Atuomatizacija web-stranica
Power Automate nudi nekoliko radnji u grupi za automatizaciju preglednika kako bi se korisnicima omogućila interakcija s web preglednicima. Automatizacija preglednika poseban je slučaj automatizacije korisničkog sučelja koji se koristi za interakciju s web elementima.
Osim ugrađenog preglednika Automatizacija, trenutno su podržana četiri web preglednika:
- Microsoft Edge
- Microsoft Internet Explorer
- Google Chrome
- Mozilla Firefox
Važno
Prije automatizacije web stranica morate instalirati odgovarajuće proširenje preglednika i konfigurirati preglednik u skladu s tim. Dodatne informacije o podržanim preglednicima i potrebnim proširenjima potražite u članku Instaliranje Power Automate proširenja preglednika.
Da biste automatizirali web-stranicu, morate pokrenuti ili priložiti jedan od podržanih preglednika, a zatim implementirati akcije automatizacije preglednika. Akcije automatizacije preglednika omogućuju vam interakciju s web stranicama i oponašanje događaja, poput klika, pomoću JavaScript skripti. Tijek možete razviti ručno ili pomoću snimača.
Napomena
Web automatizacija u za stolna računala ima ponašanje u Power Automate kojem se ne može otvoriti s drugim korisnikom sustava ili priložiti bilo kojem pregledniku koji je otvoren s drugim korisnikom sustava osim onog koji se koristi za otvaranje Power Automate za radnu površinu. Takvo se ponašanje događa iz sigurnosnih razloga.
Prema zadanim postavkama akcije automatizacije preglednika ne pomiču pokazivač miša na zaslonu. Kao rezultat toga, mogu se pokrenuti čak i kada je web preglednik minimiziran ili ciljna kartica nije fokusirana kartica. Ova funkcionalnost omogućuje vam obavljanje drugih aktivnosti na računalu dok je pokrenut tijek automatizacije preglednika.
Međutim, neke radnje poput Click linka na web stranici i Popunite tekstualno polje na web stranici podržavaju fizičke interakcije u slučajevima kada JavaScript događaji ne rade kako se očekivalo. Ako omogućite fizičku interakciju, preglednik se ne može svesti na najmanju moguću mjeru, a ciljna kartica mora biti fokusirana.
Korištenje Internet Explorer preglednika vs Automation
Iako se preglednik Automation temelji na Internet Explorer, pruža neke značajke i ograničenja koja povećavaju učinkovitost automatizacije.
Preglednik za automatizaciju radi izvan okvira, dok Internet Explorer zahtijeva dodatnu konfiguraciju. Sigurnosne konfiguracije mogu biti neželjene u tvrtkama ili ustanovama sa strogim sigurnosnim pravilima koja zabranjuju ručne promjene.
Akcija Kliknite vezu za preuzimanje na web-stranici funkcionira s preglednikom Automatizacija bez obzira na Internet Explorer verziju. Za stvarnu Internet Explorer, radnja zahtijeva verziju 8 ili nižu.
Preglednik za automatizaciju potiskuje sve dijaloške okvire poruka koji se mogu nesmetano pojaviti u. Internet Explorer Ako ova značajka nije poželjna, primijenite sufiks ShowDialogs na kraju URL-a u akciji Pokreni novu Internet Explorer akciju.
Preglednik za automatizaciju ne podržava kartice ili otvaranje veza u sustavu Windows. Kada odaberete vezu, preglednik je otvara u istom prozoru/instanci.
Preglednik automatizacije ima malu prednost u performansama jer ne učitava nepotrebne elemente i dodatke poput njih Internet Explorer .
Automatizacija preglednika i web-elemenata
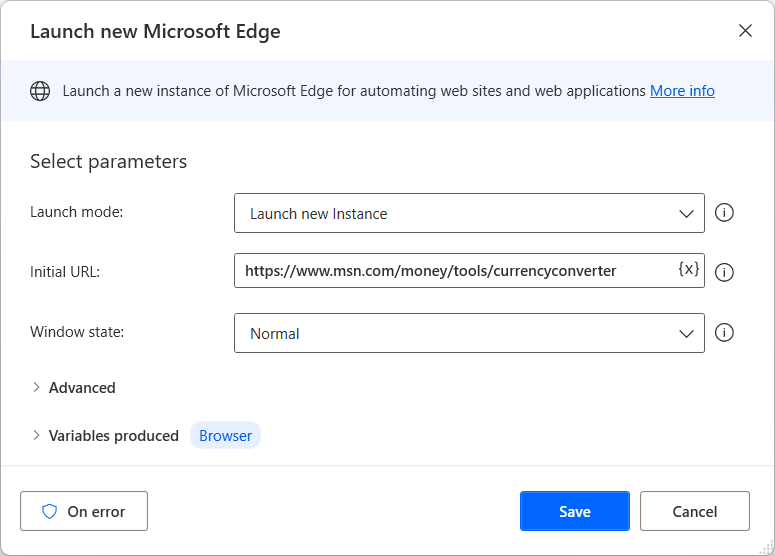
Prije implementacije bilo koje druge akcije automatizacije preglednika, upotrijebite jednu od akcija pokretanja preglednika da biste stvorili instancu preglednika. Možete pokrenuti novu sesiju preglednika ili je priložiti postojećoj.
- Pokreni novo Microsoft Edge
- Pokreni novo Internet Explorer
- Pokretanje novog Chromea
- Pokreni novo Firefox

Kada je instanca preglednika dostupna, možete implementirati druge radnje automatizacije preglednika za interakciju s web-stranicama. Akcije popunjavanja web-obrazaca usredotočuju se na pružanje unosa na web-stranice, dok akcije za izdvajanje web-podataka crpe podatke s web-stranica.
Popis sa svim dostupnim radnjama automatizacije preglednika možete pronaći u referenci akcija automatizacije preglednika.

