Jegyzet
Az oldalhoz való hozzáférés engedélyezést igényel. Próbálhatod be jelentkezni vagy könyvtárat váltani.
Az oldalhoz való hozzáférés engedélyezést igényel. Megpróbálhatod a könyvtár váltását.
Note
Ez nem a cikk legújabb verziója. Az aktuális kiadásról a cikk .NET 10-es verziójában olvashat.
Warning
A ASP.NET Core ezen verziója már nem támogatott. További információ: .NET és .NET Core támogatási szabályzat. Az aktuális kiadásról a cikk .NET 10-es verziójában olvashat.
Által Rick Anderson és Jon P Smith.
Ebben az oktatóanyagban osztályokat adunk hozzá az adatbázisokban lévő filmek kezeléséhez. Ezek az osztályok az MVC alkalmazás "Model" része.
Ezek a modellosztályok az Entity Framework Core (EF Core) használatával működnek együtt egy adatbázissal. EF Core Egy objektum-relációs leképezési (ORM) keretrendszer, amely leegyszerűsíti az írandó adatelérési kódot.
A létrehozott modellosztályokat POCO-osztályoknak nevezzük a Plain Old CLR Objectsből. A POCO-osztályok nem függenek a EF Core. Csak az adatbázisban tárolandó adatok tulajdonságait határozzák meg.
Ebben az oktatóanyagban a modellosztályok jönnek létre először, és EF Core létrehozza az adatbázist.
Adatmodell-osztály hozzáadása
Kattintson a jobb gombbal a Models mappára >Hozzáadás>Osztály. A fájl neve legyen Movie.cs.
Frissítse a Models/Movie.cs fájlt a következő kóddal:
using System.ComponentModel.DataAnnotations;
namespace MvcMovie.Models;
public class Movie
{
public int Id { get; set; }
public string? Title { get; set; }
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
public string? Genre { get; set; }
public decimal Price { get; set; }
}
Az Movie osztály tartalmaz egy Id mezőt, amelyet az adatbázis az elsődleges kulcshoz szükséges.
A DataType rajta lévő ReleaseDate attribútum megadja az adatok típusát (Date). Ezzel az attribútummal:
- A felhasználónak nem kell időadatokat megadnia a dátum mezőben.
- Csak a dátum jelenik meg, az időadatok nem.
A DataAnnotations egy későbbi oktatóanyagban kerülnek tárgyalásra.
Az string utáni kérdőjel azt jelzi, hogy a tulajdonság null értékű. További információért tekintse meg: Null értékű hivatkozástípusok.
NuGet-csomagok hozzáadása
A Visual Studio automatikusan telepíti a szükséges csomagokat.
Állítsa össze a projektet fordítóhibák ellenőrzéseként.
Filmoldalak előkészítése
Használja a keretrendszer eszközt a Create, Read, Update, és Delete (CRUD) oldalak készítéséhez a film modell számára.
A Megoldáskezelőben kattintson a jobb gombbal a Vezérlők mappára, és válassza az Új állványozott elem hozzáadása >lehetőséget.

Az Új vázolt elem hozzáadása párbeszédpanelen:
- A bal oldali panelen válassza a Telepített>közös>MVC lehetőséget.
- Válassza ki a nézetekkel rendelkező MVC-vezérlőt az Entity Framework használatával.
- Válassza a Hozzáadás lehetőséget.

Töltse ki az Entity Frameworköt használó nézetekkel rendelkező MVC-vezérlő hozzáadása párbeszédpanelt:
- A Modell osztály legördülő menüjében válassza a Mozgókép (MvcMovie.Models) lehetőséget.
- Az Data context class sorban válassza ki a + (plusz) jelet.
- Az Adatkörnyezet hozzáadása párbeszédpanelen létre jön az MvcMovie.Data.MvcMovieContext osztálynév.
- Válassza a Hozzáadás lehetőséget.
- Az Adatbázis-szolgáltató legördülő listában válassza SQL Serverlehetőséget.
- Nézetek és vezérlő neve: Tartsa meg az alapértelmezett értéket.
- Válassza a Hozzáadás lehetőséget.

Ha hibaüzenet jelenik meg, válassza az Add a second time to try it again (Második próbálkozás hozzáadása) lehetőséget.
Az állványzat a következő csomagokat adja hozzá:
Microsoft.EntityFrameworkCore.SqlServerMicrosoft.EntityFrameworkCore.ToolsMicrosoft.VisualStudio.Web.CodeGeneration.Design
Az állványzat a következőket hozza létre:
- Filmvezérlő:
Controllers/MoviesController.cs -
Razor fájlok megtekintése létrehozási, törlési, részleteki, szerkesztési és indexelési lapokhoz:
Views/Movies/*.cshtml - Adatbázis környezeti osztálya:
Data/MvcMovieContext.cs
Az állványzat a következőket frissíti:
- Beszúrja a szükséges csomaghivatkozásokat a
MvcMovie.csprojprojektfájlba. - Regisztrálja az adatbázis-környezetet a
Program.csfájlban. - Hozzáad egy adatbázis-kapcsolati sztringet a
appsettings.jsonfájlhoz.
Ezeknek a fájloknak és fájlfrissítéseknek az automatikus létrehozását állványzatnak nevezzük.
Az állványozott lapok még nem használhatók, mert az adatbázis nem létezik. Az alkalmazás futtatása és a Filmalkalmazás hivatkozásra történő kattintás az adatbázis nem nyitható meg vagy nincs ilyen tábla: Movie hibaüzenetet eredményez.
Hozza létre az alkalmazást annak ellenőrzéséhez, hogy nincsenek-e hibák.
Kezdeti migrálás
Az adatbázis létrehozásához használja a EF CoreMigrálás funkciót . A migráció egy olyan eszközkészlet, amely létrehoz és frissít egy adatbázist az adatmodellel összhangban.
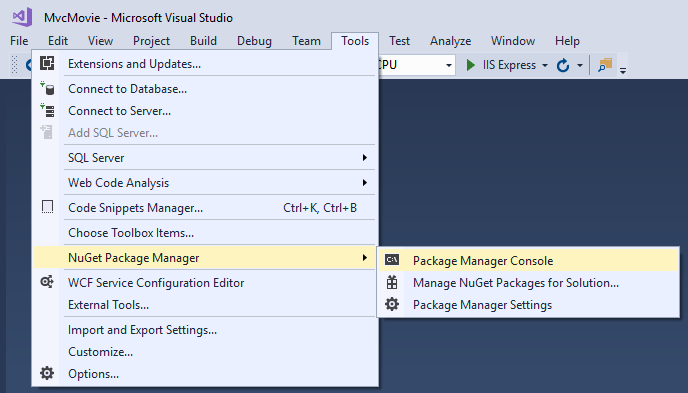
Az Eszközök menüben válassza a NuGet Package Manager Csomagkezelő>konzolt .
A Package Manager-konzolon (PMC) adja meg a következő parancsot:
Add-Migration InitialCreate
-
Add-Migration InitialCreate: MigrálásiMigrations/{timestamp}_InitialCreate.csfájlt hoz létre. AInitialCreateargumentum a migráció neve. Bármilyen név használható, de konvenció szerint az áttelepítést leíró név van kiválasztva. Mivel ez az első migrálás, a létrehozott osztály az adatbázisséma létrehozásához szükséges kódot tartalmazza. Az adatbázisséma az osztálybanMvcMovieContextmegadott modellen alapul.
A következő figyelmeztetés jelenik meg, amely egy későbbi lépésben lesz kezelve:
Az 'Movie' entitástípus 'Price' nevű tizedes tulajdonságához nincs megadva tárolótípus. Ez az értékek csonkolásához vezet, ha nem illeszkednek az alapértelmezett pontossághoz és mértékhez. Explicit módon adja meg azt az SQL Server-oszloptípust, amely képes az "OnModelCreating" összes értékének elhelyezésére a HasColumnType használatával, adja meg a pontosságot és a skálázást a HasPrecision használatával, vagy konfiguráljon egy értékkonvertert a "HasConversion" használatával.
A PMC-ben adja meg a következő parancsot:
Update-Database
-
Update-Database: Frissíti az adatbázist a legújabb migrálásra, amelyet az előző parancs hozott létre. Ez a parancs futtatja a metódustUpaMigrations/{time-stamp}_InitialCreate.csfájlban, amely létrehozza az adatbázist.
A PMC-eszközökkel kapcsolatos további információkért EF Corelásd EF Core az eszközökre vonatkozó referencia - PMC-t a Visual Studióban.
Az alkalmazás tesztelése
Futtassa az alkalmazást, és válassza a Filmalkalmazás hivatkozást.
Ha a következőhöz hasonló kivételt kap, előfordulhat, hogy a Update-Database kihagyta a parancsot:
SqlException: Cannot open database "MvcMovieContext-1" requested by the login. The login failed.
Note
Előfordulhat, hogy nem tud tizedesvesszőt beírni a Price mezőbe. Az olyan nem angol nyelvű területi beállítások jQuery-érvényesítésének támogatásához, amelyek vesszőt (",") használnak tizedesvesszőhöz és nem US-English dátumformátumokhoz, az alkalmazást globalizálni kell. A globalizációval kapcsolatos utasításokért tekintse meg a ésGitHub-problémát.
A létrehozott adatbázis környezeti osztályának és regisztrációjának vizsgálata
Ezzel EF Coreaz adathozzáférést egy modell használatával hajtja végre. A modell entitásosztályokból és környezeti objektumból áll, amelyek az adatbázissal való munkamenetet jelölik. A környezeti objektum lehetővé teszi az adatok lekérdezését és mentését. Az adatbázis-környezet a Microsoft.EntityFrameworkCore.DbContext fájlból származik, és megadja az adatmodellbe felvenni kívánt entitásokat.
Az állványzat létrehozza az Data/MvcMovieContext.cs adatbázis környezeti osztályát:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.EntityFrameworkCore;
using MvcMovie.Models;
namespace MvcMovie.Data
{
public class MvcMovieContext : DbContext
{
public MvcMovieContext (DbContextOptions<MvcMovieContext> options)
: base(options)
{
}
public DbSet<MvcMovie.Models.Movie> Movie { get; set; } = default!;
}
}
Az előző kód létrehoz egy DbSet Movie< tulajdonságot>, amely az adatbázisban lévő filmeket jelöli.
Függőséginjektálás
ASP.NET Core függőséginjektálással (DI) épül fel. Az olyan szolgáltatások, mint az adatbázis-környezet, a DI-ben vannak regisztrálva.Program.cs Ezeket a szolgáltatásokat konstruktorparamétereken keresztül biztosítjuk azoknak az összetevőknek, amelyek megkövetelik őket.
A fájlban a Controllers/MoviesController.cs konstruktor függőséginjektálással injektálja az MvcMovieContext adatbázis-környezetet a vezérlőbe. Az adatbázis-környezet a vezérlőben található CRUD-metódusok mindegyikében használatos.
Az előzetes kódgenerálás a következő kiemelt kódot generálta a(z) Program.cs alatt.
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddDbContext<MvcMovieContext>(options =>
options.UseSqlServer(builder.Configuration.GetConnectionString("MvcMovieContext") ?? throw new InvalidOperationException("Connection string 'MvcMovieContext' not found.")));
A ASP.NET Core konfigurációs rendszer beolvassa az "MvcMovieContext" adatbázis kapcsolati sztringet.
A létrehozott adatbázis kapcsolati sztringjének vizsgálata
Az állványzat hozzáadott egy kapcsolati karakterláncot a appsettings.json fájlhoz.
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*",
"ConnectionStrings": {
