एक मॉडल-चालित अनुप्रयोग में समृद्ध पाठ संपादक नियंत्रण जोड़ें
रिच टेक्स्ट एडिटर कंट्रोल एक हल्का, HTML-आधारित एडिटर है जिसे लोकप्रिय CKEditor पर बनाया गया है। यह आपको अपने मॉडल-चालित ऐप्स में स्वरूपित पाठ बनाने, पेस्ट करने और संपादित करने देता है। संपादक में पाठ स्वरूपित करने के लिए, आप संपादक उपकरण पट्टी का उपयोग कर सकते हैं, HTML टैग्स सम्मिलित कर सकते हैं, या अन्य अनुप्रयोगों जैसे वेब ब्राउज़र या Word से स्वरूपित पाठ चिपका सकते हैं.
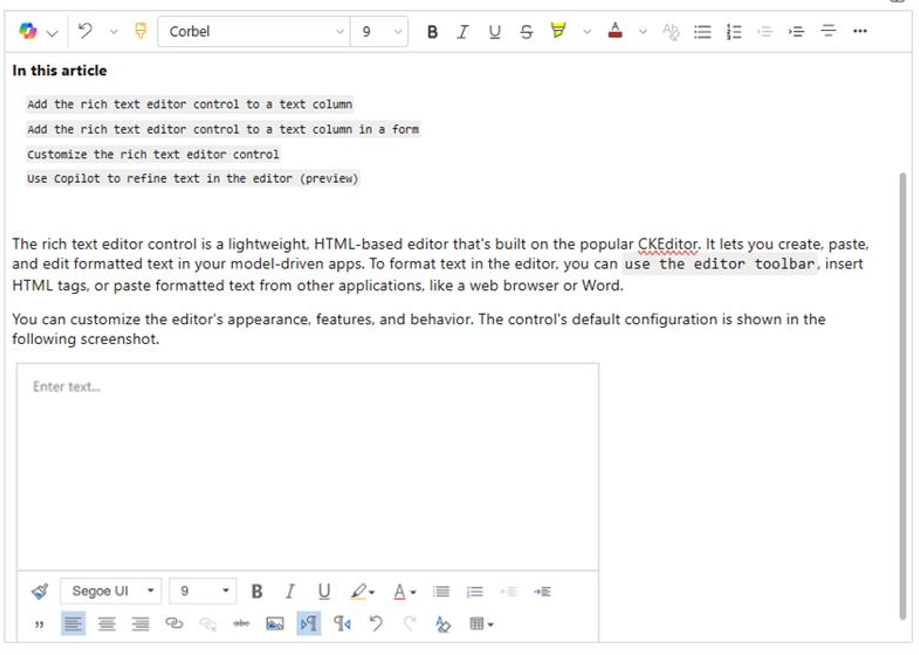
आप संपादक की उपस्थिति, सुविधाओं और व्यवहार को अनुकूलित कर सकते हैं। नियंत्रण का आधुनिक पाठ अनुभव निम्न स्क्रीनशॉट में दिखाया गया है।

फ़िलहाल, रिच टेक्स्ट एडिटर दो अलग-अलग अनुभवों के रूप में उपलब्ध है:
- आधुनिक पाठ संपादक: नया अनुभव जिसे आप सक्षम कर सकते हैं
- क्लासिक पाठ संपादक: डिफ़ॉल्ट अनुभव
आधुनिक पाठ संपादक संवर्द्धन
आधुनिक टेक्स्ट एडिटर को Microsoft अनुप्रयोगों जैसे Outlook, Word और के परिचित और सहज इंटरफ़ेस के साथ संरेखित करने के लिए डिज़ाइन किया गया है। OneNote यह अपडेट आपकी टेक्स्ट संपादन क्षमताओं को बढ़ाने के लिए एक आधुनिक डिज़ाइन, डार्क मोड, उच्च कंट्रास्ट थीम और एक नई कोपिलॉट सुविधा पेश करता है।
नोट
क्लासिक रिच टेक्स्ट एडिटर अनुभव में उपलब्ध कुछ फ़ंक्शंस अभी तक आधुनिक अनुभव में उपलब्ध नहीं हैं। ऐसी कार्यक्षमताओं में शामिल हैं:
- कॉन्फ़िगरेशन विकल्प, जैसा कि क्लासिक अनुभव के लिए इस आलेख में वर्णित है
- उल्लेख
आधुनिक रिच टेक्स्ट एडिटर अनुभव सक्षम करें
क्लासिक रिच टेक्स्ट एडिटर अनुभव डिफ़ॉल्ट रूप से सक्षम होता है। आधुनिक रिच टेक्स्ट एडिटर अनुभव पर स्विच करने के लिए निम्न चरणों को पूरा करें।
- Dynamics 365 में, उस अनुप्रयोग पर राइट-क्लिक करें जिसके लिए आप आधुनिक रिच टेक्स्ट संपादक अनुभव सक्षम करना चाहते हैं और उसके बाद अनुप्रयोग डिज़ाइनर में खोलें चुनें. Power Apps अनुप्रयोग डिज़ाइनर खोलता है.
- आदेश पट्टी पर, सेटिंग्स का चयन करें. सेटिंग्स पृष्ठ प्रदर्शित होता है।
- बाएँ फलक में, सेटिंग्स में, सुविधाएँ चुनें. सुविधाएँ पृष्ठ प्रदर्शित होता है।
- अपनी आवश्यकताओं के आधार पर निम्न में से किसी भी या सभी विकल्पों के लिए टॉगल को हाँ पर सेट करें:
- आधुनिक RichTextEditor नियंत्रण अनुभव और ईमेल विवरण सक्षम करें: ईमेल विवरण के लिए आधुनिक रिच टेक्स्ट एडिटर नियंत्रण अनुभव सक्षम करता है। यह सेटिंग रिच टेक्स्ट एडिटर के क्लासिक (डिफ़ॉल्ट) ईमेल अनुभव पर आपके द्वारा पहले किए गए किसी भी अनुकूलन को ओवरराइड करती है.
- डिफ़ॉल्ट नियंत्रणों के लिए आधुनिक RichTextEditor नियंत्रण अनुभव सक्षम करें: डिफ़ॉल्ट, गैर-कॉन्फ़िगर आवृत्तियों के लिए आधुनिक रिच टेक्स्ट संपादक अनुभव को सक्षम करता है.
- नोट्स लेखन के लिए आधुनिक RichTextEditor नियंत्रण अनुभव सक्षम करें: नोट्स के लिए आधुनिक रिच टेक्स्ट एडिटर अनुभव सक्षम करता है. यह सेटिंग रिच टेक्स्ट एडिटर के क्लासिक (डिफ़ॉल्ट) नोट्स ऑथरिंग अनुभव पर आपके द्वारा पहले किए गए किसी भी अनुकूलन को ओवरराइड करती है.
- सहेजें चुनें.
- अनुप्रयोग डिज़ाइनर में, प्रकाशित करें का चयन करें.
आधुनिक समृद्ध पाठ संपादक अनुभव से क्लासिक अनुभव पर वापस लौटें
यदि आपको क्लासिक रिच टेक्स्ट एडिटर अनुभव पर वापस जाने की आवश्यकता है, तो आधुनिक रिच टेक्स्ट एडिटर अनुभव सक्षम करें में समान चरणों का पालन करें, लेकिन चरण 4 में आपके द्वारा चुने गए विकल्पों को अचयनित करें।
रिच टेक्स्ट एडिटर नियंत्रण को किसी टेक्स्ट कॉलम में जोड़ें
क्लासिक रिच टेक्स्ट एडिटर अनुभव में निम्न कॉन्फ़िगरेशन उपलब्ध है.
जब आप किसी पाठ स्तंभ को रिच पाठ के रूप में स्वरूपित करते हैं, तो डिफ़ॉल्ट रिच टेक्स्ट संपादक नियंत्रण स्वचालित रूप से जुड़ जाता है.
Power Apps में साइन इन करें.
बाएँ नेविगेशन फलक में, समाधान चुनें.
समाधान में एक समाधान और एक तालिका खोलें.
स्तंभ और डेटा क्षेत्र में, किसी पाठ स्तंभ का चयन करें.
यदि तालिका में पाठ स्तंभ नहीं है, तो (+ नया स्तंभ) चुनें और स्तंभ के लिए एक नाम दर्ज करें.
डेटा प्रकार में , पाठ के > दाईं ओर का चयन करें और फिर स्तंभ में पाठ की एकल पंक्ति है या एकाधिक पंक्तियाँ हैं, इसके आधार पर उपयुक्त रिच टेक्स्ट विकल्प का चयन करें.
स्तंभ सहेजें, और तब इसे प्रपत्र में जोड़ें.
प्रपत्र में पाठ स्तंभ में rich text editor नियंत्रण जोड़ें
क्लासिक रिच टेक्स्ट एडिटर अनुभव में निम्न कॉन्फ़िगरेशन उपलब्ध है.
Power Apps में साइन इन करें.
बाएँ नेविगेशन फलक में, समाधान चुनें.
समाधान में एक समाधान और एक तालिका खोलें.
डेटा अनुभव क्षेत्र में, प्रपत्र का चयन करें और फिर वह प्रपत्र ढूँढें जिसमें वह पाठ स्तंभ है जिसमें आप रिच टेक्स्ट संपादक जोड़ना चाहते हैं.
नए टैब ⋮ > में संपादित करें का > चयन करें।
प्रपत्र डिज़ाइनर कैनवास पर, पाठ स्तंभ का चयन करें, जोड़ें या बनाएँ.
