नोट
इस पेज तक पहुँच के लिए प्रमाणन की आवश्यकता होती है. आप साइन इन करने या निर्देशिकाओं को बदलने का प्रयास कर सकते हैं.
इस पेज तक पहुँच के लिए प्रमाणन की आवश्यकता होती है. आप निर्देशिकाओं को बदलने का प्रयास कर सकते हैं.
नोट
12 अक्टूबर 2022 से प्रभावी, Power Apps पोर्टल Power Pages है। अधिक जानकारी: Microsoft Power Pages अब आम तौर पर उपलब्ध है (ब्लॉग)
हम जल्द ही Power Apps पोर्टल दस्तावेज़ीकरण को Power Pages दस्तावेज़ीकरण के साथ माइग्रेट और विलय करेंगे।
सामग्री स्निपेट संपादन योग्य जानकारी के छोटे भाग होते हैं, जिन्हें किसी भी पृष्ठ के लेआउट के किसी भी हिस्से आसानी से पॉप्युलेट करने हेतु, अनुकूलन योग्य सामग्री के लिए अनुमति देते हुए, डेवलपर द्वारा किसी पृष्ठ टेम्पलेट पर स्थापित किया जा सकता है वे स्निपेट नियंत्रण, जो कि वेब-फ़ेसिंग पोर्टल पर स्निपेट की सामग्री को रेंडर करने के लिए ज़िम्मेदार होते हैं, उन्हें डेवलपर द्वारा एक पृष्ठ टेम्पलेट पर स्थापित किया जाता है.
स्निपेट संपादित करें
स्निपेट को पोर्टल प्रबंधन अनुप्रयोग के माध्यम से संपादित किया जा सकता है. स्निपेट की मुख्य शक्ति यह तथ्य है कि आप कुछ सामग्री (पृष्ठ की मुख्य प्रतिलिपि के अतिरिक्त) निकालकर, उसे अलग से संपादित कर सकते हैं, जिसके चलते आपकी साइट की कोई भी स्थैतिक सामग्री पूर्णतः सामग्री-प्रबंधित और संपादन योग्य बन जाती है.
पोर्टल प्रबंधन अनुप्रयोग खोलें.
पोर्टल > सामग्री स्निपेट पर जाएँ.
नया स्निपेट बनाने के लिए, नया चुनें.
मौजूदा स्निपेट को संपादित करने के लिए, ग्रिड में मौजूदा सामग्री स्निपेट चुनें.
निम्न फ़ील्ड्स के लिए मान दर्ज करें:
| नाम | वर्णन |
|---|---|
| नाम | डेवलपर द्वारा इस नाम का उपयोग पोर्टल के कोड में किसी पृष्ठ में स्निपेट मान स्थापित करने के लिए किया जा सकता है. |
| वेबसाइट | वह वेबसाइट जो उस स्निपेट से संबद्ध है. |
| नाम प्रदर्शित करें | सामग्री स्निपेट के लिए प्रदर्शन नाम. |
| प्रकार | सामग्री स्निपेट का प्रकार, पाठ, या HTML. |
| सामग्री स्निपेट भाषा | सामग्री स्निपेट के लिए एक भाषा का चयन करें. अधिक भाषाएँ जोड़ने के लिए, एकाधिक भाषा समर्थन सक्षम करें पर जाएँ. |
| मान | पोर्टल में प्रदर्शित होने वाले स्निपेट की सामग्री. आप सादा पाठ या HTML मार्कअप दर्ज कर सकते हैं. आप पाठ या HTML मार्कअप मान, दोनों के साथ लिक्विड ऑब्जेक्ट का भी उपयोग कर सकते हैं. |
स्निपेट का उपयोग करें
आप पाठ या HTML दिखाने के लिए स्निपेट का उपयोग कर सकते हैं. सामग्री स्निपेट लिक्विड ऑब्जेक्ट भी उपयोग कर सकते हैं , और अन्य सामग्री जैसे निकायों को भी संदर्भित कर सकते हैं.
उदाहरण के लिए, आप सामग्री स्निपेट बनाने/ संपादित करने के लिए इस आलेख में पहले बताए गए चरणों का उपयोग कर सकते हैं. स्निपेट संपादित करते समय, आप एक रिकॉर्ड में नमूना कोड शामिल कर सकते हैं. सुनिश्चित करें कि आपने अकाउंट तालिका रिकॉर्ड की ID को अपने परिवेश से सही ID से बदल दिया है. आप अकाउंट की जगह दूसरी तालिका का भी इस्तेमाल कर सकते हैं.