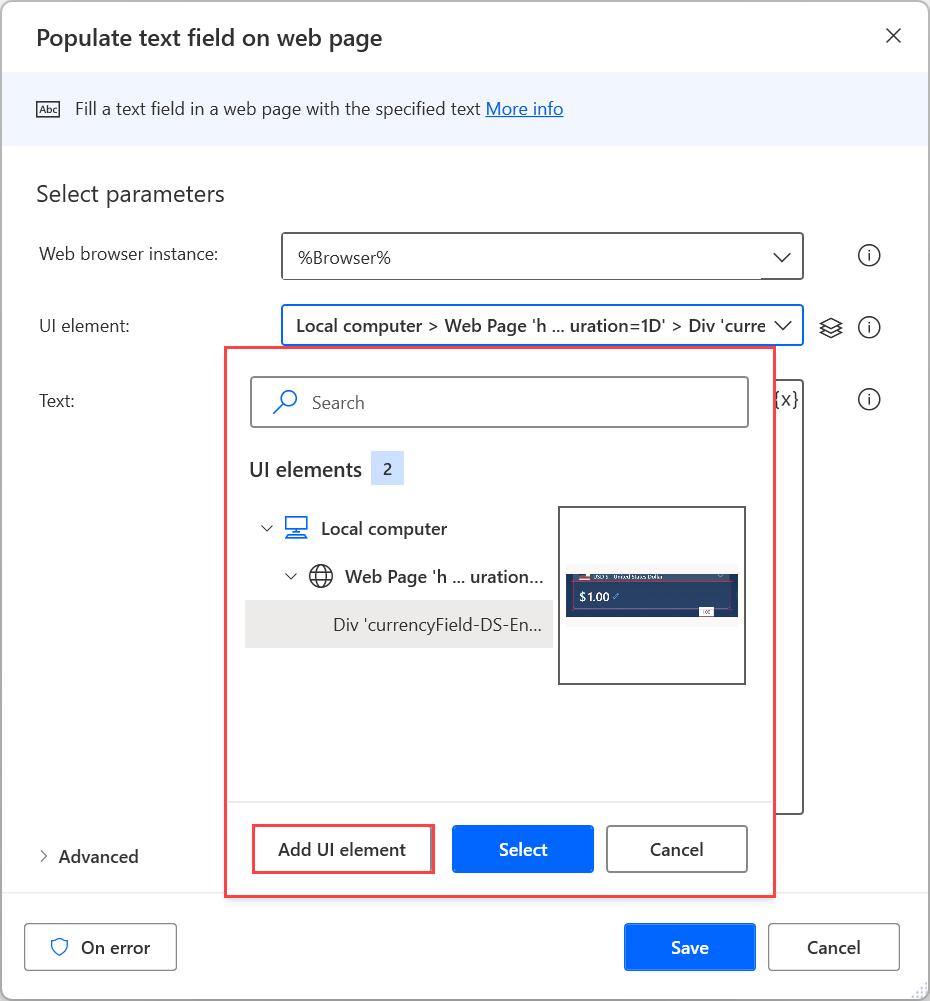
Osim instance preglednika, većina radnji automatizacije preglednika zahtijeva element korisničkog sučelja za interakciju. Postojeći elementi korisničkog sučelja vidljivi su u oknu elemenata korisničkog sučelja, dok se novi mogu dodati izravno putem svojstava akcije ili okna. Dodatne informacije o elementima korisničkog sučelja potražite u članku Automatizacija pomoću elemenata korisničkog sučelja.
Napomena
Akcije automatizacije preglednika prihvaćaju isključivo elemente korisničkog sučelja snimljene s web stranica. Stoga elementi korisničkog sučelja snimljeni iz aplikacija za stolna računala nisu dostupni u radnjama automatizacije preglednika.

