A Modern olvasó indítása
Az áttekintésben megismerkedett a Modern olvasó és azzal, hogyan valósítja meg a nyelvtudást javító bevált technikákat a nyelvtanulók, a feltörekvő olvasók és a tanulási különbségekkel rendelkező diákok számára. Ez a cikk bemutatja, hogyan indíthatja el a Modern olvasó JavaScript, Python, Android vagy iOS használatával.
Előfeltételek
- Azure-előfizetés. Ingyenesen létrehozhat egyet.
- A Microsoft Entra-hitelesítéshez konfigurált Modern olvasó erőforrás. A beállításhoz kövesse az alábbi utasításokat . Mentse a munkamenet kimenetét egy szövegfájlba, hogy konfigurálhassa a környezeti tulajdonságokat.
- Node.js és Yarn.
- Ide, például Visual Studio Code.
Node.js webalkalmazás létrehozása az Express használatával
Hozzon létre egy Node.js webalkalmazást az express-generator eszközzel.
npm install express-generator -g
express --view=pug myapp
cd myapp
Telepítse a fonalfüggőségeket, és adjon hozzá függőségeket, és dotenvaz oktatóanyag későbbi részében használt függőségeketrequest.
yarn
yarn add request
yarn add dotenv
Telepítse az axios- és qs-kódtárakat a következő paranccsal:
npm install axios qs
Hitelesítés beállítása
Ezután írjon egy háttér API-t a Microsoft Entra hitelesítési jogkivonat lekéréséhez.
Ehhez a részhez a Microsoft Entra hitelesítési konfigurálási előfeltétel-lépésének néhány értékére van szüksége. Tekintse meg az adott munkamenetből mentett szövegfájlt.
TenantId => Azure subscription TenantId
ClientId => Microsoft Entra ApplicationId
ClientSecret => Microsoft Entra Application Service Principal password
Subdomain => Immersive Reader resource subdomain (resource 'Name' if the resource was created in the Azure portal, or 'CustomSubDomain' option if the resource was created with Azure CLI PowerShell. Check the Azure portal for the subdomain on the Endpoint in the resource Overview page, for example, 'https://[SUBDOMAIN].cognitiveservices.azure.com/')
Hozzon létre egy .env nevű új fájlt a projekt gyökerében. Illessze be a következő kódot, és adja meg a Modern olvasó erőforrás létrehozásakor megadott értékeket. Ne tartalmazzon idézőjeleket vagy karaktereket {} .
TENANT_ID={YOUR_TENANT_ID}
CLIENT_ID={YOUR_CLIENT_ID}
CLIENT_SECRET={YOUR_CLIENT_SECRET}
SUBDOMAIN={YOUR_SUBDOMAIN}
Ügyeljen arra, hogy ne véglegesítse ezt a fájlt a forrásvezérlőbe, mivel olyan titkos kulcsokat tartalmaz, amelyeket nem szabad nyilvánossá tenni.
Ezután nyissa meg app.js , és adja hozzá a következőket a fájl tetejére. Ez betölti az .env fájlban környezeti változóként definiált tulajdonságokat a Node-ba.
require('dotenv').config();
Nyissa meg az routes\index.js fájlt, és cserélje le a tartalmát a következő kódra.
Ez a kód létrehoz egy API-végpontot, amely egy Microsoft Entra hitelesítési jogkivonatot szerez be a szolgáltatásnév jelszavával. Az altartományt is lekéri. Ezután visszaad egy objektumot, amely tartalmazza a jogkivonatot és az altartományt.
