Razvijanje izvanmrežnih aplikacija od gotovih gradivnih elemenata
Korisnici mobilnih uređaja često moraju biti produktivni čak i kad imaju ograničenu ili nikakvu povezanost. Kada izrađujete aplikaciju od gotovih gradivnih elemenata, možete izvoditi ove zadatke:
- Otvorite Power Apps Mobile i pokrenite aplikacije kada uređaj nije povezan s mrežom.
- Odrediti kada je aplikacija izvan mreže, na mreži ili u vezi izmjerenoj s pomoću signalnog objekta Veza.
- Sinkronizirajte podatke između uređaja i poslužitelja.
Ako se vaša aplikacija poveže Dataverse, ugrađena je izvanmrežna podrška. Power Apps Omogućit će vam preuzimanje podataka na vaš uređaj i prijenos promjena natrag Dataverse. Ako vaša aplikacija ne koristi Dataverse, možete koristiti zbirke i iskoristiti funkcije LoadData i SaveData za osnovnu pohranu kada ste izvan mreže.
Napomena
- Izvanmrežna mogućnost za aplikacije radnog područja dostupna je tijekom pokretanja aplikacija pomoću izvornih Power Apps mobilnih playera na iOS Android i Windows.
- Aplikacije od gotovih gradivnih elemenata koje se izvode u web-preglednicima ne mogu se pokretati izvan mreže, čak i kada koriste web-preglednik na mobilnom uređaju.
- Aplikacije od gotovih gradivnih elemenata u programu Teams ograničene su na 1 MB podataka putem funkcija LoadData i SaveData — korisno za mali broj tekstnih nizova, brojeva i datuma. Upotreba slika ili drugih medijskih sadržaja nije prikladna za to ograničenje. Više informacija: referenca na funkcije LoadData i SaveData
Omogućite izvanmrežnu podršku u aplikaciji radnog područja temeljenoj na A Dataverse
Za Microsoft Dataverse aplikacije radnog područja temeljene na aplikacijama radnog područja morate koristiti izvanmrežnu mogućnost ugrađenu s izvanmrežnim iskustvom. Dodatne informacije potražite u članku Postavljanje izvanmrežnog mobilnog uređaja za aplikacije radnog područja i Izvanmrežni rad s aplikacijama radnog područja. Pritiskom na prekidač vaša aplikacija može raditi s Dataverse podacima gdje god se nalazili, s mrežnom vezom ili bez nje. Samo izradite svoju aplikaciju sa standardnim Power Fx formulama, a izvanmrežna značajka rješava svu složenost umjesto vas.
Koristite LoadData i SaveData za sve ostale poveznike
Ovaj odjeljak uključuje primjer korištenja podataka s Twittera. Još jednostavniji primjer koji ne zahtijeva vezu uključen je u reference funkcija LoadData i SaveData.
Pogledajte ovaj videozapis da biste saznali kako stvoriti izvanmrežne aplikacije radnog područja koje ne koriste Dataverse podatke:
Ograničenja
Funkcije LoadData i SaveData kombinirajte kako biste formirali jednostavan mehanizam za pohranu male količine podataka na uređaj lokalno. Uporabom ovih funkcija možete svojoj aplikaciji dodati jednostavne izvanmrežne mogućnosti.
Ove su funkcije ograničene količinom dostupne memorije aplikacije jer djeluju na zbirci unutarnje memorije. Dostupna memorija može se razlikovati ovisno o uređaju, operacijskom sustavu, memoriji koju upotrebljava platforma Power Apps Mobile i složenosti aplikacije u pogledu zaslona i kontrola. Ako pohranjujete više od nekoliko megabajta podataka, testirajte svoju aplikaciju s pomoću očekivanih scenarija na uređajima na kojima očekujete da bi se mogla pokrenuti. Obično ćete imati 30 Mb – 70 Mb dostupne memorije.
Funkcije također ne rješavaju automatski sukobe spajanja kada uređaj dođe na mrežu. Pri izradi izraza, o autoru ovisi konfiguracija podataka koji se spremaju i način postupanja pri ponovnom povezivanju.
Za ažuriranja izvanmrežnih mogućnosti, vratite se na ovu temu i pretplatite se na blog platforme Power Apps.
