Oktatóanyag: Kiszolgáló nélküli értesítési alkalmazás létrehozása az Azure Functions és az Azure Web PubSub szolgáltatással
Az Azure Web PubSub szolgáltatással valós idejű üzenetkezelési webalkalmazásokat hozhat létre WebSockets használatával. Az Azure Functions egy kiszolgáló nélküli platform, amellyel infrastruktúra kezelése nélkül futtathat kódokat. Ebben az oktatóanyagban megtudhatja, hogyan hozhat létre kiszolgáló nélküli alkalmazást az Azure Web PubSub szolgáltatás és az Azure Functions használatával valós idejű üzenetkezeléssel értesítési forgatókönyvek esetén.
Ebben az oktatóanyagban az alábbiakkal fog megismerkedni:
- Kiszolgáló nélküli értesítési alkalmazás létrehozása
- A Web PubSub függvény bemeneti és kimeneti kötéseinek használata
- A mintafüggvények helyi futtatása
- A függvény üzembe helyezése az Azure-függvényalkalmazásban
Előfeltételek
Kódszerkesztő, például Visual Studio Code
Node.js, 18.x vagy újabb verzió.
Megjegyzés:
A Node.js támogatott verzióival kapcsolatos további információkért tekintse meg az Azure Functions futtatókörnyezeti verzióinak dokumentációját.