var request = require('request');
var express = require('express');
var router = express.Router();
router.get('/getimmersivereaderlaunchparams', function(req, res) {
request.post ({
headers: {
'content-type': 'application/x-www-form-urlencoded'
},
url: `https://login.windows.net/${process.env.TENANT_ID}/oauth2/token`,
form: {
grant_type: 'client_credentials',
client_id: process.env.CLIENT_ID,
client_secret: process.env.CLIENT_SECRET,
resource: 'https://cognitiveservices.azure.com/'
}
},
function(err, resp, tokenResponse) {
if (err) {
return res.status(500).send('CogSvcs IssueToken error');
}
const token = JSON.parse(tokenResponse).access_token;
const subdomain = process.env.SUBDOMAIN;
return res.send({token: token, subdomain: subdomain});
}
);
});
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
module.exports = router;
A getimmersivereaderlaunchparams API-végpontot valamilyen hitelesítés (például OAuth) mögött kell védeni, hogy a jogosulatlan felhasználók ne szerezhessenek be jogkivonatokat a Modern olvasó szolgáltatáshoz és számlázáshoz; ez a munka meghaladja az oktatóanyag hatókörét.
A Modern olvasó indítása mintatartalommal
Nyissa meg a views\layout.pug fájlt, és adja hozzá a következő kódot a
headcímke alá abodycímke előtt. Ezek ascriptcímkék betöltik a Modern olvasó SDK-t és a jQueryt.script(src='https://ircdname.azureedge.net/immersivereadersdk/immersive-reader-sdk.1.2.0.js') script(src='https://code.jquery.com/jquery-3.3.1.min.js')Nyissa meg a views\index.pug fájlt, és cserélje le a tartalmát a következő kódra. Ez a kód feltölti a lapot néhány mintatartalommal, és hozzáad egy gombot, amely elindítja a Modern olvasó.
extends layout block content h2(id='title') Geography p(id='content') The study of Earth's landforms is called physical geography. Landforms can be mountains and valleys. They can also be glaciers, lakes or rivers. div(class='immersive-reader-button' data-button-style='iconAndText' data-locale='en-US' onclick='launchImmersiveReader()') script. function getImmersiveReaderLaunchParamsAsync() { return new Promise((resolve, reject) => { $.ajax({ url: '/getimmersivereaderlaunchparams', type: 'GET', success: data => { resolve(data); }, error: err => { console.log('Error in getting token and subdomain!', err); reject(err); } }); }); } async function launchImmersiveReader() { const content = { title: document.getElementById('title').innerText, chunks: [{ content: document.getElementById('content').innerText + '\n\n', lang: 'en' }] }; const launchParams = await getImmersiveReaderLaunchParamsAsync(); const token = launchParams.token; const subdomain = launchParams.subdomain; ImmersiveReader.launchAsync(token, subdomain, content); }A webalkalmazásunk készen áll. Indítsa el az alkalmazást a következő futtatásával:
npm startNyissa meg a böngészőt, és keresse meg a következőt
http://localhost:3000: . A fenti tartalomnak meg kell jelennie a lapon. A Modern olvasó gombra kattintva indítsa el a Modern olvasó a tartalommal együtt.
A tartalom nyelvének megadása
A Modern olvasó számos különböző nyelvet támogat. Az alábbi lépések végrehajtásával megadhatja a tartalom nyelvét.
Nyissa meg a views\index.pug fájlt, és adja hozzá az alábbi kódot az
p(id=content)előző lépésben hozzáadott címke alá. Ez a kód spanyol tartalmat ad hozzá a laphoz.p(id='content-spanish') El estudio de las formas terrestres de la Tierra se llama geografía física. Los accidentes geográficos pueden ser montañas y valles. También pueden ser glaciares, lagos o ríos.A views\index.pug fájlban adja hozzá a következő kódot a hívás
ImmersiveReader.launchAsyncfölött. Ez a kód átadja a spanyol tartalmat a Modern olvasó.content.chunks.push({ content: document.getElementById('content-spanish').innerText + '\n\n', lang: 'es' });Keresse meg újból a következőt:
http://localhost:3000. Látnia kell a spanyol szöveget a lapon, és amikor kiválasztja a Modern olvasó, az is megjelenik a Modern olvasó.
A Modern olvasó felület nyelvének megadása
Alapértelmezés szerint a Modern olvasó felület nyelve megegyezik a böngésző nyelvi beállításaival. A Modern olvasó felület nyelvét az alábbi kóddal is megadhatja.
A views\index.pug fájlban cserélje le a hívást
ImmersiveReader.launchAsync(token, subdomain, content)a következő kódra.const options = { uiLang: 'fr', } ImmersiveReader.launchAsync(token, subdomain, content, options);Nyissa meg a
http://localhost:3000címet. A Modern olvasó indításakor a felület francia nyelven jelenik meg.
A Modern olvasó indítása matematikai tartalommal
Matematikai tartalmat is felvehet a Modern olvasó a MathML használatával.
Módosítsa a views\index.pug fájlt úgy, hogy az a következő kódot tartalmazza a hívás
ImmersiveReader.launchAsyncfölött:const mathML = '<math xmlns="https://www.w3.org/1998/Math/MathML" display="block"> \ <munderover> \ <mo>∫</mo> \ <mn>0</mn> \ <mn>1</mn> \ </munderover> \ <mrow> \ <msup> \ <mi>x</mi> \ <mn>2</mn> \ </msup> \ <mo>ⅆ</mo> \ <mi>x</mi> \ </mrow> \ </math>'; content.chunks.push({ content: mathML, mimeType: 'application/mathml+xml' });Nyissa meg a
http://localhost:3000címet. Amikor elindítja a Modern olvasó, és lefelé görget, megjelenik a matematikai képlet.
Következő lépés
Előfeltételek
- Azure-előfizetés. Ingyenesen létrehozhat egyet.
- A Microsoft Entra-hitelesítéshez konfigurált Modern olvasó erőforrás. A beállításhoz kövesse az alábbi utasításokat . Mentse a munkamenet kimenetét egy szövegfájlba, hogy konfigurálhassa a környezeti tulajdonságokat.
- Ide, például Visual Studio Code.
- Git.
- Klónozza a Modern olvasó SDK-t a GitHubról.
Az útmutató utasításainak részeként az alábbi eszközöket telepítheti:
- Python és pip. A Python 3.4-től kezdve a pip alapértelmezés szerint szerepel a Python bináris telepítőiben.
- Lombikot
- Jinja
- virtualenv and virtualenvwrapper-win for Windows vagy virtualenvwrapper for OSX
- A kérések modul
Hitelesítési hitelesítő adatok konfigurálása
Hozzon létre egy .env nevű új fájlt a projekt gyökérkönyvtárában. Illessze be a következő neveket és értékeket. Adja meg a Modern olvasó erőforrás létrehozásakor megadott értékeket.
TENANT_ID={YOUR_TENANT_ID}
CLIENT_ID={YOUR_CLIENT_ID}
CLIENT_SECRET={YOUR_CLIENT_SECRET}
SUBDOMAIN={YOUR_SUBDOMAIN}
Ne véglegesítse ezt a fájlt a forrásvezérlőbe, mert olyan titkos kulcsokat tartalmaz, amelyeket nem szabad nyilvánossá tenni.
Biztonságossá teheti a getimmersivereadertoken API-végpontot valamilyen hitelesítési forma, például az OAuth mögött. A hitelesítés megakadályozza, hogy a jogosulatlan felhasználók jogkivonatokat szerezzenek be a Modern olvasó szolgáltatáshoz és számlázáshoz. Ez a munka meghaladja az oktatóanyag hatókörét.
Python-webalkalmazás létrehozása Windows rendszeren
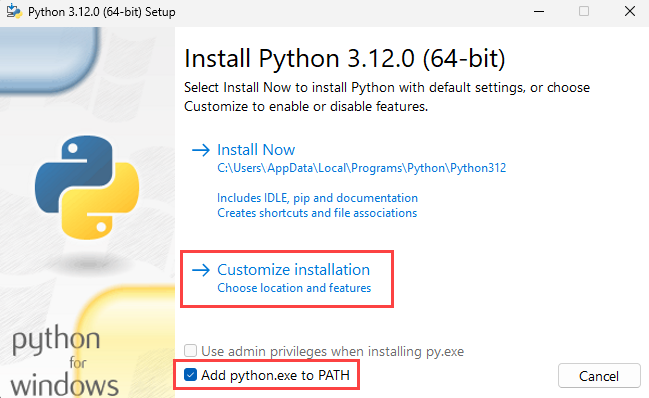
Telepítse a Pythont.
Jelölje be a Python hozzáadása a PATH-hoz jelölőnégyzetet, és válassza az Egyéni telepítés lehetőséget.

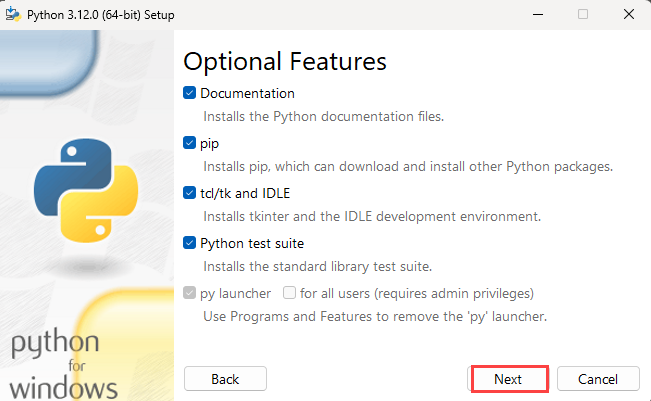
Az Opcionális funkciók hozzáadása jelölőnégyzetek bejelölésével, majd a Tovább gombra kattintva adhatja meg a kívánt funkciókat.

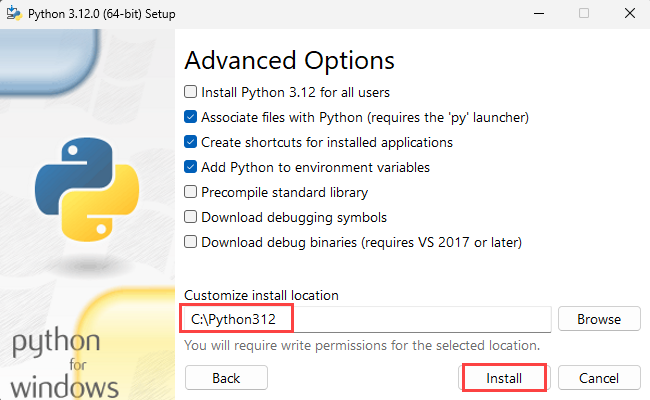
A Speciális beállítások területen állítsa be a telepítési útvonalat gyökérmappáként, példáulC:\Python312. Ezután válassza a Telepítés parancsot.
Tipp.
Egyéni telepítési útvonal beállításakor a PATH változó továbbra is az alapértelmezett telepítési útvonalra mutathat. Ellenőrizze, hogy a PATH az egyéni mappára mutat-e.

A Python telepítése után nyisson meg egy parancssort, és lépjen cd a Python Scripts mappába.
cd C:\Python312\Scripts
Telepítse a Flaskot.
pip install flask
Telepítse a Jinja2-t. Ez a Python teljes funkcionalitású sablonmotorja.
pip install jinja2
Telepítse a virtualenvt. Ez az eszköz izolált Python-környezeteket hoz létre.
pip install virtualenv
Telepítse a virtualenvwrapper-wint. A virtualenvwrapper lényege a virtualenv használatának megkönnyítése.
pip install virtualenvwrapper-win
Telepítse a kérések modult. A kérések egy Apache2-licenccel rendelkező HTTP-kódtár, amely Pythonban íródott.
pip install requests
Telepítse a Python-dotenv modult. Ez a modul beolvassa a kulcs-érték párokat az .env fájlból, és hozzáadja őket a környezeti változóhoz.
pip install python-dotenv
Virtuális környezet létrehozása.
mkvirtualenv.bat quickstart-python
A cd mintaprojekt gyökérmappájának megnyitása.
cd C:\immersive-reader-sdk\js\samples\quickstart-python
Csatlakozás a mintaprojektet a környezettel. Ez a művelet leképezi az újonnan létrehozott virtuális környezetet a mintaprojekt gyökérmappájába.
setprojectdir .