"MvcMovieContext": "Server=(localdb)\\mssqllocaldb;Database=MvcMovieContext-4ebefa10-de29-4dea-b2ad-8a8dc6bcf374;Trusted_Connection=True;MultipleActiveResultSets=true"
}
}
A helyi fejlesztéshez a ASP.NET Core konfigurációs rendszer beolvassa a ConnectionString kulcsot a appsettings.json fájlból.
Az InitialCreate osztály
Vizsgálja meg a migrálási Migrations/{timestamp}_InitialCreate.cs fájlt:
using System;
using Microsoft.EntityFrameworkCore.Migrations;
#nullable disable
namespace MvcMovie.Migrations
{
/// <inheritdoc />
public partial class InitialCreate : Migration
{
/// <inheritdoc />
protected override void Up(MigrationBuilder migrationBuilder)
{
migrationBuilder.CreateTable(
name: "Movie",
columns: table => new
{
Id = table.Column<int>(type: "int", nullable: false)
.Annotation("SqlServer:Identity", "1, 1"),
Title = table.Column<string>(type: "nvarchar(max)", nullable: true),
ReleaseDate = table.Column<DateTime>(type: "datetime2", nullable: false),
Genre = table.Column<string>(type: "nvarchar(max)", nullable: true),
Price = table.Column<decimal>(type: "decimal(18,2)", nullable: false)
},
constraints: table =>
{
table.PrimaryKey("PK_Movie", x => x.Id);
});
}
/// <inheritdoc />
protected override void Down(MigrationBuilder migrationBuilder)
{
migrationBuilder.DropTable(
name: "Movie");
}
}
}
Az előző kódban:
-
InitialCreate.Uplétrehozza a Movie táblátId, és elsődleges kulcsként konfigurálja. -
InitialCreate.DownVisszaállítja a migrálás által végrehajtott sémamódosításokatUp.
Függőséginjektálás a vezérlőben
Nyissa meg a Controllers/MoviesController.cs fájlt, és vizsgálja meg a konstruktort:
public class MoviesController : Controller
{
private readonly MvcMovieContext _context;
public MoviesController(MvcMovieContext context)
{
_context = context;
}
A konstruktor függőséginjektálással injektálja az adatbázis-környezetet (MvcMovieContext) a vezérlőbe. Az adatbázis-környezet a vezérlőben található CRUD-metódusok mindegyikében használatos.
Tesztelje a Létrehozás lapot. Adja meg és küldje el az adatokat.
Tesztelje a Szerkesztés, a Részletek és a Törlés lapot.
Erősen típusozott modellek és az @model irányelv
Az oktatóanyag korábbi részében láthatta, hogyan adhat át egy vezérlő adatokat vagy objektumokat egy nézetnek a ViewData szótár használatával. A ViewData szótár egy dinamikus objektum, amely kényelmes, késői kötésű módot biztosít az információk nézetbe való továbbítására.
Az MVC lehetővé teszi, hogy szorosan típusos modell objektumokat adjon át egy nézetnek. Ez a szigorúan típusos megközelítés lehetővé teszi a fordítási időben történő kód ellenőrzést. Az sablon mechanizmus egy erősen típusos modellt továbbított a MoviesController osztályban és nézetekben.
Vizsgálja meg a fájlban létrehozott Details metódust Controllers/MoviesController.cs :
// GET: Movies/Details/5
public async Task<IActionResult> Details(int? id)
{
if (id == null)
{
return NotFound();
}
var movie = await _context.Movie
.FirstOrDefaultAsync(m => m.Id == id);
if (movie == null)
{
return NotFound();
}
return View(movie);
}
A id paramétert általában útvonaladatokként adjuk át. Például https://localhost:{PORT}/movies/details/1 készletek:
- A
moviesvezérlő első URL-szegmense a vezérlő számára. - A második URL-szegmensre irányuló
detailsművelet. - A
id1-re van beállítva, az utolsó URL-szegmens.
A id lekérdezési sztringgel is átadható, ahogyan az alábbi példában is látható:
https://localhost:{PORT}/movies/details?id=1
A id paraméter null értékű típusként (int?) van definiálva abban az esetben, ha az id érték nincs megadva.
Egy lambda kifejezést adnak át a FirstOrDefaultAsync metódusnak, hogy kiválassza azokat a mozgókép-entitásokat, amelyek megfelelnek az útvonali adatoknak vagy a lekérdezési karakterlánc értéknek.
var movie = await _context.Movie
.FirstOrDefaultAsync(m => m.Id == id);
Ha egy filmet találunk, a Movie modell egy példányát átadjuk a Details nézetnek.
return View(movie);
Vizsgálja meg a Views/Movies/Details.cshtml fájl tartalmát:
@model MvcMovie.Models.Movie
@{
ViewData["Title"] = "Details";
}
<h1>Details</h1>
<div>
<h4>Movie</h4>
<hr />
<dl class="row">
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.Title)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.Title)
</dd>
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.ReleaseDate)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.ReleaseDate)
</dd>
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.Genre)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.Genre)
</dd>
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.Price)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.Price)
</dd>
</dl>
</div>
<div>
<a asp-action="Edit" asp-route-id="@Model.Id">Edit</a> |
<a asp-action="Index">Back to List</a>
</div>
A @model nézetfájl tetején található utasítás határozza meg a nézet által várt objektum típusát. A filmvezérlő létrehozásakor a következő @model utasítás lett belefoglalva:
@model MvcMovie.Models.Movie
Ez az @model irányelv hozzáférést biztosít ahhoz a filmhez, amelyet a vezérlő átadott a nézetnek. Az Model objektum erősen be van gépelve. Például a Details.cshtml nézetben a kód átadja az egyes film mezőket az DisplayNameFor és DisplayFor HTML Segítőknek az erősen típusos Model objektummal. A Create metódusok és Edit nézetek egy modellobjektumot Movie is átadnak.
Vizsgálja meg a Index.cshtml nézetet és a metódust Index a Filmek vezérlőben. Figyelje meg, hogy a kód hogyan hoz létre objektumot List , amikor meghívja a metódust View . A kód a műveletmetódusból a Movies nézetbe továbbítja a Index listát:
// GET: Movies
public async Task<IActionResult> Index()
{
return View(await _context.Movie.ToListAsync());
}
A kód a probléma részleteit adja vissza, ha az Movie adatkörnyezet tulajdonsága null.
A filmek vezérlőjének létrehozásakor a sablon a következő @model utasítást tartalmazta a Index.cshtml fájl tetején:
@model IEnumerable<MvcMovie.Models.Movie>
Az @model irányelv lehetővé teszi a filmek listájához való hozzáférést, amelyet a vezérlő egy erősen típusos Model objektummal adott át a nézetnek. A nézetben például a Index.cshtml kód egy utasítással foreach végighalad a filmeken az erősen gépelt Model objektumon:
@model IEnumerable<MvcMovie.Models.Movie>
@{
ViewData["Title"] = "Index";
}
<h1>Index</h1>
<p>
<a asp-action="Create">Create New</a>
</p>
<table class="table">
<thead>
<tr>
<th>
@Html.DisplayNameFor(model => model.Title)
</th>
<th>
@Html.DisplayNameFor(model => model.ReleaseDate)
</th>
<th>
@Html.DisplayNameFor(model => model.Genre)
</th>
<th>
@Html.DisplayNameFor(model => model.Price)
</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.ReleaseDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Genre)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<td>
<a asp-action="Edit" asp-route-id="@item.Id">Edit</a> |
<a asp-action="Details" asp-route-id="@item.Id">Details</a> |
<a asp-action="Delete" asp-route-id="@item.Id">Delete</a>
</td>
</tr>
}
</tbody>
</table>
Mivel az Model objektum erősen típusos IEnumerable<Movie> objektumként van típusosítva, a ciklus minden eleme Movie típusú. A fordító többek között ellenőrzi a kódban használt típusokat.
További erőforrások
Ebben az oktatóanyagban osztályokat adunk hozzá az adatbázisokban lévő filmek kezeléséhez. Ezek az osztályok az MVC alkalmazás "Model" része.
Ezek a modellosztályok az Entity Framework Core (EF Core) használatával működnek együtt egy adatbázissal. EF Core Egy objektum-relációs leképezési (ORM) keretrendszer, amely leegyszerűsíti az írandó adatelérési kódot.
A létrehozott modellosztályokat POCO-osztályoknak nevezzük a Plain Old CLR Objectsből. A POCO-osztályok nem függenek a EF Core. Csak az adatbázisban tárolandó adatok tulajdonságait határozzák meg.
Ebben az oktatóanyagban a modellosztályok jönnek létre először, és EF Core létrehozza az adatbázist.
Adatmodell-osztály hozzáadása
Kattintson a jobb gombbal a Models mappára >Hozzáadás>Osztály. A fájl neve legyen Movie.cs.
Frissítse a Models/Movie.cs fájlt a következő kóddal:
using System.ComponentModel.DataAnnotations;
namespace MvcMovie.Models;
public class Movie
{
public int Id { get; set; }
public string? Title { get; set; }
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
public string? Genre { get; set; }
public decimal Price { get; set; }
}
Az Movie osztály tartalmaz egy Id mezőt, amelyet az adatbázis az elsődleges kulcshoz szükséges.
A DataType rajta lévő ReleaseDate attribútum megadja az adatok típusát (Date). Ezzel az attribútummal:
- A felhasználónak nem kell időadatokat megadnia a dátum mezőben.
- Csak a dátum jelenik meg, az időadatok nem.
A DataAnnotations egy későbbi oktatóanyagban kerülnek tárgyalásra.
Az string utáni kérdőjel azt jelzi, hogy a tulajdonság null értékű. További információért tekintse meg: Null értékű hivatkozástípusok.
NuGet-csomagok hozzáadása
A Visual Studio automatikusan telepíti a szükséges csomagokat.
Állítsa össze a projektet fordítóhibák ellenőrzéseként.
Filmoldalak előkészítése
Használja a keretrendszer eszközt a Create, Read, Update, és Delete (CRUD) oldalak készítéséhez a film modell számára.
A Megoldáskezelőben kattintson a jobb gombbal a Vezérlők mappára, és válassza az Új állványozott elem hozzáadása >lehetőséget.

Az Új vázolt elem hozzáadása párbeszédpanelen:
- A bal oldali panelen válassza a Telepített>közös>MVC lehetőséget.
- Válassza ki a nézetekkel rendelkező MVC-vezérlőt az Entity Framework használatával.
- Válassza a Hozzáadás lehetőséget.

Töltse ki az Entity Frameworköt használó nézetekkel rendelkező MVC-vezérlő hozzáadása párbeszédpanelt:
- A Modell osztály legördülő menüjében válassza a Mozgókép (MvcMovie.Models) lehetőséget.
- Az Data context class sorban válassza ki a + (plusz) jelet.
- Az Adatkörnyezet hozzáadása párbeszédpanelen létre jön az MvcMovie.Data.MvcMovieContext osztálynév.
- Válassza a Hozzáadás lehetőséget.
- Az Adatbázis-szolgáltató legördülő listában válassza SQL Serverlehetőséget.
- Nézetek és vezérlő neve: Tartsa meg az alapértelmezett értéket.
- Válassza a Hozzáadás lehetőséget.

Ha hibaüzenet jelenik meg, válassza az Add a second time to try it again (Második próbálkozás hozzáadása) lehetőséget.
Az állványzat a következő csomagokat adja hozzá:
Microsoft.EntityFrameworkCore.SqlServerMicrosoft.EntityFrameworkCore.ToolsMicrosoft.VisualStudio.Web.CodeGeneration.Design
Az állványzat a következőket hozza létre:
- Filmvezérlő:
Controllers/MoviesController.cs -
Razor fájlok megtekintése létrehozási, törlési, részleteki, szerkesztési és indexelési lapokhoz:
Views/Movies/*.cshtml - Adatbázis környezeti osztálya:
Data/MvcMovieContext.cs
Az állványzat a következőket frissíti:
- Beszúrja a szükséges csomaghivatkozásokat a
MvcMovie.csprojprojektfájlba. - Regisztrálja az adatbázis-környezetet a
Program.csfájlban. - Hozzáad egy adatbázis-kapcsolati sztringet a
appsettings.jsonfájlhoz.
Ezeknek a fájloknak és fájlfrissítéseknek az automatikus létrehozását állványzatnak nevezzük.
Az állványozott lapok még nem használhatók, mert az adatbázis nem létezik. Az alkalmazás futtatása és a Filmalkalmazás hivatkozásra történő kattintás az adatbázis nem nyitható meg vagy nincs ilyen tábla: Movie hibaüzenetet eredményez.
Hozza létre az alkalmazást annak ellenőrzéséhez, hogy nincsenek-e hibák.
Kezdeti migrálás
Az adatbázis létrehozásához használja a EF CoreMigrálás funkciót . A migráció egy olyan eszközkészlet, amely létrehoz és frissít egy adatbázist az adatmodellel összhangban.
Az Eszközök menüben válassza a NuGet Package Manager Csomagkezelő>konzolt .
A Package Manager-konzolon (PMC) adja meg a következő parancsokat:
Add-Migration InitialCreate
Update-Database
Add-Migration InitialCreate: MigrálásiMigrations/{timestamp}_InitialCreate.csfájlt hoz létre. AInitialCreateargumentum a migráció neve. Bármilyen név használható, de konvenció szerint az áttelepítést leíró név van kiválasztva. Mivel ez az első migrálás, a létrehozott osztály az adatbázisséma létrehozásához szükséges kódot tartalmazza. Az adatbázisséma az osztálybanMvcMovieContextmegadott modellen alapul.Update-Database: Frissíti az adatbázist a legújabb migrálásra, amelyet az előző parancs hozott létre. Ez a parancs futtatja a metódustUpaMigrations/{time-stamp}_InitialCreate.csfájlban, amely létrehozza az adatbázist.
A Update-Database parancs a következő figyelmeztetést hozza létre:
Az 'Movie' entitástípus 'Price' nevű tizedes tulajdonságához nincs megadva tárolótípus. Ez az értékek csonkolásához vezet, ha nem illeszkednek az alapértelmezett pontossághoz és mértékhez. Explicit módon adja meg azt az SQL Server-oszloptípust, amely képes az "OnModelCreating" összes értékének elhelyezésére a HasColumnType használatával, adja meg a pontosságot és a skálázást a HasPrecision használatával, vagy konfiguráljon egy értékkonvertert a "HasConversion" használatával.
Hagyja figyelmen kívül az előző figyelmeztetést, amely egy későbbi oktatóanyagban lesz javítva.
A PMC-eszközökkel kapcsolatos további információkért EF Corelásd EF Core az eszközökre vonatkozó referencia - PMC-t a Visual Studióban.
Az alkalmazás tesztelése
Futtassa az alkalmazást, és válassza a Filmalkalmazás hivatkozást.
Ha a következőhöz hasonló kivételt kap, előfordulhat, hogy a Update-Database kihagyta a parancsot:
SqlException: Cannot open database "MvcMovieContext-1" requested by the login. The login failed.
Note
Előfordulhat, hogy nem tud tizedesvesszőt beírni a Price mezőbe. Az olyan nem angol nyelvű területi beállítások jQuery-érvényesítésének támogatásához, amelyek vesszőt (",") használnak tizedesvesszőhöz és nem US-English dátumformátumokhoz, az alkalmazást globalizálni kell. A globalizációval kapcsolatos utasításokért tekintse meg a ésGitHub-problémát.
A létrehozott adatbázis környezeti osztályának és regisztrációjának vizsgálata
Ezzel EF Coreaz adathozzáférést egy modell használatával hajtja végre. A modell entitásosztályokból és környezeti objektumból áll, amelyek az adatbázissal való munkamenetet jelölik. A környezeti objektum lehetővé teszi az adatok lekérdezését és mentését. Az adatbázis-környezet a Microsoft.EntityFrameworkCore.DbContext fájlból származik, és megadja az adatmodellbe felvenni kívánt entitásokat.
Az állványzat létrehozza az Data/MvcMovieContext.cs adatbázis környezeti osztályát:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.EntityFrameworkCore;
using MvcMovie.Models;
namespace MvcMovie.Data
{
public class MvcMovieContext : DbContext
{
public MvcMovieContext (DbContextOptions<MvcMovieContext> options)
: base(options)
{
}
public DbSet<MvcMovie.Models.Movie> Movie { get; set; }
}
}
Az előző kód létrehoz egy DbSet Movie< tulajdonságot>, amely az adatbázisban lévő filmeket jelöli.
Függőséginjektálás
ASP.NET Core függőséginjektálással (DI) épül fel. Az olyan szolgáltatások, mint az adatbázis-környezet, a DI-ben vannak regisztrálva.Program.cs Ezeket a szolgáltatásokat konstruktorparamétereken keresztül biztosítjuk azoknak az összetevőknek, amelyek megkövetelik őket.
A fájlban a Controllers/MoviesController.cs konstruktor függőséginjektálással injektálja az MvcMovieContext adatbázis-környezetet a vezérlőbe. Az adatbázis-környezet a vezérlőben található CRUD-metódusok mindegyikében használatos.
Az előzetes kódgenerálás a következő kiemelt kódot generálta a(z) Program.cs alatt.
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddDbContext<MvcMovieContext>(options =>
options.UseSqlServer(builder.Configuration.GetConnectionString("MvcMovieContext")));
A ASP.NET Core konfigurációs rendszer beolvassa az "MvcMovieContext" adatbázis kapcsolati sztringet.
A létrehozott adatbázis kapcsolati sztringjének vizsgálata
Az állványzat hozzáadott egy kapcsolati karakterláncot a appsettings.json fájlhoz.
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*",
"ConnectionStrings": {
"MvcMovieContext": "Data Source=MvcMovieContext-ea7a4069-f366-4742-bd1c-3f753a804ce1.db"
}
}
A helyi fejlesztéshez a ASP.NET Core konfigurációs rendszer beolvassa a ConnectionString kulcsot a appsettings.json fájlból.
Az InitialCreate osztály
Vizsgálja meg a migrálási Migrations/{timestamp}_InitialCreate.cs fájlt:
using System;
using Microsoft.EntityFrameworkCore.Migrations;
#nullable disable
namespace MvcMovie.Migrations
{
public partial class InitialCreate : Migration
{
protected override void Up(MigrationBuilder migrationBuilder)
{
migrationBuilder.CreateTable(
name: "Movie",
columns: table => new
{
Id = table.Column<int>(type: "int", nullable: false)
.Annotation("SqlServer:Identity", "1, 1"),
Title = table.Column<string>(type: "nvarchar(max)", nullable: true),
ReleaseDate = table.Column<DateTime>(type: "datetime2", nullable: false),
Genre = table.Column<string>(type: "nvarchar(max)", nullable: true),
Price = table.Column<decimal>(type: "decimal(18,2)", nullable: false)
},
constraints: table =>
{
table.PrimaryKey("PK_Movie", x => x.Id);
});
}
protected override void Down(MigrationBuilder migrationBuilder)
{
migrationBuilder.DropTable(
name: "Movie");
}
}
}
Az előző kódban:
-
InitialCreate.Uplétrehozza a Movie táblátId, és elsődleges kulcsként konfigurálja. -
InitialCreate.DownVisszaállítja a migrálás által végrehajtott sémamódosításokatUp.
Függőséginjektálás a vezérlőben
Nyissa meg a Controllers/MoviesController.cs fájlt, és vizsgálja meg a konstruktort:
public class MoviesController : Controller
{
private readonly MvcMovieContext _context;
public MoviesController(MvcMovieContext context)
{
_context = context;
}
A konstruktor függőséginjektálással injektálja az adatbázis-környezetet (MvcMovieContext) a vezérlőbe. Az adatbázis-környezet a vezérlőben található CRUD-metódusok mindegyikében használatos.
Tesztelje a Létrehozás lapot. Adja meg és küldje el az adatokat.
Tesztelje a Szerkesztés, a Részletek és a Törlés lapot.
Erősen típusozott modellek és az @model irányelv
Az oktatóanyag korábbi részében láthatta, hogyan adhat át egy vezérlő adatokat vagy objektumokat egy nézetnek a ViewData szótár használatával. A ViewData szótár egy dinamikus objektum, amely kényelmes, késői kötésű módot biztosít az információk nézetbe való továbbítására.
Az MVC lehetővé teszi, hogy szorosan típusos modell objektumokat adjon át egy nézetnek. Ez a szigorúan típusos megközelítés lehetővé teszi a fordítási időben történő kód ellenőrzést. Az sablon mechanizmus egy erősen típusos modellt továbbított a MoviesController osztályban és nézetekben.
Vizsgálja meg a fájlban létrehozott Details metódust Controllers/MoviesController.cs :
// GET: Movies/Details/5
public async Task<IActionResult> Details(int? id)
{
if (id == null)
{
return NotFound();
}
var movie = await _context.Movie
.FirstOrDefaultAsync(m => m.Id == id);
if (movie == null)
{
return NotFound();
}
return View(movie);
}
A id paramétert általában útvonaladatokként adjuk át. Például https://localhost:5001/movies/details/1 készletek:
- A
moviesvezérlő első URL-szegmense a vezérlő számára. - A második URL-szegmensre irányuló
detailsművelet. - A
id1-re van beállítva, az utolsó URL-szegmens.
A id lekérdezési sztringgel is átadható, ahogyan az alábbi példában is látható:
https://localhost:5001/movies/details?id=1
A id paraméter null értékű típusként (int?) van definiálva abban az esetben, ha az id érték nincs megadva.
Egy lambda kifejezést adnak át a FirstOrDefaultAsync metódusnak, hogy kiválassza azokat a mozgókép-entitásokat, amelyek megfelelnek az útvonali adatoknak vagy a lekérdezési karakterlánc értéknek.
var movie = await _context.Movie
.FirstOrDefaultAsync(m => m.Id == id);
Ha egy filmet találunk, a Movie modell egy példányát átadjuk a Details nézetnek.
return View(movie);
Vizsgálja meg a Views/Movies/Details.cshtml fájl tartalmát:
@model MvcMovie.Models.Movie
@{
ViewData["Title"] = "Details";
}
<h1>Details</h1>
<div>
<h4>Movie</h4>
<hr />
<dl class="row">
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.Title)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.Title)
</dd>
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.ReleaseDate)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.ReleaseDate)
</dd>
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.Genre)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.Genre)
</dd>
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.Price)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.Price)
</dd>
</dl>
</div>
<div>
<a asp-action="Edit" asp-route-id="@Model.Id">Edit</a> |
<a asp-action="Index">Back to List</a>
</div>
A @model nézetfájl tetején található utasítás határozza meg a nézet által várt objektum típusát. A filmvezérlő létrehozásakor a következő @model utasítás lett belefoglalva:
@model MvcMovie.Models.Movie
Ez az @model irányelv hozzáférést biztosít ahhoz a filmhez, amelyet a vezérlő átadott a nézetnek. Az Model objektum erősen be van gépelve. Például a Details.cshtml nézetben a kód átadja az egyes film mezőket az DisplayNameFor és DisplayFor HTML Segítőknek az erősen típusos Model objektummal. A Create metódusok és Edit nézetek egy modellobjektumot Movie is átadnak.
Vizsgálja meg a Index.cshtml nézetet és a metódust Index a Filmek vezérlőben. Figyelje meg, hogy a kód hogyan hoz létre objektumot List , amikor meghívja a metódust View . A kód a műveletmetódusból a Movies nézetbe továbbítja a Index listát:
// GET: Movies
public async Task<IActionResult> Index()
{
return View(await _context.Movie.ToListAsync());
}
A kód a probléma részleteit adja vissza, ha az Movie adatkörnyezet tulajdonsága null.
A filmek vezérlőjének létrehozásakor a sablon a következő @model utasítást tartalmazta a Index.cshtml fájl tetején:
@model IEnumerable<MvcMovie.Models.Movie>
Az @model irányelv lehetővé teszi a filmek listájához való hozzáférést, amelyet a vezérlő egy erősen típusos Model objektummal adott át a nézetnek. A nézetben például a Index.cshtml kód egy utasítással foreach végighalad a filmeken az erősen gépelt Model objektumon:
@model IEnumerable<MvcMovie.Models.Movie>
@{
ViewData["Title"] = "Index";
}
<h1>Index</h1>
<p>
<a asp-action="Create">Create New</a>
</p>
<table class="table">
<thead>
<tr>
<th>
@Html.DisplayNameFor(model => model.Title)
</th>
<th>
@Html.DisplayNameFor(model => model.ReleaseDate)
</th>
<th>
@Html.DisplayNameFor(model => model.Genre)
</th>
<th>
@Html.DisplayNameFor(model => model.Price)
</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.ReleaseDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Genre)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<td>
<a asp-action="Edit" asp-route-id="@item.Id">Edit</a> |
<a asp-action="Details" asp-route-id="@item.Id">Details</a> |
<a asp-action="Delete" asp-route-id="@item.Id">Delete</a>
</td>
</tr>
}
</tbody>
</table>
Mivel az Model objektum erősen típusos IEnumerable<Movie> objektumként van típusosítva, a ciklus minden eleme Movie típusú. A fordító többek között ellenőrzi a kódban használt típusokat.
További erőforrások
Ebben az oktatóanyagban osztályokat adunk hozzá az adatbázisokban lévő filmek kezeléséhez. Ezek az osztályok az MVC alkalmazás "Model" része.
Ezek a modellosztályok az Entity Framework Core (EF Core) használatával működnek együtt egy adatbázissal. EF Core Egy objektum-relációs leképezési (ORM) keretrendszer, amely leegyszerűsíti az írandó adatelérési kódot.
A létrehozott modellosztályokat POCO-osztályoknak nevezzük a Plain Old CLR Objectsből. A POCO-osztályok nem függenek a EF Core. Csak az adatbázisban tárolandó adatok tulajdonságait határozzák meg.
Ebben az oktatóanyagban a modellosztályok jönnek létre először, és EF Core létrehozza az adatbázist.
Adatmodell-osztály hozzáadása
Kattintson a jobb gombbal a Models mappára >Hozzáadás>Osztály. A fájl neve legyen Movie.cs.
Frissítse a Models/Movie.cs fájlt a következő kóddal:
using System.ComponentModel.DataAnnotations;
namespace MvcMovie.Models;
public class Movie
{
public int Id { get; set; }
public string? Title { get; set; }
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
public string? Genre { get; set; }
public decimal Price { get; set; }
}
Az Movie osztály tartalmaz egy Id mezőt, amelyet az adatbázis az elsődleges kulcshoz szükséges.
A DataType rajta lévő ReleaseDate attribútum megadja az adatok típusát (Date). Ezzel az attribútummal:
- A felhasználónak nem kell időadatokat megadnia a dátum mezőben.
- Csak a dátum jelenik meg, az időadatok nem.
A DataAnnotations egy későbbi oktatóanyagban kerülnek tárgyalásra.
Az string utáni kérdőjel azt jelzi, hogy a tulajdonság null értékű. További információért tekintse meg: Null értékű hivatkozástípusok.
NuGet-csomagok hozzáadása
A Visual Studio automatikusan telepíti a szükséges csomagokat.
Állítsa össze a projektet fordítóhibák ellenőrzéseként.
Filmoldalak előkészítése
Használja a keretrendszer eszközt a Create, Read, Update, és Delete (CRUD) oldalak készítéséhez a film modell számára.
A Megoldáskezelőben kattintson a jobb gombbal a Vezérlők mappára, és válassza az Új állványozott elem hozzáadása >lehetőséget.

Az Új vázolt elem hozzáadása párbeszédpanelen:
- A bal oldali panelen válassza a Telepített>közös>MVC lehetőséget.
- Válassza ki a nézetekkel rendelkező MVC-vezérlőt az Entity Framework használatával.
- Válassza a Hozzáadás lehetőséget.

Töltse ki az Entity Frameworköt használó nézetekkel rendelkező MVC-vezérlő hozzáadása párbeszédpanelt:
- A Modell osztály legördülő menüjében válassza a Mozgókép (MvcMovie.Models) lehetőséget.
- Az Data context class sorban válassza ki a + (plusz) jelet.
- Az Adatkörnyezet hozzáadása párbeszédpanelen létre jön az MvcMovie.Data.MvcMovieContext osztálynév.
- Válassza a Hozzáadás lehetőséget.
- Az Adatbázis-szolgáltató legördülő listában válassza SQL Serverlehetőséget.
- Nézetek és vezérlő neve: Tartsa meg az alapértelmezett értéket.
- Válassza a Hozzáadás lehetőséget.
 Ha hibaüzenet jelenik meg, válassza az Add a second time to try it again (Második próbálkozás hozzáadása) lehetőséget.
Ha hibaüzenet jelenik meg, válassza az Add a second time to try it again (Második próbálkozás hozzáadása) lehetőséget.
Az állványzat a következő csomagokat adja hozzá:
Microsoft.EntityFrameworkCore.SqlServerMicrosoft.EntityFrameworkCore.ToolsMicrosoft.VisualStudio.Web.CodeGeneration.Design
Az állványzat a következőket hozza létre:
- Filmvezérlő:
Controllers/MoviesController.cs -
Razor fájlok megtekintése létrehozási, törlési, részleteki, szerkesztési és indexelési lapokhoz:
Views/Movies/*.cshtml - Adatbázis környezeti osztálya:
Data/MvcMovieContext.cs
Az állványzat a következőket frissíti:
- Beszúrja a szükséges csomaghivatkozásokat a
MvcMovie.csprojprojektfájlba. - Regisztrálja az adatbázis-környezetet a
Program.csfájlban. - Hozzáad egy adatbázis-kapcsolati sztringet a
appsettings.jsonfájlhoz.
Ezeknek a fájloknak és fájlfrissítéseknek az automatikus létrehozását állványzatnak nevezzük.
Az állványozott lapok még nem használhatók, mert az adatbázis nem létezik. Az alkalmazás futtatása és a Filmalkalmazás hivatkozásra történő kattintás az adatbázis nem nyitható meg vagy nincs ilyen tábla: Movie hibaüzenetet eredményez.
Hozza létre az alkalmazást annak ellenőrzéséhez, hogy nincsenek-e hibák.
Kezdeti migrálás
Az adatbázis létrehozásához használja a EF CoreMigrálás funkciót . A migráció egy olyan eszközkészlet, amely létrehoz és frissít egy adatbázist az adatmodellel összhangban.
Az Eszközök menüben válassza a NuGet Package Manager Csomagkezelő>konzolt .
A Package Manager-konzolon (PMC) adja meg a következő parancsokat:
Add-Migration InitialCreate
Update-Database
Add-Migration InitialCreate: MigrálásiMigrations/{timestamp}_InitialCreate.csfájlt hoz létre. AInitialCreateargumentum a migráció neve. Bármilyen név használható, de konvenció szerint az áttelepítést leíró név van kiválasztva. Mivel ez az első migrálás, a létrehozott osztály az adatbázisséma létrehozásához szükséges kódot tartalmazza. Az adatbázisséma az osztálybanMvcMovieContextmegadott modellen alapul.Update-Database: Frissíti az adatbázist a legújabb migrálásra, amelyet az előző parancs hozott létre. Ez a parancs futtatja a metódustUpaMigrations/{time-stamp}_InitialCreate.csfájlban, amely létrehozza az adatbázist.
A Update-Database parancs a következő figyelmeztetést hozza létre:
Nem adott meg típust a "Movie" entitástípus "Ár" tizedesoszlopához. Ez az értékek csonkolásához vezet, ha nem illeszkednek az alapértelmezett pontossághoz és mértékhez. Explicit módon adja meg azt az SQL Server-oszloptípust, amely a "HasColumnType()" használatával minden értéket el tud fogadni.
Hagyja figyelmen kívül az előző figyelmeztetést, amely egy későbbi oktatóanyagban lesz javítva.
A PMC-eszközökkel kapcsolatos további információkért EF Corelásd EF Core az eszközökre vonatkozó referencia - PMC-t a Visual Studióban.
Az alkalmazás tesztelése
Futtassa az alkalmazást, és válassza a Filmalkalmazás hivatkozást.
Ha a következőhöz hasonló kivételt kap, előfordulhat, hogy a Update-Database kihagyta a parancsot:
SqlException: Cannot open database "MvcMovieContext-1" requested by the login. The login failed.
Note
Előfordulhat, hogy nem tud tizedesvesszőt beírni a Price mezőbe. Az olyan nem angol nyelvű területi beállítások jQuery-érvényesítésének támogatásához, amelyek vesszőt (",") használnak tizedesvesszőhöz és nem US-English dátumformátumokhoz, az alkalmazást globalizálni kell. A globalizációval kapcsolatos utasításokért tekintse meg a ésGitHub-problémát.
A létrehozott adatbázis környezeti osztályának és regisztrációjának vizsgálata
Ezzel EF Coreaz adathozzáférést egy modell használatával hajtja végre. A modell entitásosztályokból és környezeti objektumból áll, amelyek az adatbázissal való munkamenetet jelölik. A környezeti objektum lehetővé teszi az adatok lekérdezését és mentését. Az adatbázis-környezet a Microsoft.EntityFrameworkCore.DbContext fájlból származik, és megadja az adatmodellbe felvenni kívánt entitásokat.
Az állványzat létrehozza az Data/MvcMovieContext.cs adatbázis környezeti osztályát:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.EntityFrameworkCore;
using MvcMovie.Models;
namespace MvcMovie.Data
{
public class MvcMovieContext : DbContext
{
public MvcMovieContext (DbContextOptions<MvcMovieContext> options)
: base(options)
{
}
public DbSet<MvcMovie.Models.Movie> Movie { get; set; }
}
}
Az előző kód létrehoz egy DbSet Movie< tulajdonságot>, amely az adatbázisban lévő filmeket jelöli.
Függőséginjektálás
ASP.NET Core függőséginjektálással (DI) épül fel. Az olyan szolgáltatások, mint az adatbázis-környezet, a DI-ben vannak regisztrálva.Program.cs Ezeket a szolgáltatásokat konstruktorparamétereken keresztül biztosítjuk azoknak az összetevőknek, amelyek megkövetelik őket.
A fájlban a Controllers/MoviesController.cs konstruktor függőséginjektálással injektálja az MvcMovieContext adatbázis-környezetet a vezérlőbe. Az adatbázis-környezet a vezérlőben található CRUD-metódusok mindegyikében használatos.
Az előzetes kódgenerálás a következő kiemelt kódot generálta a(z) Program.cs alatt.
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddDbContext<MvcMovieContext>(options =>
options.UseSqlServer(builder.Configuration.GetConnectionString("MvcMovieContext")));
A ASP.NET Core konfigurációs rendszer beolvassa az "MvcMovieContext" adatbázis kapcsolati sztringet.
A létrehozott adatbázis kapcsolati sztringjének vizsgálata
Az állványzat hozzáadott egy kapcsolati karakterláncot a appsettings.json fájlhoz.
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*",
"ConnectionStrings": {
"MvcMovieContext": "Data Source=MvcMovieContext-ea7a4069-f366-4742-bd1c-3f753a804ce1.db"
}
}
A helyi fejlesztéshez a ASP.NET Core konfigurációs rendszer beolvassa a ConnectionString kulcsot a appsettings.json fájlból.
Az InitialCreate osztály
Vizsgálja meg a migrálási Migrations/{timestamp}_InitialCreate.cs fájlt:
using System;
using Microsoft.EntityFrameworkCore.Migrations;
#nullable disable
namespace MvcMovie.Migrations
{
public partial class InitialCreate : Migration
{
protected override void Up(MigrationBuilder migrationBuilder)
{
migrationBuilder.CreateTable(
name: "Movie",
columns: table => new
{
Id = table.Column<int>(type: "int", nullable: false)
.Annotation("SqlServer:Identity", "1, 1"),
Title = table.Column<string>(type: "nvarchar(max)", nullable: true),
ReleaseDate = table.Column<DateTime>(type: "datetime2", nullable: false),
Genre = table.Column<string>(type: "nvarchar(max)", nullable: true),
Price = table.Column<decimal>(type: "decimal(18,2)", nullable: false)
},
constraints: table =>
{
table.PrimaryKey("PK_Movie", x => x.Id);
});
}
protected override void Down(MigrationBuilder migrationBuilder)
{
migrationBuilder.DropTable(
name: "Movie");
}
}
}
Az előző kódban:
-
InitialCreate.Uplétrehozza a Movie táblátId, és elsődleges kulcsként konfigurálja. -
InitialCreate.DownVisszaállítja a migrálás által végrehajtott sémamódosításokatUp.
Függőséginjektálás a vezérlőben
Nyissa meg a Controllers/MoviesController.cs fájlt, és vizsgálja meg a konstruktort:
public class MoviesController : Controller
{
private readonly MvcMovieContext _context;
public MoviesController(MvcMovieContext context)
{
_context = context;
}
A konstruktor függőséginjektálással injektálja az adatbázis-környezetet (MvcMovieContext) a vezérlőbe. Az adatbázis-környezet a vezérlőben található CRUD-metódusok mindegyikében használatos.
Tesztelje a Létrehozás lapot. Adja meg és küldje el az adatokat.
Tesztelje a Szerkesztés, a Részletek és a Törlés lapot.
Erősen típusozott modellek és az @model irányelv
Az oktatóanyag korábbi részében láthatta, hogyan adhat át egy vezérlő adatokat vagy objektumokat egy nézetnek a ViewData szótár használatával. A ViewData szótár egy dinamikus objektum, amely kényelmes, késői kötésű módot biztosít az információk nézetbe való továbbítására.
Az MVC lehetővé teszi, hogy szorosan típusos modell objektumokat adjon át egy nézetnek. Ez a szigorúan típusos megközelítés lehetővé teszi a fordítási időben történő kód ellenőrzést. Az sablon mechanizmus egy erősen típusos modellt továbbított a MoviesController osztályban és nézetekben.
Vizsgálja meg a fájlban létrehozott Details metódust Controllers/MoviesController.cs :
// GET: Movies/Details/5
public async Task<IActionResult> Details(int? id)
{
if (id == null)
{
return NotFound();
}
var movie = await _context.Movie
.FirstOrDefaultAsync(m => m.Id == id);
if (movie == null)
{
return NotFound();
}
return View(movie);
}
A id paramétert általában útvonaladatokként adjuk át. Például https://localhost:5001/movies/details/1 készletek:
- A
moviesvezérlő első URL-szegmense a vezérlő számára. - A második URL-szegmensre irányuló
detailsművelet. - A
id1-re van beállítva, az utolsó URL-szegmens.
A id lekérdezési sztringgel is átadható, ahogyan az alábbi példában is látható:
https://localhost:5001/movies/details?id=1
A id paraméter null értékű típusként (int?) van definiálva abban az esetben, ha az id érték nincs megadva.
Egy lambda kifejezést adnak át a FirstOrDefaultAsync metódusnak, hogy kiválassza azokat a mozgókép-entitásokat, amelyek megfelelnek az útvonali adatoknak vagy a lekérdezési karakterlánc értéknek.
var movie = await _context.Movie
.FirstOrDefaultAsync(m => m.Id == id);
Ha egy filmet találunk, a Movie modell egy példányát átadjuk a Details nézetnek.
return View(movie);
Vizsgálja meg a Views/Movies/Details.cshtml fájl tartalmát:
@model MvcMovie.Models.Movie
@{
ViewData["Title"] = "Details";
}
<h1>Details</h1>
<div>
<h4>Movie</h4>
<hr />
<dl class="row">
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.Title)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.Title)
</dd>
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.ReleaseDate)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.ReleaseDate)
</dd>
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.Genre)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.Genre)
</dd>
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.Price)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.Price)
</dd>
</dl>
</div>
<div>
<a asp-action="Edit" asp-route-id="@Model.Id">Edit</a> |
<a asp-action="Index">Back to List</a>
</div>
A @model nézetfájl tetején található utasítás határozza meg a nézet által várt objektum típusát. A filmvezérlő létrehozásakor a következő @model utasítás lett belefoglalva:
@model MvcMovie.Models.Movie
Ez az @model irányelv hozzáférést biztosít ahhoz a filmhez, amelyet a vezérlő átadott a nézetnek. Az Model objektum erősen be van gépelve. Például a Details.cshtml nézetben a kód átadja az egyes film mezőket az DisplayNameFor és DisplayFor HTML Segítőknek az erősen típusos Model objektummal. A Create metódusok és Edit nézetek egy modellobjektumot Movie is átadnak.
Vizsgálja meg a Index.cshtml nézetet és a metódust Index a Filmek vezérlőben. Figyelje meg, hogy a kód hogyan hoz létre objektumot List , amikor meghívja a metódust View . A kód a műveletmetódusból a Movies nézetbe továbbítja a Index listát:
// GET: Movies
public async Task<IActionResult> Index()
{
return View(await _context.Movie.ToListAsync());
}
A kód a probléma részleteit adja vissza, ha az Movie adatkörnyezet tulajdonsága null.
A filmek vezérlőjének létrehozásakor a sablon a következő @model utasítást tartalmazta a Index.cshtml fájl tetején:
@model IEnumerable<MvcMovie.Models.Movie>
Az @model irányelv lehetővé teszi a filmek listájához való hozzáférést, amelyet a vezérlő egy erősen típusos Model objektummal adott át a nézetnek. A nézetben például a Index.cshtml kód egy utasítással foreach végighalad a filmeken az erősen gépelt Model objektumon:
@model IEnumerable<MvcMovie.Models.Movie>
@{
ViewData["Title"] = "Index";
}
<h1>Index</h1>
<p>
<a asp-action="Create">Create New</a>
</p>
<table class="table">
<thead>
<tr>
<th>
@Html.DisplayNameFor(model => model.Title)
</th>
<th>
@Html.DisplayNameFor(model => model.ReleaseDate)
</th>
<th>
@Html.DisplayNameFor(model => model.Genre)
</th>
<th>
@Html.DisplayNameFor(model => model.Price)
</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.ReleaseDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Genre)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<td>
<a asp-action="Edit" asp-route-id="@item.Id">Edit</a> |
<a asp-action="Details" asp-route-id="@item.Id">Details</a> |
<a asp-action="Delete" asp-route-id="@item.Id">Delete</a>
</td>
</tr>
}
</tbody>
</table>
Mivel az Model objektum erősen típusos IEnumerable<Movie> objektumként van típusosítva, a ciklus minden eleme Movie típusú. A fordító többek között ellenőrzi a kódban használt típusokat.
További erőforrások
Ebben az oktatóanyagban osztályokat adunk hozzá az adatbázisokban lévő filmek kezeléséhez. Ezek az osztályok az MVC alkalmazás "Model" része.
Ezek a modellosztályok az Entity Framework Core (EF Core) használatával működnek együtt egy adatbázissal. EF Core Egy objektum-relációs leképezési (ORM) keretrendszer, amely leegyszerűsíti az írandó adatelérési kódot.
A létrehozott modellosztályokat POCO-osztályoknak nevezzük a Plain Old CLR Objectsből. A POCO-osztályok nem függenek a EF Core. Csak az adatbázisban tárolandó adatok tulajdonságait határozzák meg.
Ebben az oktatóanyagban a modellosztályok jönnek létre először, és EF Core létrehozza az adatbázist.
Adatmodell-osztály hozzáadása
Kattintson a jobb gombbal a Models mappára >Hozzáadás>Osztály. A fájl neve legyen Movie.cs.
Frissítse a Models/Movie.cs fájlt a következő kóddal:
using System.ComponentModel.DataAnnotations;
namespace MvcMovie.Models
{
public class Movie
{
public int Id { get; set; }
public string? Title { get; set; }
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
public string? Genre { get; set; }
public decimal Price { get; set; }
}
}
Az Movie osztály tartalmaz egy Id mezőt, amelyet az adatbázis az elsődleges kulcshoz szükséges.
A DataType rajta lévő ReleaseDate attribútum megadja az adatok típusát (Date). Ezzel az attribútummal:
- A felhasználónak nem kell időadatokat megadnia a dátum mezőben.
- Csak a dátum jelenik meg, az időadatok nem.
A DataAnnotations egy későbbi oktatóanyagban kerülnek tárgyalásra.
Az string utáni kérdőjel azt jelzi, hogy a tulajdonság null értékű. További információért tekintse meg: Null értékű hivatkozástípusok.
NuGet-csomagok hozzáadása
Az Eszközök menüben válassza a NuGet Package Manager Csomagkezelő>konzol (PMC) lehetőséget.

