निर्माता किट का उपयोग करें
इससे पहले कि आप क्रिएटर किट में शामिल घटकों का उपयोग करें, घटक व्यवहार और कार्यान्वयन पैटर्न जानने के लिए संदर्भ ऐप का उपयोग करें. संदर्भ ऐप के साथ, आप सीखते हैं कि ऐप में घटक कैसे जोड़ें।
क्रिएटर किट में निम्नलिखित संपत्तियां शामिल हैं, जिन्हें तीन समाधानों में वितरित किया गया है:
| समाधान | आइटम |
|---|---|
| क्रिएटरकिटकोर | |
| क्रिएटरकिटरेफरेंस (MDA) | |
| क्रिएटरकिटरेफरेंस (कैनवास) |
किसी ऐप में घटकों को जोड़ने का तरीका जानें
किट के इंस्टॉल हो जाने के बाद, अपने ऐप में घटकों को जोड़ने का तरीका जानें:
- कैनवास ऐप में कोड घटक जोड़ने का तरीका
- कैनवास ऐप में कैनवास घटक जोड़ने का तरीका
बिल्डिंग ब्लॉक्स बनाएं
इस सेक्शन में, आप क्रिएटर किट बनाने वाले विभिन्न ऐप्स, टेम्प्लेट और घटकों के बारे में विवरण जानेंगे.
संदर्भ ऐप
प्रत्येक घटक के बारे में जानने के लिए इस ऐप का उपयोग करें, इष्टतम उपयोगकर्ता अनुभव के लिए अनुशंसित सर्वोत्तम अभ्यास प्राप्त करें, प्रत्येक घटक के साथ बातचीत करें, और उनके व्यवहार को सक्षम करने वाले कार्यान्वयन कोड के गुणों के पीछे देखें. हम अनुशंसा करते हैं कि आप वास्तविक ऐप में उपयोग करने से पहले संदर्भ ऐप में रुचि के घटकों का अन्वेषण करें.
- निरीक्षण करें कि घटक कैसे व्यवहार करता है और डेटा प्रस्तुत करता है.
- अंतर्निहित सूत्र देखने के लिए कोड Power Fx टैब चुनें.
- नियंत्रण से संबंधित इनलाइन मार्गदर्शन से सर्वोत्तम अभ्यास सीखें.
टेम्पलेट
टेम्प्लेट को उत्तरदायी Fluent UI-आधारित ऐप्स बनाने में तेज़ी से मदद करने के लिए डिज़ाइन किया गया है. वे पहले से लोड किए गए कस्टम घटकों के साथ आते हैं और थीम JSON चर से जुड़े होते हैं, जो विकास शुरू करने के लिए समय कम कर देता है.

कैनवास ऐप टेम्पलेट
एक नया कैनवास ऐप बनाने के लिए इस ऐप की एक कॉपी बनाएं जिसके लिए किट से घटकों की आवश्यकता होती है.
कैनवास टेम्पलेट की प्रतिलिपि बनाने के लिए:
- एक नया अप्रबंधित समाधान बनाएँ.
- रिबन में, मौजूदा जोड़ें>ऐप्स>कैनवास चुनें.
- कैनवास टेम्पलेट ऐप चुनें और फिर जोड़ें चुनें.
- कैनवास टेम्पलेट संपादित करें.
- स्टूडियो रिबन में, फ़ाइल>इस रूप में सहेजें का चयन करें और कॉपी के लिए एक नया नाम दर्ज करें. प्रतिलिपि उसी समाधान में दिखाई देगी.
- मूल कैनवास ऐप टेम्पलेट को समाधान से निकालें.
सुनिश्चित करें कि अब से आप केवल कॉपी किए गए ऐप को संपादित करें, ताकि आप मूल ऐप टेम्पलेट का पुन: उपयोग कर सकें.
