Dodavanje komponenti prilagođenoj stranici za aplikaciju stvorenu prema modelu
Ovaj članak opisuje uporabu komponenti koda koje su izgradili profesionalni programeri koristeći Power Apps component framework unutar prilagođene stranice. Kod prilagođene proširivosti UX pogledajte u Dodavanje komponente radnog područja prilagođenoj stranici za aplikaciju stvorenu prema modelu.
Važno
- Prilagođene stranice nova su značajka sa značajnim promjenama proizvoda i trenutno imaju niz poznatih ograničenja navedenih u Poznati problemi prilagođene stranice.
Napomena
- Prilagođene stranice podržavaju sve API -je okvira komponente koji su trenutačno podržani za aplikacije od gotovih gradivnih elemenata.
- Određeni API-ji specifični za aplikacije stvorene prema modelu kao što su WebAPI i Navigacija objavili su podršku aplikacija za prilagođene stranice. Ti se API -ji mogu koristiti u komponenti koda za prilagođene stranice i rade na posljednjoj objavljenoj aplikaciji.
- Za pojedine statuse podrške API -ja na svakoj platformi, pogledajte referenca API -ja Power Apps component framework
Komponente koda pružaju profesionalnim programerima mogućnost stvaranja prilagođenih komponenti koda za upotrebu u aplikaciji. Ovaj mehanizam proširivanja pro-koda pruža prvoklasno upravljanje životnim ciklusom aplikacija (ALM) kako bi se besprijekorno proširile komponente dostupne svim proizvođačima aplikacija u cijeloj organizaciji. Komponente koda mogu se ponovno koristiti na prilagođenim stranicama, radnim područjima i aplikacijama stvorenim prema modelu. Mogu se centralno ažurirati, pakirati i premještati pomoću standardnih rješenja Microsoft Dataverse. Dodatne informacije: Pregled servisa Power Apps component framework