Az Azure Functions Core Tools (V4 vagy magasabb előnyben részesített) az Azure-függvényalkalmazások helyi futtatásához és az Azure-ban való üzembe helyezéséhez.
If you don't have an Azure subscription, create an Azure free account before you begin.
Bejelentkezés az Azure-ba
Jelentkezzen be Azure-fiókjával az Azure Portalba a https://portal.azure.com/ webhelyen.
Azure Web PubSub szolgáltatáspéldány létrehozása
Az alkalmazás egy Web PubSub szolgáltatáspéldányhoz fog csatlakozni az Azure-ban.
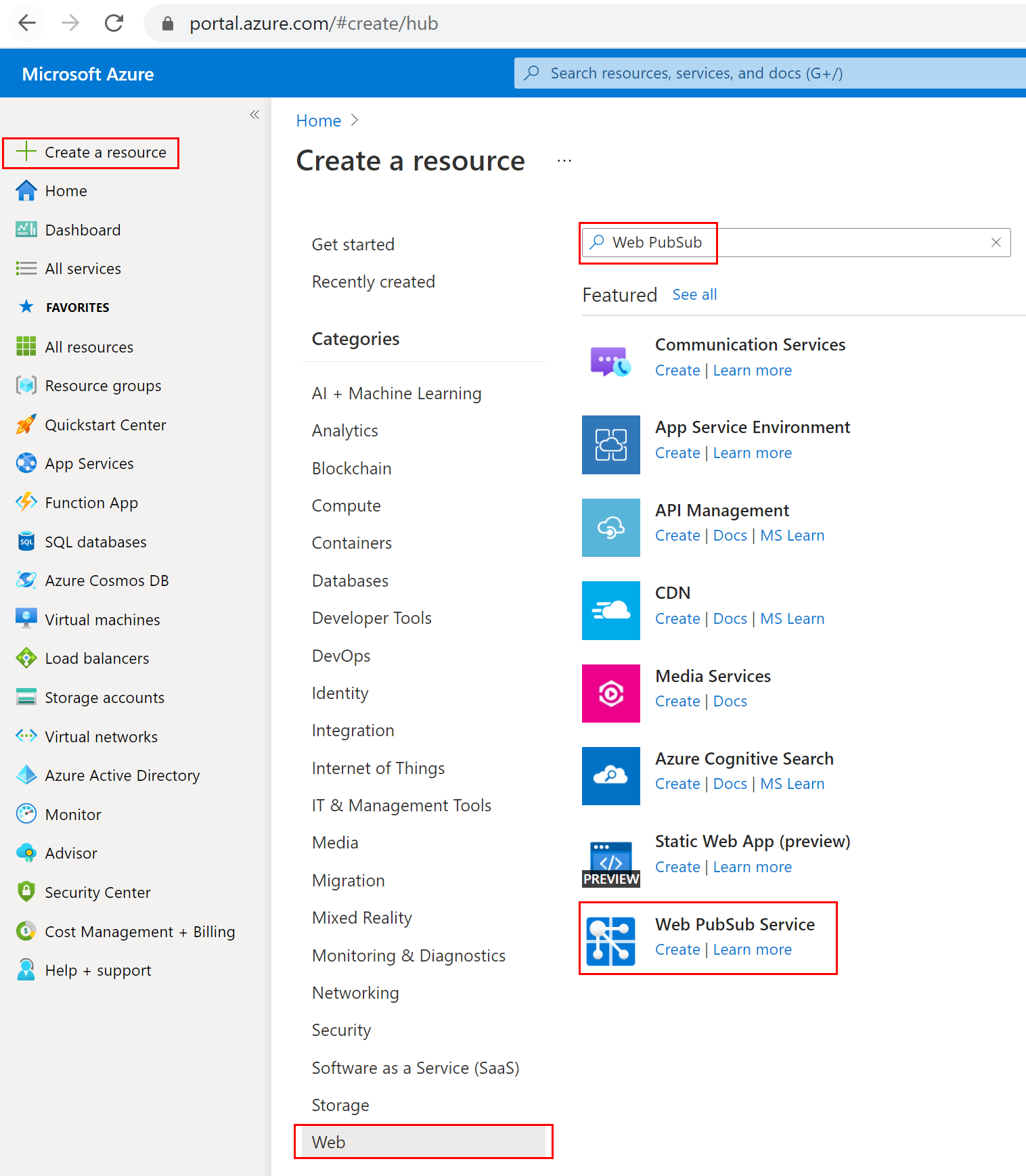
Kattintson az Azure Portal bal felső sarkában található Új gombra. Az Új képernyőn írja be a Web PubSub kifejezést a keresőmezőbe, és nyomja le az Enter billentyűt. (Az Azure Web PubSubban is kereshet a
Webkategóriából.)
Válassza a Web PubSub lehetőséget a keresési eredmények közül, majd válassza a Létrehozás lehetőséget.
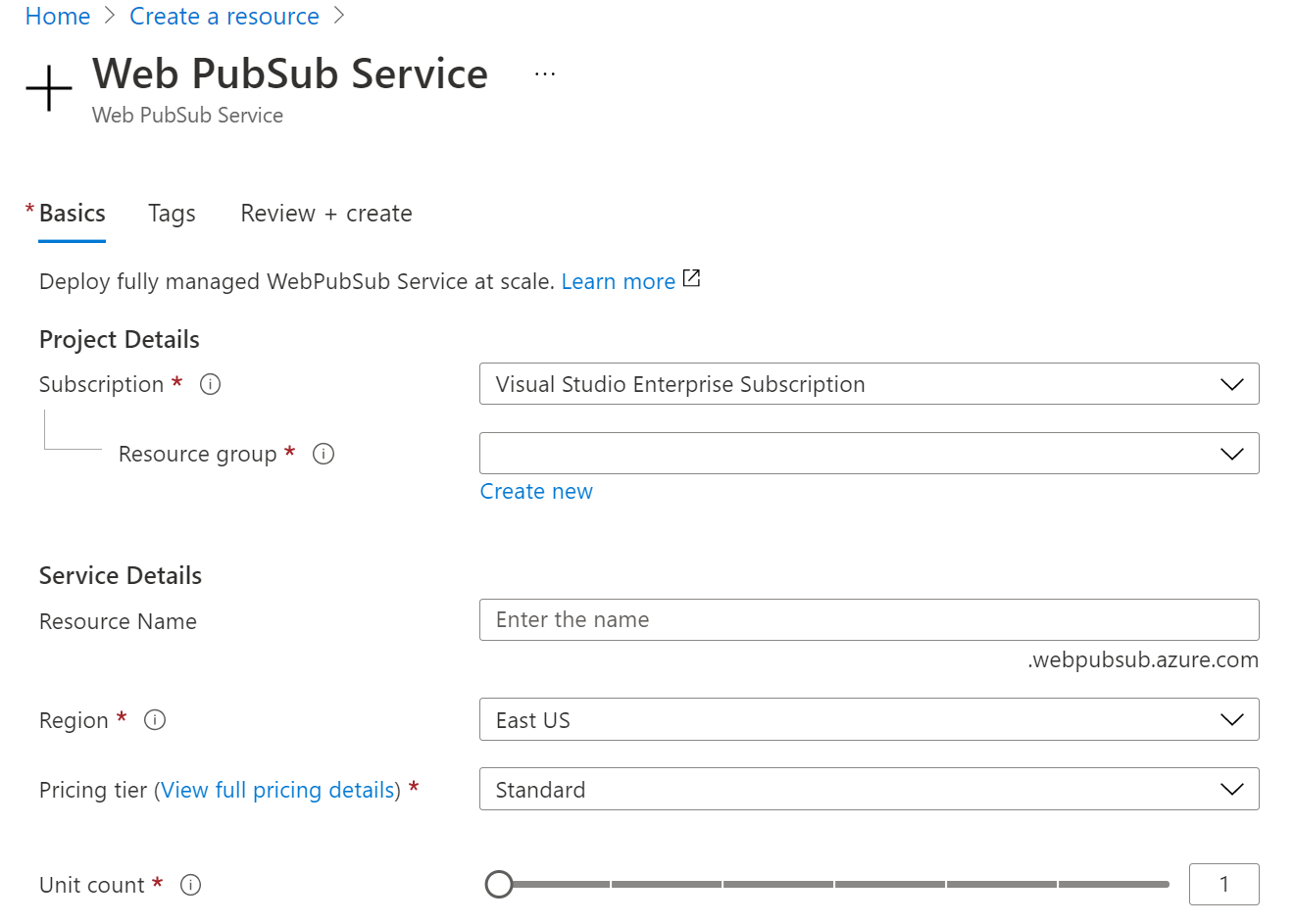
Adja meg az alábbi beállításokat.
