Megjegyzés
Az oldalhoz való hozzáféréshez engedély szükséges. Megpróbálhat bejelentkezni vagy módosítani a címtárat.
Az oldalhoz való hozzáféréshez engedély szükséges. Megpróbálhatja módosítani a címtárat.
Jegyzet
Ez nem a cikk legújabb verziója. Az aktuális kiadásról a cikk .NET 10-es verziójában olvashat.
Figyelmeztetés
A ASP.NET Core ezen verziója már nem támogatott. További információ: .NET és .NET Core támogatási szabályzat. Az aktuális kiadásról a cikk .NET 10-es verziójában olvashat.
Készítette: Rick Anderson
A Model-View-Controller (MVC) architektúraminta három fő komponensből áll: Model, View és Controller. Az MVC-minta segítségével tesztelhetőbb és könnyebben frissíthető alkalmazásokat hozhat létre, mint a hagyományos monolitikus alkalmazások.
Az MVC-alapú alkalmazások a következőket tartalmazzák:
-
Models: Az alkalmazás adatait képviselő osztályok. A modellosztályok érvényesítési logikával kényszerítik ki az adott adatokra vonatkozó üzleti szabályokat. A modellobjektumok általában lekérik és tárolják a modell állapotát egy adatbázisban. Ebben az oktatóanyagban egy
Movie-modell lekéri a mozgóképadatokat egy adatbázisból, megjeleníti vagy frissíti azokat. A frissített adatok adatbázisba lesznek írva. - Vnézetek: A nézetek azok az összetevők, amelyek az alkalmazás felhasználói felületét (UI) jelenítik meg. Ez a felhasználói felület általában megjeleníti a modell adatait.
-
Controllerek: Olyan osztályok, amelyek:
- Böngészőkérések kezelése.
- Modelladatok lekérése.
- Hívásnézeti sablonok, amelyek választ adnak vissza.
Egy MVC-alkalmazásban a nézet csak információkat jelenít meg. A vezérlő kezeli és válaszol a felhasználói bemenetekre és interakciókra. A vezérlő például kezeli az URL-szegmenseket és a lekérdezési sztringértékeket, és átadja ezeket az értékeket a modellnek. A modell ezeket az értékeket használhatja az adatbázis lekérdezéséhez. Például:
-
https://localhost:5001/Home/Privacy: aHomevezérlőt és aPrivacyműveletet adja meg. -
https://localhost:5001/Movies/Edit/5: aMoviesvezérlővel és aEditművelettel végzett, az oktatóanyag későbbi részében részletezett id=5 azonosítójú film szerkesztésére irányuló kérés.
Az útvonaladatok az oktatóanyag későbbi részében lesznek ismertetve.
Az MVC architektúramintája három fő összetevőcsoportra választja el az alkalmazást: modellek, nézetek és vezérlők. Ez a minta segít a problémák elkülönítésében: A felhasználói felület logikája a nézethez tartozik. A bemeneti logika a vezérlőhöz tartozik. Az üzleti logika a modellhez tartozik. Ez az elkülönítés segít kezelni az alkalmazások létrehozásakor jelentkező összetettségeket, mivel lehetővé teszi a megvalósítás egyik aspektusának egyidejű használatát anélkül, hogy az hatással lenne a másik kódjára. Például a nézetkódon anélkül is dolgozhat, hogy az üzleti logikai kódtól függne.
Ezeket a fogalmakat ebben az oktatóanyag-sorozatban vezetjük be és mutatjuk be egy filmalkalmazás létrehozásakor. Az MVC-projekt a Vezérlők és Nézetekmappáit tartalmazza.
Vezérlő hozzáadása
A Megoldáskezelőkattintson a jobb gombbal a Vezérlők >> vezérlő hozzáadásaelemre.
>
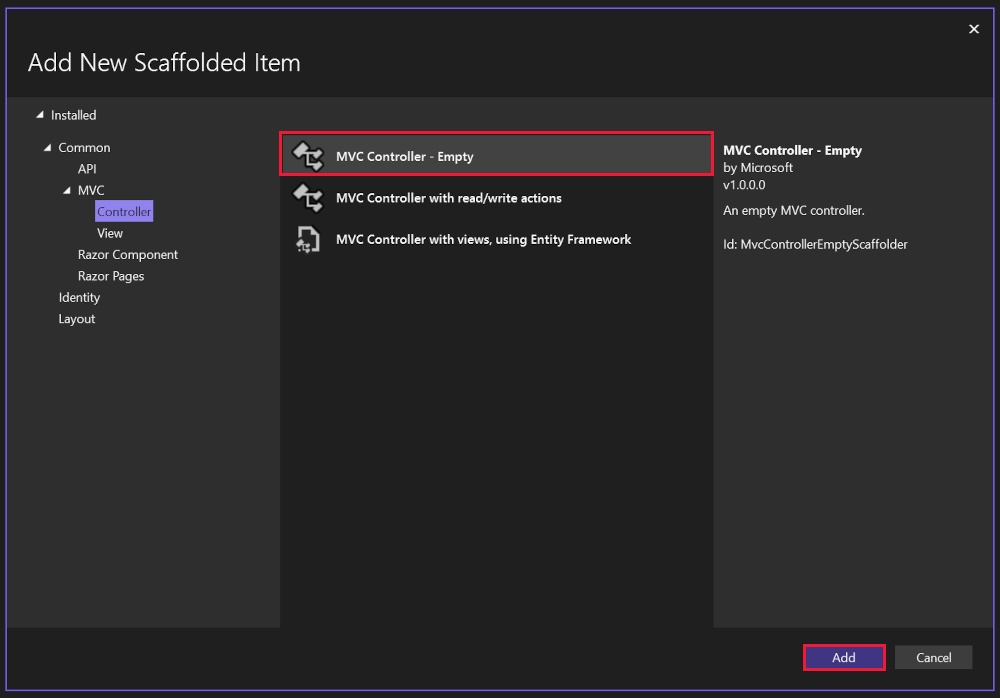
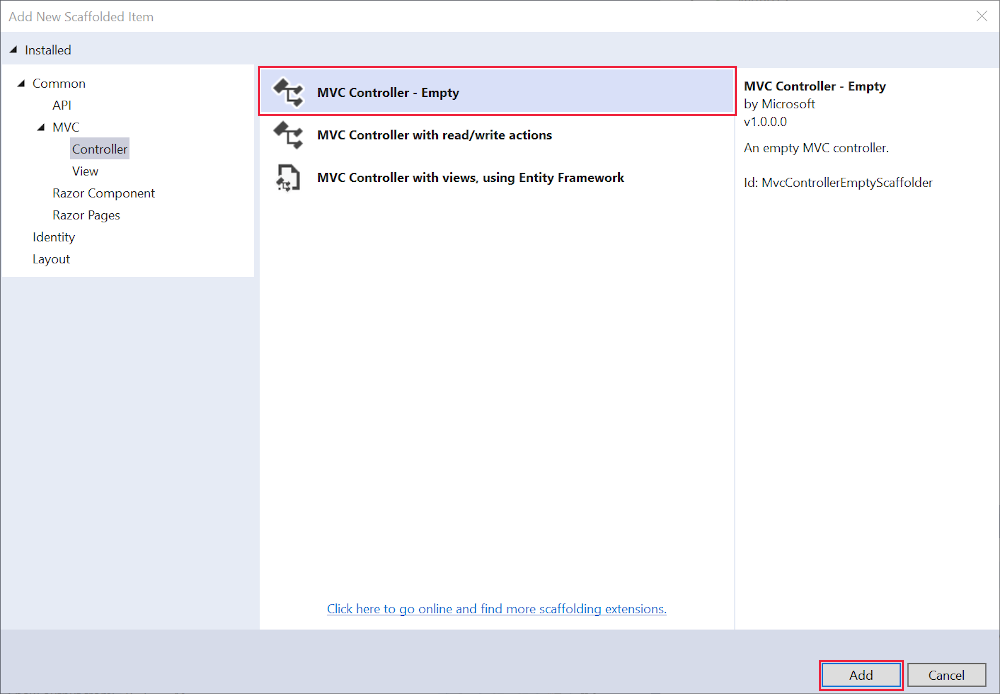
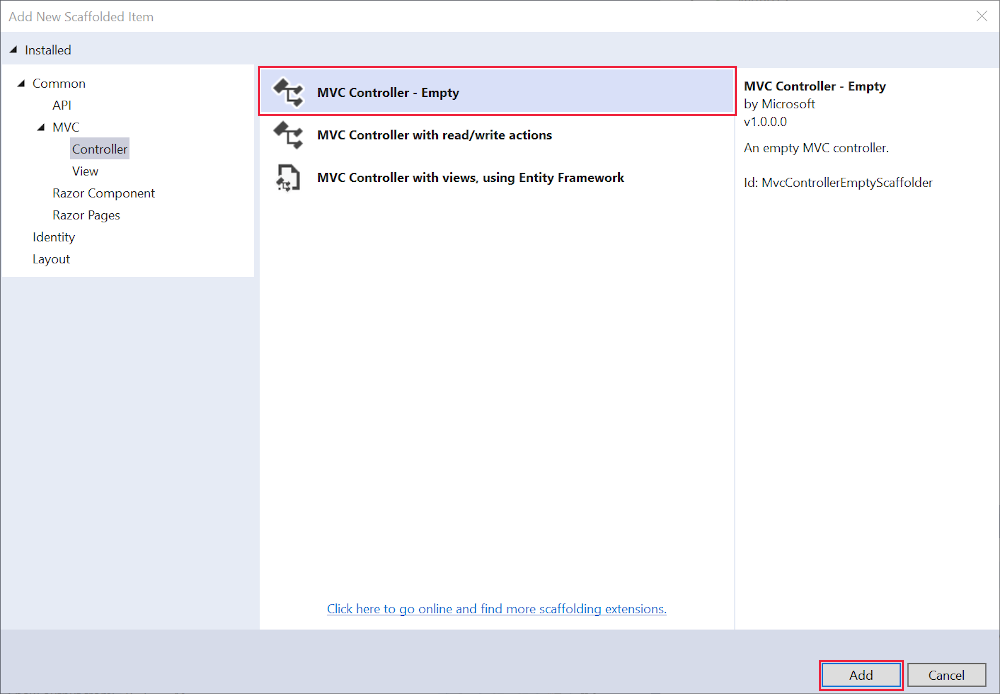
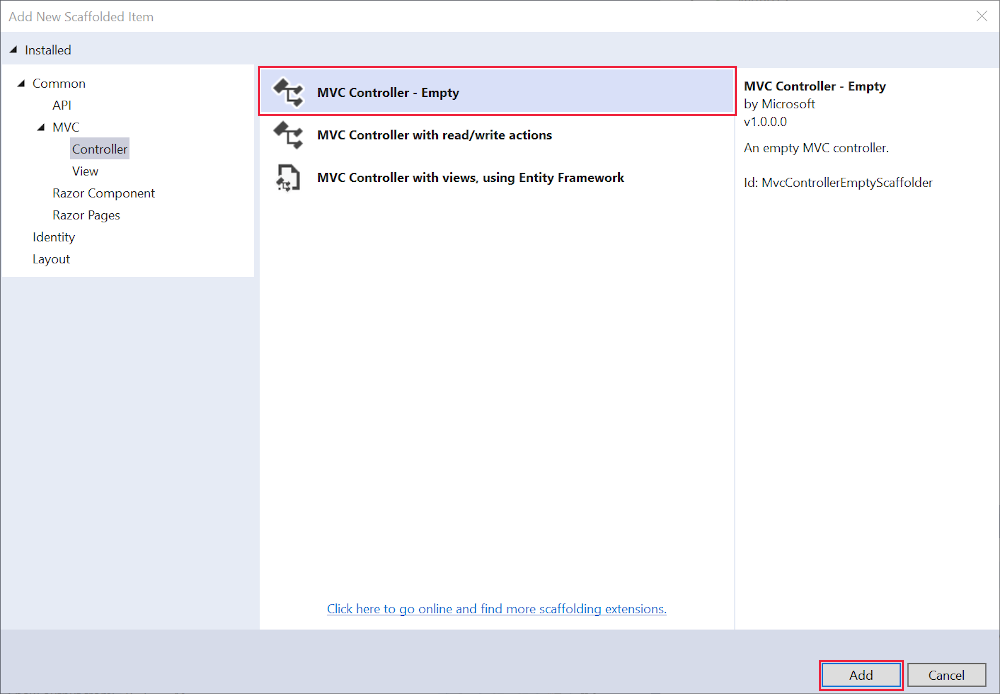
Az Új állványozott elem hozzáadása párbeszédpanelen válassza MVC-vezérlő – Üres>hozzáadása lehetőséget.

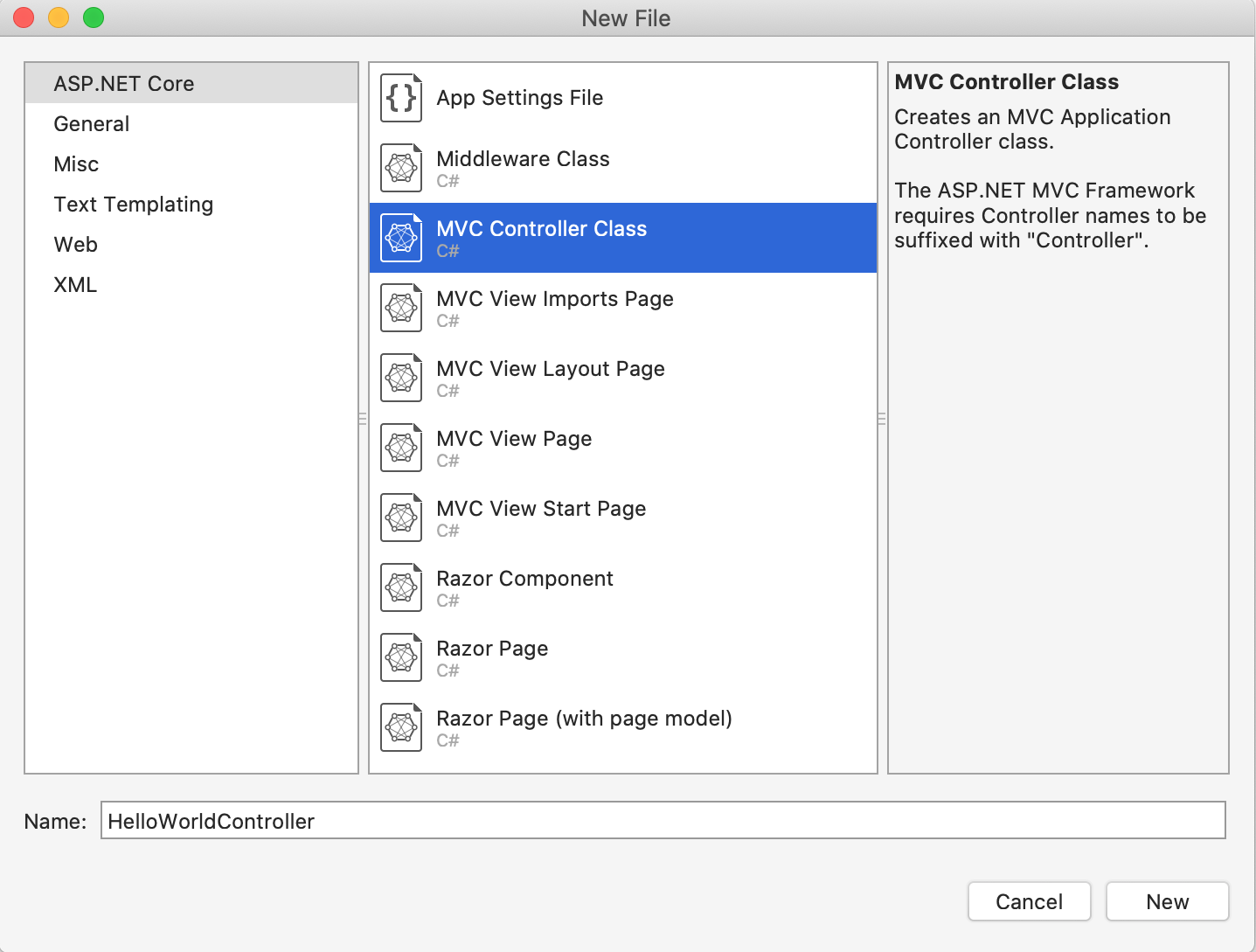
Az Új elem hozzáadása – MvcMovie párbeszédpanelen adja meg a HelloWorldController.cs-t, majd válassza a hozzáadását.
Cserélje le a Controllers/HelloWorldController.cs tartalmát a következő kódra:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
A vezérlő minden public metódusa HTTP-végpontként hívható meg. A fenti mintában mindkét metódus visszaad egy sztringet. Jegyezze fel az egyes metódusokat megelőző megjegyzéseket.
HTTP-végpont:
- A webalkalmazás célzott URL-címe, például
https://localhost:5001/HelloWorld. - Egyesíti:
- A használt protokoll:
HTTPS. - A webkiszolgáló hálózati helye, beleértve a TCP-portot is:
localhost:5001. - A cél URI:
HelloWorld.
- A használt protokoll:
Az első megjegyzés azt állítja, hogy ez egy HTTP GET metódus, amelyet az alap URL-címhez /HelloWorld/ hozzáfűzve hív meg.
A második megjegyzés egy HTTP GET módszert határoz meg, amelyet az URL-címhez fűzve /HelloWorld/Welcome/-t hívunk meg. Az oktatóanyag későbbi részében az állványzatmotor HTTP POST metódusok létrehozására szolgál, amelyek frissítik az adatokat.
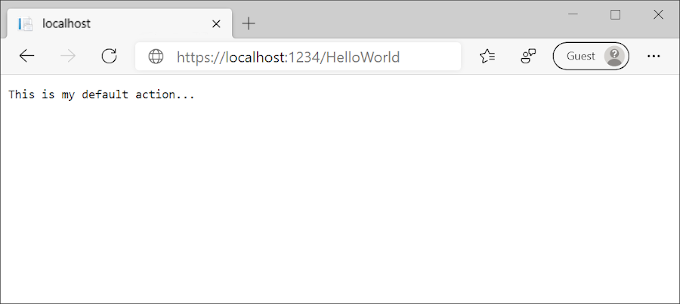
Futtassa az alkalmazást hibakereső nélkül a Ctrl +F5billentyűkombináció lenyomásával.
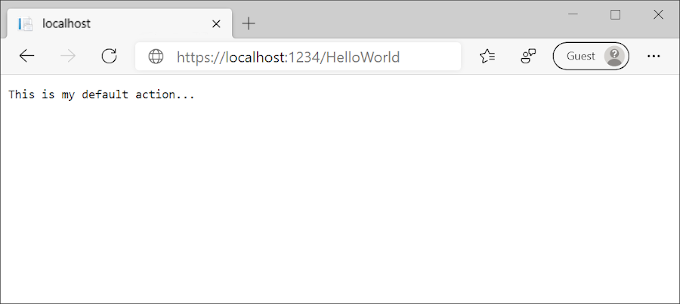
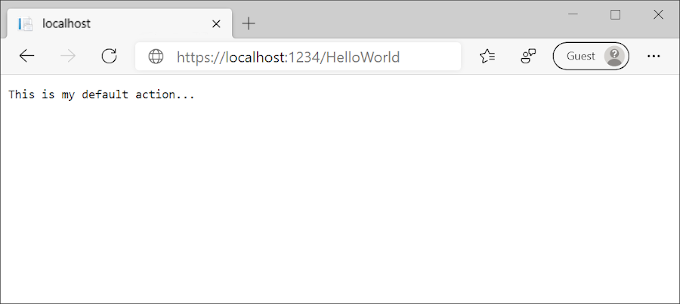
Fűzze hozzá /HelloWorld a címsorban lévő elérési úthoz. A Index metódus egy sztringet ad vissza.