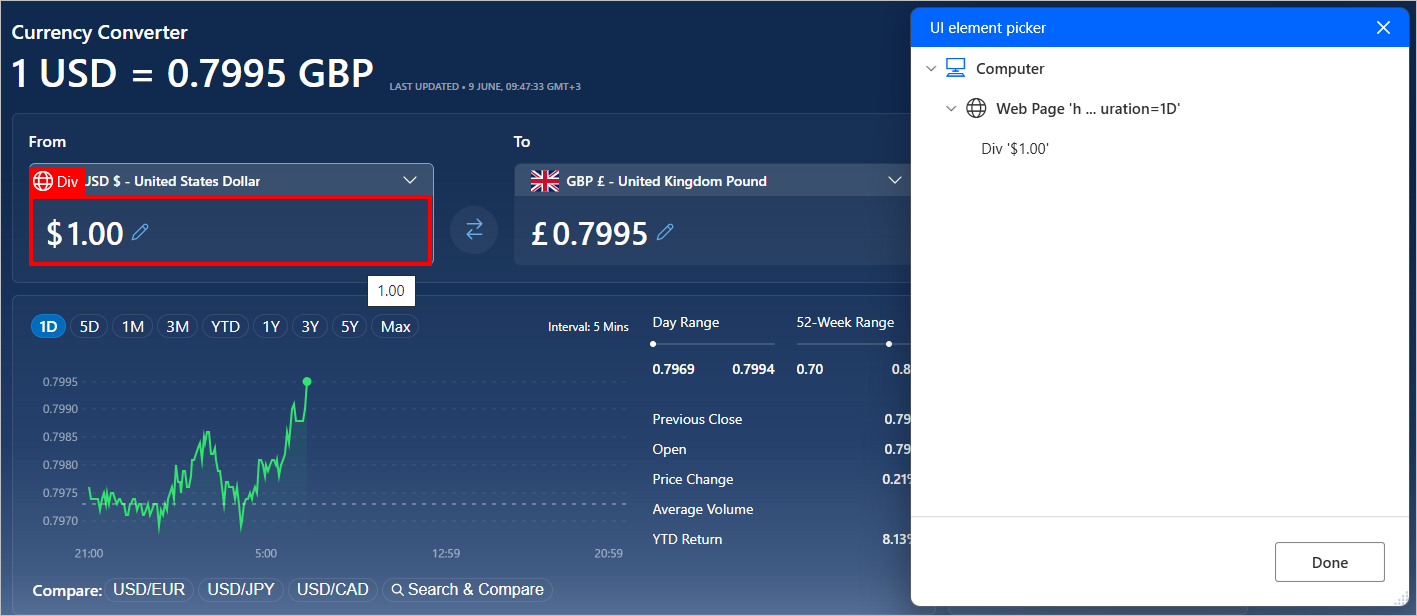
Da biste dodali novi element korisničkog sučelja, označite odgovarajući web-element i pritisnite Ctrl + Lijevi klik. Kada dodate sve potrebne elemente, odaberite Gotovo da biste ih spremili.

Unos podataka na web-stranice
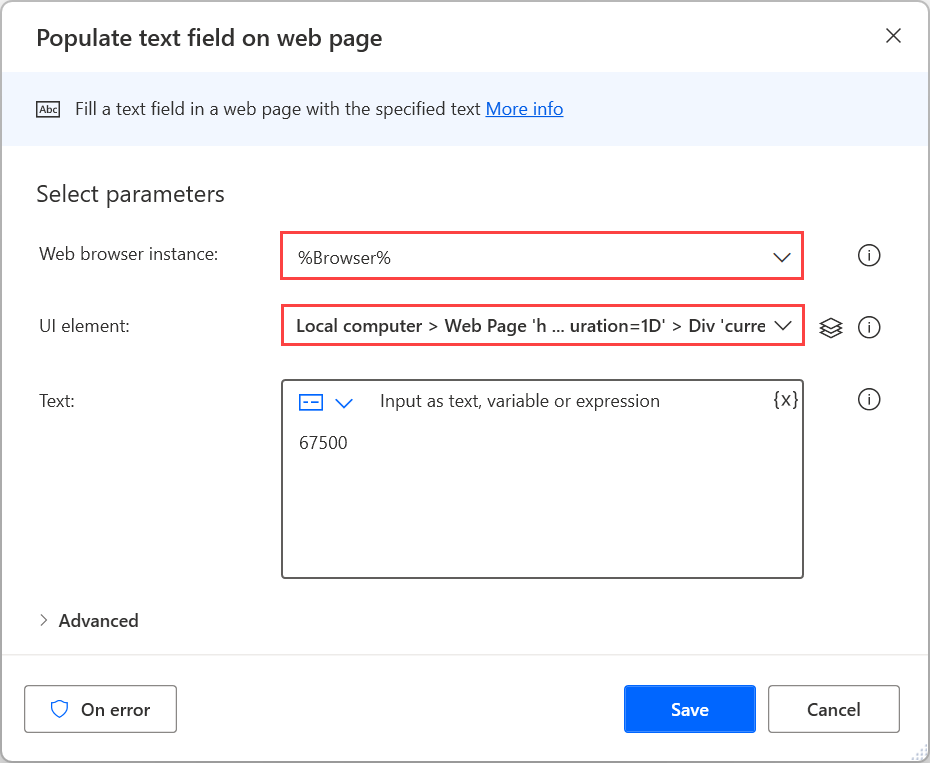
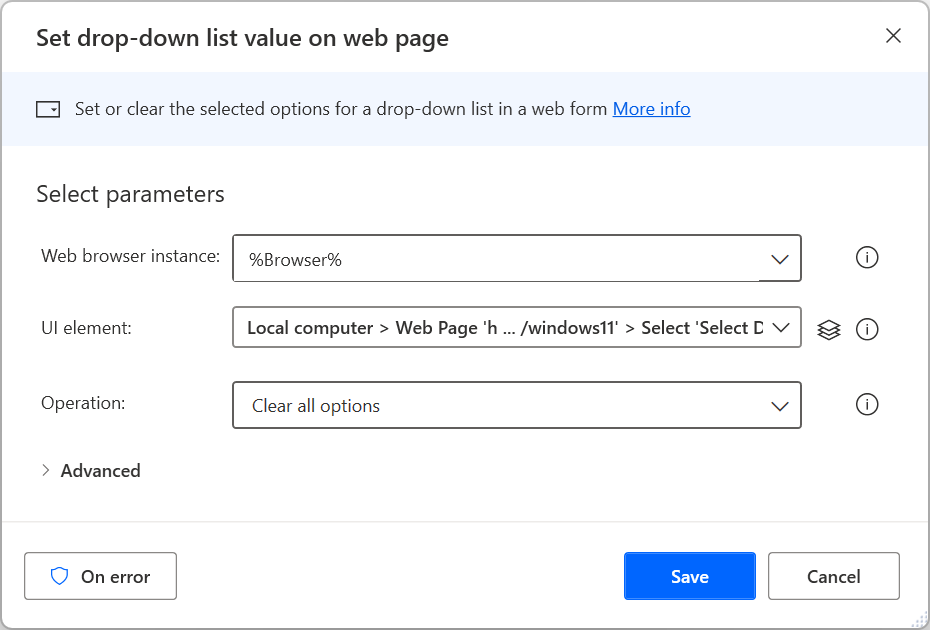
Da biste unijeli unos na web-stranicu, odaberite odgovarajuću akciju popunjavanja web-obrasca ovisno o prirodi elementa. Na primjer, koristite akciju Postavljanje vrijednosti padajućeg popisa na web-stranici za odabir stavke na padajućem izborniku.

Izdvajanje podataka s web-stranica
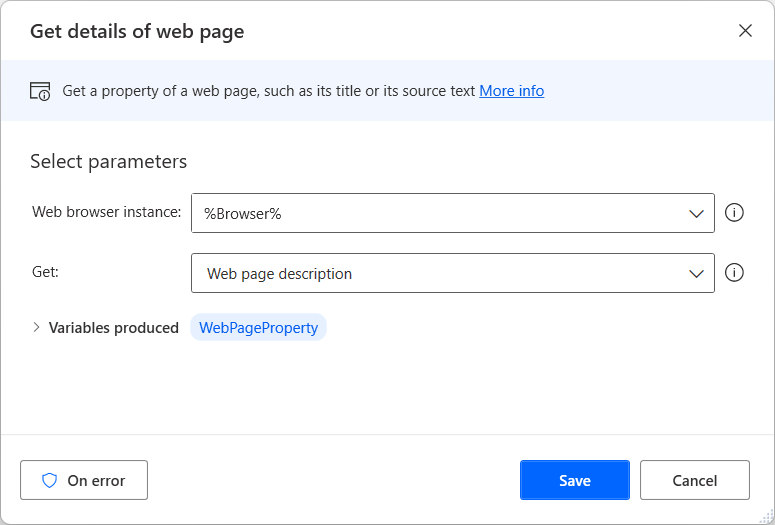
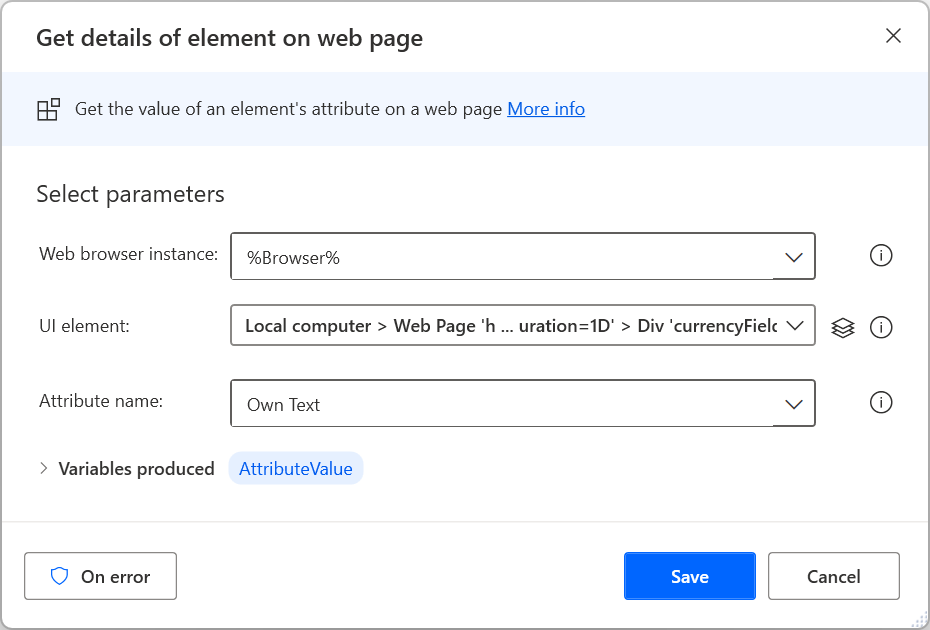
Da biste izdvojili određeni dio podataka s web-stranice, upotrijebite Dohvati detalje web-stranice ili Dohvati detalje elementa na web-stranici , ovisno o tome odnose li se dotični podaci na cijelu web-stranicu ili element unutar nje. Dodatne informacije o izdvajanju detalja s web-stranica potražite u članku Dohvaćanje detalja s web-stranice.

Osim unaprijed popunjenih mogućnosti, možete ručno odabrati dohvaćanje bilo kojeg HTML atributa koji odabrani web-element može imati.
Uz to, akcija Dohvaćanje detalja o elementu na web-stranici podržava atribut waelementrectangle koji dohvaća gornju lijevu točku i dimenzije web-elementa. Dodatne informacije o tom atributu potražite u odjeljku Dohvaćanje koordinata i veličine web-elementa.

Izdvajanje strukturiranih podataka s web-stranica
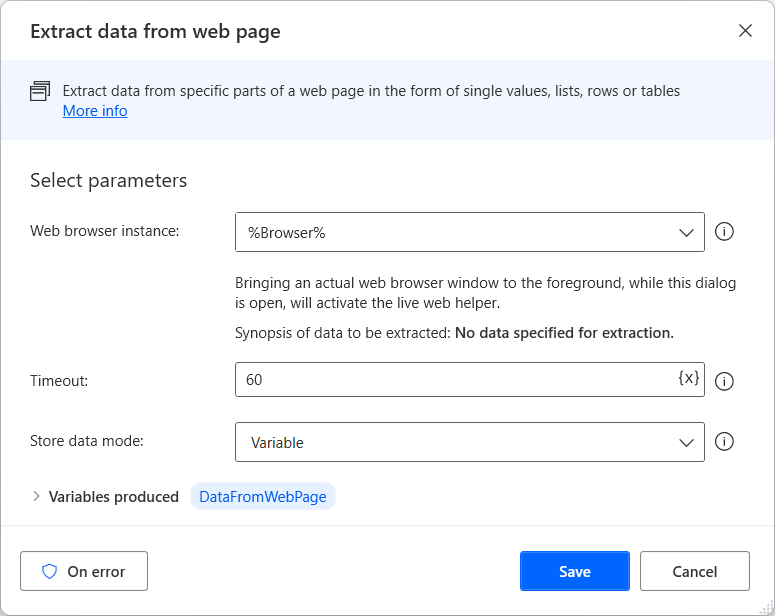
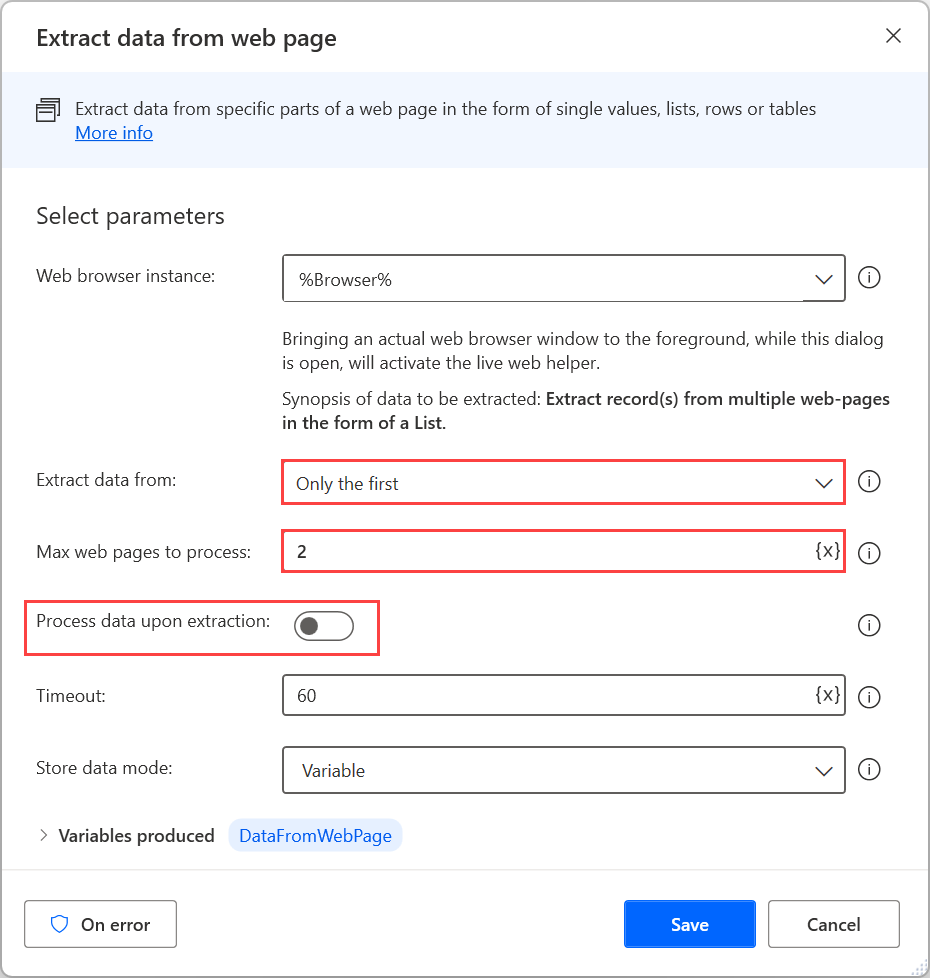
Za izdvajanje velikih količina strukturiranih podataka koristite akciju Izdvoji podatke iz web-stranice . Izdvojene podatke možete spremiti kao pojedinačne vrijednosti, popise i tablice ili ih zalijepiti u radne listove programa Excel.

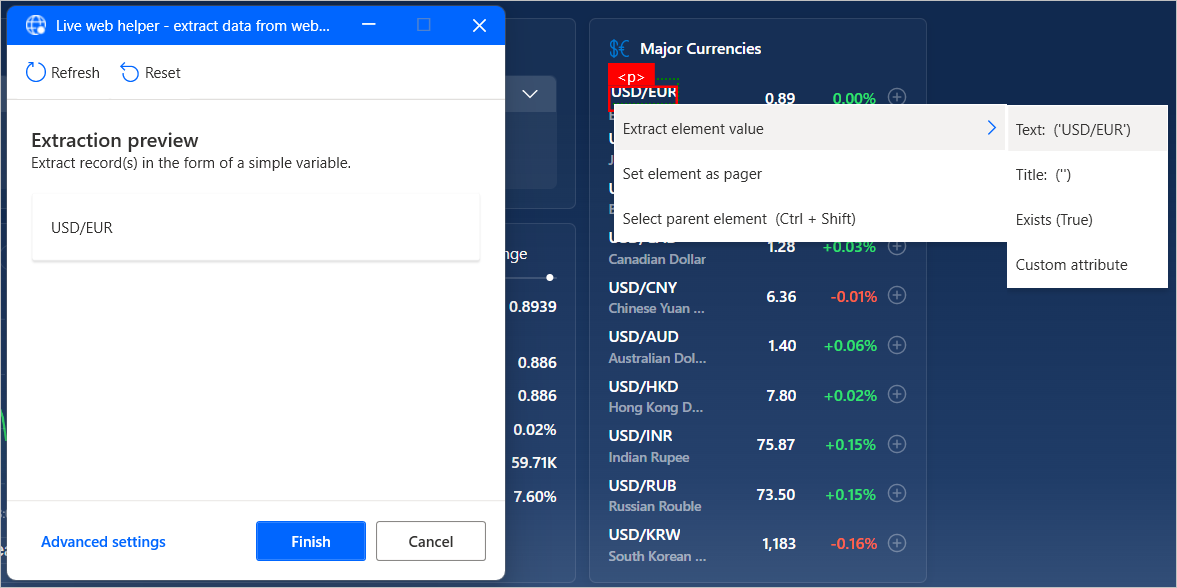
Dok je web-pomoćnik uživo otvoren, odaberite ili desnom tipkom miša kliknite ciljne podatke da biste vidjeli dostupne mogućnosti izdvajanja. Da biste izdvojili vrijednost, odaberite Izdvoji vrijednost elementa, a zatim HTML atribut koji želite dohvatiti.

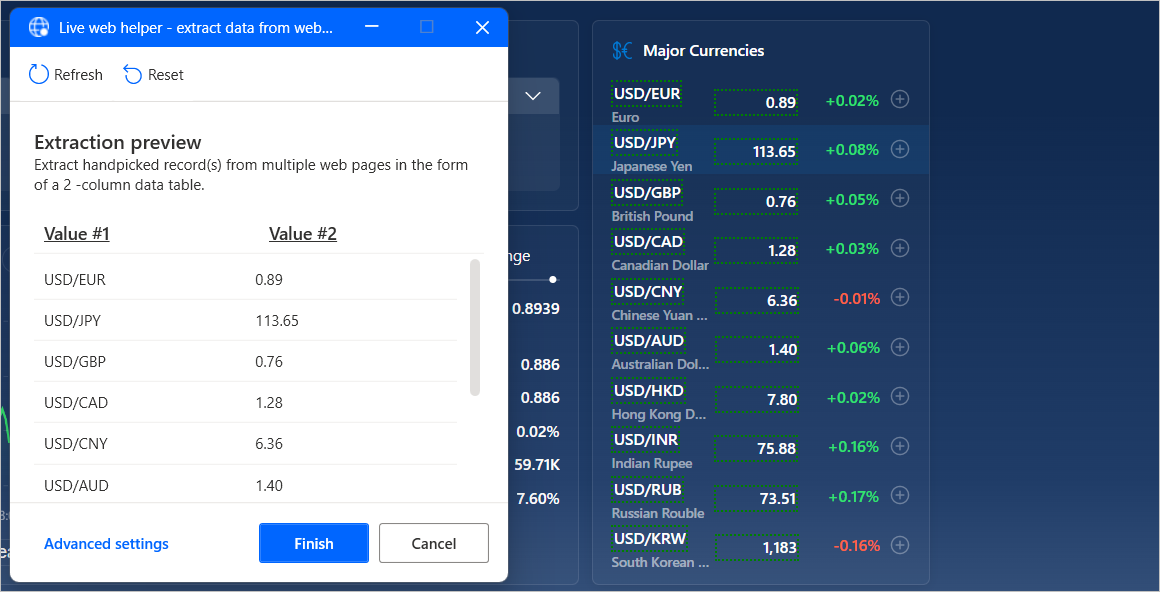
Power Automate automatski identificira popise ili tablice podataka nakon odabira dvaju ili više njihovih elemenata za izdvajanje.
Napomena
Da biste brže izdvojili cijelu HTML tablicu, odaberite tablicu ili je kliknite desnom tipkom miša, a zatim odaberite Izdvoji cijelu HTML tablicu. Ova mogućnost dostupna je samo za elemente koji Power Automate se prepoznaju kao HTML tablice. Ako su podaci strukturirani kao tablica, ali nisu prepoznati kao HTML tablica, izdvojite prva dva njihova elementa, kao što je prethodno opisano.

Možete i ručno stvarati ili uređivati CSS birače koji određuju određene elemente.
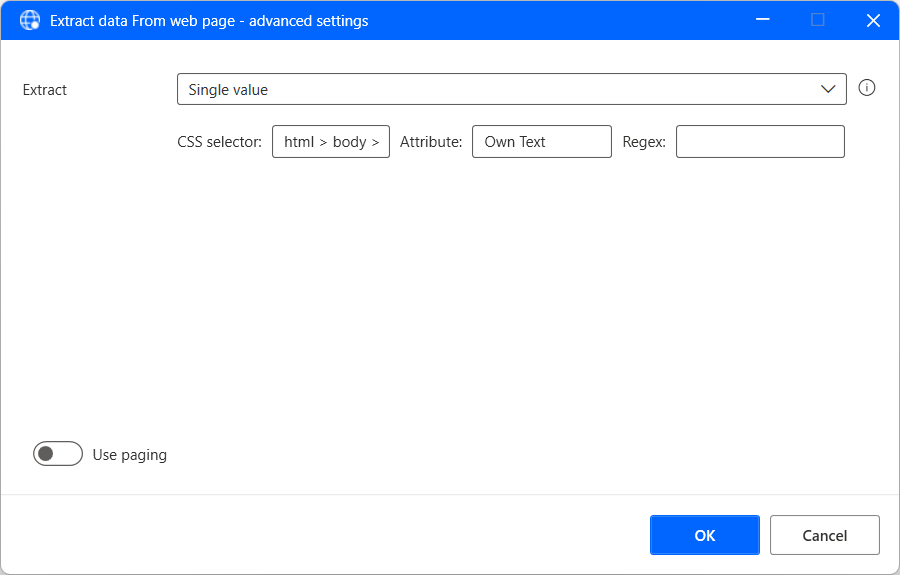
Da biste stvorili CSS birač, u web-pomoćniku uživo odaberite Dodatne postavke , a zatim odaberite vrstu vrijednosti koju želite izdvojiti. Možete izdvojiti jednu vrijednost, više odabranih vrijednosti (drugi birač definira svaku vrijednost), popise, tablice i cijele HTML tablice.
Svaki CSS birač sastoji se od strukture stabla HTML elementa, atributa za izdvajanje iz njega i po želji običnog izraza za implementaciju naprednijeg odabira.

Izdvajanje strukturiranih podataka s više stranica
Ako su informacije za izdvajanje podijeljene između više stranica s istom strukturom, morate postaviti odgovarajuću konfiguraciju stranične stranice.
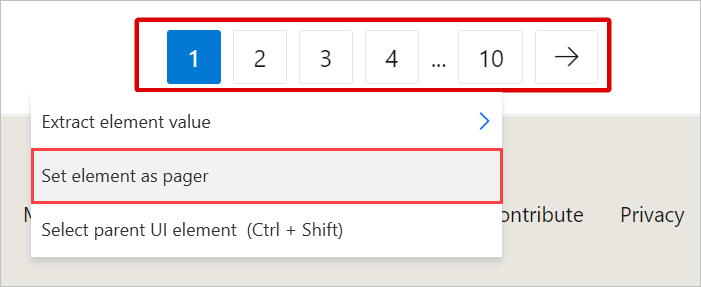
Dojavljivači su web-elementi koji vam omogućuju kretanje između više stranica. Da biste postavili dojavljivač za izdvajanje podataka, odaberite ili desnom tipkom miša kliknite odgovarajući element dojavljivača i odaberite Postavi element kao dojavljivač.
Osim toga, dojavljivač možete ručno odrediti putem naprednih postavki web-pomoćnika uživo.

Po dovršetku odabira podataka zatvorite web-pomoćnika uživo i konfigurirajte odgovarajuće parametre u akciji Izdvoji podatke s web-stranice . Možete birati između izdvajanja podataka sa svih dostupnih stranica ili određenog broja njih.
Po želji možete omogućiti obradu podataka nakon izdvajanja kako biste omogućili Power Automate obradu izdvojenih podataka na različite načine, kao što je uklanjanje razmaka i neželjenih znakova. Međutim, ova opcija može utjecati na performanse za velike količine podataka.

Interakcija s web-uslugama
Power Automate pruža razne HTTP akcije koje vam omogućuju izravnu komunikaciju s web-resursima, kao što su web-stranice, datoteke i API-ji, bez potrebe za web-preglednikom. Popis sa svim dostupnim HTTP akcijama možete pronaći u referenci HTTP akcija.
Preuzimanje web-resursa
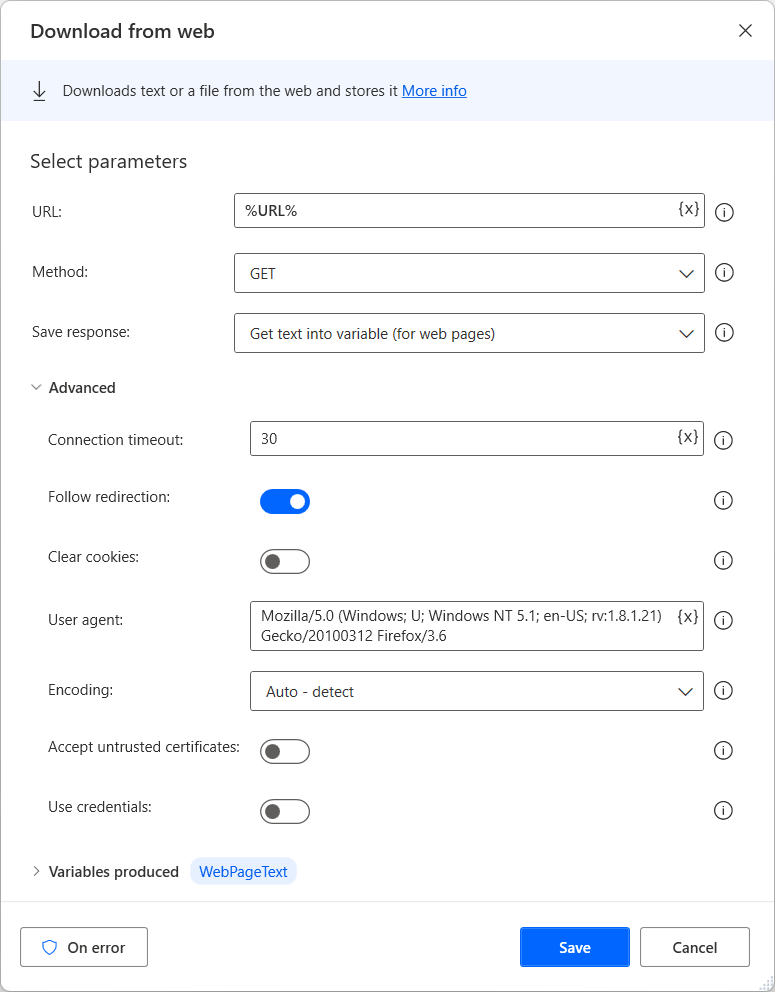
Koristite akciju Preuzmi s weba za izravno preuzimanje sadržaja web-stranice ili datoteka pohranjenih na webu .
U ovoj akciji mogu se koristiti i GET iPOST metode. Datoteke se mogu preuzeti izravno na disk, dok se sadržaj web-stranice sprema u varijable.

Access web-API-ji
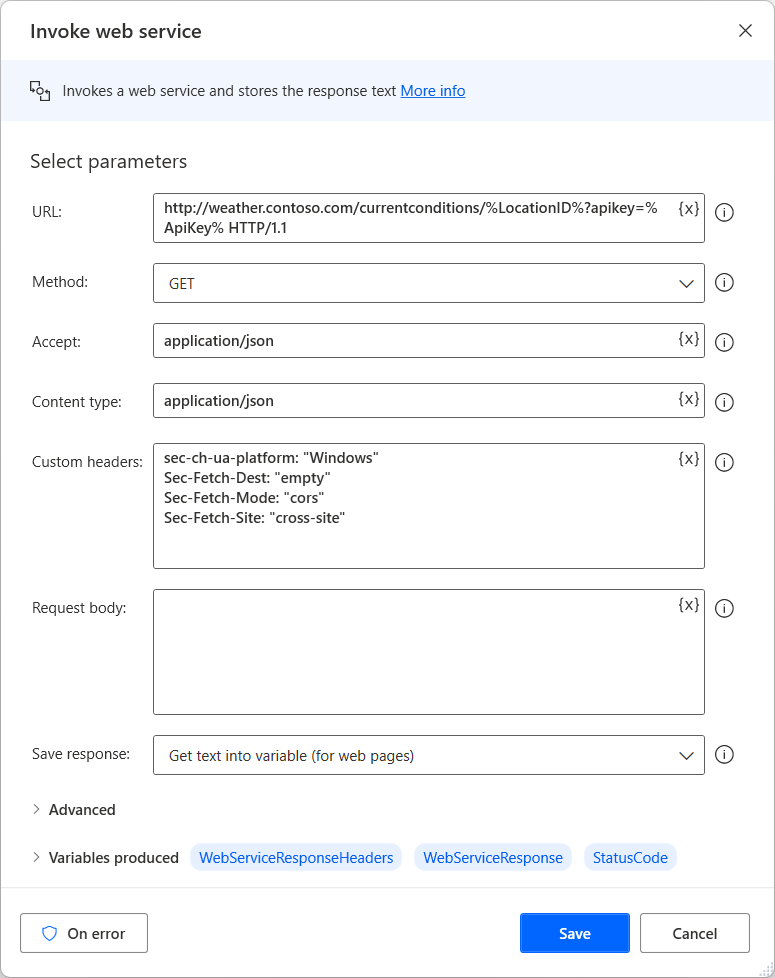
Za pristup web-API-jevima koristite akciju Pozovi web-uslugu . Različite metode kompatibilne su s ovom akcijom, koja je u potpunosti prilagodljiva kako bi se prilagodio gotovo svakom API-ju.
Napomena
Prije korištenja akcije Pozovi web-uslugu pogledajte stranicu dokumentacije web-usluge koju želite koristiti. Sljedeći primjer ne može se primijeniti na sve scenarije jer svaka web-usluga zahtijeva drugačiju konfiguraciju i sintaksu.

Osim akcije Pozivanje web usluge , Power Automate pruža akciju Pozovi SOAP web uslugu za interakciju sa SOAP web uslugama.