नोट
इस पृष्ठ तक पहुंच के लिए प्राधिकरण की आवश्यकता होती है। आप साइन इन करने या निर्देशिकाएँ बदलने का प्रयास कर सकते हैं।
इस पृष्ठ तक पहुंच के लिए प्राधिकरण की आवश्यकता होती है। आप निर्देशिकाएँ बदलने का प्रयास कर सकते हैं।
अपनी ज़रूरत के वेबपेजों को जोड़ने और साइट मानचित्र में उनके पदानुक्रम को प्रबंधित करने के बाद, आप विभिन्न घटकों को जोड़ सकते हैं। WYSIWYG डिज़ाइन स्टूडियो पेज संपादक पेज कार्यक्षेत्र का हिस्सा है। कैनवास में आवश्यक घटकों को जोड़ने और संपादित करने के लिए संपादक का उपयोग करें।
संपादक का उपयोग करना
संपादक का उपयोग करें:
पोर्टल की सामग्री और घटकों को संपादित करने के लिए डिज़ाइन स्टूडियो खोलें.
पृष्ठ कार्यस्थानपर जाएँ.
वह पृष्ठ चुनें जहां आप घटक या अनुभाग जोड़ना चाहते हैं।
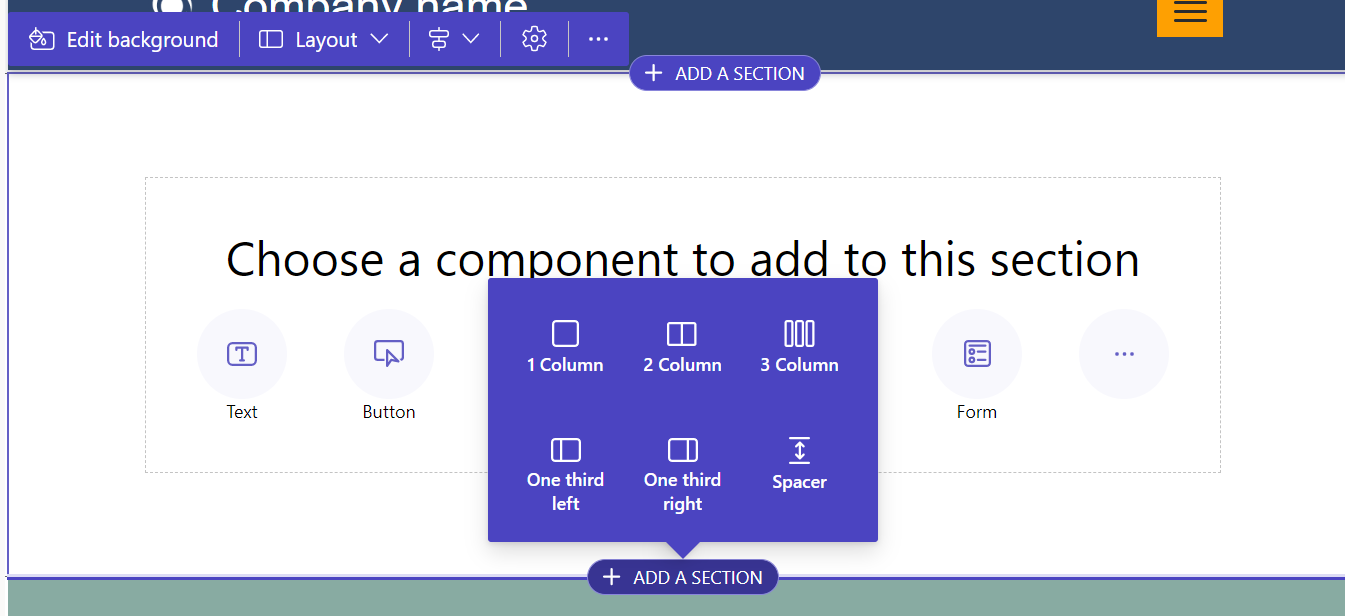
एक अनुभाग जोड़ने के लिए, किसी भी संपादन योग्य अनुभाग क्षेत्र पर होवर करें, और फिर धन चिह्न (+) का चयन करें। फिर आप छह सेक्शन लेआउट विकल्पों में से चुन सकते हैं।

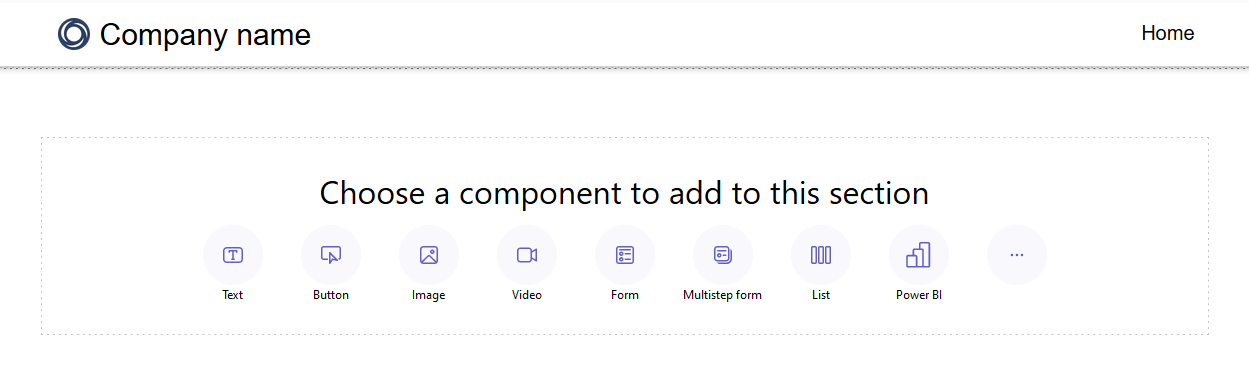
एक घटक जोड़ने के लिए, उस अनुभाग पर होवर करें जहां आप घटक रखना चाहते हैं, और फिर + चुनें। फिर आप उपलब्ध घटकों के बीच चयन कर सकते हैं।

