Nav नियंत्रण
नेविगेशन प्रदान करने के लिए उपयोग किया जाने वाला नियंत्रण.
नोट
पूर्ण दस्तावेज़ीकरण और स्रोत कोड GitHub कोड घटक रिपॉजिटरी में मिला.

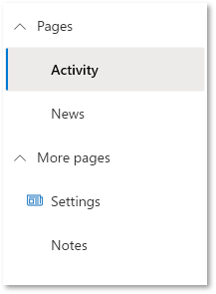
एक नेविगेशन फलक (Nav) ऐप या साइट के मुख्य क्षेत्रों के लिंक प्रदान करता है.
Nav कोड घटक कैनवास ऐप्स और कस्टम पृष्ठों के भीतर Fluent UI Nav मेन्यू घटक का उपयोग करने की अनुमति देता है.
नोट
घटक स्रोत कोड और GitHub कोड घटक रिपॉजिटरी में अधिक जानकारी.
| गुण | विवरण |
|---|---|
Selected key |
चुनने के लिए कुंजी. जब उपयोगकर्ता नियंत्रण के साथ इंटरैक्ट करता है तो इसे OnChange इवेंट के माध्यम से अपडेट किया जाएगा. |
Items |
आवश्यक. प्रस्तुत करने के लिए डेटा स्रोत आइटम तालिका. |
Fields |
आवश्यक. फ़ील्ड जो डेटा सेट से शामिल हैं. |
घटक में डेटा की कल्पना करने के लिए प्रत्येक आइटम निम्न स्कीमा का उपयोग करता है.
| Name | विवरण |
|---|---|
ItemDisplayName |
कमांड/टैब/मेनू आइटम का डिस्प्ले नाम |
ItemKey |
यह इंगित करने के लिए उपयोग की जाने वाली कुंजी कि कौन सा आइटम चुना गया है, और उप आइटम जोड़ते समय. कुंजियाँ अद्वितीय होनी चाहिए. |
ItemEnabled |
विकल्प अक्षम होने पर गलत पर सेट करें |
ItemVisible |
यदि विकल्प दिखाई नहीं दे रहा है तो असत्य पर सेट करें |
ItemIconName |
उपयोग करने के लिए Fluent UI आइकन (Fluent UI आइकन देखें) |
ItemIconColor |
आइकन को प्रस्तुत करने के लिए रंग (जैसे नाम, आरजीबी या हेक्स मान) |
ItemIconOnly |
टेक्स्ट लेबल न दिखाएं - केवल आइकन |
ItemParentKey |
विकल्प को दूसरे विकल्प के चाइल्ड आइटम के रूप में रेंडर करें |
ItemExpanded |
अगर समूह को क्रमशः संक्षिप्त या विस्तारित रहना चाहिए तो असत्य या सत्य पर सेट करें. |
उदाहरण:
Table(
{
ItemKey: "1",
ItemDisplayName: "Home with Icon & Custom color",
ItemIconName: "Home",
ItemIconColor: "Green"
},
{
ItemKey: "2",
ItemDisplayName: "Documents",
ItemExpanded: true
},
{
ItemKey: "3",
ItemDisplayName: "Contents"
},
{
ItemKey: "4",
ItemDisplayName: "Item Invisible",
ItemVisible: false
},
{
ItemKey: "5",
ItemDisplayName: "Quick Reference Guide",
ItemParentKey: "3",
ItemIconName: "Document"
}
)
| गुण | विवरण |
|---|---|
Theme |
Fluent UI थीम डिज़ाइनर (windows.net) का उपयोग करके उत्पन्न JSON स्ट्रिंग को स्वीकार करता है. इसे खाली छोड़ने से Power Apps द्वारा परिभाषित डिफ़ॉल्ट थीम का उपयोग किया जाएगा. इसे कॉन्फ़िगर करने का तरीका देखने के लिए, थीमिंग देखें. |
AccessibilityLabel |
स्क्रीन पढ़ने वालों का आरिया-लेबल |
CollapseByDefault |
नव के सभी समूह क्रमशः संक्षिप्त या विस्तारित रहने के लिए सही या गलत (चालू या बंद) पर सेट करें. व्यक्तिगत आइटम स्तर विस्तार संपत्ति का सम्मान किया जाता है. |
| गुण | विवरण |
|---|---|
InputEvent |
नियंत्रण को भेजने के लिए एक इवेंट. उदा. SetFocus. नीचे देखें. |
SetFocus के रूप में InputEvent का समर्थन करता है.
नियंत्रण के चयनित ItemKey को स्विच मान के रूप में संदर्भित करके प्रत्येक आइटम के लिए विशिष्ट क्रियाओं को कॉन्फ़िगर करने के लिए घटक के OnSelect गुण में स्विच() सूत्र का उपयोग करें.
false मानों को Power Fx भाषा में उपयुक्त भावों से बदलें.
Switch( Self.Selected.ItemKey,
/* Action for ItemKey 1 */
"1", false,
/* Action for ItemKey 2 */
"2", false,
/* Action for ItemKey 3 */
"3", false,
/* Action for ItemKey 4 */
"4", false,
/* Action for ItemKey 5 */
"5", false,
/* Default action */
false
)
जब एक नया संवाद दिखाया जाता है, और डिफ़ॉल्ट फ़ोकस नियंत्रण पर होना चाहिए, तो एक स्पष्ट सेट फ़ोकस की आवश्यकता होगी.
इनपुट इवेंट में कॉल करने के लिए, आप एक संदर्भ वेरिएबल सेट कर सकते हैं जो इनपुट इवेंट गुण से एक स्ट्रिंग के लिए बाध्य है जो SetFocus से शुरू होता है और इसके बाद एक यादृच्छिक तत्व होता है ताकि यह सुनिश्चित हो सके कि ऐप इसे परिवर्तन के रूप में पहचानता है.
उदाहरण
UpdateContext({ctxResizableTextareaEvent:"SetFocus" & Text(Rand())}));
संदर्भ चर ctxResizableTextareaEvent फिर संपत्ति Input Event संपत्ति के लिए बाध्य होगा.
इस कोड घटक का उपयोग केवल कैनवास ऐप और कस्टम पृष्ठों में ही किया जा सकता है.