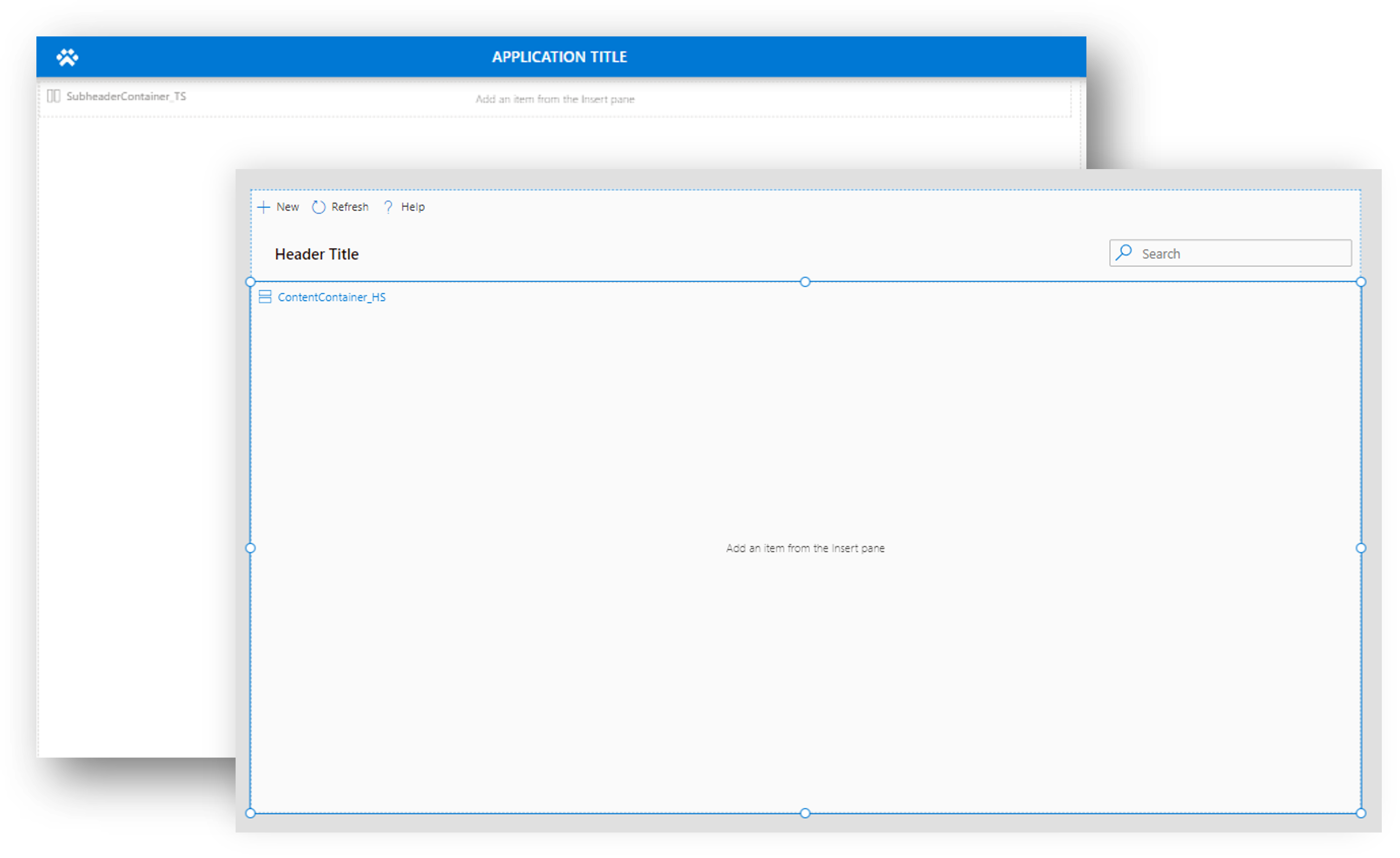
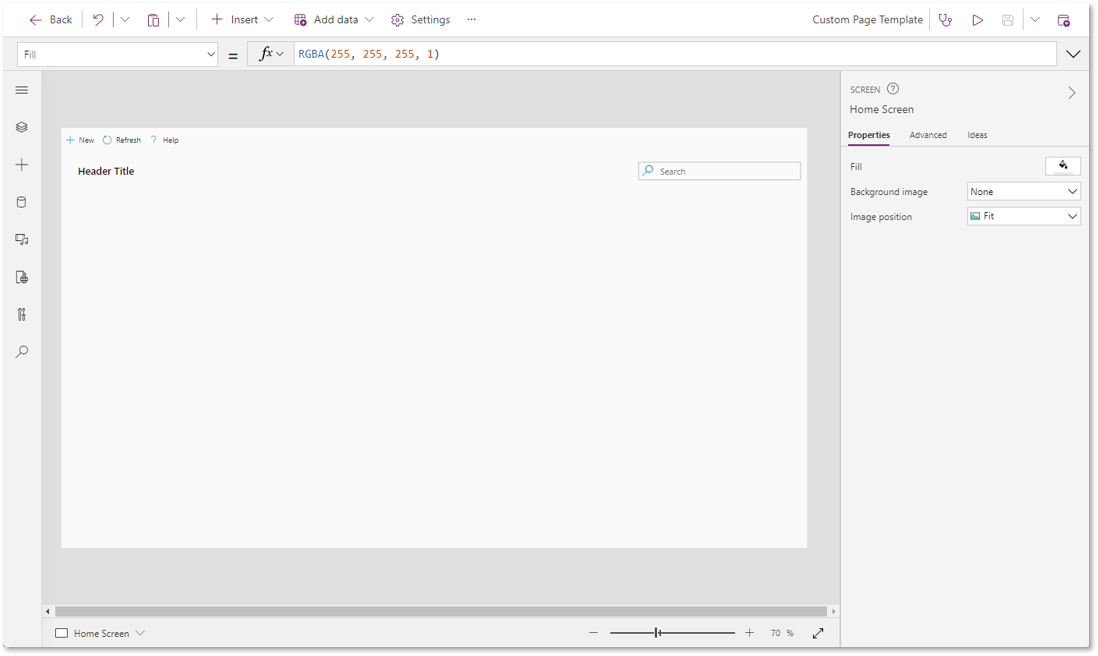
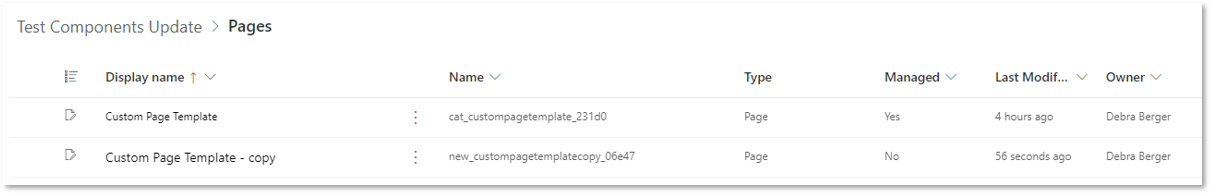
कस्टम पृष्ठ टेम्पलेट
कन्वर्ज्ड ऐप के लिए एक नया कस्टम पेज बनाने के लिए इस पेज की एक कॉपी बनाएं.

इसके लिए पहले दिए गए चरणों का पालन करें कैनवास टेम्पलेट ऐप की एक प्रतिलिपि बनाएँ, सिवाय इस बार जब आप चुनते हैं के रूप रक्षित करें ऊपरी-दाएं कोने में विकल्प:
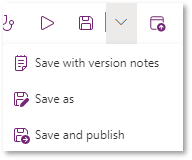
पृष्ठ के ऊपरी-दाएँ कोने में, सहेजें आइकन के पास मेनू को विस्तृत करें और उसके बाद इस रूप में सहेजें चुनें.

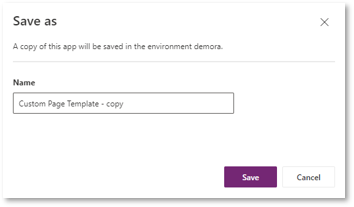
नया नाम दर्ज करें, और फिर सहेजें का चयन करें.