स्तंभ गुण फलक में, घटक सूची विस्तृत करें, + घटक का चयन करें और फिर रिच टेक्स्ट संपादक नियंत्रण का चयन करें .
रिच पाठ संपादक नियंत्रण फलक में, किसी भी डिवाइस पर चल रहे अनुप्रयोगों को संपादक का उपयोग करने की अनुमति देने के लिए वेब , फ़ोन और टैबलेट का चयन करें.
यदि आप संपादक को अनुकूलित करना चाहते हैं, तो स्थिर मान बॉक्स में उसकी कॉन्फ़िगरेशन फ़ाइल का संबंधित URL दर्ज करें, एक JavaScript वेब संसाधन जिसमें वे गुण हैं जिन्हें आप बदलना चाहते हैं. यदि आप इस फ़ील्ड को रिक्त छोड़ते हैं, तो संपादक इसके डिफ़ॉल्ट कॉन्फ़िगरेशन का उपयोग करता है.
पूर्ण चयन करें.
प्रपत्र में अपने परिवर्तन लागू करने के लिए सहेजें और प्रकाशित करें का चयन करें.
रिच टेक्स्ट एडिटर नियंत्रण अनुकूलित करें
क्लासिक रिच टेक्स्ट एडिटर अनुभव में निम्नलिखित अनुकूलन उपलब्ध हैं।
Power Apps आपको रिच टेक्स्ट एडिटर नियंत्रण के गुणों को बदलने की अनुमति देता है ताकि इसकी उपस्थिति, विशेषताओं और व्यवहार को अनुकूलित किया जा सके। नियंत्रण के किसी विशिष्ट उदाहरण को अनुकूलित करने के लिए, एक व्यक्तिगत JSON-स्वरूपित कॉन्फ़िगरेशन फ़ाइल में गुण और उनके मान निर्दिष्ट करें। ... नियंत्रण के वैश्विक कॉन्फ़िगरेशन को अनुकूलित करने के लिए, डिफ़ॉल्ट कॉन्फ़िगरेशन फ़ाइल में गुण बदलें.
अनुकूलन के स्तर
रिच टेक्स्ट एडिटर को अनुकूलित करने के लिए कॉन्फ़िगरेशन के तीन स्तर या परतें लागू की जा सकती हैं:
- सबसे बुनियादी स्तर पर, नियंत्रण का प्रत्येक उदाहरण अपनी कॉन्फ़िगरेशन फ़ाइल से लेता है।
RTEGlobalConfiguration_Readonly.jsonफ़ाइल केवल पढ़ने के लिए है, इसलिए आप इन गुणों को सीधे नहीं बदल सकते. - अगले स्तर पर, नियंत्रण का प्रत्येक उदाहरण फ़ाइल
RTEGlobalConfiguration.jsonमें मौजूद गुणों से अपना कॉन्फ़िगरेशन लेता है, यदि कोई मौजूद हो। यह कॉन्फ़िगरेशन पिछले कॉन्फ़िगरेशन के शीर्ष पर स्तरित है, इसलिए इस फ़ाइल में गुण केवल-पढ़ने वाली फ़ाइल में समान नाम वाले गुणों को प्रतिस्थापित करते हैं। - अंत में, उच्चतम स्तर पर, नियंत्रण का एक विशिष्ट उदाहरण, यदि कोई विशिष्ट कॉन्फ़िगरेशन फ़ाइल मौजूद हो, तो उससे अपना कॉन्फ़िगरेशन लेता है। यह कॉन्फ़िगरेशन पिछले कॉन्फ़िगरेशन के शीर्ष पर स्तरित है, इसलिए इस फ़ाइल में गुण दो निम्न-स्तरीय फ़ाइलों में समान नाम वाले गुणों को प्रतिस्थापित करते हैं।
हमें यहां एक छोटी सी शर्त जोड़नी होगी। सभी गुण उच्च-स्तरीय कॉन्फ़िगरेशन में मौजूद गुणों से प्रतिस्थापित नहीं होते हैं। · डिफ़ॉल्ट कॉन्फ़िगरेशन में बाह्य और आउट-ऑफ-द-बॉक्स प्लग-इन की एक विस्तृत श्रृंखला के उपयोग की अनुमति देने के लिए extraPlugins गुणों को मर्ज किया गया है। यह आपको नियंत्रण के विशिष्ट उदाहरणों के लिए कॉन्फ़िगरेशन फ़ाइल में आवश्यकतानुसार प्लग-इन को सक्रिय और निष्क्रिय करने की सुविधा देता है।
रिच टेक्स्ट एडिटर के किसी विशिष्ट उदाहरण को अनुकूलित करें
Visual Studio कोड या अन्य टेक्स्ट एडिटर में, एक फ़ाइल बनाएं और उसे एक सार्थक नाम दें।
फ़ाइल
RTEGlobalConfiguration.jsonमें रिच टेक्स्ट एडिटर का डिफ़ॉल्ट या वैश्विक कॉन्फ़िगरेशन शामिल होता है। यदि आप किसी संपर्क फ़ॉर्म में नियंत्रण को अनुकूलित कर रहे हैं, तो आप फ़ाइल का नाम कुछ इस तरह रख सकते हैंRTEContactFormConfiguration.json.निम्नलिखित कोड स्निपेट को फ़ाइल में कॉपी और पेस्ट करें:
{ "defaultSupportedProps": { "propertyName": "value", "propertyName": "value", "propertyName": "value" }, }अंतिम propertyName:value युग्म अल्पविराम से समाप्त नहीं होता है।
propertyName और value को उन रिच टेक्स्ट एडिटर नियंत्रण गुणों से प्रतिस्थापित करें जिन्हें आप बदलना चाहते हैं. स्ट्रिंग मान को उद्धरण चिह्नों में संलग्न किया जाना चाहिए.
हमने आपके लिए कुछ उदाहरण कॉन्फ़िगरेशन प्रदान किए हैं, लेकिन आप अपनी आवश्यकताओं के अनुरूप अन्य कॉन्फ़िगरेशन परिभाषित कर सकते हैं। ...
Power Apps में, चरण 1 में आपके द्वारा बनाई गई JSON फ़ाइल का उपयोग करके JavaScript (JS) टाइप वेब संसाधन बनाएँ।
प्रपत्र में किसी पाठ स्तंभ में रिच टेक्स्ट संपादक नियंत्रण जोड़ें, और रिच टेक्स्ट संपादक नियंत्रण जोड़ें फलक > स्थिर मान में, JavaScript वेब संसाधन का सापेक्ष URL दर्ज करें.
यद्यपि आप वेब संसाधन का निरपेक्ष URL दर्ज कर सकते हैं, फिर भी हम अनुशंसा करते हैं कि आप सापेक्ष URL दर्ज करें। इस तरह, यदि आप वेब संसाधन को किसी भिन्न परिवेश में समाधान के रूप में आयात करते हैं, तो भी वह कार्य करता है, बशर्ते सापेक्ष पथ समान हो।
उदाहरण के लिए, यदि वेब संसाधन का URL
https://yourorg.crm.dynamics.com/WebResources/rtecontactformहै, तो सापेक्ष URL /WebResources/rtecontactform है.पूर्ण चयन करें.
प्रपत्र में अपने परिवर्तन लागू करने के लिए सहेजें और प्रकाशित करें का चयन करें.
रिच टेक्स्ट एडिटर को वैश्विक स्तर पर अनुकूलित करें
संपादन योग्य वैश्विक कॉन्फ़िगरेशन फ़ाइल RTEGlobalConfiguration.json अनुकूलन का दूसरा स्तर है जिसे आप लागू कर सकते हैं। डिफ़ॉल्ट रूप से, फ़ाइल रिक्त होती है. इसका अर्थ यह है कि रिच टेक्स्ट एडिटर के सभी इंस्टैंस केवल-पठन योग्य फ़ाइल RTEGlobalConfiguration_Readonly.json में गुणों का उपयोग करते हैं, जब तक कि आप नियंत्रण के किसी विशिष्ट इंस्टैंस के लिए कोई कॉन्फ़िगरेशन फ़ाइल नहीं बनाते हैं।
यदि आपकी व्यावसायिक आवश्यकताओं के लिए आपको हर जगह नियंत्रण को अनुकूलित करने की आवश्यकता है, तो RTEGlobalConfiguration.json फ़ाइल में आवश्यक मान निर्दिष्ट करें। यह सुनिश्चित करने के लिए कि आप गुण-मूल्य युग्मों को सही प्रारूप में दर्ज कर रहे हैं, केवल-पढ़ने योग्य फ़ाइल का उदाहरण के रूप में उपयोग करें।
संपादक में पाठ को परिष्कृत करने के लिए Copilot का उपयोग करें
कोपायलट लिखित सामग्री को बेहतर बनाने में मदद के लिए प्राकृतिक भाषा प्रसंस्करण एल्गोरिदम का उपयोग करता है। आप Copilot को रिच टेक्स्ट एडिटर में जोड़ सकते हैं और फिर अपने टेक्स्ट के व्याकरण, स्पष्टता या समग्र गुणवत्ता को बेहतर बनाने के लिए सुझाव प्राप्त कर सकते हैं। ... रिच टेक्स्ट एडिटर में कोपायलट का उपयोग करना सीखें.
समृद्ध पाठ संपादक गुण
JSON फ़ाइल जो रिच टेक्स्ट एडिटर के उदाहरण के "रूप और अनुभव" को निर्धारित करती है, उसमें गुणों के दो सेट होते हैं:
defaultSupportedPropsअनुभाग में प्लग-इन के गुण होते हैं जो यह निर्धारित करते हैं कि नियंत्रण क्या कर सकता है। आप CKEditor और उसके प्लग-इन के गुणों तक सीमित नहीं हैं। आप अपने द्वारा जोड़े या बनाए गए प्लग-इन के गुणों के लिए मान भी सेट कर सकते हैं। ...- व्यक्तिगत गुण अनुभाग में वे गुण होते हैं जो यह निर्धारित करते हैं कि नियंत्रण कैसा दिखेगा।
उदाहरण कॉन्फ़िगरेशन फ़ाइल
निम्नलिखित कोड JSON फ़ाइल का एक उदाहरण है जिसमें defaultSupportedProps गुण और व्यक्तिगत कॉन्फ़िगरेशन गुण दोनों शामिल हैं। यदि किसी प्रॉपर्टी का कोई डिफ़ॉल्ट मान है, तो डिफ़ॉल्ट मान दिखाया जाता है. यदि किसी गुण का कोई डिफ़ॉल्ट मान नहीं है, तो सिंटैक्स को स्पष्ट करने के लिए एक नमूना मान दिखाया जाता है। गुणों का वर्णन निम्नलिखित दो तालिकाओं में किया गया है।
"defaultSupportedProps": {
"height": 185,
"stickyStyle": {
"font-size": "9pt",
"font-family": "'Segoe UI','Helvetica Neue',sans-serif"
},
"stickyStyles_defaultTag": "div",
"font_defaultLabel": "Segoe UI",
"fontSize_defaultLabel": "9",
"toolbarLocation": "bottom",
"toolbar": [
[ "CopyFormatting" ],
[ "Font" ],
[ "FontSize" ],
[ "Bold" ],
[ "Italic" ],
[ "Underline" ],
[ "BGColor" ],
[ "TextColor" ],
[ "BulletedList" ],
[ "NumberedList" ],
[ "Outdent" ],
[ "Indent" ],
[ "Blockquote" ],
[ "JustifyLeft" ],
[ "JustifyCenter" ],
[ "JustifyRight" ],
[ "Link" ],
[ "Unlink" ],
[ "Subscript" ],
[ "Superscript" ],
[ "Strike" ],
[ "Image" ],
[ "BidiLtr" ],
[ "BidiRtl" ],
[ "Undo" ],
[ "Redo" ],
[ "RemoveFormat" ],
[ "Table" ]
],
"plugins": [["button,toolbar,dialogui,dialog,autogrow,notification,clipboard,textmatch,fakeobjects,link,autolink,basicstyles,bidi,blockquote,panelbutton,panel,floatpanel,colorbutton,colordialog,listblock,richcombo,menu,contextmenu,copyformatting,enterkey,entities,popup,find,floatingspace,font,format,htmlwriter,horizontalrule,indent,indentblock,indentlist,justify,lineutils,openlink,list,liststyle,maximize,undo,menubutton,notificationaggregator,xml,ajax,pastetools,pastefromword,pastetext,preview,table,quicktable,removeformat,resize,selectall,showborders,sourcearea,specialchar,stylescombo,tab,tabletools,tableresize,tableselection,widgetselection,widget,wysiwygarea,textwatcher"]],
"extraPlugins": "accessibilityhelp,autogrow,autolink,basicstyles,bidi,blockquote,button,collapser,colorbutton,colordialog,confighelper,contextmenu,copyformatting,dialog,editorplaceholder,filebrowser,filetools,find,floatpanel,font,iframerestrictor,indentblock,justify,notification,panel,panelbutton,pastefromword,quicktable,selectall,stickystyles,superimage,tableresize,tableselection,tabletools,uploadfile,uploadimage,uploadwidget",
"removePlugins": "a11yhelp,codemirror,magicline,scayt,showborders",
"superimageImageMaxSize": 5,
"disallowedContent": "form[action]; *[formaction]; script; *[on*]",
"linkTargets": ["notSet", "_blank"],
},
"attachmentEntity": {
"name": "msdyn_richtextfiles",
"fileAttributeName": "msdyn_fileblob"
},
"disableContentSanitization": true,
"disableDefaultImageProcessing": false,
"disableImages": false,
"externalPlugins": [
{
"name": "EmbedMedia",
"path": "/WebResources/msdyncrm_/myplugins/embedmedia/"
}
],
"imageEntity": {
"imageEntityName": "msdyn_richtextfiles",
"imageFileAttributeName": "msdyn_imageblob"
},
"readOnlySettings": {
"height": 500,
"showFullScreenExpander": true
},
"sanitizerAllowlist": {
"attributes": [],
"cssProperties": [],
"domains": [],
"protocols": [],
"tags": []
},
"showAsTabControl": false,
"showFullScreenExpander": false,
"showHtml": false,
"showPreview": false,
"showPreviewHeaderWarning": false,
"allowSameOriginSandbox": false
defaultSupportedProps
निम्न तालिका सबसे अधिक उपयोग किए जाने वाले गुणों का वर्णन करती है, लेकिन आप उन सभी गुणों को कॉन्फ़िगर कर सकते हैं जिनका CKEditor समर्थन करता है। ... रिच टेक्स्ट एडिटर नियंत्रण CKEditor 4 का उपयोग करता है।
| गुण | विवरण | डिफ़ॉल्ट मान |
|---|---|---|
| ऊँचाई | सामग्री क्षेत्र की प्रारंभिक ऊंचाई, पिक्सेल में सेट करता है। | "185" |
| stickyStyle | संपादक फ़ॉन्ट और आकार सेट करता है. | डिफ़ॉल्ट समर्थित प्रॉप्स देखें |
| stickyStyles_defaultटैग | संपादक सामग्री क्षेत्र में पाठ के चारों ओर एक आवरण बनाता है। यह आरम्भ में "div" पर सेट होता है, लेकिन आप इसे "p" या किसी अन्य वैकल्पिक टैग में बदल सकते हैं। | "डिव" |
| font_defaultLabel | टूलबार में प्रदर्शित फ़ॉन्ट लेबल सेट करता है. यह लेबल केवल दिखावे के लिए है और कार्यात्मक नहीं है। stickyStyle गुण संपादक फ़ॉन्ट और आकार निर्धारित करता है। |
"Segoe UI" |
| fontSize_defaultLabel | टूलबार में प्रदर्शित फ़ॉन्ट आकार लेबल सेट करता है. यह लेबल केवल दिखावे के लिए है और कार्यात्मक नहीं है। stickyStyle गुण संपादक फ़ॉन्ट और आकार निर्धारित करता है। |
"९" |
| toolbarLocation | संपादक सामग्री क्षेत्र में टूलबार का स्थान निर्धारित करता है। समर्थित मान "शीर्ष" और "नीचे" हैं. | "तल" |
| उपकरण पट्टी | प्रदर्शित करने के लिए टूलबार बटनों की सूची बनाता है। | डिफ़ॉल्ट समर्थित प्रॉप्स देखें |
| प्लग-इन | पूर्वनिर्धारित प्लग-इन की सूची बनाता है जिन्हें संपादक उपयोग कर सकता है। यदि extraPlugins तथा removePlugins को कोई मान दिया गया हो, तो इस सूची में मौजूद प्लग-इन लोड किए गए प्लग-इन से भिन्न हो सकते हैं। यदि आप इस गुण को रिक्त स्ट्रिंग पर सेट करते हैं, तो संपादक टूलबार के बिना लोड होता है। |
डिफ़ॉल्ट समर्थित प्रॉप्स देखें |
| extraPlugins | अधिक प्लग-इन लोड करने के लिए plugins सूची में प्लग-इन जोड़ता है.कई प्लग-इन को काम करने के लिए अन्य प्लग-इन की आवश्यकता होती है। रिच टेक्स्ट एडिटर स्वचालित रूप से उन्हें जोड़ देता है, और आप उन्हें ओवरराइड करने के लिए इस गुण का उपयोग नहीं कर सकते। इसके बजाय removePlugins का प्रयोग करें. |
डिफ़ॉल्ट समर्थित प्रॉप्स देखें |
| removePlugins | लोड न किए जाने वाले प्लग-इन की सूची। इसका उपयोग यह बदलने के लिए करें कि कौन से प्लग-इन लोड किए जाएं, बिना plugins और extraPlugins सूचियों को बदले। |
डिफ़ॉल्ट समर्थित प्रॉप्स देखें |
| superimageImageMaxSize | सुपरइमेज प्लग-इन का उपयोग करते समय एम्बेडेड छवियों के लिए अनुमत अधिकतम आकार मेगाबाइट्स (MB) में सेट करता है। | "५" |
| अस्वीकृतसामग्री | यह आपको उपयोगकर्ताओं को ऐसे तत्व सम्मिलित करने से रोकता है जिन्हें आप अपनी सामग्री में नहीं रखना चाहते हैं। आप संपूर्ण तत्वों या विशेषताओं, वर्गों और शैलियों को अस्वीकृत कर सकते हैं। | डिफ़ॉल्ट समर्थित प्रॉप्स देखें |
| linkTargets | आपको यह कॉन्फ़िगर करने की अनुमति देता है कि लिंक बनाते समय उपयोगकर्ताओं के लिए कौन से लिंक लक्ष्य विकल्प उपलब्ध हैं: - "notSet": कोई लक्ष्य निर्धारित नहीं - "फ़्रेम": दस्तावेज़ को निर्दिष्ट फ़्रेम में खोलता है - popupWindow": दस्तावेज़ को पॉपअप विंडो में खोलता है - "_blank": दस्तावेज़ को एक नई विंडो या टैब में खोलता है - "_top": दस्तावेज़ को विंडो के पूर्ण भाग में खोलता है - "_self": दस्तावेज़ को उसी विंडो या टैब में खोलता है जहां लिंक सक्रिय है - "_parent": दस्तावेज़ को मूल फ़्रेम में खोलता है |
"नहींसेट", "_blank" |
व्यक्तिगत गुण
निम्न तालिका में अधिक गुणों का वर्णन किया गया है जिनका उपयोग आप रिच टेक्स्ट एडिटर नियंत्रण को अनुकूलित करने के लिए कर सकते हैं.
| गुण | विवरण | डिफ़ॉल्ट मान |
|---|---|---|
| attachmentEntity | डिफ़ॉल्ट के अलावा किसी अन्य तालिका का उपयोग करके अपलोड की गई फ़ाइलों पर अधिक सुरक्षा लागू करने के लिए, इस गुण को सेट करें और एक अलग तालिका निर्दिष्ट करें। सिंटैक्स: "नाम": "तालिका नाम", "फ़ाइल विशेषता नाम": "ब्लॉब संदर्भ का विशेषता नाम" |
डिफ़ॉल्ट समर्थित प्रॉप्स देखें |
| disableContentSanitization | सामग्री स्वच्छता रिच टेक्स्ट सामग्री से कुछ कस्टम विशेषताओं या टैग को हटा देती है। बाह्य स्रोतों से रिच टेक्स्ट सामग्री की प्रतिलिपि बनाने और पेस्ट करने की अनुमति देने के लिए यह डिफ़ॉल्ट रूप से अक्षम होता है। यह गुण केवल संपादन मोड पर लागू होता है. जब संपादक नियंत्रण केवल पढ़ने के लिए होता है या अक्षम होता है, तो सामग्री हमेशा स्वच्छ की जाती है। | true |
| disableDefaultImageProcessing | डिफ़ॉल्ट रूप से, संपादक में डाली गई छवियां कॉन्फ़िगरेशन में परिभाषित attachmentEntity पर अपलोड की जाती हैं। बाहरी उपयोगकर्ताओं को तालिका की सामग्री देखने का विशेषाधिकार नहीं मिल सकता है। इसके बजाय, छवियों को सीधे रिच टेक्स्ट एडिटर नियंत्रण का उपयोग करने के लिए कॉन्फ़िगर किए गए कॉलम में बेस 64 स्ट्रिंग के रूप में संग्रहीत करने के लिए इस गुण को सत्य पर सेट करें। |
false |
| disableImages | यह निर्धारित करता है कि संपादक में छवियाँ डाली जा सकती हैं या नहीं। इस संपत्ति की प्राथमिकता सर्वोच्च है. जब यह गुण सत्य पर सेट किया जाता है, तो imageEntity गुण के मान पर ध्यान दिए बिना, छवियाँ अक्षम हो जाती हैं। |
false |
| externalPlugins | बाह्य प्लग-इन या आपके द्वारा बनाए गए प्लग-इन को सूचीबद्ध करता है, जिनका उपयोग रिच टेक्स्ट एडिटर नियंत्रण में किया जा सकता है। वाक्यविन्यास: "नाम": "प्लगइननाम", "पथ": "पथटूप्लगइन" (पथ मान एक निरपेक्ष या सापेक्ष URL हो सकता है) |
कोई नहीं; उदाहरण के लिए defaultSupportedProps देखें |
| imageEntity | डिफ़ॉल्ट के अलावा किसी अन्य तालिका का उपयोग करके छवियों पर अधिक सुरक्षा लागू करने के लिए, यह गुण सेट करें और एक अलग तालिका निर्दिष्ट करें। सिंटैक्स: "imageEntityName": "tableName", "imageFileAttributeName": "attributeNameofBlobReference" |
डिफ़ॉल्ट समर्थित प्रॉप्स देखें |
| readOnlySettings | ये गुण स्तंभ के व्यवहार को निर्धारित करते हैं जब उसे केवल पढ़ने के लिए या अक्षम अवस्था में देखा जाता है। आप कोई भी समर्थित संपत्ति निर्दिष्ट कर सकते हैं. | कोई नहीं; उदाहरण के लिए defaultSupportedProps देखें |
| sanitizerअनुमति सूची | अन्य प्रकार की सामग्री को सूचीबद्ध करता है जिसे संपादक में प्रदर्शित किया जा सकता है। | डिफ़ॉल्ट समर्थित प्रॉप्स देखें |
| showAsTabControl | आपको सामग्री क्षेत्र के ऊपर अधिक आदेश प्रदर्शित करने की अनुमति देता है। निम्नलिखित गुणों का उपयोग करने के लिए true पर सेट होना चाहिए: showFullScreenExpander, showHtml, showPreview, showPreviewHeaderWarning |
false |
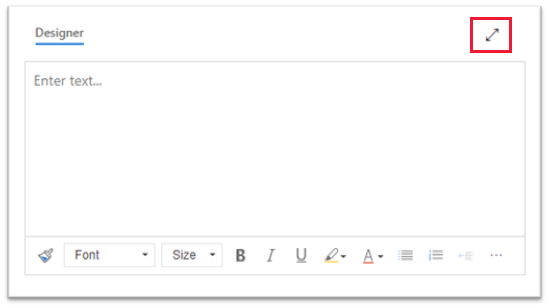
| showFullScreenExpander | यह निर्धारित करता है कि संपादक का उपयोग पूर्ण-स्क्रीन मोड में किया जा सकता है या नहीं। showAsTabControl सत्य पर सेट किया जाना चाहिए. |
false |
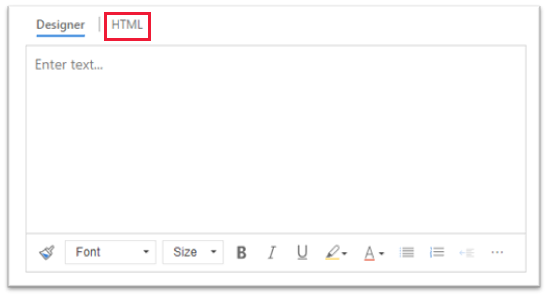
| showHtml | उपयोगकर्ताओं को HTML सामग्री को सीधे प्रदर्शित करने और संपादित करने की अनुमति देता है। showAsTabControl सत्य पर सेट किया जाना चाहिए. |
false |
| showPreview | उपयोगकर्ताओं को HTML के रूप में प्रस्तुत संपादक सामग्री का पूर्वावलोकन करने की अनुमति देता है। showAsTabControl सत्य पर सेट किया जाना चाहिए. |
false |
| showPreviewHeaderWarning | आपको सामग्री का पूर्वावलोकन करते समय प्रदर्शित चेतावनी संदेश को दिखाने या छिपाने की अनुमति देता है। showAsTabControl और showPreview सत्य पर सेट किया जाना चाहिए. |
false |
| allowSameOriginSandbox | संपादक में सामग्री को रेंडरिंग ऐप के समान मूल से माना जाता है। इस गुण का उपयोग सावधानी से करें। केवल विश्वसनीय बाह्य सामग्री का उपयोग करें. जब यह गुण सत्य पर सेट किया जाता है, तो किसी भी बाहरी सामग्री को आंतरिक संसाधनों तक पहुंच मिल सकती है। |
false |
उदाहरण विन्यास
निम्नलिखित नमूना कॉन्फ़िगरेशन क्लासिक अनुभव में रिच टेक्स्ट एडिटर के विशिष्ट अनुकूलन बनाते हैं. आप इन्हें वैसे ही या एक शुरुआती बिंदु के रूप में उपयोग कर सकते हैं रिच टेक्स्ट एडिटर के किसी विशिष्ट उदाहरण को अनुकूलित करें या विश्व स्तर पर.
डिफ़ॉल्ट फ़ॉन्ट को 11-पॉइंट कैलिब्री पर सेट करें
इन defaultSupportedProps गुणों को अपनी कॉन्फ़िगरेशन फ़ाइल में सेट करें. अंतिम मान को छोड़कर प्रत्येक मान के बाद अल्पविराम (,) लगाया जाना चाहिए।
"font_defaultLabel": "Calibri",
"fontSize_defaultLabel": "11",
"stickyStyle": {
"font-size": "11pt",
"font-family": "Calibri/Calibri, Helvetica, sans-serif;"
},
Enter कुंजी से पैराग्राफ ब्लॉक के स्थान पर नई लाइन डालें
डिफ़ॉल्ट रूप से, Enter कुंजी दबाने से <p> HTML टैग वाला एक पैराग्राफ़ ब्लॉक बन जाता है। HTML, सूचना को समूहीकृत करने के लिए पैराग्राफ ब्लॉक का उपयोग करता है, जैसे वर्ड दस्तावेज़ में पैराग्राफ। ब्राउज़र <p> टैग को थोड़ा अलग तरीके से प्रारूपित कर सकते हैं, इसलिए दृश्य स्थिरता के लिए, आप इसके बजाय नए लाइन या लाइन ब्रेक टैग <br\> टैग का उपयोग करना चाह सकते हैं।
इस defaultSupportedProps प्रॉपर्टी को अपनी कॉन्फ़िगरेशन फ़ाइल में सेट करें. इस मान के बाद अल्पविराम (,) लगाएं, जब तक कि यह फ़ाइल में अंतिम गुण न हो।
"enterMode": 2,
केवल HTML 5 सामग्री चिपकाएँ या बनाएँ
यद्यपि रिच टेक्स्ट एडिटर नियंत्रण HTML 5 सामग्री के साथ सबसे अच्छा काम करता है, आप HTML 4 टैग का उपयोग कर सकते हैं। हालाँकि, कुछ मामलों में, HTML 4 और HTML 5 टैगों को मिलाने से प्रयोज्यता संबंधी चुनौतियाँ उत्पन्न हो सकती हैं। यह सुनिश्चित करने के लिए कि सभी सामग्री HTML 5 है, allowedContent प्रॉपर्टी में सभी समर्थित HTML 5 टैग प्रदान करें. संपादक नियंत्रण किसी भी गैर-अनुपालक टैग को उनके HTML 5 समकक्ष में परिवर्तित कर देता है।
इस defaultSupportedProps प्रॉपर्टी को अपनी कॉन्फ़िगरेशन फ़ाइल में सेट करें. इस मान के बाद अल्पविराम (,) लगाएं, जब तक कि यह फ़ाइल में अंतिम गुण न हो।
"allowedContent": "a(*)[*]{*};abbr(*)[*]{*};address(*)[*]{*};area(*)[*]{*};article(*)[*]{*};aside(*)[*]{*};audio(*)[*]{*};b(*)[*]{*};base(*)[*]{*};bdi(*)[*]{*};bdo(*)[*]{*};blockquote(*)[*]{*};body(*)[*]{*};br(*)[*]{*};button(*)[*]{*};canvas(*)[*]{*};caption(*)[*]{*};cite(*)[*]{*};code(*)[*]{*};col(*)[*]{*};colgroup(*)[*]{*};data(*)[*]{*};datalist(*)[*]{*};dd(*)[*]{*};del(*)[*]{*};details(*)[*]{*};dfn(*)[*]{*};dialog(*)[*]{*};div(*)[*]{*};dl(*)[*]{*};dt(*)[*]{*};em(*)[*]{*};embed(*)[*]{*};fieldset(*)[*]{*};figcaption(*)[*]{*};figure(*)[*]{*};footer(*)[*]{*};form(*)[*]{*};h1(*)[*]{*};h2(*)[*]{*};h3(*)[*]{*};h4(*)[*]{*};h5(*)[*]{*};h6(*)[*]{*};head(*)[*]{*};header(*)[*]{*};hr(*)[*]{*};html(*)[*]{*};i(*)[*]{*};iframe(*)[*]{*};img(*)[*]{*};input(*)[*]{*};ins(*)[*]{*};kbd(*)[*]{*};label(*)[*]{*};legend(*)[*]{*};li(*)[*]{*};link(*)[*]{*};main(*)[*]{*};map(*)[*]{*};mark(*)[*]{*};meta(*)[*]{*};meter(*)[*]{*};nav(*)[*]{*};noscript(*)[*]{*};object(*)[*]{*};ol(*)[*]{*};optgroup(*)[*]{*};option(*)[*]{*};output(*)[*]{*};p(*)[*]{*};param(*)[*]{*};picture(*)[*]{*};pre(*)[*]{*};progress(*)[*]{*};q(*)[*]{*};rp(*)[*]{*};rt(*)[*]{*};ruby(*)[*]{*};s(*)[*]{*};samp(*)[*]{*};section(*)[*]{*};select(*)[*]{*};small(*)[*]{*};source(*)[*]{*};span(*)[*]{*};strong(*)[*]{*};style(*)[*]{*};sub(*)[*]{*};summary(*)[*]{*};sup(*)[*]{*};svg(*)[*]{*};table(*)[*]{*};tbody(*)[*]{*};td(*)[*]{*};template(*)[*]{*};textarea(*)[*]{*};tfoot(*)[*]{*};th(*)[*]{*};thead(*)[*]{*};time(*)[*]{*};title(*)[*]{*};tr(*)[*]{*};track(*)[*]{*};u(*)[*]{*};ul(*)[*]{*};var(*)[*]{*};video(*)[*]{*};wbr(*)[*]{*};",
केवल सादा पाठ चिपकाएँ या बनाएँ
इन defaultSupportedProps गुणों को अपनी कॉन्फ़िगरेशन फ़ाइल में सेट करें. अंतिम मान को छोड़कर प्रत्येक मान के बाद अल्पविराम (,) लगाया जाना चाहिए।
"enterMode": 2,
"shiftEnterMode": 2,
"allowedContent": "*",
"disallowedContent": "*",
"forcePasteAsPlainText": true,
"toolbar": [],
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
इस व्यक्तिगत गुण को अपनी कॉन्फ़िगरेशन फ़ाइल में सेट करें. इस मान के बाद अल्पविराम (,) लगाएं, जब तक कि यह फ़ाइल में अंतिम गुण न हो।
"disableImages": true,
संपादक को पूर्ण स्क्रीन का उपयोग करने की अनुमति दें
