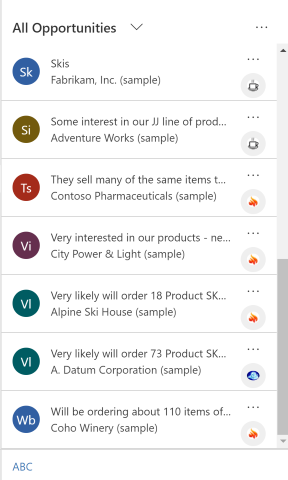
Prikaz prilagođenih ikona zajedno s vrijednostima na popisu prikaza
Administratori i osobe za prilagodbu okruženja platforme Power Apps mogu dodati grafiku u prikaz i uspostaviti logiku za odabir grafike na temelju vrijednosti stupca s pomoću programskog jezika JavaScript. To vam omogućuje prilagodbu prikaza popisa u kojima se uz tekst ili brojčane vrijednosti prikazuju i ikone.
Ovaj primjer prikazuje prilagođene ikone u prikazu tablice prilika koja je dostupna s određenim aplikacijama, kao što je Dynamics 365 Sales. Možete prikazati prilagođene ikone u prikazima s ostalim standardnim tablicama, kao što su tablica računa ili kontakata, kao i prilagođene tablice.
![]()
Prilagođene ikone na prikazima popisa mogu se prikazati u objedinjenom sučelju, naslijeđenom web-klijentu, mobilnoj aplikaciji i aplikaciji App for Outlook.
Napomena
Prilagođene ikone nisu dostupne kada je aplikacija u izvanmrežnom načinu rada za mobilne uređaje.
Dodavanje prilagođene slike i JavaScripta kao web-resursa
Stvorite novu grafičku datoteku potrebnu za prilagodbu. Preporučujemo ikonu veličine 16 x 16 piksela (veće slike će se smanjiti).
Napišite funkcije JavaScripta koje omogućuju uspostavljanje ikona za prikaz određenih vrijednosti (obično trebat ćete jednu funkciju za svaki stupac koji želite prilagoditi). Svaka funkcija mora prihvatiti redak podatkovnog objekta i šifru jezika (LCID) kao unos i vraća polje koje sadrži naziv i opis teksta slike. Za primjer funkcije pogledajte Uzorak JavaScript funkcije, kasnije u ovom članku.
Prijavite se u okruženje kao administrator i otvorite preglednik rješenja.
Otvara se skočni prozor Zadano rješenje. Idite do Komponente > Web-resursi.
Sada možete prenijeti vaše prilagođene slike jednu po jednu, kao web-resurse. Odaberite gumb Novo na alatnoj traci da biste stvorili novi web-resurs. Otvorit će se drugi skočni prozor za stvaranje resursa. Slijedite ove korake:
Unesite smislen Naziv resursa. Taj naziv ćete koristiti da biste pozvali sliku u JavaScript kodu.
Postavite Vrstu na grafički oblik koji ste koristili za spremanje grafičke datoteke (PNG, JPEG ili GIF).
Odaberite Odabir datoteke da biste otvorili prozor preglednika datoteke. Koristite ga da biste pronašli i odabrali grafičke datoteke.
Dodajte Zaslonsko ime i/ili Opis, ako želite.
Odaberite Spremi, a zatim zatvorite prozor Web-resurs.
Ponovite prethodni korak za svaku grafičku datoteku koju posjedujete.
Sada ćete dodati JavaScript kao konačan web-resurs. Odaberite gumb Novo na alatnoj traci da biste stvorili novi web-resurs. Otvorit će se drugi skočni prozor za stvaranje resursa. Učinite sljedeće:
Unesite smislen Naziv resursa.
Postavite Vrsta na Skripta (JScript).
Odaberite Uređivač tekst (pokraj postavke Vrsta) da biste otvorili prozor uređivača teksta. Zalijepite ovdje kod Javascripta, a zatim odaberite U redu da biste ga spremili.
Dodajte Zaslonsko ime i/ili Opis, ako želite.
Odaberite Spremi, a zatim zatvorite prozor Web-resurs.
Uz otvoreni skočni prozor Zadano rješenje proširite stablo Komponente > Tablice i pronađite tablicu koju želite prilagoditi.
Proširite svoju tablicu, a zatim odaberite njezinu ikonu Prikazi.
Sada možete vidjeti popis prikaza za vašu odabranu tablicu. Odaberite prikaz s popisa. Zatim otvorite padajući popis Dodatne akcije na alatnoj traci, a zatim odaberite Uredi.
Skočni prozor otvorit će kontrole za uređivanje odabranog prikaza. Prikazuje svaki stupac koji je dio prikaza. Odaberite odredišni stupac, a zatim odaberite Promijeni svojstva u okviru Uobičajeni zadaci. Otvara se dijjaloški okvir Promijeni svojstva stupca; provjerite postavke ovdje:
Web-resurs: navedite naziv web-resursa koji ste stvorili za spremanje vaše Javascript funkcije (kliknite gumb Pregledaj da biste odabrali s popisa).
Rad s nazivom: unesite naziv funkcije koju ste napisali za izmjenu odabranog stupca i prikaza.
Odaberite U redu da biste zatvorili dijaloški okvir Promijeni svojstva stupca.
Da biste spremili prikaz odaberite Spremi i zatvori.
Ponovite te korake za svaku tablicu, prikaz i stupac, ako je potrebno.
Kada ste spremni, odaberite Objava svih prilagodbi da biste objavili svoje promjene. Zatim zatvorite skočni prozor Zadano rješenje.
Uzorak JavaScript funkcije
Funkcija JavaScript za prikaz prilagođenih ikona i opisa očekuje sljedeća dva argumenta: cijeli redak objekta naveden u layoutxml i ID-u korisnika koji poziva lokalni ID (LCID). Parametar LCID omogućuje vam da odredite opis alata u više jezika. Dodatne informacije o jezicima koje podržava okruženje potražite u odjeljku Omogući jezike i Instalacija ili nadogradnja jezičnih paketa. Popis vrijednosti ID-a (LCID) regionalnih postavki koje možete koristiti u vašem kodu potražite u ID regionalnih postavki koje je dodijelio Microsoft.
Ako ćete dodavati prilagođene ikone za skup mogućnosti vrste atributa, čija je ograničen skup mogućnosti unaprijed definiran, provjerite koristite li vrijednost cijelog broja umjesto oznake da biste izbjegli lokalizacijske probleme.
Napomena: Ako je potrebno dohvatiti podatke za određivanje ikone, objedinjeno sučelje podržava vraćanje objekta JavaScript Promise koji se razrješava u Booleovu vrijednost (slično pravilima vrpce). Nemojte koristiti sinkroni objekt XMLHttpRequest (XHR) u svojoj prilagođenoj funkciji.
Sljedeći uzorak koda prikazuje ikone i nazive alata na temelju jedne od tri vrijednosti (1: Vruće 2: Toplo 3: Hladno) u atributu opportunityratingcode (Ocjena). Uzorak koda također služi za prikaz teksta lokaliziranog naziva alata. Za rad ovog uzorka morate stvoriti tri slikovna web-resursa sa slikama dimenzija 16 x 16 sljedećih naziva: new_Hot, new_Warm i new_Cold.
Važno
U tom je uzorku potrebna tablica prilike koja je dostupna u aplikaciji Dynamics 365 Sales.
function displayIconTooltip(rowData, userLCID) {
var str = JSON.parse(rowData);
var coldata = str.opportunityratingcode_Value;
var imgName = "";
var tooltip = "";
switch (parseInt(coldata,10)) {
case 1:
imgName = "new_Hot";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Hot";
break;
default:
tooltip = "Opportunity is Hot";
break;
}
break;
case 2:
imgName = "new_Warm";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Warm";
break;
default:
tooltip = "Opportunity is Warm";
break;
}
break;
case 3:
imgName = "new_Cold";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Cold";
break;
default:
tooltip = "Opportunity is Cold";
break;
}
break;
default:
imgName = "";
tooltip = "";
break;
}
var resultarray = [imgName, tooltip];
return resultarray;
}
Ponašanje prikaza prilagođenih ikona
Primarni stupci
U prikazu popisa rešetke prilagođene ikone primijenjene na primarni stupac tablice zamjenjuju zadanu ikonu koju je generirao sustav.
![]()
Ostali stupci
U prikazu popisa rešetke prilagođene ikone primijenjene na stupac koji nije primarni stupac tablice prikazuju se kao sekundarna ikona pored zadane ikone koju je generirao sustav.

Obrasci kartice
Prilagođene ikone zamjenjuju zadanu ikonu koju generira sustav kada je prikaz konfiguriran za upotrebu obrasca kartice.
![]()
Pogledajte također
Objašnjenje prikaza aplikacija utemeljenih na modelu
Napomena
Možete li nam reći više o željenim jezicima za dokumentaciju? Ispunite kratki upitnik. (imajte na umu da je upitnik na engleskom jeziku)
Ispunjavanje upitnika će trajati otprilike sedam minuta. Osobni podaci se ne prikupljaju (izjava o zaštiti privatnosti).
Povratne informacije
Stiže uskoro: Tijekom 2024. postupno ćemo ukinuti servis Problemi sa servisom GitHub kao mehanizam za povratne informacije za sadržaj i zamijeniti ga novim sustavom za povratne informacije. Dodatne informacije potražite u članku: https://aka.ms/ContentUserFeedback.
Pošaljite i pogledajte povratne informacije za