नोट
इस पृष्ठ तक पहुंच के लिए प्राधिकरण की आवश्यकता होती है। आप साइन इन करने या निर्देशिकाएँ बदलने का प्रयास कर सकते हैं।
इस पृष्ठ तक पहुंच के लिए प्राधिकरण की आवश्यकता होती है। आप निर्देशिकाएँ बदलने का प्रयास कर सकते हैं।
Power Apps घटक फ़्रेमवर्क पेशेवर डेवलपर्स और ऐप निर्माताओं को मॉडल-चालित और कैनवास ऐप्स के लिए कोड घटक बनाने में सक्षम बनाता है. ये कोड कंपोनेंट फॉर्म, दृश्यों और डैशबोर्ड पर डेटा के साथ काम करने वाले उपयोगकर्ताओं के लिए बेहतर अनुभव प्रदान कर सकते हैं. Power Apps घटक फ़्रेमवर्क अवलोकन के बारे में अधिक जानकारी.
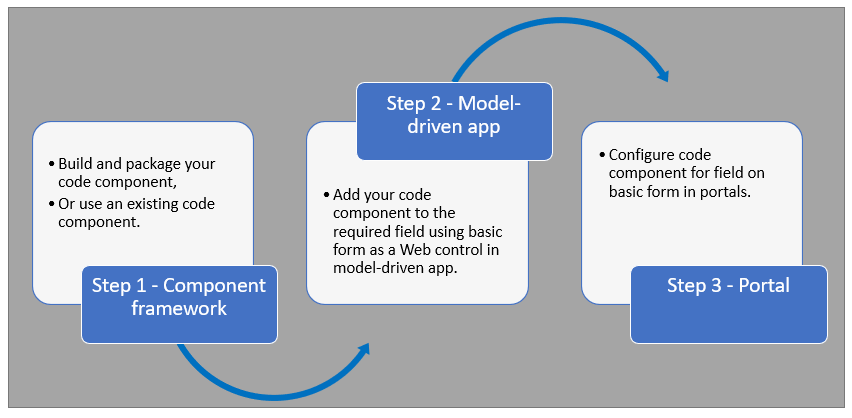
Power Pages अब Power Apps घटक फ़्रेमवर्क का उपयोग करके बनाए गए मॉडल-चालित ऐप्स के लिए बनाए गए नियंत्रणों का समर्थन करते हैं. Power Pages साइट वेबपेजेज़ में कोड घटकों का उपयोग करने के लिए:

इन चरणों को पूरा करने के बाद, उपयोगकर्ता संबंधित प्रपत्र घटक वाले वेबपेज का उपयोग करके कोड घटक के साथ इंटरैक्ट कर सकते हैं।
पूर्वावश्यकताएँ
- परिवेश में कोड घटक सुविधा को सक्षम करने के लिए आपको सिस्टम व्यवस्थापक विशेषाधिकारों की आवश्यकता है।
- आपका Power Pages साइट संस्करण 9.3.3.x या उच्चतर होना चाहिए.
- आपका स्टार्टर साइट पैकेज 9.2.2103.x या उच्चतर होना चाहिए।
कोड कंपोनेंट बनाएं और पैकेज करें
Power Apps घटक फ़्रेमवर्क में कोड घटक बनाने और पैकेजिंग करने के बारे में जानने के लिए, अपना पहला घटक बनाएँ पर जाएँ.
समर्थित फ़ील्ड प्रकार और फॉर्मेट
Power Pages कोड कंपोनेंट का उपयोग करने के लिए पोर्टल प्रतिबंधित क्षेत्र प्रकार और फॉर्मेट का समर्थन करता है. निम्न टेबल सभी समर्थित फ़ील्ड डेटा प्रकारों और फॉर्मेट को सूचीबद्ध करती है:
मुद्रा
DateAndTime.DateAndTime
DateAndTime.DateOnly
Decimal
इनम
फ़्लोटिंग बिंदु संख्या
एकाधिक
OptionSet
SingleLine.Email
SingleLine.Phone
SingleLine.Text
SingleLine.TextArea
SingleLine.Ticker
SingleLine.URL
TwoOptions
पूरा
अधिक जानकारी के लिए, विशेषताएँ सूची और विवरण देखें.
Power Pages में असमर्थित कोड कंपोनेंट
- निम्न कोड घटक API समर्थित नहीं हैं:
- uses-feature तत्व को सच पर सेट नहीं किया जाना चाहिए.
- मान तत्व समर्थित नहीं हैं द्वारा Power Apps घटक ढांचा.
- Power Apps घटक फ़्रेमवर्क (PCF) नियंत्रण किसी प्रपत्र में एकाधिक फ़ील्ड से बंधे होते हैं, समर्थित नहीं होते हैं.
मॉडल-चालित ऐप में किसी फ़ील्ड में कोड कंपोनेंट जोड़ें
मॉडल-चालित ऐप में किसी फ़ील्ड में कोड घटक जोड़ने का तरीका जानने के लिए, किसी फ़ील्ड में कोड घटक जोड़ें पर जाएं.
महत्त्वपूर्ण
वेब के क्लाइंट विकल्प का उपयोग करने वाले वेब ब्राउज़र के लिए Power Pages के लिए कोड घटक उपलब्ध हैं।
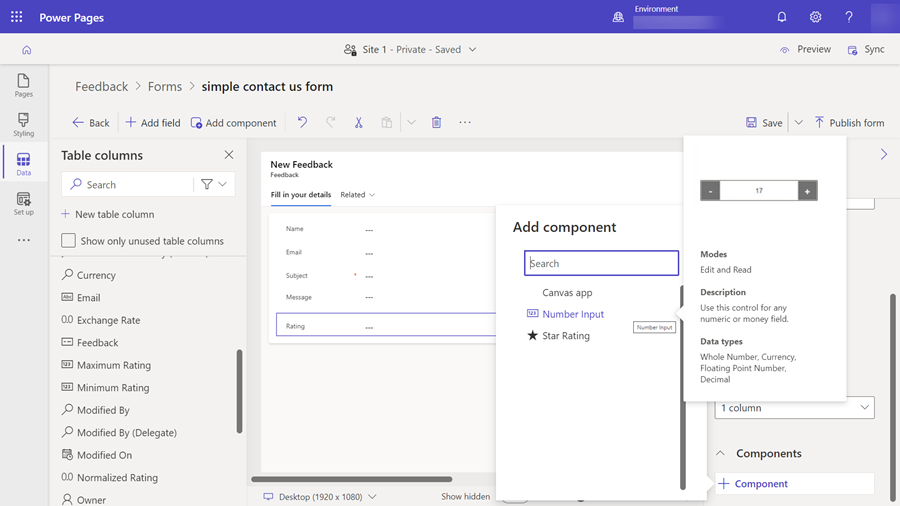
आप डेटा कार्यक्षेत्र का उपयोग करके किसी फॉर्म में एक कोड घटक भी जोड़ सकते हैं।
डेटा वर्कस्पेस फॉर्म डिज़ाइनर में Dataverse फॉर्म को संपादित करते समय, एक फ़ील्ड का चयन करें।
+ घटक चुनें और फ़ील्ड के लिए एक उपयुक्त घटक चुनें।

सहेजें और फ़ॉर्म प्रकाशित करें चुनें।
कोड कंपोनेंट के लिए Power Pages साइट कॉन्फ़िगर करें
मॉडल-संचालित ऐप में किसी फ़ील्ड में कोड घटक जोड़े जाने के बाद, आप किसी प्रपत्र पर कोड घटक का उपयोग करने के लिए Power Pages कॉन्फ़िगर कर सकते हैं।
कोड घटक को सक्षम करने की दो विधियाँ हैं।
डिज़ाइन स्टूडियो में कोड घटक सक्षम करें
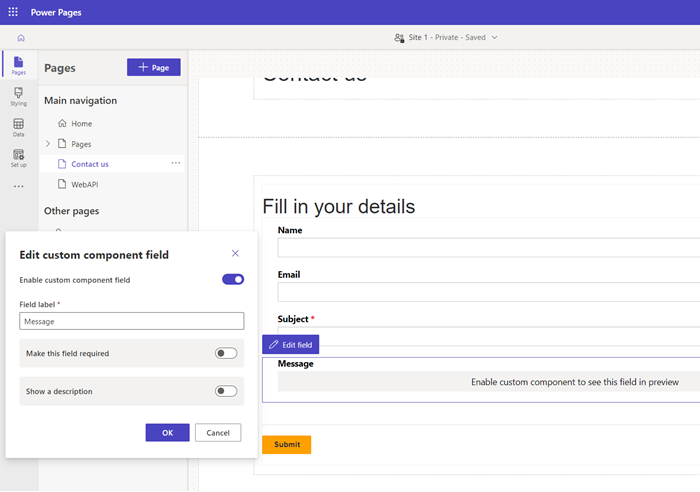
डिज़ाइन स्टूडियो का उपयोग करके किसी फ़ॉर्म पर कोड घटक को सक्षम करना।
प्रपत्र को किसी पृष्ठ पर जोड़ने के बाद, उस फ़ील्ड का चयन करें जहाँ आपने कोड घटक जोड़ा था और फ़ील्ड संपादित करें का चयन करें.
कस्टम घटक सक्षम करें फ़ील्ड चुनें।

जब आप साइट का पूर्वावलोकन करते हैं, तो आपको कस्टम घटक सक्षम होना चाहिए।
पोर्टल प्रबंधन ऐप में कोड घटक सक्षम करें
पोर्टल प्रबंधन अनुप्रयोग का उपयोग करके किसी मूल प्रपत्र में कोई कोड घटक जोड़ने के लिए:
पोर्टल प्रबंधन ऐप खोलें.
बाएं-फलक पर, मूल प्रपत्र का चयन करें.
उस फॉर्म का चयन करें जिसमें आप कोड कंपोनेंट जोड़ना चाहते हैं.
संबंधित का चयन करें.
चुनें मूल प्रपत्र मेटाडेटा.
चुनें नया मूल प्रपत्र मेटाडेटा.
प्रकार को विशेषता के रूप में चुनें.
गुण तार्किक नाम का चयन करें.
लेबल दर्ज करें.
नियंत्रण स्टाइल के लिए, कोड कंपोनेंट का चयन करें.
प्रपत्र को सहेजें और बंद करें.
पोर्टल वेब API का उपयोग कर कोड कंपोनेंट
एक कोड घटक बनाया जा सकता है और एक वेबपेज में जोड़ा जा सकता है जो पोर्टल वेब API बनाने, पुनर्प्राप्त करने, अद्यतन करने और हटाने की क्रिया करने के लिए. पोर्टल वेब API का उपयोग कर सकता है. पोर्टल समाधान विकसित करते समय यह सुविधा अधिक अनुकूलन विकल्पों की अनुमति देती है. अधिक जानकारी के लिए, एक नमूना पोर्टल वेब API घटक लागू करें देखें।
अगले कदम
ट्यूटोरियल: पोर्टल में कोड घटकों का उपयोग करें