नोट
इस पेज तक पहुँच के लिए प्रमाणन की आवश्यकता होती है. आप साइन इन करने या निर्देशिकाओं को बदलने का प्रयास कर सकते हैं.
इस पेज तक पहुँच के लिए प्रमाणन की आवश्यकता होती है. आप निर्देशिकाओं को बदलने का प्रयास कर सकते हैं.
इस ट्यूटोरियल में, आप सीखेंगे कि अपनी Power Pages साइट पर एक पेज कैसे जोड़ें. आप इस पेज का उपयोग अपने ऑडिएंस के लिए पाठ या छवि जैसी स्थिर सामग्री प्रदर्शित करने के लिए कर सकते हैं या इसका उपयोग अपने साइट आगंतुकों को सूचियों और फ़ॉर्म का उपयोग करके Dataverse की जानकारी के साथ इंटरैक्ट करने की अनुमति देने के लिए कर सकते हैं.
इस ट्यूटोरियल में, आप निम्न कार्य करना सीखते हैं:
- साइट में एक नया पेज जोड़ें
- पेज पर सामग्री जोड़ें और संशोधित करें
- पेज को साइट मानचित्र में ले जाएँ
पूर्वावश्यकताएँ
- Power Pages सदस्यता या ट्रायल. यहां परीक्षण प्राप्त करें Power Pages .
- एक Power Pages साइट बनाई गई. एक Power Pages साइट बनाएँ.
रिक्त लेआउट का उपयोग करके एक पृष्ठ बनाएँ
इन चरणों में, आप एक खाली लेआउट का उपयोग करके एक पेज बनाएंगे. जैसे-जैसे आप Power Pages के बारे में अधिक सीखते हैं, आप अन्य लेआउट का उपयोग कर सकते हैं या खुद का कस्टम लेआउट भी बना सकते हैं.
यह वीडियो खाली लेआउट का उपयोग करके पेज बनाने के चरणों का ओवरव्यू देता है.
Power Pages पर जाएँ.
उस साइट पर संपादित करें चुनें, जिसमें आप पेज जोड़ना चाहते हैं. अगर आपके पास कोई साइट नहीं है, तो जारी रखने से पहले एक साइट बनाएं.
पृष्ठ चुनें और फिर ऊपरी-बाएँ कोने में + पृष्ठ चुनें।
पृष्ठ जोड़ने के अन्य तरीके चुनें.
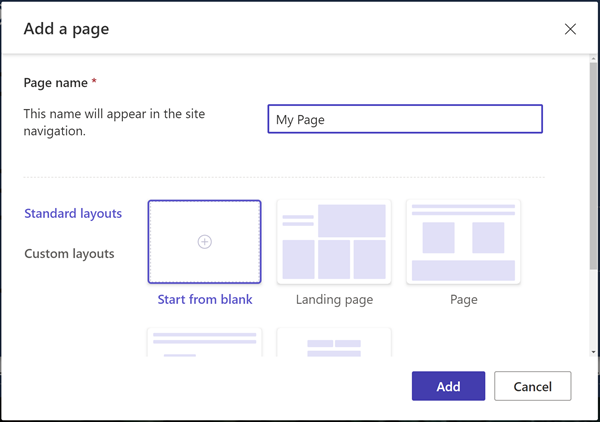
अपने पेज के लिए एक नाम प्रदान करें और रिक्त से प्रारंभ करें पेज लेआउट चुनें.

जोड़ें चुनें.
कुछ क्षणों के बाद, आपको सेक्शन में जोड़ने के लिए चुने हुए घटकों वाला खाली पेज दिखना चाहिए.
पेज डिज़ाइन करें और सामग्री जोड़ें
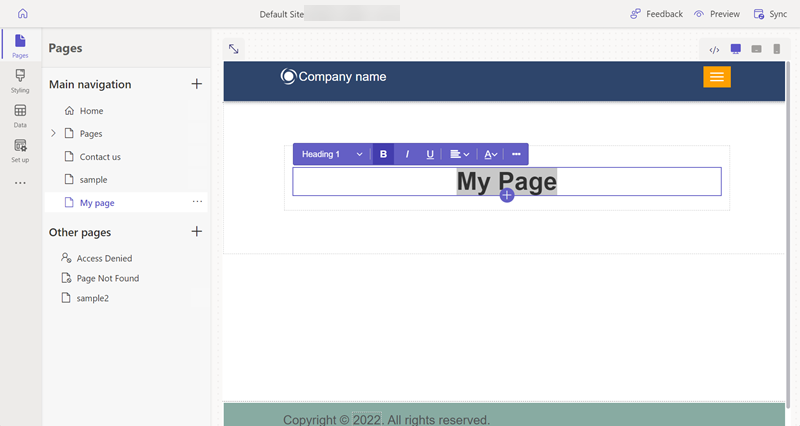
पाठ आइकन चुनें.
अपने पेज के लिए एक नाम दर्ज करें (उदाहरण के लिए, मेरा पेज).
- शैली को शीर्षक 1 में बदलें
- टेक्स्ट को बोल्ड करने के लिए B आइकन चुनें.
- संरेखण को समायोजित करें ताकि पाठ केन्द्रित दिखाई दे

टेक्स्ट के नीचे, + आइकन चुनें और स्पेसर घटक जोड़ने के लिए स्पेसर आइकन चुनें.
स्पेसर के नीचे, + आइकन चुनें और कोई दूसरा पाठ बॉक्स जोड़ने के लिए पाठ आइकन चुनें.
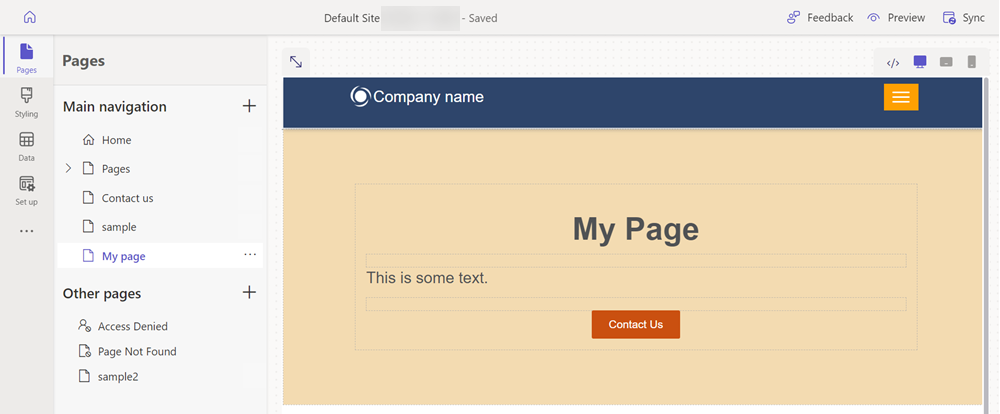
टेक्स्ट बॉक्स में कुछ टेक्स्ट जोड़ें. शैली और रंगों के साथ प्रयोग करें.
टेक्स्ट के नीचे + चुनें और कोई दूसरा स्पेसर जोड़ें.
बटन घटक का चयन करें.
बटन के लिए निम्नलिखित विवरण कॉन्फ़िगर करें:
- बटन लेबल: हमसे संपर्क करें
- किसी पेज से लिंक करें चुनें
- ड्रॉपडाउन से हमसे संपर्क करें पेज चुनें.
- ठीक चुनें
- बटन को केन्द्रित करने के लिए गुण मेनू का उपयोग करें
संपूर्ण सेक्शन का चयन करें और गुण मेनू से पृष्ठभूमि का चयन करें और सेक्शन की पृष्ठभूमि का रंग बदलें.
अपने पेज पर अतिरिक्त सेक्शन, घटक और रंग जोड़कर प्रयोग करें.

अपने पेज का पूर्वावलोकन करें
आप किसी भी समय साइट पर पूर्वावलोकन कर सकते हैं कि आपका पेज कैसा दिखेगा.
डिज़ाइन स्टूडियो में, मुख्य मेनू से पूर्वावलोकन करें चुनें.
पेज को अपने ब्राउज़र में प्रदर्शित करने के लिए डेस्कटॉप चुनें या आप QR कोड को स्कैन करके पेज को अपने मोबाइल डिवाइस पर देख सकते हैं.
पेज को साइट मानचित्र में ले जाएँ
पेज को मुख्य नेविगेशन में जोड़ने से एक मेनू विकल्प जुड़ जाएगा. डिज़ाइन स्टूडियो का उपयोग करके पेज को समग्र साइट पदानुक्रम में विभिन्न स्थानों पर ले जाया जा सकता है.
यह वीडियो साइट मानचित्र में किसी पेज को स्थानांतरित करने के चरणों का ओवरव्यू देगा.
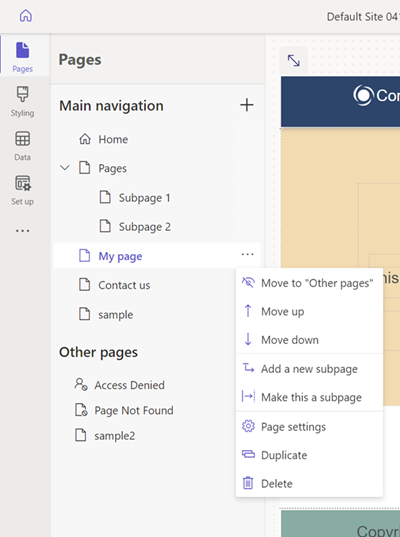
मुख्य नेविगेशन के तहत, एलिप्स (...) आइकन चुनें और दूसरे पेजों पर ले जाएँ चुनें.

पेज अब अन्य पेज सेक्शन में दिखाई देना चाहिए. अगर आप अब पेज का पूर्वावलोकन करते हैं, तो ध्यान दें कि पेज के लिए कोई मेनू आइटम नहीं है.
अन्य पेजके तहत, फिर से अपना पेज चुनें और "मुख्य नेविगेशन" पर ले जाएँ चुनें.
पेज चुनें और एलिप्स (...) चुनें, ऊपर ले जाएँ और नीचे ले जाएँ विकल्पों का उपयोग करके पेज को पदानुक्रम में ऊपर और नीचे ले जाएँ.
पेज को पेज लिंक के नीचे ले जाएँ. इसे पेज पेज का उप-पेज बनाने के लिए इसे उप-पेज बनाएँ विकल्प का उपयोग करें.
पूर्वावलोकन पृष्ठ पर जाएँ और ध्यान दें कि आपका पृष्ठ, पृष्ठों के अंतर्गत एक उपलिंक है और यह भी कि URL किस प्रकार यह दर्शाता है कि यह पृष्ठ अब एक उपपृष्ठ है।

भी देखें
अगले कदम
अपनी साइट पर शैलियाँ कैसे लागू करें, यह जानने के लिए अगले लेख पर जाएँ.