Megjegyzés
Az oldalhoz való hozzáféréshez engedély szükséges. Megpróbálhat bejelentkezni vagy módosítani a címtárat.
Az oldalhoz való hozzáféréshez engedély szükséges. Megpróbálhatja módosítani a címtárat.
Jegyzet
Ez nem a cikk legújabb verziója. Az aktuális kiadáshoz lásd ennek a cikknek a .NET 9-es verzióját
Figyelmeztetés
A ASP.NET Core ezen verziója már nem támogatott. További információ: .NET és .NET Core támogatási szabályzat. Az aktuális kiadáshoz lásd ennek a cikknek a .NET 9-es verzióját
Fontos
Ezek az információk egy olyan előzetes termékre vonatkoznak, amelyet a kereskedelmi forgalomba kerülés előtt jelentősen módosíthatnak. A Microsoft nem vállal kifejezett vagy hallgatólagos szavatosságot az itt megadott információkra vonatkozóan.
Az aktuális kiadáshoz lásd ennek a cikknek a .NET 9-es verzióját
Készítette: Rick Anderson
Ez egy sorozat első oktatóanyaga, amely a ASP.NET Core Razor Pages-webalkalmazások létrehozásának alapjait mutatja be.
A vezérlőket és nézeteket ismerő fejlesztőknek szánt fejlettebb bevezetésért tekintse meg A Razor lapokbemutatása című témakört. Az Entity Framework Core kezdőknek című videós bevezetőért lásd: .
Ha még nem ASP.NET Core-fejlesztést, és nem biztos benne, hogy melyik ASP.NET Core webes felhasználói felületi megoldás felel meg a legjobban az igényeinek, tekintse meg Válasszon egy ASP.NET Core felhasználói felületet.
Az oktatóanyag végén egy Razor Pages webalkalmazással fog rendelkezni, amely filmek adatbázisát kezeli.

Előfeltételek
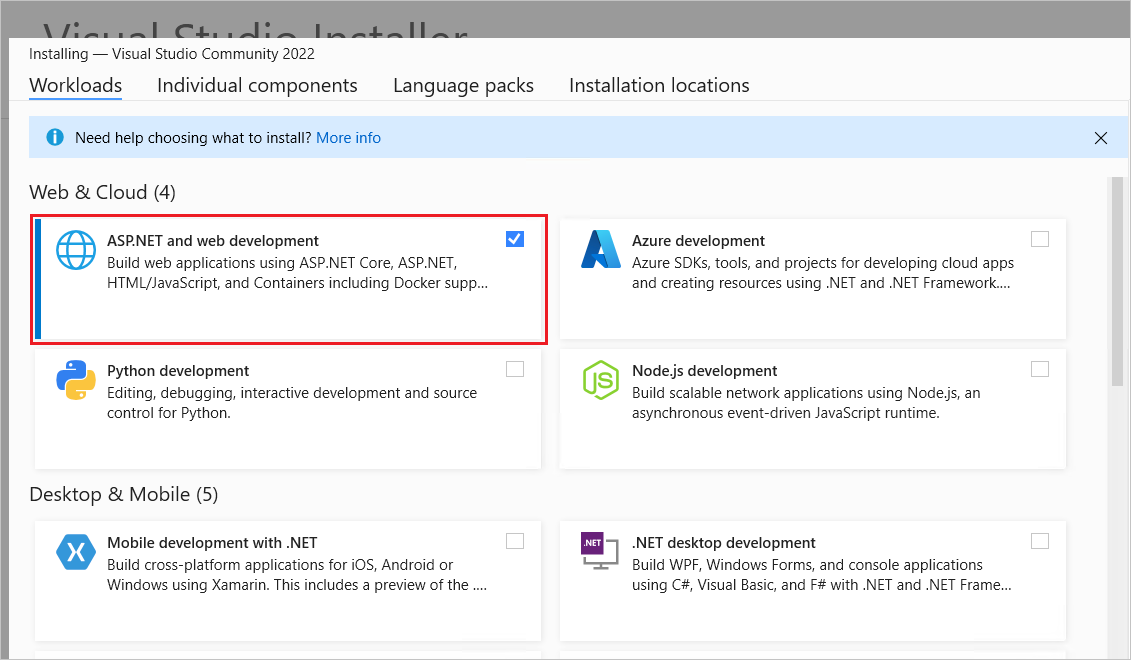
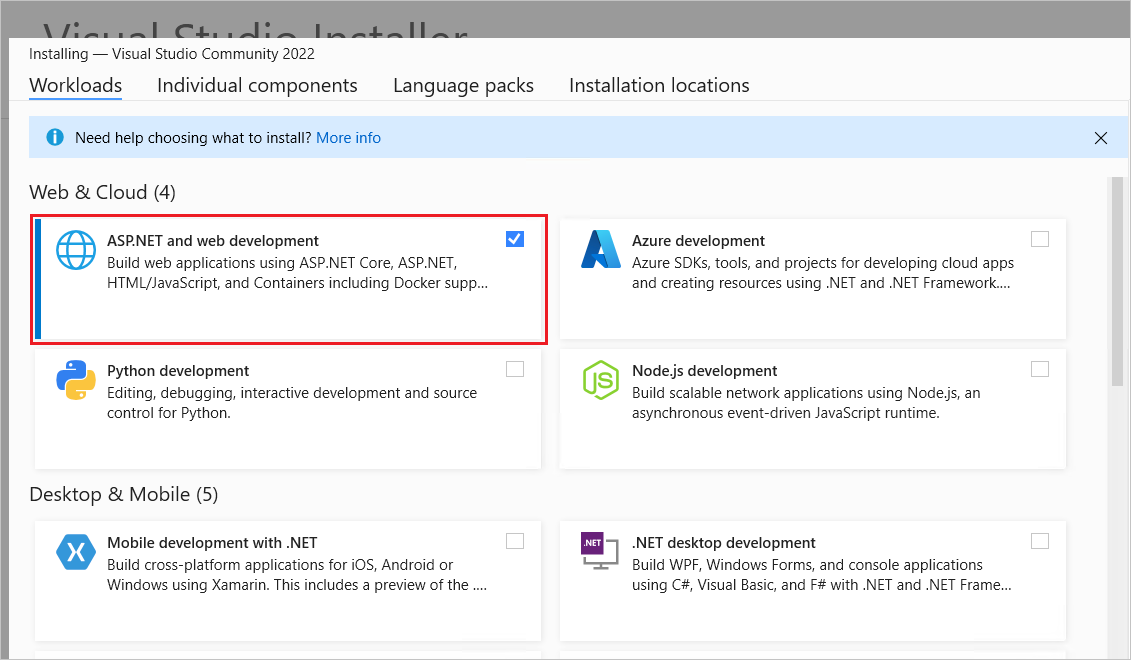
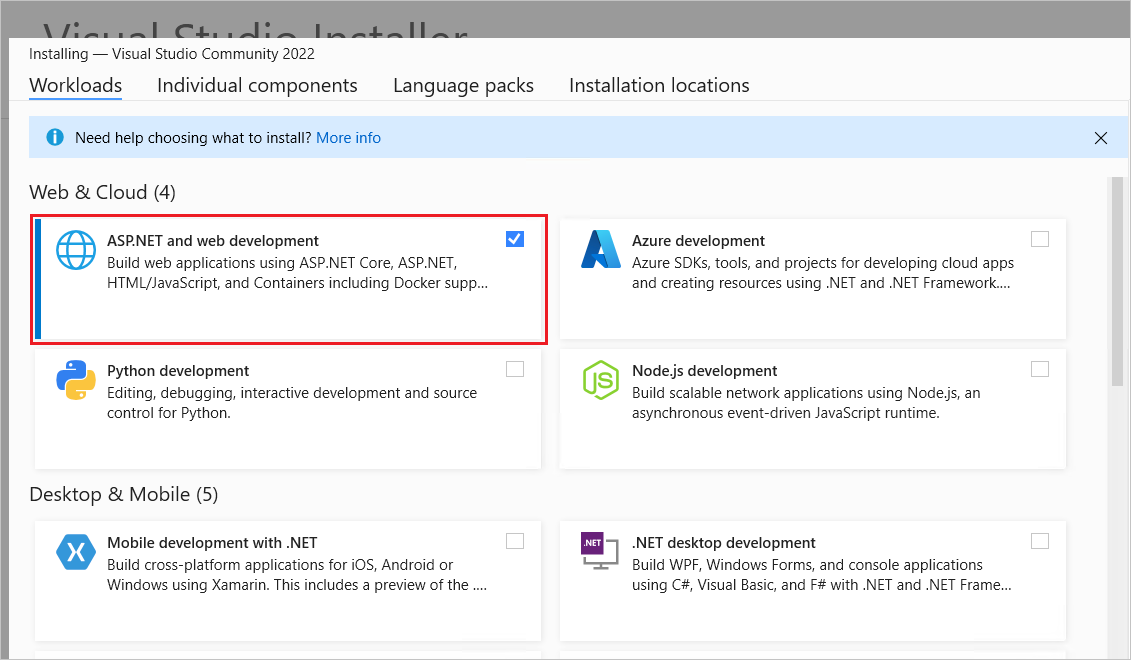
Visual Studio 2022ASP.NET és webfejlesztési számítási feladattal.

