E-mail értesítési beállítások
Ez a cikk arról nyújt tájékoztatást, hogyan szabhatja személyre az Felhőhöz készült Defender Apps által a felhasználók számára a biztonsági incidens észlelésekor küldött e-mail-értesítéseket.
Feljegyzés
Ez a testreszabás csak a végfelhasználóknak küldött értesítéseket érinti, a Felhőhöz készült Defender Apps rendszergazdáinak küldött értesítéseket nem.
E-mail értesítési beállítások megadása
Feljegyzés
Az egyéni levelezési beállítások nem érhetők el az USA kormányzati ügyfelei számára.
Felhőhöz készült Microsoft Defender Alkalmazások segítségével testre szabhatja a jogsértésekben érintett végfelhasználóknak küldött e-mail-értesítéseket. Az e-mail-értesítések paramétereinek beállításához kövesse ezt az eljárást. Az Felhőhöz készült Microsoft Defender Apps e-mail-kiszolgáló IP-címéről, amelyet engedélyeznie kell a levélszemét-ellenes szolgáltatásban, tekintse meg a hálózati követelményeket.
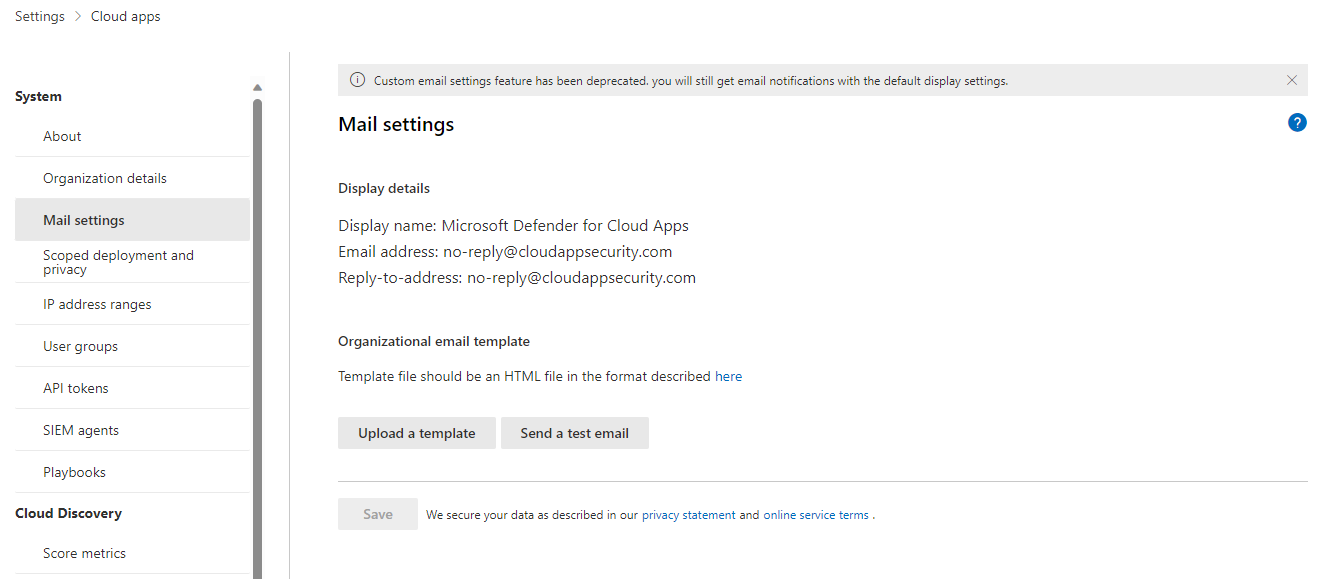
A Microsoft Defender portálon válassza a Gépház> Cloud Apps>rendszerposta-beállításait.>

Az Alapértelmezett beállítások beállítás mindig be van jelölve az e-mail-feladó identitásához, és Felhőhöz készült Defender alkalmazások mindig az alapértelmezett beállításokkal küldenek értesítéseket.
A rendszer által kiküldött e-mailek formátumának testreszabásához HTML-fájl használható. A sablonhoz használt HTML-fájlnak tartalmaznia kell a következőket:
Minden sablon CSS-fájlnak beágyazottnak kell lennie a sablonban.
A sablonnak három nem szerkeszthető helyőrzőt kell rendelkeznie:
%%logo%% – Az Általános beállítás lapon feltöltött cég emblémájának URL-címe.
%%title%% – Az e-mail címének helyőrzője, a szabályzatnak megfelelően.
%%content%% – A végfelhasználók számára a szabályzat által meghatározott tartalom helyőrzője.
Válassza a Sablon feltöltése... lehetőséget, és válassza ki a létrehozott fájlt.
Válassza a Mentés lehetőséget.
Válassza a Teszt e-mail küldése lehetőséget , hogy saját magának küldjön egy példát a létrehozott sablonra. A rendszer a portálra történő bejelentkezéshez használt e-mail-címre küldi el az e-mailt. A teszt e-mailben a következő elemek jelennek meg és ellenőrizhetők:
- A metaadatmezők
- A sablon
- Az e-mail tárgya
- Az e-mail törzsének címe
- A tartalom
További megjegyzések
Az alábbi típusú értesítések az egyéni e-mail-sablonokat használják:
Nem sikerült importálni a feltölteni kívánt fájlt, lehet, hogy sérült.
Biztonsági értesítés
Adatveszteség-megelőzés
Fájltulajdonosi jelentés
Tevékenységházirend egyeztetési értesítése
Alkalmazáseltávolítási értesítés
Alkalmazás el lett távolítva
OAuth-alkalmazás visszavonva
Fájlmegosztási jelentés
Felhőappbiztonság e-mail tesztelése [tesztelési célból]
Az Önnek átadott elemek tulajdonjoga
Feljegyzés
Vannak olyan típusú értesítések, amelyeket csak a rendszergazdáknak küldenek. Ilyen esetben a rendszer az alapértelmezett sablont használja az egyéni sablon helyett.
Minta e-mail-sablon
Az alábbiakban egy minta e-mail-sablon látható:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</head>
<body class="end-user">
<table border="0" cellpadding="20%" cellspacing="0" width="100%" id="background-table">
<tr>
<td align="center">
<!--[if (gte mso 9)|(IE)]>
<table width="600" align="center" cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
<![endif]-->
<table bgcolor="#ffffff" align="center" border="0" cellpadding="0" cellspacing="0" style="padding-bottom: 40px;" id="container-table">
<tr>
<td align="right" id="header-table-cell">
<img src="%%logo%%" alt="Microsoft Defender for Cloud Apps" id="org-logo" />
</td>
</tr>
<tr>
<td style="padding-top: 58px;" align="center" valign="top">
<table width="100%" cellpadding="12">
<tr>
<td align="center" class="round-title">
%%title%%
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td style="padding: 0 40px 79px 40px;" class="content-table-cell" align="left" valign="top">
%%content%%
</td>
</tr>
<tr>
<td class="last-row"></td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
</table>
</body>
</html>
Következő lépések
Ha bármilyen problémába ütközik, azért vagyunk itt, hogy segítsünk. A termékproblémával kapcsolatos segítségért vagy támogatásért nyisson meg egy támogatási jegyet.