Guided walkthrough: Create a giving site for your organization
In this article, we show you elements of an example Giving site to inspire you, and help you learn how to create similar sites for your own organization. In this example, the Giving site provides an example of how a page with thoughtful design and messaging can inspire your organization. This example page is also deployed as part of a Human Resources Hub site.
First, if you haven't already created a Communication site, check out the Create your site section in this article.
Once you have your created your site and know how to edit pages, you can use the steps below to add the elements shown.
Example Giving Site
| Image of the homepage | Customization instructions |
|---|---|
 |
1. Make your site easy to get around Customize navigation to make it easy for people to discover important content on your site. Learn how 2. Inspire with imagery and information Use eye-catching and inspiring images that link to content at the top of the page. Learn how 3. Make a statement Create professional, consistent text with multiple formatting choices. Learn how Call to action Make it easy for people to take action right away. Learn how 4. Spread the news Share ideas and stories that enhance your message. Learn how 5. Get events on the calendar Add an event calendar to keep people up to date on related events. Learn how |
Create your site
To make a site like the one shown here, you'll create a Communication site. To do this, select Create site from the SharePoint start page (or, if you're going to associate this site with an existing Hub site, navigate to the hub site and select Create site there so that the communication site is automatically associated with that hub site).

Next, choose Communication site, and then the Topic layout. Fill out your site name, description, and other information, and select Finish. Then you'll get a template with the same type of layout as the example in this article.

For more information, see Create a communication site in SharePoint Online.
Make your site easy to get around
You can quickly and easily customize the organization and navigation of your SharePoint site to make it easy for your visitors to navigate the site and find the information they need.

Add and edit the main menu Easily edit the top menu to link the page to other SharePoint pages or on the Internet.
Mega menus When a site is deployed as part of a hub site, you can create powerful mega menus.
For more detailed information on working with navigation, see Customize the navigation on your SharePoint site.
Inspire with imagery and information
Let your team know what's most important with high-impact hero images, company branding, and important news. The initial impact of the Giving site home page is created by large and eye-catching images of the Hero web part. The layout used in this example is Four tiles.
Hero layout
Editing the web part presents layout options. The Tiles option, such as the one shown above, presents layouts for between one and five tiles. The Layers option sets each image as a layer with the image next to the title. Up to five layers are possible, so that you can use the web part to fill the entire page.
In this example, the Hero web part is in a full-width section.
Use the Move item  Move web part button on the left to rearrange the tiles within the Hero web part.
Move web part button on the left to rearrange the tiles within the Hero web part.

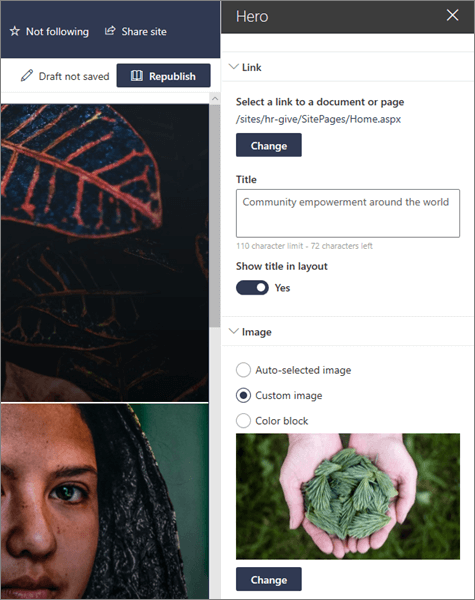
Customize each tile
When you select a tile, you'll see a toolbar at the bottom of the tile where you can select Edit details where you can change the link and image used. With the larger tile, you can also set call to action text and link. On the same toolbar, you can set focal point for the hover animation, plus zoom in and zoom out of the image.

For more details on using the Hero web part, see Use the Hero web part.
Make a statement with the text web part
Uniform, professional-looking typography is a feature of this site, and the Text web part provides tools to refine the impact of text used in several locations on this page. In this example, the Text web part is using the Normal text style. Selecting the ellipses (...) at the right end of the formatting toolbar offers additional options.
In this Giving site example shown below, the web part is in a one-column section.

For more details on using the Text web part, see Add text and tables to your page with the Text web part
Call to action
In this example, the Giving site has a section using a three-column layout with images and links within the section.

Here, the Image web part is paired with a text web part to create a call to action.

For more details on using the Image web part, see Use the Image web part.
Working with sections
To create sections, start editing by clicking Edit on the top right of the page.

The + symbol before or after a section will add a section using one of several layouts.

Sections make up your page, and are you place one or more web parts. While editing the page, each section will show controls to edit the layout, move, or delete the sections. For information on working with sections, see Add or remove sections and columns on a page.

Working with web parts
Select the plus symbol  in a section, which may appear before or after a web part in a section, to see the many types of web parts available. For more information on all web parts, see Using web parts on SharePoint pages.
in a section, which may appear before or after a web part in a section, to see the many types of web parts available. For more information on all web parts, see Using web parts on SharePoint pages.

Web parts may be edited, moved or deleted within sections. The Edit web part icon opens detailed controls unique to each web part type.

When your page updates are ready, Selecting Publish to make them visible to your audience.

Tip
To manage all of your pages on the site, click Pages on the top menu. For more details on using pages, see Create and use modern pages on a SharePoint site.
Spread the news with the News web part
The News web part provides controls to choose the News Source and Layout, and to Organize and Filter the content. Under Layout, there are five options to adjust how news items are presented. In this example, news stories are using the site as the source, and the Top story layout. The stories are presented side-by-side with one large image and two smaller images because only three news stories on the site are published.
In this example, the web part is in a one-column section.

For more details on using the News web part, see Use the News web part on a SharePoint page.
Add a calendar of events with the Events web part
The Events web part allows you to easily display upcoming events on your Giving page. You can use this web part to draw attention to Giving-related events, ranging from planning sessions to the actual events, and viewers can easily select the event to add it to their calendars.
In this Giving site example, this web part uses the Filmstrip layout.

For more details on using the Events web part, see Use the Events web part.
Want more?
Get inspired with more examples and the ability to add an example Giving site with the SharePoint Look Book.