A PMC-ben futtassa a következő parancsot:
Install-Package Microsoft.EntityFrameworkCore.Design
Install-Package Microsoft.EntityFrameworkCore.SqlServer
Az előző parancsok hozzáadják a következőt:
- Az EF Core SQL Server-szolgáltató. A szolgáltatói csomag függőségként telepíti a EF Core csomagot.
- Az állványozási lépésben, az oktatóanyag későbbi részében automatikusan telepített csomagok által használt segédprogramok.
Állítsa össze a projektet fordítóhibák ellenőrzéseként.
Filmoldalak előkészítése
Használja a keretrendszer eszközt a Create, Read, Update, és Delete (CRUD) oldalak készítéséhez a film modell számára.
A Megoldáskezelőben kattintson a jobb gombbal a Vezérlők mappára, és válassza az Új állványozott elem hozzáadása >lehetőséget.

Az Állványzat hozzáadása párbeszédpanelen válassza a nézetekkel rendelkező MVC-vezérlőt az Entity Framework > Add paranccsal.

Töltse ki az Entity Frameworköt használó nézetekkel rendelkező MVC-vezérlő hozzáadása párbeszédpanelt:
- A Modell osztály legördülő menüjében válassza a Mozgókép (MvcMovie.Models) lehetőséget.
- Az Data context class sorban válassza ki a + (plusz) jelet.
- Az Adatkörnyezet hozzáadása párbeszédpanelen létre jön az MvcMovie.Data.MvcMovieContext osztálynév.
- Válassza a Hozzáadás lehetőséget.
- Nézetek és vezérlő neve: Tartsa meg az alapértelmezett értéket.
- Válassza a Hozzáadás lehetőséget.

Ha hibaüzenet jelenik meg, válassza az Add a second time to try it again (Második próbálkozás hozzáadása) lehetőséget.
Az állványzat a következőket frissíti:
- Beszúrja a szükséges csomaghivatkozásokat a
MvcMovie.csprojprojektfájlba. - Regisztrálja az adatbázis-környezetet a
Program.csfájlban. - Hozzáad egy adatbázis-kapcsolati sztringet a
appsettings.jsonfájlhoz.
Az állványzat a következőket hozza létre:
- Filmvezérlő:
Controllers/MoviesController.cs -
Razor fájlok megtekintése létrehozási, törlési, részleteki, szerkesztési és indexelési lapokhoz:
Views/Movies/*.cshtml - Adatbázis környezeti osztálya:
Data/MvcMovieContext.cs
Ezeknek a fájloknak és fájlfrissítéseknek az automatikus létrehozását állványzatnak nevezzük.
Az állványozott lapok még nem használhatók, mert az adatbázis nem létezik. Az alkalmazás futtatása és a Filmalkalmazás hivatkozásra történő kattintás az adatbázis nem nyitható meg vagy nincs ilyen tábla: Movie hibaüzenetet eredményez.
Az alkalmazás létrehozása
Hozza létre az alkalmazást. A fordítóprogram számos figyelmeztetést generál az értékek kezelésének módjáról null . További információért tekintse meg ezt a GitHub-problémát és a Nullable referenciatípusokat .
A null értékű hivatkozástípusok figyelmeztetéseinek eltávolításához távolítsa el a következő sort a MvcMovie.csproj fájlból:
<Nullable>enable</Nullable>
Reméljük, hogy a következő kiadásban kijavítjuk ezt a problémát.
Kezdeti migrálás
Az adatbázis létrehozásához használja a EF CoreMigrálás funkciót . A migráció egy olyan eszközkészlet, amely létrehoz és frissít egy adatbázist az adatmodellel összhangban.
Az Eszközök menüben válassza a NuGet Package Manager Csomagkezelő>konzolt .
A Package Manager-konzolon (PMC) adja meg a következő parancsokat:
Add-Migration InitialCreate
Update-Database
Add-Migration InitialCreate: MigrálásiMigrations/{timestamp}_InitialCreate.csfájlt hoz létre. AInitialCreateargumentum a migráció neve. Bármilyen név használható, de konvenció szerint az áttelepítést leíró név van kiválasztva. Mivel ez az első migrálás, a létrehozott osztály az adatbázisséma létrehozásához szükséges kódot tartalmazza. Az adatbázisséma az osztálybanMvcMovieContextmegadott modellen alapul.Update-Database: Frissíti az adatbázist a legújabb migrálásra, amelyet az előző parancs hozott létre. Ez a parancs futtatja a metódustUpaMigrations/{time-stamp}_InitialCreate.csfájlban, amely létrehozza az adatbázist.
A Update-Database parancs a következő figyelmeztetést hozza létre:
Nem adott meg típust a "Movie" entitástípus "Ár" tizedesoszlopához. Ez az értékek csonkolásához vezet, ha nem illeszkednek az alapértelmezett pontossághoz és mértékhez. Explicit módon adja meg azt az SQL Server-oszloptípust, amely a "HasColumnType()" használatával minden értéket el tud fogadni.
Hagyja figyelmen kívül az előző figyelmeztetést, amely egy későbbi oktatóanyagban lesz javítva.
A PMC-eszközökkel kapcsolatos további információkért EF Corelásd EF Core az eszközökre vonatkozó referencia - PMC-t a Visual Studióban.
Az alkalmazás tesztelése
Futtassa az alkalmazást, és válassza a Filmalkalmazás hivatkozást.
Ha a következőhöz hasonló kivételt kap, előfordulhat, hogy elmulasztotta a migrálási lépést:
SqlException: Cannot open database "MvcMovieContext-1" requested by the login. The login failed.
Note
Előfordulhat, hogy nem tud tizedesvesszőt beírni a Price mezőbe. Az olyan nem angol nyelvű területi beállítások jQuery-érvényesítésének támogatásához, amelyek vesszőt (",") használnak tizedesvesszőhöz és nem US-English dátumformátumokhoz, az alkalmazást globalizálni kell. A globalizációval kapcsolatos utasításokért tekintse meg a ésGitHub-problémát.
A létrehozott adatbázis környezeti osztályának és regisztrációjának vizsgálata
Ezzel EF Coreaz adathozzáférést egy modell használatával hajtja végre. A modell entitásosztályokból és környezeti objektumból áll, amelyek az adatbázissal való munkamenetet jelölik. A környezeti objektum lehetővé teszi az adatok lekérdezését és mentését. Az adatbázis-környezet a Microsoft.EntityFrameworkCore.DbContext fájlból származik, és megadja az adatmodellbe felvenni kívánt entitásokat.
Az állványzat létrehozza az Data/MvcMovieContext.cs adatbázis környezeti osztályát:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.EntityFrameworkCore;
using MvcMovie.Models;
namespace MvcMovie.Data
{
public class MvcMovieContext : DbContext
{
public MvcMovieContext (DbContextOptions<MvcMovieContext> options)
: base(options)
{
}
public DbSet<MvcMovie.Models.Movie> Movie { get; set; }
}
}
Az előző kód létrehoz egy DbSet Movie< tulajdonságot>, amely az adatbázisban lévő filmeket jelöli.
Függőséginjektálás
ASP.NET Core függőséginjektálással (DI) épül fel. Az olyan szolgáltatások, mint az adatbázis-környezet, a DI-ben vannak regisztrálva.Program.cs Ezeket a szolgáltatásokat konstruktorparamétereken keresztül biztosítjuk azoknak az összetevőknek, amelyek megkövetelik őket.
A fájlban a Controllers/MoviesController.cs konstruktor függőséginjektálással injektálja az MvcMovieContext adatbázis-környezetet a vezérlőbe. Az adatbázis-környezet a vezérlőben található CRUD-metódusok mindegyikében használatos.
Az előzetes kódgenerálás a következő kiemelt kódot generálta a(z) Program.cs alatt.
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddDbContext<MvcMovieContext>(options =>
options.UseSqlServer(builder.Configuration.GetConnectionString("MvcMovieContext")));
A ASP.NET Core konfigurációs rendszer beolvassa az "MvcMovieContext" adatbázis kapcsolati sztringet.
A létrehozott adatbázis kapcsolati sztringjének vizsgálata
Az állványzat hozzáadott egy kapcsolati karakterláncot a appsettings.json fájlhoz.
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*",
"ConnectionStrings": {
"MvcMovieContext": "Server=(localdb)\\mssqllocaldb;Database=MvcMovieContext-7dc5;Trusted_Connection=True;MultipleActiveResultSets=true"
}
}
A helyi fejlesztéshez a ASP.NET Core konfigurációs rendszer beolvassa a ConnectionString kulcsot a appsettings.json fájlból.
Az InitialCreate osztály
Vizsgálja meg a migrálási Migrations/{timestamp}_InitialCreate.cs fájlt:
using System;
using Microsoft.EntityFrameworkCore.Migrations;
#nullable disable
namespace MvcMovie.Migrations
{
public partial class InitialCreate : Migration
{
protected override void Up(MigrationBuilder migrationBuilder)
{
migrationBuilder.CreateTable(
name: "Movie",
columns: table => new
{
Id = table.Column<int>(type: "int", nullable: false)
.Annotation("SqlServer:Identity", "1, 1"),
Title = table.Column<string>(type: "nvarchar(max)", nullable: true),
ReleaseDate = table.Column<DateTime>(type: "datetime2", nullable: false),
Genre = table.Column<string>(type: "nvarchar(max)", nullable: true),
Price = table.Column<decimal>(type: "decimal(18,2)", nullable: false)
},
constraints: table =>
{
table.PrimaryKey("PK_Movie", x => x.Id);
});
}
protected override void Down(MigrationBuilder migrationBuilder)
{
migrationBuilder.DropTable(
name: "Movie");
}
}
}
Az előző kódban:
-
InitialCreate.Uplétrehozza a Movie táblátId, és elsődleges kulcsként konfigurálja. -
InitialCreate.DownVisszaállítja a migrálás által végrehajtott sémamódosításokatUp.
Függőséginjektálás a vezérlőben
Nyissa meg a Controllers/MoviesController.cs fájlt, és vizsgálja meg a konstruktort:
public class MoviesController : Controller
{
private readonly MvcMovieContext _context;
public MoviesController(MvcMovieContext context)
{
_context = context;
}
A konstruktor függőséginjektálással injektálja az adatbázis-környezetet (MvcMovieContext) a vezérlőbe. Az adatbázis-környezet a vezérlőben található CRUD-metódusok mindegyikében használatos.
Tesztelje a Létrehozás lapot. Adja meg és küldje el az adatokat.
Tesztelje a Szerkesztés, a Részletek és a Törlés lapot.
Erősen típusozott modellek és az @model irányelv
Az oktatóanyag korábbi részében láthatta, hogyan adhat át egy vezérlő adatokat vagy objektumokat egy nézetnek a ViewData szótár használatával. A ViewData szótár egy dinamikus objektum, amely kényelmes, késői kötésű módot biztosít az információk nézetbe való továbbítására.
Az MVC lehetővé teszi, hogy szorosan típusos modell objektumokat adjon át egy nézetnek. Ez a szigorúan típusos megközelítés lehetővé teszi a fordítási időben történő kód ellenőrzést. Az sablon mechanizmus egy erősen típusos modellt továbbított a MoviesController osztályban és nézetekben.
Vizsgálja meg a fájlban létrehozott Details metódust Controllers/MoviesController.cs :
// GET: Movies/Details/5
public async Task<IActionResult> Details(int? id)
{
if (id == null)
{
return NotFound();
}
var movie = await _context.Movie
.FirstOrDefaultAsync(m => m.Id == id);
if (movie == null)
{
return NotFound();
}
return View(movie);
}
A id paramétert általában útvonaladatokként adjuk át. Például https://localhost:5001/movies/details/1 készletek:
- A
moviesvezérlő első URL-szegmense a vezérlő számára. - A második URL-szegmensre irányuló
detailsművelet. - A
id1-re van beállítva, az utolsó URL-szegmens.
A id lekérdezési sztringgel is átadható, ahogyan az alábbi példában is látható:
https://localhost:5001/movies/details?id=1
A id paraméter null értékű típusként (int?) van definiálva abban az esetben, ha az id érték nincs megadva.
Egy lambda kifejezést adnak át a FirstOrDefaultAsync metódusnak, hogy kiválassza azokat a mozgókép-entitásokat, amelyek megfelelnek az útvonali adatoknak vagy a lekérdezési karakterlánc értéknek.
var movie = await _context.Movie
.FirstOrDefaultAsync(m => m.Id == id);
Ha egy filmet találunk, a Movie modell egy példányát átadjuk a Details nézetnek.
return View(movie);
Vizsgálja meg a Views/Movies/Details.cshtml fájl tartalmát:
@model MvcMovie.Models.Movie
@{
ViewData["Title"] = "Details";
}
<h1>Details</h1>
<div>
<h4>Movie</h4>
<hr />
<dl class="row">
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.Title)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.Title)
</dd>
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.ReleaseDate)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.ReleaseDate)
</dd>
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.Genre)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.Genre)
</dd>
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.Price)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.Price)
</dd>
</dl>
</div>
<div>
<a asp-action="Edit" asp-route-id="@Model.Id">Edit</a> |
<a asp-action="Index">Back to List</a>
</div>
A @model nézetfájl tetején található utasítás határozza meg a nézet által várt objektum típusát. A filmvezérlő létrehozásakor a következő @model utasítás lett belefoglalva:
@model MvcMovie.Models.Movie
Ez az @model irányelv hozzáférést biztosít ahhoz a filmhez, amelyet a vezérlő átadott a nézetnek. Az Model objektum erősen be van gépelve. Például a Details.cshtml nézetben a kód átadja az egyes film mezőket az DisplayNameFor és DisplayFor HTML Segítőknek az erősen típusos Model objektummal. A Create metódusok és Edit nézetek egy modellobjektumot Movie is átadnak.
Vizsgálja meg a Index.cshtml nézetet és a metódust Index a Filmek vezérlőben. Figyelje meg, hogy a kód hogyan hoz létre objektumot List , amikor meghívja a metódust View . A kód a műveletmetódusból a Movies nézetbe továbbítja a Index listát:
// GET: Movies
public async Task<IActionResult> Index()
{
return View(await _context.Movie.ToListAsync());
}
A filmek vezérlőjének létrehozásakor a sablon a következő @model utasítást tartalmazta a Index.cshtml fájl tetején:
@model IEnumerable<MvcMovie.Models.Movie>
Az @model irányelv lehetővé teszi a filmek listájához való hozzáférést, amelyet a vezérlő egy erősen típusos Model objektummal adott át a nézetnek. A nézetben például a Index.cshtml kód egy utasítással foreach végighalad a filmeken az erősen gépelt Model objektumon:
@model IEnumerable<MvcMovie.Models.Movie>
@{
ViewData["Title"] = "Index";
}
<h1>Index</h1>
<p>
<a asp-action="Create">Create New</a>
</p>
<table class="table">
<thead>
<tr>
<th>
@Html.DisplayNameFor(model => model.Title)
</th>
<th>
@Html.DisplayNameFor(model => model.ReleaseDate)
</th>
<th>
@Html.DisplayNameFor(model => model.Genre)
</th>
<th>
@Html.DisplayNameFor(model => model.Price)
</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.ReleaseDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Genre)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<td>
<a asp-action="Edit" asp-route-id="@item.Id">Edit</a> |
<a asp-action="Details" asp-route-id="@item.Id">Details</a> |
<a asp-action="Delete" asp-route-id="@item.Id">Delete</a>
</td>
</tr>
}
</tbody>
</table>
Mivel az Model objektum erősen típusos IEnumerable<Movie> objektumként van típusosítva, a ciklus minden eleme Movie típusú. A fordító többek között ellenőrzi a kódban használt típusokat.
További erőforrások
Ebben az oktatóanyagban osztályokat adunk hozzá az adatbázisokban lévő filmek kezeléséhez. Ezek az osztályok az MVC alkalmazás "Model" része.
Ezek a modellosztályok az Entity Framework Core (EF Core) használatával működnek együtt egy adatbázissal. EF Core Egy objektum-relációs leképezési (ORM) keretrendszer, amely leegyszerűsíti az írandó adatelérési kódot.
A létrehozott modellosztályokat POCO-osztályoknak nevezzük a Plain Old CLR Objectsből. A POCO-osztályok nem függenek a EF Core. Csak az adatbázisban tárolandó adatok tulajdonságait határozzák meg.
Ebben az oktatóanyagban a modellosztályok jönnek létre először, és EF Core létrehozza az adatbázist.
Adatmodell-osztály hozzáadása
Kattintson a jobb gombbal a Models mappára >Hozzáadás>Osztály. A fájl neve legyen Movie.cs.
Frissítse a Models/Movie.cs fájlt a következő kóddal:
using System;
using System.ComponentModel.DataAnnotations;
namespace MvcMovie.Models
{
public class Movie
{
public int Id { get; set; }
public string Title { get; set; }
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
public string Genre { get; set; }
public decimal Price { get; set; }
}
}
Az Movie osztály tartalmaz egy Id mezőt, amelyet az adatbázis az elsődleges kulcshoz szükséges.
A DataType rajta lévő ReleaseDate attribútum megadja az adatok típusát (Date). Ezzel az attribútummal:
- A felhasználónak nem kell időadatokat megadnia a dátum mezőben.
- Csak a dátum jelenik meg, az időadatok nem.
A DataAnnotations egy későbbi oktatóanyagban kerülnek tárgyalásra.
NuGet-csomagok hozzáadása
Az Eszközök menüben válassza a NuGet Package Manager Csomagkezelő>konzol (PMC) lehetőséget.

