेजे गए प्रश्नों को इंगित करती है.
कैसे सुधार करें
प्रमुख वाइल्डकार्ड का उपयोग करने से बचें. खोज कुंजी में, इन्हें SQL सर्वर में "contains" में अनुवादित किया जाता है, जो इंडेक्स सीक का लाभ नहीं लेगा, लेकिन स्कैन करेगा। यदि एक अग्रणी वाइल्डकार्ड का उपयोग करना आवश्यक है, तो अन्य शर्तों को शामिल करके खोज के दायरे को सीमित करें. ध्यान दें कि खोज स्ट्रिंग के अंत में पीछे वाले वाइल्डकार्ड (%) का उपयोग करना ठीक है.
कॉन्फ़िगरेशन
प्लग-इन ट्रेस लॉग सेटिंग
इनसाइट ID: Perf.Sandbox.Configuration.PluginTraceSettings
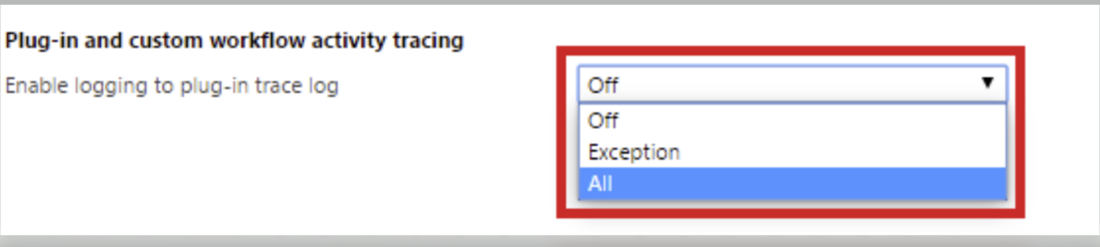
निर्माता प्लग-इन ट्रेस लॉग के माध्यम से अपने प्लग-इन को डिबग कर सकते हैं. Dataverse व्यवस्थापक प्लग-इन और कस्टम वर्कफ़्लो गतिविधि ट्रेसिंग को ऑफ़, अपवाद, या सभी पर सेट कर सकते हैं।

प्रेरणा
प्लग-इन ट्रेस लॉग को सभी पर तभी सेट किया जाना चाहिए जब आप प्लग-इन को डीबग या ट्वीक कर रहे हों। ट्रेस लॉगिंग की उच्च मात्रा SQL सर्वर के साथ I/O ओवरहेड का कारण बन सकती है. इसके अलावा, प्लग-इन ट्रेस लॉग को हटाने से SQL सर्वर के साथ ब्लॉक या इंतजार हो सकता है.
कैसे सुधार करें
यदि आपके उत्पादन इंस्टैंस में यह सेटिंग सभी है और आपके प्लगइन द्वारा उत्पन्न लॉग की मात्रा अधिक है, तो इसे अपवाद में बदलने पर विचार करें।
सेटिंग बदलने के लिए, सेटिंग्स>प्रशासन>सिस्टम सेटिंग्स>अनुकूलन टैब पर जाएँ। अधिक जानकारी: लॉगिंग और ट्रेसिंग
नेटवर्क
नेटवर्क प्रदर्शन
नेटवर्क विलंबता और थ्रूपुट महत्वपूर्ण कारक हैं जो अंतिम उपयोगकर्ता के अनुभव को प्रभावित करते हैं। उच्च विलंबता और कम थ्रूपुट वाले उपयोगकर्ताओं को एकी इंटरफ़ेस तक पहुंचने के दौरान धीमी गति से प्रदर्शन का अनुभव होगा. यह इनसाइट हमें बताती है कि कितने उपयोगकर्ता खराब प्रदर्शन करने वाले नेटवर्क पर हैं और उनका प्रदर्शन कैसा था.
प्रेरणा
खराब नेटवर्क कॉन्फ़िगरेशन से ऐप का प्रदर्शन प्रभावित होगा.
कैसे सुधार करें
यदि नेटवर्क पर कई उपयोगकर्ता हैं और प्रदर्शन खराब है, तो हम उपयोगकर्ताओं को बेहतर प्रदर्शन करने वाले नेटवर्क पर स्विच करने की सलाह देते हैं.