Jegyzet
Az oldalhoz való hozzáférés engedélyezést igényel. Próbálhatod be jelentkezni vagy könyvtárat váltani.
Az oldalhoz való hozzáférés engedélyezést igényel. Megpróbálhatod a könyvtár váltását.
A Visual Studio Code használatával olyan függvényt hozhat létre, amely egy sablonból érkező HTTP-kérelmekre válaszol. A GitHub Copilot használatával javíthatja a létrehozott függvénykódot, ellenőrizheti a helyi kódfrissítéseket, majd üzembe helyezheti azt az Azure Functions kiszolgáló nélküli Flex Consumption üzemeltetési csomagjában.
A Visual Studio Code használatával hozzon létre egy egyéni kezelőfüggvényt, amely a HTTP-kérelmekre válaszol. A kód helyi ellenőrzése után üzembe helyezi azt a kiszolgáló nélküli Flex Consumption üzemeltetési csomagban az Azure Functionsben.
Az egyéni kezelők http-kiszolgálói folyamat futtatásával bármilyen nyelven vagy futtatókörnyezetben létrehozhatnak függvényeket. Ez a cikk a Go és a Rust használatát is támogatja.
A gyorsindítás elvégzése néhány USD cent vagy még kevesebb költséggel járhat az Azure-fiókjában.
Ügyeljen arra, hogy a cikk tetején válassza ki az előnyben részesített fejlesztési nyelvet.
Előfeltételek
Egy Azure-fiók, aktív előfizetéssel. Hozzon létre egy fiókot ingyenesen.
Visual Studio Code az egyik támogatott platformon.
A Visual Studio Code Azure Functions-bővítménye.
C#-bővítmény a Visual Studio Code-hoz.
A Java fejlesztői készlet, 8-os, 11-es, 17-es vagy 21-es verzió (csak Linux esetén).
Az Apache Maven 3.0-s vagy újabb verziója.
-
Node.js 18.x vagy újabb. Használja a
node --versionparancsot verziójának ellenőrzéséhez.
A Visual Studio Code PowerShell-bővítménye.
Az Azure Functions által támogatott Python-verziók. További információ: A Python telepítése.
Core Tools telepítése vagy frissítése
A Visual Studio Code Azure Functions-bővítménye integrálva van az Azure Functions Core Toolsszal, így a függvényeket helyileg futtathatja és hibakereséssel végezheti el a Visual Studio Code-ban az Azure Functions-futtatókörnyezet használatával. Az első lépések előtt érdemes helyileg telepíteni a Core Toolst, vagy frissíteni egy meglévő telepítést a legújabb verzió használatára.
A Visual Studio Code-ban válassza az F1 lehetőséget a parancskatalógus megnyitásához, majd keresse meg és futtassa az Azure Functions: Install or Update Core Tools parancsot.
Ez a parancs megpróbálja elindítani a Core Tools legújabb verziójának csomagalapú telepítését, vagy frissíteni egy meglévő csomagalapú telepítést. Ha nincs telepítve az npm vagy a Homebrew a helyi számítógépen, manuálisan kell telepítenie vagy frissítenie a Core Toolst.
Helyi projekt létrehozása
Ebben a szakaszban a Visual Studio Code használatával hoz létre egy helyi Azure Functions-projektet a kívánt nyelven. A cikk későbbi részében frissíti, futtatja, majd közzéteszi a függvénykódot az Azure-ban.
A Visual Studio Code-ban nyomja le az F1 billentyűt a parancskatalógus megnyitásához. Keresse meg és futtassa a parancsot
Azure Functions: Create New Project....Válassza ki a projekt-munkaterület könyvtárhelyét, és válassza a Kiválasztás lehetőséget. Hozzon létre egy új mappát, vagy válasszon egy üres mappát a projekt-munkaterülethez. Ne válasszon olyan projektmappát, amely már része egy munkaterületnek.
Amikor a rendszer kéri, adja meg az alábbi információkat:
Haladéktalan Szelekció Nyelv kiválasztása Válassza a lehetőséget C#..NET-futtatókörnyezet kiválasztása Válassza a lehetőséget .NET 8.0 LTS.Sablon kiválasztása a projekt első függvényéhez Válassza a lehetőséget HTTP trigger.Függvénynév megadása Gépelje be: HttpExample.Névtér megadása Gépelje be: My.Functions.Engedélyezési szint Válassza a Functionlehetőséget, amelyhez hozzáférési kulcs szükséges a függvényvégpont meghívásához. További információ: Engedélyezési szint.Válassza ki, hogyan szeretné megnyitni a projektet Válassza a lehetőséget Open in current window.Haladéktalan Szelekció Nyelv kiválasztása Válassza a lehetőséget Java.Java-verzió kiválasztása Válassza ki Java 8aztJava 11a Java-verziót,Java 17Java 21amelyen a függvények futnak az Azure-ban. Válassza ki a helyileg ellenőrzött Java-verziót.Csoportazonosító megadása Válassza a lehetőséget com.function.Összetevő-azonosító megadása Válassza a lehetőséget myFunction.Verzió megadása Válassza a lehetőséget 1.0-SNAPSHOT.Adja meg a csomag nevét Válassza a lehetőséget com.function.Alkalmazásnév megadása Válassza a lehetőséget myFunction-12345.Sablon kiválasztása a projekt első függvényéhez Válassza a lehetőséget HTTP trigger.A Java-projekt buildelési eszközének kiválasztása Válassza a lehetőséget Maven.Válassza ki, hogyan szeretné megnyitni a projektet Válassza a lehetőséget Open in current window.Haladéktalan Szelekció Nyelv kiválasztása Válassza a lehetőséget JavaScript.JavaScript-programozási modell kiválasztása Válassza a lehetőséget Model V4.Sablon kiválasztása a projekt első függvényéhez Válassza a lehetőséget HTTP trigger.Függvénynév megadása Gépelje be: HttpExample.Engedélyezési szint Válassza a Functionlehetőséget, amelyhez hozzáférési kulcs szükséges a függvényvégpont meghívásához. További információ: Engedélyezési szint.Válassza ki, hogyan szeretné megnyitni a projektet Válassza a lehetőséget Open in current window.Haladéktalan Szelekció Nyelv kiválasztása Válassza a lehetőséget TypeScript.JavaScript-programozási modell kiválasztása Válassza a lehetőséget Model V4.Sablon kiválasztása a projekt első függvényéhez Válassza a lehetőséget HTTP trigger.Függvénynév megadása Gépelje be: HttpExample.Engedélyezési szint Válassza a Functionlehetőséget, amelyhez hozzáférési kulcs szükséges a függvényvégpont meghívásához. További információ: Engedélyezési szint.Válassza ki, hogyan szeretné megnyitni a projektet Válassza a lehetőséget Open in current window.Haladéktalan Szelekció Nyelv kiválasztása Válassza a lehetőséget Python.Python-értelmező kiválasztása virtuális környezet létrehozásához Válassza ki az előnyben részesített Python-értelmezőt. Ha egy beállítás nem jelenik meg, írja be a Python-bináris fájl teljes elérési útját. Sablon kiválasztása a projekt első függvényéhez Válassza a lehetőséget HTTP trigger.A létrehozni kívánt függvény neve Adja meg a HttpExample.Engedélyezési szint Válassza a FUNCTIONlehetőséget, amelyhez hozzáférési kulcs szükséges a függvényvégpont meghívásához. További információ: Engedélyezési szint.Válassza ki, hogyan szeretné megnyitni a projektet Válassza a lehetőséget Open in current window.Haladéktalan Szelekció A függvényprojekt nyelvének kiválasztása Válassza a lehetőséget PowerShell.Sablon kiválasztása a projekt első függvényéhez Válassza a lehetőséget HTTP trigger.Függvénynév megadása Gépelje be: HttpExample.Engedélyezési szint Válassza a Functionlehetőséget, amelyhez hozzáférési kulcs szükséges a függvényvégpont meghívásához. További információ: Engedélyezési szint.Válassza ki, hogyan szeretné megnyitni a projektet Válassza a lehetőséget Open in current window.Haladéktalan Szelekció A függvényprojekt nyelvének kiválasztása Válassza a lehetőséget Custom Handler.Sablon kiválasztása a projekt első függvényéhez Válassza a lehetőséget HTTP trigger.Függvénynév megadása Gépelje be: HttpExample.Engedélyezési szint Válassza a Functionlehetőséget, amelyhez hozzáférési kulcs szükséges a függvényvégpont meghívásához. További információ: Engedélyezési szint.Válassza ki, hogyan szeretné megnyitni a projektet Válassza a lehetőséget Open in current window.Ezen információk felhasználásával a Visual Studio Code létrehoz egy kódprojektet az Azure Functions számára EGY HTTP-eseményindító függvényvégponttal. A helyi projektfájlokat az Explorerben tekintheti meg. A létrehozott fájlokról további információt a Létrehozott projektfájlok című témakörben talál.
A local.settings.json fájlban frissítse a beállítást az
AzureWebJobsStoragealábbi példában leírtak szerint:"AzureWebJobsStorage": "UseDevelopmentStorage=true",Ez a beállítás arra utasítja a helyi Functions-gazdagépet, hogy használja a Storage Emulatort a Python v2-modell által igényelt tárkapcsolathoz. Amikor közzéteszi a projektet az Azure-ban, ez a beállítás az alapértelmezett tárfiókot használja. Ha a helyi fejlesztés során Azure Storage-fiókot használ, itt állítsa be a tárfiók kapcsolati sztringét.
Az emulátor indítása
A Visual Studio Code-ban nyomja le az F1 billentyűt a parancskatalógus megnyitásához. A parancskatalógusban keresse meg és válassza ki a
Azurite: Start.Ellenőrizze az alsó sávot, és ellenőrizze, hogy futnak-e az Azurite emulációs szolgáltatások. Ha igen, helyileg futtathatja a függvényt.
A függvény létrehozása és létrehozása
A HttpExample mappa function.json fájlja HTTP-eseményindító függvényt deklarál. A függvényt egy kezelő hozzáadásával és végrehajthatóvá alakításával hajthatja végre.
Új fájl létrehozásához nyomja le a Ctrl + N (cmd + N macOS) billentyűkombinációt. Mentse a kezelő.go fájlként a függvényalkalmazás gyökerében (ugyanabban a mappában, mint host.json).
A handler.go fájlban adja hozzá a következő kódot, és mentse a fájlt. Ez a Go egyéni kezelője.
package main import ( "fmt" "log" "net/http" "os" ) func helloHandler(w http.ResponseWriter, r *http.Request) { message := "This HTTP triggered function executed successfully. Pass a name in the query string for a personalized response.\n" name := r.URL.Query().Get("name") if name != "" { message = fmt.Sprintf("Hello, %s. This HTTP triggered function executed successfully.\n", name) } fmt.Fprint(w, message) } func main() { listenAddr := ":8080" if val, ok := os.LookupEnv("FUNCTIONS_CUSTOMHANDLER_PORT"); ok { listenAddr = ":" + val } http.HandleFunc("/api/HttpExample", helloHandler) log.Printf("About to listen on %s. Go to https://127.0.0.1%s/", listenAddr, listenAddr) log.Fatal(http.ListenAndServe(listenAddr, nil)) }Nyomja le a Ctrl + Shift+ billentyűkombinációt, vagy a Terminál menü Új terminál elemétválasztva nyisson meg egy új integrált terminált a VS Code-ban.
Állítsa össze az egyéni kezelőt az alábbi paranccsal. A függvényalkalmazás gyökérmappájában egy végrehajtható fájl neve
handler(handler.exeWindows rendszeren) található.go build handler.go
A függvényalkalmazás konfigurálása
A függvény gazdagépét úgy kell konfigurálni, hogy az indításkor futtassa az egyéni kezelő bináris fájlját.
Nyissa meg a host.json.
A szakaszban állítsa a
customHandler.descriptionkövetkező értékredefaultExecutablePathhandler(Windows rendszeren:handler.exe).customHandlerA szakaszban adjon hozzá egy elnevezettenableForwardingHttpRequesttulajdonságot, és állítsa az értékét a következőretrue: . A csak HTTP-eseményindítóból álló függvények esetében ez a beállítás leegyszerűsíti a programozást, mivel lehetővé teszi, hogy az egyéni kezelőkérés hasznos adatai helyett egy tipikus HTTP-kéréssel dolgozzon.Győződjön meg arról, hogy a
customHandlerszakasz az alábbi példához hasonlóan néz ki. Mentse a fájlt."customHandler": { "description": { "defaultExecutablePath": "handler", "workingDirectory": "", "arguments": [] }, "enableForwardingHttpRequest": true }
A függvényalkalmazás úgy van konfigurálva, hogy elindítsa a végrehajtható egyéni kezelőt.
A függvény helyi futtatása
A Visual Studio Code az Azure Functions Core-eszközökkel integrálva lehetővé teszi a projekt helyi fejlesztői számítógépen való futtatását, mielőtt közzétennénk az Azure-ban.
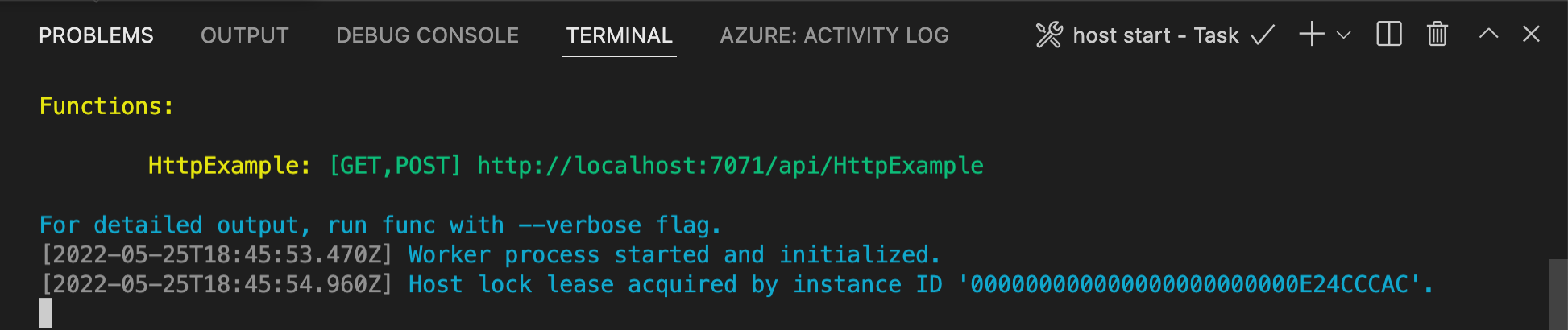
A függvény helyi indításához nyomja le az F5 billentyűt vagy a Futtatás és hibakeresés ikont a bal oldali tevékenységsávon. A Terminál panelen a Core Tools kimenete látható. Az alkalmazás a Terminál panelen kezdődik. Megtekintheti a helyben futó, HTTP által aktivált függvény URL-végpontját.

Ha problémákat tapasztal a Windows rendszeren való futtatással, győződjön meg arról, hogy a Visual Studio Code alapértelmezett terminálja nincs beállítva WSL Bash-ra.
