Rövid útmutató: Jelentkezzen be, és szerezze be a hozzáférési jogkivonatot a React SPA-ban a hitelesítési kód folyamatával
Üdvözöljük! Valószínűleg nem ez az a lap, amire számított. Amíg dolgozunk a javításon, ez a hivatkozás a megfelelő cikkre viszi:
Elnézést kérünk a kellemetlenségért, és köszönjük türelmét, amíg dolgozunk a probléma megoldásán.
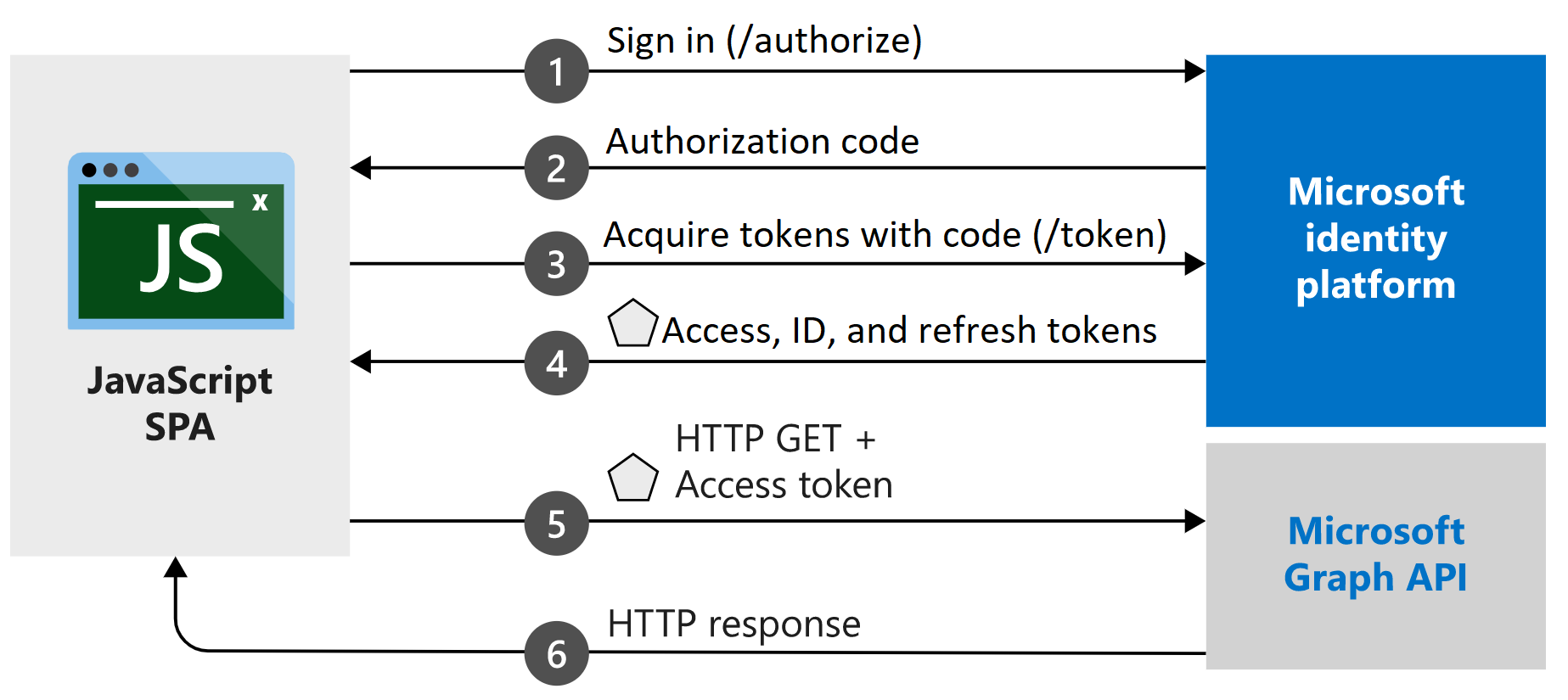
Ebben a rövid útmutatóban letölthet és futtathat egy kódmintát, amely bemutatja, hogy egy JavaScript React egyoldalas alkalmazás (SPA) hogyan tud bejelentkezni a felhasználókba, és hogyan hívhatja meg a Microsoft Graphot az engedélyezési kódfolyamat használatával. A kódminta bemutatja, hogyan kérhet le hozzáférési jogkivonatot a Microsoft Graph API vagy bármely webes API meghívásához.
Tekintse meg , hogyan működik a minta egy illusztrációhoz.
Előfeltételek
- Azure-előfizetés – Ingyenes Azure-előfizetés létrehozása
- Node.js
- Visual Studio Code vagy más kódszerkesztő
1. lépés: Az alkalmazás konfigurálása az Azure Portalon
Ehhez a kódmintákhoz a http://localhost:3000/szükséges.
 Az alkalmazás konfigurálva van ezekkel az attribútumokkal.
Az alkalmazás konfigurálva van ezekkel az attribútumokkal.
2. lépés: A projekt letöltése
A projekt futtatása webkiszolgálóval a Node.js
Feljegyzés
Enter_the_Supported_Account_Info_Here
3. lépés: Az alkalmazás konfigurálva van, és készen áll a futtatásra
Konfiguráltuk a projektet az alkalmazás tulajdonságainak értékeivel.
4. lépés: A projekt futtatása
Futtassa a projektet egy webkiszolgálóval a Node.js használatával:
A kiszolgáló elindításához futtassa a következő parancsokat a projektkönyvtárból:
npm install npm startNyissa meg a következő címet:
http://localhost:3000/.Válassza a Bejelentkezés lehetőséget a bejelentkezési folyamat elindításához, majd hívja meg a Microsoft Graph API-t.
Az első bejelentkezéskor a rendszer kérni fogja, hogy adja meg hozzájárulását ahhoz, hogy az alkalmazás hozzáférhessen a profiljához, és bejelentkezhessen. Miután sikeresen bejelentkezett, kattintson a Profiladatok kérése elemre a profiladatok megjelenítéséhez a lapon.
További információ
A minta működése

msal.js
A MSAL.js kódtár bejelentkezik a felhasználókba, és kéri a Microsoft Identitásplatform által védett API eléréséhez használt jogkivonatokat.
Ha Node.js telepítve van, a legújabb verziót a Node.js Csomagkezelő (npm) használatával töltheti le:
npm install @azure/msal-browser @azure/msal-react
Következő lépések
Ezután próbáljon ki egy lépésenkénti oktatóanyagot, amelyből megtudhatja, hogyan hozhat létre olyan React SPA-t az alapoktól, amely bejelentkezik a felhasználókba, és meghívja a Microsoft Graph API-t a > felhasználói profil adatainak lekéréséhez: