Megjegyzés
Az oldalhoz való hozzáféréshez engedély szükséges. Megpróbálhat bejelentkezni vagy módosítani a címtárat.
Az oldalhoz való hozzáféréshez engedély szükséges. Megpróbálhatja módosítani a címtárat.
Note
Ez nem a cikk legújabb verziója. Az aktuális kiadásról a cikk .NET 10-es verziójában olvashat.
Warning
A ASP.NET Core ezen verziója már nem támogatott. További információ: .NET és .NET Core támogatási szabályzat. Az aktuális kiadásról a cikk .NET 10-es verziójában olvashat.
Készítette: Rick Anderson
Ez az oktatóanyag ASP.NET Core MVC webfejlesztést tanít vezérlőkkel és nézetekkel. Ha még csak most ismerkedik az ASP.NET Core webfejlesztéssel, vegye fontolóra az oktatóanyag Razor Pages verzióját, amely könnyebb kiindulópontot kínál. Lásd: ASP.NET Alapvető felhasználói felületikiválasztása, amely összehasonlítja Razor Lapokat, MVC-t és Blazor a felhasználói felület fejlesztéséhez.
Ez egy sorozat első oktatóanyaga, amely ASP.NET Core MVC webfejlesztést tanít vezérlőkkel és nézetekkel.
A sorozat végén lesz egy alkalmazás, amely kezeli, ellenőrzi és megjeleníti a filmadatokat. Megtudhatja, hogyan:
- Webalkalmazás létrehozása.
- Modell hozzáadása és állványzata.
- Adatbázissal végzett munka.
- Keresés és ellenőrzés hozzáadása.
Mintakód megtekintése vagy letöltése (hogyan lehet letölteni).
Prerequisites
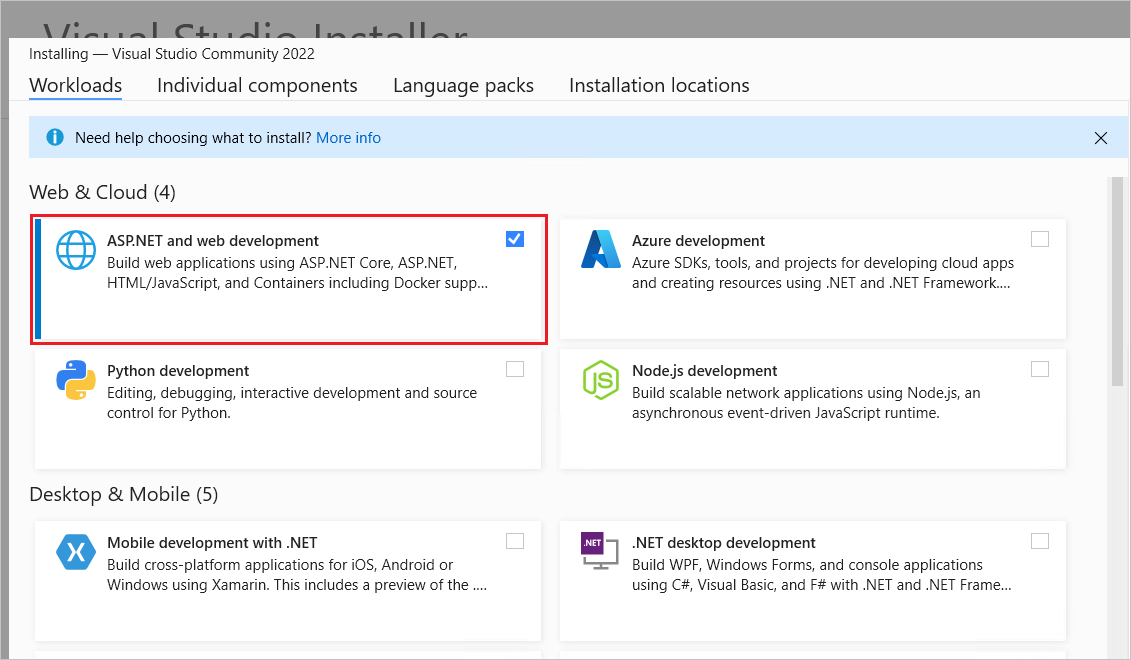
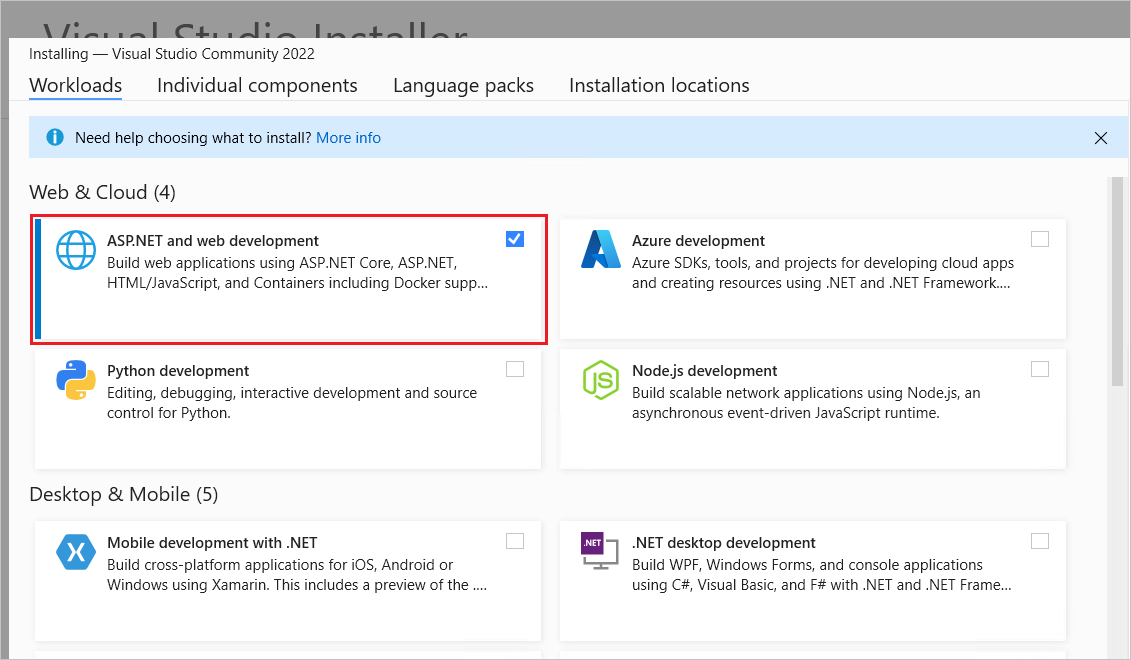
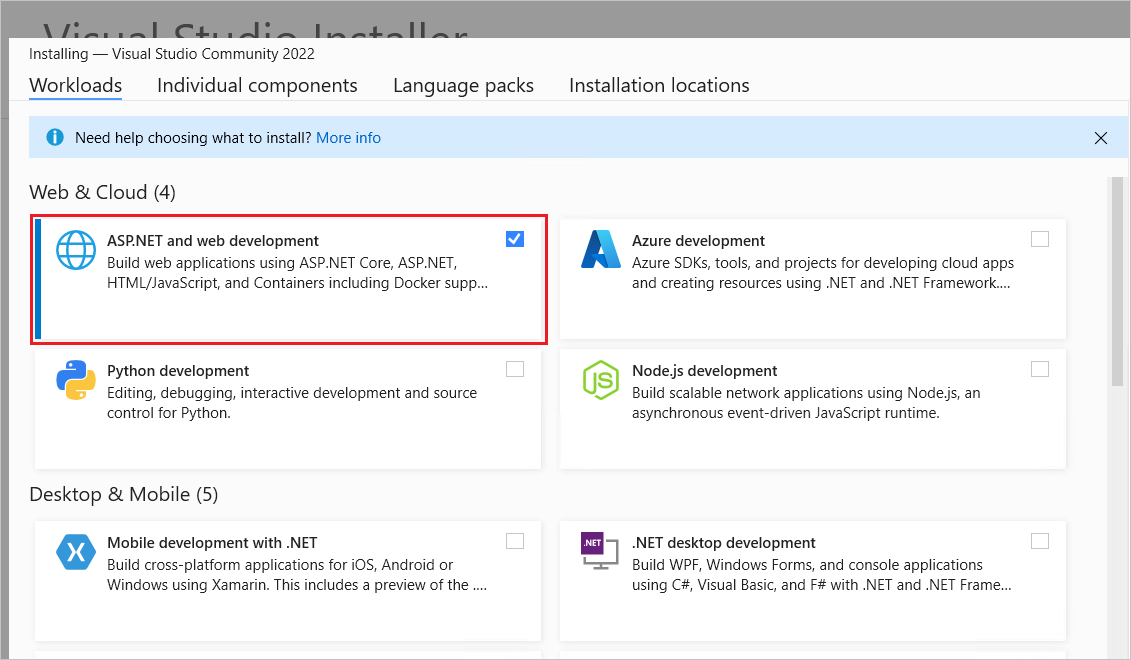
Visual Studio 2022 az ASP.NET és webfejlesztési munkaterheléssel.

Webalkalmazás létrehozása
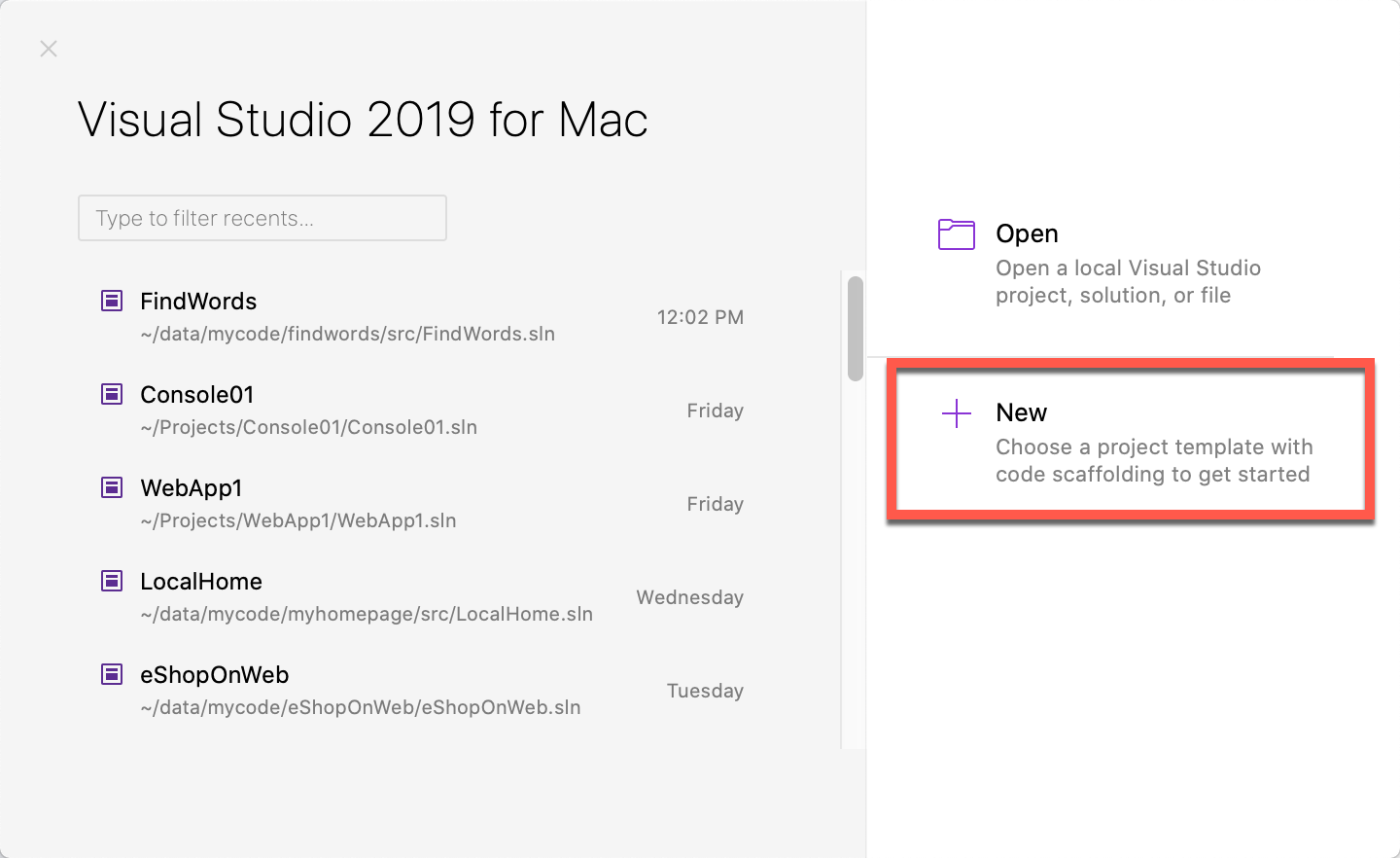
- Indítsa el a Visual Studiót, és válassza Új projekt létrehozásalehetőséget.
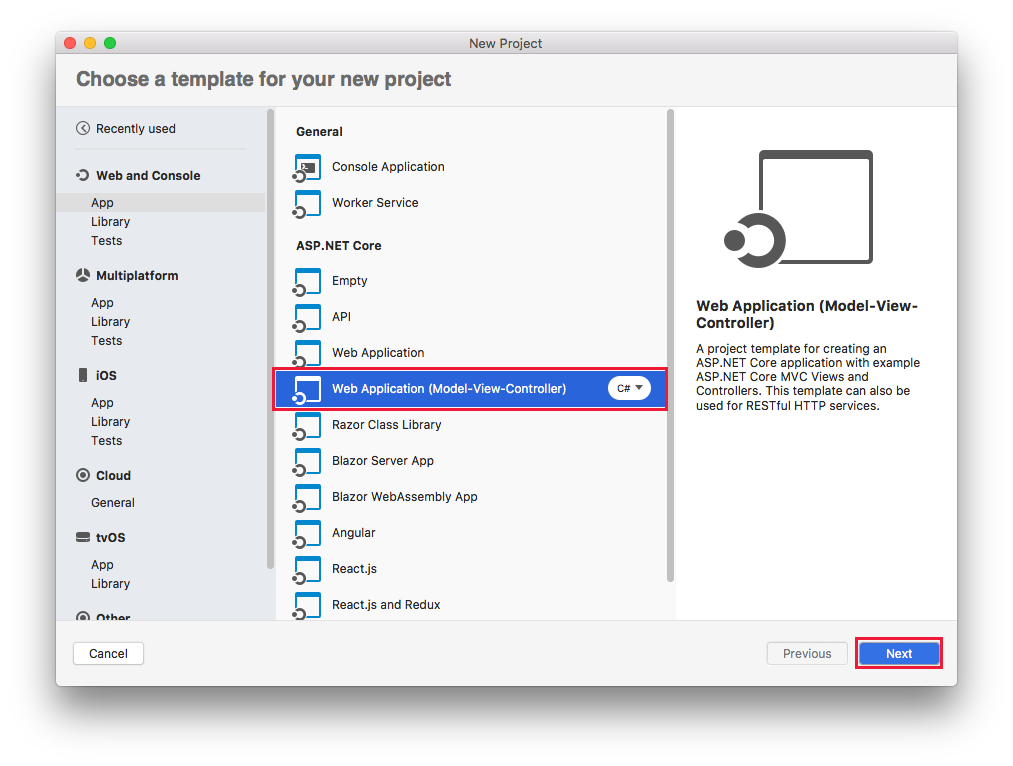
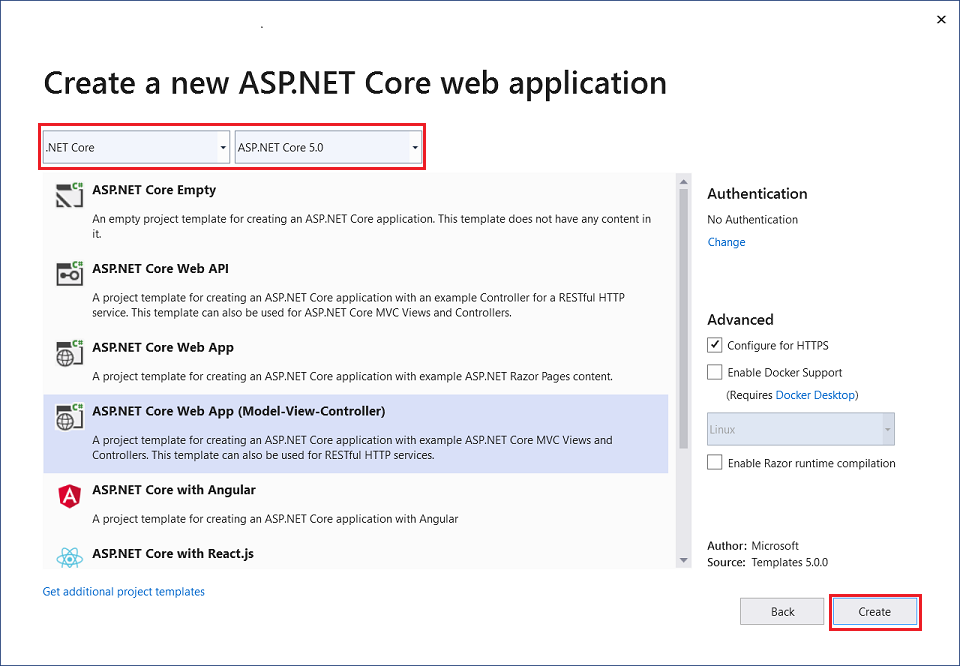
- Az Új projekt létrehozása párbeszédpanelen válassza az ASP.NET Core Web App (Model-View-Controller)>Következőlehetőséget.
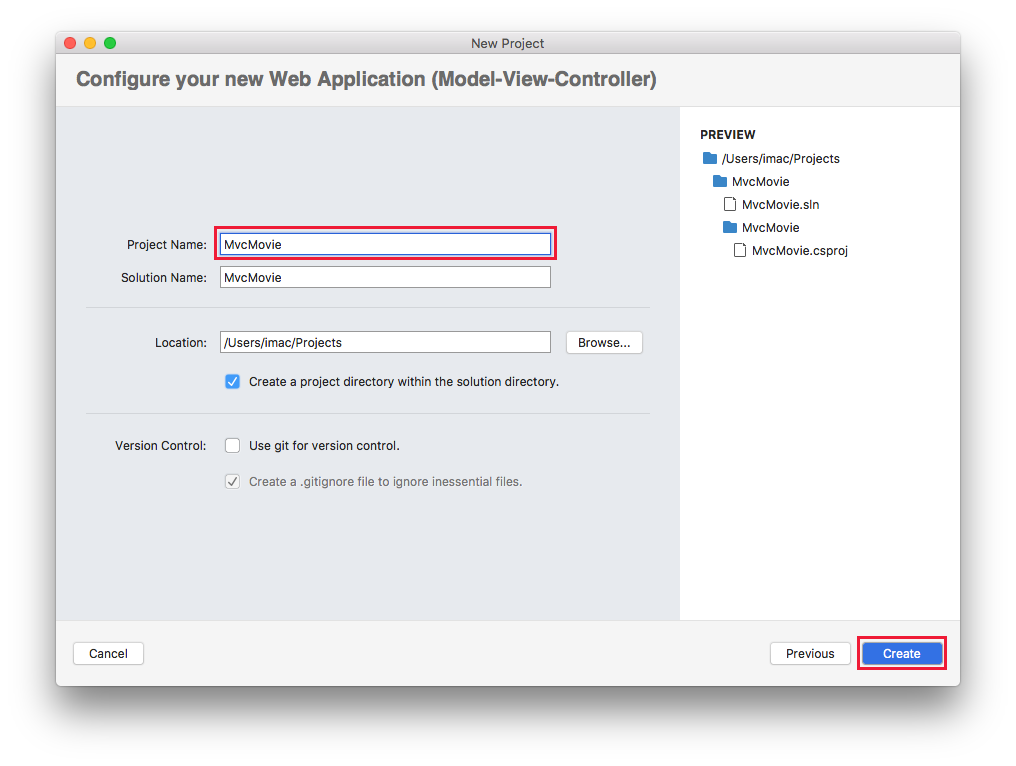
- Az Új projekt konfigurálása párbeszédpanelen:
- Adja meg
MvcMoviea projektnévhez. Fontos, hogy nevezze el a projektet MvcMovie. A nagybetűsítésnek minden egyesnamespaceesetén meg kell egyeznie a kód másolása során. - A projekt Hely bárhol beállítható.
- Adja meg
- Válassza a Következőlehetőséget.
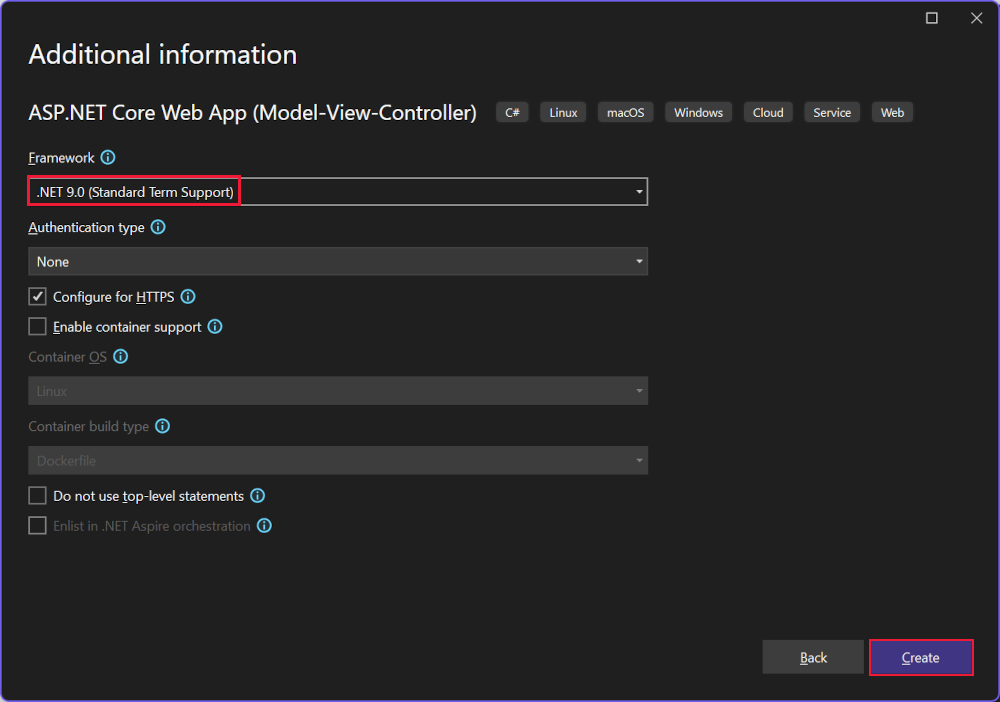
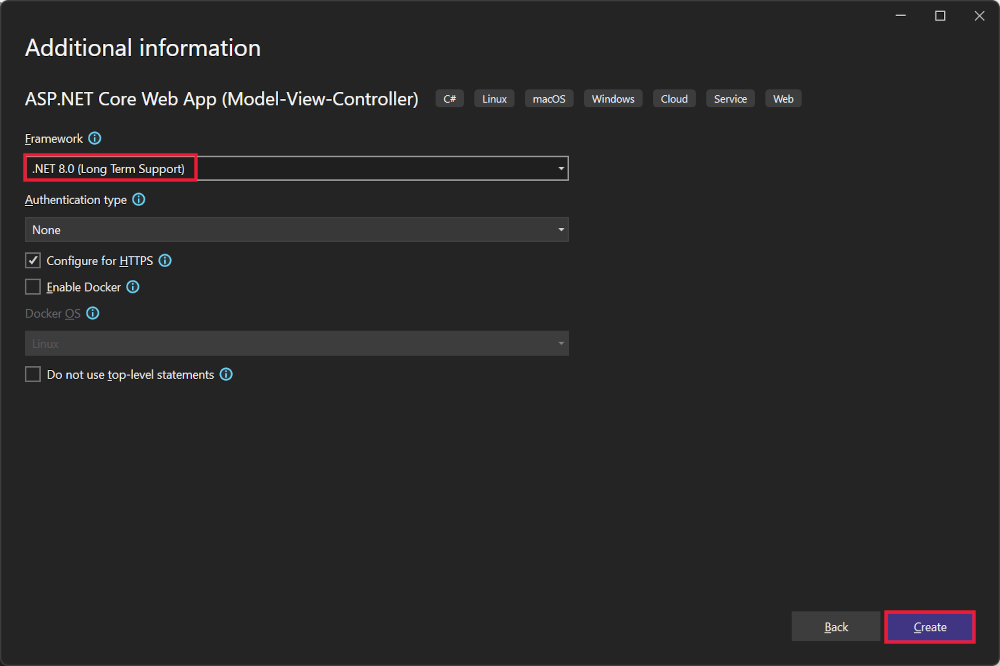
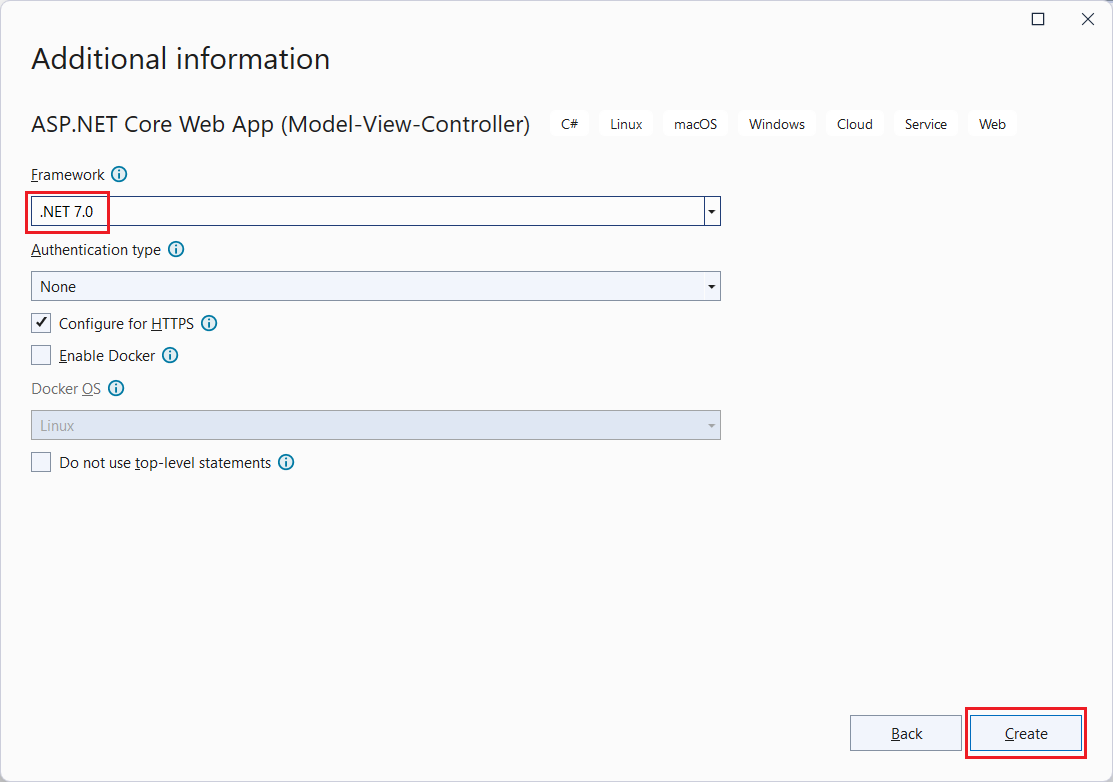
- A További információk párbeszédpanelen:
- Válassza .NET 9.0 (Standard időtávú támogatás).
- Ellenőrizze, hogy Ne használjon legfelső szintű utasításokat nincs bejelölve.
- Válassza a Create gombot.

További információkért, beleértve a projekt létrehozásának alternatív megközelítéseit is, olvassa el Új projekt létrehozása a Visual Studio- ben című témakört.
A Visual Studio az alapértelmezett projektsablont használja a létrehozott MVC-projekthez. A létrehozott projekt:
- Egy működő alkalmazás.
- Ez egy alapszintű kezdőprojekt.
Az alkalmazás futtatása
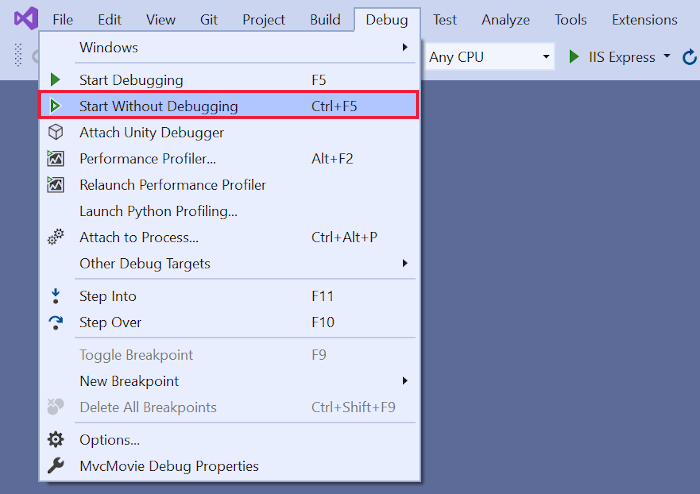
Nyomja le a Ctrl+F5 billentyűkombinációt az alkalmazás hibakereső nélküli futtatásához.
A Visual Studio az alábbi párbeszédpanelt jeleníti meg, ha egy projekt még nincs ssl használatára konfigurálva:

