Megjegyzés
Az oldalhoz való hozzáféréshez engedély szükséges. Megpróbálhat bejelentkezni vagy módosítani a címtárat.
Az oldalhoz való hozzáféréshez engedély szükséges. Megpróbálhatja módosítani a címtárat.
Megjegyzés
Ez nem a cikk legújabb verziója. Az aktuális kiadásról a cikk .NET 10-es verziójában olvashat.
Figyelmeztetés
A ASP.NET Core ezen verziója már nem támogatott. További információ: .NET és .NET Core támogatási szabályzat. A jelen cikk .NET 9-es verzióját lásd az aktuális kiadásért .
Készítette: Rick Anderson
Ebben a szakaszban az HelloWorldController osztályt úgy módosítja, hogy az Razor nézetfájlokat használja. Ez jól összefoglalja a HTML válaszok generálásának folyamatát a kliens számára.
A nézetsablonok létrehozása a következővel Razortörténik: . Razor-alapú nézetsablonok:
- A fájlkiterjesztése legyen
.cshtml. - Elegáns módot biztosít a HTML-kimenetek C#-tal való létrehozására.
Index A metódus jelenleg egy üzenetet tartalmazó sztringet ad vissza a vezérlőosztályban. Az osztályban HelloWorldController cserélje le a metódust Index a következő kódra:
public IActionResult Index()
{
return View();
}
Az előző kód:
- Meghívja a vezérlő View metódusát.
- Html-válasz létrehozása nézetsablon használatával.
Vezérlő metódusok:
- Műveleti módszereknek nevezzük. Például a
Indexműveletmetódus az előző kódban. - Általában egy IActionResult vagy egy osztályt ad vissza, amelyből származik ActionResult, nem pedig egy hasonló
stringtípust.
Nézet hozzáadása
Kattintson a jobb gombbal a Nézetek mappára, majd adja hozzá > az Új mappát , és nevezze el a HelloWorld mappát.
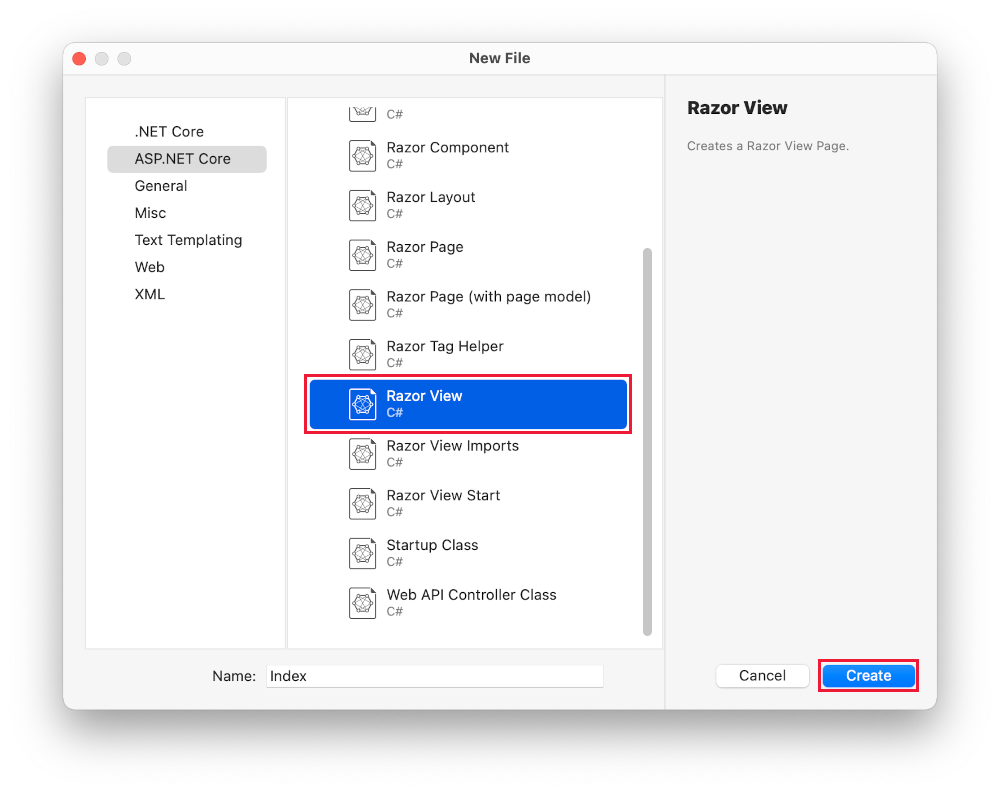
Kattintson a jobb gombbal a Nézetek/HelloWorld mappára, majd az Új elem hozzáadása > parancsra.
Ha az Összes sablon megjelenítése lehetőség elérhető az Új elem hozzáadása párbeszédpanelen, jelölje ki.
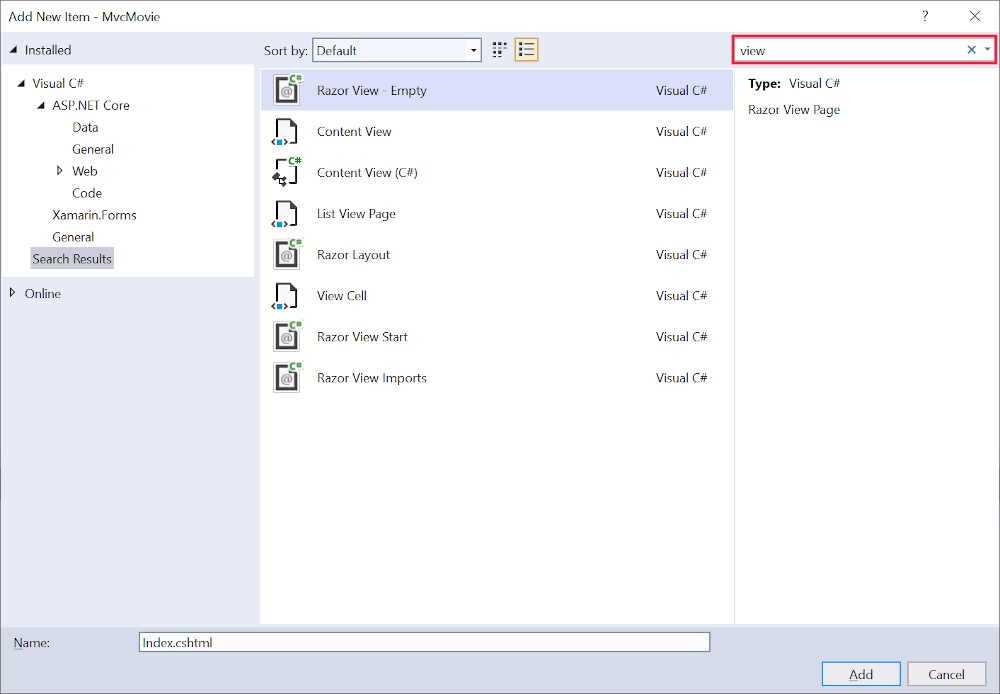
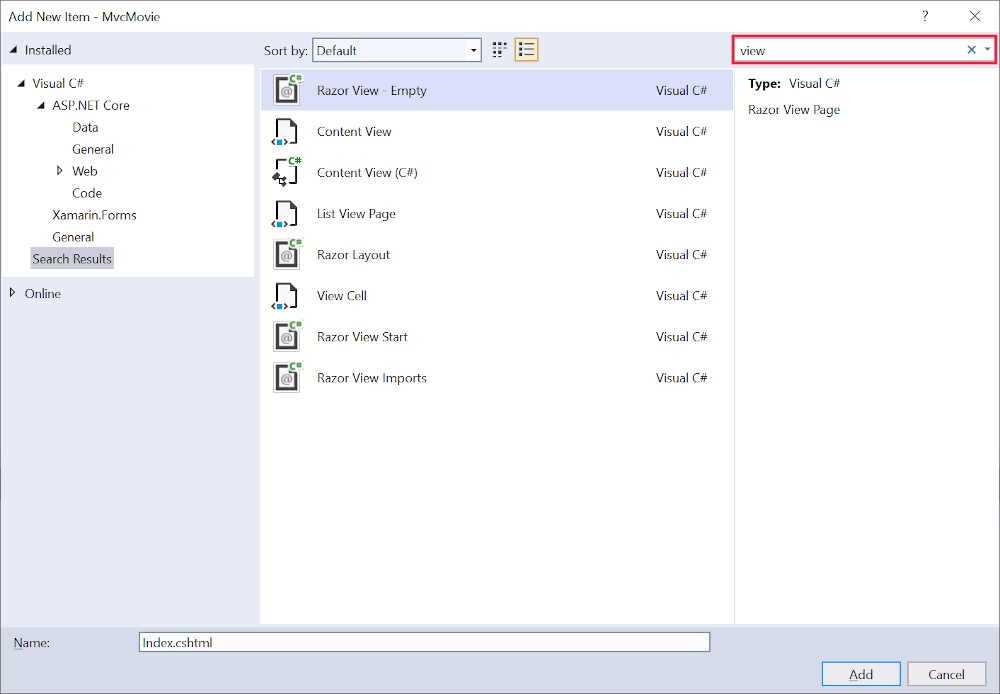
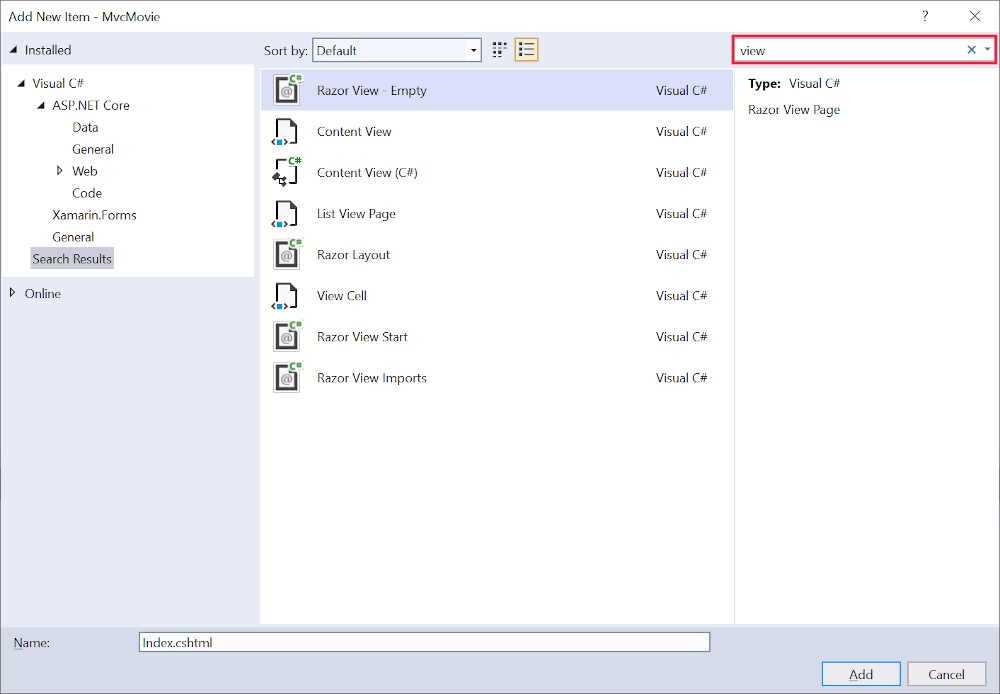
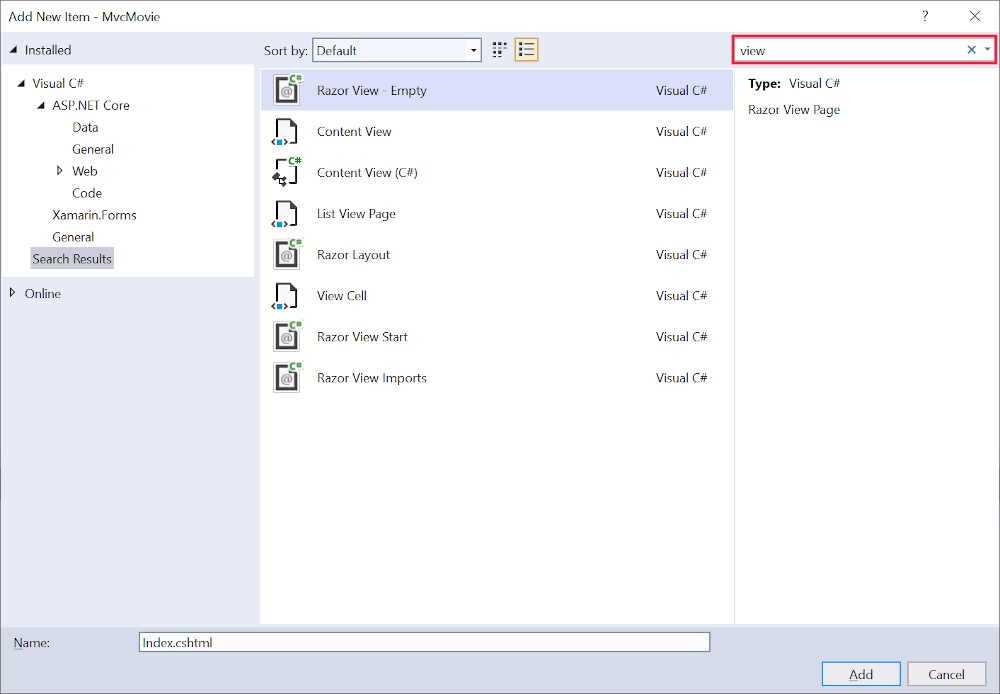
Az Új elem hozzáadása – MvcMovie párbeszédpanelen:
- A jobb felső sarokban lévő keresőmezőbe írja be a view
- Nézet kiválasztása Razor – Üres
- A Név mező értékének megtartása.
Index.cshtml - Válassza ki a -t, adja hozzá a-et

Cserélje le a Views/HelloWorld/Index.cshtmlRazor nézetfájl tartalmát a következőre:
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
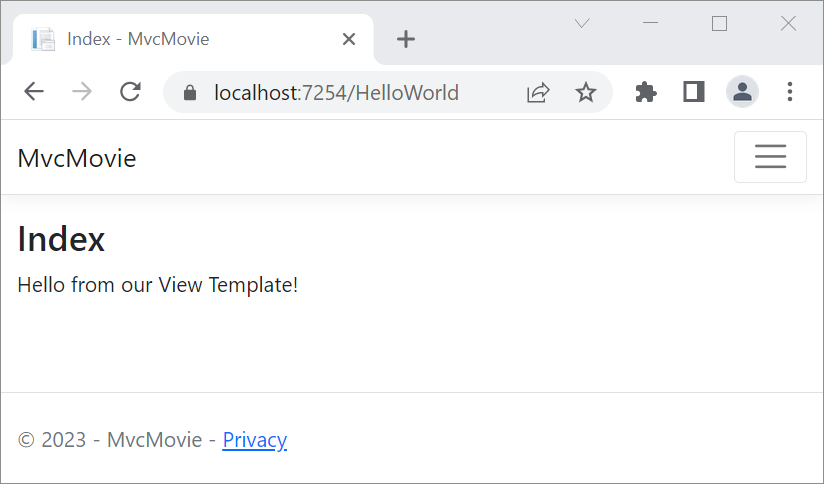
Lépjen a következőre https://localhost:{PORT}/HelloWorld:
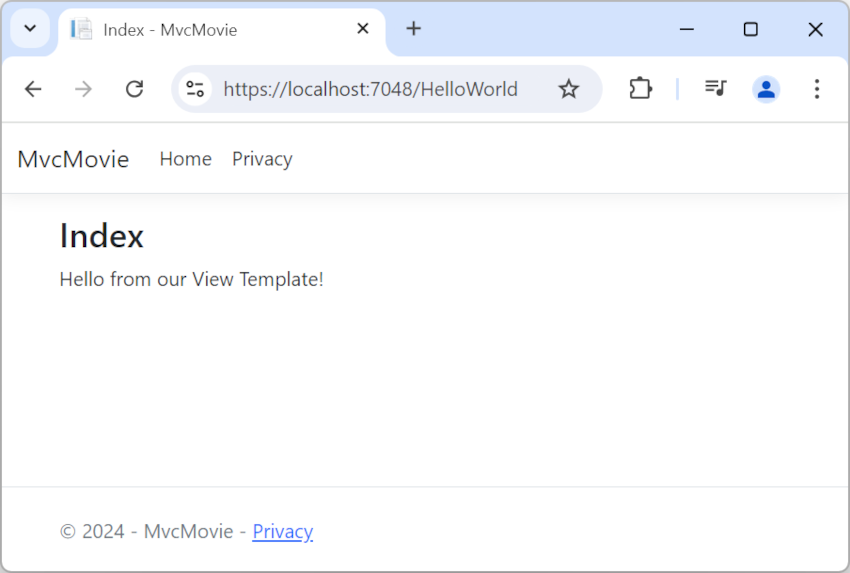
Az
Indexutasításban szereplőHelloWorldControllermetódus azt az utasítástreturn View();futtatta, amely meghatározta, hogy a metódusnak egy nézetsablonfájlt kell használnia a böngészőre adott válasz megjelenítéséhez.Nincs megadva nézetsablonfájl neve, ezért az MVC alapértelmezés szerint az alapértelmezett nézetfájlt használja. Ha nincs megadva a nézetfájl neve, a rendszer visszaadja az alapértelmezett nézetet. Ebben a példában az alapértelmezett nézet neve megegyezik a műveletmetódus
Indexnevével. A nézetsablont/Views/HelloWorld/Index.cshtmlhasználja a rendszer.Az alábbi képen a "Hello from our View Template!" szöveg a nézetben van felvéve kódba.

Nézetek és elrendezési lapok módosítása
Válassza ki a menüben az MvcMovie, Home, és Privacy. Minden oldalon ugyanaz a menüelrendezés látható. A menü elrendezése a fájlban Views/Shared/_Layout.cshtml van implementálva.
Nyissa meg a Views/Shared/_Layout.cshtml fájlt.
Az elrendezéssablonok lehetővé teszik a következőt:
- Egy hely HTML-tárolóelrendezésének megadása egy helyen.
- A HTML-tároló elrendezésének alkalmazása a webhely több oldalára.
Keresse meg a @RenderBody() vonalat.
RenderBody egy helyőrző, ahol az összes létrehozott nézetspecifikus oldal megjelenik, az elrendezési lapba burkolva . Ha például a Privacy hivatkozást választja, a Views/Home/Privacy.cshtml nézet a RenderBody metóduson belül jelenik meg.
Az elrendezésfájlban módosítsa a címet, az élőlábat és a menülinket.
Cserélje le a Views/Shared/_Layout.cshtml fájl tartalmát a következő jelölésre. A módosítások ki vannak emelve:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Movie App</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
<link rel="stylesheet" href="~/MvcMovie.styles.css" asp-append-version="true" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container-fluid">
<a class="navbar-brand" asp-area="" asp-controller="Movies" asp-action="Index">Movie App</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2025 - Movie App - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>
Az előző korrektúra a következő módosításokat hajtotta végre:
- Három előfordulása
MvcMovie-rólMovie App-re. - A horgonyelem
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">MvcMovie</a>a következőhöz<a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>.
Az előző korrektúra során a asp-area=""horgonycímke segéd attribútuma és attribútumértéke ki lett hagyva, mert ez az alkalmazás nem használja a területeket.
Megjegyzés: A Movies vezérlő nincs implementálva. Ezen a ponton a Movie App hivatkozás nem működik.
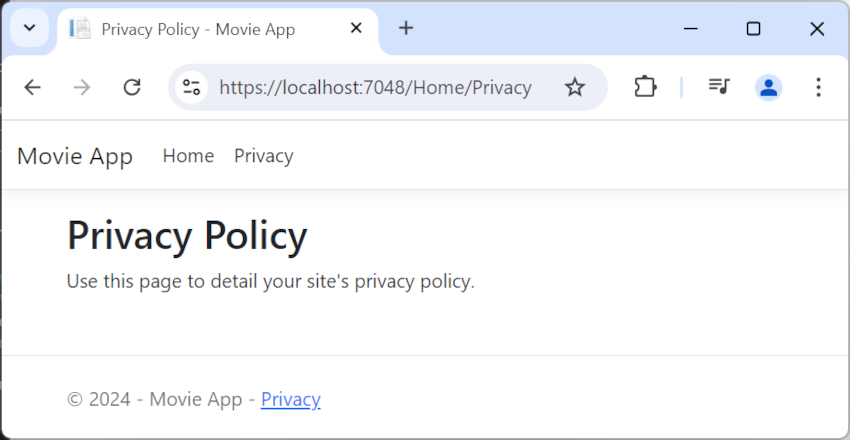
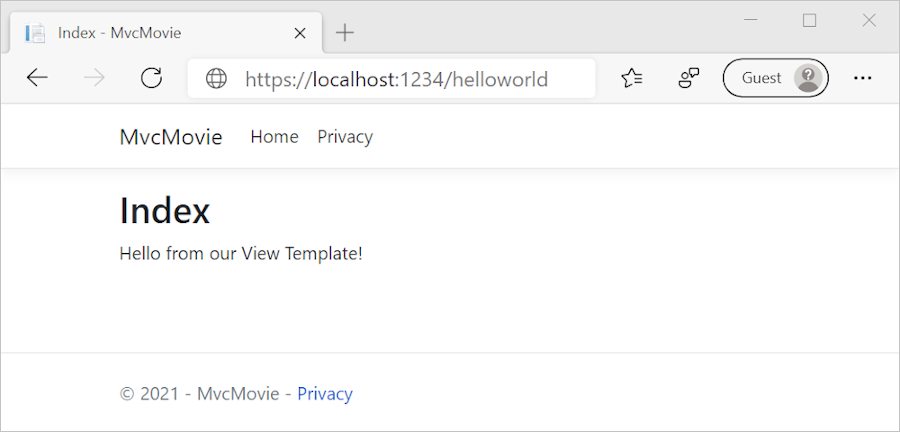
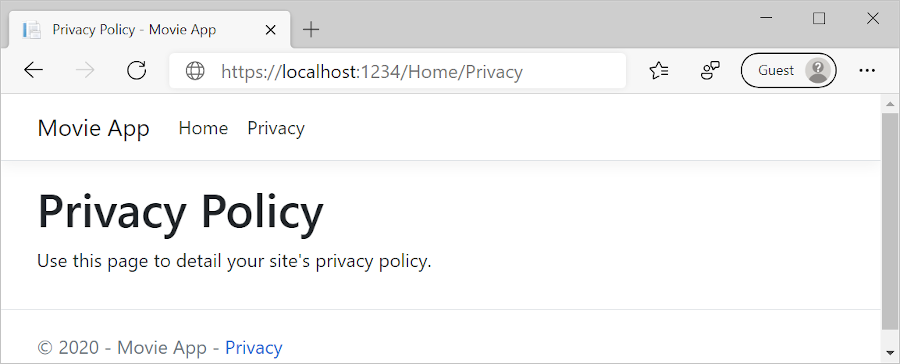
Mentse a módosításokat, és válassza a Privacy hivatkozást. Figyelje meg, hogy a böngészőlap címe hogyan jeleníti meg a Privacy Házirend – Filmalkalmazás feliratot ahelyett, hogy a Privacy Házirend – MvcMovie feliratot jelenítené meg.

Válassza a Home hivatkozást.
Figyelje meg, hogy a cím és a horgonyszöveg megjeleníti a Movie App alkalmazást. A módosítások egyszer történtek az elrendezési sablonban, és a webhely összes oldala az új hivatkozás szövegét és az új címet tükrözi.
Vizsgálja meg a Views/_ViewStart.cshtml fájlt:
@{
Layout = "_Layout";
}
A Views/_ViewStart.cshtml fájl minden nézetbe beviszi a Views/Shared/_Layout.cshtml fájlt. A Layout tulajdonság használható egy másik elrendezési nézet beállítására, vagy beállíthatja úgy, hogy null ne használjon elrendezésfájlt.
Nyissa meg a Views/HelloWorld/Index.cshtml nézetfájlt.
Módosítsa a címet és az <h2> elemet, ahogy az alábbiakban ki van emelve.
@{
ViewData["Title"] = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
A cím és <h2> az elem kissé eltérő, így egyértelmű, hogy a kód melyik része módosítja a megjelenítést.
ViewData["Title"] = "Movie List"; a fenti kódban a Title szótár tulajdonságát ViewData "Filmlista" értékre állítja. A Title tulajdonság az elrendezési oldal HTML-elemében használatos <title> :
<title>@ViewData["Title"] - Movie App</title>
Mentse a módosítást, és lépjen a következőre https://localhost:{PORT}/HelloWorld: .
Figyelje meg, hogy a következők megváltoztak:
- Böngésző címe.
- Elsődleges címsor.
- Másodlagos címsorok.
Ha a böngészőben nincsenek módosítások, akkor az éppen megtekintett tartalom gyorsítótárazott lehet. Nyomja le a Ctrl+F5 billentyűkombinációt a böngészőben a kiszolgáló válaszának betöltéséhez. A böngésző címe úgy jön létre, hogy amit beállítunk a ViewData["Title"] nézetsablonban a Index.cshtml segítségével, ahhoz hozzáadódik az elrendezésfájlban szereplő "- Filmalkalmazás".
A Index.cshtml nézetsablon tartalma összeolvad a Views/Shared/_Layout.cshtml nézetsablonnal. A rendszer egyetlen HTML-választ küld a böngészőnek. Az elrendezéssablonok megkönnyítik az alkalmazás összes oldalára vonatkozó módosításokat. További információ: Elrendezés.

Az "adatok" kis része, a "Hello from our View Template!" üzenet azonban nehezen kódolt. Az MVC-alkalmazásban van egy "V" (nézet) és egy "C" (vezérlő), de még nincs "M" (modell).
Adatok továbbítása a vezérlőből a nézetbe
A vezérlőműveletek egy bejövő URL-kérésre válaszolva lesznek meghívva. A vezérlőosztály az a kód, amely a bejövő böngészők kéréseit kezeli. A vezérlő adatokat kér le egy adatforrásból, és dönti el, hogy milyen típusú választ küldjön vissza a böngészőbe. A nézetsablonok segítségével a vezérlők html-választ hozhatnak létre és formázhatnak a böngészőben.
A vezérlők felelősek a válasz megjelenítéséhez szükséges adatok megadásáért.
A sablonokat nem szabad megtekinteni:
- Végrehajtani az üzleti logikát
- Közvetlenül kezelheti az adatbázist.
A nézetsablonoknak csak a vezérlő által megadott adatokkal kell működnie. A "problémák elkülönítésének" fenntartása segít megőrizni a kódot:
- Tiszta.
- Tesztelhető.
- Karbantartható.
Jelenleg a Welcome osztály HelloWorldController metódusa egy name és egy ID paraméterrel dolgozik, majd közvetlenül a böngészőben adja ki az értékeket.
Ahelyett, hogy a vezérlő sztringként jeleníti meg ezt a választ, módosítsa a vezérlőt nézetsablon használatára. A nézetsablon dinamikus választ hoz létre, ami azt jelenti, hogy a válasz létrehozásához megfelelő adatokat kell továbbítani a vezérlőtől a nézethez. Ezt úgy teheti meg, hogy a vezérlő elhelyezi a nézetsablonhoz szükséges dinamikus adatokat (paramétereket) egy ViewData szótárban. A nézetsablon ezután hozzáférhet a dinamikus adatokhoz.
A(z) HelloWorldController.cs sorában módosítsa a Welcome metódust, hogy Message szótárhoz adjon hozzá egy NumTimes és egy ViewData értéket.
A ViewData szótár egy dinamikus objektum, ami azt jelenti, hogy bármilyen típus használható. Az ViewData objektum nem rendelkezik definiált tulajdonságokkal, amíg nem ad hozzá valamit. Az MVC modellkötési rendszer automatikusan leképezi a lekérdezési sztringben lévő elnevezett paramétereket a metódus paramétereire name és numTimes. A teljes HelloWorldController:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult Welcome(string name, int numTimes = 1)
{
ViewData["Message"] = "Hello " + name;
ViewData["NumTimes"] = numTimes;
return View();
}
}
A ViewData szótárobjektum olyan adatokat tartalmaz, amelyeket a rendszer továbbít a nézetnek.
Hozzon létre egy üdvözlőnézet-sablont .Views/HelloWorld/Welcome.cshtml
Létrehoz egy hurkot a nézetsablonban, amely a Welcome.cshtml "Hello" NumTimesszöveget jeleníti meg. Cserélje le a Views/HelloWorld/Welcome.cshtml tartalmát a következőre:
@{
ViewData["Title"] = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i = 0; i < (int)ViewData["NumTimes"]!; i++)
{
<li>@ViewData["Message"]</li>
}
</ul>
Mentse a módosításokat, és keresse meg a következő URL-címet:
https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4
Az adatok az URL-címből származnak, és az MVC-modell iratgyűjtőjének használatával kerülnek továbbításra a vezérlőnek. A vezérlő egy ViewData szótárba csomagolja az adatokat, és átadja az objektumot a nézetnek. A nézet ezután HTML formátumban jeleníti meg az adatokat a böngészőben.

Az előző példában a ViewData szótár használatával adták át az adatokat a vezérlőből egy nézetbe. Az oktatóanyag későbbi részében a nézetmodell segítségével adatokat továbbíthat egy vezérlőből egy nézetbe. Az adatok átadásának nézetmodell-megközelítése előnyben részesítendő a ViewData szótári megközelítéssel szemben.
A következő oktatóanyagban létrehozunk egy filmekből álló adatbázist.
Ebben a szakaszban az HelloWorldController osztályt úgy módosítja, hogy az Razor nézetfájlokat használja. Ez jól összefoglalja a HTML válaszok generálásának folyamatát a kliens számára.
A nézetsablonok létrehozása a következővel Razortörténik: . Razor-alapú nézetsablonok:
- A fájlkiterjesztése legyen
.cshtml. - Elegáns módot biztosít a HTML-kimenetek C#-tal való létrehozására.
Index A metódus jelenleg egy üzenetet tartalmazó sztringet ad vissza a vezérlőosztályban. Az osztályban HelloWorldController cserélje le a metódust Index a következő kódra:
public IActionResult Index()
{
return View();
}
Az előző kód:
- Meghívja a vezérlő View metódusát.
- Html-válasz létrehozása nézetsablon használatával.
Vezérlő metódusok:
- Műveleti módszereknek nevezzük. Például a
Indexműveletmetódus az előző kódban. - Általában egy IActionResult vagy egy osztályt ad vissza, amelyből származik ActionResult, nem pedig egy hasonló
stringtípust.
Nézet hozzáadása
Kattintson a jobb gombbal a Nézetek mappára, majd adja hozzá > az Új mappát , és nevezze el a HelloWorld mappát.
Kattintson a jobb gombbal a Nézetek/HelloWorld mappára, majd az Új elem hozzáadása > parancsra.
Az Új elem hozzáadása párbeszédpanelen válassza az Összes sablon megjelenítése lehetőséget.
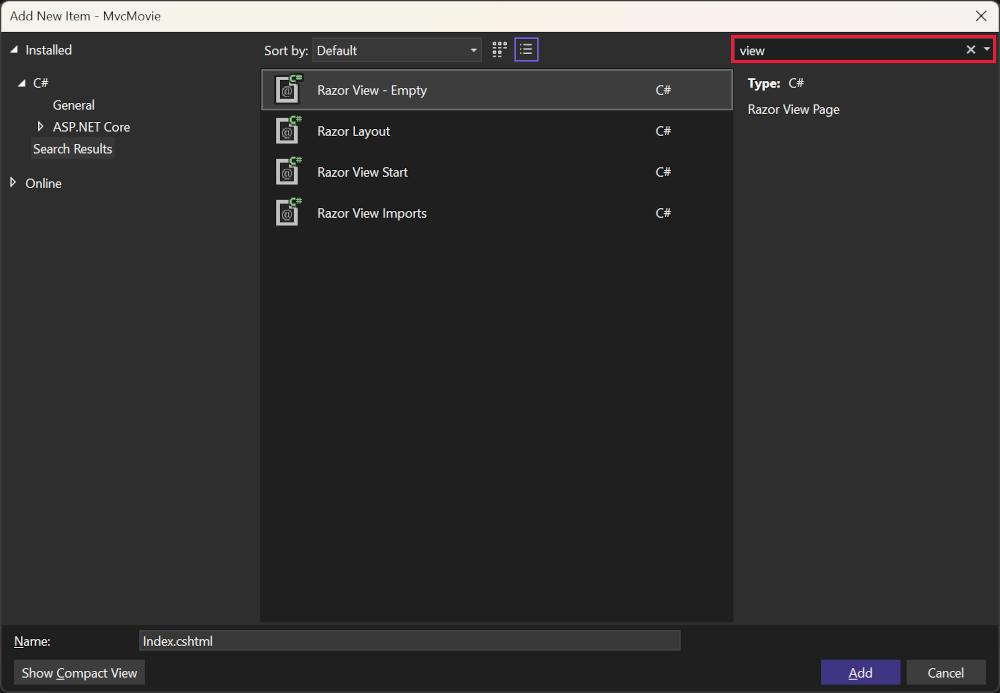
Az Új elem hozzáadása – MvcMovie párbeszédpanelen:
- A jobb felső sarokban lévő keresőmezőbe írja be a view
- Nézet kiválasztása Razor – Üres
- A Név mező értékének megtartása.
Index.cshtml - Válassza ki a -t, adja hozzá a-et

