Az Azure Monitor Application Insights valós felhasználói figyelésének engedélyezése
A Microsoft Azure Monitor Application Insights JavaScript SDK használati adatokat gyűjt, amely lehetővé teszi a JavaScript-webalkalmazások teljesítményének monitorozását és elemzését. Ezt gyakran nevezik valós felhasználói figyelésnek vagy RUM-nak.
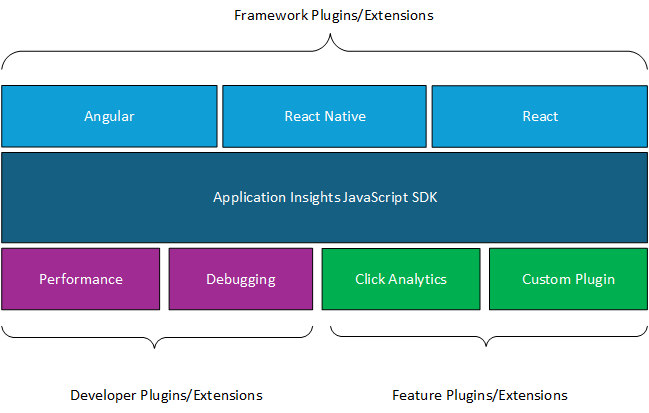
Az Application Insights JavaScript SDK alapszintű SDK-val és több beépülő modulval rendelkezik a további képességek érdekében.
Alapértelmezés szerint lapmegtekintéseket gyűjtünk. Ha azonban alapértelmezés szerint a kattintásokat is szeretné gyűjteni, fontolja meg a Click Analytics automatikus gyűjtemény beépülő modul hozzáadását:
- Ha egy keretrendszerbővítményt ad hozzá, amelyet az első lépések elvégzése után adhat hozzá, a keretrendszerbővítmény hozzáadásakor tetszés szerint hozzáadhatja a Click Analytics szolgáltatást.
- Ha nem ad hozzá keretrendszerbővítményt, az első lépések elvégzése után adja hozzá a Click Analytics beépülő modult.
A hibakereséshez /teszteléshez a Hibakeresés beépülő modult és a Teljesítmény beépülő modult biztosítjuk. Ritkán egyéni beépülő modul hozzáadásával létrehozhatja saját bővítményét.
Előfeltételek
- Azure-előfizetés: Azure-előfizetés létrehozása ingyenesen
- Application Insights-erőforrás: Application Insights-erőforrás létrehozása
- JavaScriptet használó alkalmazás
Első lépések
Kövesse az ebben a szakaszban leírt lépéseket, hogy az alkalmazás az Application Insights JavaScript SDK-val legyen kialakítva.
Tipp.
Jó hír! Még egyszerűbbé tesszük a JavaScript engedélyezését a JavaScript (Webes) SDK Loader Script injektálásával konfiguráció szerint.
A JavaScript-kód hozzáadása
Az Application Insights javaScript SDK-val történő engedélyezéséhez két módszer érhető el:
| Metódus | Mikor használnám ezt a módszert? |
|---|---|
| JavaScript (webes) SDK loader script | A legtöbb ügyfél számára javasoljuk a JavaScript (webes) SDK loader szkriptet, mert soha nem kell frissítenie az SDK-t, és automatikusan megkapja a legújabb frissítéseket. Emellett azt is szabályozhatja, hogy mely oldalakhoz adja hozzá az Application Insights JavaScript SDK-t. |
| npm-csomag | Be szeretné kapcsolni az SDK-t a kódba, és engedélyezni szeretné az IntelliSense-t. Ez a beállítás csak olyan fejlesztők számára szükséges, akik több egyéni eseményt és konfigurációt igényelnek. Ez a módszer akkor szükséges, ha a React, a React Natív vagy az Angular Framework bővítményt tervezi használni. |
Illessze be a JavaScript (webes) SDK loader szkriptet minden oldal tetejére, amelyhez engedélyezni szeretné az Application Insightst.
