Theming
थीमिंग एक तंत्र है जिसके द्वारा पृष्ठ पर सभी घटकों पर एक सुसंगत रूप और अनुभव लागू किया जा सकता है. अभी के लिए, इसका अर्थ है पूरे पृष्ठ पर एक रंग योजना साझा करना.
नोट
थीम Json ऑब्जेक्ट एक कोड ब्लॉक है जिसमें रंगों का एक सेट होता है. क्रिएटर किट घटकों को विशेष रूप से फ़्लुएंट थीम डिज़ाइनर ऐप द्वारा उत्पन्न थीम कोड ब्लॉक को स्वीकार करने के लिए डिज़ाइन किया गया है, और इसके रंग मानों को घटक गुणों में मैप किया गया है. ऑब्जेक्ट को अपने ऐप में एक चर के रूप में सहेजें (जैसा कि निम्नलिखित निर्देशों में बताया गया है). हालांकि एक थीम जेसन ऑब्जेक्ट को किट घटकों द्वारा आसानी से संदर्भित करने के लिए डिज़ाइन किया गया है, किट के बाहर कोई भी घटक इन मानों को भी संदर्भित कर सकता है, जो सभी ऐप घटकों में आसानी से स्थिरता बनाए रखने में मदद करता है.
विषय उत्पन्न करना
क्रिएटर किट घटकों द्वारा संदर्भित की जा सकने वाली थीम Json ऑब्जेक्ट जेनरेट करने के लिए फ्लुएंट थीम डिज़ाइनर ऐप (CreatorKitReferences(कैनवास) समाधान में प्रदान किया गया) का उपयोग करें.
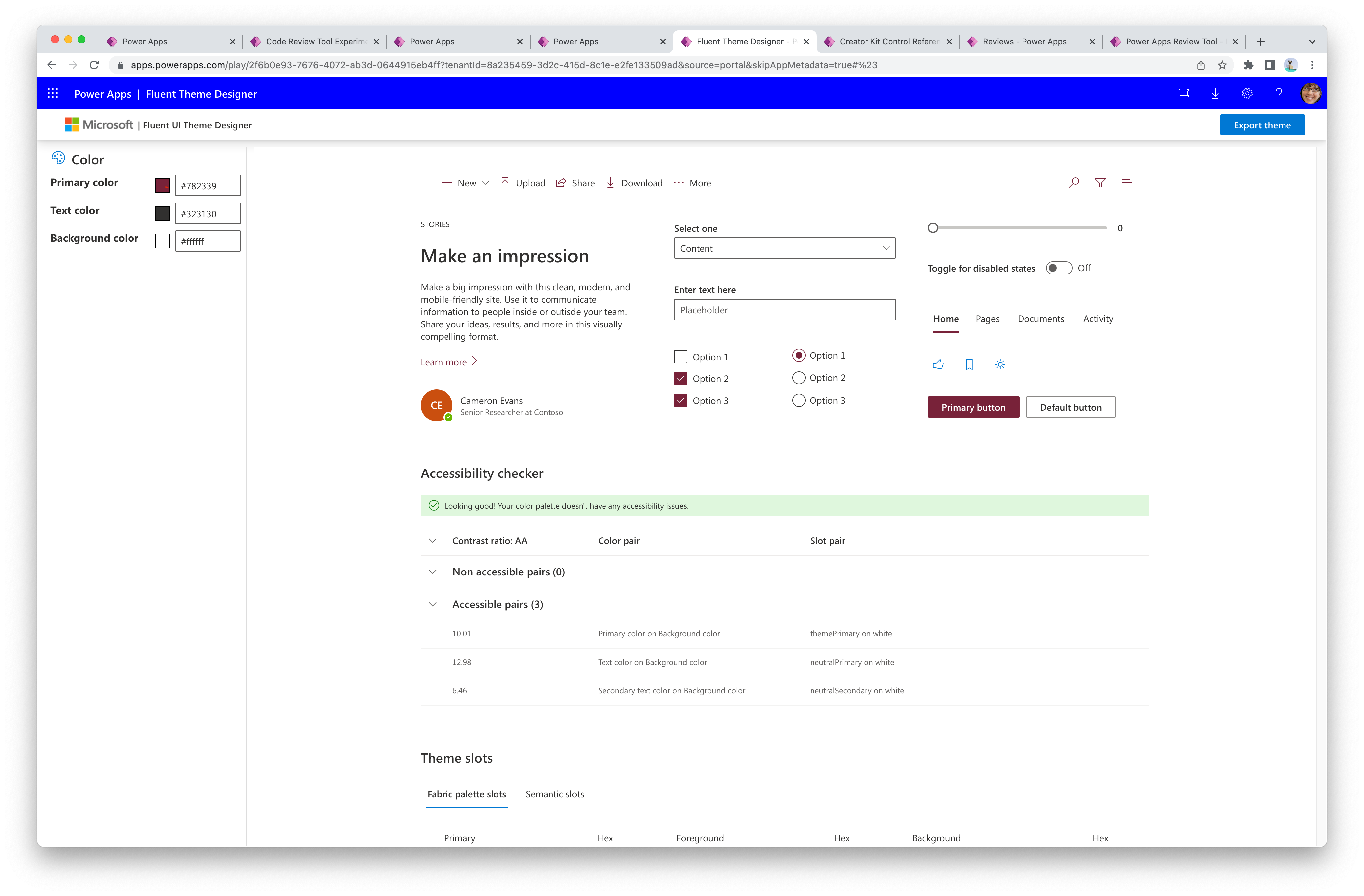
फ्लुएंट थीम डिज़ाइनर ऐप चलाएं.