A PMC-ben futtassa a következő parancsot:
Install-Package Microsoft.EntityFrameworkCore.Design
Az előző parancsok hozzáadják a következőt:
- Az EF Core SQL Server-szolgáltató. A szolgáltatói csomag függőségként telepíti a EF Core csomagot.
- Az állványozási lépésben, az oktatóanyag későbbi részében automatikusan telepített csomagok által használt segédprogramok.
Állítsa össze a projektet fordítóhibák ellenőrzéseként.
Filmoldalak előkészítése
Használja a keretrendszer eszközt a Create, Read, Update, és Delete (CRUD) oldalak készítéséhez a film modell számára.
A Megoldáskezelőben kattintson a jobb gombbal a Vezérlők mappára, és válassza az Új állványozott elem hozzáadása >lehetőséget.

Az Állványzat hozzáadása párbeszédpanelen válassza a nézetekkel rendelkező MVC-vezérlőt az Entity Framework > Add paranccsal.

Töltse ki az Entity Frameworköt használó nézetekkel rendelkező MVC-vezérlő hozzáadása párbeszédpanelt:
- A Modell osztály legördülő menüjében válassza a Mozgókép (MvcMovie.Models) lehetőséget.
- Az Data context class sorban válassza ki a + (plusz) jelet.
- Az Adatkörnyezet hozzáadása párbeszédpanelen létre jön az MvcMovie.Data.MvcMovieContext osztálynév.
- Válassza a Hozzáadás lehetőséget.
- Nézetek és vezérlő neve: Tartsa meg az alapértelmezett értéket.
- Válassza a Hozzáadás lehetőséget.