Razor Pages-webalkalmazás létrehozása
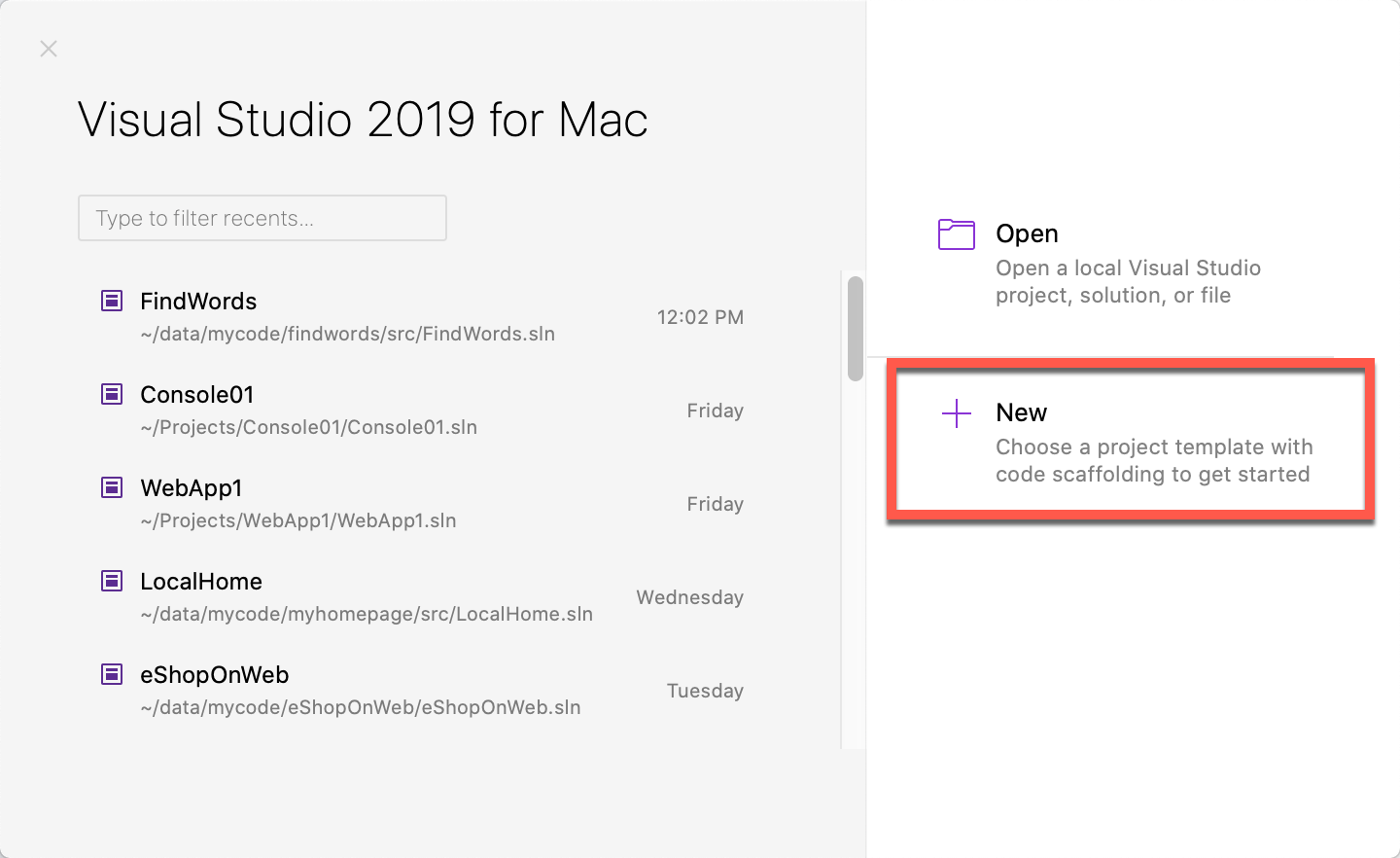
Indítsa el a Visual Studiót, és válassza Új projektlehetőséget.
Az Új projekt létrehozása párbeszédpanelen válassza az ASP.NET Core Web App (Razor Pages)>lehetőséget, majd kattintson a Következőgombra.
Az Új projekt konfigurálása párbeszédpanelen adja meg
RazorPagesMovieProjektnév. Fontos nevet adni a projektnek RazorPagesMovie, beleértve a nagybetűsítésnek való megfelelést is, így a névterek megegyeznek a példakód másolása és beillesztése során.Válassza Következőlehetőséget.
A További információk párbeszédablakban:
- Válassza .NET 9.0.
- Ellenőrzés: Ne használjon legfelső szintű utasításokat, nincs bejelölve.
Válassza ki a -et, majd alétrehozását.