Lehetőség szerint vegye fel a szakasz első szkriptjeként
<head>, hogy az az összes függőséggel kapcsolatos esetleges problémákat monitorozhassa.Ha az Internet Explorer 8-at észleli, a JavaScript SDK v2.x automatikusan betöltődik.
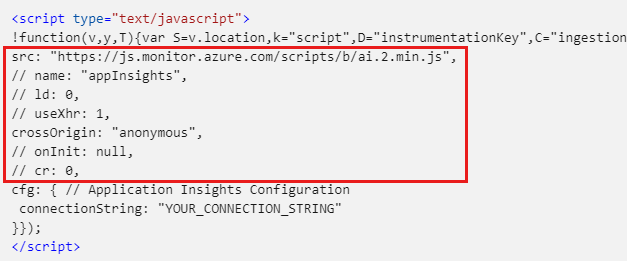
<script type="text/javascript"> !(function (cfg){function e(){cfg.onInit&&cfg.onInit(n)}var x,w,D,t,E,n,C=window,O=document,b=C.location,q="script",I="ingestionendpoint",L="disableExceptionTracking",j="ai.device.";"instrumentationKey"[x="toLowerCase"](),w="crossOrigin",D="POST",t="appInsightsSDK",E=cfg.name||"appInsights",(cfg.name||C[t])&&(C[t]=E),n=C[E]||function(g){var f=!1,m=!1,h={initialize:!0,queue:[],sv:"8",version:2,config:g};function v(e,t){var n={},i="Browser";function a(e){e=""+e;return 1===e.length?"0"+e:e}return n[j+"id"]=i[x](),n[j+"type"]=i,n["ai.operation.name"]=b&&b.pathname||"_unknown_",n["ai.internal.sdkVersion"]="javascript:snippet_"+(h.sv||h.version),{time:(i=new Date).getUTCFullYear()+"-"+a(1+i.getUTCMonth())+"-"+a(i.getUTCDate())+"T"+a(i.getUTCHours())+":"+a(i.getUTCMinutes())+":"+a(i.getUTCSeconds())+"."+(i.getUTCMilliseconds()/1e3).toFixed(3).slice(2,5)+"Z",iKey:e,name:"Microsoft.ApplicationInsights."+e.replace(/-/g,"")+"."+t,sampleRate:100,tags:n,data:{baseData:{ver:2}},ver:undefined,seq:"1",aiDataContract:undefined}}var n,i,t,a,y=-1,T=0,S=["js.monitor.azure.com","js.cdn.applicationinsights.io","js.cdn.monitor.azure.com","js0.cdn.applicationinsights.io","js0.cdn.monitor.azure.com","js2.cdn.applicationinsights.io","js2.cdn.monitor.azure.com","az416426.vo.msecnd.net"],o=g.url||cfg.src,r=function(){return s(o,null)};function s(d,t){if((n=navigator)&&(~(n=(n.userAgent||"").toLowerCase()).indexOf("msie")||~n.indexOf("trident/"))&&~d.indexOf("ai.3")&&(d=d.replace(/(\/)(ai\.3\.)([^\d]*)$/,function(e,t,n){return t+"ai.2"+n})),!1!==cfg.cr)for(var e=0;e<S.length;e++)if(0<d.indexOf(S[e])){y=e;break}var n,i=function(e){var a,t,n,i,o,r,s,c,u,l;h.queue=[],m||(0<=y&&T+1<S.length?(a=(y+T+1)%S.length,p(d.replace(/^(.*\/\/)([\w\.]*)(\/.*)$/,function(e,t,n,i){return t+S[a]+i})),T+=1):(f=m=!0,s=d,!0!==cfg.dle&&(c=(t=function(){var e,t={},n=g.connectionString;if(n)for(var i=n.split(";"),a=0;a<i.length;a++){var o=i[a].split("=");2===o.length&&(t[o[0][x]()]=o[1])}return t[I]||(e=(n=t.endpointsuffix)?t.location:null,t[I]="https://"+(e?e+".":"")+"dc."+(n||"services.visualstudio.com")),t}()).instrumentationkey||g.instrumentationKey||"",t=(t=(t=t[I])&&"/"===t.slice(-1)?t.slice(0,-1):t)?t+"/v2/track":g.endpointUrl,t=g.userOverrideEndpointUrl||t,(n=[]).push((i="SDK LOAD Failure: Failed to load Application Insights SDK script (See stack for details)",o=s,u=t,(l=(r=v(c,"Exception")).data).baseType="ExceptionData",l.baseData.exceptions=[{typeName:"SDKLoadFailed",message:i.replace(/\./g,"-"),hasFullStack:!1,stack:i+"\nSnippet failed to load ["+o+"] -- Telemetry is disabled\nHelp Link: https://go.microsoft.com/fwlink/?linkid=2128109\nHost: "+(b&&b.pathname||"_unknown_")+"\nEndpoint: "+u,parsedStack:[]}],r)),n.push((l=s,i=t,(u=(o=v(c,"Message")).data).baseType="MessageData",(r=u.baseData).message='AI (Internal): 99 message:"'+("SDK LOAD Failure: Failed to load Application Insights SDK script (See stack for details) ("+l+")").replace(/\"/g,"")+'"',r.properties={endpoint:i},o)),s=n,c=t,JSON&&((u=C.fetch)&&!cfg.useXhr?u(c,{method:D,body:JSON.stringify(s),mode:"cors"}):XMLHttpRequest&&((l=new XMLHttpRequest).open(D,c),l.setRequestHeader("Content-type","application/json"),l.send(JSON.stringify(s)))))))},a=function(e,t){m||setTimeout(function(){!t&&h.core||i()},500),f=!1},p=function(e){var n=O.createElement(q),e=(n.src=e,t&&(n.integrity=t),n.setAttribute("data-ai-name",E),cfg[w]);return!e&&""!==e||"undefined"==n[w]||(n[w]=e),n.onload=a,n.onerror=i,n.onreadystatechange=function(e,t){"loaded"!==n.readyState&&"complete"!==n.readyState||a(0,t)},cfg.ld&&cfg.ld<0?O.getElementsByTagName("head")[0].appendChild(n):setTimeout(function(){O.getElementsByTagName(q)[0].parentNode.appendChild(n)},cfg.ld||0),n};p(d)}cfg.sri&&(n=o.match(/^((http[s]?:\/\/.*\/)\w+(\.\d+){1,5})\.(([\w]+\.){0,2}js)$/))&&6===n.length?(d="".concat(n[1],".integrity.json"),i="@".concat(n[4]),l=window.fetch,t=function(e){if(!e.ext||!e.ext[i]||!e.ext[i].file)throw Error("Error Loading JSON response");var t=e.ext[i].integrity||null;s(o=n[2]+e.ext[i].file,t)},l&&!cfg.useXhr?l(d,{method:"GET",mode:"cors"}).then(function(e){return e.json()["catch"](function(){return{}})}).then(t)["catch"](r):XMLHttpRequest&&((a=new XMLHttpRequest).open("GET",d),a.onreadystatechange=function(){if(a.readyState===XMLHttpRequest.DONE)if(200===a.status)try{t(JSON.parse(a.responseText))}catch(e){r()}else r()},a.send())):o&&r();try{h.cookie=O.cookie}catch(k){}function e(e){for(;e.length;)!function(t){h[t]=function(){var e=arguments;f||h.queue.push(function(){h[t].apply(h,e)})}}(e.pop())}var c,u,l="track",d="TrackPage",p="TrackEvent",l=(e([l+"Event",l+"PageView",l+"Exception",l+"Trace",l+"DependencyData",l+"Metric",l+"PageViewPerformance","start"+d,"stop"+d,"start"+p,"stop"+p,"addTelemetryInitializer","setAuthenticatedUserContext","clearAuthenticatedUserContext","flush"]),h.SeverityLevel={Verbose:0,Information:1,Warning:2,Error:3,Critical:4},(g.extensionConfig||{}).ApplicationInsightsAnalytics||{});return!0!==g[L]&&!0!==l[L]&&(e(["_"+(c="onerror")]),u=C[c],C[c]=function(e,t,n,i,a){var o=u&&u(e,t,n,i,a);return!0!==o&&h["_"+c]({message:e,url:t,lineNumber:n,columnNumber:i,error:a,evt:C.event}),o},g.autoExceptionInstrumented=!0),h}(cfg.cfg),(C[E]=n).queue&&0===n.queue.length?(n.queue.push(e),n.trackPageView({})):e();})({ src: "https://js.monitor.azure.com/scripts/b/ai.3.gbl.min.js", // name: "appInsights", // Global SDK Instance name defaults to "appInsights" when not supplied // ld: 0, // Defines the load delay (in ms) before attempting to load the sdk. -1 = block page load and add to head. (default) = 0ms load after timeout, // useXhr: 1, // Use XHR instead of fetch to report failures (if available), // dle: true, // Prevent the SDK from reporting load failure log crossOrigin: "anonymous", // When supplied this will add the provided value as the cross origin attribute on the script tag // onInit: null, // Once the application insights instance has loaded and initialized this callback function will be called with 1 argument -- the sdk instance (DON'T ADD anything to the sdk.queue -- As they won't get called) // sri: false, // Custom optional value to specify whether fetching the snippet from integrity file and do integrity check cfg: { // Application Insights Configuration connectionString: "YOUR_CONNECTION_STRING" }}); </script>(Nem kötelező) Ha optimalizálnia kell a weblap betöltését, vagy meg kell oldania a betöltési hibákat, hozzáadhatja vagy frissítheti az opcionális JavaScript-(webes) SDK Loader-szkriptkonfigurációt.
JavaScript (web) SDK Loader Script configuration
| Név | Típus | Kötelező? | Leírás |
|---|---|---|---|
| src | húr | Szükséges | Az SDK betöltésének teljes URL-címe. Ez az érték egy dinamikusan hozzáadott <szkript /> címke "src" attribútumához használatos. Használhatja a nyilvános CDN-helyet vagy a saját, privát üzemeltetésű helyet. |
| név | húr | Választható | Az inicializált SDK globális neve. Ezt a beállítást akkor használja, ha egyszerre két különböző SDK-t kell inicializálnia. Az alapértelmezett érték az appInsights, tehát window.appInsights az inicializált példányra mutató hivatkozás.Megjegyzés: Ha névértéket rendel hozzá, vagy ha egy korábbi példány van hozzárendelve a globális névalkalmazáshoz, az SDK inicializálási kódjának a globális névtérben window.appInsightsSDK=<name value> kell lennie, hogy biztosítsa a JavaScript (webes) SDK loader script megfelelő csontvázát, és a proxymetodusokat inicializálni és frissíteni kell. |
| Ld | szám ms-ben | Választható | Meghatározza az SDK betöltése előtt várakozó terhelési késleltetést. Ezt a beállítást akkor használja, ha a HTML-lap betöltése sikertelen, mert a JavaScript (webes) SDK Loader-szkript helytelen időben töltődik be. Az alapértelmezett érték az időtúllépés után 0 ms. Ha negatív értéket használ, a szkriptcímke azonnal hozzáadódik a <head> lap régiójához, és letiltja az oldalbetöltési eseményt, amíg a szkript be nem töltődik vagy sikertelen lesz. |
| useXhr | Logikai | Választható | Ez a beállítás csak az SDK-terhelési hibák jelentésére használható. Ez a beállítás például akkor hasznos, ha a JavaScript (webes) SDK loader szkript megakadályozza a HTML-lap betöltését, ami miatt a beolvasás() nem érhető el. Ha elérhető, először a fetch() használatát, majd az XHR-be való visszatérést jelenti. Állítsa be ezt a beállítást a true beolvasási ellenőrzés megkerüléséhez. Ez a beállítás csak olyan környezetekben szükséges, ahol a beolvasás nem tudja továbbítani a hibaeseményeket, például ha a JavaScript (Web) SDK Loader Script betöltése sikertelen. |
| keresztOrigin | húr | Választható | Ezzel a beállítással az SDK letöltéséhez hozzáadott szkriptcímke tartalmazza a keresztOrigin attribútumot ezzel a sztringértékkel. Ezt a beállítást akkor használja, ha támogatnia kell a CORS-t. Ha nincs definiálva (az alapértelmezett), a rendszer nem ad hozzá keresztOrigin attribútumot. Az ajánlott értékek nincsenek definiálva (az alapértelmezett), a "" vagy a "névtelen". Az összes érvényes értékhez tekintse meg a kereszt-forrás HTML-attribútum dokumentációját. |
| onInit | function(aiSdk) { ... } | Választható | Ezt a visszahívási függvényt a rendszer a fő SDK-szkript sikeres betöltése és inicializálása után hívja meg a CDN-ből (az src érték alapján). Ez a visszahívási függvény akkor hasznos, ha telemetriai inicializálót kell beszúrnia. Egy argumentumot ad át, amely a meghívandó SDK-példányra mutató hivatkozás, és az első kezdeti oldalnézet előtt is meghívja. Ha az SDK már be van töltve és inicializálva van, a rendszer továbbra is meghívja ezt a visszahívást. MEGJEGYZÉS: Az sdk.queue tömb feldolgozása során a rendszer meghívja ezt a visszahívást. Nem adhat hozzá több elemet az üzenetsorhoz, mert figyelmen kívül hagyják és elvetik őket. (A JavaScript (Web) SDK Loader Script 5-ös verziójának részeként hozzáadva – az sv:"5" érték a szkripten belül). |
| Cr | Logikai | Választható | Ha az SDK nem töltődik be, és a megadott végpontérték src a nyilvános CDN-hely, ez a konfigurációs beállítás megpróbálja azonnal betölteni az SDK-t az alábbi biztonsági mentési CDN-végpontok egyikéről:
Ha az SDK sikeresen betöltődik egy biztonsági mentési CDN-végpontról, az első elérhetőből töltődik be, amely akkor lesz meghatározva, amikor a kiszolgáló sikeres terhelés-ellenőrzést végez. Ha az SDK egyik biztonsági mentési CDN-végpontról sem töltődik be, megjelenik az SDK-hiba hibaüzenet. Ha nincs definiálva, az alapértelmezett érték a következő true: . Ha nem szeretné betölteni az SDK-t a biztonsági mentési CDN-végpontokról, állítsa ezt a konfigurációs beállítást a következőre false: .Ha az SDK-t a saját magánhálózati CDN-végpontjáról tölti be, ez a konfigurációs beállítás nem alkalmazható. |
A kapcsolati sztring beillesztése a környezetbe
A kapcsolati sztring a környezetbe való beillesztéséhez kövesse az alábbi lépéseket:
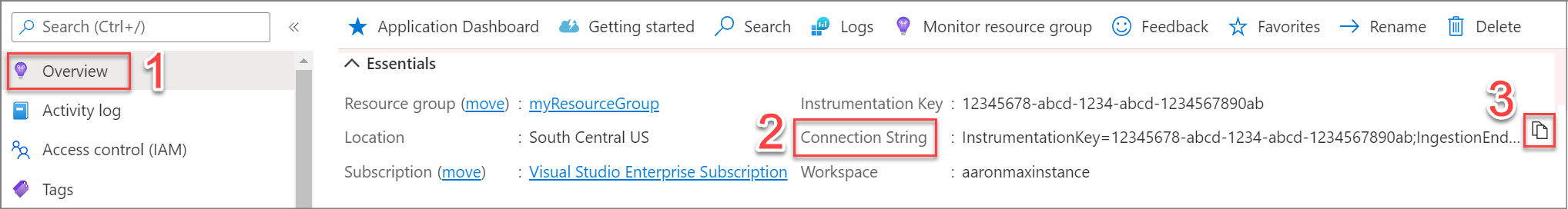
Lépjen az Application Insights-erőforrás Áttekintés paneljére.