जब आप उपरोक्त उदाहरण में दर्शाए गए पाठ, HTML, या लिक्विड ऑब्जेक्ट के साथ एक स्निपेट बनाते हैं, तो उसके बाद आप इसे एक पोर्टल पृष्ठ में उपयोग कर सकते हैं.
स्निपेट को एक पोर्टल पृष्ठ पर जोड़ने के लिए:
एक वेब टेम्पलेट बनाएँ और स्वयं द्वारा बनाए गए स्निपेट को कॉल करने के लिए स्निपेट लिक्विड ऑब्जेक्ट का उपयोग करें.
पहले बनाए गए वेब टेम्पलेट के उपयोग द्वारा एक पृष्ठ टेम्पलेट बनाएँ.
पहले बनाए गए पृष्ठ टेम्पलेट का उपयोग करके एक नया पृष्ठ बनाने के लिए पोर्टल स्टूडियो का उपयोग करें.
उदाहरण
निम्नलिखित उदाहरण में नमूना डेटा के साथ एक Microsoft Dataverse डेटाबेस का उपयोग किया गया है.
पोर्टल प्रबंधन अनुप्रयोग खोलें.
पोर्टल > सामग्री स्निपेट पर जाएँ.
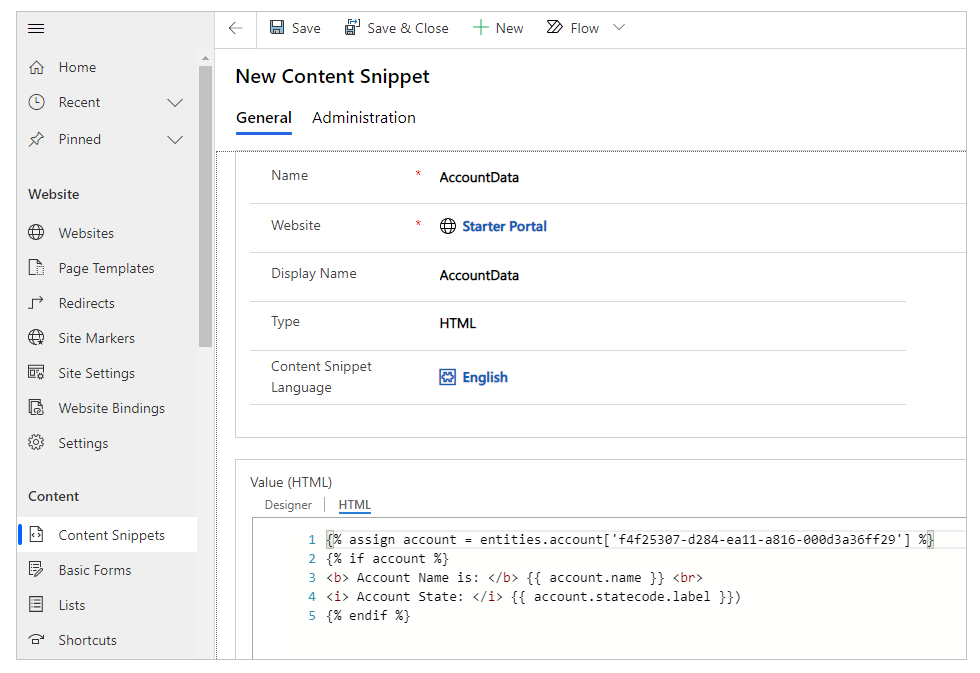
नया स्निपेट बनाने के लिए, नया चुनें.
नाम दर्ज करें. उदाहरण के लिए, AccountData.
अपनी वेबसाइट का चयन करें.
प्रदर्शन नाम दर्ज करें. उदाहरण के लिए, AccountData.
इस उदाहरण के लिए प्रकार, जैसे HTML का चयन करें. आप इसके बजाय पाठ का चयन भी कर सकते हैं.
एक भाषा का चयन करें.
नमूना मान की प्रतिलिपि बनाएँ और चिपकाएँ:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %} {% if account %} <b> Account Name is: </b> {{ account.name }} <br> <i> Account State: </i> {{ account.statecode.label }}) {% endif %}रिकॉर्ड के GUID को अपने Dataverse डेटाबेस से एक अकाउंट तालिका रिकॉर्ड से बदलें.

सामग्री स्निपेट सहेजें.
बाएँ फलक से वेब टेम्प्लेट का चयन करें.