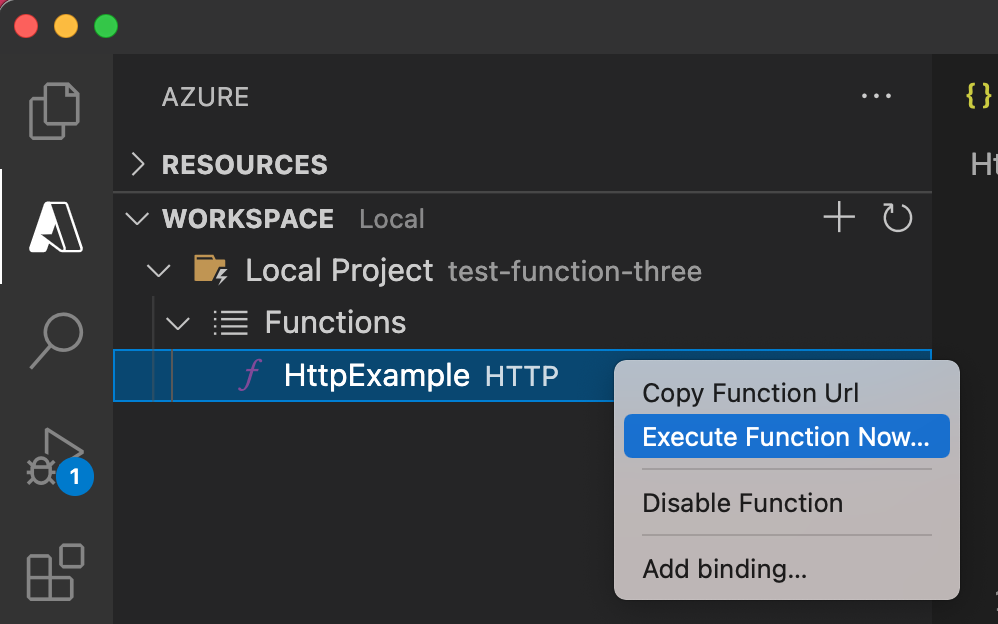
Ha a Core Tools továbbra is fut a Terminálban, válassza az Azure ikont a tevékenységsávon. A Munkaterület területen bontsa ki Kattintson a jobb gombbal (Windows) vagy Ctrl billentyűkombinációra – kattintson az új függvényre (macOS), és válassza a Függvény végrehajtása parancsot....

A kérési törzs megadásánál láthatja a kérelemüzenet törzsértékét
{ "name": "Azure" }. Az Enter billentyűt lenyomva küldje el ezt a kérésüzenetet a függvénynek.Amikor a függvény helyileg fut, és választ ad vissza, a Rendszer értesítést küld a Visual Studio Code-ban. A függvény végrehajtásával kapcsolatos információk a Terminál panelen jelennek meg.
A terminálpanel fókuszában a Ctrl + C billentyűkombinációval állítsa le a Core Toolst, és válassza le a hibakeresőt.
Miután ellenőrizte, hogy a függvény megfelelően fut-e a helyi számítógépen, a sablon által létrehozott függvénykód frissítéséhez használhatja az AI-eszközöket, például a Visual Studio Code-ban a GitHub Copilot.
A bemenet normalizálása és ellenőrzése AI használatával
Ez a példa arra kéri a Copilot Chatet, hogy frissítse a meglévő függvénykódot a paraméterek lekérdezési sztringből vagy JSON-törzsből való lekéréséhez. Formázást vagy típuskonverziókat alkalmaz, és JSON-ként adja vissza a paramétereket a válaszban:
Modify the function to accept name, email, and age from the JSON body of the
request. If any of these parameters are missing from the query string, read
them from the JSON body. Return all three parameters in the JSON response,
applying these rules:
Title-case the name
Lowercase the email
Convert age to an integer if possible, otherwise return "not provided"
Use sensible defaults if any parameter is missing
Make sure that any added packages are compatible with the version of the packages already in the project
Modify the function to accept name, email, and age from the JSON body of the
request. If any of these parameters are missing from the query string, read
them from the JSON body. Return all three parameters in the JSON response,
applying these rules:
Title-case the name
Lowercase the email
Convert age to an integer if possible, otherwise return "not provided"
Use sensible defaults if any parameter is missing
Modify the function to accept name, email, and age from the JSON body of the
request. If any of these parameters are missing from the query string, read
them from the JSON body. Return all three parameters in the JSON response,
applying these rules:
Title-case the name
Lowercase the email
Convert age to an integer if possible, otherwise return "not provided"
Use sensible defaults if any parameter is missing
Update the FunctionTest.java file to test the new logic.
Igény szerint testreszabhatja a kérést, hogy szükség szerint adjon hozzá konkrét adatokat. Ezután futtassa újra az alkalmazást helyileg, és ellenőrizze, hogy a kód módosítása után a várt módon működik-e. Ezúttal a következőhöz hasonló üzenettörzset használjon:
{ "name": "devon torres", "email": "torres.devon@contoso.com", "age": "34" }
Jótanács
A GitHub Copilot mesterséges intelligenciával működik, így meglepetések és hibák lehetségesek. Ha bármilyen hibát tapasztal a végrehajtás során, illessze be a hibaüzenetet a csevegőablakba, válassza az Ügynök módot, és kérje meg a Copilot, hogy segítsen megoldani a hibát. További információkért lásd a Copilot gyakori kérdéseket.
Ügynök módban történő futtatás esetén a testreszabás eredménye az ügynök számára elérhető konkrét eszközöktől függ.
Ha elégedett az alkalmazással, a Visual Studio Code használatával tegye közzé a projektet közvetlenül az Azure-ban.
Miután ellenőrizte, hogy a függvény megfelelően fut-e a helyi számítógépen, a Visual Studio Code használatával tegye közzé a projektet közvetlenül az Azure-ban.
Bejelentkezés az Azure-ba
Az Azure-erőforrások létrehozása vagy az alkalmazás közzététele előtt be kell jelentkeznie az Azure-ba.
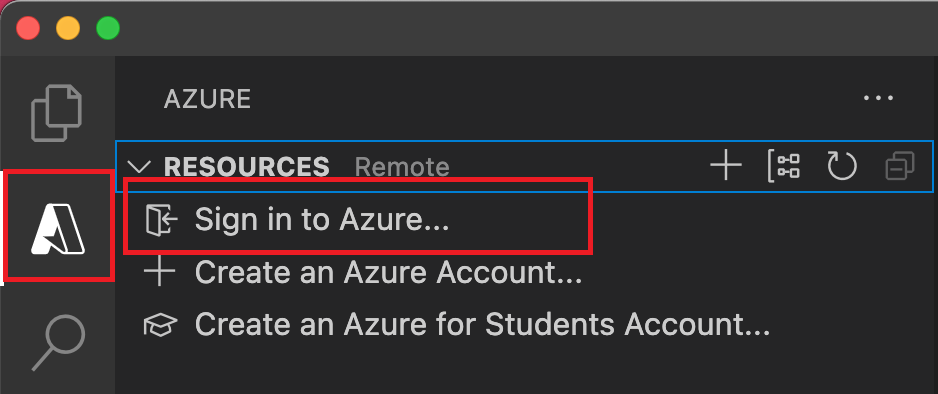
Ha még nem jelentkezett be, a Tevékenységsávon válassza az Azure ikont. Ezután az Erőforrások területen válassza a Bejelentkezés az Azure-ba lehetőséget.

Ha már bejelentkezett, és láthatja a meglévő előfizetéseit, lépjen a következő szakaszra. Ha még nem rendelkezik Azure-fiókkal, válassza az Azure-fiók létrehozása lehetőséget. A diákok kiválaszthatják az Azure for Students-fiók létrehozását.
Amikor a rendszer kéri a böngészőben, válassza ki az Azure-fiókját, és jelentkezzen be az Azure-fiók hitelesítő adataival. Ha új fiókot hoz létre, a fiók létrehozása után bejelentkezhet.
Miután sikeresen bejelentkezett, bezárhatja az új böngészőablakot. Az Azure-fiókhoz tartozó előfizetések az oldalsávon jelennek meg.
A függvényalkalmazás létrehozása az Azure-ban
Ebben a szakaszban egy függvényalkalmazást hoz létre a Flex Consumption csomagban az Azure-előfizetés kapcsolódó erőforrásaival együtt. Számos erőforrás-létrehozási döntés az alapértelmezett viselkedés alapján történik. A létrehozott erőforrások további szabályozásához ehelyett speciális beállításokkal kell létrehoznia a függvényalkalmazást.