Az MVC a bejövő URL-címtől függően meghívja a vezérlőosztályokat és a bennük lévő műveleti módszereket. Az MVC által használt alapértelmezett URL-útválasztási logika az alábbihoz hasonló formátumban határozza meg, hogy melyik kódot kell meghívni:
/[Controller]/[ActionName]/[Parameters]
Az útválasztási formátum a Program.cs fájlban van beállítva.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
Amikor megnyitja az alkalmazást, és nem ad meg URL-szegmenseket, alapértelmezetten a "Home" vezérlő és a fent kiemelt sablonsorban megadott "Index" metódus lesz használva. Az előző URL-szegmensekben:
- Az első URL-szegmens határozza meg a futtatandó vezérlőosztályt. Így
localhost:5001/HelloWorlda HelloWorld Controller osztályra térképez. - Az URL-szegmens második része határozza meg az osztály műveletmetódusát. Ezért a
localhost:5001/HelloWorld/IndexaIndexosztályHelloWorldControllermetódusának végrehajtását okozza. Figyeld meg, hogy csak alocalhost:5001/HelloWorld-hoz kellett tallóznod, és alapértelmezés szerint aIndexmetódus lett meghívva.Indexaz alapértelmezett metódus, amely akkor lesz meghívva egy vezérlőn, ha nincs explicit módon megadva a metódus neve. - Az URL-szegmens (
id) harmadik része az útvonaladatokhoz tartozik. Az útvonaladatok az oktatóanyag későbbi részében lesznek ismertetve.
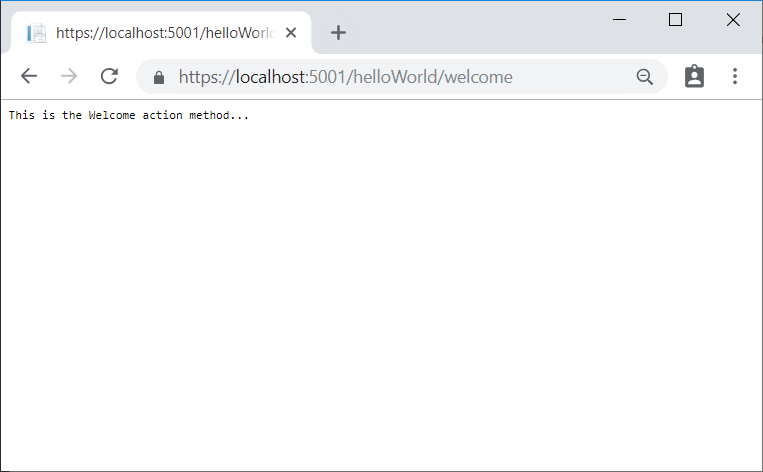
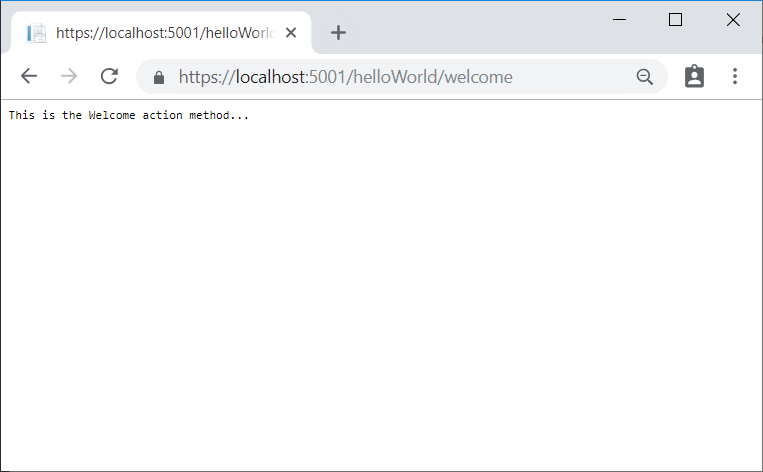
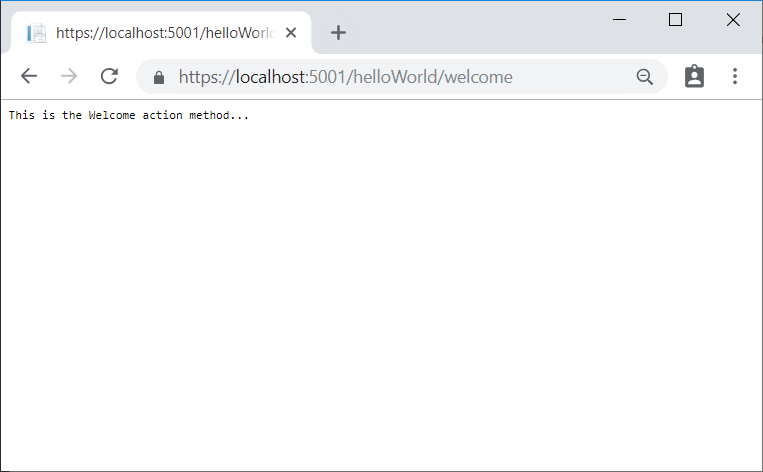
Böngésszen a következőre: https://localhost:{PORT}/HelloWorld/Welcome. Cserélje le a {PORT}-t a saját portszámára.
A Welcome metódus fut, és visszaadja a karakterláncot This is the Welcome action method.... Ebben az URL-címben a vezérlő HelloWorld, a Welcome pedig a műveleti módszer. Még nem használta az URL [Parameters] részét.

Módosítsa a kódot úgy, hogy az URL-címből néhány paraméterinformációt továbbítson a vezérlőnek. Például /HelloWorld/Welcome?name=Rick&numtimes=4.
Módosítsa a Welcome metódust úgy, hogy két paramétert tartalmazzon az alábbi kódban látható módon.
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
Az előző kód:
- A C# opcionális paraméter funkciójával jelzi, hogy a
numTimesparaméter alapértelmezés szerint 1, ha a paraméterhez nem ad értéket. - A
HtmlEncoder.Default.Encodehasználatával védi az alkalmazást a rosszindulatú bemenetektől, például a JavaScripten keresztül. - A
$"Hello {name}, NumTimes is: {numTimes}"használ.
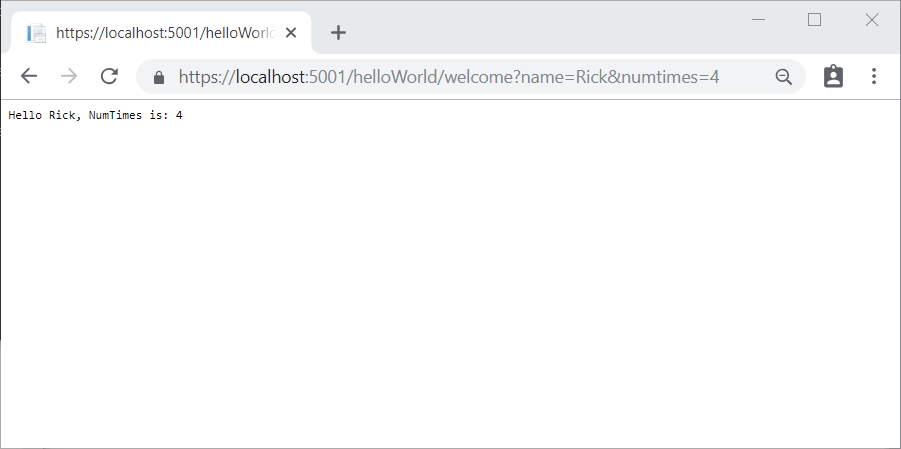
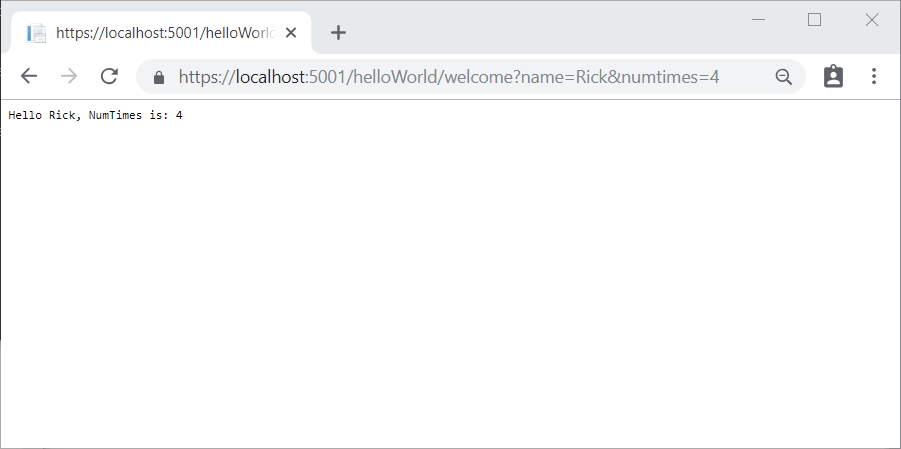
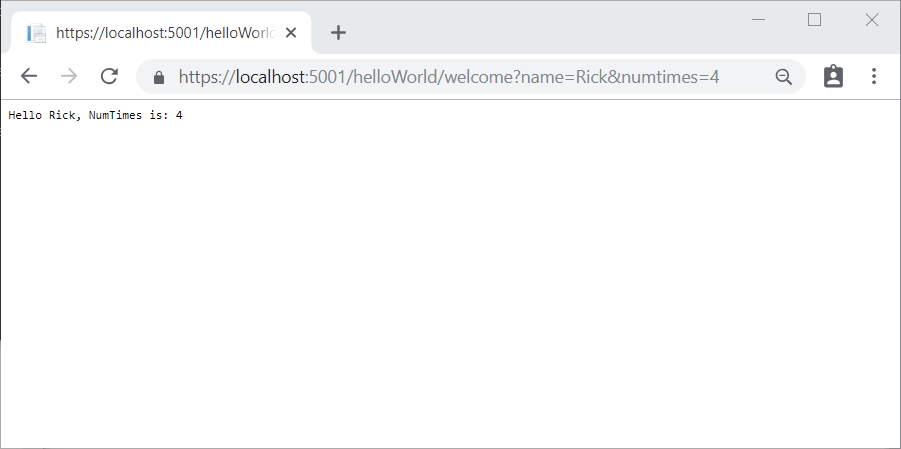
Futtassa az alkalmazást, és keresse meg a következőt: https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4. Cserélje le a {PORT}-t a saját portszámára.
Próbáljon ki különböző értékeket name és numtimes az URL-címben. Az MVC modellkötési rendszer automatikusan leképezi a névvel ellátott paramétereket a lekérdezési sztringből a metódus paramétereire. További információ: Modellkötés.

Az előző képen:
- A
ParametersURL-szegmens nincs használatban. - A
nameésnumTimesparamétereket a lekérdezési sztringadja át. - A fenti URL-címben szereplő
?(kérdőjel) elválasztóként szolgál, és a lekérdezési sztring a következő. - A
&karakter elválasztja a mező-érték párokat.
Cserélje le a Welcome metódust a következő kódra:
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
Futtassa az alkalmazást, és adja meg a következő URL-címet: https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick
Az előző URL-címben:
- A harmadik URL-szegmens megfelelt a
idútvonalparaméternek. - A
Welcomemetódus olyan paramétertidtartalmaz, amely megfelel aMapControllerRoutemetódus URL-sablonjának. - A végén lévő
?elindítja a lekérdezési sztringet .
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
Az előző példában:
- A harmadik URL-szegmens megfelelt a fájl útválasztási sablonjában meghatározott útvonalparaméternek
idProgram.cs. - A
Welcomemetódus olyan paramétertidtartalmaz, amely megfelel aMapControllerRoutemetódus URL-sablonjának. - A záró
?(id?) azt jelzi, hogy aidparaméter nem kötelező.
A Model-View-Controller (MVC) architektúraminta három fő komponensből áll: Model, View és Controller. Az MVC-minta segítségével tesztelhetőbb és könnyebben frissíthető alkalmazásokat hozhat létre, mint a hagyományos monolitikus alkalmazások.
Az MVC-alapú alkalmazások a következőket tartalmazzák:
-
Models: Az alkalmazás adatait képviselő osztályok. A modellosztályok érvényesítési logikával kényszerítik ki az adott adatokra vonatkozó üzleti szabályokat. A modellobjektumok általában lekérik és tárolják a modell állapotát egy adatbázisban. Ebben az oktatóanyagban egy
Movie-modell lekéri a mozgóképadatokat egy adatbázisból, megjeleníti vagy frissíti azokat. A frissített adatok adatbázisba lesznek írva. - Vnézetek: A nézetek azok az összetevők, amelyek az alkalmazás felhasználói felületét (UI) jelenítik meg. Ez a felhasználói felület általában megjeleníti a modell adatait.
-
Controllerek: Olyan osztályok, amelyek:
- Böngészőkérések kezelése.
- Modelladatok lekérése.
- Hívásnézeti sablonok, amelyek választ adnak vissza.
Egy MVC-alkalmazásban a nézet csak információkat jelenít meg. A vezérlő kezeli és válaszol a felhasználói bemenetekre és interakciókra. A vezérlő például kezeli az URL-szegmenseket és a lekérdezési sztringértékeket, és átadja ezeket az értékeket a modellnek. A modell ezeket az értékeket használhatja az adatbázis lekérdezéséhez. Például:
-
https://localhost:5001/Home/Privacy: aHomevezérlőt és aPrivacyműveletet adja meg. -
https://localhost:5001/Movies/Edit/5: aMoviesvezérlővel és aEditművelettel végzett, az oktatóanyag későbbi részében részletezett id=5 azonosítójú film szerkesztésére irányuló kérés.
Az útvonaladatok az oktatóanyag későbbi részében lesznek ismertetve.
Az MVC architektúramintája három fő összetevőcsoportra választja el az alkalmazást: modellek, nézetek és vezérlők. Ez a minta segít a problémák elkülönítésében: A felhasználói felület logikája a nézethez tartozik. A bemeneti logika a vezérlőhöz tartozik. Az üzleti logika a modellhez tartozik. Ez az elkülönítés segít kezelni az alkalmazások létrehozásakor jelentkező összetettségeket, mivel lehetővé teszi a megvalósítás egyik aspektusának egyidejű használatát anélkül, hogy az hatással lenne a másik kódjára. Például a nézetkódon anélkül is dolgozhat, hogy az üzleti logikai kódtól függne.
Ezeket a fogalmakat ebben az oktatóanyag-sorozatban vezetjük be és mutatjuk be egy filmalkalmazás létrehozásakor. Az MVC-projekt a Vezérlők és Nézetekmappáit tartalmazza.
Vezérlő hozzáadása
A Megoldáskezelőkattintson a jobb gombbal a Vezérlők >> vezérlő hozzáadásaelemre.
>
Az Új állványozott elem hozzáadása párbeszédpanelen válassza MVC-vezérlő – Üres>hozzáadása lehetőséget.

Az Új elem hozzáadása – MvcMovie párbeszédpanelen adja meg a HelloWorldController.cs-t, majd válassza a hozzáadását.
Cserélje le a Controllers/HelloWorldController.cs tartalmát a következő kódra:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
A vezérlő minden public metódusa HTTP-végpontként hívható meg. A fenti mintában mindkét metódus visszaad egy sztringet. Jegyezze fel az egyes metódusokat megelőző megjegyzéseket.
HTTP-végpont:
- A webalkalmazás célzott URL-címe, például
https://localhost:5001/HelloWorld. - Egyesíti:
- A használt protokoll:
HTTPS. - A webkiszolgáló hálózati helye, beleértve a TCP-portot is:
localhost:5001. - A cél URI:
HelloWorld.
- A használt protokoll:
Az első megjegyzés azt állítja, hogy ez egy HTTP GET metódus, amelyet az alap URL-címhez /HelloWorld/ hozzáfűzve hív meg.
A második megjegyzés egy HTTP GET módszert határoz meg, amelyet az URL-címhez fűzve /HelloWorld/Welcome/-t hívunk meg. Az oktatóanyag későbbi részében az állványzatmotor HTTP POST metódusok létrehozására szolgál, amelyek frissítik az adatokat.
Futtassa az alkalmazást hibakereső nélkül a Ctrl +F5billentyűkombináció lenyomásával.
Fűzze hozzá /HelloWorld a címsorban lévő elérési úthoz. A Index metódus egy sztringet ad vissza.

Az MVC a bejövő URL-címtől függően meghívja a vezérlőosztályokat és a bennük lévő műveleti módszereket. Az MVC által használt alapértelmezett URL-útválasztási logika az alábbihoz hasonló formátumban határozza meg, hogy melyik kódot kell meghívni:
/[Controller]/[ActionName]/[Parameters]
Az útválasztási formátum a Program.cs fájlban van beállítva.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
Amikor megnyitja az alkalmazást, és nem ad meg URL-szegmenseket, alapértelmezetten a "Home" vezérlő és a fent kiemelt sablonsorban megadott "Index" metódus lesz használva. Az előző URL-szegmensekben:
- Az első URL-szegmens határozza meg a futtatandó vezérlőosztályt. Így
localhost:5001/HelloWorlda HelloWorld Controller osztályra térképez. - Az URL-szegmens második része határozza meg az osztály műveletmetódusát. Ezért a
localhost:5001/HelloWorld/IndexaIndexosztályHelloWorldControllermetódusának végrehajtását okozza. Figyeld meg, hogy csak alocalhost:5001/HelloWorld-hoz kellett tallóznod, és alapértelmezés szerint aIndexmetódus lett meghívva.Indexaz alapértelmezett metódus, amely akkor lesz meghívva egy vezérlőn, ha nincs explicit módon megadva a metódus neve. - Az URL-szegmens (
id) harmadik része az útvonaladatokhoz tartozik. Az útvonaladatok az oktatóanyag későbbi részében lesznek ismertetve.
Böngésszen a következőre: https://localhost:{PORT}/HelloWorld/Welcome. Cserélje le a {PORT}-t a saját portszámára.
A Welcome metódus fut, és visszaadja a karakterláncot This is the Welcome action method.... Ebben az URL-címben a vezérlő HelloWorld, a Welcome pedig a műveleti módszer. Még nem használta az URL [Parameters] részét.

Módosítsa a kódot úgy, hogy az URL-címből néhány paraméterinformációt továbbítson a vezérlőnek. Például /HelloWorld/Welcome?name=Rick&numtimes=4.
Módosítsa a Welcome metódust úgy, hogy két paramétert tartalmazzon az alábbi kódban látható módon.
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
Az előző kód:
- A C# opcionális paraméter funkciójával jelzi, hogy a
numTimesparaméter alapértelmezés szerint 1, ha a paraméterhez nem ad értéket. - A
HtmlEncoder.Default.Encodehasználatával védi az alkalmazást a rosszindulatú bemenetektől, például a JavaScripten keresztül. - A
$"Hello {name}, NumTimes is: {numTimes}"használ.
Futtassa az alkalmazást, és keresse meg a következőt: https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4. Cserélje le a {PORT}-t a saját portszámára.
Próbáljon ki különböző értékeket name és numtimes az URL-címben. Az MVC modellkötési rendszer automatikusan leképezi a névvel ellátott paramétereket a lekérdezési sztringből a metódus paramétereire. További információ: Modellkötés.

Az előző képen:
- A
ParametersURL-szegmens nincs használatban. - A
nameésnumTimesparamétereket a lekérdezési sztringadja át. - A fenti URL-címben szereplő
?(kérdőjel) elválasztóként szolgál, és a lekérdezési sztring a következő. - A
&karakter elválasztja a mező-érték párokat.
Cserélje le a Welcome metódust a következő kódra:
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
Futtassa az alkalmazást, és adja meg a következő URL-címet: https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick
Az előző URL-címben:
- A harmadik URL-szegmens megfelelt a
idútvonalparaméternek. - A
Welcomemetódus olyan paramétertidtartalmaz, amely megfelel aMapControllerRoutemetódus URL-sablonjának. - A végén lévő
?elindítja a lekérdezési sztringet .
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
Az előző példában:
- A harmadik URL-szegmens megfelelt a
idútvonalparaméternek. - A
Welcomemetódus olyan paramétertidtartalmaz, amely megfelel aMapControllerRoutemetódus URL-sablonjának. - A záró
?(id?) azt jelzi, hogy aidparaméter nem kötelező.
A Model-View-Controller (MVC) architektúraminta három fő komponensből áll: Model, View és Controller. Az MVC-minta segítségével tesztelhetőbb és könnyebben frissíthető alkalmazásokat hozhat létre, mint a hagyományos monolitikus alkalmazások.
Az MVC-alapú alkalmazások a következőket tartalmazzák:
-
Models: Az alkalmazás adatait képviselő osztályok. A modellosztályok érvényesítési logikával kényszerítik ki az adott adatokra vonatkozó üzleti szabályokat. A modellobjektumok általában lekérik és tárolják a modell állapotát egy adatbázisban. Ebben az oktatóanyagban egy
Movie-modell lekéri a mozgóképadatokat egy adatbázisból, megjeleníti vagy frissíti azokat. A frissített adatok adatbázisba lesznek írva. - Vnézetek: A nézetek azok az összetevők, amelyek az alkalmazás felhasználói felületét (UI) jelenítik meg. Ez a felhasználói felület általában megjeleníti a modell adatait.
-
Controllerek: Olyan osztályok, amelyek:
- Böngészőkérések kezelése.
- Modelladatok lekérése.
- Hívásnézeti sablonok, amelyek választ adnak vissza.
Egy MVC-alkalmazásban a nézet csak információkat jelenít meg. A vezérlő kezeli és válaszol a felhasználói bemenetekre és interakciókra. A vezérlő például kezeli az URL-szegmenseket és a lekérdezési sztringértékeket, és átadja ezeket az értékeket a modellnek. A modell ezeket az értékeket használhatja az adatbázis lekérdezéséhez. Például:
-
https://localhost:5001/Home/Privacy: aHomevezérlőt és aPrivacyműveletet adja meg. -
https://localhost:5001/Movies/Edit/5: aMoviesvezérlővel és aEditművelettel végzett, az oktatóanyag későbbi részében részletezett id=5 azonosítójú film szerkesztésére irányuló kérés.
Az útvonaladatok az oktatóanyag későbbi részében lesznek ismertetve.
Az MVC architektúramintája három fő összetevőcsoportra választja el az alkalmazást: modellek, nézetek és vezérlők. Ez a minta segít a problémák elkülönítésében: A felhasználói felület logikája a nézethez tartozik. A bemeneti logika a vezérlőhöz tartozik. Az üzleti logika a modellhez tartozik. Ez az elkülönítés segít kezelni az alkalmazások létrehozásakor jelentkező összetettségeket, mivel lehetővé teszi a megvalósítás egyik aspektusának egyidejű használatát anélkül, hogy az hatással lenne a másik kódjára. Például a nézetkódon anélkül is dolgozhat, hogy az üzleti logikai kódtól függne.
Ezeket a fogalmakat ebben az oktatóanyag-sorozatban vezetjük be és mutatjuk be egy filmalkalmazás létrehozásakor. Az MVC-projekt a Vezérlők és Nézetekmappáit tartalmazza.
Vezérlő hozzáadása
A Megoldáskezelőkattintson a jobb gombbal a Vezérlők >> vezérlő hozzáadásaelemre.
>
Az Új állványozott elem hozzáadása párbeszédpanelen válassza MVC-vezérlő – Üres>hozzáadása lehetőséget.

Az Új elem hozzáadása – MvcMovie párbeszédpanelen adja meg a HelloWorldController.cs-t, majd válassza a hozzáadását.
Cserélje le a Controllers/HelloWorldController.cs tartalmát a következő kódra:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
A vezérlő minden public metódusa HTTP-végpontként hívható meg. A fenti mintában mindkét metódus visszaad egy sztringet. Jegyezze fel az egyes metódusokat megelőző megjegyzéseket.
HTTP-végpont:
- A webalkalmazás célzott URL-címe, például
https://localhost:5001/HelloWorld. - Egyesíti:
- A használt protokoll:
HTTPS. - A webkiszolgáló hálózati helye, beleértve a TCP-portot is:
localhost:5001. - A cél URI:
HelloWorld.
- A használt protokoll:
Az első megjegyzés azt állítja, hogy ez egy HTTP GET metódus, amelyet az alap URL-címhez /HelloWorld/ hozzáfűzve hív meg.
A második megjegyzés egy HTTP GET módszert határoz meg, amelyet az URL-címhez fűzve /HelloWorld/Welcome/-t hívunk meg. Az oktatóanyag későbbi részében az állványzatmotor HTTP POST metódusok létrehozására szolgál, amelyek frissítik az adatokat.
Futtassa az alkalmazást hibakereső nélkül a Ctrl +F5billentyűkombináció lenyomásával.
Fűzze hozzá /HelloWorld a címsorban lévő elérési úthoz. A Index metódus egy sztringet ad vissza.

Az MVC a bejövő URL-címtől függően meghívja a vezérlőosztályokat és a bennük lévő műveleti módszereket. Az MVC által használt alapértelmezett URL-útválasztási logika az alábbihoz hasonló formátumban határozza meg, hogy melyik kódot kell meghívni:
/[Controller]/[ActionName]/[Parameters]
Az útválasztási formátum a Program.cs fájlban van beállítva.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
Amikor megnyitja az alkalmazást, és nem ad meg URL-szegmenseket, alapértelmezetten a "Home" vezérlő és a fent kiemelt sablonsorban megadott "Index" metódus lesz használva. Az előző URL-szegmensekben:
- Az első URL-szegmens határozza meg a futtatandó vezérlőosztályt. Így
localhost:5001/HelloWorlda HelloWorld Controller osztályra térképez. - Az URL-szegmens második része határozza meg az osztály műveletmetódusát. Ezért a
localhost:5001/HelloWorld/IndexaIndexosztályHelloWorldControllermetódusának végrehajtását okozza. Figyeld meg, hogy csak alocalhost:5001/HelloWorld-hoz kellett tallóznod, és alapértelmezés szerint aIndexmetódus lett meghívva.Indexaz alapértelmezett metódus, amely akkor lesz meghívva egy vezérlőn, ha nincs explicit módon megadva a metódus neve. - Az URL-szegmens (
id) harmadik része az útvonaladatokhoz tartozik. Az útvonaladatok az oktatóanyag későbbi részében lesznek ismertetve.
Böngésszen a következőre: https://localhost:{PORT}/HelloWorld/Welcome. Cserélje le a {PORT}-t a saját portszámára.
A Welcome metódus fut, és visszaadja a karakterláncot This is the Welcome action method.... Ebben az URL-címben a vezérlő HelloWorld, a Welcome pedig a műveleti módszer. Még nem használta az URL [Parameters] részét.

Módosítsa a kódot úgy, hogy az URL-címből néhány paraméterinformációt továbbítson a vezérlőnek. Például /HelloWorld/Welcome?name=Rick&numtimes=4.
Módosítsa a Welcome metódust úgy, hogy két paramétert tartalmazzon az alábbi kódban látható módon.
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
Az előző kód:
- A C# opcionális paraméter funkciójával jelzi, hogy a
numTimesparaméter alapértelmezés szerint 1, ha a paraméterhez nem ad értéket. - A
HtmlEncoder.Default.Encodehasználatával védi az alkalmazást a rosszindulatú bemenetektől, például a JavaScripten keresztül. - A
$"Hello {name}, NumTimes is: {numTimes}"használ.
Futtassa az alkalmazást, és keresse meg a következőt: https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4. Cserélje le a {PORT}-t a saját portszámára.
Próbáljon ki különböző értékeket name és numtimes az URL-címben. Az MVC modellkötési rendszer automatikusan leképezi a névvel ellátott paramétereket a lekérdezési sztringből a metódus paramétereire. További információ: Modellkötés.

Az előző képen:
- A
ParametersURL-szegmens nincs használatban. - A
nameésnumTimesparamétereket a lekérdezési sztringadja át. - A fenti URL-címben szereplő
?(kérdőjel) elválasztóként szolgál, és a lekérdezési sztring a következő. - A
&karakter elválasztja a mező-érték párokat.
Cserélje le a Welcome metódust a következő kódra:
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
Futtassa az alkalmazást, és adja meg a következő URL-címet: https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick
Az előző URL-címben:
- A harmadik URL-szegmens megfelelt a
idútvonalparaméternek. - A
Welcomemetódus olyan paramétertidtartalmaz, amely megfelel aMapControllerRoutemetódus URL-sablonjának. - A végén lévő
?elindítja a lekérdezési sztringet .
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
Az előző példában:
- A harmadik URL-szegmens megfelelt a
idútvonalparaméternek. - A
Welcomemetódus olyan paramétertidtartalmaz, amely megfelel aMapControllerRoutemetódus URL-sablonjának. - A záró
?(id?) azt jelzi, hogy aidparaméter nem kötelező.
A Model-View-Controller (MVC) architektúraminta három fő komponensből áll: Model, View és Controller. Az MVC-minta segítségével tesztelhetőbb és könnyebben frissíthető alkalmazásokat hozhat létre, mint a hagyományos monolitikus alkalmazások.
Az MVC-alapú alkalmazások a következőket tartalmazzák:
-
Models: Az alkalmazás adatait képviselő osztályok. A modellosztályok érvényesítési logikával kényszerítik ki az adott adatokra vonatkozó üzleti szabályokat. A modellobjektumok általában lekérik és tárolják a modell állapotát egy adatbázisban. Ebben az oktatóanyagban egy
Movie-modell lekéri a mozgóképadatokat egy adatbázisból, megjeleníti vagy frissíti azokat. A frissített adatok adatbázisba lesznek írva. - Vnézetek: A nézetek azok az összetevők, amelyek az alkalmazás felhasználói felületét (UI) jelenítik meg. Ez a felhasználói felület általában megjeleníti a modell adatait.
-
Controllerek: Olyan osztályok, amelyek:
- Böngészőkérések kezelése.
- Modelladatok lekérése.
- Hívásnézeti sablonok, amelyek választ adnak vissza.
Egy MVC-alkalmazásban a nézet csak információkat jelenít meg. A vezérlő kezeli és válaszol a felhasználói bemenetekre és interakciókra. A vezérlő például kezeli az URL-szegmenseket és a lekérdezési sztringértékeket, és átadja ezeket az értékeket a modellnek. A modell ezeket az értékeket használhatja az adatbázis lekérdezéséhez. Például:
-
https://localhost:5001/Home/Privacy: aHomevezérlőt és aPrivacyműveletet adja meg. -
https://localhost:5001/Movies/Edit/5: aMoviesvezérlővel és aEditművelettel végzett, az oktatóanyag későbbi részében részletezett id=5 azonosítójú film szerkesztésére irányuló kérés.
Az útvonaladatok az oktatóanyag későbbi részében lesznek ismertetve.
Az MVC architektúramintája három fő összetevőcsoportra választja el az alkalmazást: modellek, nézetek és vezérlők. Ez a minta segít a problémák elkülönítésében: A felhasználói felület logikája a nézethez tartozik. A bemeneti logika a vezérlőhöz tartozik. Az üzleti logika a modellhez tartozik. Ez az elkülönítés segít kezelni az alkalmazások létrehozásakor jelentkező összetettségeket, mivel lehetővé teszi a megvalósítás egyik aspektusának egyidejű használatát anélkül, hogy az hatással lenne a másik kódjára. Például a nézetkódon anélkül is dolgozhat, hogy az üzleti logikai kódtól függne.
Ezeket a fogalmakat ebben az oktatóanyag-sorozatban vezetjük be és mutatjuk be egy filmalkalmazás létrehozásakor. Az MVC-projekt a Vezérlők és Nézetekmappáit tartalmazza.
Vezérlő hozzáadása
A Megoldáskezelőkattintson a jobb gombbal a Vezérlők >> vezérlő hozzáadásaelemre.
>
Az Új állványozott elem hozzáadása párbeszédpanelen válassza MVC-vezérlő – Üres>hozzáadása lehetőséget.

Az Új elem hozzáadása – MvcMovie párbeszédpanelen adja meg a HelloWorldController.cs-t, majd válassza a hozzáadását.
Cserélje le a Controllers/HelloWorldController.cs tartalmát a következő kódra:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
A vezérlő minden public metódusa HTTP-végpontként hívható meg. A fenti mintában mindkét metódus visszaad egy sztringet. Jegyezze fel az egyes metódusokat megelőző megjegyzéseket.
HTTP-végpont:
- A webalkalmazás célzott URL-címe, például
https://localhost:5001/HelloWorld. - Egyesíti:
- A használt protokoll:
HTTPS. - A webkiszolgáló hálózati helye, beleértve a TCP-portot is:
localhost:5001. - A cél URI:
HelloWorld.
- A használt protokoll:
Az első megjegyzés azt állítja, hogy ez egy HTTP GET metódus, amelyet az alap URL-címhez /HelloWorld/ hozzáfűzve hív meg.
A második megjegyzés egy HTTP GET módszert határoz meg, amelyet az URL-címhez fűzve /HelloWorld/Welcome/-t hívunk meg. Az oktatóanyag későbbi részében az állványzatmotor HTTP POST metódusok létrehozására szolgál, amelyek frissítik az adatokat.
Futtassa az alkalmazást hibakereső nélkül.
Fűzze hozzá a "HelloWorld" elemet a címsorban lévő elérési úthoz. A Index metódus egy sztringet ad vissza.

Az MVC a bejövő URL-címtől függően meghívja a vezérlőosztályokat és a bennük lévő műveleti módszereket. Az MVC által használt alapértelmezett URL-útválasztási logika az alábbihoz hasonló formátumban határozza meg, hogy melyik kódot kell meghívni:
/[Controller]/[ActionName]/[Parameters]
Az útválasztási formátum a Program.cs fájlban van beállítva.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
Amikor megnyitja az alkalmazást, és nem ad meg URL-szegmenseket, alapértelmezetten a "Home" vezérlő és a fent kiemelt sablonsorban megadott "Index" metódus lesz használva. Az előző URL-szegmensekben:
- Az első URL-szegmens határozza meg a futtatandó vezérlőosztályt. Így
localhost:5001/HelloWorlda HelloWorld Controller osztályra térképez. - Az URL-szegmens második része határozza meg az osztály műveletmetódusát. Ezért a
localhost:5001/HelloWorld/IndexaIndexosztályHelloWorldControllermetódusának végrehajtását okozza. Figyeld meg, hogy csak alocalhost:5001/HelloWorld-hoz kellett tallóznod, és alapértelmezés szerint aIndexmetódus lett meghívva.Indexaz alapértelmezett metódus, amely akkor lesz meghívva egy vezérlőn, ha nincs explicit módon megadva a metódus neve. - Az URL-szegmens (
id) harmadik része az útvonaladatokhoz tartozik. Az útvonaladatok az oktatóanyag későbbi részében lesznek ismertetve.
Böngésszen a következőre: https://localhost:{PORT}/HelloWorld/Welcome. Cserélje le a {PORT}-t a saját portszámára.
A Welcome metódus fut, és visszaadja a karakterláncot This is the Welcome action method.... Ebben az URL-címben a vezérlő HelloWorld, a Welcome pedig a műveleti módszer. Még nem használta az URL [Parameters] részét.