Keresse meg a kapcsolati sztringet.
A Vágólapra másolás ikonra kattintva másolja a kapcsolati sztring a vágólapra.
Cserélje le a JavaScript-kód helyőrzőjét
"YOUR_CONNECTION_STRING"a vágólapra másolt kapcsolati sztring.A
connectionStringformátumnak a következőt kell követnie: "InstrumentationKey=xxxx;....". Ha a megadott sztring nem felel meg ennek a formátumnak, az SDK betöltési folyamata meghiúsul.A kapcsolati sztring nem tekinthető biztonsági jogkivonatnak vagy kulcsnak. További információ: Szükség van-e az új Azure-régiókra kapcsolati sztring használatára?
Feljegyzés
Az Application Insights JavaScript SDK-hoz az inicializálás és a konfigurálás során meg kell adni a kapcsolati sztring. Ez a kapcsolati sztring egyszerű szövegben látható az ügyfélböngészőkben, és nincs egyszerű módja a Microsoft Entra ID-alapú hitelesítésének a böngészőtelemetria használatához. Javasoljuk, hogy hozzon létre egy külön Application Insights-erőforrást, amely engedélyezve van a JavaScript böngészőalapú telemetria helyi hitelesítésével, ha külön kell biztonságossá tennie a szolgáltatás telemetriáját a Microsoft Entra ID-alapú hitelesítésével.
(Nem kötelező) SDK-konfiguráció hozzáadása
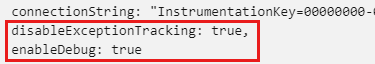
Az opcionális SDK-konfigurációt az Application Insights JavaScript SDK-nak adja át az inicializálás során.
Az SDK-konfiguráció hozzáadásához adja hozzá az egyes konfigurációs beállításokat közvetlenül az alatt.connectionString Példa:
(Nem kötelező) Speciális SDK-konfiguráció hozzáadása
Ha a beépülő modulok által adott keretrendszerekhez biztosított extra funkciókat szeretné használni, és opcionálisan engedélyezni szeretné a Click Analytics beépülő modult, tekintse meg a következőt:
Adatok áramlásának ellenőrzése
Nyissa meg az Application Insights-erőforrást, amely számára engedélyezte az SDK-t.
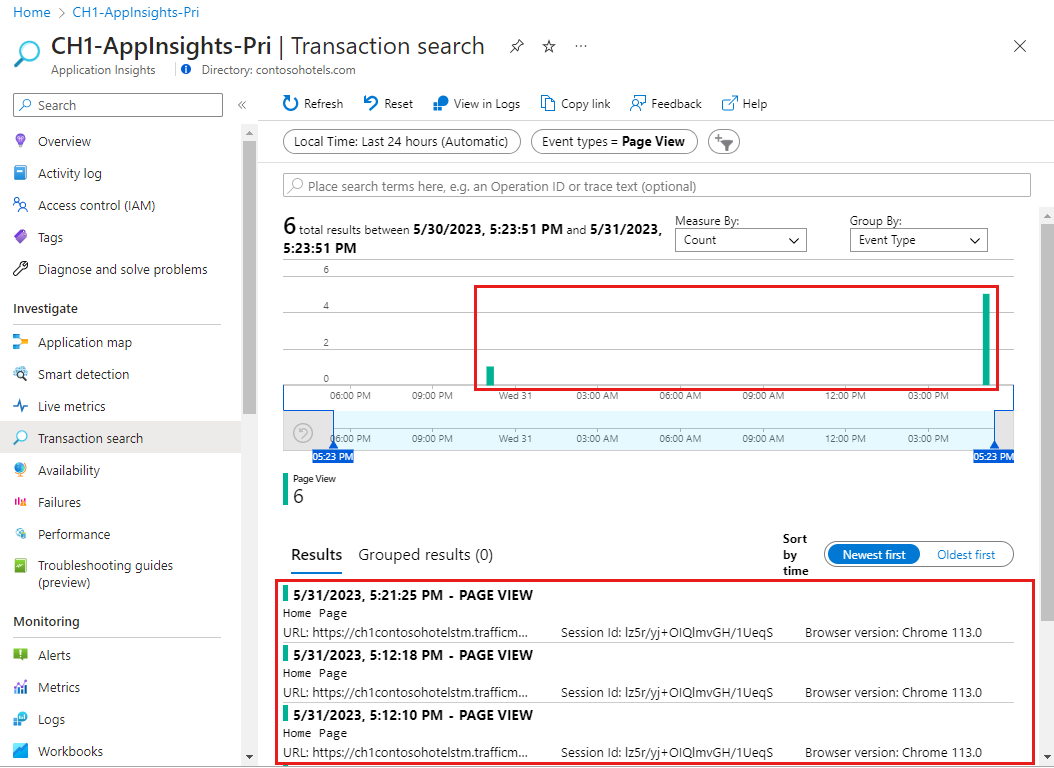
A bal oldali Application Insights-erőforrásmenü Vizsgálat területén válassza a Tranzakciókeresés panelt.
Nyissa meg az Eseménytípusok legördülő menüt, és válassza az Összes kijelölése lehetőséget a jelölőnégyzetek törléséhez a menüben.
Az Eseménytípusok legördülő menüben válassza a következőt:
- Page View for Azure Monitor Application Insights Real User Monitoring
- Egyéni esemény a Click Analytics automatikus gyűjtemény beépülő modulhoz.
Eltarthat néhány percig, amíg az adatok megjelennek a portálon. Ha az egyetlen látható adat a betöltési hiba kivétele, olvassa el a JavaScript-webalkalmazások SDK-betöltési hibáinak hibaelhárításával foglalkozó témakört.
Bizonyos esetekben, ha az Application Insights különböző verzióinak több példánya fut ugyanazon a lapon, az inicializálás során hibák léphetnek fel. Ezekben az esetekben és a megjelenő hibaüzenetben lásd : Az Application Insights JavaScript SDK több verziójának futtatása egy munkamenetben. Ha a fenti hibák egyike jelenik meg, próbálja meg módosítani a névteret a
namebeállítás használatával. További információ: JavaScript (Web) SDK Loader Script configuration.Ha adatokat szeretne lekérdezni az adatok áramlásának ellenőrzéséhez:
Válassza a Naplók lehetőséget a bal oldali panelen.
A Naplók kiválasztásakor megnyílik a Lekérdezések párbeszédpanel , amely az adatok szempontjából releváns mintalekérdezéseket tartalmaz.
Válassza a Futtatás lehetőséget a futtatni kívánt minta lekérdezéshez.
Szükség esetén frissítheti a mintalekérdezéseket, vagy írhat egy új lekérdezést Kusto lekérdezésnyelv (KQL) használatával.
Az alapvető KQL-operátorokért lásd a gyakori KQL-operátorokat ismertető témakört.
Gyakori kérdések
Ez a szakasz választ ad a gyakori kérdésekre.
Mik a felhasználók és a munkamenetek száma?
- A JavaScript SDK beállít egy felhasználói cookie-t a webes ügyfélen a visszatérő felhasználók azonosításához, valamint egy munkamenet-cookie-t a tevékenységek csoportosításához.
- Ha nincs ügyféloldali szkript, beállíthatja a cookie-kat a kiszolgálón.
- Ha egy valódi felhasználó különböző böngészőkben használja a webhelyet, vagy privát/inkognitó böngészést vagy különböző gépeket használ, a rendszer többször is megszámolja őket.
