नोट
इस पेज तक पहुँच के लिए प्रमाणन की आवश्यकता होती है. आप साइन इन करने या निर्देशिकाओं को बदलने का प्रयास कर सकते हैं.
इस पेज तक पहुँच के लिए प्रमाणन की आवश्यकता होती है. आप निर्देशिकाओं को बदलने का प्रयास कर सकते हैं.
नोट
12 अक्टूबर 2022 से प्रभावी, Power Apps पोर्टल Power Pages है। अधिक जानकारी: Microsoft Power Pages अब आम तौर पर उपलब्ध है (ब्लॉग)
हम जल्द ही Power Apps पोर्टल दस्तावेज़ीकरण को Power Pages दस्तावेज़ीकरण के साथ माइग्रेट और विलय करेंगे।
इस ट्यूटोरियल में, आप एक वेबपेज और कस्टम वेब टेम्प्लेट सेट अप करेंगे, जो संपर्क तालिका से रिकॉर्ड पढ़ने, लिखने, अपडेट करने और हटाने के लिए वेब API का उपयोग करेगा.
नोट
आप इस उदाहरण में दिए गए चरणों का पालन करते हुए कॉलम का नाम बदल सकते हैं, या किसी अन्य तालिका का उपयोग कर सकते हैं.
चरण 1. साइट सटिंग बनाएँ
इससे पहले कि आप पोर्टल वेब API का उपयोग कर सकें, आपको पोर्टल प्रबंधन अनुप्रयोग के साथ आवश्यक साइट सेटिंग्स को सक्षम करना होगा. साइट सेटिंग्स उस टेबल पर निर्भर करती हैं जिसका उपयोग आप Web API के साथ इंटरैक्ट करते समय करना होता है.
के लिए जाओ। Power Apps
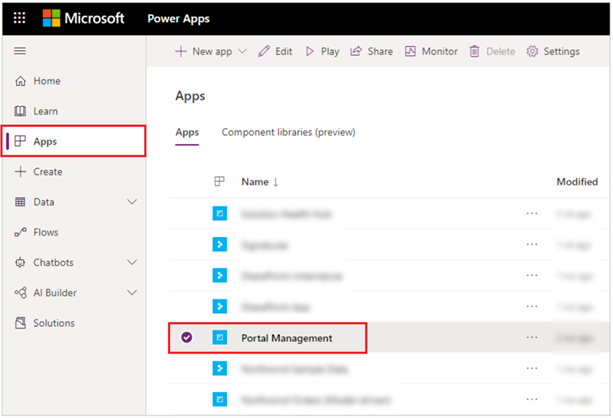
बाएं फलक पर, ऐप्स चुनें।
पोर्टल प्रबंधन ऐप चुनें।

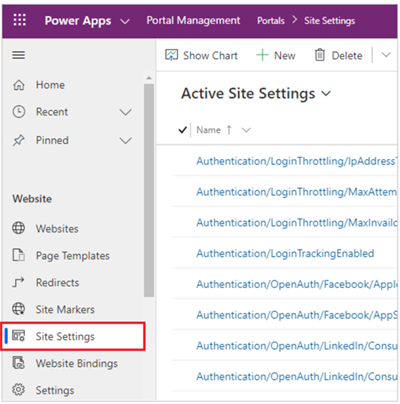
पोर्टल प्रबंधन ऐप के बाएँ फलक पर, साइट सेटिंग चुनें।

नया चुनें।
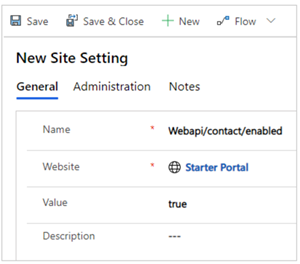
नाम बॉक्स में, वेबापी/संपर्क/सक्षम दर्ज करें।
वेबसाइट सूची में, अपना वेबसाइट रिकॉर्ड चुनें।
मान बॉक्स में, सही दर्ज करें।