A Visual Studio Code-ban válassza az F1 lehetőséget a parancskatalógus megnyitásához. A parancssorban (
>) adja meg, majd válassza az Azure Functions: Függvényalkalmazás létrehozása az Azure-ban lehetőséget.A parancssorban adja meg a következő információkat:
Haladéktalan Tevékenység Előfizetés kiválasztása Válassza ki a használni kívánt Azure-előfizetést. A parancssor nem jelenik meg, ha csak egy előfizetés látható az Erőforrások területen. Adjon meg egy új függvényalkalmazásnevet Adjon meg egy url-útvonalon érvényes, globálisan egyedi nevet. A megadott név érvényesítve van, hogy biztosan egyedi legyen az Azure Functionsben. Új erőforrások helyének kiválasztása Válassza ki a kívánt Azure-régiót. A jobb teljesítmény érdekében válasszon ki egy Önhöz közeli régiót. Csak a Flex Consumption-csomagok által támogatott régiók jelennek meg. Futtatókörnyezeti verem kiválasztása Válassza ki a helyileg futtatott nyelvi verziót. Erőforrás-hitelesítés típusának kiválasztása Válassza ki a felügyelt identitást, amely a legbiztonságosabb lehetőség az alapértelmezett gazdagép tárfiókhoz való csatlakozáshoz. Az Azure: Tevékenységnapló panelen az Azure-bővítmény megjeleníti az egyes erőforrások állapotát az Azure-ban való létrehozásuk során.

A függvényalkalmazás létrehozásakor a következő kapcsolódó erőforrások jönnek létre az Azure-előfizetésben. Az erőforrások neve a függvényalkalmazáshoz megadott név alapján lesz elnevezve.
- Egy erőforráscsoport, amely a kapcsolódó erőforrások logikai tárolója.
- Egy függvényalkalmazás, amely a függvénykód végrehajtásához biztosítja a környezetet. A függvényalkalmazásokkal logikai egységként csoportosíthatja a függvényeket az erőforrások egyszerűbb kezelése, üzembe helyezése és megosztása érdekében ugyanabban az üzemeltetési csomagban.
- Egy Azure App Service csomag, amely meghatározza a függvényalkalmazás futtatásához szükséges gazdagépet.
- Egy standard Azure Storage-fiók, amelyet a Functions-gazdagép használ a függvényalkalmazás állapotának és egyéb információinak karbantartására.
- A függvényalkalmazáshoz csatlakoztatott Application Insights-példány, amely nyomon követi a függvények használatát az alkalmazásban.
- Egy felhasználó által hozzárendelt felügyelt identitás, amely az új alapértelmezett gazdagép tárfiókjában a Storage Blob Data Közreműködői szerepkörhöz lett hozzáadva.
A függvényalkalmazás létrehozása és a telepítőcsomag alkalmazása után megjelenik egy értesítés.
Jótanács
Alapértelmezés szerint a függvényalkalmazás által igényelt Azure-erőforrások a függvényalkalmazáshoz megadott név alapján jönnek létre. Alapértelmezés szerint az erőforrások ugyanabban az új erőforráscsoportban vannak létrehozva a függvényalkalmazással. Ha testre szeretné szabni a társított erőforrások nevét, vagy újra szeretné használni a meglévő erőforrásokat, tegye közzé a projektet speciális létrehozási lehetőségekkel.
Az Azure egyéni kezelőjének fordítása
Ebben a szakaszban egy Linuxot futtató függvényalkalmazásban fordítja le a projektet az Azure-ba való üzembe helyezéshez. A legtöbb esetben újra kell lefordítania a bináris fájlt, és módosítania kell a konfigurációt a célplatformnak megfelelően, mielőtt közzétennénk az Azure-ban.
Telepítse a projektet az Azure-ba
Fontos
A meglévő függvényalkalmazásban való üzembe helyezés mindig felülírja az alkalmazás tartalmát az Azure-ban.
A parancskatalógusban adja meg, majd válassza az Azure Functions: Üzembe helyezés függvényalkalmazásban lehetőséget.
Válassza ki az imént létrehozott függvényalkalmazást. Amikor a rendszer kéri a korábbi üzembe helyezések felülírását, válassza a Üzembe helyezés lehetőséget a függvénykód új függvényalkalmazás-erőforrásba való telepítéséhez.
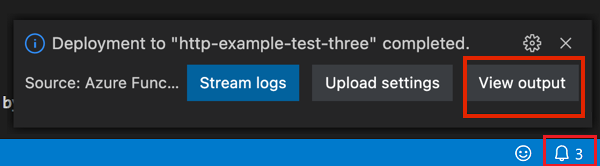
Az üzembe helyezés befejezésekor válassza a Kimenet megtekintése lehetőséget a létrehozási és üzembe helyezési eredmények megtekintéséhez, beleértve a létrehozott Azure-erőforrásokat is. Ha nem jelenik meg az értesítés, a jobb alsó sarokban lévő harang ikont választva ismét láthatja.

A függvény futtatása az Azure-ban
Nyomja le az F1 billentyűt a parancskatalógus megjelenítéséhez, majd keresse meg és futtassa a parancsot
Azure Functions:Execute Function Now.... Ha a rendszer kéri, válassza ki az előfizetését.Válassza ki az új függvényalkalmazás-erőforrást és
HttpExamplea függvényt.Az Enter kérelem törzstípusában
{ "name": "Contoso", "email": "me@contoso.com", "age": "34" }nyomja le az Enter billentyűt, és küldje el ezt a kérésüzenetet a függvénynek.Amikor a függvény az Azure-ban fut, a válasz megjelenik az értesítési területen. Bontsa ki az értesítést a teljes válasz áttekintéséhez.
Hibaelhárítás
A cikk használatakor leggyakrabban előforduló problémák megoldásához használja az alábbi táblázatot.
| Probléma | Megoldás |
|---|---|
| Nem hozható létre helyi függvényprojekt? | Győződjön meg arról, hogy telepítve van az Azure Functions-bővítmény . |
| Nem tudja helyileg futtatni a függvényt? | Győződjön meg arról, hogy telepítve van az Azure Functions Core Tools legújabb verziója. Windows rendszeren való futtatáskor győződjön meg arról, hogy a Visual Studio Code alapértelmezett terminálhéja nincs beállítva WSL Bashre. |
| Nem lehet üzembe helyezni a függvényt az Azure-ban? | Tekintse át a kimenetet a hibainformációkért. A jobb alsó sarokban található harang ikon egy másik módja a kimenet megtekintésének. Közzétett egy meglévő függvényalkalmazásban? Ez a művelet felülírja az alkalmazás tartalmát az Azure-ban. |
| Nem sikerült futtatni a felhőalapú függvényalkalmazást? | Ne felejtse el a lekérdezési sztringet paraméterek küldésére használni, vagy az egyéni kezelők kéréstörzsét használni. |
Erőforrások tisztítása
Ha folytatja a következő lépést , és hozzáad egy Azure Storage-üzenetsor-kötést a függvényhez, az összes erőforrást helyben kell tartania ahhoz, hogy a már elvégzett adatokra építkezhessenek.
Ellenkező esetben az alábbi lépésekkel törölheti a függvényalkalmazást és annak kapcsolódó erőforrásait, hogy elkerülje a további költségek felmerülését.
- A Visual Studio Code-ban válassza az Azure ikont az Azure Explorer megnyitásához.
- Az Erőforráscsoportok szakaszban keresse meg az erőforráscsoportot.
- Kattintson a jobb gombbal az erőforráscsoportra, és válassza a Törlés parancsot.
A Functions-költségekkel kapcsolatos további információkért tekintse meg a használati terv költségeinek becslését.
Következő lépések
A Visual Studio Code használatával létrehozott egy függvényalkalmazást egy egyszerű HTTP-aktivált függvénnyel. A következő cikkekben kibővítheti ezt a függvényt az Azure Cosmos DB-hez vagy az Azure Storage-hoz való csatlakozással. Ha többet szeretne tudni a más Azure-szolgáltatásokhoz való csatlakozásról, olvassa el a Kötések hozzáadása meglévő függvényhez az Azure Functionsben című témakört. Ha többet szeretne megtudni a biztonságról, olvassa el az Azure Functions biztonságossá tételét ismertető témakört.