इन व्यक्तिगत गुणों को अपनी कॉन्फ़िगरेशन फ़ाइल में सेट करें. अंतिम मान को छोड़कर प्रत्येक मान के बाद अल्पविराम (,) लगाया जाना चाहिए।
"showAsTabControl": true,
"showFullScreenExpander": true,

HTML सामग्री को देखने और संपादित करने की अनुमति दें
उपयोगकर्ताओं को अपनी सामग्री के HTML को सीधे देखने और संपादित करने की अनुमति देने के लिए, HTML टैब दिखाएं।
इन व्यक्तिगत गुणों को अपनी कॉन्फ़िगरेशन फ़ाइल में सेट करें. अंतिम मान को छोड़कर प्रत्येक मान के बाद अल्पविराम (,) लगाया जाना चाहिए।
"showAsTabControl": true,
"showHtml": true,

सरलीकृत टूलबार दिखाएं या इसे पूरी तरह से हटा दें
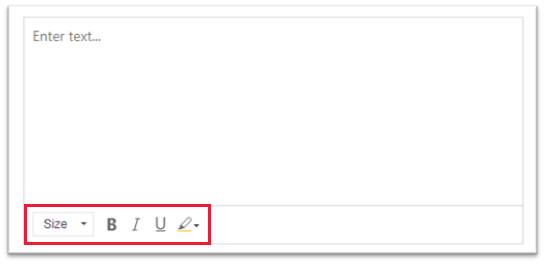
डिफ़ॉल्ट रूप से, संपादक टूलबार में सभी उपलब्ध फ़ॉर्मेटिंग टूल होते हैं। सरलीकृत टूलबार प्रदान करने के लिए, toolbar प्रॉपर्टी का उपयोग करें और उन टूल्स को निर्दिष्ट करें जिनका उपयोग उपयोगकर्ता अपनी सामग्री को प्रारूपित करने के लिए कर सकते हैं।
इस defaultSupportedProps प्रॉपर्टी को अपनी कॉन्फ़िगरेशन फ़ाइल में सेट करें. इस मान के बाद अल्पविराम (,) लगाएं, जब तक कि यह फ़ाइल में अंतिम गुण न हो।
"toolbar": [ { "items": [ "FontSize", "Bold", "Italic", "Underline", "BGColor" ] } ],

टूलबार को पूरी तरह से हटाने के लिए, toolbar का मान '[]' (दो वर्गाकार कोष्ठक) पर सेट करें।
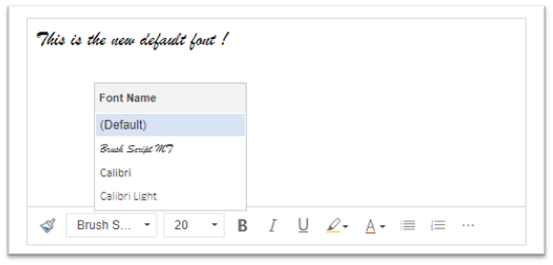
एक नई फ़ॉन्ट सूची जोड़ें और 20-पिक्सेल ब्रश स्क्रिप्ट MT को डिफ़ॉल्ट फ़ॉन्ट के रूप में सेट करें
इन defaultSupportedProps गुणों को अपनी कॉन्फ़िगरेशन फ़ाइल में सेट करें. अंतिम मान को छोड़कर प्रत्येक मान के बाद अल्पविराम (,) लगाया जाना चाहिए।
"font_names": "Brush Script MT/'Brush Script MT', cursive;Calibri/Calibri, Helvetica, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;"
"font_defaultLabel": "Brush Script MT"
"fontSize_sizes": "8/8px;12/12px;20/20px;32/32px"
"fontSize_defaultLabel": "20"
"stickyStyle": {
"font-size": "20px",
"font-family": "'Brush Script MT', cursive"
},

टूलबार को रिच टेक्स्ट एडिटर के सबसे ऊपर स्थित करें
इस defaultSupportedProps प्रॉपर्टी को अपनी कॉन्फ़िगरेशन फ़ाइल में सेट करें. इस मान के बाद अल्पविराम (,) लगाएं, जब तक कि यह फ़ाइल में अंतिम गुण न हो।
"toolbarLocation": "top",
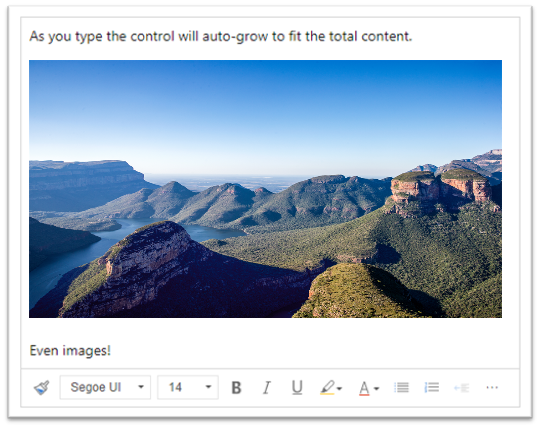
संपादक को 30 पिक्सेल की ऊंचाई पर शुरू करें और सामग्री को फिट करने के लिए इसे बढ़ाएं
इन defaultSupportedProps गुणों को अपनी कॉन्फ़िगरेशन फ़ाइल में सेट करें. अंतिम मान को छोड़कर प्रत्येक मान के बाद अल्पविराम (,) लगाया जाना चाहिए।
"autoGrow_onStartup": false,
"autoGrow_maxHeight": 0,
"autoGrow_minHeight": 30,
"height": 30,

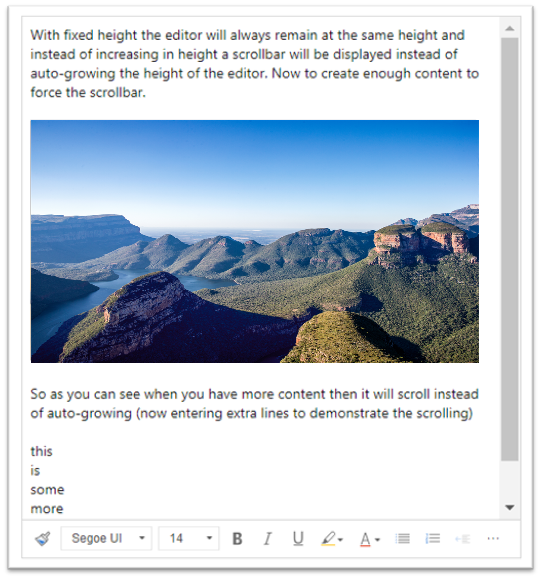
संपादक की ऊंचाई 500 पिक्सेल पर निर्धारित करें
इन defaultSupportedProps गुणों को अपनी कॉन्फ़िगरेशन फ़ाइल में सेट करें. अंतिम मान को छोड़कर प्रत्येक मान के बाद अल्पविराम (,) लगाया जाना चाहिए।
"removePlugins": [ "autogrow" ],
"height": 500,

संदर्भ (राइट-क्लिक) मेनू को ब्राउज़र के डिफ़ॉल्ट संदर्भ मेनू का उपयोग करने दें
संपादक नियंत्रण के संदर्भ मेनू को ब्राउज़र के डिफ़ॉल्ट संदर्भ मेनू से बदलने के लिए, contextmenu प्लग-इन को हटाएँ।
इस defaultSupportedProps प्रॉपर्टी को अपनी कॉन्फ़िगरेशन फ़ाइल में सेट करें. इस मान के बाद अल्पविराम (,) लगाएं, जब तक कि यह फ़ाइल में अंतिम गुण न हो।
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
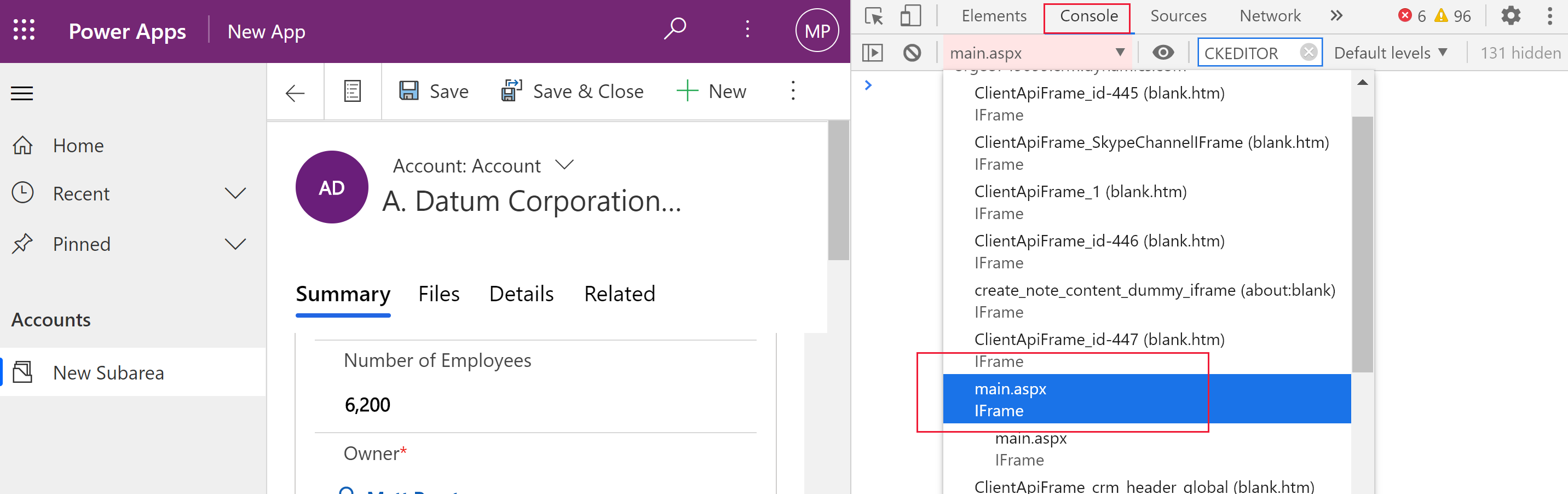
रिच टेक्स्ट एडिटर नियंत्रण का कॉन्फ़िगरेशन ढूँढें
यदि आप निश्चित नहीं हैं कि रिच टेक्स्ट एडिटर के इंस्टेंस का कॉन्फ़िगरेशन कहां से आ रहा है, तो आप इसे अपने ब्राउज़र के डेवलपर टूल का उपयोग करके पा सकते हैं।
- Google Chrome में, अपना मॉडल-संचालित ऐप चलाएँ और एक प्रपत्र खोलें जिसमें रिच टेक्स्ट एडिटर नियंत्रण हो. Microsoft Edge
- रिच टेक्स्ट एडिटर सामग्री क्षेत्र पर राइट-क्लिक करें और निरीक्षण करें चुनें।
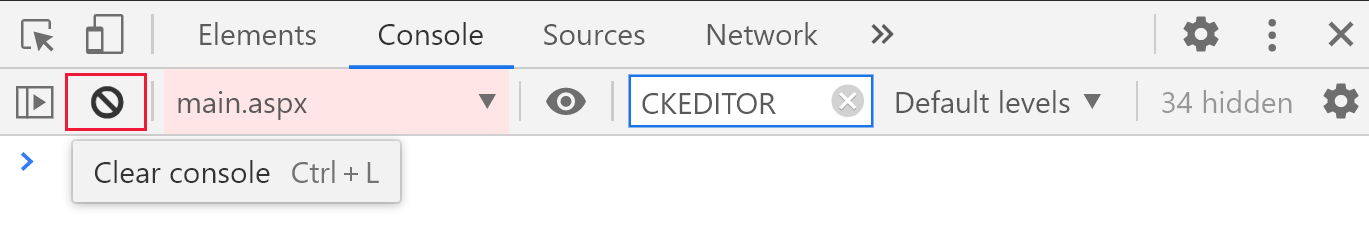
- निरीक्षण फलक में, कंसोल टैब का चयन करें.
- आदेश पट्टी पर सूची बॉक्स में पैरेंट Main.aspx पृष्ठ का चयन करें.

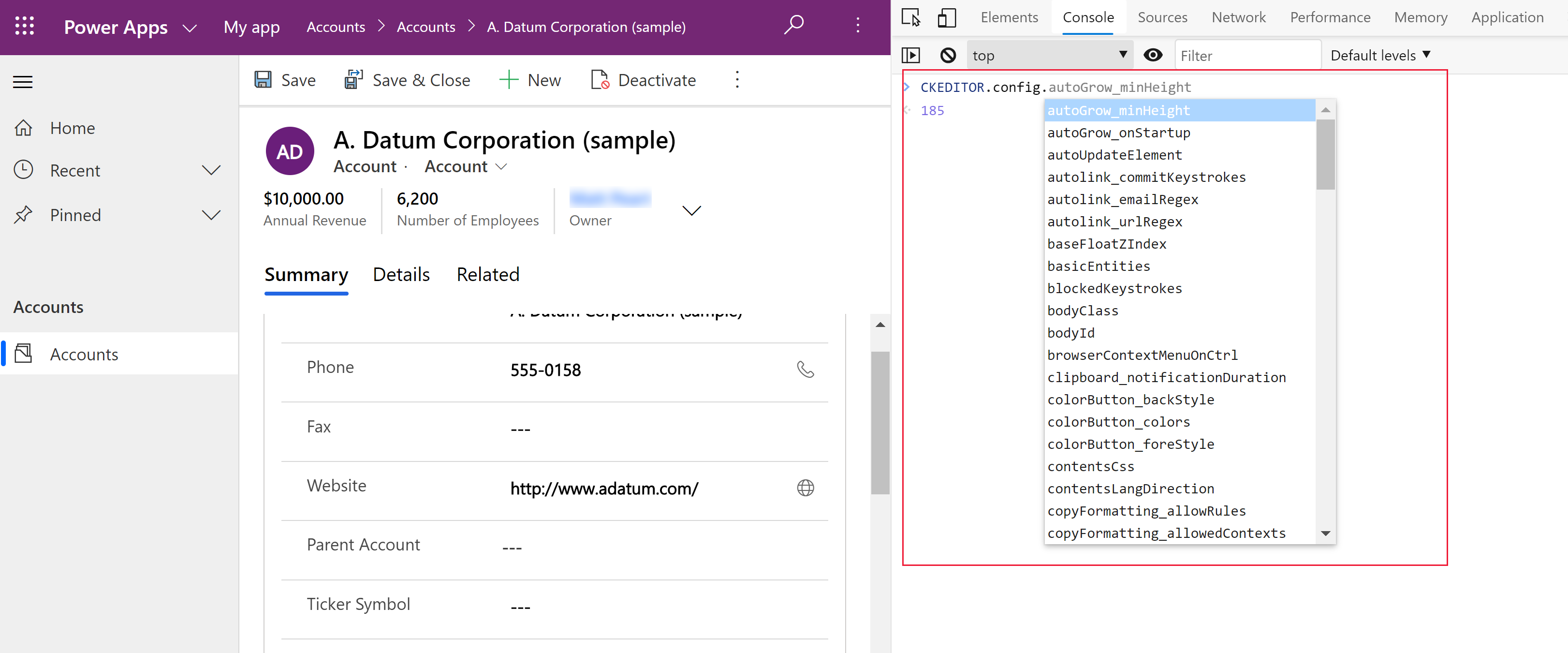
- निरीक्षण फलक आदेश पट्टी पर कंसोल साफ़ करें आइकन का चयन करें, और फिर कंसोल में CKEDITOR.config. दर्ज करें.

- निरीक्षण फलक कंसोल में, विभिन्न कॉन्फ़िगरेशन दिखाने के लिए CKEDITOR.config. दर्ज करें.

- वर्तमान सेटिंग दिखाने के लिए, कॉन्फ़िगरेशन जैसे कि autoGrow_minHeight का चयन करें.
रिच टेक्स्ट एडिटर टूलबार
निम्न तालिका उन स्वरूपण उपकरणों का वर्णन करती है जो डिफ़ॉल्ट रूप से रिच टेक्स्ट संपादक में उपलब्ध होते हैं।
| Icon | नाम | शॉर्टकट कुंजी | विवरण |
|---|---|---|---|
 |
स्वरूपण की प्रतिलिपि बनाएँ | Ctrl+Shift+C, Ctrl+Shift+V | किसी विशेष अनुभाग के आकार को दूसरे अनुभाग पर लागू करें. |
 |
फ़ॉन्ट का नाम | Ctrl+Shift+F | एक फ़ॉन्ट चुनें. अनुप्रयोग आपके द्वारा चयनित फ़ॉन्ट को डिफ़ॉल्ट फ़ॉन्ट मानता है। Segoe UI यदि आप कोई फ़ॉन्ट नहीं चुनते हैं तो यह डिफ़ॉल्ट फ़ॉन्ट है. जब आप स्वरूपित सामग्री का चयन करते हैं, तो उस पर लागू फ़ॉन्ट का नाम प्रदर्शित होता है। यदि आपके चयन में एकाधिक फ़ॉन्ट हैं, तो चयन पर लागू किया गया पहला फ़ॉन्ट प्रदर्शित किया जाता है। |
 |
फ़ॉन्ट आकार | Ctrl+Shift+P | अपने पाठ का आकार बदलें. अनुप्रयोग आपके द्वारा चयनित फ़ॉन्ट आकार को डिफ़ॉल्ट आकार मानता है। यदि आप कोई आकार नहीं चुनते हैं तो 12 डिफ़ॉल्ट आकार है। जब आप स्वरूपित सामग्री का चयन करते हैं, तो उस पर लागू फ़ॉन्ट आकार प्रदर्शित होता है। यदि आपके चयन में एकाधिक आकार हैं, तो चयन पर लागू किया गया पहला आकार प्रदर्शित किया जाता है। |
 |
बोल्ड | Ctrl+B | अपने पाठ को बोल्ड करें. |
 |
Italic | Ctrl+I | अपना पाठ इटैलिक करें. |
 |
अंडरलाइन | Ctrl+U | अपने पाठ को रेखांकित करें. |
 |
पृष्ठभूमि रंग | अपने पाठ को चमकीले रंग में हाईलाइट करके अलग से दिखाएँ. | |
 |
पाठ रंग | अपने पाठ का रंग बदलें. | |
 |
बुलेटेड सूची सम्मिलित करें/निकालें | एक बुलेटेड सूची बनाएँ. | |
 |
क्रमांकित सूची सम्मिलित करें/निकालें | एक क्रमांकित सूची बनाएँ. | |
 |
इंडेंट घटाएँ | अपने पैराग्राफ को मार्जिन के करीब लाएँ. | |
 |
इंडेंट बढ़ाएँ | अपने पैराग्राफ को मार्जिन से दूर जाएँ. | |
 |
ब्लॉक कोट | अपनी सामग्री पर ब्लॉक-स्तरीय उद्धरण प्रारूप लागू करें। | |
 |
बाएँ संरेखित करें | Ctrl+L | अपनी सामग्री को बाएं मार्जिन से संरेखित करें. |
 |
मध्य में संरेखित करें | Ctrl+E | अपनी सामग्री को पृष्ठ पर केन्द्रित करें. |
 |
दाएँ संरेखित करें | Ctrl+R | अपनी सामग्री को दाएं मार्जिन के साथ संरेखित करें. |
 |
लिंक करें | वेब पेजों और अन्य क्लाउड संसाधनों तक त्वरित पहुंच के लिए अपने दस्तावेज़ में एक लिंक बनाएं। टेक्स्ट प्रदर्शित करें बॉक्स में एंकर टेक्स्ट दर्ज करें या चिपकाएँ, और फिर URL बॉक्स में URL दर्ज करें या चिपकाएँ. वैकल्पिक रूप से, यदि लिंक वेब पेज के अलावा किसी अन्य चीज़ से है तो लिंक प्रकार और प्रोटोकॉल का चयन करें। यह निर्दिष्ट करने के लिए कि URL-प्रकार लिंक कहां खुलना चाहिए, लक्ष्य टैब का चयन करें और फिर लक्ष्य का चयन करें। चिपकाया या टाइप किया गया URL स्वचालित रूप से लिंक में परिवर्तित हो जाता है। उदाहरण के लिए, http://myexample.com बन जाता है। <a href="http://myexample.com">http://myexample.com</a> |
|
 |
अनलिंक करें | किसी एंकर से लिंक हटाकर उसे सादा पाठ बना दें। | |
 |
सुपरस्क्रिप्ट | टेक्स्ट की पंक्ति के ठीक ऊपर छोटे अक्षरों को टाइप करें. | |
 |
सबस्क्रिप्ट | टेक्स्ट की पंक्ति के ठीक नीचे छोटे अक्षरों को टाइप करें. | |
 |
स्ट्राइकथ्रू | पाठ को एक पंक्ति खींचकर आर-पार काटें. | |
 |
Image | कोई छवि सम्मिलित करने के लिए, उसे अपने क्लिपबोर्ड से सामग्री क्षेत्र में चिपकाएँ या किसी फ़ोल्डर से छवि फ़ाइल को सामग्री क्षेत्र में खींचें। छवि के किसी भी कोने को आकार बदलने के लिए खींचें. यह नियंत्रण .png, .jpg, और .gif छवियों का समर्थन करता है। छवि के स्रोत, स्वरूप और व्यवहार पर अधिक नियंत्रण पाने के लिए, छवि बटन का चयन करें। स्थानीय फ़ोल्डर में छवि फ़ाइल ब्राउज़ करें या उसका URL दर्ज करें. यदि छवि किसी बाहरी सर्वर पर संग्रहीत है, तो पूर्ण पथ दर्ज करें. यदि यह स्थानीय सर्वर पर है, तो आप सापेक्ष पथ दर्ज कर सकते हैं। वैकल्पिक रूप से, छवि का आकार बदलने के लिए एक विशिष्ट ऊंचाई और चौड़ाई दर्ज करें, और संरेखण का चयन करें। आपको स्क्रीन रीडर का उपयोग करने वाले लोगों के लिए छवि का वर्णन करने हेतु वैकल्पिक पाठ भी दर्ज करना चाहिए। यदि छवि किसी वेब पेज या अन्य क्लाउड संसाधन का लिंक भी है, तो लक्ष्य URL बॉक्स में संसाधन का URL दर्ज करें और, यदि आवश्यक हो, तो लक्ष्य का चयन करें जहां लिंक खुलना चाहिए। |
|
 |
पाठ की दिशा बाएँ से दाएँ | पाठ को बाएं से दाएं बदलें. यह सेटिंग डिफ़ॉल्ट है. | |
 |
पाठ की दिशा दाएँ से बाएँ | द्वि-दिशात्मक भाषा सामग्री के लिए पाठ को दाएँ-से-बाएँ बदलें। | |
 |
पूर्ववत् करें | सामग्री में आपके द्वारा किया गया अंतिम परिवर्तन पूर्ववत करें. | |
 |
फिर से करें | अपना पिछला पूर्ववत करें, या सामग्री में किया गया अंतिम परिवर्तन पुनः लागू करें. | |
 |
स्वरूप हटाएँ | चयनित पाठ से सभी स्वरूपण हटाएँ. | |
 |
टेबल | आपके द्वारा चयनित पंक्तियों और स्तंभों की संख्या के साथ एक तालिका सम्मिलित करें. तालिका के आकार और स्वरूप पर अधिक नियंत्रण रखने के लिए, तालिका बटन > अधिक का चयन करें और इसके गुण बदलें। आप किसी तालिका के गुणों को देखने और बदलने के लिए उस पर राइट-क्लिक भी कर सकते हैं। किसी कॉलम की चौड़ाई बदलने के लिए, उसके बॉर्डर को खींचें. आप एक या अधिक कक्षों, पंक्तियों या स्तंभों का चयन कर सकते हैं और विशिष्ट स्वरूपण लागू कर सकते हैं, चयनित पाठ में लिंक जोड़ सकते हैं, तथा संपूर्ण पंक्तियों या स्तंभों को काट, कॉपी और पेस्ट कर सकते हैं। |
