ट्यूटोरियल: पोर्टल में कोड घटकों का उपयोग करें
ट्यूटोरियल में, आप Microsoft Dataverse फॉर्म में एक कस्टम घटक जोड़ेंगे, और वेबपेज पर दिखाई देने वाले कस्टम नियंत्रण को सक्षम करेंगे।
यह ट्यूटोरियल फ़ीडबैक तालिका और हमसे संपर्क करें वेबपेज का उपयोग करेगा जो स्टार्टर लेआउट टेम्पलेट्स में उपलब्ध है।
पूर्वावश्यकताएँ
- आपका पोर्टल संस्करण 9.3.3.x या उच्चतर होना चाहिए.
- आपका स्टार्टर पोर्टल पैकेज 9.2.2103.x या उच्चतर का होना चाहिए.
- स्टार्टर लेआउटटेम्पलेट्स में से किसी एक का उपयोग करने वाली साइट।
एक नमूना कंपोनेंट बनाने के लिए, अपना पहला कंपोनेंट बनाएं ट्यूटोरियल में चरणों का पालन करें. उस ट्यूटोरियल के अंत में, आपके पास TSLinearInputComponent नामक घटक पैक किया जाएगा और आपके Dataverse वातावरण में अपलोड किया जाएगा जिसे आप Power Pages में उपयोग कर सकते हैं।
आप उपलब्ध कुछ आउट ऑफ द बॉक्स नियंत्रणों का भी उपयोग कर सकते हैं। हमारे उदाहरण में हम संख्या इनपुट नियंत्रण का उपयोग करेंगे।
चरण 1. कोड घटक को किसी प्रपत्र में किसी फ़ील्ड में जोड़ें
डिज़ाइन स्टूडियो में, डेटा कार्यक्षेत्र चुनें।
फ़ीडबैक तालिका चुनें.
फ़ॉर्म चुनें और फिर सरल हमसे संपर्क करें फ़ॉर्म को संपादित करना चुनें।
+ फ़ील्ड जोड़ें चुनें और रेटिंग फ़ील्ड चुनें।
फ़ॉर्म पर रेटिंग फ़ील्ड रखें.
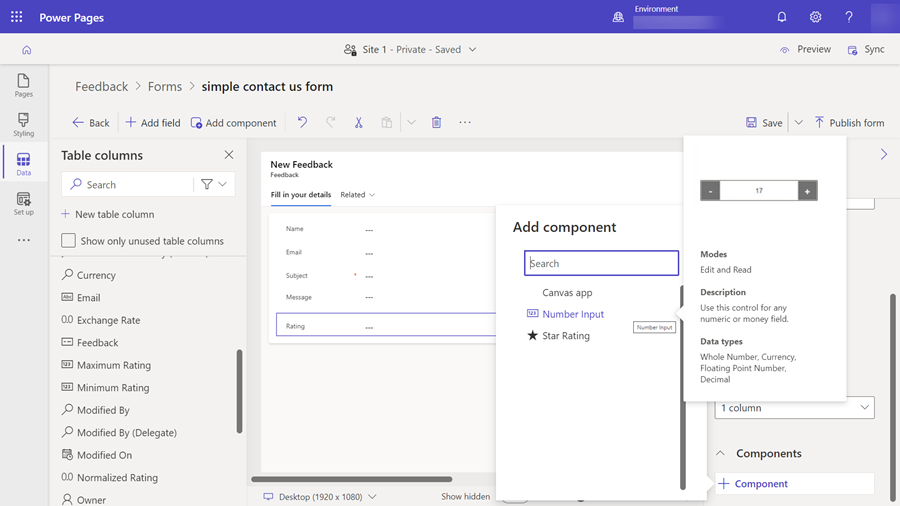
रेटिंग फ़ील्ड चयनित होने पर, + घटक चुनें और नंबर इनपुट घटक चुनें.

नियंत्रण को पूर्णांक का प्रकार और 1 का स्थैतिक मान रखने के लिए कॉन्फ़िगर करें।
पूर्ण चयन करें.
सहेजें और फ़ॉर्म प्रकाशित करें चुनें।
चरण 2. वेबपेज पर फॉर्म घटक कॉन्फ़िगर करें
निम्नलिखित चरणों में हम मौजूदा फीडबैक पेज को कॉन्फ़िगर करेंगे, आप अपना खुद का पेज भी बना सकते हैं और अपना खुद का फॉर्म घटक जोड़ सकते हैं।
पेज कार्यस्थान में, हमसे संपर्क करें पेज चुनें।
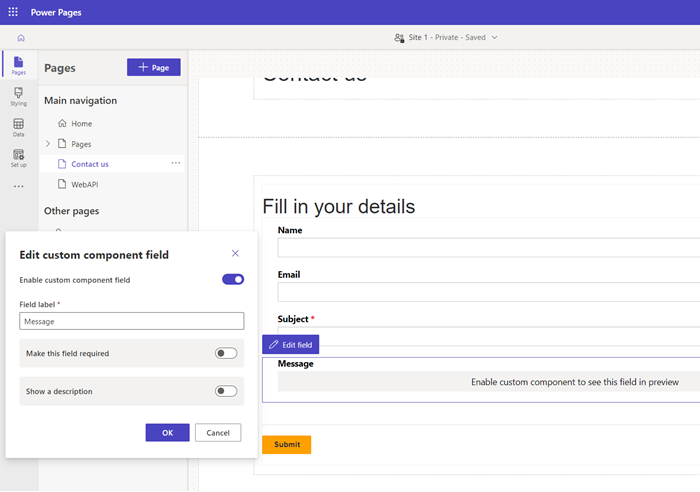
रेटिंग फ़ील्ड फ़ॉर्म पर संदेश के साथ दिखाई देनी चाहिए इस फ़ील्ड को पूर्वावलोकन में देखने के लिए कस्टम घटक सक्षम करें।
फ़ील्ड का चयन करें और फ़ील्ड संपादित करें चुनें.
कस्टम घटक सक्षम करें फ़ील्ड चुनें।

ठीक चुनें.
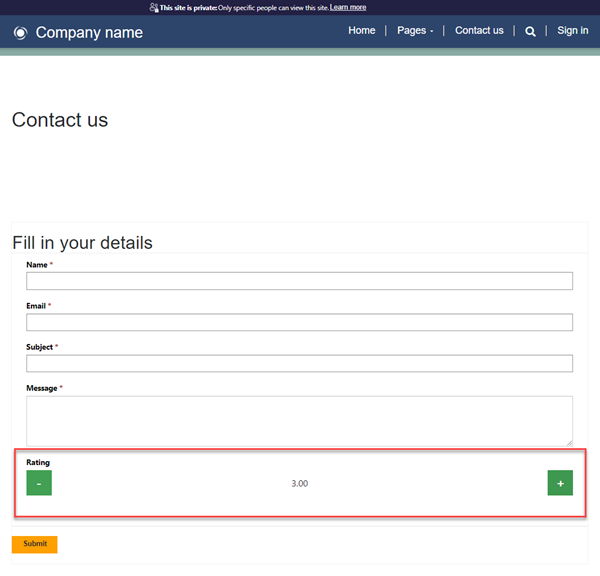
जब आप साइट का पूर्वावलोकन करते हैं, तो आपको कस्टम घटक सक्षम होना चाहिए।

अगले कदम
अवलोकन: Power Pages में कोड कंपोनेंट का उपयोग करें