Válassza Igen lehetőséget, ha megbízik az IIS Express SSL-tanúsítványban.
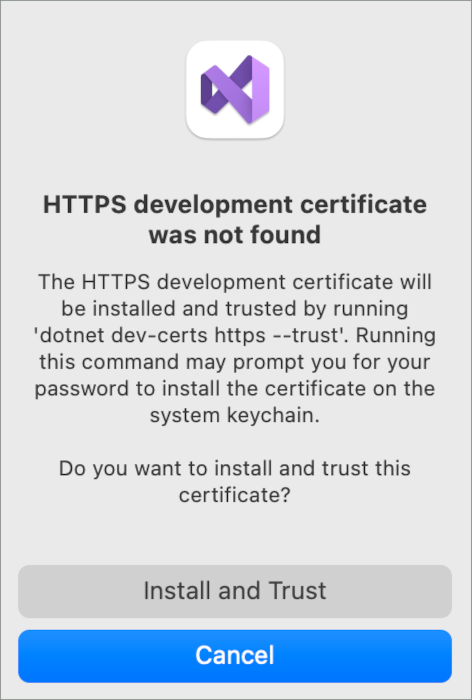
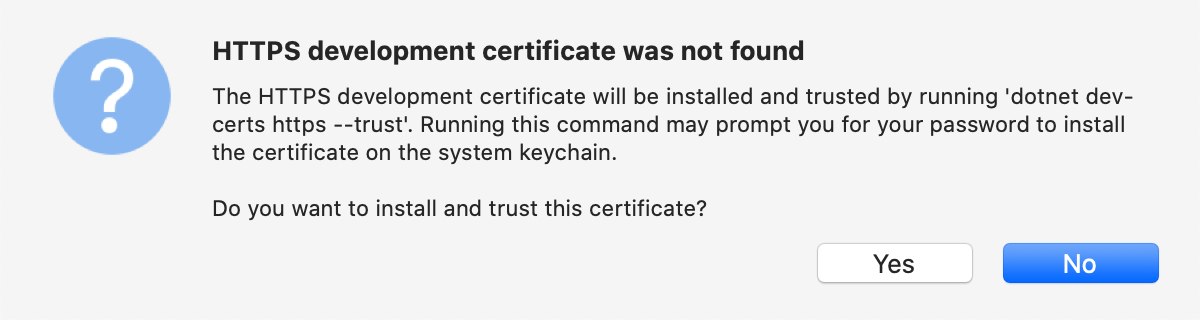
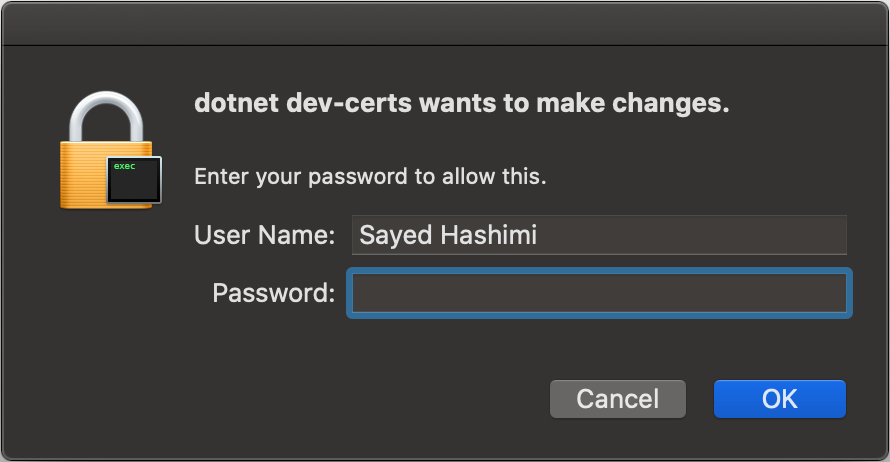
A következő párbeszédpanel jelenik meg:

Válassza Igen lehetőséget, ha elfogadja, hogy megbízik a fejlesztési tanúsítványban.
A Firefox böngésző megbízhatóságáról további információt a Firefox SEC_ERROR_INADEQUATE_KEY_USAGE tanúsítványhibacímű témakörben talál.
A Visual Studio futtatja az alkalmazást, és megnyitja az alapértelmezett böngészőt.
A címsor localhost:<port#>-t mutat, és nem pedig a example.com-et. A helyi számítógép szokásos állomásneve localhost. Amikor a Visual Studio létrehoz egy webes projektet, a rendszer véletlenszerű portot használ a webkiszolgálóhoz.
Ha hibakeresés nélkül indítja el az alkalmazást, a Ctrl +F5 billentyűkombináció lenyomásával a következőt végezheti el:
- Kódmódosítások végrehajtása.
- Mentse a fájlt.
- Gyorsan frissítse a böngészőt, és tekintse meg a kód módosításait.
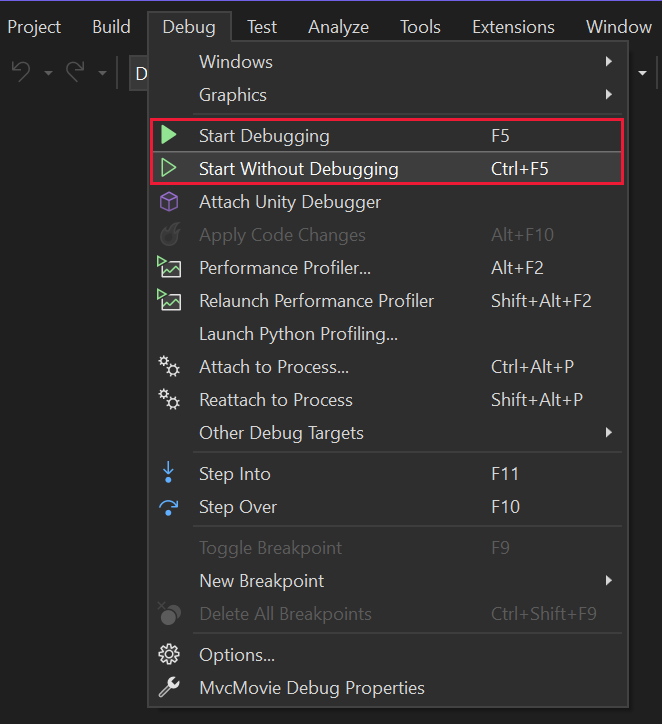
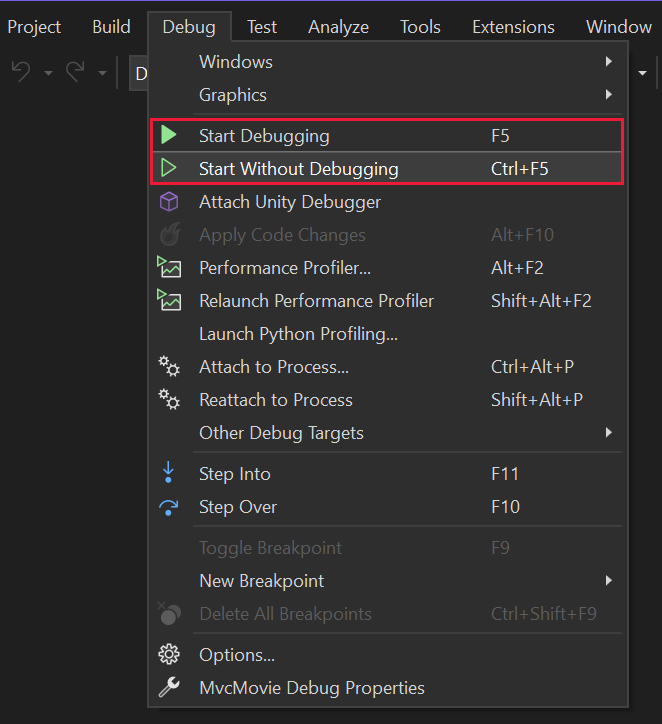
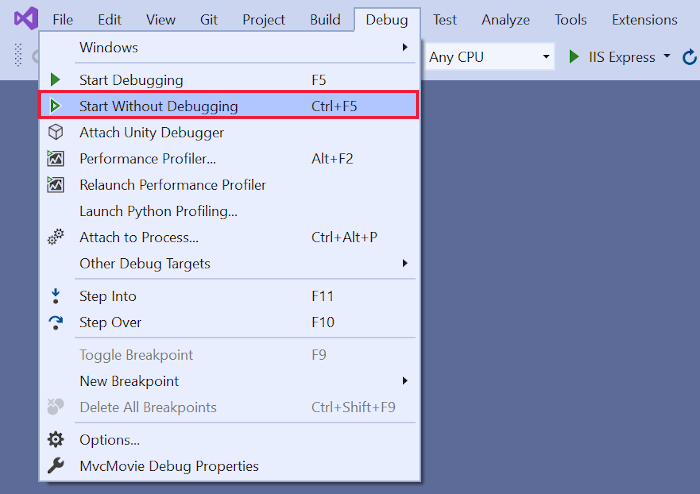
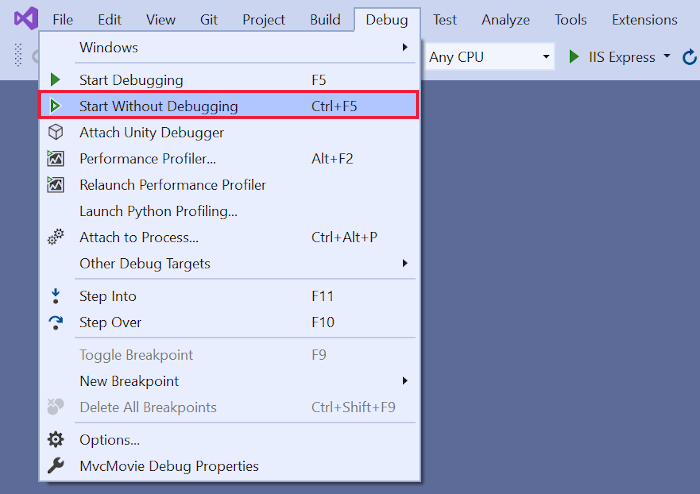
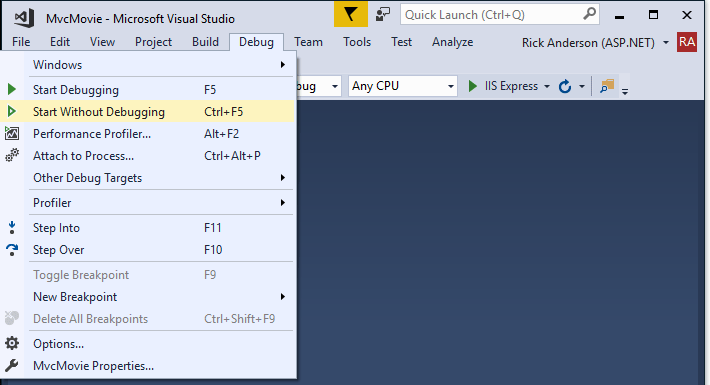
Az alkalmazást hibakeresési vagy nem hibakeresési módban is elindíthatja a Hibakeresés menüből:

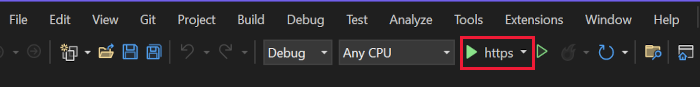
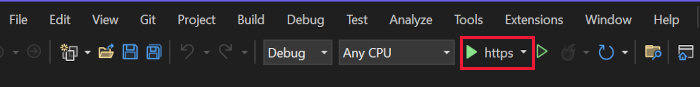
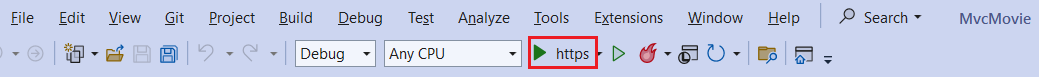
Az alkalmazás hibakereséséhez válassza a https gombot az eszköztáron:

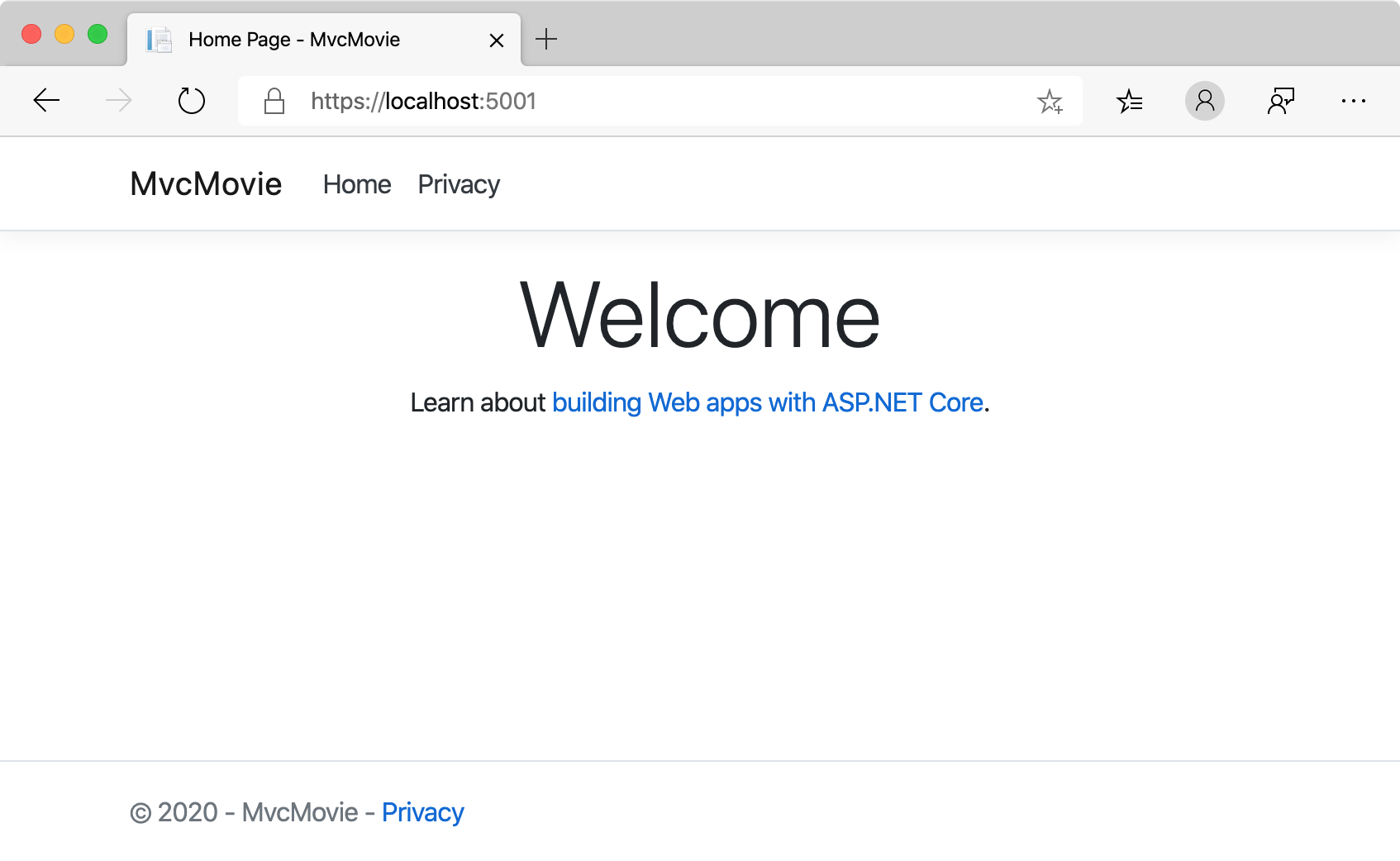
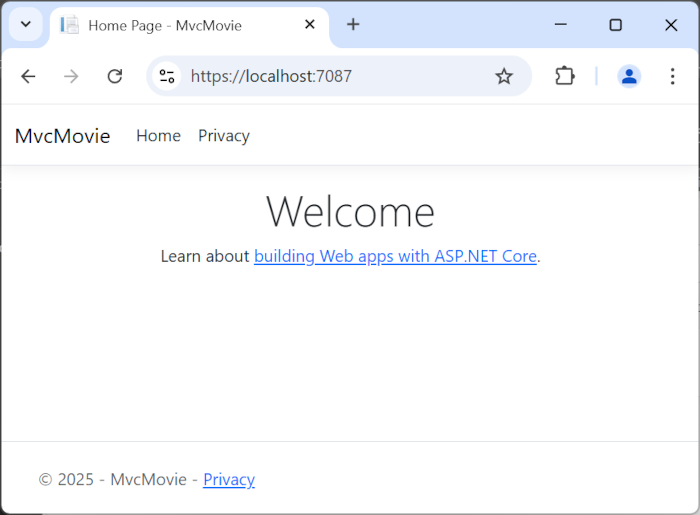
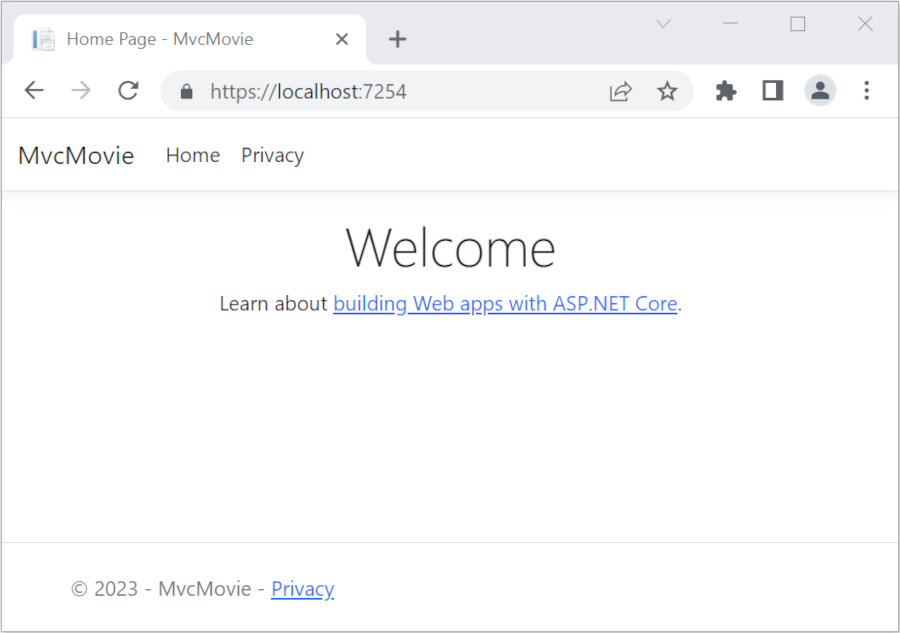
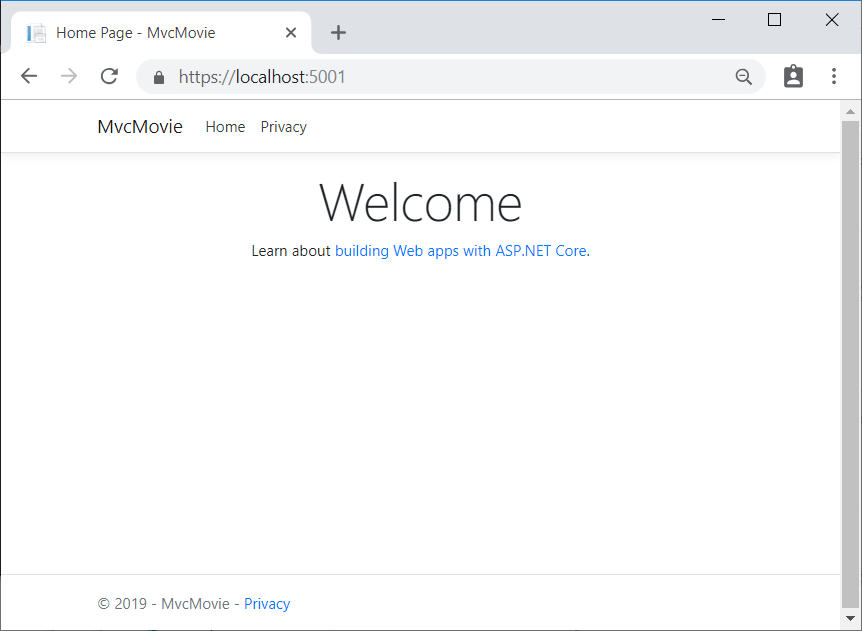
Az alábbi képen az alkalmazás látható:

- Zárja be a böngészőablakot. A Visual Studio leállítja az alkalmazást.
Visual Studio súgó
A sorozat következő oktatóanyagában megismerheti az MVC-t, és elkezdhet írni néhány kódot.
Ez az oktatóanyag ASP.NET Core MVC webfejlesztést tanít vezérlőkkel és nézetekkel. Ha még csak most ismerkedik az ASP.NET Core webfejlesztéssel, vegye fontolóra az oktatóanyag Razor Pages verzióját, amely könnyebb kiindulópontot kínál. Lásd: ASP.NET Alapvető felhasználói felületikiválasztása, amely összehasonlítja Razor Lapokat, MVC-t és Blazor a felhasználói felület fejlesztéséhez.
Ez egy sorozat első oktatóanyaga, amely ASP.NET Core MVC webfejlesztést tanít vezérlőkkel és nézetekkel.
A sorozat végén lesz egy alkalmazás, amely kezeli és megjeleníti a filmadatokat. Megtudhatja, hogyan:
- Webalkalmazás létrehozása.
- Modell hozzáadása és állványzata.
- Adatbázissal végzett munka.
- Keresés és ellenőrzés hozzáadása.
Mintakód megtekintése vagy letöltése (hogyan lehet letölteni).
Prerequisites
Visual Studio 2022 az ASP.NET és webfejlesztési munkaterheléssel.

Webalkalmazás létrehozása
- Indítsa el a Visual Studiót, és válassza Új projekt létrehozásalehetőséget.
- Az Új projekt létrehozása párbeszédpanelen válassza az ASP.NET Core Web App (Model-View-Controller)>Következőlehetőséget.
- Az Új projekt konfigurálása párbeszédpanelen:
- Adja meg
MvcMoviea projektnévhez. Fontos, hogy nevezze el a projektet MvcMovie. A nagybetűsítésnek minden egyesnamespaceesetén meg kell egyeznie a kód másolása során. - A projekt Hely bárhol beállítható.
- Adja meg
- Válassza a Következőlehetőséget.
- A További információk párbeszédpanelen:
- Válassza .NET 8.0 (hosszú távú támogatás).
- Ellenőrizze, hogy Ne használjon legfelső szintű utasításokat nincs bejelölve.
- Válassza a Create gombot.

További információkért, beleértve a projekt létrehozásának alternatív megközelítéseit is, olvassa el Új projekt létrehozása a Visual Studio- ben című témakört.
A Visual Studio az alapértelmezett projektsablont használja a létrehozott MVC-projekthez. A létrehozott projekt:
- Egy működő alkalmazás.
- Ez egy alapszintű kezdőprojekt.
Az alkalmazás futtatása
Nyomja le a Ctrl+F5 billentyűkombinációt az alkalmazás hibakereső nélküli futtatásához.
A Visual Studio az alábbi párbeszédpanelt jeleníti meg, ha egy projekt még nincs ssl használatára konfigurálva:

Válassza Igen lehetőséget, ha megbízik az IIS Express SSL-tanúsítványban.
A következő párbeszédpanel jelenik meg:

Válassza Igen lehetőséget, ha elfogadja, hogy megbízik a fejlesztési tanúsítványban.
A Firefox böngésző megbízhatóságáról további információt a Firefox SEC_ERROR_INADEQUATE_KEY_USAGE tanúsítványhibacímű témakörben talál.
A Visual Studio futtatja az alkalmazást, és megnyitja az alapértelmezett böngészőt.
A címsor localhost:<port#>-t mutat, és nem pedig a example.com-et. A helyi számítógép szokásos állomásneve localhost. Amikor a Visual Studio létrehoz egy webes projektet, a rendszer véletlenszerű portot használ a webkiszolgálóhoz.
Ha hibakeresés nélkül indítja el az alkalmazást, a Ctrl +F5 billentyűkombináció lenyomásával a következőt végezheti el:
- Kódmódosítások végrehajtása.
- Mentse a fájlt.
- Gyorsan frissítse a böngészőt, és tekintse meg a kód módosításait.
Az alkalmazást hibakeresési vagy nem hibakeresési módban is elindíthatja a Hibakeresés menüből:

Az alkalmazás hibakereséséhez válassza a https gombot az eszköztáron:

Az alábbi képen az alkalmazás látható:

- Zárja be a böngészőablakot. A Visual Studio leállítja az alkalmazást.
Visual Studio súgó
A sorozat következő oktatóanyagában megismerheti az MVC-t, és elkezdhet írni néhány kódot.
Ez az oktatóanyag ASP.NET Core MVC webfejlesztést tanít vezérlőkkel és nézetekkel. Ha még csak most ismerkedik az ASP.NET Core webfejlesztéssel, vegye fontolóra az oktatóanyag Razor Pages verzióját, amely könnyebb kiindulópontot kínál. Lásd: ASP.NET Alapvető felhasználói felületikiválasztása, amely összehasonlítja Razor Lapokat, MVC-t és Blazor a felhasználói felület fejlesztéséhez.
Ez egy sorozat első oktatóanyaga, amely ASP.NET Core MVC webfejlesztést tanít vezérlőkkel és nézetekkel.
A sorozat végén lesz egy alkalmazás, amely kezeli és megjeleníti a filmadatokat. Megtudhatja, hogyan:
- Webalkalmazás létrehozása.
- Modell hozzáadása és állványzata.
- Adatbázissal végzett munka.
- Keresés és ellenőrzés hozzáadása.
Mintakód megtekintése vagy letöltése (hogyan lehet letölteni).
Prerequisites
Visual Studio 2022 az ASP.NET és webfejlesztési munkaterheléssel.

Webalkalmazás létrehozása
- Indítsa el a Visual Studiót, és válassza Új projekt létrehozásalehetőséget.
- Az Új projekt létrehozása párbeszédpanelen válassza az ASP.NET Core Web App (Model-View-Controller)>Következőlehetőséget.
- Az Új projekt konfigurálása párbeszédpanelen:
- Adja meg
MvcMoviea projektnévhez. Fontos, hogy nevezze el a projektet MvcMovie. A nagybetűsítésnek minden egyesnamespaceesetén meg kell egyeznie a kód másolása során. - A projekt Hely bárhol beállítható.
- Adja meg
- Válassza a Következőlehetőséget.
- A További információk párbeszédpanelen:
- Válassza .NET 7.0lehetőséget.
- Ellenőrizze, hogy Ne használjon legfelső szintű utasításokat nincs bejelölve.
- Válassza a Create gombot.

További információkért, beleértve a projekt létrehozásának alternatív megközelítéseit is, olvassa el Új projekt létrehozása a Visual Studio- ben című témakört.
A Visual Studio az alapértelmezett projektsablont használja a létrehozott MVC-projekthez. A létrehozott projekt:
- Egy működő alkalmazás.
- Ez egy alapszintű kezdőprojekt.
Az alkalmazás futtatása
- Nyomja le a Ctrl+F5 billentyűkombinációt az alkalmazás hibakereső nélküli futtatásához. A Visual Studio a következő párbeszédpanelt jeleníti meg, ha egy projekt még nincs ssl használatára konfigurálva:
 Válassza Igen lehetőséget, ha megbízik az IIS Express SSL-tanúsítványban. A következő párbeszédpanel jelenik meg:
Válassza Igen lehetőséget, ha megbízik az IIS Express SSL-tanúsítványban. A következő párbeszédpanel jelenik meg: Válassza az Igen lehetőséget, ha elfogadja, hogy megbízik a fejlesztési tanúsítványban. A Firefox böngésző megbízhatóságáról további információt a Firefox SEC_ERROR_INADEQUATE_KEY_USAGE tanúsítványhibacímű témakörben talál.
Válassza az Igen lehetőséget, ha elfogadja, hogy megbízik a fejlesztési tanúsítványban. A Firefox böngésző megbízhatóságáról további információt a Firefox SEC_ERROR_INADEQUATE_KEY_USAGE tanúsítványhibacímű témakörben talál.
A Visual Studio futtatja az alkalmazást, és megnyitja az alapértelmezett böngészőt.
A címsor localhost:<port#>-t mutat, és nem pedig a example.com-et. A helyi számítógép szokásos állomásneve localhost. Amikor a Visual Studio létrehoz egy webes projektet, a rendszer véletlenszerű portot használ a webkiszolgálóhoz.
Ha hibakeresés nélkül indítja el az alkalmazást, a Ctrl +F5 billentyűkombináció lenyomásával a következőt végezheti el:
- Kódmódosítások végrehajtása.
- Mentse a fájlt.
- Gyorsan frissítse a böngészőt, és tekintse meg a kód módosításait.
Az alkalmazást hibakeresési vagy nem hibakeresési módban is elindíthatja a Hibakeresés menüből:

Az alkalmazás hibakereséséhez válassza a https gombot az eszköztáron:

Az alábbi képen az alkalmazás látható:

- Zárja be a böngészőablakot. A Visual Studio leállítja az alkalmazást.
Visual Studio súgó
A sorozat következő oktatóanyagában megismerheti az MVC-t, és elkezdhet írni néhány kódot.
Ez az oktatóanyag ASP.NET Core MVC webfejlesztést tanít vezérlőkkel és nézetekkel. Ha még csak most ismerkedik az ASP.NET Core webfejlesztéssel, vegye fontolóra az oktatóanyag Razor Pages verzióját, amely könnyebb kiindulópontot kínál. Lásd: ASP.NET Alapvető felhasználói felületikiválasztása, amely összehasonlítja Razor Lapokat, MVC-t és Blazor a felhasználói felület fejlesztéséhez.
Ez egy sorozat első oktatóanyaga, amely ASP.NET Core MVC webfejlesztést tanít vezérlőkkel és nézetekkel.
A sorozat végén lesz egy alkalmazás, amely kezeli és megjeleníti a filmadatokat. Megtudhatja, hogyan:
- Webalkalmazás létrehozása.
- Modell hozzáadása és állványzata.
- Adatbázissal végzett munka.
- Keresés és ellenőrzés hozzáadása.
Mintakód megtekintése vagy letöltése (hogyan lehet letölteni).
Prerequisites
- Visual Studio 2022 az ASP.NET és webfejlesztési munkaterheléssel.
- .NET 6 SDK
Webalkalmazás létrehozása
- Indítsa el a Visual Studiót, és válassza Új projekt létrehozásalehetőséget.
- Az Új projekt létrehozása párbeszédpanelen válassza az ASP.NET Core Web App (Model-View-Controller)>Következőlehetőséget.
- Az Új projekt konfigurálása párbeszédpanelen adja meg a
MvcMovienevet a Projektnévmezőnél. Fontos, hogy nevezze el a projektet MvcMovie. A nagybetűsítésnek minden egyesnamespaceesetén meg kell egyeznie a kód másolása során. - Válassza a Következőlehetőséget.
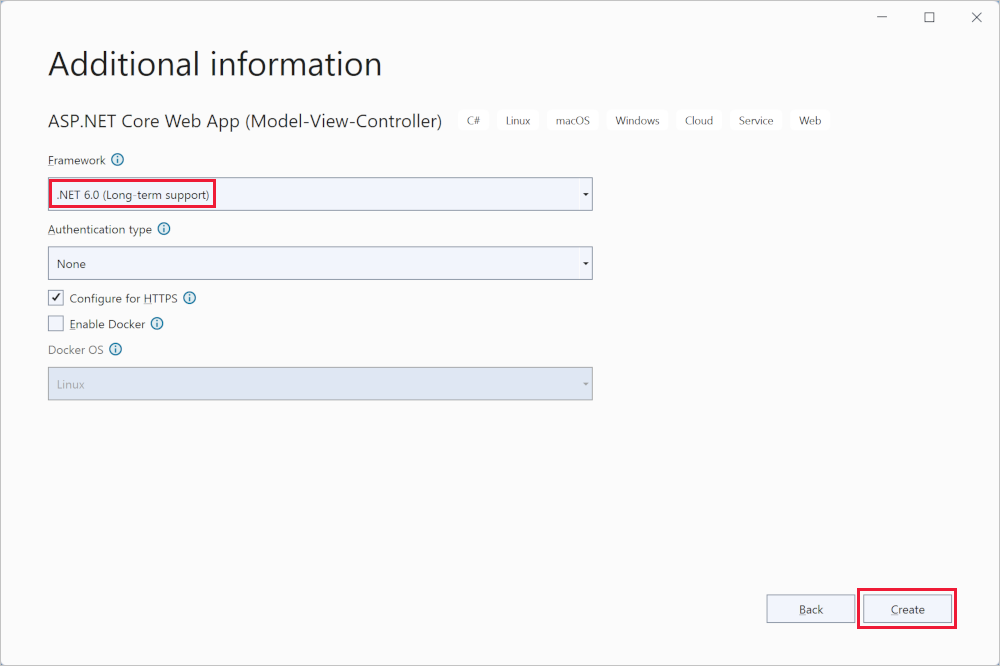
- A További információ párbeszédpanelen válassza .NET 6.0 (Hosszú távú támogatás).
- Válassza a Create gombot.

A projekt létrehozásának alternatív megközelítéseit a Új projekt létrehozása a Visual Studio-ban című témakörben talál.
A Visual Studio az alapértelmezett projektsablont használja a létrehozott MVC-projekthez. A létrehozott projekt:
- Egy működő alkalmazás.
- Ez egy alapszintű kezdőprojekt.
Az alkalmazás futtatása
Az alkalmazás hibakereső nélküli futtatásához válassza a Ctrl+F5 billentyűkombinációt.
A Visual Studio az alábbi párbeszédpanelt jeleníti meg, ha egy projekt még nincs ssl használatára konfigurálva:

Válassza Igen lehetőséget, ha megbízik az IIS Express SSL-tanúsítványban.
A következő párbeszédpanel jelenik meg:

Válassza Igen lehetőséget, ha elfogadja, hogy megbízik a fejlesztési tanúsítványban.
A Firefox böngésző megbízhatóságáról további információt a Firefox SEC_ERROR_INADEQUATE_KEY_USAGE tanúsítványhibacímű témakörben talál.
A Visual Studio futtatja az alkalmazást, és megnyitja az alapértelmezett böngészőt.
A címsor localhost:<port#>-t mutat, és nem pedig a example.com-et. A helyi számítógép szokásos állomásneve localhost. Amikor a Visual Studio létrehoz egy webes projektet, a rendszer véletlenszerű portot használ a webkiszolgálóhoz.
Ha hibakeresés nélkül indítja el az alkalmazást a Ctrl+F5 billentyűkombinációval, a következőt teszi lehetővé:
- Kódmódosítások végrehajtása.
- Mentse a fájlt.
- Gyorsan frissítse a böngészőt, és tekintse meg a kód módosításait.
Az alkalmazást hibakeresési vagy nem hibakeresési módban is elindíthatja a Hibakeresés menüből:

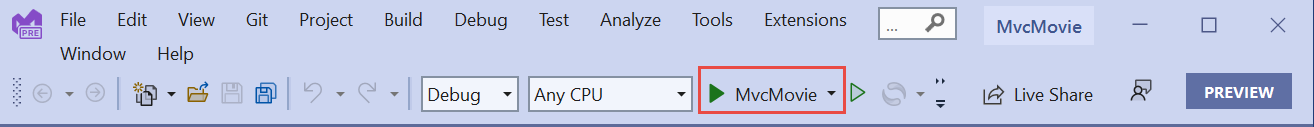
Az alkalmazás hibakereséséhez válassza az eszköztár MvcMovie gombját:

Az alábbi képen az alkalmazás látható:

Visual Studio súgó
A sorozat következő oktatóanyagában megismerheti az MVC-t, és elkezdhet írni néhány kódot.
Ez az oktatóanyag ASP.NET Core MVC webfejlesztést tanít vezérlőkkel és nézetekkel. Ha még csak most ismerkedik az ASP.NET Core webfejlesztéssel, vegye fontolóra az oktatóanyag Razor Pages verzióját, amely könnyebb kiindulópontot kínál. Lásd: ASP.NET Alapvető felhasználói felületikiválasztása, amely összehasonlítja Razor Lapokat, MVC-t és Blazor a felhasználói felület fejlesztéséhez.
Ez egy sorozat első oktatóanyaga, amely ASP.NET Core MVC webfejlesztést tanít vezérlőkkel és nézetekkel.
A sorozat végén lesz egy alkalmazás, amely kezeli és megjeleníti a filmadatokat. Megtudhatja, hogyan:
- Webalkalmazás létrehozása.
- Modell hozzáadása és állványzata.
- Adatbázissal végzett munka.
- Keresés és ellenőrzés hozzáadása.
Mintakód megtekintése vagy letöltése (hogyan lehet letölteni).
Prerequisites
- Visual Studio 2019 16.8 vagy újabb az ASP.NET és webfejlesztési feladatkörrel
- .NET 5 SDK
Webalkalmazás létrehozása
- Indítsa el a Visual Studiót, és válassza Új projekt létrehozásalehetőséget.
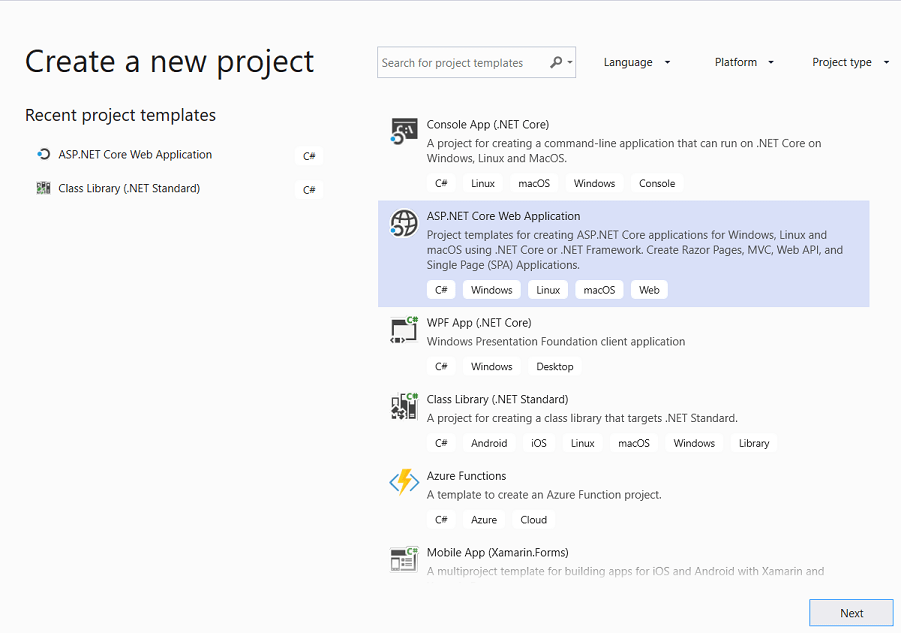
- Az Új projekt létrehozása párbeszédpanelen válassza ASP.NET Core Web Application>Nextlehetőséget.
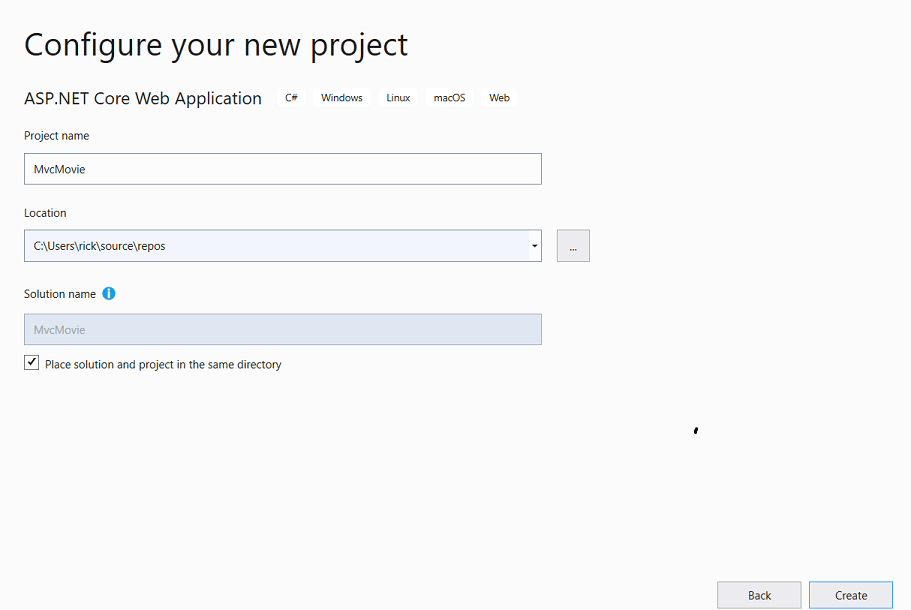
- Az Új projekt konfigurálása párbeszédpanelen adja meg a
MvcMovienevet a Projektnévmezőnél. Fontos, hogy nevezze el a projektet MvcMovie. A nagybetűsítésnek meg kell egyeznie mindennamespaceesetén, amikor a kódot másolják. - Válassza a Create gombot.
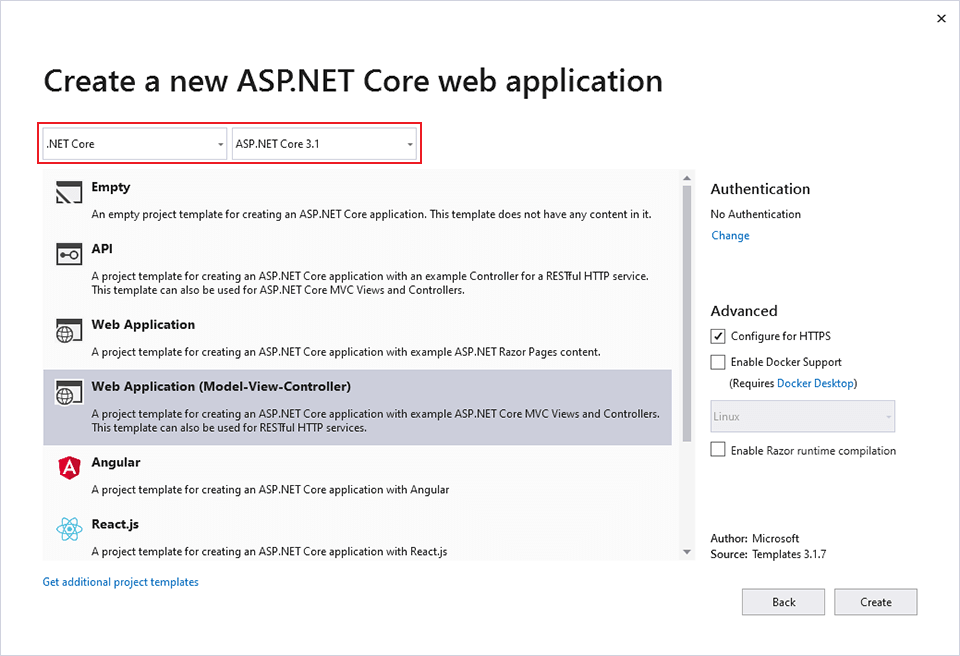
- Az Új ASP.NET Core-webalkalmazás létrehozása párbeszédpanelen válassza a következőt:
- .NET Core és ASP.NET Core 5.0 a legördülő menükben.
- ASP.NET Core Web App (Model-View-Controller).
- Create.

A projekt létrehozásának alternatív megközelítéseit a Új projekt létrehozása a Visual Studio-ban című témakörben talál.
A Visual Studio az alapértelmezett projektsablont használta a létrehozott MVC-projekthez. A létrehozott projekt:
- Egy működő alkalmazás.
- Ez egy alapszintű kezdőprojekt.
Az alkalmazás futtatása
Az alkalmazás hibakereső nélküli futtatásához válassza a Ctrl+F5 billentyűkombinációt.
A Visual Studio az alábbi párbeszédpanelt jeleníti meg, ha egy projekt még nincs ssl használatára konfigurálva:

Válassza Igen lehetőséget, ha megbízik az IIS Express SSL-tanúsítványban.
A következő párbeszédpanel jelenik meg:

Válassza Igen lehetőséget, ha elfogadja, hogy megbízik a fejlesztési tanúsítványban.
A Firefox böngésző megbízhatóságáról további információt a Firefox SEC_ERROR_INADEQUATE_KEY_USAGE tanúsítványhibacímű témakörben talál.
Visual Studio:
- Elindítja IIS Express.
- Futtatja az alkalmazást.
A címsor
localhost:port#-t mutat, és nem pedig aexample.com-et. A helyi számítógép szokásos állomásnevelocalhost. Amikor a Visual Studio létrehoz egy webes projektet, a rendszer véletlenszerű portot használ a webkiszolgálóhoz.
Ha hibakeresés nélkül indítja el az alkalmazást a Ctrl+F5 billentyűkombinációval, a következőt teszi lehetővé:
- Kódmódosítások végrehajtása.
- Mentse a fájlt.
- Gyorsan frissítse a böngészőt, és tekintse meg a kód módosításait.
Az alkalmazást hibakeresési vagy nem hibakeresési módban is elindíthatja a Hibakeresés menüpontból:

Az alkalmazás hibakereséséhez válassza az IIS Express gombot

Az alábbi képen az alkalmazás látható:

Visual Studio súgó
Az oktatóanyag következő részében megismerheti az MVC-t, és elkezdhet írni néhány kódot.
Ez az oktatóanyag ASP.NET Core MVC webfejlesztést tanít vezérlőkkel és nézetekkel. Ha még csak most ismerkedik az ASP.NET Core webfejlesztéssel, vegye fontolóra az oktatóanyag Razor Pages verzióját, amely könnyebb kiindulópontot kínál. Lásd: ASP.NET Alapvető felhasználói felületikiválasztása, amely összehasonlítja Razor Lapokat, MVC-t és Blazor a felhasználói felület fejlesztéséhez.
Ez egy sorozat első oktatóanyaga, amely ASP.NET Core MVC webfejlesztést tanít vezérlőkkel és nézetekkel.
A sorozat végén lesz egy alkalmazás, amely kezeli és megjeleníti a filmadatokat. Megtudhatja, hogyan:
- Webalkalmazás létrehozása.
- Modell hozzáadása és állványzata.
- Adatbázissal végzett munka.
- Keresés és ellenőrzés hozzáadása.
Mintakód megtekintése vagy letöltése (hogyan lehet letölteni).
Prerequisites
- Visual Studio 2019 16.4 vagy újabbASP.NET és webfejlesztési munkaállomással
- .NET Core 3.1 SDK
Webalkalmazás létrehozása
A Visual Studióban válassza Új projekt létrehozásalehetőséget.
Válassza ASP.NET Core Web Application>Nextlehetőséget.

Nevezze el a projektet MvcMovie névre, és válassza ki a Létrehozáslehetőséget. Fontos, hogy nevezze el a projektet MvcMovie, így a kód másolásakor a névtér megegyezik.
 konfigurálása
konfigurálásaVálassza a webalkalmazást (modell-View-Controller). A legördülő listákból válassza a .NET Core és a ASP.NET Core 3.1elemeket, majd kattintson a Létrehozásgombra.

A Visual Studio az alapértelmezett projektsablont használta a létrehozott MVC-projekthez. A létrehozott projekt:
- Egy működő alkalmazás.
- Ez egy alapszintű kezdőprojekt.
Az alkalmazás futtatása
Az alkalmazás hibakeresés nélküli futtatásához válassza a Ctrl+F5 billentyűkombinációt.
A Visual Studio az alábbi párbeszédpanelt jeleníti meg, ha egy projekt még nincs ssl használatára konfigurálva:

Válassza Igen lehetőséget, ha megbízik az IIS Express SSL-tanúsítványban.
A következő párbeszédpanel jelenik meg:

Válassza Igen lehetőséget, ha elfogadja, hogy megbízik a fejlesztési tanúsítványban.
A Firefox böngésző megbízhatóságáról további információt a Firefox SEC_ERROR_INADEQUATE_KEY_USAGE tanúsítványhibacímű témakörben talál.
Visual Studio:
- Elindítja IIS Express.
- Futtatja az alkalmazást.
A címsor
localhost:port#-t mutat, és nem pedig aexample.com-et. A helyi számítógép szokásos állomásnevelocalhost. Amikor a Visual Studio létrehoz egy webes projektet, a rendszer véletlenszerű portot használ a webkiszolgálóhoz.
Ha hibakeresés nélkül indítja el az alkalmazást a Ctrl+F5 billentyűkombinációval, a következőt teszi lehetővé:
- Kódmódosítások végrehajtása.
- Mentse a fájlt.
- Gyorsan frissítse a böngészőt, és tekintse meg a kód módosításait.
Az alkalmazást hibakeresési vagy nem hibakeresési módban is elindíthatja a Hibakeresés menüpontból:

Az alkalmazás hibakereséséhez válassza az IIS Express gombot

Az alábbi képen az alkalmazás látható:

Visual Studio súgó
Az oktatóanyag következő részében megismerheti az MVC-t, és elkezdhet írni néhány kódot.