Debug CSS and layout problems using 3D view in Firefox
Differen browsers have different debugging strengths and capabilities.
E.g. IE has great UI Responsiveness analyzer https://msdn.microsoft.com/en-us/library/ie/dn255009.aspx:
Chrome has an excellent debugging plugin for AngularJS called Batarang https://chrome.google.com/webstore/detail/angularjs-batarang/ighdmehidhipcmcojjgiloacoafjmpfk:
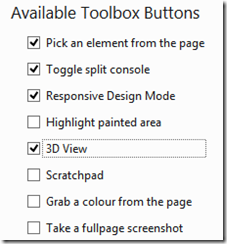
Firefox has a well hidden 3D view for displaying the composition of your UI https://developer.mozilla.org/en-US/docs/Tools/3D_View. It is not available by default. You have to enable it by:
If you click it you get something like this:
Showing you the different layers and the element you have selected.