Rövid útmutató: TypeScript Durable Functions-alkalmazás létrehozása
Az Azure Functions egyik funkciója, a Durable Functions használatával állapotalapú függvényeket írhat kiszolgáló nélküli környezetben. A Durable Functions telepítéséhez telepítse az Azure Functions bővítményt a Visual Studio Code-ban. A bővítmény kezeli az állapotot, az ellenőrzőpontokat és az újraindításokat az alkalmazásban.
Ebben a rövid útmutatóban a Visual Studio Code Durable Functions bővítményével helyileg hozhat létre és tesztelhet egy "hello world" Durable Functions-alkalmazást az Azure Functionsben. A Durable Functions alkalmazás más függvények hívásait vezénylik és láncolják. Ezután közzéteszi a függvénykódot az Azure-ban. A használt eszközök a Visual Studio Code bővítményen keresztül érhetők el.
Fontos
A cikk tartalma a Node.js programozási modell választásától függően változik a lap tetején található választóban. A v4-modell általánosan elérhető, és úgy lett kialakítva, hogy rugalmasabb és intuitívabb felhasználói élményt nyújtson JavaScript- és TypeScript-fejlesztők számára. A migrálási útmutatóban további információt olvashat a v3 és a v4 közötti különbségekről.

Előfeltételek
A rövid útmutató elvégzéséhez a következőkre lesz szüksége:
- A Visual Studio Code telepítve van.
- Telepítette a Visual Studio Code-bővítményt , az Azure Functionst .
- Telepítve van az Azure Functions 1.10.4-es vagy újabb verziójának Visual Studio Code-bővítménye.
- Az Azure Functions Core Tools legújabb verziója telepítve van.
- Az Azure Functions Core Tools 4.0.5382-es vagy újabb verziója telepítve van.
EGY HTTP-teszteszköz, amely biztonságossá teszi az adatokat. További információ: HTTP-teszteszközök.
Azure-előfizetés. A Durable Functions használatához Azure Storage-fiókkal kell rendelkeznie.
- A TypeScript 4.x+ verziója telepítve van.
Ha nem rendelkezik Azure-előfizetéssel, első lépésként hozzon létre egy ingyenes Azure-fiókot.
Helyi projekt létrehozása
Ebben a szakaszban a Visual Studio Code használatával hoz létre egy helyi Azure Functions-projektet.
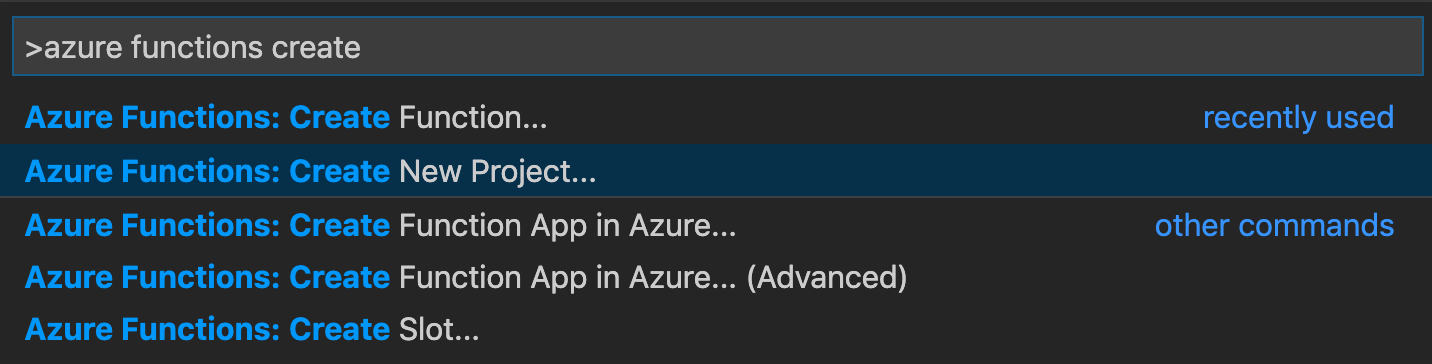
A Visual Studio Code-ban válassza az F1 (vagy a Ctrl/Cmd+Shift+P) billentyűkombinációt a parancspaletta megnyitásához. A parancssorba írja
>be, majd válassza az Azure Functions: Create New Project (Új projekt létrehozása) lehetőséget.