ऊपरी-दाएं कोने में पीछे जाएँ बटन का चयन करके स्टूडियो बंद करें. ध्यान दें कि प्रतिलिपि उसी समाधान में बनाई गई है.

समाधान से मूल कस्टम पेज टेम्पलेट निकालें.
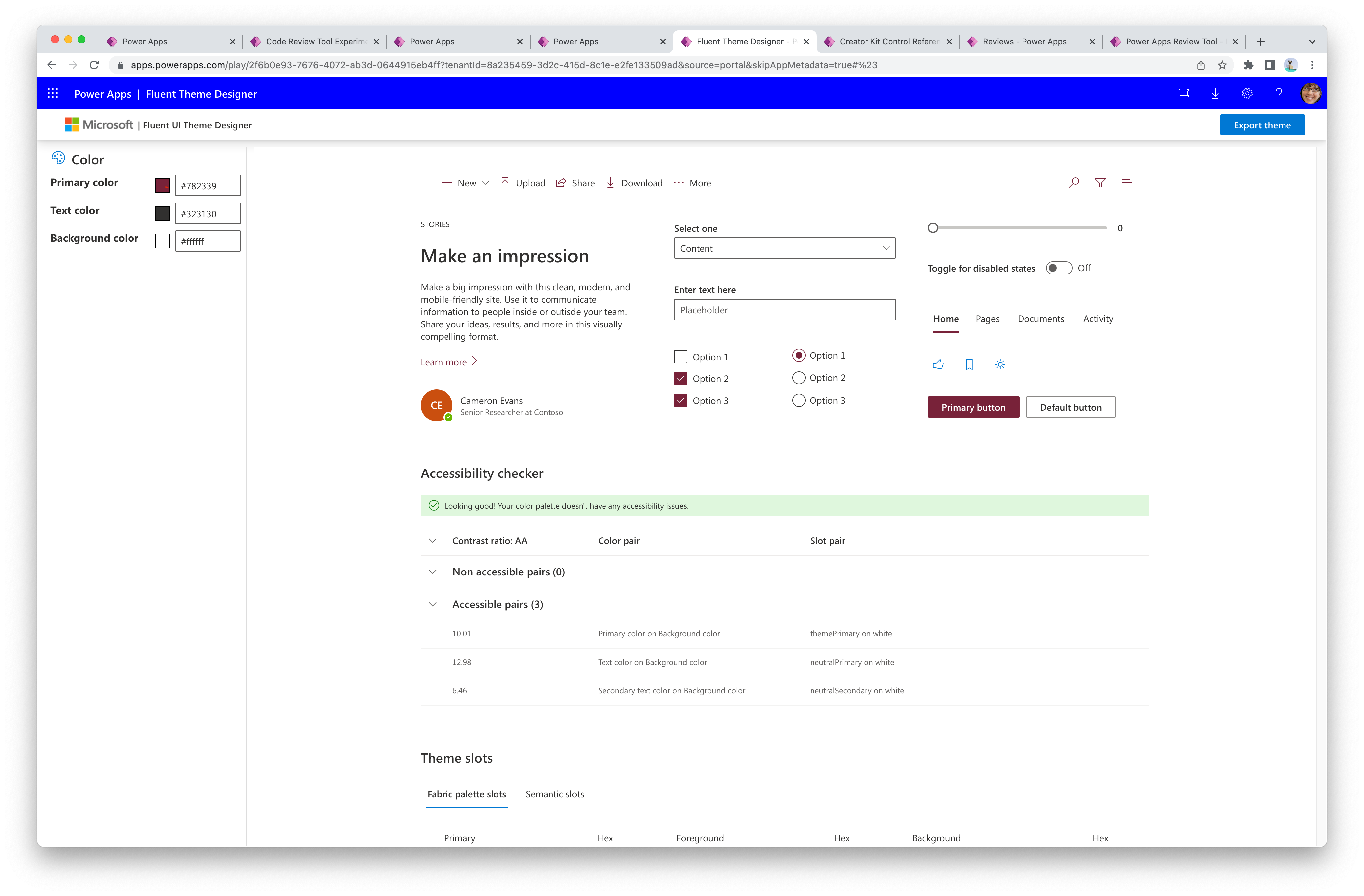
Fluent थीम डिजाइनर ऐप
स्टाइलिंग घटकों के लिए लगातार थीम Json ऑब्जेक्ट जेनरेट करने के लिए इस ऐप का उपयोग करें.