A következő kezdőprojekt jön létre:

A projekt létrehozásának alternatív megközelítéseit a Új projekt létrehozása a Visual Studio-ban című témakörben talál.
Az alkalmazás futtatása
Válassza ki a RazorPagesMovie elemet a Megoldáskezelő-ban, majd nyomja le a Ctrl+F5 billentyűket az alkalmazás futtatásához hibakereső nélkül.
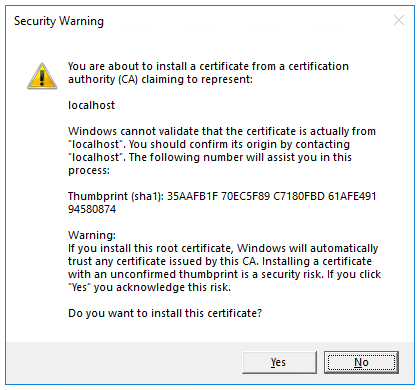
A Visual Studio az alábbi párbeszédpanelt jeleníti meg, ha egy projekt még nincs ssl használatára konfigurálva:

Válassza Igen lehetőséget, ha megbízik az IIS Express SSL-tanúsítványban.
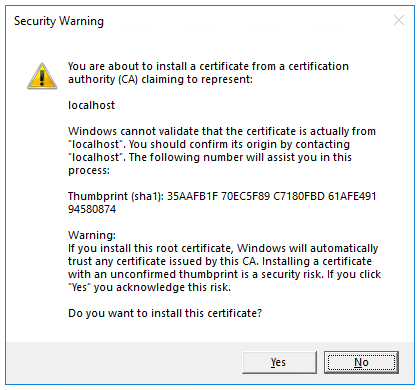
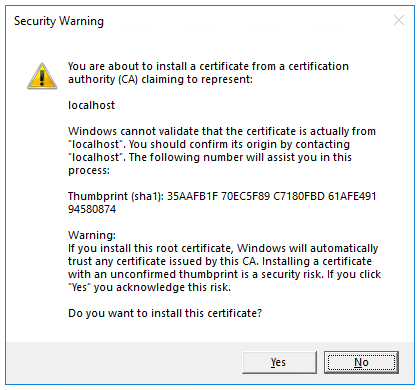
A következő párbeszédpanel jelenik meg:

Válassza Igen lehetőséget, ha elfogadja, hogy megbízik a fejlesztési tanúsítványban.
A Firefox böngésző megbízhatóságáról további információt a Firefox SEC_ERROR_INADEQUATE_KEY_USAGE tanúsítványhibacímű témakörben talál.
Visual Studio:
- Futtatja az alkalmazást, amely elindítja a Kestrel kiszolgálót.
- Elindítja az alapértelmezett böngészőt
https://localhost:<port>, amely megjeleníti az alkalmazások felhasználói felületét.<port>az alkalmazás létrehozásakor hozzárendelt véletlenszerű port.
Zárja be a böngészőablakot.
A projektfájlok vizsgálata
A következő szakaszok áttekintést nyújtanak a későbbi oktatóanyagokban használható fő projektmappákról és fájlokról.
Lapok mappa
Razor lapokat és támogató fájlokat tartalmaz. Minden Razor lap egy fájlpár:
- Egy
.cshtmlfájl, amely HTML-kódot és C#-kódot használ Razor szintaxissal. - A lapeseményeket kezelő C#-kóddal rendelkező
.cshtml.csfájl.
A támogató fájlok neve aláhúzásjellel kezdődik. A _Layout.cshtml fájl például az összes lapra jellemző felhasználói felületi elemeket konfigurálja.
_Layout.cshtml beállítja a navigációs menüt a lap tetején, a szerzői jogi közleményt pedig az oldal alján. További információért lásd az ASP.NET Core
wwwroot mappa
Statikus objektumokat, például HTML-fájlokat, JavaScript-fájlokat és CSS-fájlokat tartalmaz. További információért lásd: Statikus fájlok az ASP.NET Core-ban.
appsettings.json
Konfigurációs adatokat, például kapcsolati sztringeket tartalmaz. További információért lásd a ASP.NET Corekonfigurációját.
Program.cs
A következő kódot tartalmazza:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseRouting();
app.UseAuthorization();
app.MapStaticAssets();
app.MapRazorPages();
app.Run();
A fájl következő kódsorai létrehoznak egy előre konfigurált alapértelmezett WebApplicationBuilder-t, hozzáadják a Razor Pages támogatást a Dependency Injection (DI) konténerhez, és létrehozzák az alkalmazást.
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
A fejlesztői kivételoldal alapértelmezés szerint engedélyezve van, és hasznos információkat nyújt a kivételekről. Az üzemeltetési alkalmazásokat nem szabad fejlesztői módban futtatni, mert a fejlesztői kivételoldal érzékeny információkat szivárogtathat ki.
Az alábbi kód /Error állítja be a kivételvégpontot, és engedélyezi HTTP Strict Transport Security Protocol (HSTS), ha az alkalmazás nem fejlesztési módban fut:
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
Az előző kód például akkor fut, ha az alkalmazás éles vagy tesztelési módban van. További információért lásd: Több környezet használata az ASP.NET Core keretrendszerben.
Az alábbi kód különböző Middleware-tengedélyez.
-
app.UseHttpsRedirection();: HTTP-kérelmek átirányítása HTTPS-be. -
app.UseRouting();: Hozzáadja a köztes szoftverfolyamatnak megfelelő útvonalat. További információkért lásd: ASP.NET Core útválasztása. -
app.UseAuthorization();: Engedélyezi a felhasználó számára a biztonságos erőforrások elérését. Ez az alkalmazás nem használ engedélyezést, ezért ez a sor eltávolítható. -
app.MapRazorPages();: A végpont útválasztását konfigurálja a Razor oldalakon. -
app.MapStaticAssets();: Optimalizálja a statikus eszközök (például HTML, CSS, képek és JavaScript) továbbítását egy alkalmazásban. További információ: A .NET 9 ASP.NET Core újdonságai. -
app.Run();: Futtatja az alkalmazást.
Hibaelhárítás a kész mintával
Ha olyan problémába ütközik, amely nem oldható meg, hasonlítsa össze a kódot a befejezett projektel. Befejezett projekt megtekintése vagy letöltése (hogyan lehet letölteni).
Következő lépések
Ez egy sorozat első oktatóanyaga, amely a ASP.NET Core Razor Pages-webalkalmazások létrehozásának alapjait mutatja be.
A vezérlőket és nézeteket ismerő fejlesztőknek szánt fejlettebb bevezetésért tekintse meg A Razor lapokbemutatása című témakört. Az Entity Framework Core kezdőknek című videós bevezetőért lásd: .
Ha még nem ASP.NET Core-fejlesztést, és nem biztos benne, hogy melyik ASP.NET Core webes felhasználói felületi megoldás felel meg a legjobban az igényeinek, tekintse meg Válasszon egy ASP.NET Core felhasználói felületet.
Az oktatóanyag végén egy Razor Pages webalkalmazással fog rendelkezni, amely filmek adatbázisát kezeli.

Előfeltételek
Visual Studio 2022ASP.NET és webfejlesztési számítási feladattal.

Razor Pages-webalkalmazás létrehozása
Indítsa el a Visual Studiót, és válassza Új projektlehetőséget.
Az Új projekt létrehozása párbeszédpanelen válassza az ASP.NET Core Web App (Razor Pages)>lehetőséget, majd kattintson a Következőgombra.
Az Új projekt konfigurálása párbeszédpanelen adja meg
RazorPagesMovieProjektnév. Fontos nevet adni a projektnek RazorPagesMovie, beleértve a nagybetűsítésnek való megfelelést is, így a névterek megegyeznek a példakód másolása és beillesztése során.Válassza Következőlehetőséget.
A További információk párbeszédablakban:
- Válassza .NET 8.0 (hosszú távú támogatás).
- Ellenőrzés: Ne használjon legfelső szintű utasításokat, nincs bejelölve.
Válassza ki a -et, majd alétrehozását.

A következő kezdőprojekt jön létre:

A projekt létrehozásának alternatív megközelítéseit a Új projekt létrehozása a Visual Studio-ban című témakörben talál.
Az alkalmazás futtatása
Válassza ki a RazorPagesMovie elemet a Megoldáskezelő-ban, majd nyomja le a Ctrl+F5 billentyűket az alkalmazás futtatásához hibakereső nélkül.
A Visual Studio az alábbi párbeszédpanelt jeleníti meg, ha egy projekt még nincs ssl használatára konfigurálva:

Válassza Igen lehetőséget, ha megbízik az IIS Express SSL-tanúsítványban.
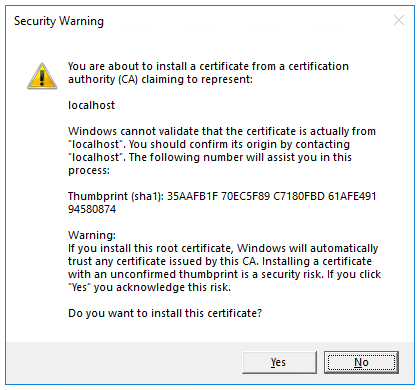
A következő párbeszédpanel jelenik meg:

Válassza Igen lehetőséget, ha elfogadja, hogy megbízik a fejlesztési tanúsítványban.
A Firefox böngésző megbízhatóságáról további információt a Firefox SEC_ERROR_INADEQUATE_KEY_USAGE tanúsítványhibacímű témakörben talál.
Visual Studio:
- Futtatja az alkalmazást, amely elindítja a Kestrel kiszolgálót.
- Elindítja az alapértelmezett böngészőt
https://localhost:<port>, amely megjeleníti az alkalmazások felhasználói felületét.<port>az alkalmazás létrehozásakor hozzárendelt véletlenszerű port.
Zárja be a böngészőablakot.
A projektfájlok vizsgálata
A következő szakaszok áttekintést nyújtanak a későbbi oktatóanyagokban használható fő projektmappákról és fájlokról.
Lapok mappa
Razor lapokat és támogató fájlokat tartalmaz. Minden Razor lap egy fájlpár:
- Egy
.cshtmlfájl, amely HTML-kódot és C#-kódot használ Razor szintaxissal. - A lapeseményeket kezelő C#-kóddal rendelkező
.cshtml.csfájl.
A támogató fájlok neve aláhúzásjellel kezdődik. A _Layout.cshtml fájl például az összes lapra jellemző felhasználói felületi elemeket konfigurálja.
_Layout.cshtml beállítja a navigációs menüt a lap tetején, a szerzői jogi közleményt pedig az oldal alján. További információért lásd az ASP.NET Core
wwwroot mappa
Statikus objektumokat, például HTML-fájlokat, JavaScript-fájlokat és CSS-fájlokat tartalmaz. További információért lásd: Statikus fájlok az ASP.NET Core-ban.
appsettings.json
Konfigurációs adatokat, például kapcsolati sztringeket tartalmaz. További információért lásd a ASP.NET Corekonfigurációját.
Program.cs
A következő kódot tartalmazza:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
A fájl következő kódsorai létrehoznak egy előre konfigurált alapértelmezett WebApplicationBuilder-t, hozzáadják a Razor Pages támogatást a Dependency Injection (DI) konténerhez, és létrehozzák az alkalmazást.
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
A fejlesztői kivételoldal alapértelmezés szerint engedélyezve van, és hasznos információkat nyújt a kivételekről. Az üzemeltetési alkalmazásokat nem szabad fejlesztői módban futtatni, mert a fejlesztői kivételoldal érzékeny információkat szivárogtathat ki.
Az alábbi kód /Error állítja be a kivételvégpontot, és engedélyezi HTTP Strict Transport Security Protocol (HSTS), ha az alkalmazás nem fejlesztési módban fut:
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
Az előző kód például akkor fut, ha az alkalmazás éles vagy tesztelési módban van. További információért lásd: Több környezet használata az ASP.NET Core keretrendszerben.
Az alábbi kód különböző Middleware-tengedélyez.
-
app.UseHttpsRedirection();: HTTP-kérelmek átirányítása HTTPS-be. -
app.UseStaticFiles();: Lehetővé teszi a statikus fájlok, például a HTML, a CSS, a képek és a JavaScript kiszolgálását. További információért lásd: Statikus fájlok az ASP.NET Core-ban. -
app.UseRouting();: Hozzáadja a köztes szoftverfolyamatnak megfelelő útvonalat. További információ: Útválasztás az ASP.NET Core. -
app.MapRazorPages();: A végpont útválasztását konfigurálja a Razor oldalakon. -
app.UseAuthorization();: Engedélyezi a felhasználó számára a biztonságos erőforrások elérését. Ez az alkalmazás nem használ engedélyezést, ezért ez a sor eltávolítható. -
app.Run();: Futtatja az alkalmazást.
Hibaelhárítás a kész mintával
Ha olyan problémába ütközik, amely nem oldható meg, hasonlítsa össze a kódot a befejezett projektel. Befejezett projekt megtekintése vagy letöltése (hogyan lehet letölteni).
Következő lépések
Ez egy sorozat első oktatóanyaga, amely a ASP.NET Core Razor Pages-webalkalmazások létrehozásának alapjait mutatja be.
A vezérlőket és nézeteket ismerő fejlesztőknek szánt fejlettebb bevezetésért tekintse meg A Razor lapokbemutatása című témakört. Az Entity Framework Core kezdőknek című videós bevezetőért lásd: .
Ha még nem ASP.NET Core-fejlesztést, és nem biztos benne, hogy melyik ASP.NET Core webes felhasználói felületi megoldás felel meg a legjobban az igényeinek, tekintse meg Válasszon egy ASP.NET Core felhasználói felületet.
Az oktatóanyag végén egy Razor Pages webalkalmazással fog rendelkezni, amely filmek adatbázisát kezeli.

Előfeltételek
Visual Studio 2022ASP.NET és webfejlesztési számítási feladattal.

Razor Pages-webalkalmazás létrehozása
Indítsa el a Visual Studiót, és válassza Új projekt létrehozásalehetőséget.
Az Új projekt létrehozása párbeszédpanelen válassza ASP.NET Core Web App>Nextlehetőséget.
Az Új projekt konfigurálása párbeszédpanelen adja meg
RazorPagesMovieProjektnév. Fontos nevet adni a projektnek RazorPagesMovie, beleértve a nagybetűsítésnek való megfelelést is, így a névterek megegyeznek a példakód másolása és beillesztése során.Válassza Következőlehetőséget.
A További információk párbeszédablakban:
- Válassza .NET 7.0 (Hosszú távú támogatás).
- Ellenőrzés: Ne használjon legfelső szintű utasításokat, nincs bejelölve.
Válassza ki a -et, majd alétrehozását.

A következő kezdőprojekt jön létre:

A projekt létrehozásának alternatív megközelítéseit a Új projekt létrehozása a Visual Studio-ban című témakörben talál.
Az alkalmazás futtatása
Válassza ki a RazorPagesMovie elemet a Megoldáskezelő-ban, majd nyomja le a Ctrl+F5 billentyűket az alkalmazás futtatásához hibakereső nélkül.
A Visual Studio az alábbi párbeszédpanelt jeleníti meg, ha egy projekt még nincs ssl használatára konfigurálva:

Válassza Igen lehetőséget, ha megbízik az IIS Express SSL-tanúsítványban.
A következő párbeszédpanel jelenik meg:

Válassza Igen lehetőséget, ha elfogadja, hogy megbízik a fejlesztési tanúsítványban.
A Firefox böngésző megbízhatóságáról további információt a Firefox SEC_ERROR_INADEQUATE_KEY_USAGE tanúsítványhibacímű témakörben talál.
Visual Studio:
- Futtatja az alkalmazást, amely elindítja a Kestrel kiszolgálót.
- Elindítja az alapértelmezett böngészőt
https://localhost:<port>, amely megjeleníti az alkalmazások felhasználói felületét.<port>az alkalmazás létrehozásakor hozzárendelt véletlenszerű port.
Zárja be a böngészőablakot.
A projektfájlok vizsgálata
A következő szakaszok áttekintést nyújtanak a későbbi oktatóanyagokban használható fő projektmappákról és fájlokról.
Lapok mappa
Razor lapokat és támogató fájlokat tartalmaz. Minden Razor lap egy fájlpár:
- Egy
.cshtmlfájl, amely HTML-kódot és C#-kódot használ Razor szintaxissal. - A lapeseményeket kezelő C#-kóddal rendelkező
.cshtml.csfájl.
A támogató fájlok neve aláhúzásjellel kezdődik. A _Layout.cshtml fájl például az összes lapra jellemző felhasználói felületi elemeket konfigurálja.
_Layout.cshtml beállítja a navigációs menüt a lap tetején, a szerzői jogi közleményt pedig az oldal alján. További információért lásd az ASP.NET Core
wwwroot mappa
Statikus objektumokat, például HTML-fájlokat, JavaScript-fájlokat és CSS-fájlokat tartalmaz. További információért lásd: Statikus fájlok az ASP.NET Core-ban.
appsettings.json
Konfigurációs adatokat, például kapcsolati sztringeket tartalmaz. További információért lásd a ASP.NET Corekonfigurációját.
Program.cs
A következő kódot tartalmazza:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
A fájl következő kódsorai létrehoznak egy előre konfigurált alapértelmezett WebApplicationBuilder-t, hozzáadják a Razor Pages támogatást a Dependency Injection (DI) konténerhez, és létrehozzák az alkalmazást.
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
A fejlesztői kivételoldal alapértelmezés szerint engedélyezve van, és hasznos információkat nyújt a kivételekről. Az üzemeltetési alkalmazásokat nem szabad fejlesztői módban futtatni, mert a fejlesztői kivételoldal érzékeny információkat szivárogtathat ki.
Az alábbi kód /Error állítja be a kivételvégpontot, és engedélyezi HTTP Strict Transport Security Protocol (HSTS), ha az alkalmazás nem fejlesztési módban fut:
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
Az előző kód például akkor fut, ha az alkalmazás éles vagy tesztelési módban van. További információért lásd: Több környezet használata az ASP.NET Core keretrendszerben.
Az alábbi kód különböző Middleware-tengedélyez.
-
app.UseHttpsRedirection();: HTTP-kérelmek átirányítása HTTPS-be. -
app.UseStaticFiles();: Lehetővé teszi a statikus fájlok, például a HTML, a CSS, a képek és a JavaScript kiszolgálását. További információért lásd: Statikus fájlok az ASP.NET Core-ban. -
app.UseRouting();: Hozzáadja a köztes szoftverfolyamatnak megfelelő útvonalat. További információ: Útválasztás az ASP.NET Core. -
app.MapRazorPages();: A végpont útválasztását konfigurálja a Razor oldalakon. -
app.UseAuthorization();: Engedélyezi a felhasználó számára a biztonságos erőforrások elérését. Ez az alkalmazás nem használ engedélyezést, ezért ez a sor eltávolítható. -
app.Run();: Futtatja az alkalmazást.
Hibaelhárítás a kész mintával
Ha olyan problémába ütközik, amely nem oldható meg, hasonlítsa össze a kódot a befejezett projektel. Befejezett projekt megtekintése vagy letöltése (hogyan lehet letölteni).
Következő lépések
Ez egy sorozat első oktatóanyaga, amely a ASP.NET Core Razor Pages-webalkalmazások létrehozásának alapjait mutatja be.
A vezérlőket és nézeteket ismerő fejlesztőknek szánt fejlettebb bevezetésért tekintse meg A Razor lapokbemutatása című témakört. Az Entity Framework Core kezdőknek című videós bevezetőért lásd: .
Ha még nem ASP.NET Core-fejlesztést, és nem biztos benne, hogy melyik ASP.NET Core webes felhasználói felületi megoldás felel meg a legjobban az igényeinek, tekintse meg Válasszon egy ASP.NET Core felhasználói felületet.
A sorozat végén lesz egy alkalmazás, amely kezeli a filmek adatbázisát.
Ebben az oktatóanyagban ön:
- Hozzon létre egy Razor Pages-webalkalmazást.
- Futtassa az alkalmazást.
- Vizsgálja meg a projektfájlokat.
Az oktatóanyag végén egy működő Razor Pages-webalkalmazással fog rendelkezni, amelyet a későbbi oktatóanyagokban fog továbbfejleszteni.

Előfeltételek
- Visual Studio 2022ASP.NET és webfejlesztési számítási feladattal.
- .NET 6 SDK
Razor Pages-webalkalmazás létrehozása
Indítsa el a Visual Studio 2022-t, és válassza Új projekt létrehozásalehetőséget.

Az Új projekt létrehozása párbeszédpanelen válassza ASP.NET Core Web App, majd a Továbblehetőséget.
 létrehozása
létrehozásaAz Új projekt konfigurálása párbeszédpanelen adja meg
RazorPagesMovieProjektnév. Fontos nevet adni a projektnek RazorPagesMovie, beleértve a nagybetűsítésnek való megfelelést is, így a névterek megegyeznek a példakód másolása és beillesztése során. konfigurálása
konfigurálásaVálassza Következőlehetőséget.
A További információ párbeszédpanelen válassza a .NET 6.0 (Hosszú távú támogatás) lehetőséget, majd kattintson a Létrehozásgombra.

A következő kezdőprojekt jön létre:

Az alkalmazás futtatása
Válassza a RazorPagesMovie elemet a Megoldáskezelő-ban, majd nyomja le a Ctrl+F5 billentyűkombinációt a hibakereső nélküli futtatáshoz.
A Visual Studio az alábbi párbeszédpanelt jeleníti meg, ha egy projekt még nincs ssl használatára konfigurálva:

Válassza Igen lehetőséget, ha megbízik az IIS Express SSL-tanúsítványban.
A következő párbeszédpanel jelenik meg:

Válassza Igen lehetőséget, ha elfogadja, hogy megbízik a fejlesztési tanúsítványban.
A Firefox böngésző megbízhatóságáról további információt a Firefox SEC_ERROR_INADEQUATE_KEY_USAGE tanúsítványhibacímű témakörben talál.
Visual Studio:
- Futtatja az alkalmazást, amely elindítja a Kestrel kiszolgálót.
- Elindítja az alapértelmezett böngészőt
https://localhost:5001, amely megjeleníti az alkalmazások felhasználói felületét.
A projektfájlok vizsgálata
A következő szakaszok áttekintést nyújtanak a későbbi oktatóanyagokban használható fő projektmappákról és fájlokról.
Lapok mappa
Razor lapokat és támogató fájlokat tartalmaz. Minden Razor lap egy fájlpár:
- Egy
.cshtmlfájl, amely HTML-kódot és C#-kódot használ Razor szintaxissal. - A lapeseményeket kezelő C#-kóddal rendelkező
.cshtml.csfájl.
A támogató fájlok neve aláhúzásjellel kezdődik. A _Layout.cshtml fájl például az összes lapra jellemző felhasználói felületi elemeket konfigurálja. Ez a fájl beállítja a navigációs menüt az oldal tetején, és a szerzői jogi megjegyzést az oldal alján. További információért lásd az ASP.NET Core
wwwroot mappa
Statikus objektumokat, például HTML-fájlokat, JavaScript-fájlokat és CSS-fájlokat tartalmaz. További információért lásd: Statikus fájlok az ASP.NET Core-ban.
appsettings.json
Konfigurációs adatokat, például kapcsolati sztringeket tartalmaz. További információért lásd a ASP.NET Corekonfigurációját.
Program.cs
A következő kódot tartalmazza:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
A fájl következő kódsorai létrehoznak egy WebApplicationBuilder-t előre konfigurált alapértelmezésekkel, hozzáadnak Razor Pages támogatást a függőséginjektálási (DI) tárolóhoz-ba, és létrehozzák az alkalmazást.
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
A fejlesztői kivételoldal alapértelmezés szerint engedélyezve van, és hasznos információkat nyújt a kivételekről. Az üzemeltetési alkalmazásokat nem szabad fejlesztői módban futtatni, mert a fejlesztői kivételoldal érzékeny információkat szivárogtathat ki.
Az alábbi kód /Error állítja be a kivételvégpontot, és engedélyezi HTTP Strict Transport Security Protocol (HSTS), ha az alkalmazás nem fejlesztési módban fut:
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
Az előző kód például akkor fut, ha az alkalmazás éles vagy tesztelési módban van. További információért lásd: Több környezet használata az ASP.NET Core keretrendszerben.
Az alábbi kód különböző Middleware-tengedélyez.
-
app.UseHttpsRedirection();: HTTP-kérelmek átirányítása HTTPS-be. -
app.UseStaticFiles();: Lehetővé teszi a statikus fájlok, például a HTML, a CSS, a képek és a JavaScript kiszolgálását. További információért lásd: Statikus fájlok az ASP.NET Core-ban. -
app.UseRouting();: Hozzáadja a köztes szoftverfolyamatnak megfelelő útvonalat. További információ: Útválasztás az ASP.NET Core. -
app.MapRazorPages();: A végpont útválasztását konfigurálja a Razor oldalakon. -
app.UseAuthorization();: Engedélyezi a felhasználó számára a biztonságos erőforrások elérését. Ez az alkalmazás nem használ engedélyezést, ezért ez a sor eltávolítható. -
app.Run();: Futtatja az alkalmazást.
Hibaelhárítás a kész mintával
Ha olyan problémába ütközik, amely nem oldható meg, hasonlítsa össze a kódot a befejezett projektel. Befejezett projekt megtekintése vagy letöltése (hogyan lehet letölteni).
Következő lépések
Ez egy sorozat első oktatóanyaga, amely a ASP.NET Core Razor Pages-webalkalmazások létrehozásának alapjait mutatja be.
A vezérlőket és nézeteket ismerő fejlesztőknek szánt fejlettebb bevezetésért tekintse meg A Razor lapokbemutatása című témakört.
Ha még nem ASP.NET Core-fejlesztést, és nem biztos benne, hogy melyik ASP.NET Core webes felhasználói felületi megoldás felel meg a legjobban az igényeinek, tekintse meg Válasszon egy ASP.NET Core felhasználói felületet.
A sorozat végén lesz egy alkalmazás, amely kezeli a filmek adatbázisát.
Ebben az oktatóanyagban ön:
- Hozzon létre egy Razor Pages-webalkalmazást.
- Futtassa az alkalmazást.
- Vizsgálja meg a projektfájlokat.
Az oktatóanyag végén egy működő Razor Pages-webalkalmazással fog rendelkezni, amelyet a későbbi oktatóanyagokban fog továbbfejleszteni.

Előfeltételek
- Visual Studio 2019 16.8 vagy újabb az ASP.NET és webfejlesztési komponenssel
- .NET 5 SDK
Razor Pages-webalkalmazás létrehozása
Indítsa el a Visual Studiót, és válassza Új projekt létrehozásalehetőséget. További információ: Új projekt létrehozása a Visual Studio.

Az Új projekt létrehozása párbeszédpanelen válassza ASP.NET Core Web Applicationlehetőséget, majd válassza a Továbblehetőséget.

Az Új projekt konfigurálása párbeszédpanelen adja meg
RazorPagesMovieProjektnév. Fontos nevet adni a projektnek RazorPagesMovie, beleértve a nagybetűsítésnek való megfelelést is, így a névterek megegyeznek a példakód másolása és beillesztése során.Válassza ki a -et, majd alétrehozását.
 konfigurálása
konfigurálásaAz Új ASP.NET Core-webalkalmazás létrehozása párbeszédpanelen válassza a következőt:
- .NET Core és ASP.NET Core 5.0 a legördülő listákban.
- webalkalmazás.
- Hozza létre.

A következő kezdőprojekt jön létre:

Az alkalmazás futtatása
Nyomja le a Ctrl+F5 billentyűkombinációt a hibakereső nélküli futtatáshoz.
A Visual Studio az alábbi párbeszédpanelt jeleníti meg, ha egy projekt még nincs ssl használatára konfigurálva:

Válassza Igen lehetőséget, ha megbízik az IIS Express SSL-tanúsítványban.
A következő párbeszédpanel jelenik meg:

Válassza Igen lehetőséget, ha elfogadja, hogy megbízik a fejlesztési tanúsítványban.
A Firefox böngésző megbízhatóságáról további információt a Firefox SEC_ERROR_INADEQUATE_KEY_USAGE tanúsítványhibacímű témakörben talál.
A Visual Studio elindítja IIS Express, és futtatja az alkalmazást. A címsávban
localhost:port#jelenik meg, és nem valami olyasmi, mint példáulexample.com. Ennek az az oka, hogylocalhosta helyi számítógép szokásos állomásneve. A Localhost csak a helyi számítógépről érkező webes kéréseket szolgálja ki. Amikor a Visual Studio létrehoz egy webes projektet, a rendszer véletlenszerű portot használ a webkiszolgálóhoz.
A projektfájlok vizsgálata
Az alábbiakban áttekintjük azokat a fő projektmappákat és fájlokat, amelyekkel a későbbi oktatóanyagokban dolgozni fog.
Lapok mappa
Razor lapokat és támogató fájlokat tartalmaz. Minden Razor lap egy fájlpár:
- Egy
.cshtmlfájl, amely HTML-kódot és C#-kódot használ Razor szintaxissal. - A lapeseményeket kezelő C#-kóddal rendelkező
.cshtml.csfájl.
A támogató fájlok neve aláhúzásjellel kezdődik. A _Layout.cshtml fájl például az összes lapra jellemző felhasználói felületi elemeket konfigurálja. Ez a fájl beállítja a navigációs menüt az oldal tetején, és a szerzői jogi megjegyzést az oldal alján. További információért lásd az ASP.NET Core
wwwroot mappa
Statikus objektumokat, például HTML-fájlokat, JavaScript-fájlokat és CSS-fájlokat tartalmaz. További információért lásd: Statikus fájlok az ASP.NET Core-ban.
appsettings.json
Konfigurációs adatokat, például kapcsolati sztringeket tartalmaz. További információért lásd a ASP.NET Corekonfigurációját.
Program.cs
Az alkalmazás belépési pontját tartalmazza. További információért lásd: .NET Generic Host az ASP.NET Core-ban.
Startup.cs
Az alkalmazás viselkedését konfiguráló kódot tartalmaz. További információért lásd: Az alkalmazás elindítása ASP.NET Core.
Hibaelhárítás a kész mintával
Ha olyan problémába ütközik, amely nem oldható meg, hasonlítsa össze a kódot a befejezett projektel. Befejezett projekt megtekintése vagy letöltése (hogyan lehet letölteni).
Következő lépések
Ez egy sorozat első oktatóanyaga, amely a ASP.NET Core Razor Pages-webalkalmazások létrehozásának alapjait mutatja be.
A vezérlőket és nézeteket ismerő fejlesztőknek szánt fejlettebb bevezetésért tekintse meg A Razor lapokbemutatása című témakört.
A sorozat végén lesz egy alkalmazás, amely kezeli a filmek adatbázisát.
Mintakód megtekintése vagy letöltése (a letöltés módja).
Ebben az oktatóanyagban ön:
- Hozzon létre egy Razor Pages-webalkalmazást.
- Futtassa az alkalmazást.
- Vizsgálja meg a projektfájlokat.
Az oktatóanyag végén egy működő Razor Pages-webalkalmazással fog rendelkezni, amelyet a későbbi oktatóanyagokban fog felépíteni.

Előfeltételek
- Visual Studio 2019 16.4 vagy újabb az ASP.NET és webfejlesztési terheléssel
- .NET Core 3.1 SDK
Razor Pages-webalkalmazás létrehozása
A(z) Visual Studio Fájl menüjében válassza a(z) Új>Projektlehetőséget.
Hozzon létre egy új ASP.NET Core-webalkalmazást, és válassza Következőlehetőséget.

Nevezze el a projektet RazorPagesMovie. Fontos, hogy a projekt neve RazorPagesMovie, hogy a névterek egyezzenek a kód másolása és beillesztése során.

Válassza ki a ASP.NET Core 3.1 lehetőséget a legördülő menüben, a Webalkalmazáslehetőséget, majd kattintson a Létrehozásgombra.

A következő kezdőprojekt jön létre:

Az alkalmazás futtatása
Nyomja le a Ctrl+F5 billentyűkombinációt a hibakereső nélküli futtatáshoz.
A Visual Studio az alábbi párbeszédpanelt jeleníti meg, ha egy projekt még nincs ssl használatára konfigurálva:

Válassza Igen lehetőséget, ha megbízik az IIS Express SSL-tanúsítványban.
A következő párbeszédpanel jelenik meg:

Válassza Igen lehetőséget, ha elfogadja, hogy megbízik a fejlesztési tanúsítványban.
A Firefox böngésző megbízhatóságáról további információt a Firefox SEC_ERROR_INADEQUATE_KEY_USAGE tanúsítványhibacímű témakörben talál.
A Visual Studio elindítja IIS Express, és futtatja az alkalmazást. A címsávban
localhost:port#jelenik meg, és nem valami olyasmi, mint példáulexample.com. Ennek az az oka, hogylocalhosta helyi számítógép szokásos állomásneve. A Localhost csak a helyi számítógépről érkező webes kéréseket szolgálja ki. Amikor a Visual Studio létrehoz egy webes projektet, a rendszer véletlenszerű portot használ a webkiszolgálóhoz.
A projektfájlok vizsgálata
Az alábbiakban áttekintjük azokat a fő projektmappákat és fájlokat, amelyekkel a későbbi oktatóanyagokban dolgozni fog.
Lapok mappa
Razor lapokat és támogató fájlokat tartalmaz. Minden Razor lap egy fájlpár:
- Egy
.cshtmlfájl, amely HTML-kódot és C#-kódot használ Razor szintaxissal. - A lapeseményeket kezelő C#-kóddal rendelkező
.cshtml.csfájl.
A támogató fájlok neve aláhúzásjellel kezdődik. A _Layout.cshtml fájl például az összes lapra jellemző felhasználói felületi elemeket konfigurálja. Ez a fájl beállítja a navigációs menüt az oldal tetején, és a szerzői jogi megjegyzést az oldal alján. További információért lásd az ASP.NET Core
wwwroot mappa
Statikus fájlokat, például HTML-fájlokat, JavaScript-fájlokat és CSS-fájlokat tartalmaz. További információért lásd: Statikus fájlok az ASP.NET Core-ban.
appSettings.json
Konfigurációs adatokat, például kapcsolati sztringeket tartalmaz. További információért lásd a ASP.NET Corekonfigurációját.
Program.cs
A program belépési pontjának tartalma. További információért lásd: .NET Generic Host az ASP.NET Core-ban.
Startup.cs
Az alkalmazás viselkedését konfiguráló kódot tartalmaz. További információért lásd: Az alkalmazás elindítása ASP.NET Core.