Rövid útmutató: Jelentkezzen be a felhasználókba egy egyoldalas alkalmazásban (SPA), és hívja meg a Microsoft Graph API-t az Angular használatával
Ez a rövid útmutató egy egyoldalas Angular-mintaalkalmazással (SPA) mutatja be, hogyan jelentkezhet be a felhasználókba az engedélyezési kód folyamatával a Proof Key for Code Exchange (PKCE) használatával, és meghívhatja a Microsoft Graph API-t. A minta a Microsoft Authentication Library for JavaScript használatával kezeli a hitelesítést.
Előfeltételek
- Egy Azure-fiók, aktív előfizetéssel. Ha még nem rendelkezik ilyen fiókkal, hozzon létre ingyenes fiókot.
- Node.js
- Visual Studio 2022 vagy Visual Studio Code
Az alkalmazás és a rekordazonosítók regisztrálása
A regisztráció befejezéséhez adja meg az alkalmazás nevét, adja meg a támogatott fióktípusokat, és adjon hozzá egy átirányítási URI-t. A regisztrációt követően az Alkalmazás áttekintése panel megjeleníti az alkalmazás forráskódjában szükséges azonosítókat.
Jelentkezzen be a Microsoft Entra felügyeleti központjába.
Ha több bérlőhöz is hozzáfér, a felső menü Gépház ikonjával
 válthat arra a bérlőre, amelyben regisztrálni szeretné az alkalmazást a Könyvtárak + előfizetések menüből.
válthat arra a bérlőre, amelyben regisztrálni szeretné az alkalmazást a Könyvtárak + előfizetések menüből.Keresse meg az Identitásalkalmazások>> Alkalmazásregisztrációk lehetőséget, és válassza az Új regisztráció lehetőséget.
Adja meg az alkalmazás nevét, például az identity-client-spa nevet.
Támogatott fióktípusok esetén csak ebben a szervezeti címtárban válassza a Fiókok lehetőséget. A különböző fióktípusokkal kapcsolatos információkért válassza a Súgó kiválasztása lehetőséget.
Válassza ki a pénztárgépet.
A regisztráció befejezésekor megjelenik az alkalmazás Áttekintés panelje. Jegyezze fel a címtár (bérlő) azonosítóját és az alkalmazás forráskódjában használandó alkalmazás-(ügyfél-) azonosítót .
Feljegyzés
A támogatott fióktípusok módosíthatók az alkalmazás által támogatott fiókok módosításával.
Platformátirányítási URI hozzáadása
Ha meg szeretné adni az alkalmazás típusát az alkalmazásregisztrációhoz, kövesse az alábbi lépéseket:
- A Kezelés területen válassza a Hitelesítés lehetőséget.
- A Platformkonfigurációk lapon válassza a Platform hozzáadása, majd az SPA lehetőséget.
- Az átirányítási URI-khoz írja be a következőt
http://localhost:4200: - Válassza a Konfigurálás lehetőséget a módosítások mentéséhez.
A mintaalkalmazás klónozása vagy letöltése
A mintaalkalmazás beszerzéséhez klónozhatja a GitHubról, vagy letöltheti .zip fájlként.
A minta klónozásához nyisson meg egy parancssort, és keresse meg a projektet, és írja be a következő parancsot:
git clone https://github.com/Azure-Samples/ms-identity-docs-code-javascript.gitTöltse le a .zip fájlt. Bontsa ki egy fájl elérési útjára, ahol a név hossza kevesebb, mint 260 karakter.
A projekt konfigurálása
Az IDE-ben nyissa meg a mintát tartalmazó ms-identity-docs-code-javascript/angular-spa projektmappát.
Nyissa meg az src/app/app.module.ts fájlt, és frissítse a következő értékeket a felügyeleti központban korábban rögzített információkkal.
// Required for Angular multi-browser support import { BrowserModule } from '@angular/platform-browser'; // Required for Angular import { NgModule } from '@angular/core'; // Required modules and components for this application import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; import { ProfileComponent } from './profile/profile.component'; import { HomeComponent } from './home/home.component'; // HTTP modules required by MSAL import { HTTP_INTERCEPTORS, HttpClientModule } from '@angular/common/http'; // Required for MSAL import { IPublicClientApplication, PublicClientApplication, InteractionType, BrowserCacheLocation, LogLevel } from '@azure/msal-browser'; import { MsalGuard, MsalInterceptor, MsalBroadcastService, MsalInterceptorConfiguration, MsalModule, MsalService, MSAL_GUARD_CONFIG, MSAL_INSTANCE, MSAL_INTERCEPTOR_CONFIG, MsalGuardConfiguration, MsalRedirectComponent } from '@azure/msal-angular'; const isIE = window.navigator.userAgent.indexOf('MSIE ') > -1 || window.navigator.userAgent.indexOf('Trident/') > -1; export function MSALInstanceFactory(): IPublicClientApplication { return new PublicClientApplication({ auth: { // 'Application (client) ID' of app registration in the Microsoft Entra admin center - this value is a GUID clientId: "Enter_the_Application_Id_Here", // Full directory URL, in the form of https://login.microsoftonline.com/<tenant> authority: "https://login.microsoftonline.com/Enter_the_Tenant_Info_Here", // Must be the same redirectUri as what was provided in your app registration. redirectUri: "http://localhost:4200", }, cache: { cacheLocation: BrowserCacheLocation.LocalStorage, storeAuthStateInCookie: isIE } }); } // MSAL Interceptor is required to request access tokens in order to access the protected resource (Graph) export function MSALInterceptorConfigFactory(): MsalInterceptorConfiguration { const protectedResourceMap = new Map<string, Array<string>>(); protectedResourceMap.set('https://graph.microsoft.com/v1.0/me', ['user.read']); return { interactionType: InteractionType.Redirect, protectedResourceMap }; } // MSAL Guard is required to protect routes and require authentication before accessing protected routes export function MSALGuardConfigFactory(): MsalGuardConfiguration { return { interactionType: InteractionType.Redirect, authRequest: { scopes: ['user.read'] } }; } // Create an NgModule that contains the routes and MSAL configurations @NgModule({ declarations: [ AppComponent, HomeComponent, ProfileComponent ], imports: [ BrowserModule, AppRoutingModule, HttpClientModule, MsalModule ], providers: [ { provide: HTTP_INTERCEPTORS, useClass: MsalInterceptor, multi: true }, { provide: MSAL_INSTANCE, useFactory: MSALInstanceFactory }, { provide: MSAL_GUARD_CONFIG, useFactory: MSALGuardConfigFactory }, { provide: MSAL_INTERCEPTOR_CONFIG, useFactory: MSALInterceptorConfigFactory }, MsalService, MsalGuard, MsalBroadcastService ], bootstrap: [AppComponent, MsalRedirectComponent] }) export class AppModule { }clientId- Az alkalmazás azonosítója, más néven az ügyfél. Cserélje le az idézőjelek szövegét a korábban rögzített alkalmazás-(ügyfél-) azonosító értékre.authority- A szolgáltató egy URL-cím, amely egy olyan könyvtárat jelöl, amelytől az MSAL jogkivonatokat kérhet. Cserélje le a Enter_the_Tenant_Info_Here a címtár (bérlő) azonosítójának korábban rögzített értékére.redirectUri- Az alkalmazás átirányítási URI-ja . Szükség esetén cserélje le az idézőjelek szövegét a korábban rögzített átirányítási URI-ra.