नोट
आप वेब टेम्प्लेट को वेब पेजों में घटकों के रूप में भी बना और उपयोग कर सकते हैं।
अधिक जानकारी: कैसे करें: एक वेब टेम्पलेट घटक बनाएँआप किसी पृष्ठ पर अनुभागों, स्तंभों और घटकों को पुनर्व्यवस्थित करने के लिए उन्हें खींच और छोड़ सकते हैं।
किसी ऑब्जेक्ट को खींचने के लिए, माउस बटन पर बायाँ-क्लिक करें और दबाए रखें, या स्पेस बार को फ़ोकस करते समय दबाएँ। इसके बाद, माउस या कीबोर्ड तीरों का उपयोग करके ऑब्जेक्ट को लक्ष्य क्षेत्र पर खींचें। ड्रॉप ज़ोन यह इंगित करने के लिए प्रकट होते हैं कि वस्तु को कहाँ रखा जा सकता है। एक बार जब आप ड्रॉप ज़ोन पर पहुँच जाते हैं, तो बाईं माउस बटन को छोड़ दें या ऑब्जेक्ट को गिराने के लिए स्पेस बार दबाएँ।
नोट
- कुछ घटक खींचने योग्य नहीं हैं, जिनमें हेडर, फ़ुटर और कुछ नेस्टेड घटक (उदाहरण के लिए, टेक्स्ट घटक के भीतर लिंक) शामिल हैं।
- ड्रैग एंड ड्रॉप कार्यक्षमता उन अनुभागों के लिए समर्थित नहीं है जिनमें
flex-directionCSS गुणrow-reverseपर सेट है।
किसी घटक को हटाने के लिए, कैनवास पर घटक चुनें और फिर हटाएँ चुनें.