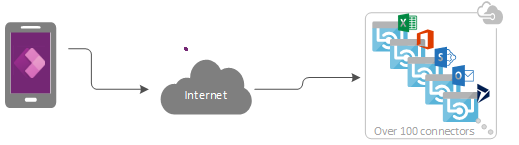
Pregled
Kada dizajnirate izvanmrežne scenarije, prvo biste trebali razmotriti kako vaše aplikacije rade s podacima. Aplikacije na platformi Power Apps podacima pristupaju prvenstveno putem skupa poveznika koje osigurava platforma, kao što su SharePoint, Office 365 i Microsoft Dataverse. Možete izraditi i prilagođene poveznike koji aplikacijama omogućuju pristup svakoj usluzi koja pruža krajnju točku RESTful. To može biti Web API ili usluga poput Azure Functions. Svi ti priključci koriste HTTPS putem interneta, što znači da vaši korisnici moraju biti na mreži kako bi mogli pristupiti podacima i svim drugim mogućnostima koje usluga nudi.

Rukovanje izvanmrežnim podacima
Na platformi Power Apps možete filtrirati, pretraživati, sortirati, objedinjavati i manipulirati podacima na dosljedan način bez obzira na izvor podataka. Raspon izvora obuhvaća sve od zbirki interne memorije aplikacije i Microsoftovih popisa do SQL baza podataka i platforme Dataverse. Zbog ove dosljednosti aplikaciju možete jednostavno preusmjeriti na uporabu drugog izvor podataka. Za izvanmrežne scenarije još je bitnije da možete upotrebljavati lokalne zbirke za upravljanje podacima s gotovo nikakvim promjenama logike aplikacije. Zapravo, lokalne su zbirke glavni mehanizam za rukovanje izvanmrežnim podacima.
Izrada izvanmrežne aplikacije
Kako bi se usredotočila na izvanmrežne aspekte razvoja aplikacije, ova tema ilustrira jednostavan scenarij usmjeren na platformu Twitter. Izradit ćete aplikaciju koja vam omogućuje čitanje objava na platformi Twitter i slanje tweetova dok ste izvan mreže. Kada se aplikacija poveže na mrežu, ona objavljuje tweetove i ponovno učitava lokalne podatke.
Aplikacija na visokoj razini obavlja sljedeće zadatke:
Kada korisnik otvori aplikaciju:
- Ako je uređaj na mreži, aplikacija dohvaća podatke putem poveznika platforme Twitter i popunjava zbirku tim podacima.
- Ako je uređaj izvan mreže, aplikacija učitava podatke iz lokalne datoteke predmemorije pomoću funkcije LoadData.
- Korisnik može poslati tweetove. Ako je aplikacija na mreži, tweetove objavljuje izravno na platformi Twitter i osvježava lokalnu predmemoriju.
Svakih pet minuta dok je aplikacija na mreži:
- Aplikacija objavljuje sve tweetove iz lokalne predmemorije.
- Aplikacija osvježava lokalnu predmemoriju i sprema je s pomoću funkcije SaveData.
1. korak: Dodajte platformu Twitter praznoj aplikaciji za telefon
- Izradite praznu aplikaciju od gotovih gradivnih elemenata s dizajnom za mobilni telefon.
- Na kartici Prikaz odaberite Izvori podataka.
- U oknu Podaci odaberite Dodaj izvor podataka.
- Odaberite Nova veza > Twitter > Stvori.
- Unesite svoje vjerodajnice, stvorite vezu i zatvorite okno Podaci.
2. korak: Prikupljanje postojećih tweetova
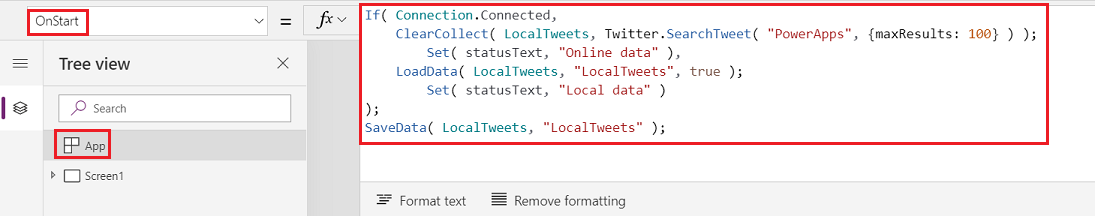
U oknu Prikaz stabla odaberite stavku Aplikacija, a zatim postavite njezino svojstvo OnStart u ovu formulu:
If( Connection.Connected, ClearCollect( LocalTweets, Twitter.SearchTweet( "PowerApps", {maxResults: 10} ) ); Set( statusText, "Online data" ), LoadData( LocalTweets, "LocalTweets", true ); Set( statusText, "Local data" ) ); SaveData( LocalTweets, "LocalTweets" );
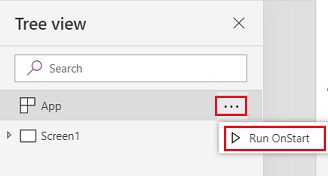
U oknu Prikaz stabla odaberite izbornik s tri točke za objekt Aplikacija, a zatim odaberite Pokreni OnStart kako biste pokrenuli tu formulu.

Napomena
Funkcije LoadData i SaveData mogu pokazati pogrešku u alatu Power Apps Studio jer ih preglednici ne podržavaju. Međutim, one će se normalno izvoditi nakon što tu aplikaciju implementirate na uređaj.
Ova formula provjerava je li uređaj na mreži:
- Ako je uređaj na mreži, formula učitava do 10 tweetova s pomoću pojma za pretraživanje „PowerApps” u zbirci LocalTweets.
- Ako je uređaj izvan mreže, formula učitava lokalnu predmemoriju iz datoteke koja se naziva „LocalTweets„, ako je dostupna.
3. korak: Prikaz tweetova u galeriji
Na kartici Umetni odaberite Galerija > Prazna fleksibilna visina.
Postavite svojstvo Stavke kontrole Galerija na
LocalTweets.U predložak galerije dodajte tri kontrole Oznaka i postavite svojstvo Tekst svake oznake na jednu od ovih vrijednosti:
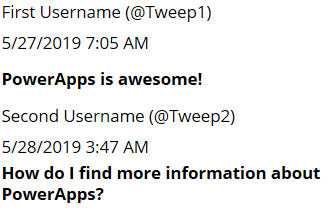
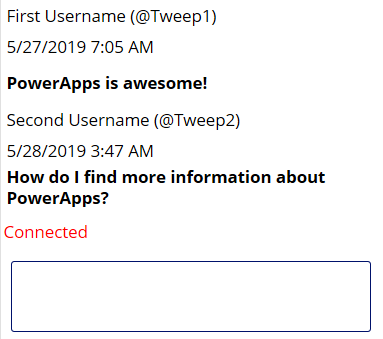
ThisItem.UserDetails.FullName & " (@" & ThisItem.UserDetails.UserName & ")"Text(DateTimeValue(ThisItem.CreatedAtIso), DateTimeFormat.ShortDateTime)ThisItem.TweetText
Neka tekst na posljednjoj oznaci bude podebljan tako da galerija nalikuje ovom primjeru.

4. korak: Prikaz statusa veze
Ispod galerije umetnite oznaku, a zatim postavite njezino svojstvo Boja na Crvena.
Postavite svojstvo Tekst najnovije oznake u ovu formulu:
If( Connection.Connected, "Connected", "Offline" )
Ova formula određuje je li uređaj na mreži. Ako jest, oznaka prikazuje Povezan; u suprotnom prikazuje Izvan mreže.
5. korak: Dodavanje okvira za sastavljanje tweetova
Pod oznakom statusa veze umetnite kontrolu Unos teksta i preimenujte je u NewTweetTextInput.
Postavite svojstvo Zadano okvira za unos teksta na
"".
6. korak: Dodavanje gumba za objavu tweeta
Ispod okvira za unos teksta dodajte kontrolu Gumb i postaviti njezino svojstvo Tekst na ovu vrijednost:
"Tweet"Postavite svojstvo OnSelect za gumb u ovu formulu:
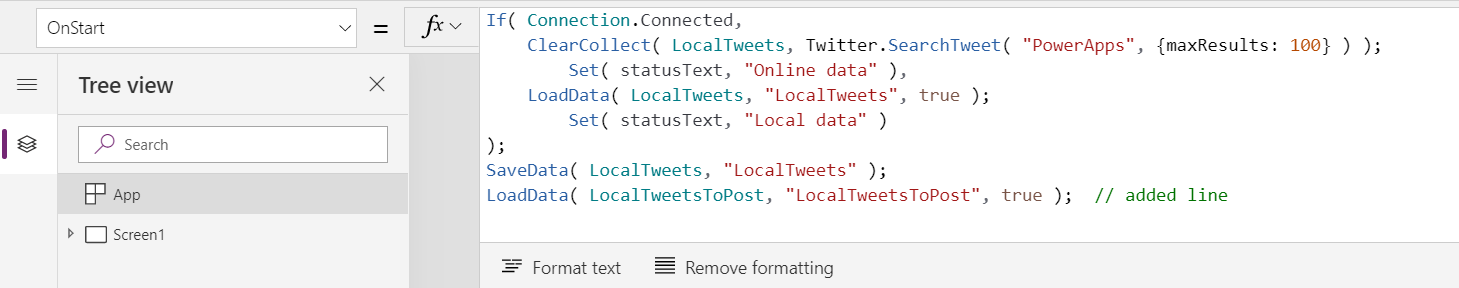
If( Connection.Connected, Twitter.Tweet( "", {tweetText: NewTweetTextInput.Text} ), Collect( LocalTweetsToPost, {tweetText: NewTweetTextInput.Text} ); SaveData( LocalTweetsToPost, "LocalTweetsToPost" ) ); Reset( NewTweetTextInput );U svojstvu OnStart za stavku Aplikacija, na kraju formule dodajte redak:
If( Connection.Connected, ClearCollect( LocalTweets, Twitter.SearchTweet( "PowerApps", {maxResults: 100} ) ); Set( statusText, "Online data" ), LoadData( LocalTweets, "LocalTweets", true ); Set( statusText, "Local data" ) ); SaveData( LocalTweets, "LocalTweets" ); LoadData( LocalTweetsToPost, "LocalTweetsToPost", true ); // added line
Ova formula određuje je li uređaj na mreži:
- Ako je uređaj na mreži, tweet se odmah objavljuje.
- Ako je uređaj izvan mreže, on snima tweet u zbirku LocalTweetsToPost i sprema na uređaj.
Tada formula vraća zadane postavke teksta u okvir za unos teksta.
7. korak: Provjera novih tweetova
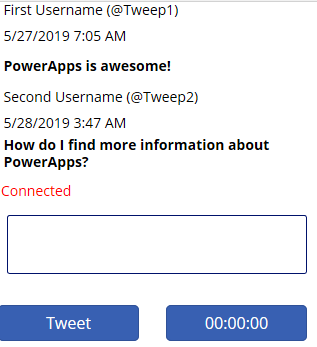
Na desnoj strani gumba dodajte kontrolu Mjerač vremena.

Postavite svojstvo Trajanje mjerača vremena na 300000.
Postavite svojstva AutoStart i Ponovi na točno.
Postavite stavku OnTimerEnd mjerača vremena u ovu formulu:
If( Connection.Connected, ForAll( LocalTweetsToPost, Twitter.Tweet( "", {tweetText: tweetText} ) ); Clear( LocalTweetsToPost ); ClearCollect( LocalTweets, Twitter.SearchTweet( "PowerApps", {maxResults: 10} ) ); SaveData( LocalTweets, "LocalTweets" ); )
Ova formula određuje je li uređaj na mreži. Ako jest, aplikacija tweeta sve stavke iz zbirke LocalTweetsToPost, a zatim briše zbirku.
Ispitivanje aplikacije
Otvorite aplikaciju pomoću Power Apps Mobile na mobilnom uređaju koji je povezan s internetom.
Postojeći tweetovi prikazuju se u galeriji, a status pokazuje Povezan.
Prekinite vezu uređaja s internetom omogućivanjem načina rada u zrakoplovu i onemogućivanjem Wi-Fi tehnologije.
Oznaka statusa pokazuje kako je aplikacija Izvan mreže.
Dok je uređaj izvan mreže, napišite tweet koji uključuje Power Apps, a zatim odaberite gumb Tweet.
Tweet je pohranjen lokalno u zbirci LocalTweetsToPost.
Prekinite vezu uređaja s internetom omogućivanjem načina rada u zrakoplovu i onemogućivanjem Wi-Fi tehnologije.
U roku od pet minuta aplikacija objavljuje tweet koji se prikazuje u galeriji.
Nadamo se da vam ovaj članak daje predodžbu o mogućnostima koje platforma Power Apps ima za izradu izvanmrežnih aplikacija. Kao i uvijek, pošaljete nam povratne informacije na naš forum i dijelite svoje primjere izvanmrežnih aplikacija na blogu zajednice platforme Power Apps.
Napomena
Možete li nam reći više o željenim jezicima za dokumentaciju? Ispunite kratki upitnik. (imajte na umu da je upitnik na engleskom jeziku)
Ispunjavanje upitnika će trajati otprilike sedam minuta. Osobni podaci se ne prikupljaju (izjava o zaštiti privatnosti).