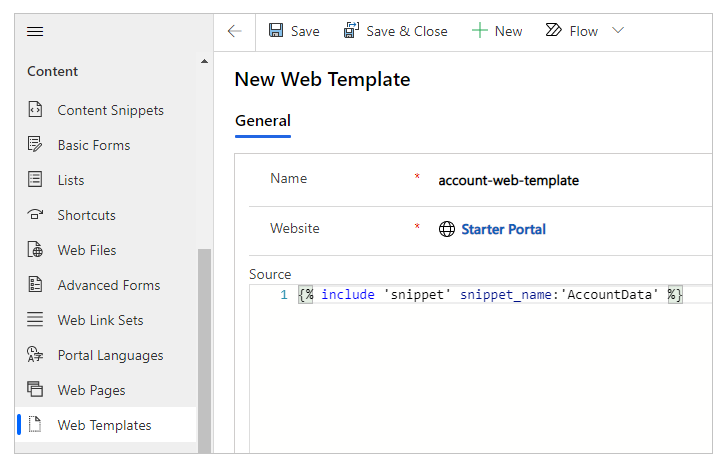
नया चुनें.
नाम दर्ज करें. उदाहरण के लिए, खाता-वेब-टेम्पलेट.
अपनी वेबसाइट का चयन करें.
स्रोत मान की प्रतिलिपि बनाएँ और चिपकाएँ:
{% include 'snippet' snippet_name:'AccountData' %}यदि भिन्न है, तो snippet_name को आपके स्निपेट नाम से अद्यतन करें.

सहेजें चुनें.
बाएँ फलक से पृष्ठ टेम्प्लेट का चयन करें.
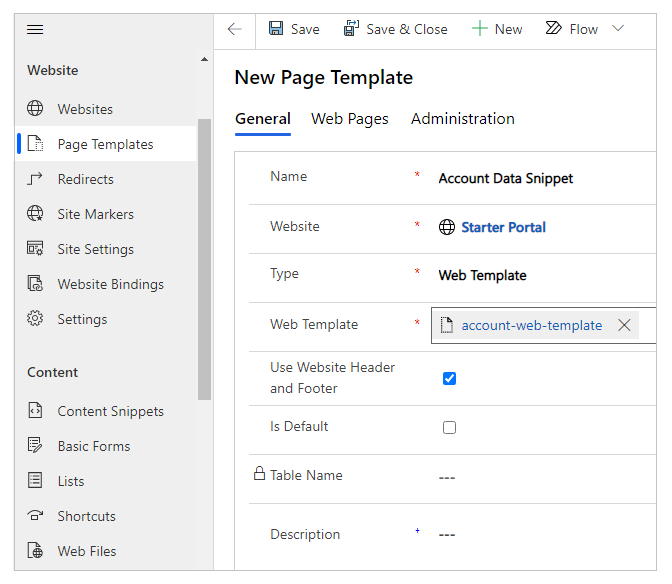
नया चुनें.
नाम दर्ज करें. उदाहरण के लिए, खाता डेटा स्निपेट.
अपनी वेबसाइट का चयन करें.
प्रकार को वेब टेम्पलेट के रूप में चुनें.
पहले बनाए गए वेब टेम्पलेट का चयन करें. इस उदाहरण में, यह खाता-वेब-टेम्पलेट है.
सहेजें चुनें.

अपना पोर्टल संपादित करें.
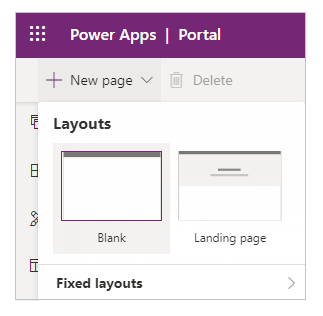
नया > रिक्त पृष्ठ चयन करें.

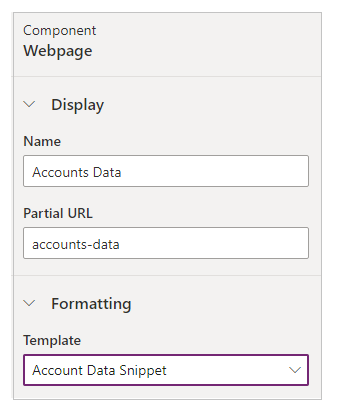
पृष्ठ के लिए नाम दर्ज करें. उदाहरण के लिए, खाता डेटा.
आंशिक URL दर्ज करें. उदाहरण के लिए, खाता-डेटा.
