नोट
इस पेज तक पहुँच के लिए प्रमाणन की आवश्यकता होती है. आप साइन इन करने या निर्देशिकाओं को बदलने का प्रयास कर सकते हैं.
इस पेज तक पहुँच के लिए प्रमाणन की आवश्यकता होती है. आप निर्देशिकाओं को बदलने का प्रयास कर सकते हैं.
नोट
12 अक्टूबर 2022 से प्रभावी, Power Apps पोर्टल Power Pages है। अधिक जानकारी: Microsoft Power Pages अब आम तौर पर उपलब्ध है (ब्लॉग)
हम जल्द ही Power Apps पोर्टल दस्तावेज़ीकरण को Power Pages दस्तावेज़ीकरण के साथ माइग्रेट और विलय करेंगे।
Power Apps component framework पेशेवर डेवलपर्स और ऐप निर्माताओं को मॉडल-चालित और कैनवास ऐप के लिए कोड कंपोनेंट बनाने में सक्षम बनाता है. ये कोड कंपोनेंट फॉर्म, दृश्यों और डैशबोर्ड पर डेटा के साथ काम करने वाले उपयोगकर्ताओं के लिए बेहतर अनुभव प्रदान कर सकते हैं. अधिक जानकारी: Power Apps component framework का अवलोकन
नोट
आप Power Pages में कोड कंपोनेंट का भी उपयोग कर सकते हैं. अधिक जानकारी: Power Pages क्या है
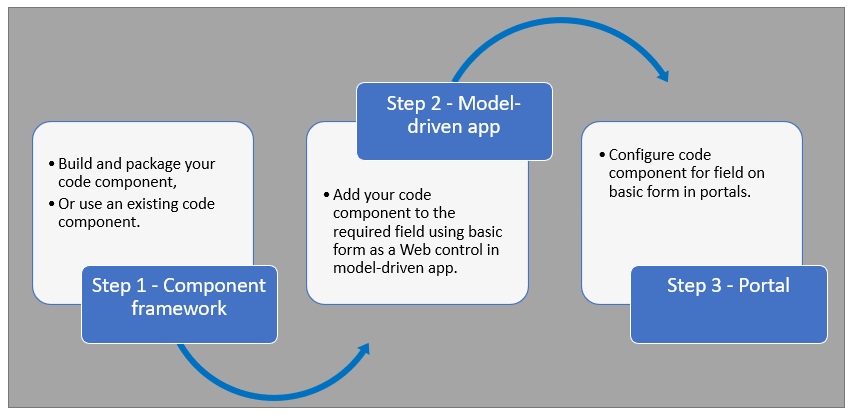
Power Apps पोर्टल्स अब Power Apps component framework का उपयोग करके बनाए गए मॉडल-चालित अनुप्रयोग के लिए नियंत्रणों का समर्थन करते हैं. पोर्टल वेबपेजों में कोड कंपोनेंट का उपयोग करने के लिए, इन चरणों का पालन करें:

इन चरणों का पालन करने के बाद, आपके यूज़र अब उस पोर्टल पेज का उपयोग करके कोड कंपोनेंट के साथ इंटरैक्ट कर सकते हैं जिसमें संबंधित मूल प्रपत्र है.
महत्वपूर्ण
- मॉडल-चालित ऐप में पोर्टल केवल फ़ील्ड में जोड़े गए कोड कंपोनेंट का ही समर्थन करते हैं.
पूर्वावश्यकताएँ
- आपको परिवेश व्यवस्थापक विशेषाधिकारों के लिए परिवेश में Power Apps कंपोनेंट सुविधा को सक्षम करने की आवश्यकता होती है.
- आपका पोर्टल संस्करण 9.3.3.x या उच्चतर होना चाहिए.
- आपका स्टार्टर पोर्टल पैकेज 9.2.2103.x या उच्चतर का होना चाहिए.
कोड कंपोनेंट बनाएं और पैकेज करें
Power Apps component framework का उपयोग करके बनाए गए और कोडिंग पैकेजिंग कंपोनेंट के बारे में जानने के लिए, अपना पहला कंपोनेंट बनाएं पर जाएं.
