[Windows 10] Adaptive UI: 因應不同螢幕大小,動態改變畫面呈現方式 (使用 RelativePanel & VisualStateManager)
本文將介紹 2 種全新的 XAML 作法, 來達到 Windows 10 的 UAP 中 “Adaptive User Interface” 的要求。讓我們的 App 在任何螢幕大小的環境之下,都能適切的調整元件的相對位置、或是動態改變元件的呈現方式。
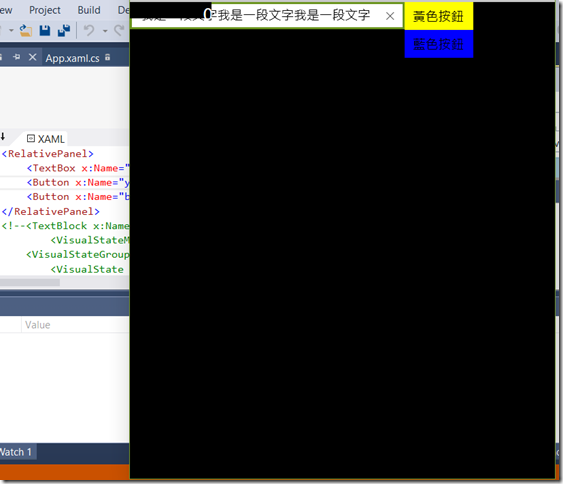
1. RelativePanel: 可決定控制項之間的相對位置
<RelativePanel>
<TextBox x:Name="textBox" Text="我是一段文字我是一段文字我是一段文字" />
<Button x:Name="yellowBtn" Background="Yellow" Content="黃色按鈕" RelativePanel.RightOf="textBox" />
<Button x:Name="blueBtn" Background="Blue" Content="藍色按鈕" RelativePanel.RightOf="textBox" RelativePanel.Below="yellowBtn" />
</RelativePanel>
請注意裡面出現了 RelativePanel.RightOf 以及 RelativePanel.Below,望文生義即可理解,App 會把這 3 個控制項的相對位置確認下來,無論螢幕大小如何改變。亦即:
「”yellowBtn” 將位於 “textBox” 的右邊;而 “blueBtn” 不但位於 “textBox” 的右邊,也會位於 “yellowBtn” 的下方。」
2. VisualStateManager:可根據螢幕的大小動態改變控制項的呈現方式
<TextBlock x:Name="text" Foreground="Azure" HorizontalAlignment="Center" VerticalAlignment="Center"/>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="SizeStateGroup">
<VisualState x:Name="Min">
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="0" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="text.Text" Value="喔喔好窄!!!!!" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Middle">
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="651" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="text.Text" Value="寬多了啊!!!!!" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Wide">
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="1000" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="text.Text" Value="可…以…躺…下…了!!!!!" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
觀察以上的 XAML,我們只要注意兩點:
- StateTriggers: 是用來定義一個條件臨界值,當螢幕大小滿足條件時,就會作以下 Setter 所描述的變動。
- Setter: 可在此改變元件的 attributes,如改為 Horizontal、改變 width 等等;可以同時設定多個 Setters。
以白話文說明以上 XAML 描述:
「若 App 寬度至少為 0 pixel 的話,改變文字為 “喔喔好窄!!!!!”;若寬度至少為 651 的話,改為 “寬多了啊!!!!!”,若寬度至少為 1000 的話,改為”可…以…躺…下…了!!!!!”。」
以下是結果,請觀察寬度及文字的關係:
將以上的 RelativePanel 及 VisualStateManager 綜合使用,就可以作到微軟資深技術主管 Kevin Gallo 在 Mobile World Congress 2015 上的 Demo 效果 (約第 30:00 開始約 3 分鐘):
註:
若要嘗試這些新功能:
- 請加入 Windows Insider Program,取得並安裝 Windows 10 Developer Preview.
- 取得並安裝 Visual Studio 2015 CTP. (目前版本為 CTP6)
- 新專案中即會出現 Windows 10 Universal App 的範本。
同時:
1. 若您在測試過程中遇到問題:
- 請先檢視 release notes 以及 known issues with Visual Studio 2015 CTP6,查看是否為已知問題。
- 使用 Windows Store 及 Windows Phone Apps 論壇詢問。
- 若您發現的確是個 bug,可透過 Windows 10 內建的 Feedback App 來回報協助。
2. 若您對 API 有任何新功能的需求,則可透過 Windows platform developer UserVoice site 來建議,這網站會在 BUILD 2015 前持續更新,反應最新的 API 功能。
延伸閱讀:
Guide to Windows universal apps: https://msdn.microsoft.com/library/windows/apps/xaml/dn894631.aspx