पहले बनाए गए पृष्ठ टेम्पलेट का चयन करें. इस उदाहरण में, यह खाता डेटा स्निपेट है.

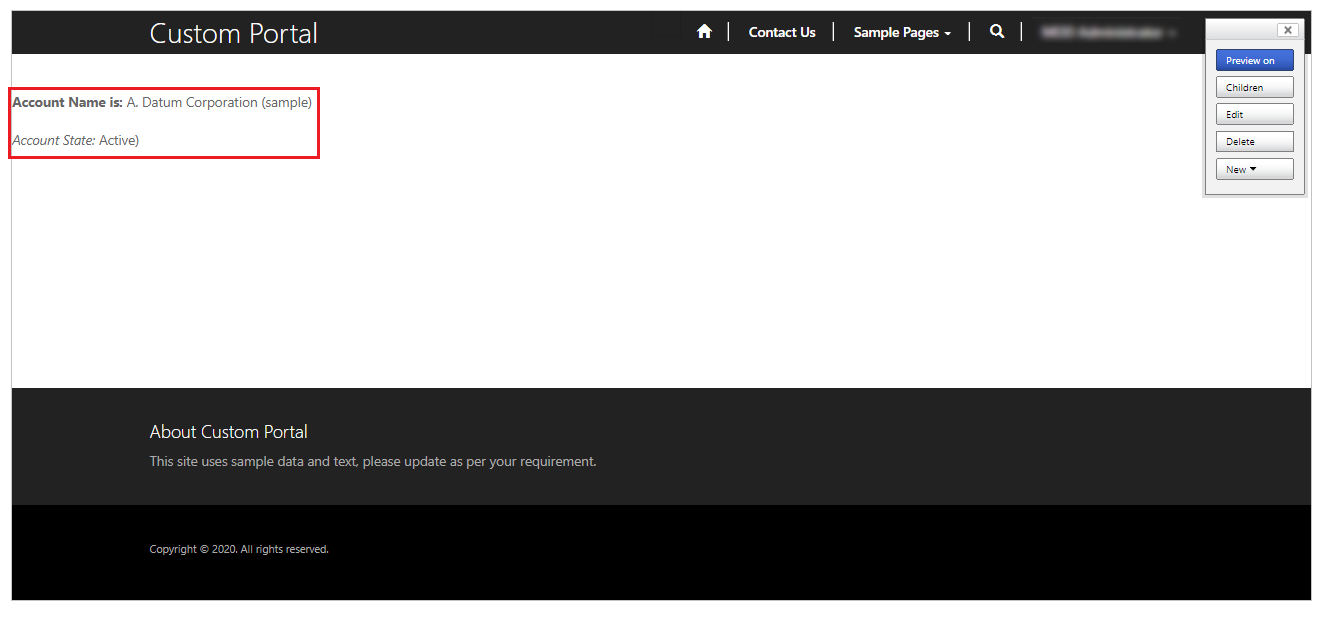
ब्राउज़र में पृष्ठ देखने के लिए ऊपरी-दाएँ कोने से वेबसाइट ब्राउज़ करें का चयन करें.

आप HTML के बजाय पाठ प्रकार की सामग्री स्निपेट के लिए समान चरणों का अनुसरण कर सकते हैं, उदाहरण के लिए:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %}
{% if account %}
Account Name is: {{ account.name }}
Account State: {{ account.statecode.label }}
{% endif %}
रिकॉर्ड के GUID को अपने Dataverse डेटाबेस से एक अकाउंट तालिका रिकॉर्ड से बदलें.
जब आप इस सामग्री स्निपेट के साथ पेज ब्राउज़ करते हैं, तो तालिका की जानकारी HTML के बजाय टेक्स्ट के साथ लिक्विड ऑब्जेक्ट का उपयोग करके प्रदर्शित की जाती है. इसी तरह, आप सामग्री को बिना लिक्विड ऑब्जेक्ट के उपयोग प्रदर्शित करने के लिए केवल HTML का भी उपयोग कर सकते हैं.
इसे भी देखें
लिक्विड टेम्पलेट के साथ कार्य करें
नोट
क्या आप हमें अपनी दस्तावेज़ीकरण भाषा वरीयताओं के बारे में बता सकते हैं? एक छोटा सर्वेक्षण पूरा करें. (कृपया ध्यान दें कि यह सर्वेक्षण अंग्रेज़ी में है)
सर्वेक्षण में लगभग सात मिनट लगेंगे. कोई भी व्यक्तिगत डेटा एकत्र नहीं किया जाता है (गोपनीयता कथन).