Válassza a Tallózás lehetőséget. A Mappa kiválasztása párbeszédpanelen lépjen a projekthez használni kívánt mappára, majd válassza a Kiválasztás lehetőséget.
A parancssorban adja meg a következő információkat:
Felszólítás Művelet Leírás Nyelv kiválasztása a függvényalkalmazás-projekthez Válassza a TypeScript lehetőséget. Létrehoz egy helyi Node.js Functions-projektet a TypeScript használatával. JavaScript-programozási modell kiválasztása Válassza a V3 modell lehetőséget. Beállítja a v3-programozási modellt. Verzió kiválasztása Válassza az Azure Functions 4-et. Ez a lehetőség csak akkor jelenik meg, ha a Core Tools még nincs telepítve. Ebben az esetben a Core Tools az alkalmazás első futtatásakor lesz telepítve. Sablon kiválasztása a projekt első függvényéhez Most válassza a Kihagyás lehetőséget. Válassza ki, hogyan szeretné megnyitni a projektet Válassza a Megnyitás az aktuális ablakban lehetőséget. Megnyitja a Visual Studio Code-ot a kijelölt mappában.
A parancssorban adja meg a következő információkat:
Felszólítás Művelet Leírás Nyelv kiválasztása a függvényalkalmazás-projekthez Válassza a TypeScript lehetőséget. Létrehoz egy helyi Node.js Functions-projektet a TypeScript használatával. JavaScript-programozási modell kiválasztása Válassza a V4 modell lehetőséget. Beállítja a v4 programozási modellt. Verzió kiválasztása Válassza az Azure Functions 4-et. Ez a lehetőség csak akkor jelenik meg, ha a Core Tools még nincs telepítve. Ebben az esetben a Core Tools az alkalmazás első futtatásakor lesz telepítve. Sablon kiválasztása a projekt első függvényéhez Most válassza a Kihagyás lehetőséget. Válassza ki, hogyan szeretné megnyitni a projektet Válassza a Megnyitás az aktuális ablakban lehetőséget. Megnyitja a Visual Studio Code-ot a kijelölt mappában.
A Visual Studio Code telepíti az Azure Functions Core Toolst, ha projekt létrehozásához szükséges. Emellett létrehoz egy függvényalkalmazás-projektet egy mappában. Ez a projekt tartalmazza a host.json és local.settings.json konfigurációs fájlokat.
A gyökérmappában egy package.json és egy tsconfig.json fájl is létrejön.
A Durable Functions npm-csomagjának telepítése
A Durable Functions Node.js függvényalkalmazásban való használatához egy durable-functions nevű kódtárat kell használnia.
A v4-es programozási modell használatához telepítenie kell a durable-functions kódtár előzetes verziójú v3.x verzióját.
- A Nézet menüben vagy a Ctrl+Shift+' billentyűkombinációval nyisson meg egy új terminált a Visual Studio Code-ban.
- Telepítse a durable-functions npm csomagot a függvényalkalmazás gyökérkönyvtárában való futtatással
npm install durable-functions.
- Telepítse a durable-functions npm csomag előzetes verzióját a függvényalkalmazás gyökérkönyvtárában való futtatással
npm install durable-functions@preview.
A függvények létrehozása
A legalapvetőbb Durable Functions-alkalmazás három funkcióval rendelkezik:
- Vezénylő függvény: Más függvényeket vezénylő munkafolyamat.
- Tevékenységfüggvény: A vezénylő függvény által hívott függvény, amely elvégzi a munkát, és opcionálisan egy értéket ad vissza.
- Ügyfélfüggvény: Az Azure rendszeres függvénye, amely elindít egy vezénylőfüggvényt. Ez a példa EGY HTTP-aktivált függvényt használ.
Orchestrator függvény
Sablon használatával hozza létre a Durable Functions-kódot a projektben.
A parancskatalógusban adja meg, majd válassza az Azure Functions: Függvény létrehozása lehetőséget.