Aktiválja a virtuális környezetet.
activate
A projektnek most aktívnak kell lennie, és hasonlót fog látni (quickstart-python) C:\immersive-reader-sdk\js\samples\quickstart-python> a parancssorban.
Inaktiválja a környezetet.
deactivate
Az (quickstart-python) előtagnak el kell tűnnie, mert a környezet inaktiválva van.
A környezet újraaktiválásához futtassa workon quickstart-python a mintaprojekt gyökérmappájából.
workon quickstart-python
A Modern olvasó indítása mintatartalommal
Ha a környezet aktív, futtassa a mintaprojektet a mintaprojekt gyökérmappájából való flask run belépéssel.
flask run
Nyissa meg a böngészőt, és lépjen a kívánt elemre http://localhost:5000.
Python-webalkalmazás létrehozása AZ OSX-en
Telepítse a Pythont.
A Python gyökérmappájának például Python312az Alkalmazások mappában kell lennie. Nyissa meg a Terminált, és lépjen cd a Python mappába.
cd Python312
Pip telepítése.
curl https://bootstrap.pypa.io/get-pip.py -o get-pip.py
Futtassa az alábbi kódot az aktuálisan bejelentkezett felhasználó pipjének telepítéséhez az engedélyekkel kapcsolatos problémák elkerülése érdekében.
python get-pip.py --user
sudo nano /etc/paths
- Amikor a rendszer kéri, adja meg a jelszavát.
- Adja hozzá a piptelepítés elérési útját a PATH változóhoz.
- Lépjen a fájl aljára, és adja meg a lista utolsó elemeként hozzáadni kívánt elérési utat, például
PATH=$PATH:/usr/local/bin. - A kilépéshez válassza a CTRL+X billentyűkombinációt.
- A módosított puffer mentéséhez írja be az Y értéket.
Ennyi az egész! A teszteléshez egy új terminálablakban adja meg a következőt echo $PATH: .
Telepítse a Flaskot.
pip install flask --user
Telepítse a Jinja2-t. Ez a Python teljes funkcionalitású sablonmotorja.
pip install Jinja2 --user
Telepítse a virtualenvt. Ez az eszköz izolált Python-környezeteket hoz létre.
pip install virtualenv --user
Telepítse a virtualenvwrappert. A virtualenvwrapper lényege a virtualenv használatának megkönnyítése.
pip install virtualenvwrapper --user
Telepítse a kérések modult. A kérések egy Apache2-licenccel rendelkező HTTP-kódtár, amely Pythonban íródott.
pip install requests --user
Telepítse a Python-dotenv modult. Ez a modul beolvassa a kulcs-érték párokat az .env fájlból, és hozzáadja őket a környezeti változóhoz.
pip install python-dotenv --user
Válasszon ki egy mappát, amelyben meg szeretné tartani a virtuális környezeteket, és futtassa ezt a parancsot:
mkdir ~/.virtualenvs
A cd Modern olvasó SDK Python-mintaalkalmazás mappájára léphet.
cd immersive-reader-sdk/js/samples/quickstart-python
Virtuális környezet létrehozása.
mkvirtualenv -p /usr/local/bin/python3 quickstart-python
Csatlakozás a mintaprojektet a környezettel. Ez a művelet leképezi az újonnan létrehozott virtuális környezetet a mintaprojekt gyökérmappájába.
setprojectdir .
Aktiválja a virtuális környezetet.
activate
A projektnek most aktívnak kell lennie, és hasonlót fog látni (quickstart-python) /immersive-reader-sdk/js/samples/quickstart-python> a parancssorban.
Inaktiválja a környezetet.
deactivate
Az (quickstart-python) előtagnak el kell tűnnie, mert a környezet inaktiválva van.
A környezet újraaktiválásához futtassa workon quickstart-python a mintaprojekt gyökérmappájából.
workon quickstart-python
A Modern olvasó indítása mintatartalommal
Ha a környezet aktív, futtassa a mintaprojektet a mintaprojekt gyökérmappájából való flask run belépéssel.
flask run
Nyissa meg a böngészőt, és lépjen a kívánt elemre http://localhost:5000.
Következő lépés
Előfeltételek
- Azure-előfizetés. Ingyenesen létrehozhat egyet.
- A Microsoft Entra-hitelesítéshez konfigurált Modern olvasó erőforrás. A beállításhoz kövesse az alábbi utasításokat . Mentse a munkamenet kimenetét egy szövegfájlba, hogy konfigurálhassa a környezeti tulajdonságokat.
- Git.
- Klónozza a Modern olvasó SDK-t a GitHubról.
- Android Studio.
Hitelesítési hitelesítő adatok konfigurálása
Indítsa el az Android Studiót, és nyissa meg a Modern olvasó SDK-projektet a modern-reader-sdk/js/samples/quickstart-java-android könyvtárból (Java) vagy a modern-reader-sdk/js/samples/quickstart-kotlin könyvtárból (Kotlin).
Tipp.
Előfordulhat, hogy a rendszernek legalább 8-ra kell frissítenie a Gradle beépülő modulokat.
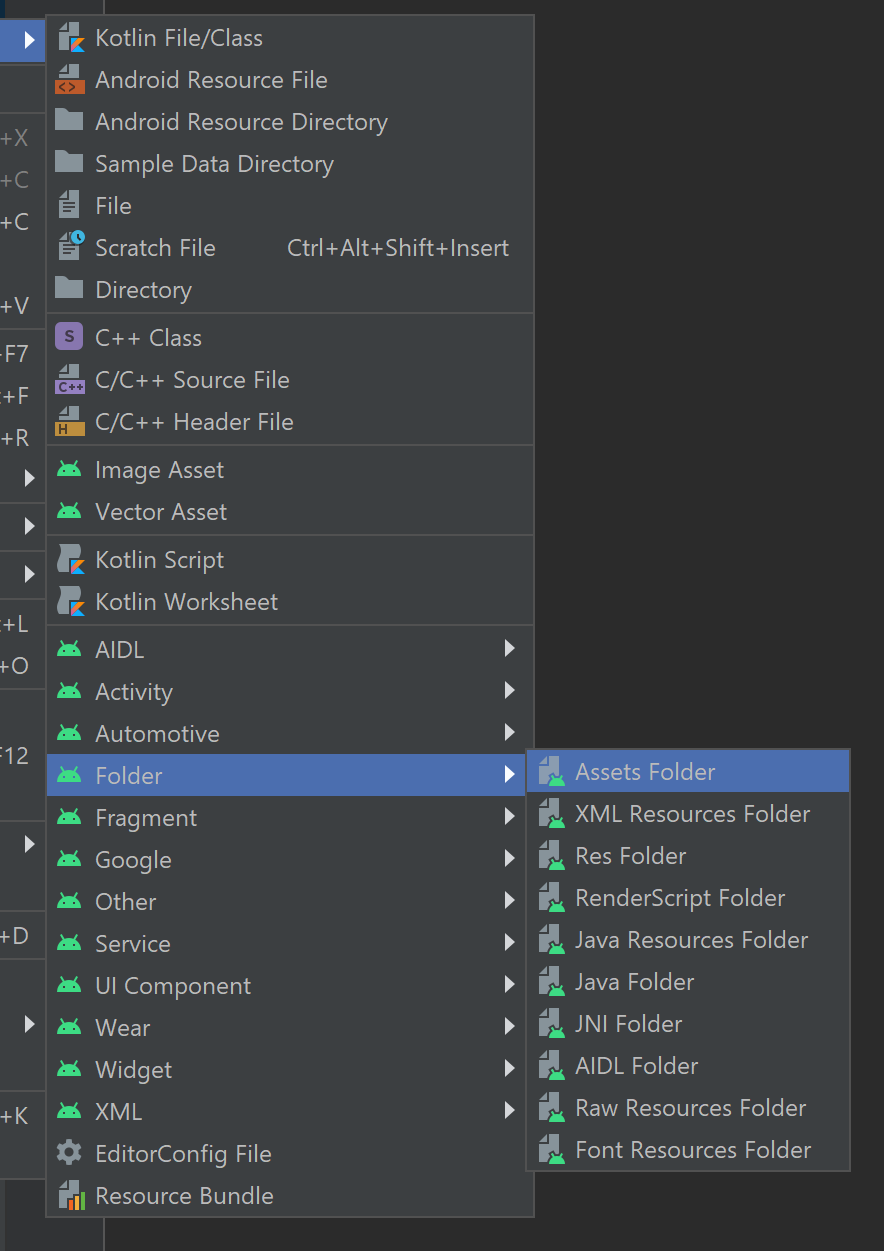
Új eszközmappa létrehozásához kattintson a jobb gombbal az alkalmazásra, és válassza a Mappa –>Eszközök mappa lehetőséget a legördülő listában.

Kattintson a jobb gombbal az objektumokra, és válassza az Új ->Fájl lehetőséget. Nevezze el a fájlt env.

Adja hozzá a következő neveket és értékeket, és adja meg a megfelelő értékeket. Ne véglegesítse ezt a fájlt a forrásvezérlőbe, mert olyan titkos kulcsokat tartalmaz, amelyeket nem szabad nyilvánossá tenni.
TENANT_ID=<YOUR_TENANT_ID> CLIENT_ID=<YOUR_CLIENT_ID> CLIENT_SECRET=<YOUR_CLIENT_SECRET> SUBDOMAIN=<YOUR_SUBDOMAIN>
A Modern olvasó indítása mintatartalommal
Válasszon egy eszközemulátort az AVD Managerből, és futtassa a projektet.
Következő lépések
Előfeltételek
- Azure-előfizetés. Ingyenesen létrehozhat egyet.
- A Microsoft Entra-hitelesítéshez konfigurált Modern olvasó erőforrás. A beállításhoz kövesse az alábbi utasításokat . Mentse a munkamenet kimenetét egy szövegfájlba, hogy konfigurálhassa a környezeti tulajdonságokat.
- macOS és Xcode.
- Git.
- Klónozza a Modern olvasó SDK-t a GitHubról.
Hitelesítési hitelesítő adatok konfigurálása
Az Xcode-ban válassza a Meglévő projekt megnyitása lehetőséget. Nyissa meg a következő fájlt : modern-reader-sdk/js/samples/ios/quickstart-swift.xcodeproj.
A felső menüben válassza a Termékséma>>szerkesztése séma lehetőséget.
A Futtatás nézetben válassza az Argumentumok lapot.
A Környezeti változók szakaszban adja hozzá a következő neveket és értékeket. Adja meg a Modern olvasó erőforrás létrehozásakor megadott értékeket.
TENANT_ID=<YOUR_TENANT_ID> CLIENT_ID=<YOUR_CLIENT_ID> CLIENT_SECRET<YOUR_CLIENT_SECRET> SUBDOMAIN=<YOUR_SUBDOMAIN>
Ne véglegesítse ezt a módosítást a forráskövetésben, mert olyan titkos kulcsokat tartalmaz, amelyeket nem szabad nyilvánossá tenni.
A Modern olvasó indítása mintatartalommal
Az Xcode-ban válasszon ki egy eszközszimulátort, majd futtassa a projektet a vezérlők közül, vagy írja be a Ctrl+R billentyűkombinációt.