Omogućavanje Power Apps component framework za prilagođene stranice
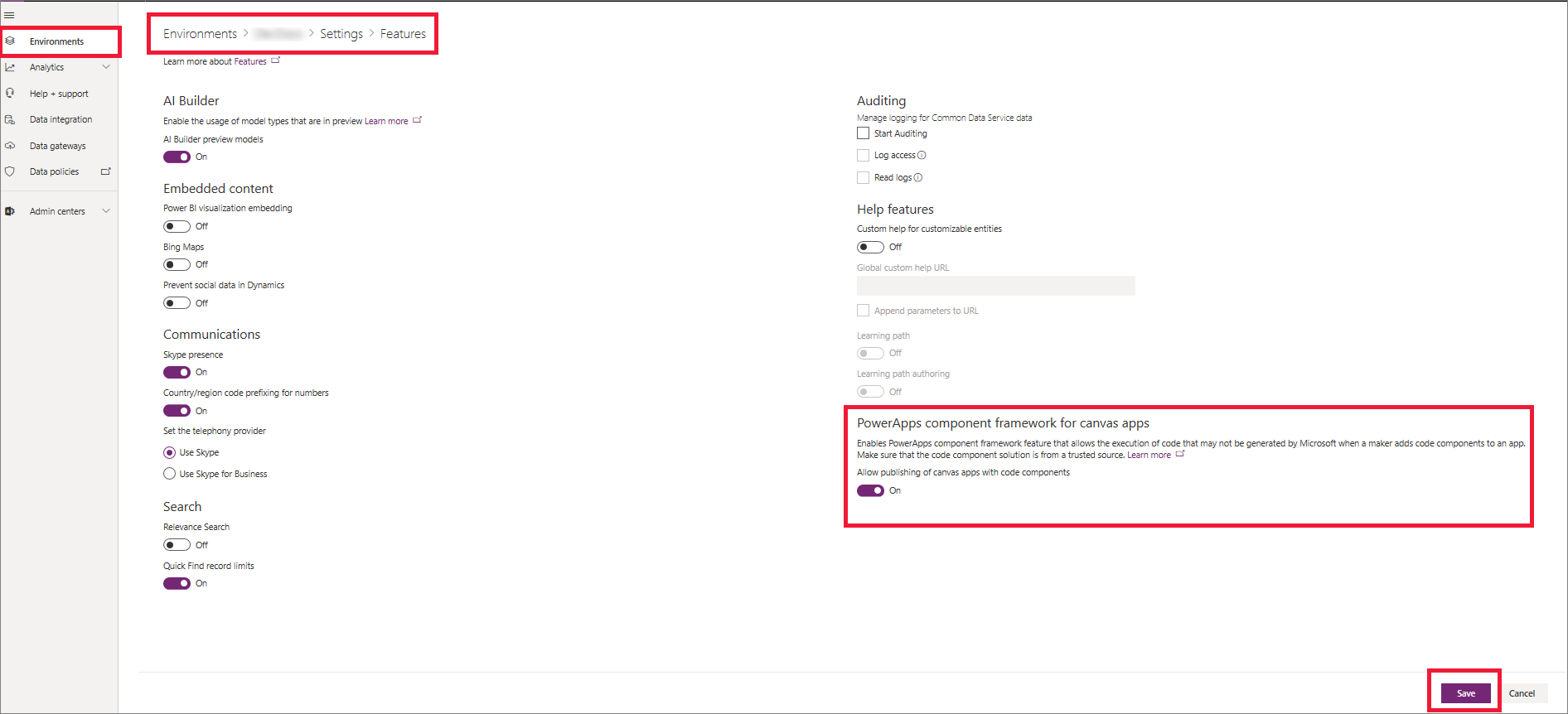
Da biste koristili komponente koda unutar prilagođene stranice, morate omogućiti značajku Power Apps component framework. Više informacija: Omogućavanje značajke Power Apps component framework
Stvaranje komponenti koda za upotrebu na prilagođenoj stranici
Ovaj odjeljak opisuje način stvaranja, uvoza i testiranja komponenti koda.
Izrada i uvoz komponenti koda na platformi Dataverse
Komponente koda za prilagođene stranice slijede isti obrazac kao i u aplikaciji od gotovih gradivnih elemenata. Komponente koda potrebno je najprije implementirati prije nego što se mogu dodati prilagođenoj stranici. Za izradu komponente koda, pogledajte Stvaranje svoje prve komponente.
Također možete pokušati Komponente uzorka OOB za skok-start. Nakon što završite s implementacijom komponente koda, on se može zapakirati u rješenje i dodati platformi Dataverse, što ga čini dostupnim za upotrebu na svim prilagođenim stranicama u skladu s aplikacijama stvorenim prema modelu i aplikacijama od gotovih gradivnih elemenata. Više informacija: Upravljanje životnim ciklusom aplikacije komponenti koda (ALM).
Uvoz i upotreba komponente radnog područja na prilagođenoj stranici
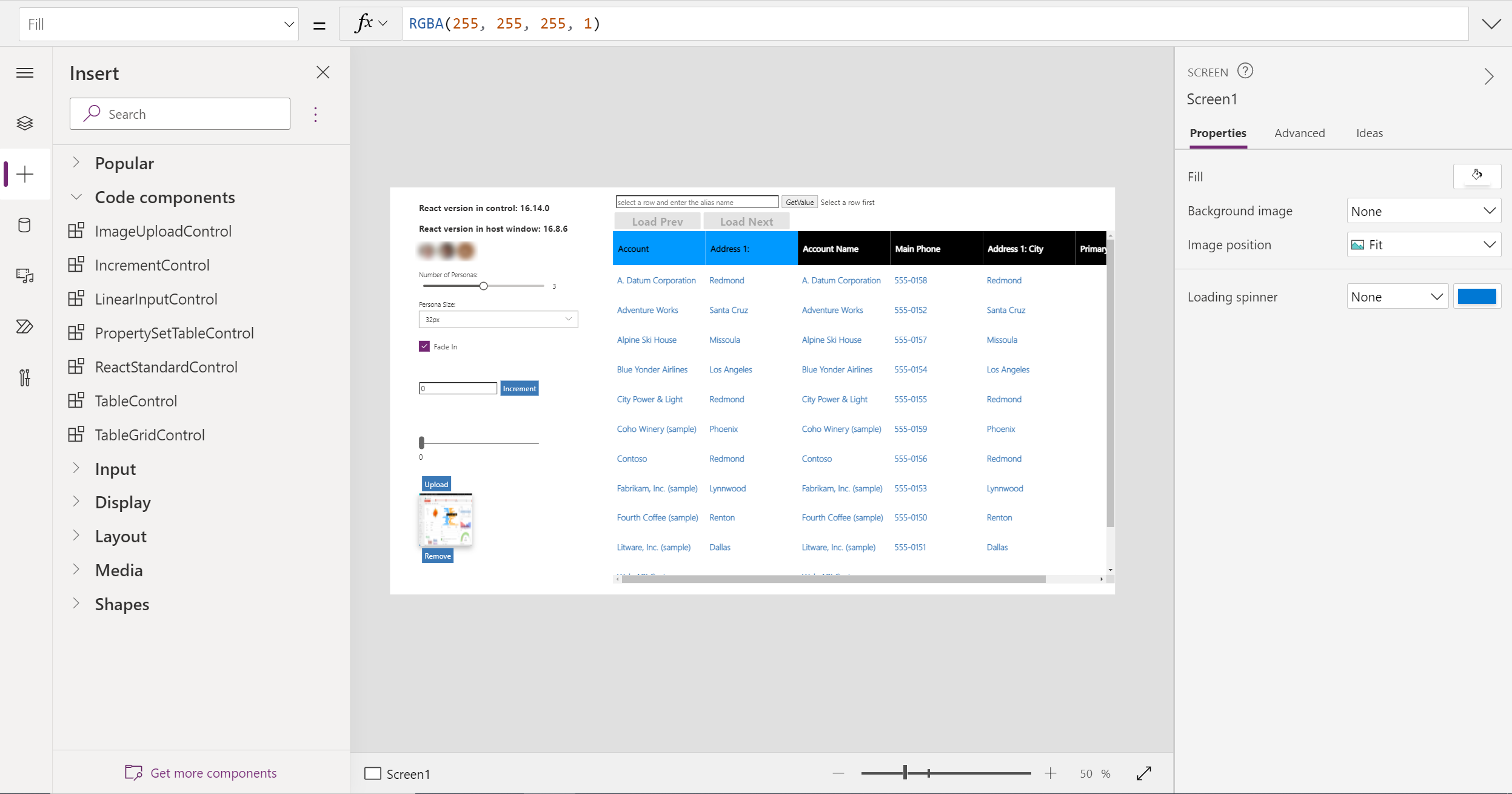