A parancssorban adja meg a következő információkat:
Felszólítás Művelet Leírás Sablon kiválasztása a függvényhez Válassza a Durable Functions vezénylőt. Durable Functions-vezénylést hoz létre. Tartós tárolási típus kiválasztása Válassza az Azure Storage (alapértelmezett) lehetőséget. Beállítja a storage háttérrendszerét a Durable Functions-alkalmazáshoz való használatra. Függvénynév megadása Adja meg a HelloOrchestratort. A függvény neve.
Felvett egy vezénylőt a tevékenységfüggvények koordinálásához. Nyissa meg a HelloOrchestrator/index.ts a vezénylő függvény megtekintéséhez. Minden hívás meghív context.df.callActivity egy tevékenységfüggvényt.Hello
Ezután adja hozzá a hivatkozott tevékenységfüggvényt Hello .
Tevékenységfüggvény
A parancskatalógusban adja meg, majd válassza az Azure Functions: Függvény létrehozása lehetőséget.
A parancssorban adja meg a következő információkat:
Felszólítás Művelet Leírás Sablon kiválasztása a függvényhez Válassza ki a Durable Functions-tevékenységet. Létrehoz egy tevékenységfüggvényt. Függvénynév megadása Adja meg a Hello billentyűt. A tevékenységfüggvény neve.
Hozzáadta a Hello vezénylő által meghívott tevékenységfüggvényt. Nyissa meg a Hello/index.ts elemet, hogy lássa, hogy egy nevet ad meg bemenetként, és egy üdvözlést ad vissza. A tevékenységfüggvények esetében a munkafolyamatban "a valódi munkát" hajtja végre, például adatbázis-hívást kezdeményez vagy nemdeterminisztikus számításokat hajt végre.
Végül hozzáad egy HTTP-aktivált függvényt, amely elindítja a vezénylést.
Ügyfélfüggvény (HTTP-kezdő)
A parancskatalógusban adja meg, majd válassza a lehetőséget
Azure Functions: Create Function.A parancssorban adja meg a következő információkat:
Felszólítás Művelet Leírás Sablon kiválasztása a függvényhez Válassza a Durable Functions HTTP starter lehetőséget. Létrehoz egy HTTP kezdőfüggvényt. Függvénynév megadása Válassza a DurableFunctionsHttpStart lehetőséget. A tevékenységfüggvény neve. Engedélyszint Válassza a Névtelen lehetőséget. Demó céljából ez az érték lehetővé teszi a függvény meghívását hitelesítés nélkül.
Hozzáadott egy HTTP-aktivált függvényt, amely vezénylést indít el. Nyissa meg a DurableFunctionsHttpStart/index.ts elemet, és ellenőrizze, hogy az új vezénylés indításához használja-e client.startNew . Ezután egy URL-eket tartalmazó HTTP-választ ad client.createCheckStatusResponse vissza, amely az új vezénylés monitorozására és kezelésére használható.
Most már rendelkezik egy Durable Functions-alkalmazással, amelyet helyileg futtathat és üzembe helyezhet az Azure-ban.
A v4-et használó programozási modell egyik előnye a függvények írásának rugalmassága. A v4-modellben egyetlen sablon használatával hozhatja létre a projekt mindhárom függvényét egy fájlban.
A parancskatalógusban adja meg, majd válassza az Azure Functions: Függvény létrehozása lehetőséget.
A parancssorban adja meg a következő információkat:
Felszólítás Művelet Leírás Sablon kiválasztása a függvényhez Válassza a Durable Functions vezénylőt. Létrehoz egy fájlt, amely egy Durable Functions-alkalmazás vezénylését, egy tevékenységfüggvényt és egy tartós ügyfélindító függvényt tartalmazza. Tartós tárolási típus kiválasztása Válassza az Azure Storage (alapértelmezett) lehetőséget. Beállítja a storage háttérrendszerét a Durable Függvényhez való használatra. Függvénynév megadása Adja meg a Hello billentyűt. A tartós függvény neve.
Nyissa meg az src/functions/hello.ts elemet a létrehozott függvények megtekintéséhez.
Létrehozott egy, a tevékenységfüggvények koordinálására hívott helloOrchestrator vezénylőt. Minden hívás meghív context.df.callActivity egy tevékenységfüggvényt.hello
Hozzáadta a hello vezénylő által meghívott tevékenységfüggvényt is. Ugyanebben a fájlban láthatja, hogy egy nevet ad meg bemenetként, és egy üdvözlést ad vissza. A tevékenységfüggvények esetében a munkafolyamatban "a valódi munkát" hajtja végre, például adatbázis-hívást kezdeményez vagy nemdeterminisztikus számításokat hajt végre.
Végül hozzáadott egy HTTP-aktivált függvényt, amely elindít egy vezénylést. Ugyanebben a fájlban láthatja, hogy egy új vezénylés indításához használja client.startNew . Ezután egy URL-eket tartalmazó HTTP-választ ad client.createCheckStatusResponse vissza, amely az új vezénylés monitorozására és kezelésére használható.
Most már rendelkezik egy Durable Functions-alkalmazással, amelyet helyileg futtathat és üzembe helyezhet az Azure-ban.
A függvény helyi tesztelése
Az Azure Functions Core Tools lehetővé teszi egy Azure Functions-projekt helyi fejlesztési számítógépen való futtatását. A rendszer arra kéri, hogy telepítse ezeket az eszközöket, amikor először indít el egy függvényt a Visual Studióban.
A függvény teszteléséhez állítson be egy töréspontot a
Hellotevékenységfüggvény kódjában (a Hello/index.ts fájlban). Válassza az F5 lehetőséget, vagy válassza a Hibakeresés: Hibakeresés indítása a parancskatalógusban a függvényalkalmazás-projekt elindításához. A Core Tools kimenete megjelenik a terminálpanelen.Feljegyzés
A hibakeresésről további információt a Durable Functions diagnosztika című témakörben talál.
A függvény teszteléséhez állítson be egy töréspontot a
hellotevékenységfüggvény kódjában (src/functions/hello.ts). Válassza az F5 lehetőséget, vagy válassza a Hibakeresés: Hibakeresés indítása a parancskatalógusban a függvényalkalmazás-projekt elindításához. A Core Tools kimenete megjelenik a terminálpanelen.Feljegyzés
A hibakeresésről további információt a Durable Functions diagnosztika című témakörben talál.
A Durable Functions használatához Egy Azure Storage-fiók futtatására van szükség. Amikor a Visual Studio Code megkéri, hogy válasszon ki egy tárfiókot, válassza a Tárfiók kiválasztása lehetőséget.

Az utasításokat követve adja meg az alábbi információkat egy új tárfiók azure-beli létrehozásához.
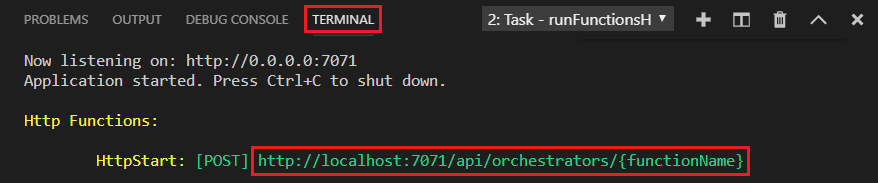
Felszólítás Művelet Leírás Előfizetés kiválasztása Válassza ki az előfizetés nevét. Az Azure-előfizetése. Tárfiók kiválasztása Válassza az Új tárfiók létrehozása lehetőséget. Adja meg az új tárfiók nevét Adjon meg egy egyedi nevet. A létrehozandó tárfiók neve. Erőforráscsoport kiválasztása Adjon meg egy egyedi nevet. A létrehozandó erőforráscsoport neve. Hely kiválasztása Válassza ki a kívánt Azure-régiót. Válasszon ki egy Önhöz közeli régiót. A terminálpanelen másolja ki a HTTP-aktivált függvény URL-végpontját.
A böngésző vagy a HTTP-teszteszköz használatával HTTP POST-kérést küldhet az URL-végpontnak.
Cserélje le az utolsó szegmenst a vezénylő függvény (
HelloOrchestrator) nevére. Az URL-címnek hasonlónak kell lennie a következőhözhttp://localhost:7071/api/orchestrators/HelloOrchestrator: .A válasz a HTTP-függvény kezdeti eredménye. Tudatja Önvel, hogy a tartós vezénylés sikeresen elindult. Még nem jeleníti meg a vezénylés végeredményét. A válasz tartalmaz néhány hasznos URL-címet. Egyelőre lekérdezheti a vezénylés állapotát.
A böngésző vagy a HTTP-teszteszköz használatával HTTP POST-kérést küldhet az URL-végpontnak.
Cserélje le az utolsó szegmenst a vezénylő függvény (
HelloOrchestrator) nevére. Az URL-címnek hasonlónak kell lennie a következőhözhttp://localhost:7071/api/orchestrators/HelloOrchestrator: .A válasz a HTTP-függvény kezdeti eredménye. Tudatja Önvel, hogy a tartós vezénylés sikeresen elindult. Még nem jeleníti meg a vezénylés végeredményét. A válasz tartalmaz néhány hasznos URL-címet. Egyelőre lekérdezheti a vezénylés állapotát.
Másolja ki a cél URL-címét
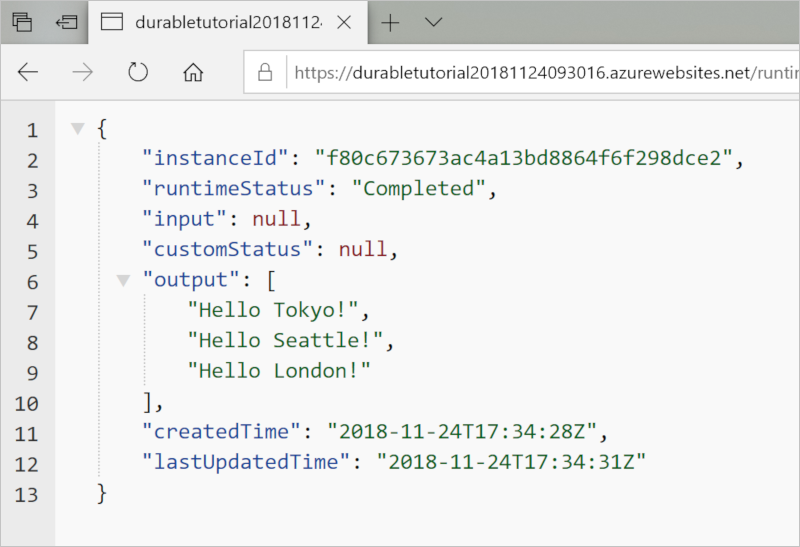
statusQueryGetUri, illessze be a böngésző címsorában, és hajtsa végre a kérést. A GET kérés kiadásához továbbra is használhatja a HTTP-teszteszközt.A kérés lekérdezi a vezénylési példányt az állapothoz. Látnia kell, hogy a példány befejeződött, és hogy tartalmazza a tartós függvény kimeneteit vagy eredményeit. A következő példához hasonlóan néz ki:
{ "name": "HelloOrchestrator", "instanceId": "9a528a9e926f4b46b7d3deaa134b7e8a", "runtimeStatus": "Completed", "input": null, "customStatus": null, "output": [ "Hello Tokyo!", "Hello Seattle!", "Hello London!" ], "createdTime": "2020-03-18T21:54:49Z", "lastUpdatedTime": "2020-03-18T21:54:54Z" }
Másolja ki a cél URL-címét
statusQueryGetUri, illessze be a böngésző címsorában, és hajtsa végre a kérést. A GET kérés kiadásához továbbra is használhatja a HTTP-teszteszközt.A kérés lekérdezi a vezénylési példányt az állapothoz. Látnia kell, hogy a példány befejeződött, és tartalmazza a Durable Functions alkalmazás kimeneteit vagy eredményeit. A következő példához hasonlóan néz ki:
{ "name": "helloOrchestrator", "instanceId": "6ba3f77933b1461ea1a3828c013c9d56", "runtimeStatus": "Completed", "input": "", "customStatus": null, "output": [ "Hello, Tokyo", "Hello, Seattle", "Hello, Cairo" ], "createdTime": "2023-02-13T23:02:21Z", "lastUpdatedTime": "2023-02-13T23:02:25Z" }
- A hibakeresés leállításához a Visual Studio Code-ban válassza a Shift+F5 billentyűkombinációt.
Miután ellenőrizte, hogy a függvény megfelelően fut-e a helyi számítógépen, ideje közzétenni a projektet az Azure-ban.