सहेजें & बंद करें।
नया चुनें।
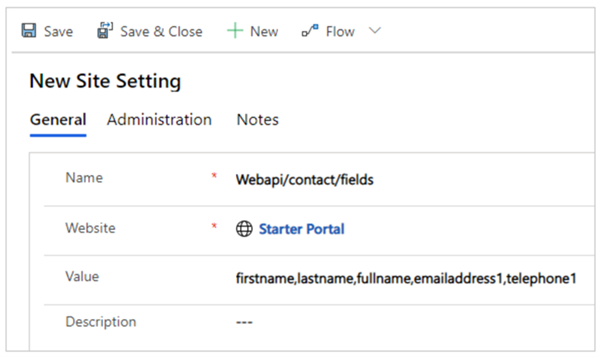
नाम बॉक्स में, वेबापी/संपर्क/फ़ील्ड दर्ज करें।
वेबसाइट सूची में, अपना वेबसाइट रिकॉर्ड चुनें।
मान बॉक्स में, दर्ज करें
firstname,lastname,fullname,emailaddress1,telephone1
सहेजें & बंद करें।
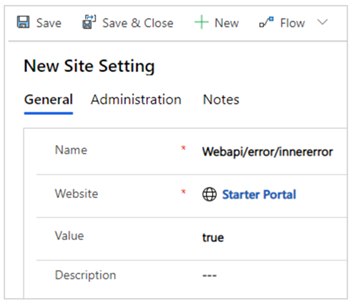
नया चुनें।
नाम बॉक्स में, वेबापी/त्रुटि/आंतरिक त्रुटि दर्ज करें।

वेबसाइट सूची में, अपना वेबसाइट रिकॉर्ड चुनें।
मान बॉक्स में, सही दर्ज करें।
सहेजें & बंद करें।
वेब API के लिए साइट सेटिंग सत्यापित करें।
चरण 2. अनुमतियों को कॉन्फ़िगर करें
आपको अनुमतियाँ कॉन्फ़िगर करनी होंगी ताकि उपयोगकर्ता वेब API सुविधा का उपयोग कर सकें. इस उदाहरण में, आप टेबल अनुमतियों के लिए संपर्क टेबल को सक्षम करेंगे, Web API का उपयोग करने के लिए एक वेब भूमिका बनाएंगे, इस वेब भूमिका में संपर्क टेबल के लिए टेबल अनुमतियां जोड़ेंगे, और फिर उपयोगकर्ताओं को वेब भूमिका जोड़ने की अनुमति देंगे जिससे वे Web API का उपयोग करें.
पोर्टल प्रबंधन ऐप के बाएँ फलक पर, तालिका अनुमतियाँ चुनें।
नया चुनें।
नाम बॉक्स में, संपर्क तालिका अनुमति दर्ज करें।
तालिका का नाम सूची में, संपर्क (संपर्क) चुनें।
वेबसाइट सूची में, अपना वेबसाइट रिकॉर्ड चुनें।
एक्सेस प्रकार सूची में, वैश्विक चुनें।
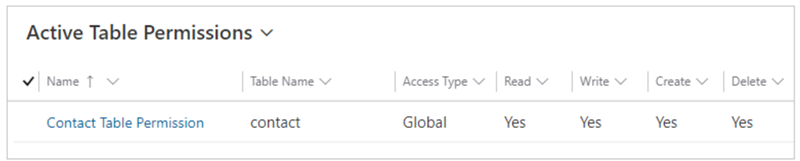
पढ़ें, लिखें, बनाएँ, और हटाएं विशेषाधिकार चुनें.
सहेजें & बंद करें।

एक वेब भूमिका बनाएँ
आप अपनी वेबसाइट में मौजूदा वेब भूमिका का उपयोग कर सकते हैं या नई वेब भूमिका बना सकते हैं.
बाएँ फलक पर, वेब भूमिकाएँ चुनें।
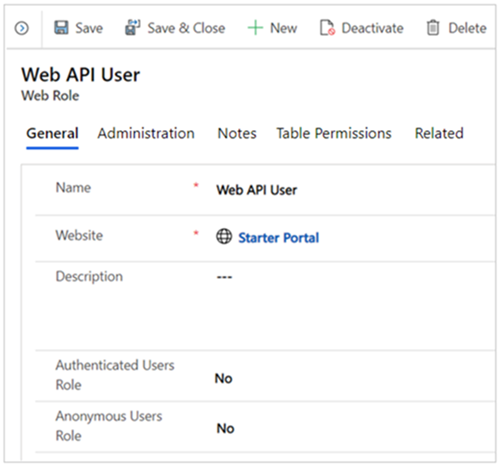
नया चुनें।
नाम बॉक्स में, वेब एपीआई उपयोगकर्ता (या कोई भी नाम जो उपयोगकर्ता की पहुंच की भूमिका को सबसे अच्छा दर्शाता है) दर्ज करें यह कार्यक्षमता)।
वेबसाइट सूची में, अपना वेबसाइट रिकॉर्ड चुनें।

सहेजें चुनें।
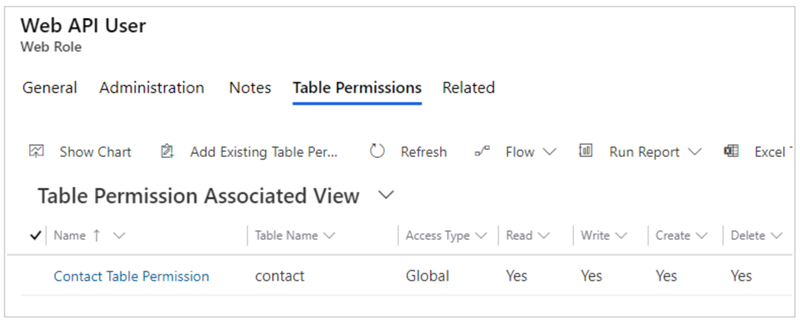
संबंधित तालिका अनुमतियां जोड़ें
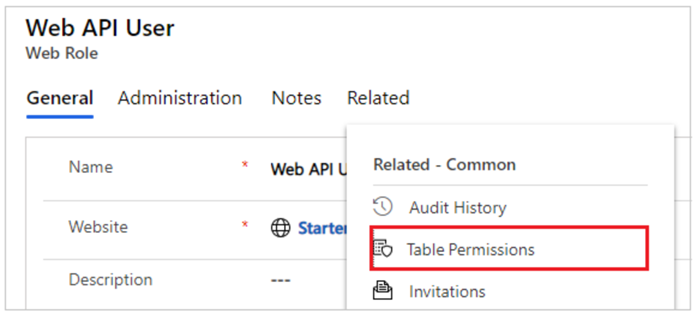
नई या मौजूदा वेब भूमिका के साथ, संबंधित > तालिका अनुमतियाँ चुनें।

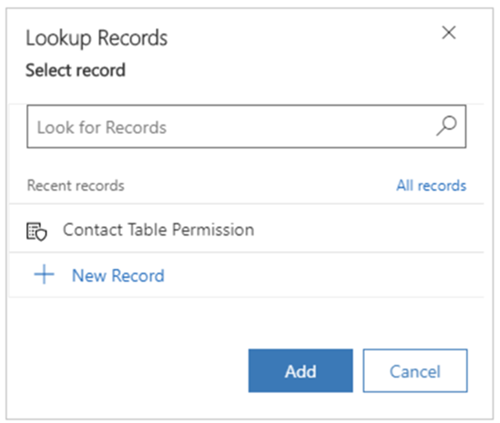
मौजूदा तालिका अनुमति जोड़ें चुनें।
पहले बनाई गई संपर्क तालिका अनुमति चुनें.

जोड़ें चुनें।
सहेजें & बंद करें।

वेब भूमिका में संपर्क जोड़ें
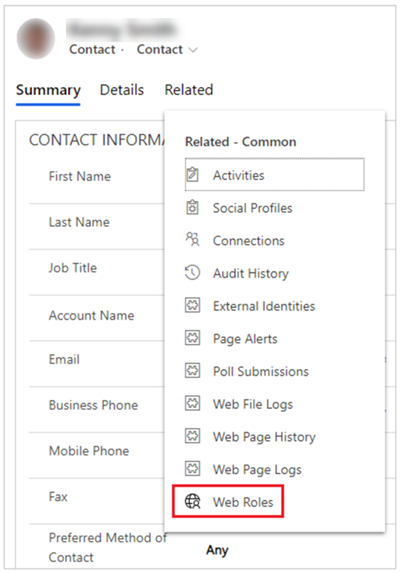
बाएँ फलक पर, संपर्क चुनें।
उस संपर्क का चयन करें जिसे आप वेब API के लिए इस उदाहरण में उपयोग करना चाहते हैं.
नोट
यह संपर्क वेब API के परीक्षण के लिए इस उदाहरण में उपयोग किया गया उपयोगकर्ता खाता है. अपने पोर्टल में सही संपर्क का चयन करना सुनिश्चित करें.
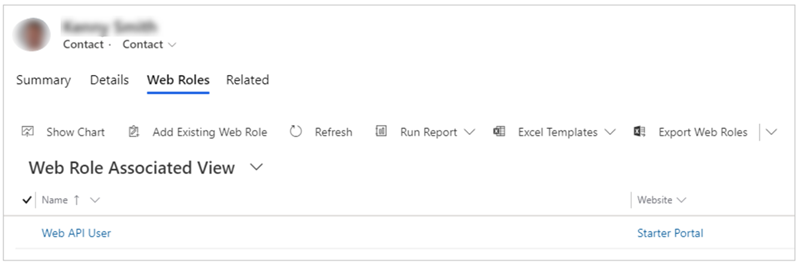
संबंधित > वेब भूमिकाएं चुनें।