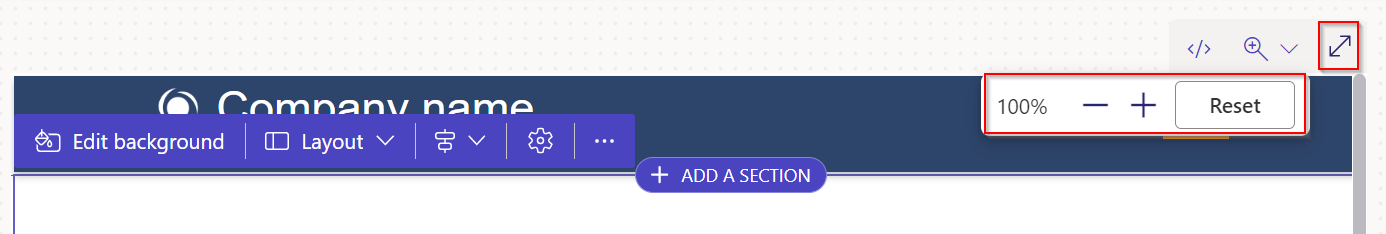
अधिक गहन संपादन अनुभव के लिए, आप संपादक के ऊपरी-दाएँ कोने में डबल तीर आइकन का चयन करके पूर्ण-स्क्रीन संपादन मोड का उपयोग कर सकते हैं।। आप Visual Studio Code पर भी स्विच कर सकते हैं, ज़ूम इन (+), ज़ूम आउट (-), या पेज डिज़ाइन कैनवास दृश्य को 100% पर रीसेट कर सकते हैं।

घटक संपादित करें
सभी अनुभाग और घटक संदर्भ में संपादन की अनुमति देते हैं। आप किसी भी अनुभाग या घटक को सीधे कैनवास से संपादित कर सकते हैं।
किसी अनुभाग या घटक की शैलियों को समायोजित करने के लिए पेंटब्रश आइकन का चयन करें।
उपलब्ध शैलियाँ घटक के प्रकार पर आधारित होती हैं। वर्तमान में, अनुभाग, पाठ, बटन, चित्र और वीडियो समर्थित हैं। उपलब्ध शैलियाँ घटक के प्रकार के आधार पर भिन्न होती हैं और इनमें शामिल हैं:
लेआउट - पृष्ठ पर तत्वों की स्थिति और व्यवस्था को नियंत्रित करता है, जैसे मार्जिन, पैडिंग और स्थिति।
सजावट - तत्वों की दृश्य उपस्थिति को बढ़ाती है, जैसे कि सीमाएं, छाया और कोने की त्रिज्या।
टाइपोग्राफी - फ़ॉन्ट-फ़ैमिली, फ़ॉन्ट-आकार और अक्षर रिक्ति जैसे गुणों सहित पाठ की उपस्थिति बदलें।
नोट
जब आप शैलियाँ लागू करने के लिए पेंटब्रश आइकन का उपयोग करते हैं, तो ये समायोजन आमतौर पर स्टाइलिंग कार्यक्षेत्र और किसी भी मौजूदा कस्टम में कॉन्फ़िगर की गई सेटिंग्स पर वरीयता लेते हैं। CSS उदाहरण के लिए, पेंटब्रश टूल के साथ किसी पाठ घटक के फ़ॉन्ट को बदलने से आमतौर पर थीम (जैसे "शीर्षक 1") या अन्य विरासत में मिली शैलियों द्वारा निर्दिष्ट फ़ॉन्ट को ओवरराइड कर दिया जाएगा। हालाँकि, आपके कस्टम !important में CSS निर्देश के साथ परिभाषित शैलियों को ओवरराइड नहीं किया जाता है।
पूर्ववत् करें/पुन: करें
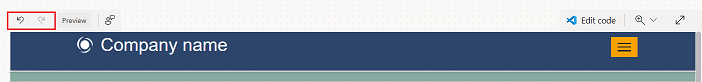
पेज कार्यस्थान में, कैनवास के ऊपर बाईं ओर पूर्ववत करें/फिर से करें बटन प्रदर्शित होते हैं। जब आप कोई परिवर्तन करते हैं तो पूर्ववत करें बटन सक्षम हो जाता है। जब आप किसी क्रिया को पूर्ववत करते हैं तो पुनः करें बटन सक्षम हो जाता है।

किसी क्रिया को उलटने के लिए, पूर्ववत करें बटन का चयन करें।
पूर्ववत करने के लिए, पुनः करें बटन का चयन करें।
पूर्ववत और पुनः करें केवल उन परिवर्तनों का समर्थन करते हैं जो आप पेज कार्यक्षेत्र में करते हैं। जब आप ब्राउज़र पेज को रीफ्रेश करते हैं या डिज़ाइन स्टूडियो के अंदर किसी अन्य कार्यक्षेत्र पर नेविगेट करते हैं तो आपका एक्शन इतिहास साफ़ हो जाता है।
