Képoptimalizálás klasszikus SharePoint-közzétételi webhelyekhez
A weblap betöltési sebessége az oldal megjelenítéséhez szükséges összes összetevő együttes méretétől függ, beleértve a képeket, a HTML-t, a JavaScriptet és a CSS-t. A képek nagyszerű módja annak, hogy webhelye vonzóbb legyen, de méretük befolyásolhatja a teljesítményt. A képek tömörítéssel és átméretezéssel való optimalizálásával, valamint a sprites használatával ellensúlyozhatja a nagyméretű képek hatását. A SharePoint-képmegjelenítések használatával feltölthet egy nagy méretű képet, és megjelenítheti a kép szakaszait, így az újrabetöltés helyett újra felhasználhatja.
Megjegyzés:
Ez a témakör a klasszikus SharePoint-közzétételi webhelyekre vonatkozik, nem a modern portálwebhelyekre. A modern SharePoint-portálwebhelyek képoptimalizálásáról a Képek optimalizálása a SharePoint modern portáloldalain című témakörben olvashat.
Sprites használata a képbetöltés felgyorsításához

Egy kép sprite sok kisebb képet tartalmaz. A CSS használatával kiválaszthatja az összetett kép egy részét, hogy abszolút elhelyezéssel jelenjen meg az oldal egy adott részén. Alapvetően egyetlen képet mozgat a lap körül ahelyett, hogy több képet tölt be, és a kép egy kis részét láthatóvá teszi egy kis ablakban, ahol a sprite kép szükséges része megjelenik a végfelhasználó számára. A SharePoint sprite használatával jeleníti meg a különböző ikonokat a sprite spcommon.png fájlban.
Az itt ismertetettek:
- Képtömörítés
- Képoptimalizálás
- SharePoint-képmegjelenítések
Ez növelheti a teljesítményt, mert több helyett csak egy képet tölt le, majd gyorsítótárazza és újra felhasználja a képet. Ez a módszer akkor is csökkenti a kiszolgálóra irányuló HTTP-kérések teljes számát, ha a rendszerkép nem marad gyorsítótárazva, mivel több kép helyett egyetlen rendszerképet használ, ami csökkenti az oldalbetöltési időt. Ez valóban a képcsomagolás egy formája. Ez egy hasznos módszer, ha a képek nem változnak gyakran, például ikonok, ahogy az a fenti SharePoint-példában látható. Megtudhatja, hogyan érheti el ezt könnyen a Microsoft Visual Studióban a Webes Essentials, amely egy külső, nyílt forráskódú, közösségalapú projekt. További információ: Minification and bundling in SharePoint (A SharePoint minification and bundling in SharePoint) (Minification and bundling in SharePoint).
Képtömörítés és -optimalizálás használata az oldalbetöltés felgyorsításához
A képek tömörítése és optimalizálása a webhelyen használt képek fájlméretének csökkentéséről szól. Gyakran a legjobb módszer a kép méretének csökkentésére, ha átméretezi a képet a webhelyen megtekintett maximális méretre. Nincs értelme, hogy egy kép nagyobb legyen, mint valaha is megtekintve. A képszerkesztővel gyorsan és egyszerűen csökkentheti az oldal méretét, ha meggyőződik arról, hogy a képek a megfelelő méretűek.
Ha a képek mérete megfelelő, a következő lépés ezeknek a képeknek a tömörítésének optimalizálása. A tömörítéshez és az optimalizáláshoz különböző eszközök érhetők el, például a Fotótár és a külső eszközök. A tömörítés kulcsa, hogy a lehető legnagyobb mértékben csökkentse a fájlméretet anélkül, hogy elveszítené a végfelhasználók számára észrevehető minőséget. Győződjön meg arról, hogy a tömörített fájlokat nagy felbontású kijelzőn teszteli, hogy továbbra is jól nézzen ki.
A lapletöltés felgyorsítása SharePoint-képmegjelenítések használatával
A képmegjelenítések a SharePoint egyik funkciója, amely lehetővé teszi a képek különböző verzióinak kiszolgálását az előre definiált képméretek alapján. Ez különösen akkor fontos, ha a webhely CSSe rögzíti a felhasználó által létrehozott képtartalmat, vagy a kép méreteit, például a szélességet és a magasságot. A teljes felbontású kép akkor is betöltődik, ha a CSS kijavít egy képet. Ebben az esetben a fájlméret képmegjelenítésekkel csökkenthető.
Megjegyzés:
A megjelenítés csak akkor érhető el a SharePointban, ha a közzététel engedélyezve van. A közzétételt a Beállítások > Webhely beállításai > Webhelyfunkciók > kezelése SharePoint Server-közzététel területen engedélyezheti. A beállítás másként nem jelenik meg.
A képmegjelenítés átméretezése úgy működik, hogy a megadott legkisebb méretet (szélességet vagy magasságot) veszi fel, majd átméretezi a képet úgy, hogy a másik méret automatikusan átméreteződjön a zárolt méretarány alapján. Alapértelmezés szerint a kép középről a többi méret alapján körül lesz vágva. Ha például 100px széles és 50 képpont magas megjelenítést ad meg, és az eredeti kép 1000 képpont széles és 800 képpont magas, akkor a rendszer átméretezi, hogy a 800px-os méret mostantól 50px legyen, és az 1000 képpontos méret (most 62,5px) körül legyen vágva a kép közepéről.
A lépések viszonylag egyszerűek, de ahhoz, hogy a képek használják a megjelenítéseket, a megjelenítéseknek a SharePoint-webhelyen kell lenniük a képek hozzáadása előtt. Emellett be kell kapcsolnia a SharePoint Server közzétételi infrastruktúráját (webhelycsoportszintű) és a SharePoint Server Publishing (webhelyszintű) szolgáltatást is.
Képmegjelenítés hozzáadása az oldalbetöltés felgyorsításához
Győződjön meg arról, hogy az eljárást végrehajtó felhasználói fiók legalább tervezési engedélyekkel rendelkezik a webhelycsoport legfelső szintű webhelyéhez, és hogy a webhely közzé van-e téve egy weblapon.
Egy webböngészőben nyissa meg a közzétételi webhelycsoport legfelső szintű webhelyét.
Válassza a Beállítások ikont.
A Webhely beállításai lap Megjelenés és működés szakaszában láthatja a beépített képmegjelenítéseket.
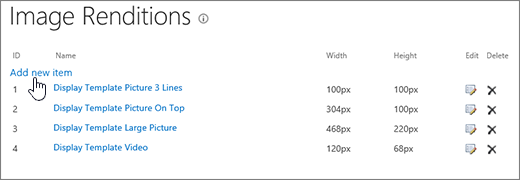
Használhatja a beépített megjelenítéseket, vagy a Képmegjelenítések lehetőséget választva létrehozhat egy újat.

A Képmegjelenítések lapon válassza az Új elem hozzáadása lehetőséget.

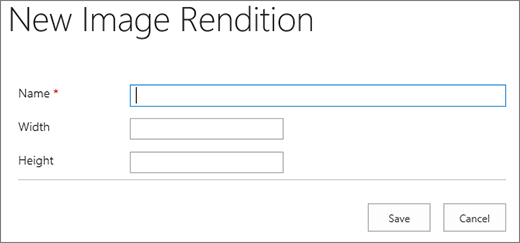
Az Új képmegjelenítés lap Név mezőjébe írja be a megjelenítés nevét.
A Szélesség és magasság szövegmezőkben adja meg a megjelenítés szélességét és magasságát képpontban, majd válassza a Mentés gombot.

Egyéni körülvágás képmegjelenítésekkel
Alapértelmezés szerint a rendszer képmegjelenítést hoz létre a kép közepéről. Az egyes képek képmegjelenítését a kép használni kívánt részének körülvágásával módosíthatja. A képeket egyedileg, megjelenítésenként vághatja körül. A képek körülvágása felgyorsítja a lapbetöltést a SharePoint blob-gyorsítótárának használatával, hogy minden egyes megjelenítéshez létrehozza a kép egy verzióját. Így csökken a kiszolgáló terhelése, mert a rendszerképet csak egyszer méretezi át, majd készen áll arra, hogy többször is kiszolgálja a végfelhasználók számára. A képmegjelenítések körülvágásáról további információt a Képmegjelenítés körülvágása című témakörben talál.
Visszajelzés
Hamarosan elérhető: 2024-ben fokozatosan kivezetjük a GitHub-problémákat a tartalom visszajelzési mechanizmusaként, és lecseréljük egy új visszajelzési rendszerre. További információ: https://aka.ms/ContentUserFeedback.
Visszajelzés küldése és megtekintése a következőhöz: