नोट
इस पेज तक पहुँच के लिए प्रमाणन की आवश्यकता होती है. आप साइन इन करने या निर्देशिकाओं को बदलने का प्रयास कर सकते हैं.
इस पेज तक पहुँच के लिए प्रमाणन की आवश्यकता होती है. आप निर्देशिकाओं को बदलने का प्रयास कर सकते हैं.
नोट
12 अक्टूबर 2022 से प्रभावी, Power Apps पोर्टल Power Pages है। अधिक जानकारी: Microsoft Power Pages अब आम तौर पर उपलब्ध है (ब्लॉग)
हम जल्द ही Power Apps पोर्टल दस्तावेज़ीकरण को Power Pages दस्तावेज़ीकरण के साथ माइग्रेट और विलय करेंगे।
इस उदाहरण में, हम लिक्विड और वेब टेम्पलेट पर आधारित पृष्ठ टेम्पलेट का उपयोग करके एक कस्टम पृष्ठ टेम्पलेट बनाएंगे. और जानकारी: वेब टेम्पलेट का उपयोग करके स्रोत सामग्री संग्रहीत करें. हमारा लक्ष्य एक साधारण दो-स्तंभ वाला टेम्पलेट बनाना है, जो दाईं ओर पृष्ठ सामग्री के साथ बाईं तरफ नेविगेशन के रूप में वेब लिंक सेट का उपयोग करता है.
चरण 1: वेब टेम्पलेट बनाएं और लिक्विड टेम्पलेट कोड लिखें
सबसे पहले, हम अपना वेब टेम्पलेट बनाएंगे और लिक्विड टेम्पलेट कोड लिखेंगे. बहुत संभव है कि हम इस टेम्पलेट के कुछ सामान्य एलीमेंट्स का भावी टेम्पलेट में दोबारा उपयोग करेंगे. इसलिए, हम एक सामान्य मूल टेम्पलेट बनाएंगे जिसका फिर हमारे विशिष्ट टेम्पलेट के साथ विस्तार किया जाएगा. हमारा मूल टेम्पलेट ब्रेडक्रंब लिंक और हमारा पृष्ठ शीर्षक/शीर्षलेख प्रदान करेगा, साथ ही साथ हमारा एक स्तंभ वाला लेआउट भी निर्धारित करेगा:

युक्ति
ब्लॉक और विस्तार टैग का उपयोग करके टेम्प्लेट वंशानुक्रम के बारे में पढ़ें: टेम्पलेट टैग
दो-स्तंभ लेआउट (वेब टेम्पलेट)
<div class=container>
<div class=page-heading>
<ul class=breadcrumb>
{% for crumb in page.breadcrumbs -%}
<li>
<a href={{ crumb.url }}>{{ crumb.title }}</a>
</li>
{% endfor -%}
<li class=active>{{ page.title }}</li>
</ul>
<div class=page-header>
<h1>{{ page.title }}</h1>
</div>
</div>
<div class=row>
<div class=col-sm-4 col-lg-3>
{% block sidebar %}{% endblock %}
</div>
<div class=col-sm-8 col-lg-9>
{% block content %}{% endblock %}
</div>
</div>
</div>
चरण 2: एक नया वेब टेम्पलेट बनाएं, जो हमारे मूल लेआउट टेम्पलेट का विस्तार करता है
हमारे नेविगेशन लिंक हमारे मूल लेआउट टेम्पलेट का विस्तार करने वाला नया वेब टेम्पलेट बना सकें, इसलिए वर्तमान पृष्ठ से संबद्ध नेविगेशन वेब लिंक सेट का उपयोग करें.

युक्ति
वेबलिंक ऑब्जेक्ट का उपयोग करके वेब लिंक सेट लोड करने के तरीके से परिचित हो लें.
वेबलिंक्स बाएं नेविगेशन (वेब टेम्पलेट)
{% extends 'Two Column Layout' %}
{% block sidebar %}
{% assign weblinkset_id = page.adx_navigation.id %}
{% if weblinkset_id %}
{% assign nav = weblinks[page.adx_navigation.id] %}
{% if nav %}
<div class=list-group>
{% for link in nav.weblinks %}
<a class=list-group-item href={{ link.url }}>
{{ link.name }}
</a>
{% endfor %}
</div>
{% endif %}
{% endif %}
{% endblock %}
{% block content %}
<div class=page-copy>
{{ page.adx_copy }}
</div>
{% endblock %}
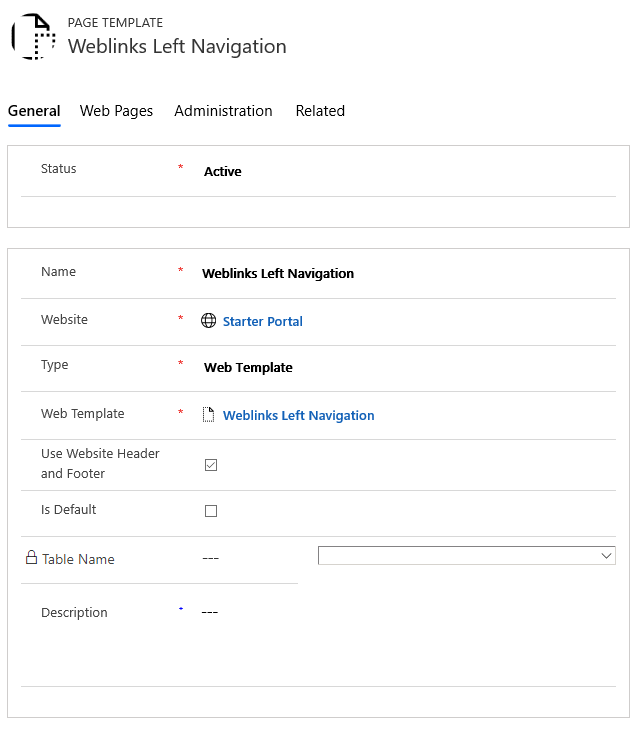
चरण 3: वेब टेम्पलेट के आधार पर एक नया पृष्ठ टेम्पलेट बनाएं
इस चरण में, हम पिछले चरण में बनाए गए वेब टेम्पलेट पर आधारित एक नया पृष्ठ टेम्पलेट बनाएंगे.

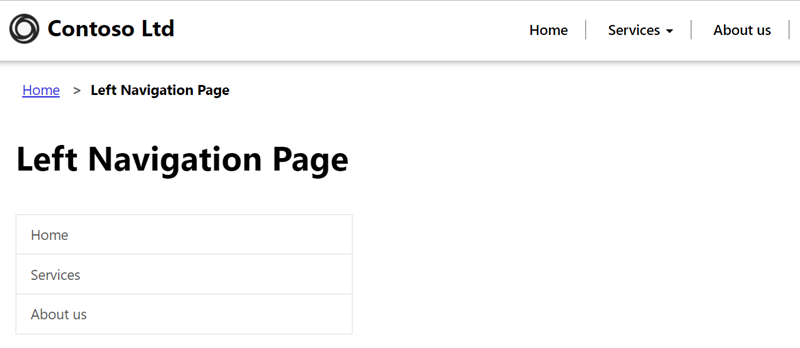
चरण 4: सामग्री प्रदर्शित करने के लिए एक वेब पृष्ठ बनाएं
एक वेब पेज बनाएं जो हमारे पेज टेम्प्लेट का उपयोग करता है.

स्थानीयकृत सामग्री वेब पेज पर जाएं.

विविध अनुभाग पर जाएं और वह वेब लिंक सेट चुनें, जिसे आप नेविगेशन फ़ील्ड में प्रदर्शित करना चाहते हैं.

अब जब आप अपना पृष्ठ देखते हैं तो आपको साइड नेविगेशन देखना चाहिए.

भी देखें
RSS फ़ीड रेंडर करने के लिए एक कस्टम पृष्ठ टेम्पलेट बनाएँ
वर्तमान पृष्ठ से संबद्ध सूची प्रस्तुत करें
वेबसाइट शीर्षलेख और प्राथमिक नेविगेशन बार रेंडर करें
हाइब्रिड नेविगेशन का उपयोग करके पृष्ठ पदानुक्रम के अधिकतम तीन स्तर रेंडर करें
नोट
क्या आप हमें अपनी दस्तावेज़ीकरण भाषा वरीयताओं के बारे में बता सकते हैं? एक छोटा सर्वेक्षण पूरा करें. (कृपया ध्यान दें कि यह सर्वेक्षण अंग्रेज़ी में है)
सर्वेक्षण में लगभग सात मिनट लगेंगे. कोई भी व्यक्तिगत डेटा एकत्र नहीं किया जाता है (गोपनीयता कथन).