Cserélje le a Views/HelloWorld/Index.cshtmlRazor nézetfájl tartalmát a következőre:
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
Lépjen a következőre https://localhost:{PORT}/HelloWorld:
Az
Indexutasításban szereplőHelloWorldControllermetódus azt az utasítástreturn View();futtatta, amely meghatározta, hogy a metódusnak egy nézetsablonfájlt kell használnia a böngészőre adott válasz megjelenítéséhez.Nincs megadva nézetsablonfájl neve, ezért az MVC alapértelmezés szerint az alapértelmezett nézetfájlt használja. Ha nincs megadva a nézetfájl neve, a rendszer visszaadja az alapértelmezett nézetet. Ebben a példában az alapértelmezett nézet neve megegyezik a műveletmetódus
Indexnevével. A nézetsablont/Views/HelloWorld/Index.cshtmlhasználja a rendszer.Az alábbi képen a "Hello from our View Template!" szöveg a nézetben van felvéve kódba.

Nézetek és elrendezési lapok módosítása
Válassza ki a menüben az MvcMovie, Home, és Privacy. Minden oldalon ugyanaz a menüelrendezés látható. A menü elrendezése a fájlban Views/Shared/_Layout.cshtml van implementálva.
Nyissa meg a Views/Shared/_Layout.cshtml fájlt.
Az elrendezéssablonok lehetővé teszik a következőt:
- Egy hely HTML-tárolóelrendezésének megadása egy helyen.
- A HTML-tároló elrendezésének alkalmazása a webhely több oldalára.
Keresse meg a @RenderBody() vonalat.
RenderBody egy helyőrző, ahol az összes létrehozott nézetspecifikus oldal megjelenik, az elrendezési lapba burkolva . Ha például a Privacy hivatkozást választja, a Views/Home/Privacy.cshtml nézet a RenderBody metóduson belül jelenik meg.
Az elrendezésfájlban módosítsa a címet, az élőlábat és a menülinket.
Cserélje le a Views/Shared/_Layout.cshtml fájl tartalmát a következő jelölésre. A módosítások ki vannak emelve:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Movie App</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container-fluid">
<a class="navbar-brand" asp-area="" asp-controller="Movies" asp-action="Index">Movie App</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2023 - Movie App - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>
Az előző korrektúra a következő módosításokat hajtotta végre:
- Három előfordulása
MvcMovie-rólMovie App-re. - A horgonyelem
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">MvcMovie</a>a következőhöz<a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>.
Az előző korrektúra során a asp-area=""horgonycímke segéd attribútuma és attribútumértéke ki lett hagyva, mert ez az alkalmazás nem használja a területeket.
Megjegyzés: A Movies vezérlő nincs implementálva. Ezen a ponton a Movie App hivatkozás nem működik.
Mentse a módosításokat, és válassza a Privacy hivatkozást. Figyelje meg, hogy a böngészőlap címe hogyan jeleníti meg a Privacy Házirend – Filmalkalmazás feliratot ahelyett, hogy a Privacy Házirend – MvcMovie feliratot jelenítené meg.

Válassza a Home hivatkozást.
Figyelje meg, hogy a cím és a horgonyszöveg megjeleníti a Movie App alkalmazást. A módosítások egyszer történtek az elrendezési sablonban, és a webhely összes oldala az új hivatkozás szövegét és az új címet tükrözi.
Vizsgálja meg a Views/_ViewStart.cshtml fájlt:
@{
Layout = "_Layout";
}
A Views/_ViewStart.cshtml fájl minden nézetbe beviszi a Views/Shared/_Layout.cshtml fájlt. A Layout tulajdonság használható egy másik elrendezési nézet beállítására, vagy beállíthatja úgy, hogy null ne használjon elrendezésfájlt.
Nyissa meg a Views/HelloWorld/Index.cshtml nézetfájlt.
Módosítsa a címet és az <h2> elemet, ahogy az alábbiakban ki van emelve.
@{
ViewData["Title"] = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
A cím és <h2> az elem kissé eltérő, így egyértelmű, hogy a kód melyik része módosítja a megjelenítést.
ViewData["Title"] = "Movie List"; a fenti kódban a Title szótár tulajdonságát ViewData "Filmlista" értékre állítja. A Title tulajdonság az elrendezési oldal HTML-elemében használatos <title> :
<title>@ViewData["Title"] - Movie App</title>
Mentse a módosítást, és lépjen a következőre https://localhost:{PORT}/HelloWorld: .
Figyelje meg, hogy a következők megváltoztak:
- Böngésző címe.
- Elsődleges címsor.
- Másodlagos címsorok.
Ha a böngészőben nincsenek módosítások, akkor az éppen megtekintett tartalom gyorsítótárazott lehet. Nyomja le a Ctrl+F5 billentyűkombinációt a böngészőben a kiszolgáló válaszának betöltéséhez. A böngésző címe úgy jön létre, hogy amit beállítunk a ViewData["Title"] nézetsablonban a Index.cshtml segítségével, ahhoz hozzáadódik az elrendezésfájlban szereplő "- Filmalkalmazás".
A Index.cshtml nézetsablon tartalma összeolvad a Views/Shared/_Layout.cshtml nézetsablonnal. A rendszer egyetlen HTML-választ küld a böngészőnek. Az elrendezéssablonok megkönnyítik az alkalmazás összes oldalára vonatkozó módosításokat. További információ: Elrendezés.

Az "adatok" kis része, a "Hello from our View Template!" üzenet azonban nehezen kódolt. Az MVC-alkalmazásban van egy "V" (nézet) és egy "C" (vezérlő), de még nincs "M" (modell).
Adatok továbbítása a vezérlőből a nézetbe
A vezérlőműveletek egy bejövő URL-kérésre válaszolva lesznek meghívva. A vezérlőosztály az a kód, amely a bejövő böngészők kéréseit kezeli. A vezérlő adatokat kér le egy adatforrásból, és dönti el, hogy milyen típusú választ küldjön vissza a böngészőbe. A nézetsablonok segítségével a vezérlők html-választ hozhatnak létre és formázhatnak a böngészőben.
A vezérlők felelősek a válasz megjelenítéséhez szükséges adatok megadásáért.
A sablonokat nem szabad megtekinteni:
- Végrehajtani az üzleti logikát
- Közvetlenül kezelheti az adatbázist.
A nézetsablonoknak csak a vezérlő által megadott adatokkal kell működnie. A "problémák elkülönítésének" fenntartása segít megőrizni a kódot:
- Tiszta.
- Tesztelhető.
- Karbantartható.
Jelenleg a Welcome osztály HelloWorldController metódusa egy name és egy ID paraméterrel dolgozik, majd közvetlenül a böngészőben adja ki az értékeket.
Ahelyett, hogy a vezérlő sztringként jeleníti meg ezt a választ, módosítsa a vezérlőt nézetsablon használatára. A nézetsablon dinamikus választ hoz létre, ami azt jelenti, hogy a válasz létrehozásához megfelelő adatokat kell továbbítani a vezérlőtől a nézethez. Ezt úgy teheti meg, hogy a vezérlő elhelyezi a nézetsablonhoz szükséges dinamikus adatokat (paramétereket) egy ViewData szótárban. A nézetsablon ezután hozzáférhet a dinamikus adatokhoz.
A(z) HelloWorldController.cs sorában módosítsa a Welcome metódust, hogy Message szótárhoz adjon hozzá egy NumTimes és egy ViewData értéket.
A ViewData szótár egy dinamikus objektum, ami azt jelenti, hogy bármilyen típus használható. Az ViewData objektum nem rendelkezik definiált tulajdonságokkal, amíg nem ad hozzá valamit. Az MVC modellkötési rendszer automatikusan leképezi a lekérdezési sztringben lévő elnevezett paramétereket a metódus paramétereire name és numTimes. A teljes HelloWorldController:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult Welcome(string name, int numTimes = 1)
{
ViewData["Message"] = "Hello " + name;
ViewData["NumTimes"] = numTimes;
return View();
}
}
A ViewData szótárobjektum olyan adatokat tartalmaz, amelyeket a rendszer továbbít a nézetnek.
Hozzon létre egy üdvözlőnézet-sablont .Views/HelloWorld/Welcome.cshtml
Létrehoz egy hurkot a nézetsablonban, amely a Welcome.cshtml "Hello" NumTimesszöveget jeleníti meg. Cserélje le a Views/HelloWorld/Welcome.cshtml tartalmát a következőre:
@{
ViewData["Title"] = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i = 0; i < (int)ViewData["NumTimes"]!; i++)
{
<li>@ViewData["Message"]</li>
}
</ul>
Mentse a módosításokat, és keresse meg a következő URL-címet:
https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4
Az adatok az URL-címből származnak, és az MVC-modell iratgyűjtőjének használatával kerülnek továbbításra a vezérlőnek. A vezérlő egy ViewData szótárba csomagolja az adatokat, és átadja az objektumot a nézetnek. A nézet ezután HTML formátumban jeleníti meg az adatokat a böngészőben.

