Embed your healthcare agent service instance in your application using WebChat
You can connect your healthcare agent service to interact with your web application’s users through a web chat control
- Sign-in to the healthcare agent service Management Portal
- In the left menu blade, select Channels under Integration.
- Select the View action of the Web Chat channel

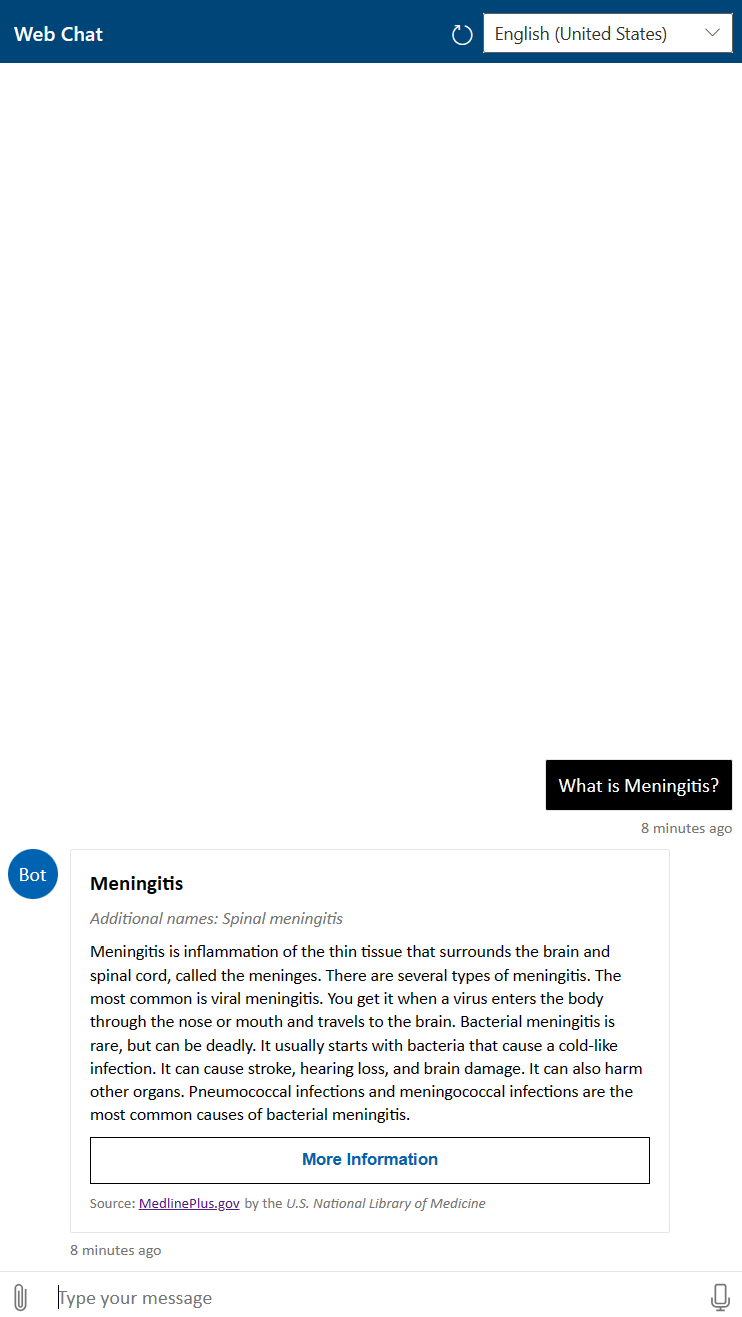
Setting up your webchat
You can setup your own webchat client with some simple HTML, Javascript and CSS code, as shown below. Or you can follow the steps demonstrated in the GitHub repository to embed the healthcare agent service in the web application as an iFrame or as a web page element.
HTML
A simple HTML markdown with a single div with id botContainer that will be used to inject the webchat. The HTML page also injects the latest webchat from the botframework cdn and a custom site.js to trigger the Directline.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="site.css" />
</head>
<body>
<script src="https://cdn.botframework.com/botframework-webchat/latest/webchat-es5.js"></script>
<script src="site.js" asp-append-version="true"></script>
<div id="botContainer" ></div>
<noscript>
Please enable Javascript to use this bot.
