Irányítópult-vezérlő hozzáadása
Azure DevOps Services | Azure DevOps Server 2022 – Azure DevOps Server 2019
Az irányítópulton lévő widgetek a bővítmény-keretrendszerben való közreműködésként vannak implementálva. Egyetlen bővítmény több hozzájárulással is rendelkezhet. Megtudhatja, hogyan hozhat létre bővítményt több widgettel hozzájárulásként.
Ez a cikk három részre oszlik, mindegyik az előzőre épül – egy egyszerű widgettel kezdődik, és átfogó widgettel végződik.
Tipp.
Tekintse meg a bővítményfejlesztéssel kapcsolatos legújabb dokumentációnkat az Azure DevOps Extension SDK használatával.
Előfeltételek
- Tudás: A widgetek fejlesztéséhez javaScript- és HTML-, CSS-ismeretekre van szükség.
- Egy szervezet az Azure DevOpsban.
- Szövegszerkesztő. Számos oktatóanyag esetében a Visual Studio Code-ot használjuk.
- A csomópont legújabb verziója.
- Platformfüggetlen CLI az Azure DevOpshoz (tfx-cli) a bővítmények csomagolásához.
- A tfx-cli a Node.js egyik összetevőjének használatával
npmtelepíthető anpm i -g tfx-cli
- A tfx-cli a Node.js egyik összetevőjének használatával
- A projekt kezdőlapja. Ezt a könyvtárat
homeaz oktatóanyag során nevezik.
Bővítményfájl-struktúra:
|--- README.md
|--- sdk
|--- node_modules
|--- scripts
|--- VSS.SDK.min.js
|--- img
|--- logo.png
|--- scripts
|--- hello-world.html // html page to be used for your widget
|--- vss-extension.json // extension's manifest
Az oktatóanyag tartalma
- 1. rész: Bemutatja, hogyan hozhat létre új widgetet, amely egy egyszerű "„Helló világ!” alkalmazás" üzenetet nyomtat ki.
- 2. rész: Az első részre épít egy hívás Azure DevOps REST API-hoz való hozzáadásával.
- 3. rész: Elmagyarázza, hogyan adhat hozzá konfigurációt a widgethez.
Feljegyzés
Ha siet, és azonnal rá szeretné venni a kezét a kódra, letöltheti a mintákat.
Miután letöltötte, lépjen a mappába, majd kövesse közvetlenül a widgets 6. és a 7. lépést a mintakiterjesztés közzétételéhez, amely három különböző összetettségű minta widgettel rendelkezik.
Ismerkedjen meg néhány alapvető stílussal a widgetekhez , amelyeket beépítetten biztosítunk, és útmutatást nyújtunk a widgetek szerkezetével kapcsolatban.
1. rész: „Helló világ!” alkalmazás
Az 1. rész egy widgetet mutat be, amely JavaScript használatával nyomtatja a "„Helló világ!” alkalmazás" szöveget.

1. lépés: Az ügyfél SDK lekérése – VSS.SDK.min.js
Az alapvető SDK-szkript lehetővé teszi, VSS.SDK.min.jshogy a webbővítmények kommunikáljanak a gazdagép Azure DevOps-keretével. A szkript olyan műveleteket végez, mint az inicializálás, a bővítmény értesítése vagy az aktuális lap környezetének lekérése.
Szerezze be az Ügyfél SDK-fájlt VSS.SDK.min.js , és adja hozzá a webalkalmazáshoz. Helyezze a home/sdk/scripts mappába.
Az SDK lekéréséhez használja az "npm install" parancsot:
npm install vss-web-extension-sdk
További információt az Ügyfél SDK GitHub oldalán talál.
2. lépés: A HTML-lap beállítása – hello-world.html
A HTML-oldal az elrendezést összetartó kötőanyag, amely a CSS-re és a JavaScriptre mutató hivatkozásokat tartalmaz. Ezt a fájlt bárminek nevezheti. Frissítse az összes hivatkozást hello-world a használt névvel.
A widget HTML-alapú, és iframe-ben van üzemeltetve.
Adja hozzá a következő HTML-t a következőben hello-world.html: Hozzáadjuk a fájlra VSS.SDK.min.js vonatkozó kötelező hivatkozást, és belefoglalunk egy h2 elemet, amely a következő lépésben „Helló világ!” alkalmazás sztringgel frissül.
<!DOCTYPE html>
<html>
<head>
<script src="sdk/scripts/VSS.SDK.min.js"></script>
</head>
<body>
<div class="widget">
<h2 class="title"></h2>
</div>
</body>
</html>
Annak ellenére, hogy HTML-fájlt használunk, a keretrendszer figyelmen kívül hagyja a szkripten és a hivatkozáson kívüli HTML-fejelemek többségét.
3. lépés: JavaScript frissítése
JavaScript használatával rendereljük a tartalmat a widgetben. Ebben a cikkben az összes JavaScript-kódot a HTML-fájl egy <script> elemében burkoljuk. Ezt a kódot külön JavaScript-fájlban is használhatja, és hivatkozhat rá a HTML-fájlban.
A kód megjeleníti a tartalmat. Ez a JavaScript-kód inicializálja a VSS SDK-t is, leképezi a widget kódját a widget nevére, és értesíti a widgetek sikeres vagy sikertelen bővítmény-keretrendszerét.
Esetünkben a következő kód "„Helló világ!” alkalmazás" nyomtat a widgetben. Adja hozzá ezt az script elemet a head HTML-fájlhoz.
<script type="text/javascript">
VSS.init({
explicitNotifyLoaded: true,
usePlatformStyles: true
});
VSS.require("TFS/Dashboards/WidgetHelpers", function (WidgetHelpers) {
WidgetHelpers.IncludeWidgetStyles();
VSS.register("HelloWorldWidget", function () {
return {
load: function (widgetSettings) {
var $title = $('h2.title');
$title.text('Hello World');
return WidgetHelpers.WidgetStatusHelper.Success();
}
};
});
VSS.notifyLoadSucceeded();
});
</script>
VSS.initinicializálja a kézfogást a widgetet üzemeltető iframe és a gazdagépkeret között.explicitNotifyLoaded: trueÁtadjuk, hogy a widget explicit módon értesítse a gazdagépet, ha végzett a betöltéssel. Ez a vezérlő lehetővé teszi a terhelés befejezésének értesítését a függő modulok betöltése után.usePlatformStyles: trueÁtadjuk, hogy a widget az Azure DevOps alapvető stílusait használhassa HTML-elemekhez (például törzs, div stb.). Ha a widget inkább nem használja ezeket a stílusokat, akkor átadhatja őketusePlatformStyles: false.VSS.requirea szükséges VSS-szkripttárak betöltésére szolgál. A metódus hívása automatikusan betölti az olyan általános kódtárakat, mint a JQuery és a JQueryUI. Esetünkben a WidgetHelpers-kódtártól függünk, amely a widget állapotának a widget-keretrendszer felé való kommunikációjára szolgál. Így átadjuk a megfelelő modulnevetTFS/Dashboards/WidgetHelpersés egy visszahívást a következőnekVSS.require: . A visszahívás a modul betöltése után lesz meghívva. A visszahívás rendelkezik a widgethez szükséges JavaScript-kód többi részével. A visszahívás végén meghívjukVSS.notifyLoadSucceededa terhelés befejezését.WidgetHelpers.IncludeWidgetStylestartalmaz egy stíluslapot néhány alapvető css-sel az első lépésekhez. Ha használni szeretné ezeket a stílusokat, csomagolja a tartalmat egy HTML-elembe az osztálybawidget.VSS.registera JavaScriptben egy függvény leképezésére szolgál, amely egyedileg azonosítja a widgetet a bővítmény különböző hozzájárulásai között. A névnek meg kell egyeznie azid5. lépésben leírt hozzájárulást azonosító névvel. Widgetek esetén az átadott függvénynek egy olyan objektumot kell visszaadniaVSS.register, amely megfelel aIWidgetszerződésnek, például a visszaadott objektumnak rendelkeznie kell egy terhelési tulajdonsággal, amelynek értéke egy másik függvény, amely rendelkezik a widget rendereléséhez szükséges alapvető logikával. Esetünkben az elem szövegéth2"„Helló világ!” alkalmazás" értékre kell frissíteni. Ezt a függvényt hívjuk meg, amikor a widget-keretrendszer példányosítja a widgetet. A WidgetHelpersből származó értéket használjukWidgetStatusHelperaWidgetStatussikeres visszatéréshez.
Figyelmeztetés
Ha a widget regisztrálásához használt név nem egyezik meg a jegyzékben szereplő hozzájárulás azonosítójával, akkor a widget váratlanul működik.
vss-extension.jsonmindig a mappa gyökerénél kell lennie (ebben az útmutatóban).HelloWorldAz összes többi fájl esetében bármilyen struktúrában elhelyezheti őket a mappában, csak győződjön meg arról, hogy a hivatkozásokat megfelelően frissíti a HTML-fájlokban és avss-extension.jsonjegyzékben.
4. lépés: A bővítmény emblémája frissítése: logo.png
Az embléma megjelenik a Marketplace-en és a widgetkatalógusban, amint egy felhasználó telepíti a bővítményt.
Szüksége van egy 98 px x 98-px katalógus ikonra. Válasszon ki egy képet, nevezze el logo.png, és helyezze a img mappába.
Ezeket a képeket tetszés szerint nevezheti el, amíg a következő lépésben a bővítményjegyzék frissül a használt névvel.
5. lépés: A bővítményjegyzék létrehozása: vss-extension.json
Minden bővítménynek rendelkeznie kell egy kiterjesztésjegyzékfájllal.
- Olvassa el a bővítmény jegyzékhivatkozását.
- További információ a bővíthetőségi pontokban található hozzájárulási pontokról.
- Hozzon létre egy json-fájlt (
vss-extension.jsonpéldául) ahomekönyvtárban a következő tartalommal:
{
"manifestVersion": 1,
"id": "azure-devops-extensions-myExtensions",
"version": "1.0.0",
"name": "My First Set of Widgets",
"description": "Samples containing different widgets extending dashboards",
"publisher": "fabrikam",
"categories": ["Azure Boards"],
"targets": [
{
"id": "Microsoft.VisualStudio.Services"
}
],
"icons": {
"default": "img/logo.png"
},
"contributions": [
{
"id": "HelloWorldWidget",
"type": "ms.vss-dashboards-web.widget",
"targets": [
"ms.vss-dashboards-web.widget-catalog"
],
"properties": {
"name": "Hello World Widget",
"description": "My first widget",
"catalogIconUrl": "img/CatalogIcon.png",
"previewImageUrl": "img/preview.png",
"uri": "hello-world.html",
"supportedSizes": [
{
"rowSpan": 1,
"columnSpan": 2
}
],
"supportedScopes": ["project_team"]
}
}
],
"files": [
{
"path": "hello-world.html",
"addressable": true
},
{
"path": "sdk/scripts",
"addressable": true
},
{
"path": "img",
"addressable": true
}
]
}
A szükséges attribútumokkal kapcsolatos további információkért tekintse meg a bővítmény jegyzékfájljának hivatkozását.
Feljegyzés
Módosítsa a közzétevőt a közzétevő nevére. Közzétevő létrehozásához tekintse meg a Csomag/Közzététel/Telepítés című témakört.
Ikonok
Az ikonok stanza a bővítmény ikonjának elérési útját határozzák meg a jegyzékben.
Hozzájárulások
Minden egyes hozzájárulási bejegyzés tulajdonságokat határoz meg.
- A közreműködés azonosítására szolgáló azonosító . Ennek az azonosítónak egy bővítményen belül egyedinek kell lennie. Ennek az azonosítónak meg kell egyeznie a widget regisztrálásához használt 3. lépésben használt névvel.
- A hozzájárulás típusa . Az összes widget esetében a típusnak a következőnek kell lennie
ms.vss-dashboards-web.widget: . - Azon célok tömbje, amelyekhez a hozzájárulás hozzájárul. Az összes widget esetében a célnak a következőnek kell lennie
[ms.vss-dashboards-web.widget-catalog]: . - A tulajdonságok olyan objektumok, amelyek a hozzájárulás típusának tulajdonságait tartalmazzák. A widgetek esetében a következő tulajdonságok megadása kötelező.
| Tulajdonság | Leírás |
|---|---|
| név | A widgetkatalógusban megjelenítendő widget neve. |
| leírás | A widgetkatalógusban megjelenítendő widget leírása. |
| catalogIconUrl | A 4. lépésben hozzáadott katalógusikon relatív elérési útja a widgetkatalógusban való megjelenítéshez. A képnek 98 képpont x 98 képpontnak kell lennie. Ha más mappastruktúrát vagy más fájlnevet használt, itt adja meg a megfelelő relatív elérési utat. |
| previewImageUrl | A 4. lépésben hozzáadott előnézeti kép relatív elérési útja a widgetkatalógusban való megjelenítéshez. A képnek 330 px x 160 px-nek kell lennie. Ha más mappastruktúrát vagy más fájlnevet használt, itt adja meg a megfelelő relatív elérési utat. |
| Uri | Az 1. lépésben hozzáadott HTML-fájl relatív elérési útja. Ha más mappastruktúrát vagy más fájlnevet használt, itt adja meg a megfelelő relatív elérési utat. |
| supportedSizes | A widget által támogatott méretek tömbje. Ha egy widget több méretet is támogat, a tömb első mérete a widget alapértelmezett mérete. A widget size vezérlő által az irányítópult rácsában foglalt sorokhoz és oszlopokhoz van megadva. Egy sor/oszlop 160 képpontnak felel meg. Az 1x1-nél nagyobb méretek további 10 px-et kapnak, amelyek a vezérlők közötti ereszcsatornát jelölik. Például egy 3x2-vezérlő 160*3+10*2 széles és 160*2+10*1 magas. A maximálisan támogatott méret a következő 4x4: . |
| supportedScopes | Jelenleg csak a csapat irányítópultjai támogatottak. Az értéknek a következőnek kell lennie project_team: . A jövőbeli frissítések további lehetőségeket is tartalmazhatnak az irányítópult-hatókörökhöz. |
Fájlok
A fájlok stanza azt jelzik, hogy mely fájlokat szeretné belefoglalni a csomagba – a HTML-oldalt, a szkripteket, az SDK-szkriptet és az emblémát.
Állítsa be addressable , true kivéve, ha olyan fájlokat is tartalmaz, amelyeknek nem kell URL-címmel rendelkeznie.
Feljegyzés
A bővítmény jegyzékfájljáról, például a tulajdonságairól és a műveletekről további információt a bővítmény jegyzékfájljának referenciájában talál.
6. lépés: Csomag, közzététel és megosztás
Miután megkapta az írott bővítményt, a következő lépés a Marketplace-be való bekerülés felé az összes fájl összecsomagolása. Minden bővítmény VSIX 2.0-kompatibilis .vsix-fájlként van csomagolva – A Microsoft platformfüggetlen parancssori felületet (CLI) biztosít a bővítmény csomagolásához.
A csomagolóeszköz lekérése
Az Azure DevOps platformfüggetlen parancssori felületét (tfx-cli) az Node.js egyik összetevőjének használatával npmtelepítheti vagy frissítheti a parancssorból.
npm i -g tfx-cli
A bővítmény csomagolása
A bővítmény .vsix-fájlba való csomagolása a tfx-cli használata után könnyű. Nyissa meg a bővítmény kezdőkönyvtárát, és futtassa a következő parancsot.
tfx extension create --manifest-globs vss-extension.json
Feljegyzés
A bővítmény-/integrációs verziót minden frissítésen növelni kell.
Meglévő bővítmény frissítésekor frissítse a jegyzékben szereplő verziót, vagy adja át a parancssori --rev-version kapcsolót. Ez növeli a bővítmény javításverziójának számát, és menti az új verziót a jegyzékbe.
Miután a bővítményt egy .vsix-fájlba csomagolta, készen áll arra, hogy közzétegye a bővítményt a Marketplace-en.
Közzétevő létrehozása a bővítményhez
Minden bővítményt, beleértve a Microsoft bővítményeit is, a közzétevő által biztosítottként azonosítja. Ha még nem tagja egy meglévő közzétevőnek, hozzon létre egyet.
- Bejelentkezés a Visual Studio Marketplace közzétételi portálra
- Ha még nem tagja egy meglévő közzétevőnek, létre kell hoznia egy közzétevőt. Ha már rendelkezik közzétevővel, görgessen a Bővítmények közzététele elemre a Kapcsolódó webhelyek területen.
- Adja meg a közzétevő azonosítóját, például:
mycompany-myteam- Az azonosítót használja a bővítmények jegyzékfájljában lévő attribútum értékeként
publisher.
- Az azonosítót használja a bővítmények jegyzékfájljában lévő attribútum értékeként
- Adja meg a közzétevő megjelenítendő nevét, például:
My Team
- Adja meg a közzétevő azonosítóját, például:
- Tekintse át a Marketplace-közzétevői szerződést , és válassza a Létrehozás lehetőséget.
Most már definiálta a közzétevőt. Egy későbbi kiadásban engedélyeket adhat a közzétevő bővítményeinek megtekintéséhez és kezeléséhez.
A közös közzétevőkhöz tartozó közzétételi bővítmények leegyszerűsítik a csapatok és szervezetek folyamatát, és biztonságosabb megközelítést kínálnak. Ez a módszer szükségtelenné teszi, hogy egyetlen hitelesítőadat-készletet osszanak el több felhasználó között, növelve a biztonságot és a
Frissítse a vss-extension.json mintajegyzékfájlt, hogy a hamis közzétevő azonosítóját fabrikam lecserélje a közzétevő azonosítóra.
A bővítmény közzététele és megosztása
Most már feltöltheti a bővítményt a Marketplace-be.
Válassza az Új bővítmény feltöltése lehetőséget, nyissa meg a csomagolt .vsix-fájlt, és válassza a Feltöltés lehetőséget.
A bővítményt a parancssoron keresztül is feltöltheti úgy, hogy a parancsot használja ahelyett tfx extension publish tfx extension create , hogy egy lépésben csomagolja és közzétegye a bővítményt.
A bővítményt tetszés szerint --share-with megoszthatja egy vagy több fiókkal a közzététel után.
Személyes hozzáférési jogkivonatra is szüksége van.
tfx extension publish --manifest-globs your-manifest.json --share-with yourOrganization
7. lépés: Widget hozzáadása a katalógusból
Jelentkezzen be a projektbe.
http://dev.azure.com/{Your_Organization}/{Your_Project}Válassza az Áttekintés>irányítópultok lehetőséget.
Válassza a Widget hozzáadása lehetőséget.
Jelölje ki a widgetet, majd válassza a Hozzáadás lehetőséget.
A widget megjelenik az irányítópulton.
2. rész: „Helló világ!” alkalmazás az Azure DevOps REST API-val
A widgetek meghívhatják az Azure DevOps rest API-jait az Azure DevOps-erőforrások használatához. Az alábbi példában a Rest API for WorkItemTracking használatával lekérjük egy meglévő lekérdezés adatait, és megjelenítünk néhány lekérdezési információt a widgetben a "„Helló világ!” alkalmazás" szöveg alatt.

1. lépés: HTML-fájl hozzáadása
Másolja ki a fájlt hello-world.html az előző példából, és nevezze át a másolatot a következőre hello-world2.html: . A mappa most a következő példához hasonlóan néz ki:
|--- README.md |--- node_modules
|--- SDK
|--- szkriptek |--- VSS. SDK.min.js |--- img |--- logo.png |--- szkriptek
A(z) |--- hello-world.html // html lap a(z) |--- hello-world2.html // vezérlőhöz használandó hello-world.html |--- vss-extension.json // bővítmény jegyzékfájljának átnevezett másolatához
A lekérdezési adatok tárolásához adjon hozzá egy új div elemet a h2.
Frissítse a widget nevét a hívási VSS.registersorba.HelloWorldWidget HelloWorldWidget2
Ez a művelet lehetővé teszi, hogy a keretrendszer egyedileg azonosítsa a widgetet a bővítményen belül.
<!DOCTYPE html>
<html>
<head>
<script src="sdk/scripts/VSS.SDK.min.js"></script>
<script type="text/javascript">
VSS.init({
explicitNotifyLoaded: true,
usePlatformStyles: true
});
VSS.require("TFS/Dashboards/WidgetHelpers", function (WidgetHelpers) {
WidgetHelpers.IncludeWidgetStyles();
VSS.register("HelloWorldWidget2", function () {
return {
load: function (widgetSettings) {
var $title = $('h2.title');
$title.text('Hello World');
return WidgetHelpers.WidgetStatusHelper.Success();
}
}
});
VSS.notifyLoadSucceeded();
});
</script>
</head>
<body>
<div class="widget">
<h2 class="title"></h2>
<div id="query-info-container"></div>
</div>
</body>
</html>
2. lépés: Azure DevOps-erőforrások elérése
Az Azure DevOps-erőforrásokhoz való hozzáférés engedélyezéséhez hatóköröket kell megadni a bővítményjegyzékben. Hozzáadjuk a hatókört a vso.work jegyzékhez.
Ez a hatókör azt jelzi, hogy a vezérlőnek írásvédett hozzáférésre van szüksége a lekérdezésekhez és a munkaelemekhez. Itt megtekintheti az összes elérhető hatókört.
Adja hozzá a következő kódot a bővítményjegyzék végén.
{
"scopes":[
"vso.work"
]
}
Ha más tulajdonságokat is fel szeretne venni, kifejezetten fel kell sorolnia őket, például:
{
"name": "example-widget",
"publisher": "example-publisher",
"version": "1.0.0",
"scopes": [
"vso.work"
]
}
Figyelmeztetés
A bővítmény közzététele után a hatókörök hozzáadása vagy módosítása jelenleg nem támogatott. Ha már feltöltötte a bővítményt, távolítsa el a Marketplace-ről. Nyissa meg a Visual Studio Marketplace közzétételi portálját, válassza a jobb gombbal a bővítményt, és válassza az Eltávolítás lehetőséget.
3. lépés: A REST API-hívás indítása
Számos ügyféloldali kódtár érhető el az SDK-val REST API-hívások indításához az Azure DevOpsban. Ezeket a kódtárakat REST-ügyfeleknek nevezzük, és JavaScript-burkolók az Ajax-hívások körül az összes elérhető kiszolgálóoldali végponthoz. Az Ajax-hívások írása helyett használhatja az ügyfelek által biztosított metódusokat. Ezek a metódusok leképzi az API-válaszokat azokra az objektumokra, amelyeket a kód felhasználhat.
Ebben a lépésben frissítjük a VSS.require betöltendő AzureDevOps/WorkItemTracking/RestClienthívást, amely a WorkItemTracking REST-ügyfelet biztosítja.
Ezzel a REST-ügyfélrel információt kaphatunk a mappában Shared Querieshívott Feedback lekérdezésről.
Az átadott VSS.registerfüggvényen belül létrehozunk egy változót, amely az aktuális projektazonosítót tárolja. Erre a változóra van szükségünk a lekérdezés lekéréséhez.
Egy új metódust getQueryInfo is létrehozunk a REST-ügyfél használatához. Ezt a metódust ezután a terhelési metódusból hívjuk meg.
A metódus getClient a szükséges REST-ügyfél egy példányát adja meg.
A metódus getQuery ígéretbe csomagolt lekérdezést ad vissza.