Az előző példában a ViewData szótár használatával adták át az adatokat a vezérlőből egy nézetbe. Az oktatóanyag későbbi részében a nézetmodell segítségével adatokat továbbíthat egy vezérlőből egy nézetbe. Az adatok átadásának nézetmodell-megközelítése előnyben részesítendő a ViewData szótári megközelítéssel szemben.
A következő oktatóanyagban létrehozunk egy filmekből álló adatbázist.
Ebben a szakaszban az HelloWorldController osztályt úgy módosítja, hogy az Razor nézetfájlokat használja. Ez jól összefoglalja a HTML válaszok generálásának folyamatát a kliens számára.
A nézetsablonok létrehozása a következővel Razortörténik: . Razor-alapú nézetsablonok:
- A fájlkiterjesztése legyen
.cshtml. - Elegáns módot biztosít a HTML-kimenetek C#-tal való létrehozására.
Index A metódus jelenleg egy üzenetet tartalmazó sztringet ad vissza a vezérlőosztályban. Az osztályban HelloWorldController cserélje le a metódust Index a következő kódra:
public IActionResult Index()
{
return View();
}
Az előző kód:
- Meghívja a vezérlő View metódusát.
- Html-válasz létrehozása nézetsablon használatával.
Vezérlő metódusok:
- Műveleti módszereknek nevezzük. Például a
Indexműveletmetódus az előző kódban. - Általában egy IActionResult vagy egy osztályt ad vissza, amelyből származik ActionResult, nem pedig egy hasonló
stringtípust.
Nézet hozzáadása
Kattintson a jobb gombbal a Nézetek mappára, majd adja hozzá > az Új mappát , és nevezze el a HelloWorld mappát.
Kattintson a jobb gombbal a Nézetek/HelloWorld mappára, majd az Új elem hozzáadása > parancsra.
Az Új elem hozzáadása – MvcMovie párbeszédpanelen:
- A jobb felső sarokban lévő keresőmezőbe írja be a view
- Nézet kiválasztása Razor – Üres
- A Név mező értékének megtartása.
Index.cshtml - Válassza ki a -t, adja hozzá a-et

Cserélje le a Views/HelloWorld/Index.cshtmlRazor nézetfájl tartalmát a következőre:
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
Lépjen a következőre https://localhost:{PORT}/HelloWorld:
Az
Indexutasításban szereplőHelloWorldControllermetódus azt az utasítástreturn View();futtatta, amely meghatározta, hogy a metódusnak egy nézetsablonfájlt kell használnia a böngészőre adott válasz megjelenítéséhez.Nincs megadva nézetsablonfájl neve, ezért az MVC alapértelmezés szerint az alapértelmezett nézetfájlt használja. Ha nincs megadva a nézetfájl neve, a rendszer visszaadja az alapértelmezett nézetet. Ebben a példában az alapértelmezett nézet neve megegyezik a műveletmetódus
Indexnevével. A nézetsablont/Views/HelloWorld/Index.cshtmlhasználja a rendszer.Az alábbi képen a "Hello from our View Template!" szöveg a nézetben van felvéve kódba.

Nézetek és elrendezési lapok módosítása
Válassza ki a menüben az MvcMovie, Home, és Privacy. Minden oldalon ugyanaz a menüelrendezés látható. A menü elrendezése a fájlban Views/Shared/_Layout.cshtml van implementálva.
Nyissa meg a Views/Shared/_Layout.cshtml fájlt.
Az elrendezéssablonok lehetővé teszik a következőt:
- Egy hely HTML-tárolóelrendezésének megadása egy helyen.
- A HTML-tároló elrendezésének alkalmazása a webhely több oldalára.
Keresse meg a @RenderBody() vonalat.
RenderBody egy helyőrző, ahol az összes létrehozott nézetspecifikus oldal megjelenik, az elrendezési lapba burkolva . Ha például a Privacy hivatkozást választja, a Views/Home/Privacy.cshtml nézet a RenderBody metóduson belül jelenik meg.
Az elrendezésfájlban módosítsa a címet, az élőlábat és a menülinket.
Cserélje le a Views/Shared/_Layout.cshtml fájl tartalmát a következő jelölésre. A módosítások ki vannak emelve:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Movie App</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container-fluid">
<a class="navbar-brand" asp-area="" asp-controller="Movies" asp-action="Index">Movie App</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2022 - Movie App - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>
Az előző korrektúra a következő módosításokat hajtotta végre:
- Három előfordulása
MvcMovie-rólMovie App-re. - A horgonyelem
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">MvcMovie</a>a következőhöz<a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>.
Az előző korrektúra során a asp-area=""horgonycímke segéd attribútuma és attribútumértéke ki lett hagyva, mert ez az alkalmazás nem használja a területeket.
Megjegyzés: A Movies vezérlő nincs implementálva. Ezen a ponton a Movie App hivatkozás nem működik.
Mentse a módosításokat, és válassza a Privacy hivatkozást. Figyelje meg, hogy a böngészőlap címe hogyan jeleníti meg a Privacy Házirend – Filmalkalmazás feliratot ahelyett, hogy a Privacy Házirend – MvcMovie feliratot jelenítené meg.

Válassza a Home hivatkozást.
Figyelje meg, hogy a cím és a horgonyszöveg megjeleníti a Movie App alkalmazást. A módosítások egyszer történtek az elrendezési sablonban, és a webhely összes oldala az új hivatkozás szövegét és az új címet tükrözi.
Vizsgálja meg a Views/_ViewStart.cshtml fájlt:
@{
Layout = "_Layout";
}
A Views/_ViewStart.cshtml fájl minden nézetbe beviszi a Views/Shared/_Layout.cshtml fájlt. A Layout tulajdonság használható egy másik elrendezési nézet beállítására, vagy beállíthatja úgy, hogy null ne használjon elrendezésfájlt.
Nyissa meg a Views/HelloWorld/Index.cshtml nézetfájlt.
Módosítsa a címet és az <h2> elemet, ahogy az alábbiakban ki van emelve.
@{
ViewData["Title"] = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
A cím és <h2> az elem kissé eltérő, így egyértelmű, hogy a kód melyik része módosítja a megjelenítést.
ViewData["Title"] = "Movie List"; a fenti kódban a Title szótár tulajdonságát ViewData "Filmlista" értékre állítja. A Title tulajdonság az elrendezési oldal HTML-elemében használatos <title> :
<title>@ViewData["Title"] - Movie App</title>
Mentse a módosítást, és lépjen a következőre https://localhost:{PORT}/HelloWorld: .
Figyelje meg, hogy a következők megváltoztak:
- Böngésző címe.
- Elsődleges címsor.
- Másodlagos címsorok.
Ha a böngészőben nincsenek módosítások, akkor az éppen megtekintett tartalom gyorsítótárazott lehet. Nyomja le a Ctrl+F5 billentyűkombinációt a böngészőben a kiszolgáló válaszának betöltéséhez. A böngésző címe úgy jön létre, hogy amit beállítunk a ViewData["Title"] nézetsablonban a Index.cshtml segítségével, ahhoz hozzáadódik az elrendezésfájlban szereplő "- Filmalkalmazás".
A Index.cshtml nézetsablon tartalma összeolvad a Views/Shared/_Layout.cshtml nézetsablonnal. A rendszer egyetlen HTML-választ küld a böngészőnek. Az elrendezéssablonok megkönnyítik az alkalmazás összes oldalára vonatkozó módosításokat. További információ: Elrendezés.

Az "adatok" kis része, a "Hello from our View Template!" üzenet azonban nehezen kódolt. Az MVC-alkalmazásban van egy "V" (nézet) és egy "C" (vezérlő), de még nincs "M" (modell).
Adatok továbbítása a vezérlőből a nézetbe
A vezérlőműveletek egy bejövő URL-kérésre válaszolva lesznek meghívva. A vezérlőosztály az a kód, amely a bejövő böngészők kéréseit kezeli. A vezérlő adatokat kér le egy adatforrásból, és dönti el, hogy milyen típusú választ küldjön vissza a böngészőbe. A nézetsablonok segítségével a vezérlők html-választ hozhatnak létre és formázhatnak a böngészőben.
A vezérlők felelősek a válasz megjelenítéséhez szükséges adatok megadásáért.
A sablonokat nem szabad megtekinteni:
- Végrehajtani az üzleti logikát
- Közvetlenül kezelheti az adatbázist.
A nézetsablonoknak csak a vezérlő által megadott adatokkal kell működnie. A "problémák elkülönítésének" fenntartása segít megőrizni a kódot:
- Tiszta.
- Tesztelhető.
- Karbantartható.
Jelenleg a Welcome osztály HelloWorldController metódusa egy name és egy ID paraméterrel dolgozik, majd közvetlenül a böngészőben adja ki az értékeket.
Ahelyett, hogy a vezérlő sztringként jeleníti meg ezt a választ, módosítsa a vezérlőt nézetsablon használatára. A nézetsablon dinamikus választ hoz létre, ami azt jelenti, hogy a válasz létrehozásához megfelelő adatokat kell továbbítani a vezérlőtől a nézethez. Ezt úgy teheti meg, hogy a vezérlő elhelyezi a nézetsablonhoz szükséges dinamikus adatokat (paramétereket) egy ViewData szótárban. A nézetsablon ezután hozzáférhet a dinamikus adatokhoz.
A(z) HelloWorldController.cs sorában módosítsa a Welcome metódust, hogy Message szótárhoz adjon hozzá egy NumTimes és egy ViewData értéket.
A ViewData szótár egy dinamikus objektum, ami azt jelenti, hogy bármilyen típus használható. Az ViewData objektum nem rendelkezik definiált tulajdonságokkal, amíg nem ad hozzá valamit. Az MVC modellkötési rendszer automatikusan leképezi a lekérdezési sztringben lévő elnevezett paramétereket a metódus paramétereire name és numTimes. A teljes HelloWorldController:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult Welcome(string name, int numTimes = 1)
{
ViewData["Message"] = "Hello " + name;
ViewData["NumTimes"] = numTimes;
return View();
}
}
A ViewData szótárobjektum olyan adatokat tartalmaz, amelyeket a rendszer továbbít a nézetnek.
Hozzon létre egy üdvözlőnézet-sablont .Views/HelloWorld/Welcome.cshtml
Létrehoz egy hurkot a nézetsablonban, amely a Welcome.cshtml "Hello" NumTimesszöveget jeleníti meg. Cserélje le a Views/HelloWorld/Welcome.cshtml tartalmát a következőre:
@{
ViewData["Title"] = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i = 0; i < (int)ViewData["NumTimes"]!; i++)
{
<li>@ViewData["Message"]</li>
}
</ul>
Mentse a módosításokat, és keresse meg a következő URL-címet:
https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4
Az adatok az URL-címből származnak, és az MVC-modell iratgyűjtőjének használatával kerülnek továbbításra a vezérlőnek. A vezérlő egy ViewData szótárba csomagolja az adatokat, és átadja az objektumot a nézetnek. A nézet ezután HTML formátumban jeleníti meg az adatokat a böngészőben.

Az előző példában a ViewData szótár használatával adták át az adatokat a vezérlőből egy nézetbe. Az oktatóanyag későbbi részében a nézetmodell segítségével adatokat továbbíthat egy vezérlőből egy nézetbe. Az adatok átadásának nézetmodell-megközelítése előnyben részesítendő a ViewData szótári megközelítéssel szemben.
A következő oktatóanyagban létrehozunk egy filmekből álló adatbázist.
Ebben a szakaszban az HelloWorldController osztályt úgy módosítja, hogy az Razor nézetfájlokat használja. Ez jól összefoglalja a HTML válaszok generálásának folyamatát a kliens számára.
A nézetsablonok létrehozása a következővel Razortörténik: . Razor-alapú nézetsablonok:
- A fájlkiterjesztése legyen
.cshtml. - Elegáns módot biztosít a HTML-kimenetek C#-tal való létrehozására.
Index A metódus jelenleg egy üzenetet tartalmazó sztringet ad vissza a vezérlőosztályban. Az osztályban HelloWorldController cserélje le a metódust Index a következő kódra:
public IActionResult Index()
{
return View();
}
Az előző kód:
- Meghívja a vezérlő View metódusát.
- Html-válasz létrehozása nézetsablon használatával.
Vezérlő metódusok:
- Műveleti módszereknek nevezzük. Például a
Indexműveletmetódus az előző kódban. - Általában egy IActionResult vagy egy osztályt ad vissza, amelyből származik ActionResult, nem pedig egy hasonló
stringtípust.
Nézet hozzáadása
Kattintson a jobb gombbal a Nézetek mappára, majd adja hozzá > az Új mappát , és nevezze el a HelloWorld mappát.
Kattintson a jobb gombbal a Nézetek/HelloWorld mappára, majd az Új elem hozzáadása > parancsra.
Az Új elem hozzáadása – MvcMovie párbeszédpanelen:
- A jobb felső sarokban lévő keresőmezőbe írja be a view
- Nézet kiválasztása Razor – Üres
- A Név mező értékének megtartása.
Index.cshtml - Válassza ki a -t, adja hozzá a-et

Cserélje le a Views/HelloWorld/Index.cshtmlRazor nézetfájl tartalmát a következőre:
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
Lépjen a következőre https://localhost:{PORT}/HelloWorld:
Az
Indexutasításban szereplőHelloWorldControllermetódus azt az utasítástreturn View();futtatta, amely meghatározta, hogy a metódusnak egy nézetsablonfájlt kell használnia a böngészőre adott válasz megjelenítéséhez.Nincs megadva nézetsablonfájl neve, ezért az MVC alapértelmezés szerint az alapértelmezett nézetfájlt használja. Ha nincs megadva a nézetfájl neve, a rendszer visszaadja az alapértelmezett nézetet. Ebben a példában az alapértelmezett nézet neve megegyezik a műveletmetódus
Indexnevével. A nézetsablont/Views/HelloWorld/Index.cshtmlhasználja a rendszer.Az alábbi képen a "Hello from our View Template!" szöveg a nézetben van felvéve kódba.

Nézetek és elrendezési lapok módosítása
Válassza ki a menüben az MvcMovie, Home, és Privacy. Minden oldalon ugyanaz a menüelrendezés látható. A menü elrendezése a fájlban Views/Shared/_Layout.cshtml van implementálva.
Nyissa meg a Views/Shared/_Layout.cshtml fájlt.
Az elrendezéssablonok lehetővé teszik a következőt:
- Egy hely HTML-tárolóelrendezésének megadása egy helyen.
- A HTML-tároló elrendezésének alkalmazása a webhely több oldalára.
Keresse meg a @RenderBody() vonalat.
RenderBody egy helyőrző, ahol az összes létrehozott nézetspecifikus oldal megjelenik, az elrendezési lapba burkolva . Ha például a Privacy hivatkozást választja, a Views/Home/Privacy.cshtml nézet a RenderBody metóduson belül jelenik meg.
Az elrendezésfájlban módosítsa a címet, az élőlábat és a menülinket.
Cserélje le a Views/Shared/_Layout.cshtml fájl tartalmát a következő jelölésre. A módosítások ki vannak emelve:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Movie App</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container-fluid">
<a class="navbar-brand" asp-area="" asp-controller="Movies" asp-action="Index">Movie App</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2021 - Movie App - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>
Az előző korrektúra a következő módosításokat hajtotta végre:
- Három előfordulása
MvcMovie-rólMovie App-re. - A horgonyelem
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">MvcMovie</a>a következőhöz<a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>.
Az előző korrektúra során a asp-area=""horgonycímke segéd attribútuma és attribútumértéke ki lett hagyva, mert ez az alkalmazás nem használja a területeket.
Megjegyzés: A Movies vezérlő nincs implementálva. Ezen a ponton a Movie App hivatkozás nem működik.
Mentse a módosításokat, és válassza a Privacy hivatkozást. Figyelje meg, hogy a böngészőlap címe hogyan jeleníti meg a Privacy Házirend – Filmalkalmazás feliratot ahelyett, hogy a Privacy Házirend – MvcMovie feliratot jelenítené meg.

Válassza a Home hivatkozást.
Figyelje meg, hogy a cím és a horgonyszöveg megjeleníti a Movie App alkalmazást. A módosítások egyszer történtek az elrendezési sablonban, és a webhely összes oldala az új hivatkozás szövegét és az új címet tükrözi.
Vizsgálja meg a Views/_ViewStart.cshtml fájlt:
@{
Layout = "_Layout";
}
A Views/_ViewStart.cshtml fájl minden nézetbe beviszi a Views/Shared/_Layout.cshtml fájlt. A Layout tulajdonság használható egy másik elrendezési nézet beállítására, vagy beállíthatja úgy, hogy null ne használjon elrendezésfájlt.
Nyissa meg a Views/HelloWorld/Index.cshtml nézetfájlt.
Módosítsa a címet és az <h2> elemet, ahogy az alábbiakban ki van emelve.
@{
ViewData["Title"] = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
A cím és <h2> az elem kissé eltérő, így egyértelmű, hogy a kód melyik része módosítja a megjelenítést.
ViewData["Title"] = "Movie List"; a fenti kódban a Title szótár tulajdonságát ViewData "Filmlista" értékre állítja. A Title tulajdonság az elrendezési oldal HTML-elemében használatos <title> :
<title>@ViewData["Title"] - Movie App</title>
Mentse a módosítást, és lépjen a következőre https://localhost:{PORT}/HelloWorld: .
Figyelje meg, hogy a következők megváltoztak:
- Böngésző címe.
- Elsődleges címsor.
- Másodlagos címsorok.
Ha a böngészőben nincsenek módosítások, akkor az éppen megtekintett tartalom gyorsítótárazott lehet. Nyomja le a Ctrl+F5 billentyűkombinációt a böngészőben a kiszolgáló válaszának betöltéséhez. A böngésző címe úgy jön létre, hogy amit beállítunk a ViewData["Title"] nézetsablonban a Index.cshtml segítségével, ahhoz hozzáadódik az elrendezésfájlban szereplő "- Filmalkalmazás".
A Index.cshtml nézetsablon tartalma összeolvad a Views/Shared/_Layout.cshtml nézetsablonnal. A rendszer egyetlen HTML-választ küld a böngészőnek. Az elrendezéssablonok megkönnyítik az alkalmazás összes oldalára vonatkozó módosításokat. További információ: Elrendezés.

Az "adatok" kis része, a "Hello from our View Template!" üzenet azonban nehezen kódolt. Az MVC-alkalmazásban van egy "V" (nézet) és egy "C" (vezérlő), de még nincs "M" (modell).
Adatok továbbítása a vezérlőből a nézetbe
A vezérlőműveletek egy bejövő URL-kérésre válaszolva lesznek meghívva. A vezérlőosztály az a kód, amely a bejövő böngészők kéréseit kezeli. A vezérlő adatokat kér le egy adatforrásból, és dönti el, hogy milyen típusú választ küldjön vissza a böngészőbe. A nézetsablonok segítségével a vezérlők html-választ hozhatnak létre és formázhatnak a böngészőben.
A vezérlők felelősek a válasz megjelenítéséhez szükséges adatok megadásáért.
A sablonokat nem szabad megtekinteni:
- Végrehajtani az üzleti logikát
- Közvetlenül kezelheti az adatbázist.
A nézetsablonoknak csak a vezérlő által megadott adatokkal kell működnie. A "problémák elkülönítésének" fenntartása segít megőrizni a kódot:
- Tiszta.
- Tesztelhető.
- Karbantartható.
Jelenleg a Welcome osztály HelloWorldController metódusa egy name és egy ID paraméterrel dolgozik, majd közvetlenül a böngészőben adja ki az értékeket.
Ahelyett, hogy a vezérlő sztringként jeleníti meg ezt a választ, módosítsa a vezérlőt nézetsablon használatára. A nézetsablon dinamikus választ hoz létre, ami azt jelenti, hogy a válasz létrehozásához megfelelő adatokat kell továbbítani a vezérlőtől a nézethez. Ezt úgy teheti meg, hogy a vezérlő elhelyezi a nézetsablonhoz szükséges dinamikus adatokat (paramétereket) egy ViewData szótárban. A nézetsablon ezután hozzáférhet a dinamikus adatokhoz.
A(z) HelloWorldController.cs sorában módosítsa a Welcome metódust, hogy Message szótárhoz adjon hozzá egy NumTimes és egy ViewData értéket.
A ViewData szótár egy dinamikus objektum, ami azt jelenti, hogy bármilyen típus használható. Az ViewData objektum nem rendelkezik definiált tulajdonságokkal, amíg nem ad hozzá valamit. Az MVC modellkötési rendszer automatikusan leképezi a lekérdezési sztringben lévő elnevezett paramétereket a metódus paramétereire name és numTimes. A teljes HelloWorldController:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult Welcome(string name, int numTimes = 1)
{
ViewData["Message"] = "Hello " + name;
ViewData["NumTimes"] = numTimes;
return View();
}
}
}
A ViewData szótárobjektum olyan adatokat tartalmaz, amelyeket a rendszer továbbít a nézetnek.
Hozzon létre egy üdvözlőnézet-sablont .Views/HelloWorld/Welcome.cshtml
Létrehoz egy hurkot a nézetsablonban, amely a Welcome.cshtml "Hello" NumTimesszöveget jeleníti meg. Cserélje le a Views/HelloWorld/Welcome.cshtml tartalmát a következőre:
@{
ViewData["Title"] = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i = 0; i < (int)ViewData["NumTimes"]!; i++)
{
<li>@ViewData["Message"]</li>
}
</ul>
Mentse a módosításokat, és keresse meg a következő URL-címet:
https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4
Az adatok az URL-címből származnak, és az MVC-modell iratgyűjtőjének használatával kerülnek továbbításra a vezérlőnek. A vezérlő egy ViewData szótárba csomagolja az adatokat, és átadja az objektumot a nézetnek. A nézet ezután HTML formátumban jeleníti meg az adatokat a böngészőben.