</noscript>
</body>
</html>
Javascript
To create the directline token needed to trigger the Directline, you can use the following (TokenGenerator)[https://github.com/iBoonz/TokenGenerator]
(function () { { requestChatBot(); } })();
const defaultLocale = 'en-US';
function requestChatBot() {
const params = new URLSearchParams(location.search);
const oReq = new XMLHttpRequest();
oReq.addEventListener("load", initBotConversation);
var path = "https://your.azurewebsites.net/api/GenereratorFunction";
oReq.open("POST", path);
oReq.send();
}
function initBotConversation() {
if (this.status >= 400) {
alert(this.statusText);
return;
}
// extract the data from the JWT
const jsonWebToken = this.response;
const tokenPayload = JSON.parse(atob(jsonWebToken.split('.')[1]));
const user = {
id: tokenPayload.userId,
name: tokenPayload.userName,
locale: defaultLocale
};
var botConnection = window.WebChat.createDirectLine({
token: tokenPayload.connectorToken,
});
const styleOptions = {
botAvatarImage: 'https://learn.microsoft.com/en-us/training/achievements/create-bots-azure-health-bot.svg',
// botAvatarInitials: '',
// userAvatarImage: '',
hideSendBox: false, /* set to true to hide the send box from the view */
botAvatarInitials: 'Bot',
userAvatarInitials: 'You',
backgroundColor: '#F8F8F8'
};
const store = window.WebChat.createStore({}, function (store) {
return function (next) {
return function (action) {
if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') {
store.dispatch({
type: 'DIRECT_LINE/POST_ACTIVITY',
meta: { method: 'keyboard' },
payload: {
activity: {
type: "invoke",
name: "InitConversation",
locale: user.locale,
value: {
//When setting this jsonWebToken, which should contain a userId and signed with the APP_SECRET, then you have enabled 'authenticated flow'
jsonWebToken: jsonWebToken,
// Use the following activity to proactively invoke a bot scenario
/*
triggeredScenario: {
trigger: "{scenario_id}",
args: {
myVar1: "{custom_arg_1}",
myVar2: "{custom_arg_2}"
}
}
*/
}
}
}
});
}
else if (action.type === 'DIRECT_LINE/INCOMING_ACTIVITY') {
if (action.payload && action.payload.activity && action.payload.activity.type === "event" && action.payload.activity.name === "ShareLocationEvent") {
// share
getUserLocation(function (location) {
store.dispatch({
type: 'WEB_CHAT/SEND_POST_BACK',
payload: { value: JSON.stringify(location) }
});
});
}
}
return next(action);
}
}
});
const webchatOptions = {
directLine: botConnection,
styleOptions: styleOptions,
store: store,
userID: user.id,
username: user.name,
locale: user.locale
};
startChat(user, webchatOptions);
}
function startChat(user, webchatOptions) {
const botContainer = document.getElementById('botContainer');
window.WebChat.renderWebChat(webchatOptions, botContainer);
}
CSS
html, body {
height: 100%;
margin: 0;
background: url(background.png) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
overflow:hidden
}
#botContainer {
background: #ffffff;
height: 1100px;
width: 500px !important;
border: 1px solid rgb(0, 99, 177);
bottom: 20px;
right: 20px;
font-size: 30px !important;
position: absolute;
}
Exchange of ad-hoc information between the host application and the healthcare agent service instance
The partner application service can send optional attributes while in chat session or as part of service side response. (See step 3 in the diagram above.)
Sending ad-hoc information in chat initiation
This GitHub code sample provides an example of how to pass unplanned location information about the user.
The following is an example of the extraction code in the healthcare agent service Scenario Editor action element:
${lat} = @{initConversationEvent}.location.lat
Sending ad-hoc information while in chat
For example, to send user location while in chat, in the Scenario Editor you'll have to write an action with this code:
var msg = new builder.Message(session);
msg.data.type = "event";
msg.data.name = "shareLocation";
msg.data.value = <your value object>;
session.send(msg);
On the client side, you'll have to write this code:
botConnection.activity$.filter(
activity => activity.type === "event" && activity.name === "shareLocation"
).subscribe(activity => getUserLocation(activity.value));
The getUserLocation method can be implemented based on browser supported capabilities.
End user authentication
Some features are only enabled when the end user is authenticated, you can find more information here
Set the Bot service direct line channel endpoint (optional)
In some cases it is required to set the endpoint URI so that it points to a specific geography. The geographies supported by the bot service each have a unique direct line endpoint URI:
- directline.botframework.com routes your client to the nearest datacenter. This is the best option if you do not know where your client is located.
- asia.directline.botframework.com routes only to Direct Line servers in Eastern Asia.
- europe.directline.botframework.com routes only to Direct Line servers in Europe.
- northamerica.directline.botframework.com routes only to Direct Line servers in North America.
Pass your preferred geographic endpoint URI by setting the environment variable: DIRECTLINE_ENDPOINT_URI in your deployment. If no variable is found it will default to directline.botframework.com