Módosítsa a kódot úgy, hogy az URL-címből néhány paraméterinformációt továbbítson a vezérlőnek. Például /HelloWorld/Welcome?name=Rick&numtimes=4.
Módosítsa a Welcome metódust úgy, hogy két paramétert tartalmazzon az alábbi kódban látható módon.
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
Az előző kód:
- A C# opcionális paraméter funkciójával jelzi, hogy a
numTimesparaméter alapértelmezés szerint 1, ha a paraméterhez nem ad értéket. - A
HtmlEncoder.Default.Encodehasználatával védi az alkalmazást a rosszindulatú bemenetektől, például a JavaScripten keresztül. - A
$"Hello {name}, NumTimes is: {numTimes}"használ.
Futtassa az alkalmazást, és keresse meg a következőt: https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4. Cserélje le a {PORT}-t a saját portszámára.
Próbáljon ki különböző értékeket name és numtimes az URL-címben. Az MVC modellkötési rendszer automatikusan leképezi a névvel ellátott paramétereket a lekérdezési sztringből a metódus paramétereire. További információ: Modellkötés.

Az előző képen:
- A
ParametersURL-szegmens nincs használatban. - A
nameésnumTimesparamétereket a lekérdezési sztringadja át. - A fenti URL-címben szereplő
?(kérdőjel) elválasztóként szolgál, és a lekérdezési sztring a következő. - A
&karakter elválasztja a mező-érték párokat.
Cserélje le a Welcome metódust a következő kódra:
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
Futtassa az alkalmazást, és adja meg a következő URL-címet: https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick
Az előző URL-címben:
- A harmadik URL-szegmens megfelelt a
idútvonalparaméternek. - A
Welcomemetódus olyan paramétertidtartalmaz, amely megfelel aMapControllerRoutemetódus URL-sablonjának. - A végén lévő
?elindítja a lekérdezési sztringet .
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
Az előző példában:
- A harmadik URL-szegmens megfelelt a
idútvonalparaméternek. - A
Welcomemetódus olyan paramétertidtartalmaz, amely megfelel aMapControllerRoutemetódus URL-sablonjának. - A záró
?(id?) azt jelzi, hogy aidparaméter nem kötelező.
A Model-View-Controller (MVC) architektúraminta három fő komponensből áll: Model, View és Controller. Az MVC-minta segítségével tesztelhetőbb és könnyebben frissíthető alkalmazásokat hozhat létre, mint a hagyományos monolitikus alkalmazások.
Az MVC-alapú alkalmazások a következőket tartalmazzák:
-
Models: Az alkalmazás adatait képviselő osztályok. A modellosztályok érvényesítési logikával kényszerítik ki az adott adatokra vonatkozó üzleti szabályokat. A modellobjektumok általában lekérik és tárolják a modell állapotát egy adatbázisban. Ebben az oktatóanyagban egy
Movie-modell lekéri a mozgóképadatokat egy adatbázisból, megjeleníti vagy frissíti azokat. A frissített adatok adatbázisba lesznek írva. - Vnézetek: A nézetek azok az összetevők, amelyek az alkalmazás felhasználói felületét (UI) jelenítik meg. Ez a felhasználói felület általában megjeleníti a modell adatait.
-
Controllerek: Olyan osztályok, amelyek:
- Böngészőkérések kezelése.
- Modelladatok lekérése.
- Hívásnézeti sablonok, amelyek választ adnak vissza.
Egy MVC-alkalmazásban a nézet csak információkat jelenít meg. A vezérlő kezeli és válaszol a felhasználói bemenetekre és interakciókra. A vezérlő például kezeli az URL-szegmenseket és a lekérdezési sztringértékeket, és átadja ezeket az értékeket a modellnek. A modell ezeket az értékeket használhatja az adatbázis lekérdezéséhez. Például:
-
https://localhost:5001/Home/Privacy: aHomevezérlőt és aPrivacyműveletet adja meg. -
https://localhost:5001/Movies/Edit/5: aMoviesvezérlővel és aEditművelettel végzett, az oktatóanyag későbbi részében részletezett id=5 azonosítójú film szerkesztésére irányuló kérés.
Az útvonaladatok az oktatóanyag későbbi részében lesznek ismertetve.
Az MVC architektúramintája három fő összetevőcsoportra választja el az alkalmazást: modellek, nézetek és vezérlők. Ez a minta segít a problémák elkülönítésében: A felhasználói felület logikája a nézethez tartozik. A bemeneti logika a vezérlőhöz tartozik. Az üzleti logika a modellhez tartozik. Ez az elkülönítés segít kezelni az alkalmazások létrehozásakor jelentkező összetettségeket, mivel lehetővé teszi a megvalósítás egyik aspektusának egyidejű használatát anélkül, hogy az hatással lenne a másik kódjára. Például a nézetkódon anélkül is dolgozhat, hogy az üzleti logikai kódtól függne.
Ezeket a fogalmakat ebben az oktatóanyag-sorozatban vezetjük be és mutatjuk be egy filmalkalmazás létrehozásakor. Az MVC-projekt a Vezérlők és Nézetekmappáit tartalmazza.
Vezérlő hozzáadása
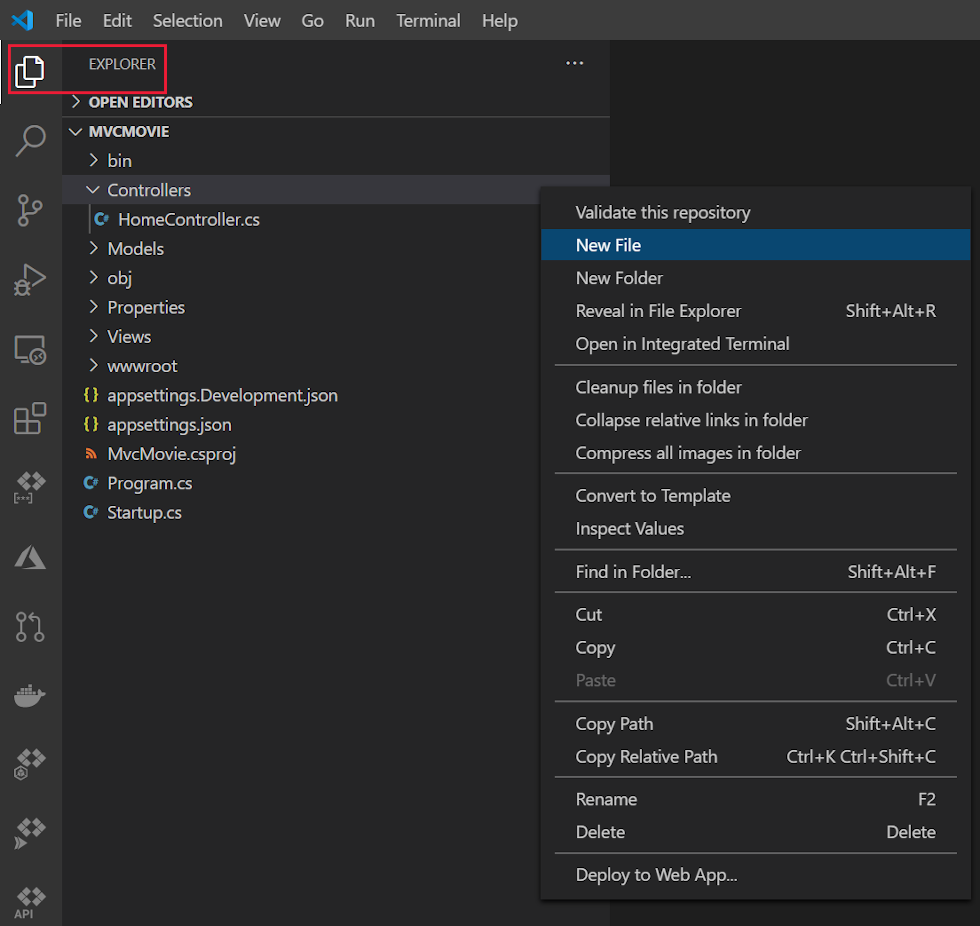
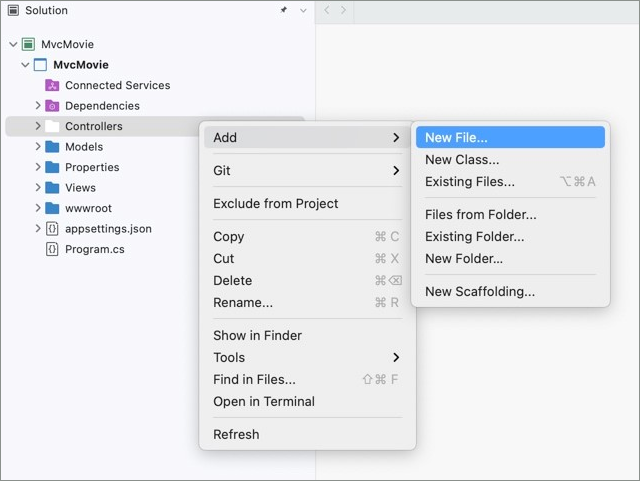
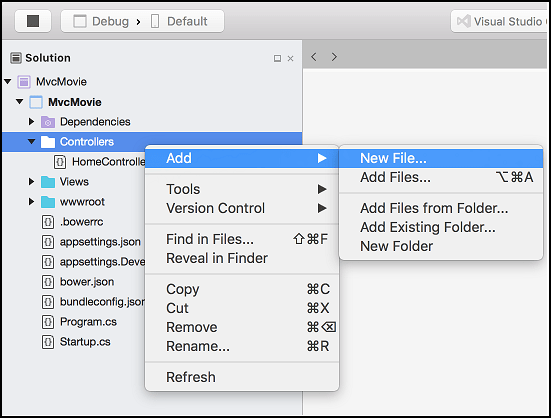
A Megoldáskezelőbenkattintson a jobb gombbal a Vezérlőkön, majd válassza a > Hozzáadás > Vezérlő lehetőséget.
>
Az Állvány hozzáadása párbeszédpanelen válassza az MVC Controller – Emptylehetőséget.

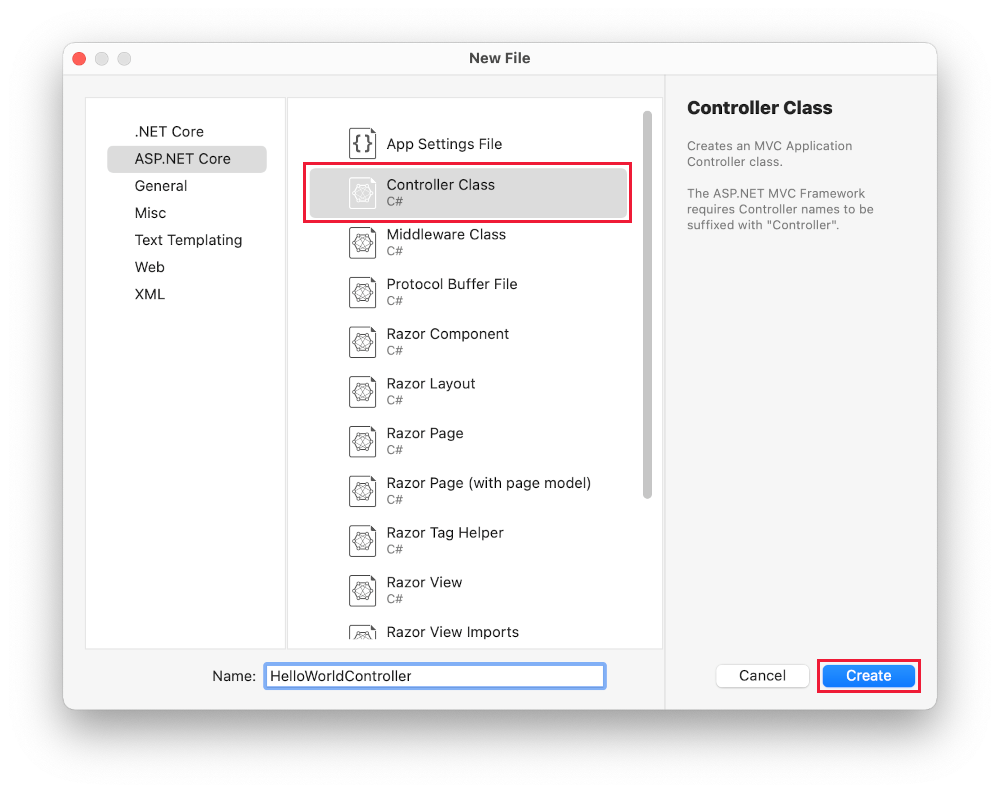
Az Új elem hozzáadása – MvcMovie párbeszédpanelenadja meg a HelloWorldController.cs, majd válassza hozzáadása lehetőséget.
Cserélje le a Controllers/HelloWorldController.cs tartalmát a következőre:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
A vezérlő minden public metódusa HTTP-végpontként hívható meg. A fenti mintában mindkét metódus visszaad egy sztringet. Jegyezze fel az egyes metódusokat megelőző megjegyzéseket.
HTTP-végpont:
- A webalkalmazás célzott URL-címe, például
https://localhost:5001/HelloWorld. - Egyesíti:
- A használt protokoll:
HTTPS. - A webkiszolgáló hálózati helye, beleértve a TCP-portot is:
localhost:5001. - A cél URI:
HelloWorld.
- A használt protokoll:
Az első megjegyzés azt állítja, hogy ez egy HTTP GET metódus, amelyet az alap URL-címhez /HelloWorld/ hozzáfűzve hív meg.
A második megjegyzés egy HTTP GET módszert határoz meg, amelyet az URL-címhez fűzve /HelloWorld/Welcome/-t hívunk meg. Az oktatóanyag későbbi részében az állványzatmotor HTTP POST metódusok létrehozására szolgál, amelyek frissítik az adatokat.
Futtassa az alkalmazást hibakereső nélkül.
Fűzze hozzá a "HelloWorld" elemet a címsorban lévő elérési úthoz. A Index metódus egy sztringet ad vissza.

Az MVC a bejövő URL-címtől függően meghívja a vezérlőosztályokat és a bennük lévő műveleti módszereket. Az MVC által használt alapértelmezett URL-útválasztási logika az alábbihoz hasonló formátumban határozza meg, hogy melyik kódot kell meghívni:
/[Controller]/[ActionName]/[Parameters]
Az útválasztási formátum a Configure fájl Startup.cs metódusában van beállítva.
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
Amikor megnyitja az alkalmazást, és nem ad meg URL-szegmenseket, alapértelmezetten a "Home" vezérlő és a fent kiemelt sablonsorban megadott "Index" metódus lesz használva. Az előző URL-szegmensekben:
- Az első URL-szegmens határozza meg a futtatandó vezérlőosztályt. Így a
localhost:5001/HelloWorlda HelloWorldvezérlőosztályra képez le. - Az URL-szegmens második része határozza meg az osztály műveletmetódusát. Ezért a
localhost:5001/HelloWorld/IndexaIndexosztályHelloWorldControllermetódusának végrehajtását okozza. Figyeld meg, hogy csak alocalhost:5001/HelloWorld-hoz kellett tallóznod, és alapértelmezés szerint aIndexmetódus lett meghívva.Indexaz alapértelmezett metódus, amely akkor lesz meghívva egy vezérlőn, ha nincs explicit módon megadva a metódus neve. - Az URL-szegmens (
id) harmadik része az útvonaladatokhoz tartozik. Az útvonaladatok az oktatóanyag későbbi részében lesznek ismertetve.
Böngésszen a következőre: https://localhost:{PORT}/HelloWorld/Welcome. Cserélje le a {PORT}-t a saját portszámára.
A Welcome metódus fut, és visszaadja a karakterláncot This is the Welcome action method.... Ebben az URL-címben a vezérlő HelloWorld, a Welcome pedig a műveleti módszer. Még nem használta az URL [Parameters] részét.

Módosítsa a kódot úgy, hogy az URL-címből néhány paraméterinformációt továbbítson a vezérlőnek. Például /HelloWorld/Welcome?name=Rick&numtimes=4.
Módosítsa a Welcome metódust úgy, hogy két paramétert tartalmazzon az alábbi kódban látható módon.
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
Az előző kód:
- A C# opcionális paraméter funkciójával jelzi, hogy a
numTimesparaméter alapértelmezés szerint 1, ha a paraméterhez nem ad értéket. - A
HtmlEncoder.Default.Encodehasználatával védi az alkalmazást a rosszindulatú bemenetektől, például a JavaScripten keresztül. - A
$"Hello {name}, NumTimes is: {numTimes}"használ.
Futtassa az alkalmazást, és keresse meg a következőt: https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4. Cserélje le a {PORT}-t a saját portszámára.
Próbáljon ki különböző értékeket name és numtimes az URL-címben. Az MVC modellkötési rendszer automatikusan leképezi a névvel ellátott paramétereket a lekérdezési sztringből a metódus paramétereire. További információ: Modellkötés.

Az előző képen:
- A
ParametersURL-szegmens nincs használatban. - A
nameésnumTimesparamétereket a lekérdezési sztringadja át. - A fenti URL-címben szereplő
?(kérdőjel) elválasztóként szolgál, és a lekérdezési sztring a következő. - A
&karakter elválasztja a mező-érték párokat.
Cserélje le a Welcome metódust a következő kódra:
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
Futtassa az alkalmazást, és adja meg a következő URL-címet: https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick
Az előző URL-címben:
- A harmadik URL-szegmens megfelelt a
idútvonalparaméternek. - A
Welcomemetódus olyan paramétertidtartalmaz, amely megfelel aMapControllerRoutemetódus URL-sablonjának. - A végén lévő
?elindítja a lekérdezési sztringet .
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
Az előző példában:
- A harmadik URL-szegmens megfelelt a
idútvonalparaméternek. - A
Welcomemetódus olyan paramétertidtartalmaz, amely megfelel aMapControllerRoutemetódus URL-sablonjának. - A záró
?(id?) azt jelzi, hogy aidparaméter nem kötelező.