मौजूदा वेब भूमिका जोड़ें चुनें।
पहले बनाई गई वेब API उपयोगकर्ता भूमिका चुनें।
जोड़ें चुनें।

सहेजें & बंद करें।
चरण 3. एक वेबपृष्ठ बनाए
अब जब आप वेब API को सक्षम कर चुके हैं और उपयोगकर्ता की अनुमतियों को कॉन्फ़िगर कर चुके हैं, तो रिकॉर्ड देखने, संपादित करने, बनाने और हटाने के लिए नमूना कोड के साथ एक वेबपेज बनाएँ.
पोर्टल प्रबंधन ऐप के बाएँ फलक पर, वेब पृष्ठ चुनें।
नया चुनें.
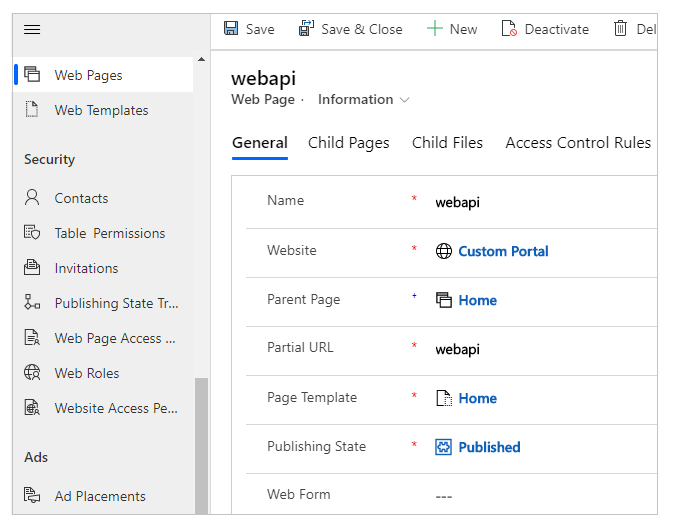
नाम बॉक्स में, webapi दर्ज करें.
वेबसाइट सूची में, अपना वेबसाइट रिकॉर्ड चुनें.
पेरेंट पेज के लिए, होम चुनें.
आंशिक URL के लिए, webapi दर्ज करें.
पेज टेम्प्लेट के लिए, होम चुनें.
प्रकाशन राज्य के लिए, प्रकाशित का चयन करें.
सहेजें चुनें.

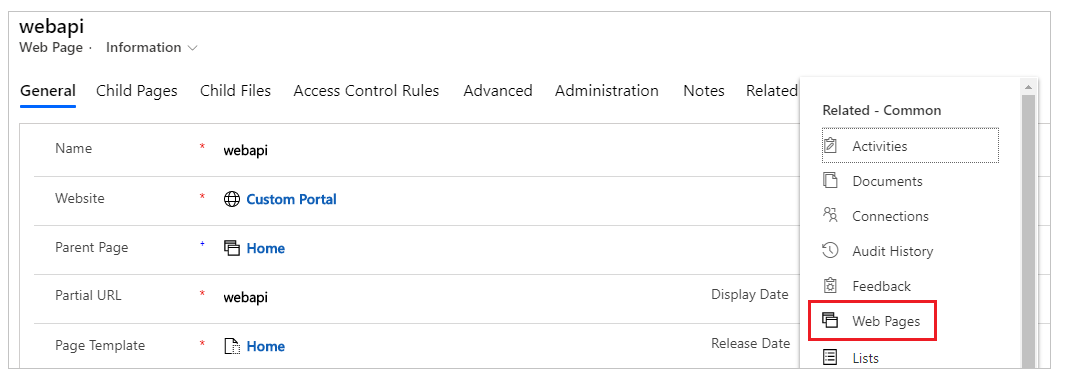
संबंधित > वेब पृष्ठ का चयन करें.

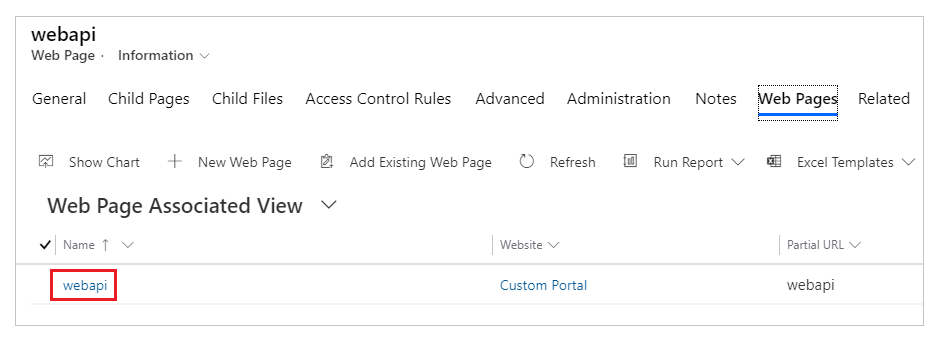
वेब पेज से संबंधित दृश्य से, webapi का चयन करें.

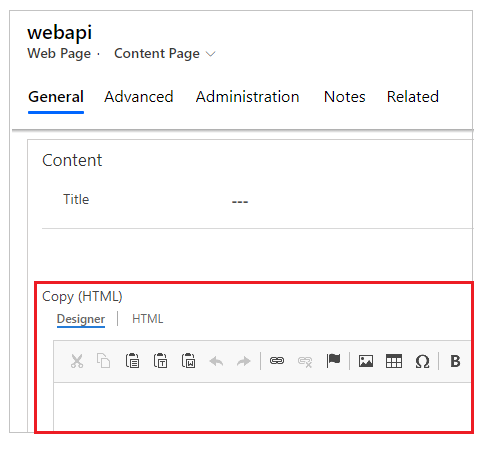
सामग्री अनुभाग तक स्क्रॉल करें, और फिर कॉपी (HTML) (HTML डिज़ाइनर) पर जाएं.

HTML टैब चुनें.

निम्नलिखित नमूना कोड स्निपेट कॉपी करें और इसे HTML डिज़ाइनर में पेस्ट करें.
<!-- Sample code for Web API demonstration --> <style> #processingMsg { width: 150px; text-align: center; padding: 6px 10px; z-index: 9999; top: 0; left: 40%; position: fixed; -webkit-border-radius: 0 0 2px 2px; border-radius: 0 0 2px 2px; -webkit-box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); display: none; } table td[data-attribute] .glyphicon-pencil { margin-left: 5px; opacity: 0; } table td[data-attribute]:hover .glyphicon-pencil { opacity: 0.7; } </style> <script> $(function() { //Web API ajax wrapper (function(webapi, $) { function safeAjax(ajaxOptions) { var deferredAjax = $.Deferred(); shell.getTokenDeferred().done(function(token) { // Add headers for ajax if (!ajaxOptions.headers) { $.extend(ajaxOptions, { headers: { "__RequestVerificationToken": token } }); } else { ajaxOptions.headers["__RequestVerificationToken"] = token; } $.ajax(ajaxOptions) .done(function(data, textStatus, jqXHR) { validateLoginSession(data, textStatus, jqXHR, deferredAjax.resolve); }).fail(deferredAjax.reject); //ajax }).fail(function() { deferredAjax.rejectWith(this, arguments); // On token failure pass the token ajax and args }); return deferredAjax.promise(); } webapi.safeAjax = safeAjax; })(window.webapi = window.webapi || {}, jQuery) // Notification component var notificationMsg = (function() { var $processingMsgEl = $('#processingMsg'), _msg = 'Processing...', _stack = 0, _endTimeout; return { show: function(msg) { $processingMsgEl.text(msg || _msg); if (_stack === 0) { clearTimeout(_endTimeout); $processingMsgEl.show(); } _stack++; }, hide: function() { _stack--; if (_stack <= 0) { _stack = 0; clearTimeout(_endTimeout); _endTimeout = setTimeout(function() { $processingMsgEl.hide(); }, 500); } } } })(); // Inline editable table component var webAPIExampleTable = (function() { var trTpl = '<% _.forEach(data, function(data){ %>' + '<tr data-id="<%=data.id%>" data-name="<%=data.fullname%>">' + '<% _.forEach(columns, function(col){ %>' + '<td data-attribute="<%=col.name%>" data-label="<%=col.label%>" data-value="<%=data[col.name]%>">' + '<%-data[col.name]%><i class="glyphicon glyphicon-pencil"></i>' + '</td>' + '<% }) %>' + '<td>' + '<button class="btn btn-default delete" type="submit"><i class="glyphicon glyphicon-trash" aria-hidden="true"></i></button>' + '</td>' + '</tr>' + '<% }) %>'; var tableTpl = '<table class="table table-hover">' + '<thead>' + '<tr>' + '<% _.forEach(columns, function(col){ %>' + '<th><%=col.label%></th>' + '<% }) %>' + '<th>' + '<button class="btn btn-default add" type="submit">' + '<i class="glyphicon glyphicon-plus" aria-hidden="true"></i> Add Sample Record' + '</button>' + '</th>' + '</tr>' + '</thead>' + '<tbody>' + trTpl + '</tbody>' + '</table>'; function getDataObject(rowEl) { var $rowEl = $(rowEl), attrObj = { id: $rowEl.attr('data-id'), name: $rowEl.attr('data-name') }; $rowEl.find('td').each(function(i, el) { var $el = $(el), key = $el.attr('data-attribute'); if (key) { attrObj[key] = $el.attr('data-value'); } }) return attrObj; } function bindRowEvents(tr, config) { var $row = $(tr), $deleteButton = $row.find('button.delete'), dataObj = getDataObject($row); $.each(config.columns, function(i, col) { var $el = $row.find('td[data-attribute="' + col.name + '"]'); $el.on('click', $.proxy(col.handler, $el, col, dataObj)); }); //User can delete record using this button $deleteButton.on('click', $.proxy(config.deleteHandler, $row, dataObj)); } function bindTableEvents($table, config) { $table.find('tbody tr').each(function(i, tr) { bindRowEvents(tr, config); }); $table.find('thead button.add').on('click', $.proxy(config.addHandler, $table)); } return function(config) { var me = this, columns = config.columns, addHandler = config.addHandler, deleteHandler = config.deleteHandler, $table; me.render = function(el) { $table = $(el).html(_.template(tableTpl)({ columns: columns, data: me.data })).find('table'); bindTableEvents($table, { columns: columns, addHandler: addHandler, deleteHandler: deleteHandler }); } me.addRecord = function(record) { $table.find('tbody tr:first').before(_.template(trTpl)({ columns: columns, data: [record] })); bindRowEvents($table.find('tbody tr:first'), config); } me.updateRecord = function(attributeName, newValue, record) { $table.find('tr[data-id="' + record.id + '"] td[data-attribute="' + attributeName + '"]').text(newValue); } me.removeRecord = function(record) { $table.find('tr[data-id="' + record.id + '"]').fadeTo("slow", 0.7, function() { $(this).remove(); }); } }; })(); //Applicaton ajax wrapper function appAjax(processingMsg, ajaxOptions) { notificationMsg.show(processingMsg); return webapi.safeAjax(ajaxOptions) .fail(function(response) { if (response.responseJSON) { alert("Error: " + response.responseJSON.error.message) } else { alert("Error: Web API is not available... ") } }).always(notificationMsg.hide); } function loadRecords() { return appAjax('Loading...', { type: "GET", url: "/_api/contacts?$select=fullname,firstname,lastname,emailaddress1,telephone1", contentType: "application/json" }); } function addSampleRecord() { //Sample data to create a record - change as appropriate var recordObj = { firstname: "Willie", lastname: "Huff" + _.random(100, 999), emailaddress1: "Willie.Huff@contoso.com", telephone1: "555-123-4567" }; appAjax('Adding...', { type: "POST", url: "/_api/contacts", contentType: "application/json", data: JSON.stringify(recordObj), success: function(res, status, xhr) { recordObj.id = xhr.getResponseHeader("entityid"); recordObj.fullname = recordObj.firstname + " " + recordObj.lastname; table.addRecord(recordObj); } }); return false; } function deleteRecord(recordObj) { var response = confirm("Are you sure, you want to delete \"" + recordObj.name + "\" ?"); if (response == true) { appAjax('Deleting...', { type: "DELETE", url: "/_api/contacts(" + recordObj.id + ")", contentType: "application/json", success: function(res) { table.removeRecord(recordObj); } }); } return false; } function updateRecordAttribute(col, recordObj) { var attributeName = col.name, value = recordObj[attributeName], newValue = prompt("Please enter \"" + col.label + "\"", value); if (newValue != null && newValue !== value) { appAjax('Updating...', { type: "PUT", url: "/_api/contacts(" + recordObj.id + ")/" + attributeName, contentType: "application/json", data: JSON.stringify({ "value": newValue }), success: function(res) { table.updateRecord(attributeName, newValue, recordObj); } }); } return false; } var table = new webAPIExampleTable({ columns: [{ name: 'firstname', label: 'First Name', handler: updateRecordAttribute }, { name: 'lastname', label: 'Last Name', handler: updateRecordAttribute }, { name: 'emailaddress1', label: 'Email', handler: updateRecordAttribute }, { name: 'telephone1', label: 'Telephone', handler: updateRecordAttribute }], data: [], addHandler: addSampleRecord, deleteHandler: deleteRecord }); loadRecords().done(function(data) { table.data = _.map(data.value, function(record){ record.id = record.contactid; return record; }); table.render($('#dataTable')); }); }); </script> <div id="processingMsg" class="alert alert-warning" role="alert"></div> <div id="dataTable"></div>
सहेजें और बंद करें का चयन करें.
चरण 4. पोर्टल कैश साफ़ करें
वेब एपीआई कार्यक्षमता का परीक्षण करने के लिए आपने वेबापी नमूना पृष्ठ बनाया है। आरंभ करने से पहले, सुनिश्चित करें कि Power Apps पोर्टल कैश को साफ़ कर दिया गया है ताकि पोर्टल प्रबंधन अनुप्रयोग से आपके पोर्टल पर परिवर्तन दिखाई दें.
महत्वपूर्ण: Microsoft Dataverse से डेटा को पुनः लोड करने के दौरान पोर्टल सर्वर-साइड कैश को साफ़ करने से पोर्टल प्रदर्शन अस्थायी रूप से खराब हो जाता है.
कैश साफ़ करने के लिए:
व्यवस्थापक वेब रोल के सदस्य के रूप में अपने पोर्टल में साइन इन करें.
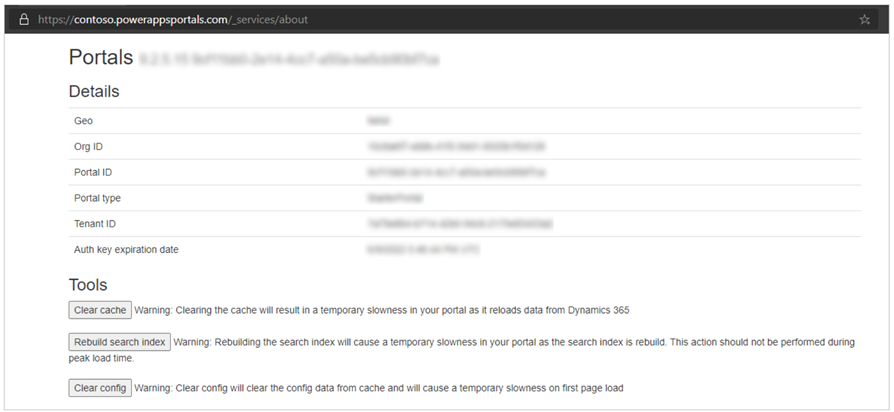
अंत में /_ services/about जोड़कर URL बदलें। उदाहरण के लिए, यदि पोर्टल URL https://contoso.powerappsportals.com है, तो इसे https://contoso.powerappsportals.com/_services/about में बदलें।

नोट: कैश साफ़ करने के लिए आपको व्यवस्थापकों वेब भूमिका का सदस्य होना चाहिए। यदि आप एक रिक्त स्क्रीन देखती है, तो वेब भूमिका असाइनमेंट्स देखें.
कैश साफ़ करें चुनें.
अधिक जानकारी: पोर्टल के लिए सर्वर-साइड कैश साफ़ करें
चरण 5. पढ़ने, देखने, संपादित करने, बनाने और हटाने के लिए वेब एपीआई का उपयोग करें
पहले बनाए गए URL webapi के साथ नमूना वेबपेज अब परीक्षण के लिए तैयार है.
वेब API कार्यक्षमता का परीक्षण करने के लिए:
उस उपयोगकर्ता खाते के साथ अपने पोर्टल पर साइन इन करें जिसे आपके द्वारा पहले बनाई गई वेब API उपयोगकर्ता भूमिका सौंपी गई है.
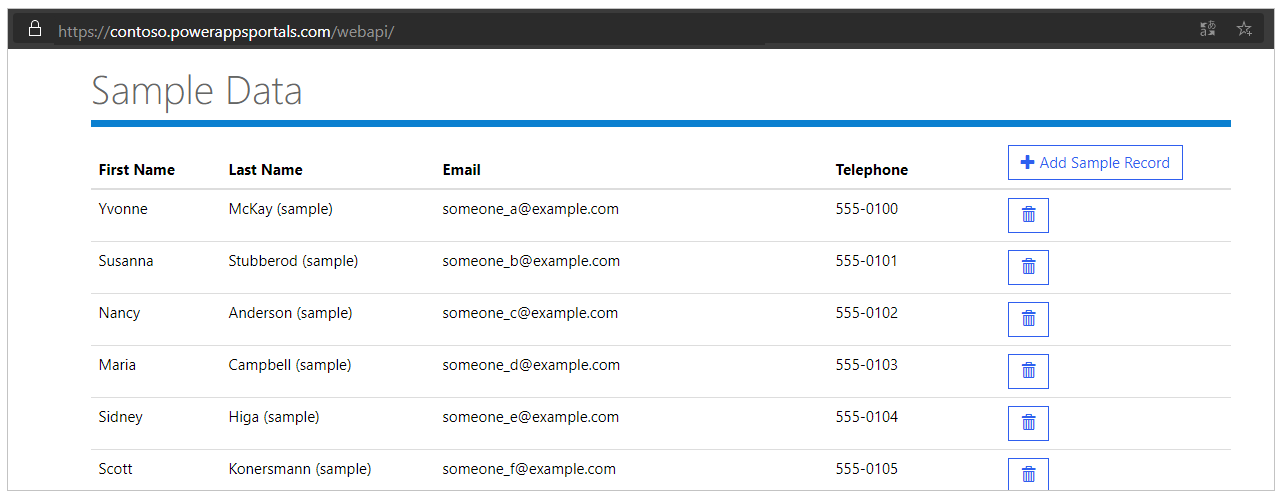
पहले बनाए गए WebAPI वेबपेज पर जाएं. उदाहरण के लिए, https://contoso.powerappsportals.com/webapi. WebAPI Microsoft Dataverse से रिकॉर्ड पुनर्प्राप्त करेगा.

स्क्रिप्ट से नमूना रिकॉर्ड जोड़ने के लिए नमूना रिकॉर्ड जोड़ें चुनें.
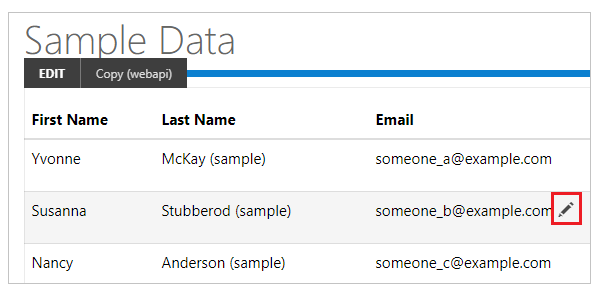
एक फ़ील्ड चुनें. इस उदाहरण में, हमने संपर्क का ईमेल पता बदलने के लिए ईमेल का चयन किया है.

एक रिकॉर्ड को हटाने के लिए
 का चयन करें.
का चयन करें.
अब जबकि आपने रिकॉर्ड पढ़ने, संपादित करने, बनाने और हटाने के लिए नमूने के साथ एक वेबपेज बना लिया है, तो आप प्रपत्रों और लेआउट को अनुकूलित कर सकते हैं.
अगला कदम
HTTP अनुरोधों को लिखें और त्रुटियों को संभालें
भी देखें
पोर्टल वेब API अवलोकन
पोर्टल वेब API का उपयोग करके संचालन लिखते हैं, अपडेट करते हैं और हटाते हैं
वेब API का उपयोग करते हुए पोर्टल्स रीड ऑपरेशन
स्तंभ अनुमतियाँ कॉन्फ़िगर करें
नोट
क्या आप हमें अपनी दस्तावेज़ीकरण भाषा वरीयताओं के बारे में बता सकते हैं? एक छोटा सर्वेक्षण पूरा करें. (कृपया ध्यान दें कि यह सर्वेक्षण अंग्रेज़ी में है)
सर्वेक्षण में लगभग सात मिनट लगेंगे. कोई भी व्यक्तिगत डेटा एकत्र नहीं किया जाता है (गोपनीयता कथन).