Setting Ajánlott érték Leírás Erőforrás neve Globálisan egyedi név Az új Web PubSub szolgáltatáspéldányt azonosító globálisan egyedi név. Az érvényes karakterek a következők a-z: ,A-Z0-9és-.Előfizetés Az Ön előfizetése Az Azure-előfizetés, amely alatt ez az új Web PubSub szolgáltatáspéldány létrejön. Erőforráscsoport myResourceGroup Annak az új erőforráscsoportnak a neve, amelyben létre kívánja hozni a Web PubSub szolgáltatáspéldányt. Helyen West US Egy Önhöz közeli régiót válasszon. Tarifacsomag Ingyenes Először ingyenesen kipróbálhatja az Azure Web PubSub szolgáltatást. További információ az Azure Web PubSub szolgáltatás tarifacsomagjairól Egységek száma - Az egységszám azt határozza meg, hogy a Web PubSub szolgáltatáspéldány hány kapcsolatot tud elfogadni. Minden egység legfeljebb 1000 egyidejű kapcsolatot támogat. Ez a beállítás csak a Standard szinten konfigurálható. 
Válassza a Létrehozás lehetőséget a Web PubSub szolgáltatáspéldány üzembe helyezésének megkezdéséhez.
A függvények helyi létrehozása és futtatása
Győződjön meg arról, hogy telepítve vannak az Azure Functions Core Tools . Most hozzon létre egy üres könyvtárat a projekthez. Futtassa a parancsot ebben a munkakönyvtárban. Használja az alábbi lehetőségek egyikét.
