SketchFlow & SuperPreview Talk Overview & Slides
At Future of Web Design Belfast & last week in Dublin, I gave an overview of SketchFlow & SuperPreview. I promised to share my talk notes & slides & demos with folks, so here they are.
This covered a lot of information, so if you have any questions, please don’t hesitate to ask.
I’m going to break up this blog post into five sections: a) overview & getting started with SketchFlow (this post), b) adding behaviors and interactions demos, c) 3D transforms & sample data demos, d) external tools demos, and e) SuperPreview overview.
In this post, you will find my slides and information on how to get started.
SLIDES:
View more presentations from Martha Rotter.
GETTING STARTED WITH SKETCHFLOW:
If you’ve never used SketchFlow or any of the Expression tools, you’ll need to download some things.
- Go to: http://silverlight.net/getstarted/
- If you don’t already have Silverlight installed on your computer, you’ll need to install that using Step 1.
- Next install Expression Blend 3 + SketchFlow trial (it’s a 60 day trial).
That’s it! You’re ready to start making great prototypes very quickly!
YOUR FIRST PROTOTYPE WITH SKETCHFLOW:
We’re just going to make a quick demo application.
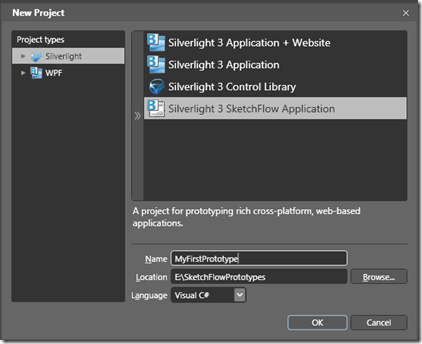
1) Launch Expression Blend 3 + SketchFlow. Go to “File –> New Project”, and you should get a window that looks like this:
Select “Silverlight 3 SketchFlow Application”, give it a name & location & click “OK.”
2) You’ll have a default application created for you. If you want, you can actually hit F5 to build the SketchFlow player, and it will launch for you in your browser.
3) Lets add some navigation.
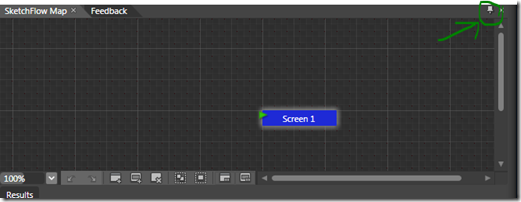
If you don’t see the SketchFlow Map in the User Interface, you can press Shift + F12 to show that window. To keep it in view all the time, click the pushpin icon and it will stay where it is.
Hover your mouse over the “Screen 1” button, and you’ll get options to create new screens. The first one with a plus sign creates a connected screen. Click that and you’ll get “Screen 2” showing up in your SketchFlow Map.
Lets make a very simple, log in & fail / succeed application.
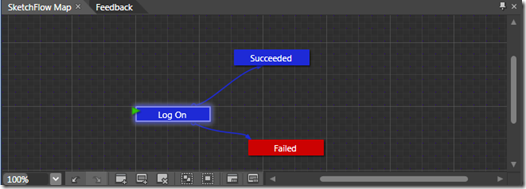
Double click on “Screen 2” and rename it to “Succeeded.”
Then create another screen from “Screen 1” and rename that to “Failed.”
Rename “Screen 1” to “Log On.”
Right click on “Failed” and select “Visual Tag-> Red” to show that this is an error case. Now your SketchFlow Map should look like this:
With me so far? You can hit F5 again to launch it in the browser if you want to make sure everything navigates as you expect.
4) Now lets add some controls & some content.
The SketchFlow Wiggly Style allows you to add some controls that are styled especially to look like they aren’t a finished project, so your customers won’t think your prototype is a complete application!
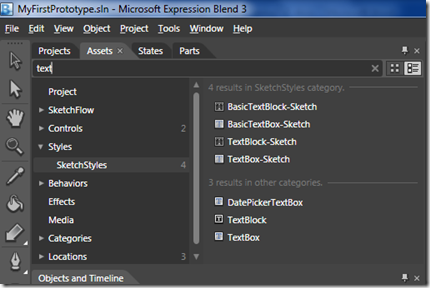
Open the “Assets” window if it’s not there already (click on “Window->Assets”).
Select Styles, and click on “SketchStyles” to see the different control options in that style. If you can’t find the control you want, you have a search box to search for particular controls.
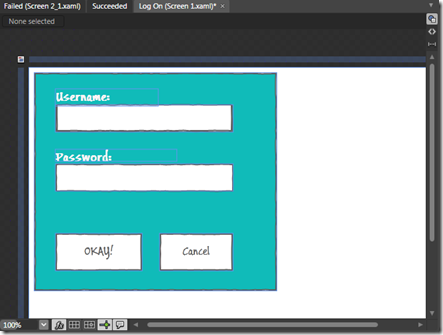
Select “BasicTextBox-Sketch” and draw one on your “Log On” canvas. Do the same with a “PasswordBox-Sketch” control. Add a couple of buttons & name them “Okay” and “Cancel.”
Once you have the controls you want on the page, select the black arrow icon again
so that you can rename & adjust the controls. Feel free to customise the properties, add additional controls, and so on.
You should have something that looks more or less like this:
5) Time to try giving some feedback on the application.
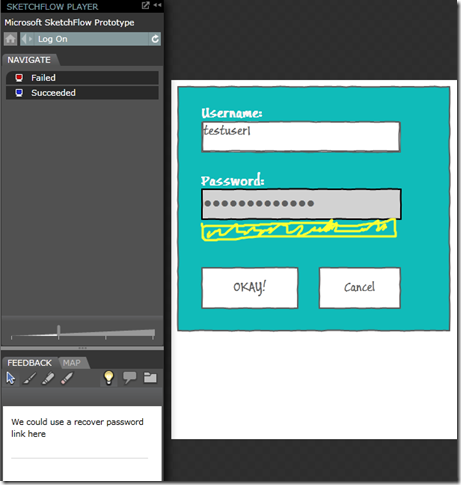
Hit F5 to launch the SketchFlow player in your browser.
See how you can click on the different pages (“Failed”, “Succeeded”) to navigate to them.
Notice the “Feedback” box in the bottom left corner. Use the pen or highlighter there to add some feedback.
Leave some feedback on some of the pages, and when you’re finished, click on the folder icon to export your feedback. Save the file somewhere where you will remember.
When you’re finished, close the browser and return to Expression Blend.
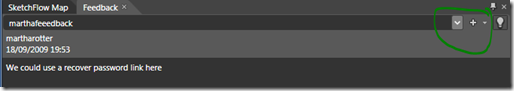
Click on the Feedback tab, and use the “+” icon to import the feedback you just saved.
Click on the lightbulb to turn it on and off and see the feedback showing up inside Expression Blend.
What do you think? Easy, right? You now have the basics for creating a prototype in SketchFlow.
In the next post, I’ll cover adding behaviors & interactions to your controls. If you have any questions or run into any issues, please leave me a comment or e-mail me at martharo@microsoft.com.
Cross posted from Martha's Blog.