Az állványzat a következőket frissíti:
- Beszúrja a szükséges csomaghivatkozásokat a
MvcMovie.csprojprojektfájlba. - Regisztrálja az adatbázis-környezetet a
Startup.ConfigureServicesfájlbanStartup.cs. - Hozzáad egy adatbázis-kapcsolati sztringet a
appsettings.jsonfájlhoz.
Az állványzat a következőket hozza létre:
- Filmvezérlő:
Controllers/MoviesController.cs -
Razor fájlok megtekintése létrehozási, törlési, részleteki, szerkesztési és indexelési lapokhoz:
Views/Movies/*.cshtml - Adatbázis környezeti osztálya:
Data/MvcMovieContext.cs
Ezeknek a fájloknak és fájlfrissítéseknek az automatikus létrehozását állványzatnak nevezzük.
Az állványozott lapok még nem használhatók, mert az adatbázis nem létezik. Az alkalmazás futtatása és a Filmalkalmazás hivatkozásra történő kattintás az adatbázis nem nyitható meg vagy nincs ilyen tábla: Movie hibaüzenetet eredményez.
Kezdeti migrálás
Az adatbázis létrehozásához használja a EF CoreMigrálás funkciót . A migrálások olyan eszközök, amelyek létrehoznak és frissítenek egy adatbázist az adatmodellnek megfelelően.
Az Eszközök menüben válassza a NuGet Package Manager Csomagkezelő>konzolt .
A Package Manager-konzolon (PMC) adja meg a következő parancsokat:
Add-Migration InitialCreate
Update-Database
Add-Migration InitialCreate: MigrálásiMigrations/{timestamp}_InitialCreate.csfájlt hoz létre. AInitialCreateargumentum a migráció neve. Bármilyen név használható, de konvenció szerint az áttelepítést leíró név van kiválasztva. Mivel ez az első migrálás, a létrehozott osztály az adatbázisséma létrehozásához szükséges kódot tartalmazza. Az adatbázisséma az osztálybanMvcMovieContextmegadott modellen alapul.Update-Database: Frissíti az adatbázist a legújabb migrálásra, amelyet az előző parancs hozott létre. Ez a parancs futtatja a metódustUpaMigrations/{time-stamp}_InitialCreate.csfájlban, amely létrehozza az adatbázist.
A Update-Database parancs a következő figyelmeztetést hozza létre:
Nem adott meg típust a "Movie" entitástípus "Ár" tizedesoszlopához. Ez az értékek csonkolásához vezet, ha nem illeszkednek az alapértelmezett pontossághoz és mértékhez. Explicit módon adja meg azt az SQL Server-oszloptípust, amely a "HasColumnType()" használatával minden értéket el tud fogadni.
Hagyja figyelmen kívül az előző figyelmeztetést, amely egy későbbi oktatóanyagban lesz javítva.
A PMC-eszközökkel kapcsolatos további információkért EF Corelásd EF Core az eszközökre vonatkozó referencia - PMC-t a Visual Studióban.
Az alkalmazás tesztelése
Futtassa az alkalmazást, és válassza a Filmalkalmazás hivatkozást.
Ha a következőhöz hasonló kivételt kap, előfordulhat, hogy elmulasztotta a migrálási lépést:
SqlException: Cannot open database "MvcMovieContext-1" requested by the login. The login failed.
Note
Előfordulhat, hogy nem tud tizedesvesszőt beírni a Price mezőbe. Az olyan nem angol nyelvű területi beállítások jQuery-érvényesítésének támogatásához, amelyek vesszőt (",") használnak tizedesvesszőhöz és nem US-English dátumformátumokhoz, az alkalmazást globalizálni kell. A globalizációval kapcsolatos utasításokért tekintse meg a ésGitHub-problémát.
A létrehozott adatbázis környezeti osztályának és regisztrációjának vizsgálata
Ezzel EF Coreaz adathozzáférést egy modell használatával hajtja végre. A modell entitásosztályokból és környezeti objektumból áll, amelyek az adatbázissal való munkamenetet jelölik. A környezeti objektum lehetővé teszi az adatok lekérdezését és mentését. Az adatbázis-környezet a Microsoft.EntityFrameworkCore.DbContext fájlból származik, és megadja az adatmodellbe felvenni kívánt entitásokat.
Az állványzat létrehozza az Data/MvcMovieContext.cs adatbázis környezeti osztályát:
using Microsoft.EntityFrameworkCore;
using MvcMovie.Models;
namespace MvcMovie.Data
{
public class MvcMovieContext : DbContext
{
public MvcMovieContext (DbContextOptions<MvcMovieContext> options)
: base(options)
{
}
public DbSet<Movie> Movie { get; set; }
}
}
Az előző kód létrehoz egy DbSet Movie< tulajdonságot>, amely az adatbázisban lévő filmeket jelöli.
ASP.NET Core függőséginjektálással (DI) épül fel. Az olyan szolgáltatásokat, mint az adatbázis-környezet, a DI-ben Startupkell regisztrálni. Az ezeket a szolgáltatásokat igénylő összetevők konstruktorparamétereken keresztül érhetők el.
A fájlban a Controllers/MoviesController.cs konstruktor függőséginjektálással injektálja az MvcMovieContext adatbázis-környezetet a vezérlőbe. Az adatbázis-környezet a vezérlőben található CRUD-metódusok mindegyikében használatos.
Az előzetes kódgenerálás a következő kiemelt kódot generálta a(z) Startup.ConfigureServices alatt.
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
services.AddDbContext<MvcMovieContext>(options =>
options.UseSqlServer(Configuration.GetConnectionString("MvcMovieContext")));
}
A ASP.NET Core konfigurációs rendszer beolvassa az "MvcMovieContext" adatbázis kapcsolati sztringet.
A létrehozott adatbázis kapcsolati sztringjének vizsgálata
Az állványzat hozzáadott egy kapcsolati karakterláncot a appsettings.json fájlhoz.
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*",
"ConnectionStrings": {
"MvcMovieContext": "Server=(localdb)\\mssqllocaldb;Database=MvcMovieContext-1;Trusted_Connection=True;MultipleActiveResultSets=true"
}
}
A helyi fejlesztéshez a ASP.NET Core konfigurációs rendszer beolvassa a ConnectionString kulcsot a appsettings.json fájlból.
Az InitialCreate osztály
Vizsgálja meg a migrálási Migrations/{timestamp}_InitialCreate.cs fájlt:
public partial class InitialCreate : Migration
{
protected override void Up(MigrationBuilder migrationBuilder)
{
migrationBuilder.CreateTable(
name: "Movie",
columns: table => new
{
Id = table.Column<int>(type: "int", nullable: false)
.Annotation("SqlServer:Identity", "1, 1"),
Title = table.Column<string>(type: "nvarchar(max)", nullable: true),
ReleaseDate = table.Column<DateTime>(type: "datetime2", nullable: false),
Genre = table.Column<string>(type: "nvarchar(max)", nullable: true),
Price = table.Column<decimal>(type: "decimal(18,2)", nullable: false)
},
constraints: table =>
{
table.PrimaryKey("PK_Movie", x => x.Id);
});
}
protected override void Down(MigrationBuilder migrationBuilder)
{
migrationBuilder.DropTable(
name: "Movie");
}
}
Az előző kódban:
-
InitialCreate.Uplétrehozza a Movie táblátId, és elsődleges kulcsként konfigurálja. -
InitialCreate.DownVisszaállítja a migrálás által végrehajtott sémamódosításokatUp.
Függőséginjektálás a vezérlőben
Nyissa meg a Controllers/MoviesController.cs fájlt, és vizsgálja meg a konstruktort:
public class MoviesController : Controller
{
private readonly MvcMovieContext _context;
public MoviesController(MvcMovieContext context)
{
_context = context;
}
A konstruktor függőséginjektálással injektálja az adatbázis-környezetet (MvcMovieContext) a vezérlőbe. Az adatbázis-környezet a vezérlőben található CRUD-metódusok mindegyikében használatos.
Tesztelje a Létrehozás lapot. Adja meg és küldje el az adatokat.
Tesztelje a Szerkesztés, a Részletek és a Törlés lapot.
Erősen típusozott modellek és az @model irányelv
Az oktatóanyag korábbi részében láthatta, hogyan adhat át egy vezérlő adatokat vagy objektumokat egy nézetnek a ViewData szótár használatával. A ViewData szótár egy dinamikus objektum, amely kényelmes, késői kötésű módot biztosít az információk nézetbe való továbbítására.
Az MVC lehetővé teszi, hogy szorosan típusos modell objektumokat adjon át egy nézetnek. Ez a szigorúan típusos megközelítés lehetővé teszi a fordítási időben történő kód ellenőrzést. Az sablon mechanizmus egy erősen típusos modellt továbbított a MoviesController osztályban és nézetekben.
Vizsgálja meg a fájlban létrehozott Details metódust Controllers/MoviesController.cs :
// GET: Movies/Details/5
public async Task<IActionResult> Details(int? id)
{
if (id == null)
{
return NotFound();
}
var movie = await _context.Movie
.FirstOrDefaultAsync(m => m.Id == id);
if (movie == null)
{
return NotFound();
}
return View(movie);
}
A id paramétert általában útvonaladatokként adjuk át. Például https://localhost:5001/movies/details/1 készletek:
- A
moviesvezérlő első URL-szegmense a vezérlő számára. - A második URL-szegmensre irányuló
detailsművelet. - A
id1-re van beállítva, az utolsó URL-szegmens.
A id lekérdezési sztringgel is átadható, ahogyan az alábbi példában is látható:
https://localhost:5001/movies/details?id=1
A id paraméter null értékű típusként (int?) van definiálva abban az esetben, ha az id érték nincs megadva.
Egy lambda kifejezést adnak át a FirstOrDefaultAsync metódusnak, hogy kiválassza azokat a mozgókép-entitásokat, amelyek megfelelnek az útvonali adatoknak vagy a lekérdezési karakterlánc értéknek.
var movie = await _context.Movie
.FirstOrDefaultAsync(m => m.Id == id);
Ha egy filmet találunk, a Movie modell egy példányát átadjuk a Details nézetnek.
return View(movie);
Vizsgálja meg a Views/Movies/Details.cshtml fájl tartalmát:
@model MvcMovie.Models.Movie
@{
ViewData["Title"] = "Details";
}
<h1>Details</h1>
<div>
<h4>Movie</h4>
<hr />
<dl class="row">
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Title)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.Title)
</dd>
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.ReleaseDate)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.ReleaseDate)
</dd>
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Genre)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.Genre)
</dd>
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Price)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.Price)
</dd>
</dl>
</div>
<div>
<a asp-action="Edit" asp-route-id="@Model.Id">Edit</a> |
<a asp-action="Index">Back to List</a>
</div>
A @model nézetfájl tetején található utasítás határozza meg a nézet által várt objektum típusát. A filmvezérlő létrehozásakor a következő @model utasítás lett belefoglalva:
@model MvcMovie.Models.Movie
Ez az @model irányelv hozzáférést biztosít ahhoz a filmhez, amelyet a vezérlő átadott a nézetnek. Az Model objektum erősen be van gépelve. Például a Details.cshtml nézetben a kód átadja az egyes film mezőket az DisplayNameFor és DisplayFor HTML Segítőknek az erősen típusos Model objektummal. A Create metódusok és Edit nézetek egy modellobjektumot Movie is átadnak.
Vizsgálja meg a Index.cshtml nézetet és a metódust Index a Filmek vezérlőben. Figyelje meg, hogy a kód hogyan hoz létre objektumot List , amikor meghívja a metódust View . A kód a műveletmetódusból a Movies nézetbe továbbítja a Index listát:
// GET: Movies
public async Task<IActionResult> Index()
{
return View(await _context.Movie.ToListAsync());
}
A filmek vezérlőjének létrehozásakor a sablon a következő @model utasítást tartalmazta a Index.cshtml fájl tetején:
@model IEnumerable<MvcMovie.Models.Movie>
Az @model irányelv lehetővé teszi a filmek listájához való hozzáférést, amelyet a vezérlő egy erősen típusos Model objektummal adott át a nézetnek. A nézetben például a Index.cshtml kód egy utasítással foreach végighalad a filmeken az erősen gépelt Model objektumon:
@model IEnumerable<MvcMovie.Models.Movie>
@{
ViewData["Title"] = "Index";
}
<h1>Index</h1>
<p>
<a asp-action="Create">Create New</a>
</p>
<table class="table">
<thead>
<tr>
<th>
@Html.DisplayNameFor(model => model.Title)
</th>
<th>
@Html.DisplayNameFor(model => model.ReleaseDate)
</th>
<th>
@Html.DisplayNameFor(model => model.Genre)
</th>
<th>
@Html.DisplayNameFor(model => model.Price)
</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.ReleaseDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Genre)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<td>
<a asp-action="Edit" asp-route-id="@item.Id">Edit</a> |
<a asp-action="Details" asp-route-id="@item.Id">Details</a> |
<a asp-action="Delete" asp-route-id="@item.Id">Delete</a>
</td>
</tr>
}
</tbody>
</table>
Mivel az Model objektum erősen típusos IEnumerable<Movie> objektumként van típusosítva, a ciklus minden eleme Movie típusú. A fordító többek között ellenőrzi a kódban használt típusokat.
Az SQL-naplózás az Entity Framework Core-ban
A naplózási konfigurációt általában a Logging fájlok appsettings.{Environment}.json szakasza biztosítja. SQL-utasítások naplózásához adja hozzá "Microsoft.EntityFrameworkCore.Database.Command": "Information" a appsettings.Development.json fájlhoz:
{
"ConnectionStrings": {
"DefaultConnection": "Server=(localdb)\\mssqllocaldb;Database=MyDB-2;Trusted_Connection=True;MultipleActiveResultSets=true"
},
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
,"Microsoft.EntityFrameworkCore.Database.Command": "Information"
}
},
"AllowedHosts": "*"
}
Az előző JSON esetén az SQL-utasítások megjelennek a parancssorban és a Visual Studio kimeneti ablakában.
További információ: Naplózás a .NET-ben és ASP.NET Core-ban , valamint ez a GitHub-probléma.
További erőforrások
Ebben az oktatóanyagban osztályokat adunk hozzá az adatbázisokban lévő filmek kezeléséhez. Ezek az osztályok az MVC alkalmazás "Model" része.
Ezek a modellosztályok az Entity Framework Core (EF Core) használatával működnek együtt egy adatbázissal. EF Core Egy objektum-relációs leképezési (ORM) keretrendszer, amely leegyszerűsíti az írandó adatelérési kódot.
A létrehozott modellosztályokat POCO-osztályoknak nevezzük a Plain Old CLR Objectsből. A POCO-osztályok nem függenek a EF Core. Csak az adatbázisban tárolandó adatok tulajdonságait határozzák meg.
Ebben az oktatóanyagban a modellosztályok jönnek létre először, és EF Core létrehozza az adatbázist.
Adatmodell-osztály hozzáadása
Kattintson a jobb gombbal a Models mappára >Hozzáadás>Osztály. A fájl neve legyen Movie.cs.
Frissítse a Movie.cs fájlt a következő kóddal:
using System;
using System.ComponentModel.DataAnnotations;
namespace MvcMovie.Models
{
public class Movie
{
public int Id { get; set; }
public string Title { get; set; }
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
public string Genre { get; set; }
public decimal Price { get; set; }
}
}
Az Movie osztály tartalmaz egy Id mezőt, amelyet az adatbázis az elsődleges kulcshoz szükséges.
A DataType rajta lévő ReleaseDate attribútum megadja az adatok típusát (Date). Ezzel az attribútummal:
- A felhasználónak nem kell időadatokat megadnia a dátum mezőben.
- Csak a dátum jelenik meg, az időadatok nem.
A DataAnnotations egy későbbi oktatóanyagban kerülnek tárgyalásra.
NuGet-csomagok hozzáadása
Az Eszközök menüben válassza a NuGet Package Manager Csomagkezelő>konzol (PMC) lehetőséget.