Az előző példában a ViewData szótár használatával adták át az adatokat a vezérlőből egy nézetbe. Az oktatóanyag későbbi részében a nézetmodell segítségével adatokat továbbíthat egy vezérlőből egy nézetbe. Az adatok átadásának nézetmodell-megközelítése előnyben részesítendő a ViewData szótári megközelítéssel szemben.
A következő oktatóanyagban létrehozunk egy filmekből álló adatbázist.
Ebben a szakaszban az HelloWorldController osztályt úgy módosítja, hogy az Razor nézetfájlokat használja. Ez jól összefoglalja a HTML válaszok generálásának folyamatát a kliens számára.
A nézetsablonok létrehozása a következővel Razortörténik: . Razor-alapú nézetsablonok:
- A fájlkiterjesztése legyen
.cshtml. - Elegáns módot biztosít a HTML-kimenetek C#-tal való létrehozására.
Index A metódus jelenleg egy üzenetet tartalmazó sztringet ad vissza a vezérlőosztályban. Az osztályban HelloWorldController cserélje le a metódust Index a következő kódra:
public IActionResult Index()
{
return View();
}
Az előző kód:
- Meghívja a vezérlő View metódusát.
- Html-válasz létrehozása nézetsablon használatával.
Vezérlő metódusok:
- Műveleti módszereknek nevezzük. Például a
Indexműveletmetódus az előző kódban. - Általában egy IActionResult vagy egy osztályt ad vissza, amelyből származik ActionResult, nem pedig egy hasonló
stringtípust.
Nézet hozzáadása
Kattintson a jobb gombbal a Nézetek mappára, majd adja hozzá > az Új mappát , és nevezze el a HelloWorld mappát.
Kattintson a jobb gombbal a Nézetek/HelloWorld mappára, majd az Új elem hozzáadása > parancsra.
Az Új elem hozzáadása – MvcMovie párbeszédpanelen:
- A jobb felső sarokban lévő keresőmezőbe írja be a view
- Nézet kiválasztása Razor – Üres
- A Név mező értékének megtartása.
Index.cshtml - Válassza ki a -t, adja hozzá a-et

Cserélje le a Views/HelloWorld/Index.cshtmlRazor nézetfájl tartalmát a következőre:
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
Lépjen a következőre https://localhost:{PORT}/HelloWorld:
Az
Indexutasításban szereplőHelloWorldControllermetódus azt az utasítástreturn View();futtatta, amely meghatározta, hogy a metódusnak egy nézetsablonfájlt kell használnia a böngészőre adott válasz megjelenítéséhez.Nincs megadva nézetsablonfájl neve, ezért az MVC alapértelmezés szerint az alapértelmezett nézetfájlt használja. Ha nincs megadva a nézetfájl neve, a rendszer visszaadja az alapértelmezett nézetet. Ebben a példában az alapértelmezett nézet neve megegyezik a műveletmetódus
Indexnevével. A nézetsablont/Views/HelloWorld/Index.cshtmlhasználja a rendszer.Az alábbi képen a "Hello from our View Template!" szöveg a nézetben van felvéve kódba.

Nézetek és elrendezési lapok módosítása
Válassza ki a menüben az MvcMovie, Home, és Privacy. Minden oldalon ugyanaz a menüelrendezés látható. A menü elrendezése a fájlban Views/Shared/_Layout.cshtml van implementálva.
Nyissa meg a Views/Shared/_Layout.cshtml fájlt.
Az elrendezéssablonok a következő lehetőségeket teszik lehetővé:
- Egy hely HTML-tárolóelrendezésének megadása egy helyen.
- A HTML-tároló elrendezésének alkalmazása a webhely több oldalára.
Keresse meg a @RenderBody() vonalat.
RenderBody egy helyőrző, ahol az összes létrehozott nézetspecifikus oldal megjelenik, az elrendezési lapba burkolva . Ha például a Privacy hivatkozást választja, a Views/Home/Privacy.cshtml nézet a RenderBody metóduson belül jelenik meg.
Az elrendezésfájlban módosítsa a címet, az élőlábat és a menülinket.
Cserélje le a Views/Shared/_Layout.cshtml fájl tartalmát a következő jelölésre. A módosítások ki vannak emelve:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Movie App</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container">
<a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2020 - Movie App - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>
Az előző korrektúra a következő módosításokat hajtotta végre:
- Három előfordulása
MvcMovie-rólMovie App-re. - A horgonyelem
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">MvcMovie</a>a következőhöz<a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>.
Az előző korrektúra során a asp-area=""horgonycímke segéd attribútuma és attribútumértéke ki lett hagyva, mert ez az alkalmazás nem használja a területeket.
Megjegyzés: A Movies vezérlő nincs implementálva. Ezen a ponton a Movie App hivatkozás nem működik.
Mentse a módosításokat, és válassza a Privacy hivatkozást. Figyelje meg, hogy a böngészőlap címe hogyan jeleníti meg a Privacy Házirend – Filmalkalmazás feliratot ahelyett, hogy a Privacy Házirend – MvcMovie feliratot jelenítené meg.

Válassza a Home hivatkozást.
Figyelje meg, hogy a cím és a horgonyszöveg megjeleníti a Movie App alkalmazást. A módosítások egyszer történtek az elrendezési sablonban, és a webhely összes oldala az új hivatkozás szövegét és az új címet tükrözi.
Vizsgálja meg a Views/_ViewStart.cshtml fájlt:
@{
Layout = "_Layout";
}
A Views/_ViewStart.cshtml fájl minden nézetbe beviszi a Views/Shared/_Layout.cshtml fájlt. A Layout tulajdonság használható egy másik elrendezési nézet beállítására, vagy beállíthatja úgy, hogy null ne használjon elrendezésfájlt.
Nyissa meg a Views/HelloWorld/Index.cshtml nézetfájlt.
Módosítsa a címet és az <h2> elemet, ahogy az alábbiakban ki van emelve.
@{
ViewData["Title"] = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
A cím és <h2> az elem kissé eltérő, így egyértelmű, hogy a kód melyik része módosítja a megjelenítést.
ViewData["Title"] = "Movie List"; a fenti kódban a Title szótár tulajdonságát ViewData "Filmlista" értékre állítja. A Title tulajdonság az elrendezési oldal HTML-elemében használatos <title> :
<title>@ViewData["Title"] - Movie App</title>
Mentse a módosítást, és lépjen a következőre https://localhost:{PORT}/HelloWorld: .
Figyelje meg, hogy a következők megváltoztak:
- Böngésző címe.
- Elsődleges címsor.
- Másodlagos címsorok.
Ha a böngészőben nincsenek módosítások, akkor az éppen megtekintett tartalom gyorsítótárazott lehet. Nyomja le a Ctrl+F5 billentyűkombinációt a böngészőben a kiszolgáló válaszának betöltéséhez. A böngésző címe úgy jön létre, hogy amit beállítunk a ViewData["Title"] nézetsablonban a Index.cshtml segítségével, ahhoz hozzáadódik az elrendezésfájlban szereplő "- Filmalkalmazás".
A Index.cshtml nézetsablon tartalma összeolvad a Views/Shared/_Layout.cshtml nézetsablonnal. A rendszer egyetlen HTML-választ küld a böngészőnek. Az elrendezéssablonok megkönnyítik az alkalmazás összes oldalára vonatkozó módosításokat. További információ: Elrendezés.

Az "adatok" kis része, a "Hello from our View Template!" üzenet azonban nehezen kódolt. Az MVC-alkalmazásban van egy "V" (nézet) és egy "C" (vezérlő), de még nincs "M" (modell).
Adatok továbbítása a vezérlőből a nézetbe
A vezérlőműveletek egy bejövő URL-kérésre válaszolva lesznek meghívva. A vezérlőosztály az a kód, amely a bejövő böngészők kéréseit kezeli. A vezérlő adatokat kér le egy adatforrásból, és dönti el, hogy milyen típusú választ küldjön vissza a böngészőbe. A nézetsablonok segítségével a vezérlők html-választ hozhatnak létre és formázhatnak a böngészőben.
A vezérlők felelősek a válasz megjelenítéséhez szükséges adatok megadásáért.
A sablonokat nem szabad megtekinteni:
- Végrehajtani az üzleti logikát
- Közvetlenül kezelheti az adatbázist.
A nézetsablonoknak csak a vezérlő által megadott adatokkal kell működnie. A "problémák elkülönítésének" fenntartása segít megőrizni a kódot:
- Tiszta.
- Tesztelhető.
- Karbantartható.
Jelenleg a Welcome osztály HelloWorldController metódusa egy name és egy ID paraméterrel dolgozik, majd közvetlenül a böngészőben adja ki az értékeket.
Ahelyett, hogy a vezérlő sztringként jeleníti meg ezt a választ, módosítsa a vezérlőt nézetsablon használatára. A nézetsablon dinamikus választ hoz létre, ami azt jelenti, hogy a válasz létrehozásához megfelelő adatokat kell továbbítani a vezérlőtől a nézethez. Ezt úgy teheti meg, hogy a vezérlő elhelyezi a nézetsablonhoz szükséges dinamikus adatokat (paramétereket) egy ViewData szótárban. A nézetsablon ezután hozzáférhet a dinamikus adatokhoz.
A(z) HelloWorldController.cs sorában módosítsa a Welcome metódust, hogy Message szótárhoz adjon hozzá egy NumTimes és egy ViewData értéket.
A ViewData szótár egy dinamikus objektum, ami azt jelenti, hogy bármilyen típus használható. Az ViewData objektum nem rendelkezik definiált tulajdonságokkal, amíg nem ad hozzá valamit. Az MVC modellkötési rendszer automatikusan leképezi a lekérdezési sztringben lévő elnevezett paramétereket a metódus paramétereire name és numTimes. A teljes HelloWorldController:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult Welcome(string name, int numTimes = 1)
{
ViewData["Message"] = "Hello " + name;
ViewData["NumTimes"] = numTimes;
return View();
}
}
}
A ViewData szótárobjektum olyan adatokat tartalmaz, amelyeket a rendszer továbbít a nézetnek.
Hozzon létre egy üdvözlőnézet-sablont .Views/HelloWorld/Welcome.cshtml
Létrehoz egy hurkot a nézetsablonban, amely a Welcome.cshtml "Hello" NumTimesszöveget jeleníti meg. Cserélje le a Views/HelloWorld/Welcome.cshtml tartalmát a következőre:
@{
ViewData["Title"] = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i = 0; i < (int)ViewData["NumTimes"]; i++)
{
<li>@ViewData["Message"]</li>
}
</ul>
Mentse a módosításokat, és keresse meg a következő URL-címet:
https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4
Az adatok az URL-címből származnak, és az MVC-modell iratgyűjtőjének használatával kerülnek továbbításra a vezérlőnek. A vezérlő egy ViewData szótárba csomagolja az adatokat, és átadja az objektumot a nézetnek. A nézet ezután HTML formátumban jeleníti meg az adatokat a böngészőben.