प्राथमिक रंग, टेक्स्ट रंग, और पृष्ठभूमि रंग मानों को संशोधित करें.

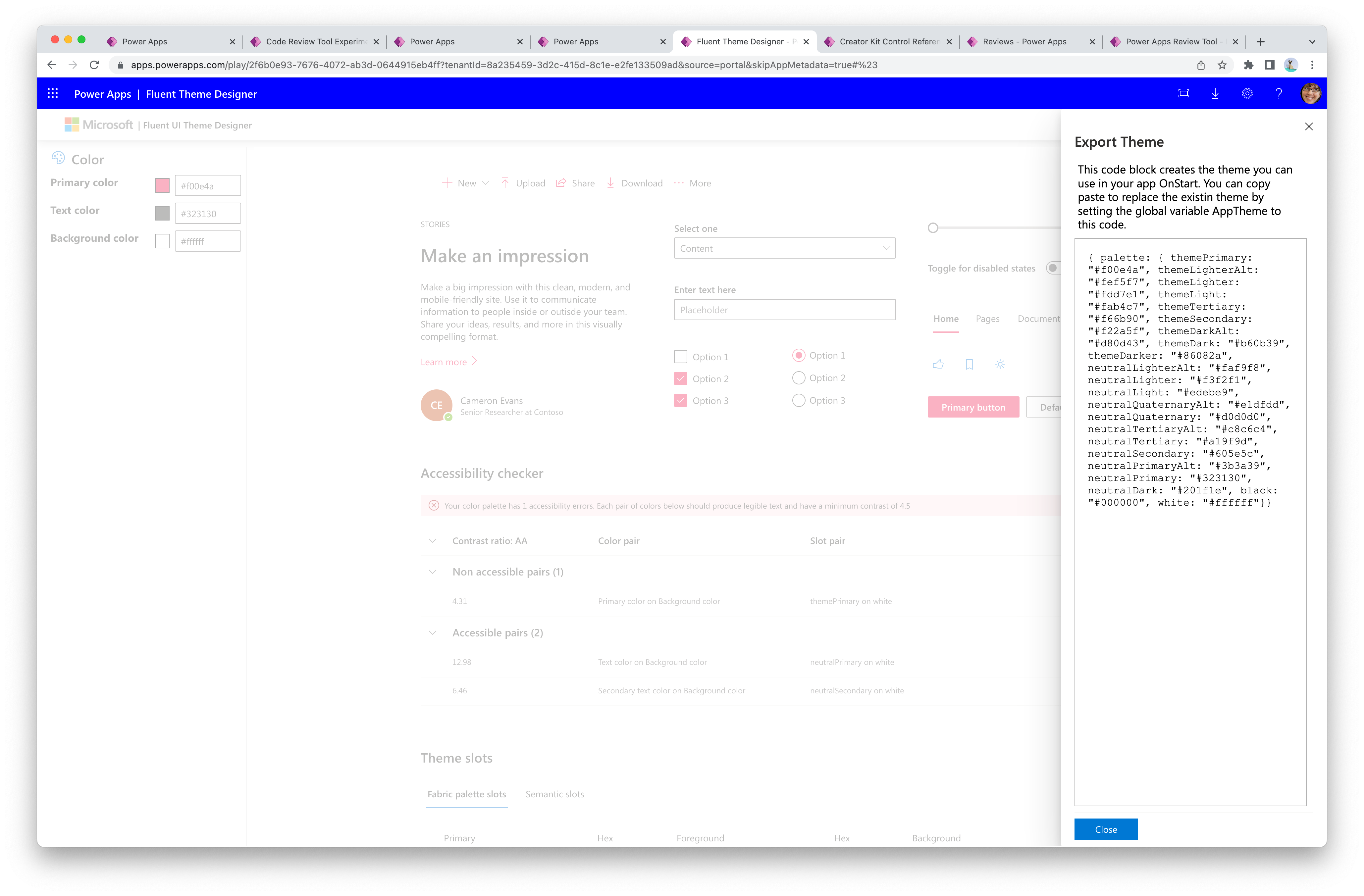
ऊपरी-दाएं कोने में, थीम JSON का Power Fx अभिव्यक्ति संस्करण उत्पन्न करने के लिए एक्सपोर्ट थीम चुनें, और फिर पैनल से मान कॉपी करें.

ऐप (अगला खंड) में थीम को वैश्विक चर के रूप में सहेजें.
थीम सेट करना
नीचे दिया गया Power Fx फॉर्मूला फ़्लुएंट यूआई थीम डिज़ाइनर ऐप से आउटपुट का उपयोग करके वैश्विक चर सेट करने का उदाहरण दिखाता है. इस चर को ऐप में सभी घटकों द्वारा संदर्भित किया जा सकता है.
- ऐप की
OnStartगुण पर चलने के लिए इस Power Fx सूत्र को रखें. - डिज़ाइनर से अपनी थीम ऑब्जेक्ट के साथ
/* THEME OBJECT */टिप्पणियों के बीच मान को बदलें.
Set(
AppTheme,
/* START THEME OBJECT */
{
palette: {
themePrimary: "#0078d4",
themeLighterAlt: "#eff6fc",
themeLighter: "#deecf9",
themeLight: "#c7e0f4",
themeTertiary: "#71afe5",
themeSecondary: "#2b88d8",
themeDarkAlt: "#106ebe",
themeDark: "#005a9e",
themeDarker: "#004578",
neutralLighterAlt: "#faf9f8",
neutralLighter: "#f3f2f1",
neutralLight: "#edebe9",
neutralQuaternaryAlt: "#e1dfdd",
neutralQuaternary: "#d0d0d0",
neutralTertiaryAlt: "#c8c6c4",
neutralTertiary: "#a19f9d",
neutralSecondary: "#605e5c",
neutralPrimaryAlt: "#3b3a39",
neutralPrimary:"#323130",
neutralDark: "#201f1e",
black: "#000000",
white: "#ffffff"
}
}
/* END THEME OBJECT */
);
Set(
AppThemeJson,
JSON(
AppTheme,
JSONFormat.IndentFour
)
);
क्रिएटर किट घटकों से संदर्भित विषय
प्रत्येक घटक की Theme संपत्ति के लिए एक थीम पास की जा सकती है.
- कैनवास घटकों को
AppThemeचर का संदर्भ देना चाहिए. - कोड घटकों को
AppThemeJsonचर का संदर्भ देना चाहिए.
मूल Power Apps घटकों से विषय को संदर्भित करना
कैनवास ऐप या कस्टम पेज में कोई भी मुख्य घटक AppTheme ऑब्जेक्ट से तत्वों को संदर्भित कर सकता है (Json स्वरूपित नहीं किया जा सकता है). इन नियंत्रणों को वांछित palette गुणों का संदर्भ देना चाहिए और ColorValue() सूत्र का उपयोग करके रंग डेटा प्रकार के रूप में डाला जाना चाहिए.
उदाहरण Button.Fill Power Fx थीम के प्राथमिक रंग को संदर्भित करने वाला सूत्र:
ColorValue(AppTheme.palette.themePrimary)