Az alkalmazás futtatása és bejelentkezés
Futtassa a projektet egy webkiszolgálóval a Node.js használatával:
A kiszolgáló elindításához futtassa a következő parancsokat a projektkönyvtárból:
npm install npm startMásolja ki például a
httpsterminálban megjelenő URL-címet,https://localhost:4200és illessze be egy böngésző címsorába. Javasoljuk, hogy privát vagy inkognitó böngésző munkamenetet használjon.Kövesse a lépéseket, és adja meg a microsoftos fiókjával való bejelentkezéshez szükséges adatokat. A rendszer egy e-mail-címet kér, hogy egyszeri pin-kód legyen elküldve Önnek. Amikor a rendszer kéri, adja meg a kódot.
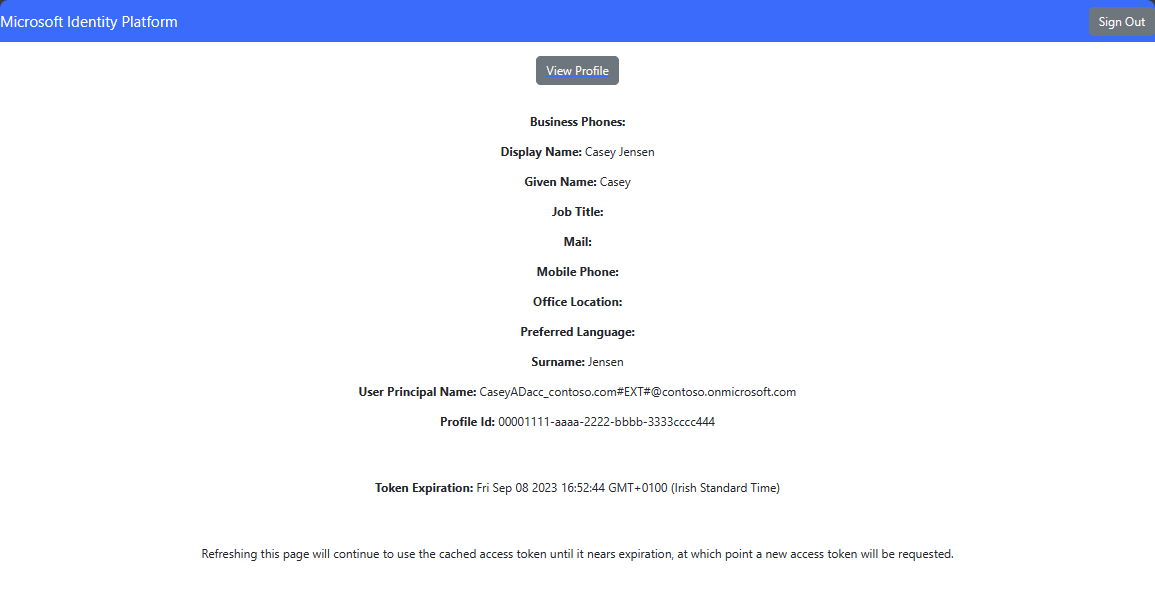
Az alkalmazás engedélyt kér a hozzáférés fenntartásához azokhoz az adatokhoz, amelyekhez hozzáférést adott, valamint hogy bejelentkezhessen, és elolvassa a profilját. Válassza az Elfogadás lehetőséget. Megjelenik a következő képernyőkép, amely azt jelzi, hogy bejelentkezett az alkalmazásba, és a Microsoft Graph API-ból fért hozzá a profiladataihoz.

Kijelentkezés az alkalmazásból
- Keresse meg a Kijelentkezés gombot a lap jobb felső sarkában, és jelölje ki.
- A rendszer kérni fogja, hogy válasszon ki egy fiókot, amelyből ki szeretne jelentkezni. Válassza ki a bejelentkezéshez használt fiókot.
Megjelenik egy üzenet, amely jelzi, hogy kijelentkezett. Most már bezárhatja a böngészőablakot.
Kapcsolódó tartalom
Rövid útmutató: A ASP.NET Core webes API védelme a Microsoft Identitásplatform
További információ az Angular SPA alapoktól való létrehozásával a következő sorozattal – Oktatóanyag: Bejelentkezés a felhasználókba és a Microsoft Graph meghívása