Az előző példában a ViewData szótár használatával adták át az adatokat a vezérlőből egy nézetbe. Az oktatóanyag későbbi részében a nézetmodell segítségével adatokat továbbíthat egy vezérlőből egy nézetbe. Az adatok átadásának nézetmodell-megközelítése előnyben részesítendő a ViewData szótári megközelítéssel szemben.
A következő oktatóanyagban létrehozunk egy filmekből álló adatbázist.
Ebben a szakaszban az HelloWorldController osztályt úgy módosítja, hogy az Razor nézetfájlokat használja. Ez jól összefoglalja a HTML válaszok generálásának folyamatát a kliens számára.
A nézetsablonok létrehozása a következővel Razortörténik: . Razor-alapú nézetsablonok:
- A fájlkiterjesztése legyen
.cshtml. - Elegáns módot biztosít a HTML-kimenetek C#-tal való létrehozására.
Index A metódus jelenleg egy üzenetet tartalmazó sztringet ad vissza a vezérlőosztályban. Az osztályban HelloWorldController cserélje le a metódust Index a következő kódra:
public IActionResult Index()
{
return View();
}
Az előző kód:
- Meghívja a vezérlő View metódusát.
- Html-válasz létrehozása nézetsablon használatával.
Vezérlő metódusok:
- Műveleti módszereknek nevezzük. Például a
Indexműveletmetódus az előző kódban. - Általában egy IActionResult vagy egy osztályt ad vissza, amelyből származik ActionResult, nem pedig egy hasonló
stringtípust.
Nézet hozzáadása
Kattintson a jobb gombbal a Nézetek mappára, majd adja hozzá > az Új mappát , és nevezze el a HelloWorld mappát.
Kattintson a jobb gombbal a Nézetek/HelloWorld mappára, majd az Új elem hozzáadása > parancsra.
Az Új elem hozzáadása – MvcMovie párbeszédpanelen:
- A jobb felső sarokban lévő keresőmezőbe írja be a view
- Nézet kiválasztása Razor – Üres
- A Név mező értékének megtartása.
Index.cshtml - Válassza ki a -t, adja hozzá a-et

Cserélje le a Views/HelloWorld/Index.cshtmlRazor nézetfájl tartalmát a következőre:
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
Lépjen a következőre https://localhost:{PORT}/HelloWorld:
Az
Indexutasításban szereplőHelloWorldControllermetódus azt az utasítástreturn View();futtatta, amely meghatározta, hogy a metódusnak egy nézetsablonfájlt kell használnia a böngészőre adott válasz megjelenítéséhez.Nincs megadva nézetsablonfájl neve, ezért az MVC alapértelmezés szerint az alapértelmezett nézetfájlt használja. Ha nincs megadva a nézetfájl neve, a rendszer visszaadja az alapértelmezett nézetet. Ebben a példában az alapértelmezett nézet neve megegyezik a műveletmetódus
Indexnevével. A nézetsablont/Views/HelloWorld/Index.cshtmlhasználja a rendszer.Az alábbi képen a "Hello from our View Template!" szöveg a nézetben van felvéve kódba.

Nézetek és elrendezési lapok módosítása
Válassza ki a menüben az MvcMovie, Home, és Privacy. Minden oldalon ugyanaz a menüelrendezés látható. A menü elrendezése a fájlban Views/Shared/_Layout.cshtml van implementálva.
Nyissa meg a Views/Shared/_Layout.cshtml fájlt.
Az elrendezéssablonok a következő lehetőségeket teszik lehetővé:
- Egy hely HTML-tárolóelrendezésének megadása egy helyen.
- A HTML-tároló elrendezésének alkalmazása a webhely több oldalára.
Keresse meg a @RenderBody() vonalat.
RenderBody egy helyőrző, ahol az összes létrehozott nézetspecifikus oldal megjelenik, az elrendezési lapba burkolva . Ha például a Privacy hivatkozást választja, a Views/Home/Privacy.cshtml nézet a RenderBody metóduson belül jelenik meg.
Az elrendezésfájlban módosítsa a címet, az élőlábat és a menülinket.
Cserélje le a Views/Shared/_Layout.cshtml fájl tartalmát a következő jelölésre. A módosítások ki vannak emelve:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Movie App</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container">
<a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2020 - Movie App - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@RenderSection("Scripts", required: false)
</body>
</html>
Az előző korrektúra a következő módosításokat hajtotta végre:
- Három előfordulása
MvcMovie-rólMovie App-re. - A horgonyelem
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">MvcMovie</a>a következőhöz<a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>.
Az előző korrektúra során a asp-area=""horgonycímke segéd attribútuma és attribútumértéke ki lett hagyva, mert ez az alkalmazás nem használja a területeket.
Megjegyzés: A Movies vezérlő nincs implementálva. Ezen a ponton a Movie App hivatkozás nem működik.
Mentse a módosításokat, és válassza a Privacy hivatkozást. Figyelje meg, hogy a böngészőlap címe hogyan jeleníti meg a Privacy Házirend – Filmalkalmazás feliratot ahelyett, hogy a Privacy Házirend – MvcMovie feliratot jelenítené meg.

Válassza a Home hivatkozást.
Figyelje meg, hogy a cím és a horgonyszöveg megjeleníti a Movie App alkalmazást. A módosítások egyszer történtek az elrendezési sablonban, és a webhely összes oldala az új hivatkozás szövegét és az új címet tükrözi.
Vizsgálja meg a Views/_ViewStart.cshtml fájlt:
@{
Layout = "_Layout";
}
A Views/_ViewStart.cshtml fájl minden nézetbe beviszi a Views/Shared/_Layout.cshtml fájlt. A Layout tulajdonság használható egy másik elrendezési nézet beállítására, vagy beállíthatja úgy, hogy null ne használjon elrendezésfájlt.
Nyissa meg a Views/HelloWorld/Index.cshtml nézetfájlt.
Módosítsa a címet és az <h2> elemet, ahogy az alábbiakban ki van emelve.
@{
ViewData["Title"] = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
A cím és <h2> az elem kissé eltérő, így egyértelmű, hogy a kód melyik része módosítja a megjelenítést.
ViewData["Title"] = "Movie List"; a fenti kódban a Title szótár tulajdonságát ViewData "Filmlista" értékre állítja. A Title tulajdonság az elrendezési oldal HTML-elemében használatos <title> :
<title>@ViewData["Title"] - Movie App</title>
Mentse a módosítást, és lépjen a következőre https://localhost:{PORT}/HelloWorld: .
Figyelje meg, hogy a következők megváltoztak:
- Böngésző címe.
- Elsődleges címsor.
- Másodlagos címsorok.
Ha a böngészőben nincsenek módosítások, akkor az éppen megtekintett tartalom gyorsítótárazott lehet. Nyomja le a Ctrl+F5 billentyűkombinációt a böngészőben a kiszolgáló válaszának betöltéséhez. A böngésző címe úgy jön létre, hogy amit beállítunk a ViewData["Title"] nézetsablonban a Index.cshtml segítségével, ahhoz hozzáadódik az elrendezésfájlban szereplő "- Filmalkalmazás".
A Index.cshtml nézetsablon tartalma összeolvad a Views/Shared/_Layout.cshtml nézetsablonnal. A rendszer egyetlen HTML-választ küld a böngészőnek. Az elrendezéssablonok megkönnyítik az alkalmazás összes oldalára vonatkozó módosításokat. További információ: Elrendezés.

Az "adatok" kis része, a "Hello from our View Template!" üzenet azonban nehezen kódolt. Az MVC-alkalmazásban van egy "V" (nézet) és egy "C" (vezérlő), de még nincs "M" (modell).
Adatok továbbítása a vezérlőből a nézetbe
A vezérlőműveletek egy bejövő URL-kérésre válaszolva lesznek meghívva. A vezérlőosztály az a kód, amely a bejövő böngészők kéréseit kezeli. A vezérlő adatokat kér le egy adatforrásból, és dönti el, hogy milyen típusú választ küldjön vissza a böngészőbe. A nézetsablonok segítségével a vezérlők html-választ hozhatnak létre és formázhatnak a böngészőben.
A vezérlők felelősek a válasz megjelenítéséhez szükséges adatok megadásáért.
A sablonokat nem szabad megtekinteni:
- Végrehajtani az üzleti logikát
- Közvetlenül kezelheti az adatbázist.
A nézetsablonoknak csak a vezérlő által megadott adatokkal kell működnie. A "problémák elkülönítésének" fenntartása segít megőrizni a kódot:
- Tiszta.
- Tesztelhető.
- Karbantartható.
Jelenleg a Welcome osztály HelloWorldController metódusa egy name és egy ID paraméterrel dolgozik, majd közvetlenül a böngészőben adja ki az értékeket.
Ahelyett, hogy a vezérlő sztringként jeleníti meg ezt a választ, módosítsa a vezérlőt nézetsablon használatára. A nézetsablon dinamikus választ hoz létre, ami azt jelenti, hogy a válasz létrehozásához megfelelő adatokat kell továbbítani a vezérlőtől a nézethez. Ezt úgy teheti meg, hogy a vezérlő elhelyezi a nézetsablonhoz szükséges dinamikus adatokat (paramétereket) egy ViewData szótárban. A nézetsablon ezután hozzáférhet a dinamikus adatokhoz.
A(z) HelloWorldController.cs sorában módosítsa a Welcome metódust, hogy Message szótárhoz adjon hozzá egy NumTimes és egy ViewData értéket.
A ViewData szótár egy dinamikus objektum, ami azt jelenti, hogy bármilyen típus használható. Az ViewData objektum nem rendelkezik definiált tulajdonságokkal, amíg nem ad hozzá valamit. Az MVC modellkötési rendszer automatikusan leképezi a lekérdezési sztringben lévő elnevezett paramétereket a metódus paramétereire name és numTimes. A teljes HelloWorldController:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult Welcome(string name, int numTimes = 1)
{
ViewData["Message"] = "Hello " + name;
ViewData["NumTimes"] = numTimes;
return View();
}
}
}
A ViewData szótárobjektum olyan adatokat tartalmaz, amelyeket a rendszer továbbít a nézetnek.
Hozzon létre egy üdvözlőnézet-sablont .Views/HelloWorld/Welcome.cshtml
Létrehoz egy hurkot a nézetsablonban, amely a Welcome.cshtml "Hello" NumTimesszöveget jeleníti meg. Cserélje le a Views/HelloWorld/Welcome.cshtml tartalmát a következőre:
@{
ViewData["Title"] = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i = 0; i < (int)ViewData["NumTimes"]; i++)
{
<li>@ViewData["Message"]</li>
}
</ul>
Mentse a módosításokat, és keresse meg a következő URL-címet:
https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4
Az adatok az URL-címből származnak, és az MVC-modell iratgyűjtőjének használatával kerülnek továbbításra a vezérlőnek. A vezérlő egy ViewData szótárba csomagolja az adatokat, és átadja az objektumot a nézetnek. A nézet ezután HTML formátumban jeleníti meg az adatokat a böngészőben.

Az előző példában a ViewData szótár használatával adták át az adatokat a vezérlőből egy nézetbe. Az oktatóanyag későbbi részében a nézetmodell segítségével adatokat továbbíthat egy vezérlőből egy nézetbe. Az adatok átadásának nézetmodell-megközelítése előnyben részesítendő a ViewData szótári megközelítéssel szemben.
A következő oktatóanyagban létrehozunk egy filmekből álló adatbázist.