func init --worker-runtime javascript --model V4A telepítéshez
Microsoft.Azure.WebJobs.Extensions.WebPubSubkövesse a lépéseket.A Web PubSub támogatásának beszerzéséhez erősítse meg vagy frissítse
host.jsonaz extensionBundle bővítményt a 4.* vagy újabb verzióra. A frissítéshezhost.jsonnyissa meg a fájlt a szerkesztőben, majd cserélje le a meglévő verzióbővítménytBundle 4.* vagy újabb verzióra.{ "extensionBundle": { "id": "Microsoft.Azure.Functions.ExtensionBundle", "version": "[4.*, 5.0.0)" } }indexStatikus weblap olvasására és üzemeltetésére szolgáló függvény létrehozása az ügyfelek számára.func new -n index -t HttpTrigger- Frissítse
src/functions/index.jsés másolja a következő kódokat.const { app } = require('@azure/functions'); const { readFile } = require('fs/promises'); app.http('index', { methods: ['GET', 'POST'], authLevel: 'anonymous', handler: async (context) => { const content = await readFile('index.html', 'utf8', (err, data) => { if (err) { context.err(err) return } }); return { status: 200, headers: { 'Content-Type': 'text/html' }, body: content, }; } });
- Frissítse
Hozzon létre egy függvényt
negotiate, amely segít az ügyfeleknek a szolgáltatáskapcsolat URL-címének lekérésében a hozzáférési jogkivonattal.func new -n negotiate -t HttpTrigger- Frissítse
src/functions/negotiate.jsés másolja a következő kódokat.const { app, input } = require('@azure/functions'); const connection = input.generic({ type: 'webPubSubConnection', name: 'connection', hub: 'notification' }); app.http('negotiate', { methods: ['GET', 'POST'], authLevel: 'anonymous', extraInputs: [connection], handler: async (request, context) => { return { body: JSON.stringify(context.extraInputs.get('connection')) }; }, });
- Frissítse
Hozzon létre egy függvényt
notification, amellyel értesítéseket hozhat létre.TimerTriggerfunc new -n notification -t TimerTrigger- Frissítse
src/functions/notification.jsés másolja a következő kódokat.const { app, output } = require('@azure/functions'); const wpsAction = output.generic({ type: 'webPubSub', name: 'action', hub: 'notification' }); app.timer('notification', { schedule: "*/10 * * * * *", extraOutputs: [wpsAction], handler: (myTimer, context) => { context.extraOutputs.set(wpsAction, { actionName: 'sendToAll', data: `[DateTime: ${new Date()}] Temperature: ${getValue(22, 1)}\xB0C, Humidity: ${getValue(40, 2)}%`, dataType: 'text', }); }, }); function getValue(baseNum, floatNum) { return (baseNum + 2 * floatNum * (Math.random() - 0.5)).toFixed(3); }
- Frissítse
Adja hozzá az ügyfél egyetlen oldalát
index.htmla projekt gyökérmappájába, és másolja a tartalmat.<html> <body> <h1>Azure Web PubSub Notification</h1> <div id="messages"></div> <script> (async function () { let messages = document.querySelector('#messages'); let res = await fetch(`${window.location.origin}/api/negotiate`); let url = await res.json(); let ws = new WebSocket(url.url); ws.onopen = () => console.log('connected'); ws.onmessage = event => { let m = document.createElement('p'); m.innerText = event.data; messages.appendChild(m); }; })(); </script> </body> </html>Az Azure-függvényalkalmazás konfigurálása és futtatása
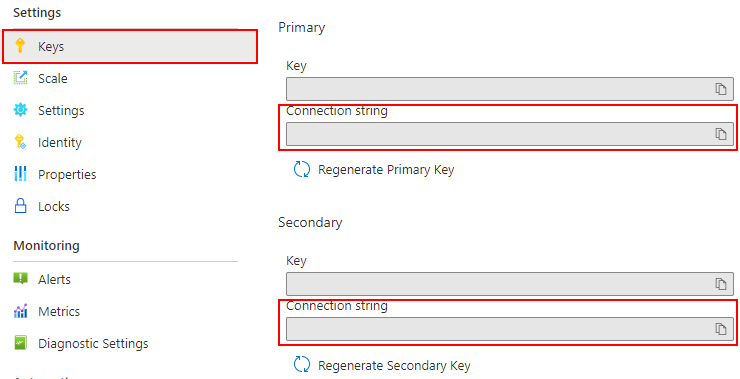
- Nyissa meg az Azure Portalt a böngészőben, és győződjön meg arról, hogy a korábban üzembe helyezett Web PubSub Service-példány sikeresen létrejött. Lépjen a példányra.
- Válassza a Kulcsok lehetőséget, és másolja ki a kapcsolati sztring.

Futtassa a parancsot a függvénymappában a szolgáltatás kapcsolati sztring beállításához. Szükség szerint cserélje le
<connection-string>az értéket.func settings add WebPubSubConnectionString "<connection-string>"Megjegyzés:
TimerTriggerA mintában használt függőség az Azure Storage-ra van hatással, de helyi tárolóemulátort is használhat, ha a függvény helyileg fut. Ha valamilyen hibaüzenetetThere was an error performing a read operation on the Blob Storage Secret Repository. Please ensure the 'AzureWebJobsStorage' connection string is valid.kap, le kell töltenie és engedélyeznie kell a Storage Emulatort.Most már parancs alapján futtathatja a helyi függvényt.
func start --port 7071A futó naplók ellenőrzésekor a helyi gazdagép statikus oldalát a következő látogatással érheti el:
http://localhost:7071/api/index.Megjegyzés:
Egyes browers automatikusan átirányítja
https, hogy vezet rossz URL-címet. Javasoljuk, hogy használjaEdgeés ellenőrizze duplán az URL-címet, ha a renderelés nem sikerül.
Függvényalkalmazás üzembe helyezése az Azure-ban
Mielőtt üzembe helyezheti a függvénykódot az Azure-ban, három erőforrást kell létrehoznia:
- Egy erőforráscsoport, amely a kapcsolódó erőforrások logikai tárolója.
- Egy tárfiók, amely az állapot és a függvényekkel kapcsolatos egyéb információk fenntartására szolgál.
- Egy függvényalkalmazás, amely a függvénykód végrehajtásához biztosítja a környezetet. A függvényalkalmazások leképezik a helyi függvényprojektet, és lehetővé teszi a függvények logikai egységként való csoportosítását az erőforrások egyszerűbb kezelése, üzembe helyezése és megosztása érdekében.
Ezeket az elemeket az alábbi parancsokkal hozhatja létre.
Jelentkezzen be az Azure-ba:
az loginHozzon létre egy erőforráscsoportot, vagy kihagyhatja az Azure Web PubSub szolgáltatás újbóli használatával:
az group create -n WebPubSubFunction -l <REGION>Hozzon létre egy általános célú tárfiókot az erőforráscsoportban és a régióban:
az storage account create -n <STORAGE_NAME> -l <REGION> -g WebPubSubFunctionA függvényalkalmazás létrehozása az Azure-ban:
az functionapp create --resource-group WebPubSubFunction --consumption-plan-location <REGION> --runtime node --runtime-version 18 --functions-version 4 --name <FUNCIONAPP_NAME> --storage-account <STORAGE_NAME>Megjegyzés:
Tekintse meg az Azure Functions futtatókörnyezeti verzióinak dokumentációját , és állítsa be
--runtime-versiona paramétert támogatott értékre.A függvényprojekt üzembe helyezése az Azure-ban:
Miután létrehozta a függvényalkalmazást az Azure-ban, készen áll a helyi függvényprojekt üzembe helyezésére a func Azure functionapp publish paranccsal.
func azure functionapp publish <FUNCIONAPP_NAME> --publish-local-settingsMegjegyzés:
Az alábbiakban helyi beállításokat
local.settings.jsonhelyezünk üzembe a parancsparaméterrel--publish-local-settingsegyütt. Ha a Microsoft Azure Storage Emulatort használja, a következő parancssori üzenetet követve beírhatjano, hogy kihagyja az érték felülírását az Azure-ban.App setting AzureWebJobsStorage is different between azure and local.settings.json, Would you like to overwrite value in azure? [yes/no/show]Emellett frissítheti a függvényalkalmazás beállításait az Azure Portal ->Gépház ->Configuration szolgáltatásban.Most már ellenőrizheti a webhelyét az Azure Függvényalkalmazásból az URL-címre navigálva.
https://<FUNCIONAPP_NAME>.azurewebsites.net/api/index
Clean up resources
Ha nem fogja tovább használni ezt az alkalmazást, törölje a dokumentum által létrehozott összes erőforrást az alábbi lépésekkel, hogy ne járjon költségekkel:
Az Azure Portalon válassza az Erőforráscsoportok lehetőséget a bal szélen, majd a létrehozott erőforráscsoport. A keresőmezővel megkeresheti az erőforráscsoportot a neve alapján.
A megnyíló ablakban jelölje ki az erőforráscsoportot, majd válassza az Erőforráscsoport törlése lehetőséget.
Az új ablakban írja be a törölni kívánt erőforráscsoport nevét, majd válassza a Törlés lehetőséget.
További lépések
Ebben a rövid útmutatóban megtanulta, hogyan futtathat kiszolgáló nélküli csevegőalkalmazásokat. Most már elkezdheti saját alkalmazásának összeállítását.
Visszajelzés
Hamarosan elérhető: 2024-ben fokozatosan kivezetjük a GitHub-problémákat a tartalom visszajelzési mechanizmusaként, és lecseréljük egy új visszajelzési rendszerre. További információ: https://aka.ms/ContentUserFeedback.
Visszajelzés küldése és megtekintése a következőhöz: