नोट
इस पेज तक पहुँच के लिए प्रमाणन की आवश्यकता होती है. आप साइन इन करने या निर्देशिकाओं को बदलने का प्रयास कर सकते हैं.
इस पेज तक पहुँच के लिए प्रमाणन की आवश्यकता होती है. आप निर्देशिकाओं को बदलने का प्रयास कर सकते हैं.
Power Pages में आपकी साइट को स्टाइल करने के लिए उपयोग करने के लिए थीम और टूल का एक मजबूत सेट शामिल है. कई पूर्व निर्धारित थीमों में से चुनें जिन्हें आप अपने पोर्टल पर लागू कर सकते हैं. इन थीमों को शुरुआती बिंदु के रूप में उपयोग करें और स्टाइलिंग मेनू के साथ आगे अनुकूलन लागू करें.
स्टाइलिंग कार्यस्थान आपको ग्लोबल साइट शैलियाँ लागू करने देता है. आप कॉर्पोरेट ब्रांडिंग अपडेट लागू कर सकते हैं, और ऐप विंडो के दाईं ओर पूर्वावलोकन में परिवर्तनों की समीक्षा कर सकते हैं। स्टाइलिंग 13 प्रीसेट थीम प्रदान करती है। प्रत्येक थीम के लिए, आप रंग पैलेट, पृष्ठभूमि रंग, फ़ॉन्ट शैली, बटन शैली और अनुभाग मार्जिन को अनुकूलित कर सकते हैं।
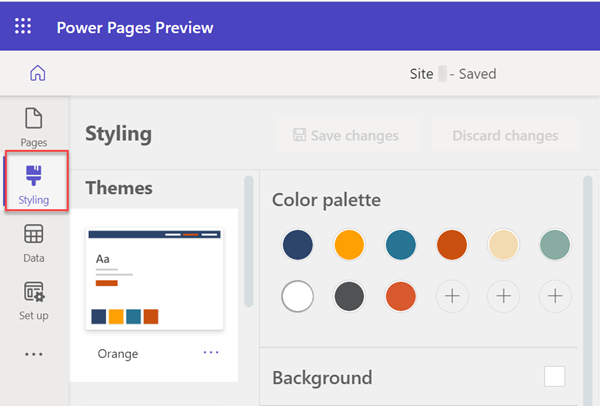
डिज़ाइन स्टूडियो खोलें.
बाएँ फलक पर स्टाइलिंग का चयन करें.

स्टाइलिंग कार्यक्षेत्र में थीमों की सूची पर ध्यान दें। आप स्टाइलिंग मेनू से विशिष्ट तत्वों, जैसे साइट के रंग और फ़ॉन्ट्स को और अधिक अनुकूलित कर सकते हैं। Power Pages आपके लिए चुनने के लिए बुनियादी फ़ॉन्ट और 30 से अधिक Google फ़ॉन्ट्स उपलब्ध हैं।
यह देखने के लिए पूर्व निर्धारित थीमों में से एक का चयन करें कि दाईं ओर कैनवास कार्यस्थान पर शैली कैसे दिखाई देती है.
प्रत्येक थीम का अपना रंग पैलेट होता है.
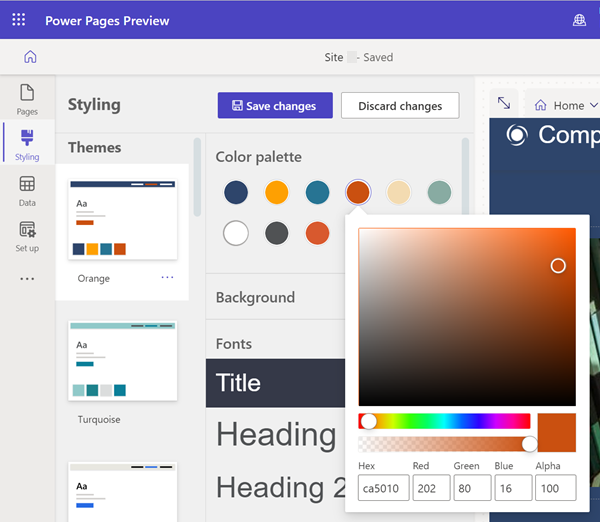
आप प्रत्येक थीम में समायोजन करने के लिए स्टाइलिंग मेनू को समायोजित कर सकते हैं. टेक्स्ट विकल्पों में फ़ॉन्ट, वज़न, आकार और रंग शामिल हैं.
अपने संपादन करने के बाद परिवर्तन सहेजें या परिवर्तन त्यागें में से चुनें।
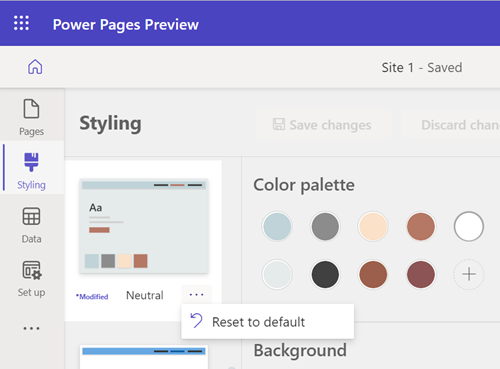
एक संशोधित थीम को थीम नाम के आगे तब तक नोट किया जाता है जब तक कि परिवर्तनों को संरक्षित करने के लिए थीम को रीसेट नहीं किया जाता है.
किसी थीम को रीसेट करना
किसी थीम को उसकी मूल स्थिति में रीसेट करने के लिए, दीर्घवृत्त ( ...) का चयन करें और फिर डिफ़ॉल्ट पर रीसेट करें विकल्प को चुनें.

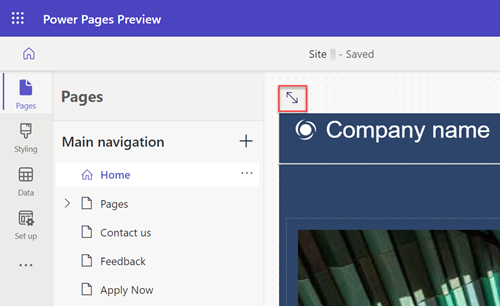
अपना पृष्ठ देखना
डिज़ाइन स्टूडियो में पूरा पृष्ठ देखने के लिए, पूर्ण पृष्ठ आइकन का चयन करें.

साइट को उसी रूप में देखने के लिए, जैसी वह उत्पादन में दिखाई देती है, पूर्वावलोकन आइकन का चयन करें.
![]()
आप कार्यस्थान के वेब, टैबलेट और मोबाइल दृश्यों में से चुनने के लिए व्यूपोर्ट चयनकर्ता का भी उपयोग कर सकते हैं.
थीम मैपिंग
पैलेट पर प्रत्येक रंग पृष्ठ पर एक विशिष्ट तत्व को मैप करता है. प्रीसेट थीम में नौ रंग और उपयोगकर्ता द्वारा चयनित रंगों के लिए तीन स्लॉट होते हैं. यदि आप तत्वों को अनुकूलित करते हैं, तो थीम रीसेट होने तक मैपिंग सही नहीं होती है.
नया रंग जोड़ने या मौजूदा रंग बदलने के लिए, रंग पैलेट में प्लस चिह्न (+) का चयन करें और रंग पिकर, हेक्साडेसिमल मान, या RGB मान का उपयोग करके अपना रंग चुनें.

रंग पैलेट में एक नया रंग जोड़ने के बाद, इसका उपयोग संदर्भ मेनू में घटकों को रंगने के लिए किया जा सकता है.
नोट
23 सितंबर, 2022 से पहले Power Pages का उपयोग करके बनाई गई साइटों के लिए थीम से संबंधित एक ज्ञात समस्या है. अधिक जानकारी: अपनी Power Pages साइट के लिए पृष्ठभूमि का रंग समायोजित करना
पूर्ववत् करें/पुन: करें
आप वर्तमान चयनित थीम को बदलने से संबंधित सभी परिदृश्यों के लिए थीम अपडेट को वापस लाने के लिए स्टाइलिंग कार्यस्थान में पूर्ववत करें और फिर से करें आइकन का चयन कर सकते हैं.
आप अधिक मेनू (...) विकल्पों से डिफ़ॉल्ट पर रीसेट करें थीम सहित चयनित थीम के लिए किसी भी स्टाइल सेटिंग्स पर पूर्ववत करें/फिर से करें विकल्प लागू कर सकते हैं.
किसी नई थीम पर स्विच करते समय, आपको किसी भी सहेजे न गए परिवर्तनों को सहेजने या हटाने के लिए एक संवाद के साथ संकेत दिया जाएगा. इनमें से किसी एक क्रिया को चुनने पर पूर्ववत करें/फिर से करें स्टैक साफ़ हो जाता है.
पूर्ववत करें/फिर से करें का अपेक्षित अनुभव क्या है?
पूर्ववत करें और फिर से करें विकल्प केवल उन परिवर्तनों का समर्थन करते हैं जो आप स्टाइलिंग कार्यस्थान में करते हैं. किसी भिन्न कार्यस्थान पर नेविगेट करने या किसी भिन्न थीम पर स्विच करने पर आपका क्रिया इतिहास तुरंत साफ़ हो जाता है.
डिज़ाइन के अनुसार, कुछ सामान्य डिज़ाइन स्टूडियो क्रियाएँ समर्थित नहीं हैं, जैसे:
सिंक करना, सहेजना, पूर्वावलोकन करना, ज़ूम करना, कैनवास का आकार बदलना, कार्यस्थानों और वेबपेजों के बीच नेविगेट करना, और मीडिया और CSS फ़ाइलें अपलोड करना.
किसी अलग थीम पर स्विच करना, बिना किसी स्टाइल परिवर्तन के नई चयनित थीम को सहेजना.
कस्टम CSS पैनल क्रियाएं जैसे अपलोड, सक्षम/अक्षम, फ़ाइल को ऊपर/नीचे प्राथमिकता क्रम में ले जाना।