|
| वैयक्तिकरण सेटिंग | अपना डिफ़ॉल्ट फ़ॉन्ट और फ़ॉन्ट आकार सेट करें. | ||
| पहुँच सहायता | Alt+0 | रिच टेक्स्ट एडिटर में उपयोग किए जा सकने वाले कीबोर्ड शॉर्टकट की सूची खोलें। | |
 |
उपकरण पट्टी विस्तृत करें | जब विंडो संपूर्ण टूलबार दिखाने के लिए बहुत संकीर्ण हो, तो टूलबार को दूसरी पंक्ति तक विस्तारित करने के लिए चयन करें। | |
युक्ति
अपने ब्राउज़र के अंतर्निहित वर्तनी जांचकर्ता का उपयोग करने के लिए, उस पाठ पर राइट-क्लिक करते हुए Ctrl कुंजी दबाएं जिसे आप जांचना चाहते हैं। अन्यथा, राइट-क्लिक (संदर्भ) मेनू आपके द्वारा चयनित तत्व के लिए प्रासंगिक स्वरूपण प्रदान करता है।
आपके ब्राउज़र के अंतर्निहित वर्तनी परीक्षक का एक विकल्प Microsoft Editor ब्राउज़र एक्सटेंशन है। माइक्रोसॉफ्ट एडिटर रिच टेक्स्ट एडिटर नियंत्रण के साथ सहजता से काम करता है, और सक्षम होने पर, तेज और आसान इनलाइन व्याकरण और वर्तनी जांच क्षमताएं प्रदान करता है।
रिच टेक्स्ट एडिटर का ऑफ़लाइन उपयोग करें
जब आप ऑफ़लाइन काम कर रहे हों, तब भी रिच टेक्स्ट एडिटर नियंत्रण उपलब्ध रहता है, हालांकि इसमें कुछ ऐसी सुविधाएं और कार्यक्षमताएं नहीं होतीं, जिनका आप उपयोग करते हैं। जब आप ऑफ़लाइन काम कर रहे होते हैं, तो संपादक की डिफ़ॉल्ट कॉन्फ़िगरेशन का उपयोग करके अपलोड की गई छवियाँ उपलब्ध नहीं होती हैं.
जब रिच टेक्स्ट एडिटर ऑफ़लाइन होता है, तो उसके लिए निम्नलिखित प्लग-इन उपलब्ध होते हैं:
- Ajax, autogrow, basicstyles, bidi, blockquote, बटन, confighelper, contextmenu, dialog, dialogui, editorplaceholder, enterkey, entity, fakeobjects, floatingspace, floatpanel, format, horizontrule, htmlwriter, indent, indentblock, indentlist, justify, lineutils, list, listblock, maximise, menu, menubutton, अधिसूचना, अधिसूचना एग्रीगेटर, पैनल, पैनलबटन, popup, preview, removeformat, resize, richcombo, selectall, showborders, sourcearea, specialchar, stylescombo, tab, textmatch, textwatcher, toolbar, undo, widgetselection, wysiwygarea, xml
जब रिच टेक्स्ट एडिटर ऑफ़लाइन होता है, तो उसमें निम्नलिखित फ़ॉर्मेटिंग टूल उपलब्ध होते हैं:
- बोल्ड, इटैलिक, अंडरलाइन, बुलेटेड और क्रमांकित सूचियाँ, इंडेंट घटाना और बढ़ाना, ब्लॉक कोट, बाईं ओर संरेखित करना, केंद्र में संरेखित करना, दाईं ओर संरेखित करना, स्ट्राइकथ्रू, द्वि-दिशात्मक पाठ, पूर्ववत और पुनः करें, और फ़ॉर्मेटिंग हटाना
रिच पाठ संपादक के उपयोग का सर्वोत्तम अभ्यास
रिच टेक्स्ट फ़ील्ड उपयोगकर्ता द्वारा दर्ज किए गए डेटा के साथ-साथ फ़ॉर्मेटिंग के लिए HTML टैग्स को संग्रहीत करते हैं। जब आप रिच टेक्स्ट फ़ील्ड का अधिकतम आकार निर्धारित करते हैं, तो HTML टैग और उपयोगकर्ता के डेटा दोनों के लिए अनुमति देना सुनिश्चित करें।
सर्वोत्तम प्रदर्शन के लिए, अपनी HTML सामग्री का आकार 1 MB या उससे कम रखें। बड़े आकार में, आपको लोडिंग और संपादन के लिए धीमी प्रतिक्रिया समय दिखाई दे सकता है।
डिफ़ॉल्ट कॉन्फ़िगरेशन में, छवियाँ प्रदर्शन को नकारात्मक रूप से प्रभावित नहीं करतीं, क्योंकि उन्हें HTML सामग्री से अलग संग्रहीत किया जाता है। हालाँकि, जब छवियों को अपलोड करने वाले उपयोगकर्ता के पास
msdyn_richtextfilesटेबल पर अनुमतियाँ नहीं होती हैं, तो उन्हें टेक्स्ट कॉलम में बेस 64 सामग्री के रूप में संग्रहीत किया जाता है। बेस64 सामग्री बड़ी होती है, इसलिए आप आमतौर पर छवियों को कॉलम सामग्री के भाग के रूप में संग्रहीत नहीं करना चाहते।यदि आपके पास सिस्टम प्रशासक या मूल उपयोगकर्ता सुरक्षा भूमिका है, तो उपयोगकर्ता वैयक्तिकरण सुविधा डिफ़ॉल्ट रूप से काम करती है। यदि आपके पास ये भूमिकाएँ नहीं हैं, तो उपयोगकर्ता वैयक्तिकरण प्लग-इन के काम करने के लिए आपके पास तालिका बनाने, पढ़ने और उस पर लिखने के विशेषाधिकार होने चाहिए।
msdyn_customcontrolextendedsettings
सामान्य प्रश्न
टाइप किए गए अक्षर प्रदर्शित होने में विलंब क्यों होता है?
यदि आपके संपादक में बहुत अधिक सामग्री है, तो प्रतिक्रिया समय बढ़ सकता है। सर्वोत्तम प्रदर्शन के लिए सामग्री का आकार 1 एमबी या उससे कम रखें। वर्तनी या व्याकरण की जाँच भी टाइपिंग के प्रदर्शन को धीमा कर सकती है.
मैं छवि अपलोड क्यों नहीं कर सकता? छवि पूर्वावलोकन लोड क्यों नहीं हो पाता?
यदि छवि फ़ाइल का नाम, पथ सहित, लंबा है, तो फ़ाइल अपलोड करने में विफल हो सकती है या पूर्वावलोकन प्रदर्शित नहीं हो सकता है। फ़ाइल का नाम छोटा करने या उसे छोटे पथ वाले स्थान पर ले जाने का प्रयास करें, और फिर उसे पुनः अपलोड करें.
मुझे अपने पाठ में HTML क्यों दिखाई दे रहा है?
यदि रिच टेक्स्ट एडिटर नियंत्रण का उपयोग ऐसे कॉलम में किया जाता है जो रिच टेक्स्ट के लिए स्वरूपित नहीं है, तो सामग्री स्वरूपित टेक्स्ट के बजाय अंतर्निहित HTML में दिखाई देती है।

इस समस्या को हल करने के लिए, सुनिश्चित करें कि कॉलम का प्रारूप इस पर सेट है रिच पाठ.
भी देखें
- Power Apps पोर्टल का उपयोग करके Microsoft Dataverse के लिए कॉलम बनाएँ और संपादित करें
- ईमेल के लिए रिच टेक्स्ट एडिटर में Copilot का उपयोग करें
नोट
क्या आप हमें अपनी दस्तावेज़ीकरण भाषा वरीयताओं के बारे में बता सकते हैं? एक छोटा सर्वेक्षण पूरा करें. (कृपया ध्यान दें कि यह सर्वेक्षण अंग्रेज़ी में है)
सर्वेक्षण में लगभग सात मिनट लगेंगे. कोई भी व्यक्तिगत डेटा एकत्र नहीं किया जाता है (गोपनीयता कथन).
प्रतिक्रिया
जल्द आ रहा है: 2024 के दौरान हम सामग्री के लिए फीडबैक तंत्र के रूप में GitHub मुद्दों को चरणबद्ध तरीके से समाप्त कर देंगे और इसे एक नई फीडबैक प्रणाली से बदल देंगे. अधिक जानकारी के लिए, देखें: https://aka.ms/ContentUserFeedback.
के लिए प्रतिक्रिया सबमिट करें और देखें