घटकों से थीम और संदर्भ थीम कैसे जनरेट करें, इस पर निर्देशों के लिए थीमिंग देखें.
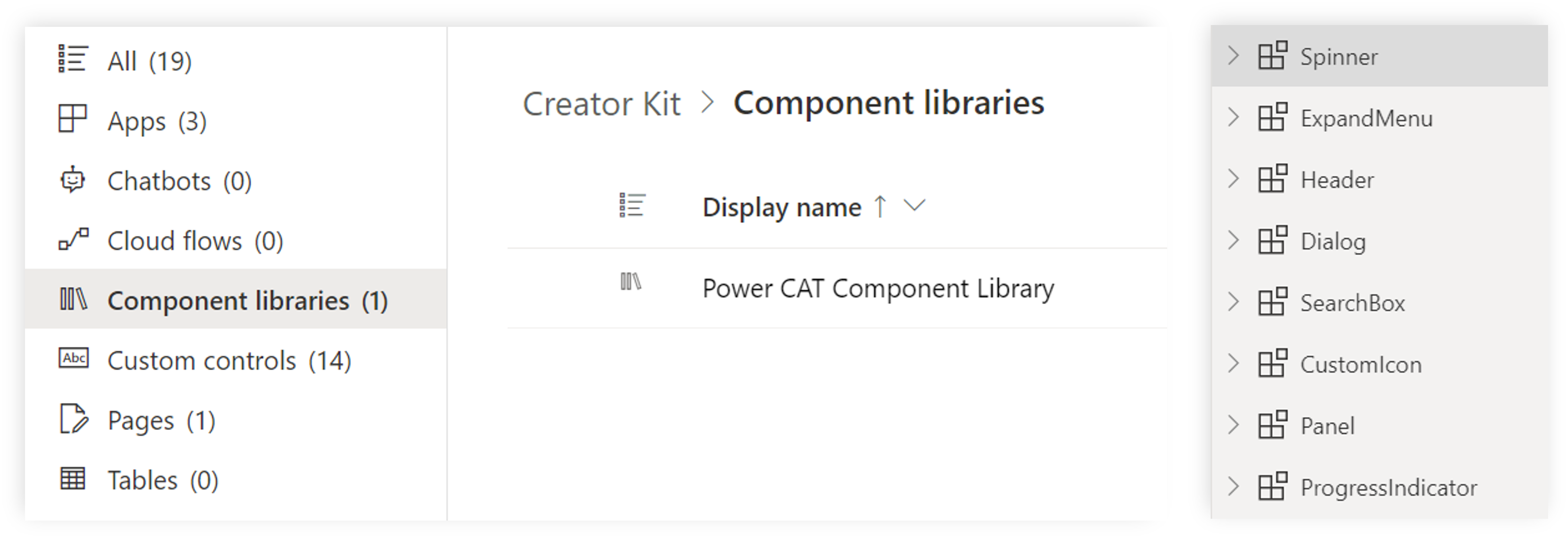
कैनवास घटक
कैनवस घटकों को Power CAT कंपोनेंट लाइब्रेरी में परिभाषित किया गया है, और कैनवास घटकों का उपयोग करके लागू किया गया है.

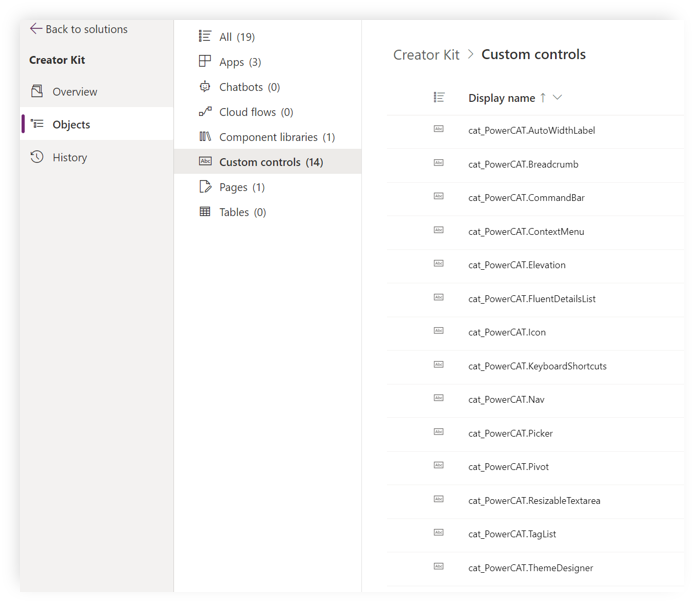
कोड घटक
कोड घटक, Power Apps component framework के साथ कार्यान्वित, समाधान में व्यक्तिगत कस्टम नियंत्रण के रूप में परिभाषित किए गए हैं.
आप कोड घटकों को घटक संदर्भ पृष्ठ पर देख सकते हैं.

क्रिएटर किट घटकों का उपयोग करने वाले ऐप्स को डिप्लॉय करना
किट घटकों का उपयोग करने वाले ऐप्स समाधान के बाहर नहीं बनाए जा सकते हैं, और उन्हें समाधान के भाग के रूप में आयात और निर्यात किया जाना चाहिए.
- विकास के दौरान, ऐसे ऐप्स बनाएं जो अपने अलग, अप्रबंधित समाधान में क्रिएटर किट घटकों का उपयोग करते हैं.
- घटकों को शामिल करने वाले अनुप्रयोग को परिनियोजित करते समय, आश्रित समाधानों को आयात करने से पहले
CreatorKitCore(प्रबंधित समाधान) लक्ष्य परिवेश में स्थापित किया जाना चाहिए.
अधिक जानकारी और सामान्य मार्गदर्शन के लिए, समाधान आयात समस्या निवारण युक्तियों पर जाएं.
सामान्य प्रश्न (FAQ)
क्या बड़े संगठनों को नागरिक निर्माताओं को क्रिएटर किट का उपयोग करने के लिए प्रोत्साहित करना चाहिए? ओ एंड एम के नजरिए से इसमें किस प्रकार का ओवरहेड आता है?
क्रिएटर किट आधिकारिक तौर पर समर्थित नहीं है Microsoft उत्पाद, जिसका अर्थ है कि ग्राहक शुल्क नहीं बढ़ा सकते Microsoft समस्याओं के लिए समर्थन टिकट. इसके बजाय, उन्हें फाइल करना होगा GitHub रिपोजिटरी पर समस्याएँ और टीम के साथ सीधे काम करें। यदि कोई ट्राइएज या डिबग जानकारी है जिसे वे GitHub पर साझा करने में सहज नहीं हैं, तो टीम संवेदनशील बातचीत को निजी तौर पर संभालने की व्यवस्था कर सकती है अनुरोध प्रपत्र प्रस्तुत करना.
हम पहले यह मूल्यांकन करने की सलाह देते हैं कि क्या आधुनिक नियंत्रण आपके एप्लिकेशन की आवश्यकताओं को पूरा करते हैं, क्योंकि ये नियंत्रण सबसे अद्यतित हैं और पूरी तरह से समर्थित हैं Microsoft. यदि आधुनिक नियंत्रण पर्याप्त नहीं हैं, तो उनकी उपयुक्तता निर्धारित करने के लिए विरासत घटकों को मान्य करें। क्रिएटर किट नियंत्रणों पर तभी विचार किया जाना चाहिए जब कोई अन्य विकल्प आपकी आवश्यकताओं को पूरा न करे। इसके अतिरिक्त, उपयोग किए जा रहे घटकों की रिलीज़ स्थिति पर ध्यान देना महत्वपूर्ण है, ताकि यह सुनिश्चित हो सके कि वे स्थिर हैं और आपकी विकास पाइपलाइन के लिए समर्थित हैं।
इन अद्यतनों को एकाधिक उत्पादन परिवेशों में लागू करने का सबसे प्रभावी या कुशल तरीका क्या है?
संगठन की प्राथमिकताओं के आधार पर विचार करने के लिए कई रणनीतियाँ हैं:
- सर्वाधिक सुरक्षित: यदि सुरक्षा सर्वोच्च प्राथमिकता है (उदाहरण के लिए, उत्पादन परिवेश में परिनियोजन से पहले प्रारंभिक सत्यापन), तो संगठन का उत्कृष्टता केंद्र (CoE) अद्यतनों को सत्यापित करने के लिए एक पृथक परीक्षण परिवेश की मेजबानी कर सकता है। इसके बाद स्वचालन का उपयोग वांछित उत्पादन वातावरण में समाधान तैनात करने के लिए किया जा सकता है। अधिक जानकारी के लिए देखें पावर कैटलॉग और Microsoft Power Platform सीएलआई अधिक जानकारी के लिए.
- न्यूनतम रखरखाव: यदि सुरक्षा सत्यापन आवश्यक नहीं है, तो परिवेश के लिए Power CAT - MSFT प्रकाशक को सक्षम करके परिवेश को स्वचालित रूप से निरंतर अद्यतन प्राप्त करने के लिए व्यक्तिगत रूप से कॉन्फ़िगर किया जा सकता है। Power Platform व्यवस्थापक केंद्र.
जैसे-जैसे समय के साथ नए आधुनिक नियंत्रणों और क्रिएटर किट के बीच ओवरलैप बढ़ता जाएगा, क्या कुछ क्रिएटर किट घटकों को हटा दिया जाएगा? यदि हां, तो इस प्रक्रिया में क्या शामिल होगा?
हां, क्रिएटर किट घटकों के एक उपसमूह को आधुनिक नियंत्रणों के रूप में पुनः क्रियान्वित किया जाता है और उन्हें क्रिएटर किट घटकों का उत्तराधिकारी माना जाता है। टीम क्रिएटर किट घटक के पूर्ववर्तियों को हटा देगी AppSource एक बार उत्तराधिकारी बहुमत की आवश्यकताओं के लिए समानता की पेशकश करता है। GitHub अपडेट, कार्यालय समय और चर्चा मंचों जैसे नियमित चैनलों के माध्यम से मूल्यह्रास समयसीमा की घोषणा की जाएगी। अनुशंसित माइग्रेशन प्रक्रिया के बारे में अधिक जानकारी के लिए देखें माइग्रेशन प्रक्रिया दस्तावेज़ीकरण.
विकास पाइपलाइनों (डेवलपमेंट पाइपलाइनों) के लिए सर्वोत्तम अभ्यास क्या हैं > यूएटी > क्या आप क्रिएटर किट से संबंधित कोई उत्पाद (प्रोड) बनाना चाहते हैं?
प्रबंधित स्थापित करें CreatorKitCore यह समाधान उन सभी परिवेशों में उपयोगी होगा जहां क्रिएटर किट घटकों का उपयोग करने वाले ऐप्स तैनात किए जाते हैं। सुनिश्चित करें कि यह समाधान ऐप के साथ समाधान से पहले स्थापित किया गया है। बुनियादी स्थापना और इसे विकास पाइपलाइन में शामिल करने के तरीके के बारे में अधिक जानकारी के लिए, देखें स्थापना निर्देश.