समर्थित फ़ील्ड प्रकार और फॉर्मेट
पोर्टल कोड कंपोनेंट का उपयोग करने के लिए पोर्टल प्रतिबंधित क्षेत्र प्रकार और फॉर्मेट का समर्थन करता है. निम्न टेबल सभी समर्थित फ़ील्ड डेटा प्रकारों और फॉर्मेट को सूचीबद्ध करती है:
मुद्रा
DateAndTime.DateAndTime
DateAndTime.DateOnly
Decimal
इनम
फ़्लोटिंग बिंदु संख्या
एकाधिक
OptionSet
SingleLine.Email
SingleLine.Phone
SingleLine.Text
SingleLine.TextArea
SingleLine.Ticker
SingleLine.URL
TwoOptions
पूरा
अधिक जानकारी: विशेषताएं सूची और विवरण
पोर्टल्स में असमर्थित कोड कंपोनेंट
निम्नलिखित कोड कंपोनेंट API समर्थित नहीं हैं:
uses-feature तत्व को सच पर सेट नहीं किया जाना चाहिए.
Power Apps component framework द्वारा मान एलीमेंट समर्थित नहीं हैं.
मॉडल-चालित ऐप में किसी फ़ील्ड में कोड कंपोनेंट जोड़ें
मॉडल-चालित अनुप्रयोग में फ़ील्ड में कोड कंपोनेंट को कैसे जोड़ना है, इसके बारे में जानने के लिए, फ़ील्ड में एक कोड कंपोनेंट जोड़ें पर जाएं.
महत्वपूर्ण
पोर्टल के लिए कोड कंपोनेंट वेब के क्लाइंट विकल्प का उपयोग करके वेब ब्राउज़र के लिए उपलब्ध हैं.
कोड कंपोनेंट के लिए पोर्टल कॉन्फ़िगर करें
मॉडल-चालित ऐप में किसी फ़ील्ड में कोड कंपोनेंट जोड़े जाने के बाद, आप किसी मूल प्रपत्र पर कोड कंपोनेंट का उपयोग करने के लिए पोर्टल को कॉन्फ़िगर कर सकते हैं.
मूल रूप में कोड कंपोनेंट जोड़ने के लिए:
पोर्टल प्रबंधन ऐप खोलें.
बाएं-फलक पर, मूल प्रपत्र का चयन करें.
उस मूल फॉर्म का चयन करें जिसमें आप कोड कंपोनेंट जोड़ना चाहते हैं.
संबंधित का चयन करें.
चुनें मूल प्रपत्र मेटाडेटा.
चुनें नया मूल प्रपत्र मेटाडेटा.
प्रकार को विशेषता के रूप में चुनें.
गुण तार्किक नाम का चयन करें.
लेबल दर्ज करें.
नियंत्रण स्टाइल के लिए, कोड कंपोनेंट का चयन करें.
प्रपत्र को सहेजें और बंद करें.
पोर्टल वेब API का उपयोग कर कोड कंपोनेंट
एक कोड घटक बनाया जा सकता है और एक वेबपेज में जोड़ा जा सकता है जो पोर्टल वेब API बनाने, पुनर्प्राप्त करने, अद्यतन करने और हटाने की क्रिया करने के लिए. पोर्टल वेब API का उपयोग कर सकता है. पोर्टल समाधान विकसित करते समय यह सुविधा अधिक अनुकूलन विकल्पों की अनुमति देती है. अधिक जानकारी के लिए, एक नमूना पोर्टल वेब API घटक लागू करें पर जाएँ.
अगले कदम
ट्यूटोरियल: पोर्टल में कोड घटकों का उपयोग करें
भी देखें
Power Apps component framework ओवरव्यू
अपना पहला कंपोनेंट बनाएं
मॉडल-चालित ऐप्स में कॉलम या तालिका में कोड कंपोनेंट जोड़ें
नोट
क्या आप हमें अपनी दस्तावेज़ीकरण भाषा वरीयताओं के बारे में बता सकते हैं? एक छोटा सर्वेक्षण पूरा करें. (कृपया ध्यान दें कि यह सर्वेक्षण अंग्रेज़ी में है)
सर्वेक्षण में लगभग सात मिनट लगेंगे. कोई भी व्यक्तिगत डेटा एकत्र नहीं किया जाता है (गोपनीयता कथन).