A PMC-ben futtassa a következő parancsot:
Install-Package Microsoft.EntityFrameworkCore.SqlServer
Az előző parancs hozzáadja az EF Core SQL Server-szolgáltatót. A szolgáltatói csomag függőségként telepíti a EF Core csomagot. A további csomagok automatikusan települnek az oktatóanyag későbbi keretrendszer lépésében.
Adatbázis környezeti osztályának létrehozása
A modell funkcióinak (létrehozás, olvasás, frissítés, törlés) összehangolásához EF Core adatbázis-környezeti osztályra Movie van szükség. Az adatbázis-környezet származik Microsoft.EntityFrameworkCore.DbContext , és meghatározza az adatmodellbe felvenni kívánt entitásokat.
Hozzon létre egy Adatmappát.
Adjon hozzá egy Data/MvcMovieContext.cs fájlt a következő kóddal:
using Microsoft.EntityFrameworkCore;
using MvcMovie.Models;
namespace MvcMovie.Data
{
public class MvcMovieContext : DbContext
{
public MvcMovieContext (DbContextOptions<MvcMovieContext> options)
: base(options)
{
}
public DbSet<Movie> Movie { get; set; }
}
}
Az előző kód létrehoz egy DbSet<Movie> tulajdonságot az entitáskészlethez. Az Entity Framework terminológiájában az entitáskészletek általában egy adatbázistáblának felelnek meg. Egy entitás egy táblázati sorának felel meg.
Az adatbázis-környezet regisztrálása
ASP.NET Core függőséginjektálással (DI) épül fel. A szolgáltatásokat (például a DB-környezetet) regisztrálni kell a EF Core DI-ben az alkalmazás indításakor. Az ilyen szolgáltatásokat igénylő összetevők (például Razor Oldalak) konstruktorparamétereken keresztül érhetők el. A DB-környezetpéldányt lekérő konstruktorkód az oktatóanyag későbbi részében jelenik meg. Ebben a szakaszban regisztrálja az adatbázis-környezetet a DI-tárolóban.
Adja hozzá a következő using utasításokat a Startup.cstetején:
using MvcMovie.Data;
using Microsoft.EntityFrameworkCore;
Adja hozzá a következő kiemelt kódot a következőben Startup.ConfigureServices:
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
services.AddDbContext<MvcMovieContext>(options =>
options.UseSqlServer(Configuration.GetConnectionString("MvcMovieContext")));
}
A kapcsolati sztring nevét a rendszer egy metódus meghívásával továbbítja a környezetnek egy DbContextOptions objektumon. A helyi fejlesztéshez a ASP.NET Core konfigurációs rendszer beolvassa a kapcsolati sztringet a appsettings.json fájlból.
Az adatbázis kapcsolati sztringjének vizsgálata
Kapcsolati string hozzáadása a appsettings.json fájlhoz:
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*",
"ConnectionStrings": {
"MvcMovieContext": "Server=(localdb)\\mssqllocaldb;Database=MvcMovieContext-1;Trusted_Connection=True;MultipleActiveResultSets=true"
}
}
Állítsa össze a projektet fordítóhibák ellenőrzéseként.
Filmoldalak előkészítése
Használja a generáló eszközt a filmmodellhez tartozó Create, Read, Update, és Delete (CRUD) oldalak létrehozásához.
A Megoldáskezelőben kattintson a jobb gombbal a Vezérlők mappára, majd válassza az > Új Sablon-alapú Elem Hozzáadása> lehetőséget.

Az Állványzat hozzáadása párbeszédpanelen válassza a nézetekkel rendelkező MVC-vezérlőt az Entity Framework > Add paranccsal.

Fejezze be a Vezérlő hozzáadása párbeszédpanelt:
- Modellosztály:Movie (MvcMovie.Models)
- Adatkörnyezeti osztály:MvcMovieContext (MvcMovie.Data)

- Nézetek: Az egyes opciók alapértelmezett beállításainak megtartása
- Vezérlő neve: Az alapértelmezett MoviesController megtartása
- Válassza ki a -t, adja hozzá a-et
A Visual Studio a következőket hozza létre:
- Filmvezérlő (
Controllers/MoviesController.cs) - Razor fájlok megtekintése létrehozási, törlési, részleteki, szerkesztési és indexelési lapokhoz (*Nézetek/Filmek/'.cshtml')
Ezeknek a fájloknak az automatikus létrehozását állványzatnak nevezzük.
Az állványozott lapokat még nem használhatja, mert az adatbázis nem létezik. Ha futtatja az alkalmazást, és a Mozgóképalkalmazás hivatkozásra kattint, egy Nem nyitható meg adatbázis vagy nincs ilyen tábla: Film hibaüzenet jelenik meg.
Kezdeti migrálás
Az adatbázis létrehozásához használja a EF CoreMigrálás funkciót . A migrálás olyan eszközök készlete, amelyekkel adatbázist hozhat létre és frissíthet az adatmodellnek megfelelően.
Az Eszközök menüben válassza a NuGet Package Manager Csomagkezelő>konzol (PMC) lehetőséget.
A PMC-ben adja meg a következő parancsokat:
Add-Migration InitialCreate
Update-Database
Add-Migration InitialCreate: MigrálásiMigrations/{timestamp}_InitialCreate.csfájlt hoz létre. AInitialCreateargumentum a migráció neve. Bármilyen név használható, de konvenció szerint az áttelepítést leíró név van kiválasztva. Mivel ez az első migrálás, a létrehozott osztály az adatbázisséma létrehozásához szükséges kódot tartalmazza. Az adatbázisséma az osztálybanMvcMovieContextmegadott modellen alapul.Update-Database: Frissíti az adatbázist a legújabb migrálásra, amelyet az előző parancs hozott létre. Ez a parancs futtatja a metódustUpaMigrations/{time-stamp}_InitialCreate.csfájlban, amely létrehozza az adatbázist.Az adatbázis-frissítési parancs a következő figyelmeztetést generálja:
Nem adott meg típust a "Movie" entitástípus "Ár" tizedesoszlopához. Ez az értékek csonkolásához vezet, ha nem illeszkednek az alapértelmezett pontossághoz és mértékhez. Explicit módon adja meg azt az SQL Server-oszloptípust, amely a "HasColumnType()" használatával minden értéket el tud fogadni.
Ezt a figyelmeztetést figyelmen kívül hagyhatja, az egy későbbi oktatóanyagban lesz javítva.
A PMC-eszközökkel kapcsolatos további információkért EF Corelásd EF Core az eszközökre vonatkozó referencia - PMC-t a Visual Studióban.
Az InitialCreate osztály
Vizsgálja meg a migrálási Migrations/{timestamp}_InitialCreate.cs fájlt:
public partial class InitialCreate : Migration
{
protected override void Up(MigrationBuilder migrationBuilder)
{
migrationBuilder.CreateTable(
name: "Movie",
columns: table => new
{
Id = table.Column<int>(nullable: false)
.Annotation("SqlServer:ValueGenerationStrategy",
SqlServerValueGenerationStrategy.IdentityColumn),
Title = table.Column<string>(nullable: true),
ReleaseDate = table.Column<DateTime>(nullable: false),
Genre = table.Column<string>(nullable: true),
Price = table.Column<decimal>(nullable: false)
},
constraints: table =>
{
table.PrimaryKey("PK_Movie", x => x.Id);
});
}
protected override void Down(MigrationBuilder migrationBuilder)
{
migrationBuilder.DropTable(
name: "Movie");
}
}
A Up metódus létrehozza a Movie táblát, és Id-t elsődleges kulcsként konfigurálja. A Down metódus visszaállítja a Up áttelepítés által végrehajtott sémamódosításokat.
Az alkalmazás tesztelése
Futtassa az alkalmazást, és kattintson a Filmalkalmazás hivatkozásra.
Ha az alábbiakhoz hasonló kivételt tapasztal:
SqlException: Cannot open database "MvcMovieContext-1" requested by the login. The login failed.
Valószínűleg kihagyta a migrálási lépést.
Tesztelje a Létrehozás lapot. Adja meg és küldje el az adatokat.
Note
Előfordulhat, hogy nem tud tizedesvesszőt beírni a
Pricemezőbe. Az olyan nem angol nyelvű területi beállítások jQuery-érvényesítésének támogatásához, amelyek vesszőt (",") használnak tizedesvesszőhöz és nem US-English dátumformátumokhoz, az alkalmazást globalizálni kell. A globalizációval kapcsolatos utasításokért tekintse meg a ésGitHub-problémát.Tesztelje a Szerkesztés, a Részletek és a Törlés lapot.
Függőséginjektálás a vezérlőben
Nyissa meg a Controllers/MoviesController.cs fájlt, és vizsgálja meg a konstruktort:
public class MoviesController : Controller
{
private readonly MvcMovieContext _context;
public MoviesController(MvcMovieContext context)
{
_context = context;
}
A konstruktor függőséginjektálással injektálja az adatbázis-környezetet (MvcMovieContext) a vezérlőbe. Az adatbázis-környezet a vezérlőben található CRUD-metódusok mindegyikében használatos.
Erősen gépelt modellek és a @model kulcsszó
Az oktatóanyag korábbi részében láthatta, hogyan adhat át egy vezérlő adatokat vagy objektumokat egy nézetnek a ViewData szótár használatával. A ViewData szótár egy dinamikus objektum, amely kényelmes, késői kötésű módot biztosít az információk nézetbe való továbbítására.
Az MVC lehetővé teszi az erősen gépelt modellobjektumok nézetbe való továbbítását is. Ez a szigorúan típusos megközelítés lehetővé teszi a fordítási időben történő kód ellenőrzést. Az állványzati mechanizmus ezt a megközelítést használta (vagyis egy erősen gépelt modellt adott át) a MoviesController osztállyal és a nézetekkel.
Vizsgálja meg a fájlban létrehozott Details metódust Controllers/MoviesController.cs :
// GET: Movies/Details/5
public async Task<IActionResult> Details(int? id)
{
if (id == null)
{
return NotFound();
}
var movie = await _context.Movie
.FirstOrDefaultAsync(m => m.Id == id);
if (movie == null)
{
return NotFound();
}
return View(movie);
}
A id paramétert általában útvonaladatokként adjuk át. Például https://localhost:5001/movies/details/1 beállítja:
- A
moviesvezérlőre mutató vezérlő (az első URL-szegmens). - A következő
detailsművelet (a második URL-szegmens). - Az azonosítót állítsd 1-re (az utolsó URL-szegmensre).
Az id-t a következőképpen is megadhatja egy lekérdezési sztringgel:
https://localhost:5001/movies/details?id=1
A id paraméter null értékű típusként (int?) van definiálva, ha nincs megadva azonosítóérték.
Egy lambda-kifejezést adunk át FirstOrDefaultAsync-nak, hogy kiválassza azokat a film entitásokat, amelyek megfelelnek az útvonaladati vagy a lekérdezési sztringértékeknek.
var movie = await _context.Movie
.FirstOrDefaultAsync(m => m.Id == id);
Ha egy filmet találunk, a Movie modell egy példányát átadjuk a Details nézetnek.
return View(movie);
Vizsgálja meg a Views/Movies/Details.cshtml fájl tartalmát:
@model MvcMovie.Models.Movie
@{
ViewData["Title"] = "Details";
}
<h1>Details</h1>
<div>
<h4>Movie</h4>
<hr />
<dl class="row">
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Title)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.Title)
</dd>
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.ReleaseDate)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.ReleaseDate)
</dd>
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Genre)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.Genre)
</dd>
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Price)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.Price)
</dd>
</dl>
</div>
<div>
<a asp-action="Edit" asp-route-id="@Model.Id">Edit</a> |
<a asp-action="Index">Back to List</a>
</div>
A @model nézetfájl tetején található utasítás határozza meg a nézet által várt objektum típusát. A filmvezérlő létrehozásakor a következő @model utasítás lett belefoglalva:
@model MvcMovie.Models.Movie
Ez az @model irányelv hozzáférést biztosít ahhoz a filmhez, amelyet a vezérlő átadott a nézetnek. Az Model objektum erősen be van gépelve. Például a Details.cshtml nézetben a kód átadja az egyes film mezőket az DisplayNameFor és DisplayFor HTML Segítőknek az erősen típusos Model objektummal. A Create metódusok és Edit nézetek egy modellobjektumot Movie is átadnak.
Vizsgálja meg a Index.cshtml nézetet és a metódust Index a Filmek vezérlőben. Figyelje meg, hogy a kód hogyan hoz létre objektumot List , amikor meghívja a metódust View . A kód a műveletmetódusból a Movies nézetbe továbbítja a Index listát:
// GET: Movies
public async Task<IActionResult> Index()
{
return View(await _context.Movie.ToListAsync());
}
A filmek vezérlőjének létrehozásakor a sablon a következő @model utasítást tartalmazta a Index.cshtml fájl tetején:
@model IEnumerable<MvcMovie.Models.Movie>
Az @model irányelv lehetővé teszi a filmek listájának elérését, amelyet a vezérlő a nézetnek egy erősen gépelt objektummal Model adott át. A nézetben például a Index.cshtml kód egy utasítással foreach végighalad a filmeken az erősen gépelt Model objektumon:
@model IEnumerable<MvcMovie.Models.Movie>
@{
ViewData["Title"] = "Index";
}
<h1>Index</h1>
<p>
<a asp-action="Create">Create New</a>
</p>
<table class="table">
<thead>
<tr>
<th>
@Html.DisplayNameFor(model => model.Title)
</th>
<th>
@Html.DisplayNameFor(model => model.ReleaseDate)
</th>
<th>
@Html.DisplayNameFor(model => model.Genre)
</th>
<th>
@Html.DisplayNameFor(model => model.Price)
</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.ReleaseDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Genre)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<td>
<a asp-action="Edit" asp-route-id="@item.Id">Edit</a> |
<a asp-action="Details" asp-route-id="@item.Id">Details</a> |
<a asp-action="Delete" asp-route-id="@item.Id">Delete</a>
</td>
</tr>
}
</tbody>
</table>
Mivel az Model objektum erősen típusos (mint IEnumerable<Movie> objektum), a ciklus minden eleme Movie típusosítva van. Ez többek között azt jelenti, hogy a kód fordítási ideje alatt ellenőrzéseket kap.