- Ha egy bejelentkezett felhasználót szeretne azonosítani a gépeken és böngészőkben, adjon hozzá egy hívást a setAuthenticatedUserContext() beállításhoz.
Mi a JavaScript SDK teljesítménye/többletterhelése?
Az Application Insights JavaScript SDK minimális többletterheléssel rendelkezik a webhelyén. Az SDK mindössze 36 KB-os méretű, és csak ~15 ms-ot vesz igénybe az inicializáláshoz, az SDK elhanyagolható mennyiségű betöltési időt ad hozzá a webhelyhez. Az SDK használatakor a kódtár minimális összetevői gyorsan betölthetők, és a teljes szkript a háttérben lesz letöltve.
Emellett, miközben a szkript a CDN-ből tölt le, az oldal minden nyomon követése várólistára kerül, így a lap teljes életciklusa során nem veszít el telemetriát. Ez a beállítási folyamat zökkenőmentes elemzési rendszert biztosít a lapnak, amely láthatatlan a felhasználók számára.
Milyen böngészőket támogat a JavaScript SDK?

|

|

|

|

|
|---|---|---|---|---|
| Chrome legújabb ✔ | Firefox legújabb ✔ | v3.x: IE 9+ > Microsoft Edge ✔ v2.x: IE 8+ kompatibilis > Microsoft Edge ✔ |
Opera legújabb ✔ | Safari legújabb ✔ |
Hol találhatok példakódokat a JavaScript SDK-hoz?
Futtatható példákért tekintse meg az Application Insights JavaScript SDK-mintáit.
Mi az ES3/Internet Explorer 8 kompatibilitása a JavaScript SDK-val?
Meg kell hoznunk a szükséges intézkedéseket annak érdekében, hogy ez az SDK továbbra is "működjön", és ne törje meg a JavaScript végrehajtását, amikor egy régebbi böngésző betölti. Ideális lenne, ha nem támogatná a régebbi böngészőket, de számos nagy ügyfél nem tudja szabályozni, hogy a felhasználók melyik böngészőt használják.
Ez az állítás nem jelenti azt, hogy csak a legalacsonyabb általános funkciókat támogatjuk. Fenn kell tartanunk az ES3-kódkompatibilitást. Az új funkciókat úgy kell hozzáadni, hogy az ne törje meg az ES3 JavaScript-elemzést, és opcionális funkcióként legyen hozzáadva.
Az Internet Explorer 8 támogatásával kapcsolatos részletes információkért tekintse meg a GitHubot.
Nyílt forráskódú a JavaScript SDK?
Igen, az Application Insights JavaScript SDK nyílt forráskód. A forráskód megtekintéséhez vagy a projekthez való hozzájáruláshoz tekintse meg a hivatalos GitHub-adattárat.
Támogatás
- Ha nem tudja futtatni az alkalmazást, vagy nem a várt módon kap adatokat, tekintse meg a dedikált hibaelhárítási cikket.
- A JavaScript SDK-val kapcsolatos gyakori kérdésekért tekintse meg a gyakori kérdéseket.
- Azure-támogatás problémák esetén nyisson meg egy Azure-támogatás jegyet.
- Az Application Insights JavaScript SDK-val kapcsolatos nyitott problémák listáját a GitHub Problémák lapján találja.
- A Telemetriamegjelenítő bővítmény használatával listázhatja a hálózati hasznos adatok egyes eseményeit, és figyelheti a belső hívásokat az Application Insightsban.
Következő lépések
- Az Application Insights használati élményeinek megismerése
- Oldalmegtekintések nyomon követése
- Egyéni események és metrikák nyomon követése
- JavaScript-telemetriai inicializáló beszúrása
- JavaScript SDK-konfiguráció hozzáadása
- A GitHub részletes kibocsátási megjegyzéseiből tájékozódhat a frissítésekről és a hibajavításokról.
- Adatok lekérdezése a Log Analyticsben.