U okruženju, prilagođene stranice mogu koristiti sve komponente koda koje su prethodno uvezene na platformu Dataverse s pomoću rješenja. U lijevom oknu odaberite Dodaj (+), a zatim odaberite Nabavi više komponenti pri dnu stranice. Vidjet ćete karticu koda u oknu Uvoz komponenti koja prikazuje sve komponente koda prisutne u okruženju.
Napomena
- Ako se kartica koda ne prikazuje u oknu Uvoz komponente, provjerite je li postavka značajke Power Apps component framework omogućena za aplikacije od gotovih gradivnih elemenata. Više informacija: Omogućavanje značajke Power Apps component framework
- Također, provjerite radite li na najnovijoj autorskoj verziji studija za aplikacije od gotovih gradivnih elemenata.
Novo dodane komponente koda sada su dostupne u odjeljku Komponente koda. Može se dodati prilagođenoj stranici.
Testiranje komponente koda unutar studija i objavljene aplikacije
Poput aplikacija od gotovih gradivnih elemenata, komponente koda su interaktivne i mogu se testirati u prilagođenom okruženju za izradu studija stranice. Međutim, posebni API -ji poput Web APIs i Navigation, koje imaju samo prilagođenu podršku za vrijeme izvođenja stranice kada se pozovu, prikazat će poruku o pogrešci „Metoda nije implementirana".
Ovu pogrešku možete odbaciti i objaviti prilagođenu stranicu. Zatim dodajte ovu prilagođenu stranicu u aplikaciju stvorenu prema modelu i objavite aplikaciju da biste vidjeli web API prilagođene stranice na djelu.
Donja slika prikazuje standardnu Kontrolu uzorka Web API -ja i Kontrolu API -ja za navigaciju dodane na prilagođenu stranicu koja radi unutar objavljene aplikacije stvorene prema modelu.
Dodatni resursi komponente koda
Možete koristiti i druge komponente uzorka tvrtke Microsoft.

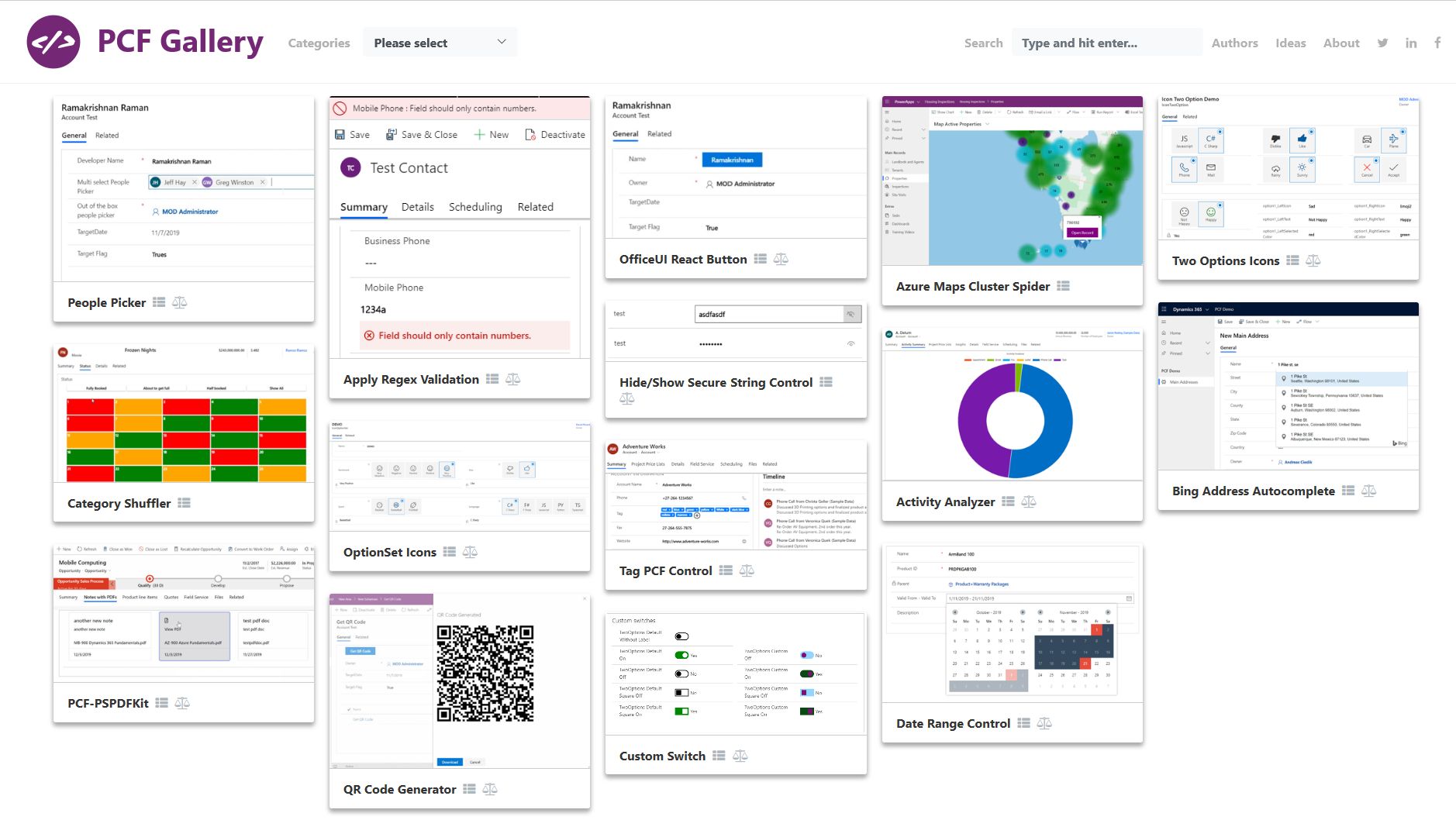
Ili isprobajte neke od galerija zajednice Power Apps.

Pogledajte također
Pretpregled prilagođene stranice aplikacije stvorenoj prema modelu
Dodavanje prilagođene stranice aplikaciji stvorenoj prema modelu
Upotreba dodatka Power Fx na prilagođenoj stranici