Bejelentkezés az Azure-ba
Az Azure-erőforrások létrehozása vagy az alkalmazás közzététele előtt be kell jelentkeznie az Azure-ba.
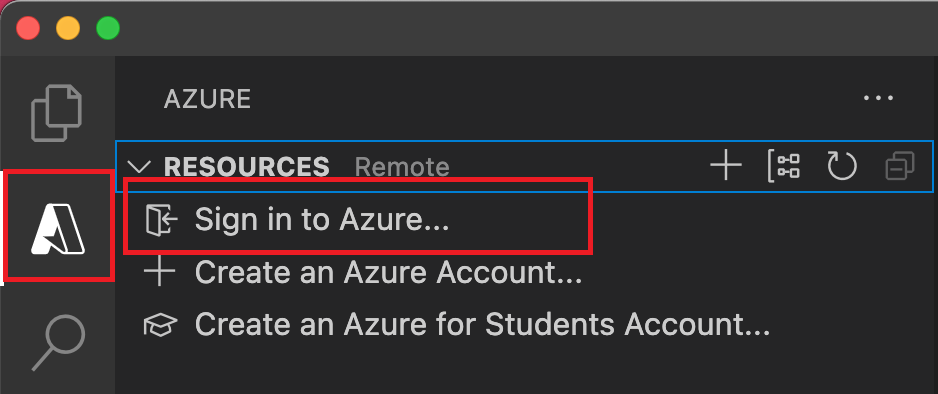
Ha még nem jelentkezett be, a Tevékenységsávon válassza az Azure ikont. Ezután az Erőforrások területen válassza a Bejelentkezés az Azure-ba lehetőséget.

Ha már bejelentkezett, és láthatja a meglévő előfizetéseit, lépjen a következő szakaszra. Ha még nem rendelkezik Azure-fiókkal, válassza az Azure-fiók létrehozása lehetőséget. A diákok kiválaszthatják az Azure for Students-fiók létrehozását.
Amikor a rendszer kéri a böngészőben, válassza ki az Azure-fiókját, és jelentkezzen be az Azure-fiók hitelesítő adataival. Ha új fiókot hoz létre, a fiók létrehozása után bejelentkezhet.
Miután sikeresen bejelentkezett, bezárhatja az új böngészőablakot. Az Azure-fiókhoz tartozó előfizetések az oldalsávon jelennek meg.
A függvényalkalmazás létrehozása az Azure-ban
Ebben a szakaszban egy függvényalkalmazást és kapcsolódó erőforrásokat hoz létre az Azure-előfizetésében. Számos erőforrás-létrehozási döntés az alapértelmezett viselkedés alapján történik. A létrehozott erőforrások további szabályozásához ehelyett speciális beállításokkal kell létrehoznia a függvényalkalmazást.
A Visual Studio Code-ban válassza az F1 lehetőséget a parancskatalógus megnyitásához. A parancssorban (
>) adja meg, majd válassza az Azure Functions: Függvényalkalmazás létrehozása az Azure-ban lehetőséget.A parancssorban adja meg a következő információkat:
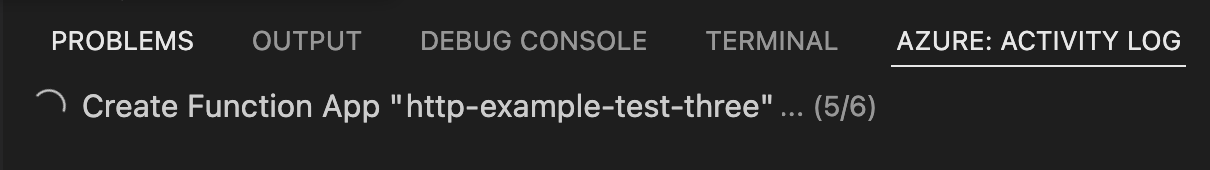
Az Azure: Tevékenységnapló panelen az Azure-bővítmény megjeleníti az egyes erőforrások állapotát az Azure-ban való létrehozásuk során.

A függvényalkalmazás létrehozásakor a következő kapcsolódó erőforrások jönnek létre az Azure-előfizetésben. Az erőforrások neve a függvényalkalmazáshoz megadott név alapján lesz elnevezve.
- Egy erőforráscsoport, amely a kapcsolódó erőforrások logikai tárolója.
- Egy standard Azure Storage-fiók, amely fenntartja a projektek állapotát és egyéb adatait.
- Egy függvényalkalmazás, amely a függvénykód végrehajtásához biztosítja a környezetet. A függvényalkalmazásokkal logikai egységként csoportosíthatja a függvényeket az erőforrások egyszerűbb kezelése, üzembe helyezése és megosztása érdekében ugyanabban az üzemeltetési csomagban.
- Egy Azure-alkalmazás szolgáltatáscsomag, amely meghatározza a függvényalkalmazás mögöttes gazdagépét.
- A függvényalkalmazáshoz csatlakoztatott Application Insights-példány, amely nyomon követi a függvények használatát az alkalmazásban.
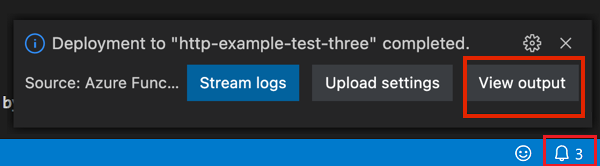
A függvényalkalmazás létrehozása és a telepítőcsomag alkalmazása után megjelenik egy értesítés.
Tipp.
Alapértelmezés szerint a függvényalkalmazás által igényelt Azure-erőforrások a függvényalkalmazáshoz megadott név alapján jönnek létre. Alapértelmezés szerint az erőforrások ugyanabban az új erőforráscsoportban vannak létrehozva a függvényalkalmazással. Ha testre szeretné szabni a társított erőforrások nevét, vagy újra szeretné használni a meglévő erőforrásokat, tegye közzé a projektet speciális létrehozási lehetőségekkel.
A projekt központi telepítése az Azure-ban
Fontos
A meglévő függvényalkalmazásban való üzembe helyezés mindig felülírja az alkalmazás tartalmát az Azure-ban.
A parancskatalógusban adja meg, majd válassza az Azure Functions: Üzembe helyezés függvényalkalmazásban lehetőséget.
Válassza ki az imént létrehozott függvényalkalmazást. Amikor a rendszer kéri a korábbi üzemelő példányok felülírását, válassza az Üzembe helyezés lehetőséget a függvénykód új függvényalkalmazás-erőforrásban való üzembe helyezéséhez.
Az üzembe helyezés befejezésekor válassza a Kimenet megtekintése lehetőséget a létrehozási és üzembe helyezési eredmények megtekintéséhez, beleértve a létrehozott Azure-erőforrásokat is. Ha nem jelenik meg az értesítés, a jobb alsó sarokban lévő harang ikont választva ismét láthatja.

A függvény tesztelése az Azure-ban
Feljegyzés
A v4-es csomópont programozási modelljének használatához győződjön meg arról, hogy az alkalmazás az Azure Functions-futtatókörnyezet legalább 4.25-ös verzióján fut.
Másolja ki a HTTP-eseményindító URL-címét a kimeneti panelről. A HTTP-aktivált függvényt meghívó URL-címnek a következő formátumban kell lennie:
https://<functionappname>.azurewebsites.net/api/orchestrators/HelloOrchestrator
Másolja ki a HTTP-eseményindító URL-címét a kimeneti panelről. A HTTP-aktivált függvényt meghívó URL-címnek a következő formátumban kell lennie:
https://<functionappname>.azurewebsites.net/api/orchestrators/helloOrchestrator
- Illessze be a HTTP-kérés új URL-címét a böngésző címsorában. A közzétett alkalmazás használatakor számíthat arra, hogy ugyanazt az állapotválaszt kapja, mint a helyi tesztelés során.
A Visual Studio Code használatával létrehozott és közzétett TypeScript Durable Functions alkalmazás használatra kész.
Az erőforrások eltávolítása
Ha már nincs szüksége a rövid útmutató végrehajtásához létrehozott erőforrásokra, az Azure-előfizetés kapcsolódó költségeinek elkerülése érdekében törölje az erőforráscsoportot és az összes kapcsolódó erőforrást.
Kapcsolódó tartalom
- Ismerje meg a Durable Functions gyakori alkalmazásmintáit.