सीमाएँ
कार्यस्थान को सिंक करना, सहेजना, पूर्वावलोकन करना, ज़ूम करना, विस्तार करना/घटाना, कार्यस्थानों और पेजों के बीच नेविगेट करना और मीडिया और CSS फ़ाइलें अपलोड करना समर्थित नहीं है।
नोट
- आप पेज कार्यस्थान में शीर्षलेख या पादलेख को हटा नहीं सकते. कस्टम पेज लेआउट बनाने की जानकारी के लिए वेब टेम्प्लेट देखें।
- 23 सितंबर, 2022 से पहले Power Pages का उपयोग करके बनाई गई साइटों के लिए थीम से संबंधित एक ज्ञात समस्या है. अधिक जानकारी: अपनी Power Pages साइट के लिए पृष्ठभूमि का रंग समायोजित करना
- जब कस्टम जावास्क्रिप्ट को पृष्ठ प्रतिलिपि के अंदर स्क्रिप्ट टैग में लिखा जाता है, तो कस्टम जावास्क्रिप्ट के भीतर लिक्विड टैग को स्टूडियो लोड के दौरान HTML रैपर से बदल दिया जाता है। यह प्रतिस्थापन कस्टम जावास्क्रिप्ट कार्यक्षमता को तोड़ देता है। इस समस्या से बचने के लिए, कस्टम जावास्क्रिप्ट को केवल custom_javascript विशेषता में जोड़ा जाना चाहिए।
कोड घटकों को संपादित करें
कोड घटक गुण पेज कार्यस्थान के अंदर संपादन योग्य हैं।
किसी कोड घटक को संपादित करने के लिए:
घटक का चयन करें और टूलबार से कोड घटक संपादित करें चुनें।
अपने कोड घटक के लिए गुण सेट करें।
पूर्ण चयन करें.
फ़ॉर्म और पृष्ठों में कोड घटकों को जोड़ने के बारे में अधिक जानकारी के लिए, Power Pages में कोड घटकों का उपयोग करें देखें।
द्रव त्रुटियाँ
यदि कोई पृष्ठ Liquid सिंटैक्स समस्या के कारण रेंडर नहीं होता है, तो एक त्रुटि संवाद प्रकट होता है। संवाद समस्या का वर्णन करता है और इसमें एक कोड संपादित करें बटन शामिल होता है जो फ़ाइल को Visual Studio कोड फॉर द वेब में खोलता है। यदि आप संपादन जारी रखें विकल्प का चयन करके संवाद को खारिज करते हैं, तो भी आपको इसे ठीक करने के लिए कोड संपादित करें विकल्प के साथ सूचनाओं में त्रुटि दिखाई देती है।
लिक्विड त्रुटि ठीक करें
लिक्विड त्रुटि को ठीक करने के लिए:
त्रुटि संवाद में, कोड संपादित करें का चयन करें. Visual Studio वेब के लिए कोड खुलता है, और आप त्रुटि वाली पंक्ति तक स्क्रॉल कर सकते हैं, जैसे कि अनुपलब्ध
{% endif %}टैग।
लिक्विड मार्कअप को सही करें.
फ़ाइल को सहेजने के लिए Ctrl+S दबाएँ.
पृष्ठ को पुनः लोड करने के लिए Power Pages स्टूडियो पर वापस जाएँ और सिंक चुनें। पृष्ठ बिना किसी त्रुटि के प्रदर्शित होना चाहिए।