A frissített VSS.require verzió a következőképpen néz ki:
VSS.require(["AzureDevOps/Dashboards/WidgetHelpers", "AzureDevOps/WorkItemTracking/RestClient"],
function (WidgetHelpers, TFS_Wit_WebApi) {
WidgetHelpers.IncludeWidgetStyles();
VSS.register("HelloWorldWidget2", function () {
var projectId = VSS.getWebContext().project.id;
var getQueryInfo = function (widgetSettings) {
// Get a WIT client to make REST calls to Azure DevOps Services
return TFS_Wit_WebApi.getClient().getQuery(projectId, "Shared Queries/Feedback")
.then(function (query) {
// Do something with the query
return WidgetHelpers.WidgetStatusHelper.Success();
}, function (error) {
return WidgetHelpers.WidgetStatusHelper.Failure(error.message);
});
}
return {
load: function (widgetSettings) {
// Set your title
var $title = $('h2.title');
$title.text('Hello World');
return getQueryInfo(widgetSettings);
}
}
});
VSS.notifyLoadSucceeded();
});
Figyelje meg a hibametódus használatát a következőből: .WidgetStatusHelper
Lehetővé teszi, hogy jelezze a widget-keretrendszernek, hogy hiba történt, és kihasználja az összes widget számára biztosított szabványos hibaélményt.
Ha nem rendelkezik a lekérdezéssel Feedback a Shared Queries mappában, cserélje le Shared Queries\Feedback a kódot a projektben található lekérdezés elérési útjára.
4. lépés: A válasz megjelenítése
Az utolsó lépés a lekérdezési adatok widgeten belüli megjelenítése.
A getQuery függvény egy ígéreten belüli típusú Contracts.QueryHierarchyItem objektumot ad vissza.
Ebben a példában a lekérdezés azonosítóját, a lekérdezés nevét és a lekérdezés létrehozójának nevét jelenítjük meg a "„Helló világ!” alkalmazás" szöveg alatt.
Az // Do something with the query megjegyzést írja felül az alábbi kóddal:
// Create a list with query details
var $list = $('<ul>');
$list.append($('<li>').text("Query Id: " + query.id));
$list.append($('<li>').text("Query Name: " + query.name));
$list.append($('<li>').text("Created By: " + (query.createdBy ? query.createdBy.displayName : "<unknown>")));
// Append the list to the query-info-container
var $container = $('#query-info-container');
$container.empty();
$container.append($list);
Az utolsó hello-world2.html a következő példához hasonló:
<!DOCTYPE html>
<html>
<head>
<script src="sdk/scripts/VSS.SDK.min.js"></script>
<script type="text/javascript">
VSS.init({
explicitNotifyLoaded: true,
usePlatformStyles: true
});
VSS.require(["AzureDevOps/Dashboards/WidgetHelpers", "AzureDevOps/WorkItemTracking/RestClient"],
function (WidgetHelpers, TFS_Wit_WebApi) {
WidgetHelpers.IncludeWidgetStyles();
VSS.register("HelloWorldWidget2", function () {
var projectId = VSS.getWebContext().project.id;
var getQueryInfo = function (widgetSettings) {
// Get a WIT client to make REST calls to Azure DevOps Services
return TFS_Wit_WebApi.getClient().getQuery(projectId, "Shared Queries/Feedback")
.then(function (query) {
// Create a list with query details
var $list = $('<ul>');
$list.append($('<li>').text("Query ID: " + query.id));
$list.append($('<li>').text("Query Name: " + query.name));
$list.append($('<li>').text("Created By: " + (query.createdBy ? query.createdBy.displayName : "<unknown>")));
// Append the list to the query-info-container
var $container = $('#query-info-container');
$container.empty();
$container.append($list);
// Use the widget helper and return success as Widget Status
return WidgetHelpers.WidgetStatusHelper.Success();
}, function (error) {
// Use the widget helper and return failure as Widget Status
return WidgetHelpers.WidgetStatusHelper.Failure(error.message);
});
}
return {
load: function (widgetSettings) {
// Set your title
var $title = $('h2.title');
$title.text('Hello World');
return getQueryInfo(widgetSettings);
}
}
});
VSS.notifyLoadSucceeded();
});
</script>
</head>
<body>
<div class="widget">
<h2 class="title"></h2>
<div id="query-info-container"></div>
</div>
</body>
</html>
5. lépés: Bővítményjegyzék frissítése
Ebben a lépésben úgy frissítjük a bővítményjegyzéket, hogy tartalmazza a második widget bejegyzését.
Adjon hozzá egy új hozzájárulást a contributions tulajdonságban lévő tömbhöz, és adja hozzá az új fájlt hello-world2.html a tömbhöz a fájltulajdonságban.
A második widgethez másik előnézeti képre van szüksége. Nevezze el ezt a preview2.png nevet, és helyezze a img mappába.
{
...,
"contributions": [
...,
{
"id": "HelloWorldWidget2",
"type": "ms.vss-dashboards-web.widget",
"targets": [
"ms.vss-dashboards-web.widget-catalog"
],
"properties": {
"name": "Hello World Widget 2 (with API)",
"description": "My second widget",
"previewImageUrl": "img/preview2.png",
"uri": "hello-world2.html",
"supportedSizes": [
{
"rowSpan": 1,
"columnSpan": 2
}
],
"supportedScopes": ["project_team"]
}
}
],
"files": [
{
"path": "hello-world.html",
"addressable": true
},
{
"path": "hello-world2.html",
"addressable": true
},
{
"path": "sdk/scripts",
"addressable": true
},
{
"path": "img",
"addressable": true
}
],
"scopes": [
"vso.work"
]
}
6. lépés: Csomag, közzététel és megosztás
Csomagolja, tegye közzé és ossza meg a bővítményt. Ha már közzétette a bővítményt, újracsomagolhatja a bővítményt, és közvetlenül frissítheti a Marketplace-re.
7. lépés: Widget hozzáadása a katalógusból
Most nyissa meg a csapat irányítópultját a következő helyen https:\//dev.azure.com/{Your_Organization}/{Your_Project}: . Ha ez a lap már meg van nyitva, frissítse.
Mutasson a Szerkesztés gombra, és válassza a Hozzáadás lehetőséget. Megnyílik a widgetkatalógus, ahol megtalálja a telepített widgetet.
Ha hozzá szeretné adni az irányítópulthoz, válassza ki a widgetet, és válassza a Hozzáadás lehetőséget.
3. rész: „Helló világ!” alkalmazás konfigurálása
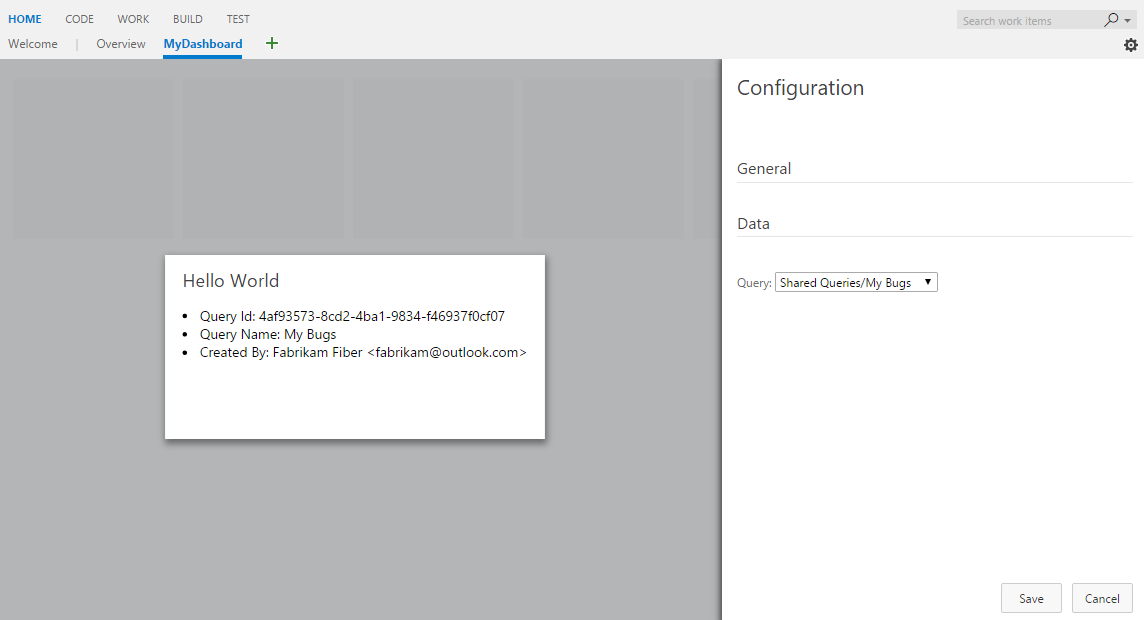
Az útmutató 2 . részében láthatta, hogyan hozhat létre egy vezérlőt, amely egy kemény kóddal rendelkező lekérdezés lekérdezési adatait jeleníti meg. Ebben a részben lehetőséget adunk arra, hogy a lekérdezést a kemény kódú helyett használandóra konfiguráljuk. Konfigurációs módban a felhasználó a módosítások alapján megtekintheti a widget élő előnézetét. Ezeket a módosításokat az irányítópult vezérlőjéhez menti a rendszer, amikor a felhasználó a Mentés lehetőséget választja.

1. lépés: HTML-fájl hozzáadása
A widgetek és a widgetkonfigurációk implementációi sokban hasonlítanak egymásra. Mindkettőt a bővítmény-keretrendszerben, hozzájárulásként implementáljuk. Mindkettő ugyanazt az SDK-fájlt használja. VSS.SDK.min.js Mindkettő HTML-, JavaScript- és CSS-alapú.
Másolja ki a fájlt html-world2.html az előző példából, és nevezze át a másolatot a következőre hello-world3.html: . Adjon hozzá egy másik, úgynevezett configuration.htmlHTML-fájlt.
A mappa most a következő példához hasonlóan néz ki:
|--- README.md
|--- sdk
|--- node_modules
|--- scripts
|--- VSS.SDK.min.js
|--- img
|--- logo.png
|--- scripts
|--- configuration.html
|--- hello-world.html // html page to be used for your widget
|--- hello-world2.html // renamed copy of hello-world.html
|--- hello-world3.html // renamed copy of hello-world2.html
|--- vss-extension.json // extension's manifest
Adja hozzá a következő HTML-t a következőben configuration.html: Alapvetően hozzáadjuk a kötelező hivatkozást a VSS.SDK.min.js fájlhoz, és egy select elemet a legördülő listához, amely kiválaszt egy lekérdezést egy előre beállított listából.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script src="sdk/scripts/VSS.SDK.min.js"></script>
</head>
<body>
<div class="container">
<fieldset>
<label class="label">Query: </label>
<select id="query-path-dropdown" style="margin-top:10px">
<option value="" selected disabled hidden>Please select a query</option>
<option value="Shared Queries/Feedback">Shared Queries/Feedback</option>
<option value="Shared Queries/My Bugs">Shared Queries/My Bugs</option>
<option value="Shared Queries/My Tasks">Shared Queries/My Tasks</option>
</select>
</fieldset>
</div>
</body>
</html>
2. lépés: JavaScript konfigurálása
A JavaScript használatával ugyanúgy jeleníthet meg tartalmakat a widget konfigurációjában, mint az útmutató 1. részében szereplő 3 . lépésben.
Ez a JavaScript-kód megjeleníti a tartalmat, inicializálja a VSS SDK-t, leképezi a widget konfigurációjának kódját a konfiguráció nevére, és átadja a konfigurációs beállításokat a keretrendszernek. Esetünkben az alábbi kód betölti a widget konfigurációját.
Nyissa meg a fájlt configuration.html és a következő <script> elemet a következőnek.<head>
<script type="text/javascript">
VSS.init({
explicitNotifyLoaded: true,
usePlatformStyles: true
});
VSS.require(["AzureDevOps/Dashboards/WidgetHelpers"], function (WidgetHelpers) {
VSS.register("HelloWorldWidget.Configuration", function () {
var $queryDropdown = $("#query-path-dropdown");
return {
load: function (widgetSettings, widgetConfigurationContext) {
var settings = JSON.parse(widgetSettings.customSettings.data);
if (settings && settings.queryPath) {
$queryDropdown.val(settings.queryPath);
}
return WidgetHelpers.WidgetStatusHelper.Success();
},
onSave: function() {
var customSettings = {
data: JSON.stringify({
queryPath: $queryDropdown.val()
})
};
return WidgetHelpers.WidgetConfigurationSave.Valid(customSettings);
}
}
});
VSS.notifyLoadSucceeded();
});
</script>
VSS.init,VSS.requireésVSS.registerjátssza el ugyanazt a szerepet, mint a widget, ahogy az 1. rész ismerteti. Az egyetlen különbség az, hogy a widget-konfigurációk esetében az átadott függvénynek egy olyan objektumot kell visszaadniaVSS.register, amely megfelel aIWidgetConfigurationszerződésnek.- A
loadszerződés tulajdonságánakIWidgetConfigurationértékeként egy függvénynek kell lennie. Ez a függvény a widget konfigurációjának megjelenítéséhez szükséges lépéseket tartalmazza. Esetünkben a legördülő elem kiválasztott értékét frissíteni kell a meglévő beállításokkal, ha vannak ilyenek. Ez a függvény akkor lesz meghívva, amikor a keretrendszer példányosítja awidget configuration - A
onSaveszerződés tulajdonságánakIWidgetConfigurationértékeként egy függvénynek kell lennie. Ezt a függvényt a keretrendszer hívja meg, amikor a felhasználó a Konfiguráció panelEn a Mentés lehetőséget választja. Ha a felhasználói bemenet készen áll a mentésre, szerializálja azt egy sztringre, formázza azcustom settingsobjektumot, és mentseWidgetConfigurationSave.Valid()a felhasználói bemenetet.
Ebben az útmutatóban a JSON használatával szerializáljuk a felhasználói bemenetet egy sztringbe. A felhasználói bemenet sztringre való szerializálásának bármely más módja is választható.
A widget az objektum customSettings tulajdonságán WidgetSettings keresztül érhető el.
A widgetnek deszerializálnia kell, amelyet a 4. lépés fed le.
3. lépés: JavaScript – élő előnézet engedélyezése
Ha engedélyezni szeretné az élő előzetes verzió frissítését, amikor a felhasználó kiválaszt egy lekérdezést a legördülő listából, csatolunk egy változásesemény-kezelőt a gombhoz. Ez a kezelő értesíti a keretrendszert, hogy a konfiguráció megváltozott.
Az előzetes verzió frissítéséhez használandó elemet is átadja customSettings . A keretrendszer értesítéséhez meg kell hívni a notify widgetConfigurationContext metódust. Két paramétert vesz fel, az esemény nevét, amely ebben az esetben WidgetHelpers.WidgetEvent.ConfigurationChangeEventArgs a segédmetódus segítségével WidgetEvent.Args létrehozott objektum az customSettings eseményhez.
Adja hozzá a következő kódot a tulajdonsághoz rendelt függvényben load .
$queryDropdown.on("change", function () {
var customSettings = {
data: JSON.stringify({
queryPath: $queryDropdown.val()
})
};
var eventName = WidgetHelpers.WidgetEvent.ConfigurationChange;
var eventArgs = WidgetHelpers.WidgetEvent.Args(customSettings);
widgetConfigurationContext.notify(eventName, eventArgs);
});
Módosítva: Győződjön meg arról, hogy a keretrendszer legalább egyszer értesítést kap a konfigurációváltozásról a Mentés gomb engedélyezéséhez.
A végén configuration.html a következő példa látható:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script src="sdk/scripts/VSS.SDK.min.js"></script>
<script type="text/javascript">
VSS.init({
explicitNotifyLoaded: true,
usePlatformStyles: true
});
VSS.require(["AzureDevOps/Dashboards/WidgetHelpers"], function (WidgetHelpers) {
VSS.register("HelloWorldWidget.Configuration", function () {
var $queryDropdown = $("#query-path-dropdown");
return {
load: function (widgetSettings, widgetConfigurationContext) {
var settings = JSON.parse(widgetSettings.customSettings.data);
if (settings && settings.queryPath) {
$queryDropdown.val(settings.queryPath);
}
$queryDropdown.on("change", function () {
var customSettings = {data: JSON.stringify({queryPath: $queryDropdown.val()})};
var eventName = WidgetHelpers.WidgetEvent.ConfigurationChange;
var eventArgs = WidgetHelpers.WidgetEvent.Args(customSettings);
widgetConfigurationContext.notify(eventName, eventArgs);
});
return WidgetHelpers.WidgetStatusHelper.Success();
},
onSave: function() {
var customSettings = {data: JSON.stringify({queryPath: $queryDropdown.val()})};
return WidgetHelpers.WidgetConfigurationSave.Valid(customSettings);
}
}
});
VSS.notifyLoadSucceeded();
});
</script>
</head>
<body>
<div class="container">
<fieldset>
<label class="label">Query: </label>
<select id="query-path-dropdown" style="margin-top:10px">
<option value="" selected disabled hidden>Please select a query</option>
<option value="Shared Queries/Feedback">Shared Queries/Feedback</option>
<option value="Shared Queries/My Bugs">Shared Queries/My Bugs</option>
<option value="Shared Queries/My Tasks">Shared Queries/My Tasks</option>
</select>
</fieldset>
</div>
</body>
</html>
4. lépés: Újratöltés implementálása a widgetben – JavaScript
A widget konfigurációját úgy állítottuk be, hogy a felhasználó által kiválasztott lekérdezési útvonalat tárolja.
Most frissíteni kell a vezérlőben lévő kódot, hogy ezt a tárolt konfigurációt használhassuk az előző példában rögzített Shared Queries/Feedback kód helyett.
Nyissa meg a fájlthello-world3.html, és frissítse a widget nevét a hívási VSS.registersorba HelloWorldWidget2 HelloWorldWidget3.
Ez a művelet lehetővé teszi, hogy a keretrendszer egyedileg azonosítsa a widgetet a bővítményen belül.
A jelenleg leképezett HelloWorldWidget3 VSS.register függvény egy olyan objektumot ad vissza, amely megfelel a szerződésnek IWidget .
Mivel a widgetnek most konfigurációra van szüksége, ezt a függvényt frissíteni kell a szerződésnek megfelelő IConfigurableWidget objektum visszaadásához.
Ehhez frissítse a visszatérési utasítást úgy, hogy a következő kódban szerepeljen egy reload nevű tulajdonság. A tulajdonság értéke egy függvény, amely még egyszer meghívja a getQueryInfo metódust.
Ezt az újratöltési módszert a keretrendszer minden alkalommal meghívja, amikor a felhasználói bemenet megváltozik az élő előnézet megjelenítéséhez. Ezt az újratöltési metódust a rendszer a konfiguráció mentésekor is meghívja.
return {
load: function (widgetSettings) {
// Set your title
var $title = $('h2.title');
$title.text('Hello World');
return getQueryInfo(widgetSettings);
},
reload: function (widgetSettings) {
return getQueryInfo(widgetSettings);
}
}
A rögzített lekérdezési útvonalat a konfigurált lekérdezési útvonalra getQueryInfo kell cserélni, amely kinyerhető a metódusnak átadott paraméterből widgetSettings .
Adja hozzá a következő kódot a getQueryInfo metódus elején, és cserélje le a rögzített lekérdezési útvonalat a következőre settings.queryPath: .
var settings = JSON.parse(widgetSettings.customSettings.data);
if (!settings || !settings.queryPath) {
var $container = $('#query-info-container');
$container.empty();
$container.text("Sorry nothing to show, please configure a query path.");
return WidgetHelpers.WidgetStatusHelper.Success();
}
Ezen a ponton a widget készen áll a renderelésre a konfigurált beállításokkal.
A tulajdonságok és a load reload tulajdonságok is hasonló függvényt használnak. Ez a helyzet a legegyszerűbb widgetek esetében.
Az összetett widgetek esetében bizonyos műveletek csak egyszer futtathatók, függetlenül attól, hogy a konfiguráció hányszor változik.
Vagy lehetnek olyan nagy súlyú műveletek is, amelyeknek nem kell többször futniuk. Az ilyen műveletek a tulajdonságnak load megfelelő függvény részét képezik, nem pedig a tulajdonságnak reload .
5. lépés: Bővítményjegyzék frissítése
Nyissa meg a vss-extension.json fájlt úgy, hogy két új bejegyzést is belefoglaljon a tömbbe a contributions tulajdonságban. Az egyik a HelloWorldWidget3 widgethez, a másik a konfigurációhoz.
A harmadik widgethez még egy előzetes verziójú képre van szüksége. Nevezze el ezt a preview3.png nevet, és helyezze a img mappába.
Frissítse a tömböt a tulajdonságban, files hogy tartalmazza a példában hozzáadott két új HTML-fájlt.
{
...
"contributions": [
... ,
{
"id": "HelloWorldWidget3",
"type": "ms.vss-dashboards-web.widget",
"targets": [
"ms.vss-dashboards-web.widget-catalog",
"fabrikam.azuredevops-extensions-myExtensions.HelloWorldWidget.Configuration"
],
"properties": {
"name": "Hello World Widget 3 (with config)",
"description": "My third widget",
"previewImageUrl": "img/preview3.png",
"uri": "hello-world3.html",
"supportedSizes": [
{
"rowSpan": 1,
"columnSpan": 2
}
],
"supportedScopes": ["project_team"]
}
},
{
"id": "HelloWorldWidget.Configuration",
"type": "ms.vss-dashboards-web.widget-configuration",
"targets": [ "ms.vss-dashboards-web.widget-configuration" ],
"properties": {
"name": "HelloWorldWidget Configuration",
"description": "Configures HelloWorldWidget",
"uri": "configuration.html"
}
}
],
"files": [
{
"path": "hello-world.html", "addressable": true
},
{
"path": "hello-world2.html", "addressable": true
},
{
"path": "hello-world3.html", "addressable": true
},
{
"path": "configuration.html", "addressable": true
},
{
"path": "sdk/scripts", "addressable": true
},
{
"path": "img", "addressable": true
}
],
...
}
A widget-konfigurációhoz való hozzájárulás kissé eltérő modellt követ, mint maga a widget. A vezérlőkonfigurációhoz tartozó hozzájárulási bejegyzés a következő:
- A közreműködés azonosítására szolgáló azonosító . Az azonosítónak egy bővítményen belül egyedinek kell lennie.
- A hozzájárulás típusa . Az összes vezérlőkonfiguráció esetében
ms.vss-dashboards-web.widget-configuration - Azon célok tömbje, amelyekhez a hozzájárulás hozzájárul. Az összes vezérlőkonfigurációhoz egyetlen bejegyzés tartozik:
ms.vss-dashboards-web.widget-configuration. - A konfigurációhoz használt HTML-fájl nevét, leírását és URI-ját tartalmazó tulajdonságok .
A konfiguráció támogatásához a widget hozzájárulását is módosítani kell. A widget céltömbjének frissítésére van szükség, hogy a konfiguráció azonosítója szerepeljen a .>id for the extension<. formában<>publisher,><id for the configuration contribution amely ebben az esetben a .fabrikam.vsts-extensions-myExtensions.HelloWorldWidget.Configuration
Figyelmeztetés
Ha a konfigurálható widget hozzájárulási bejegyzése nem a korábban ismertetett megfelelő közzétevő és bővítménynév használatával célozza meg a konfigurációt, a konfigurálás gomb nem jelenik meg a widget számára.
A rész végén a jegyzékfájlnak három widgetet és egy konfigurációt kell tartalmaznia. A teljes jegyzék itt található a mintából.
6. lépés: Csomag, közzététel és megosztás
Ha a bővítmény nincs közzétéve, tekintse meg ezt a szakaszt. Ha már közzétette a bővítményt, újracsomagolhatja a bővítményt, és közvetlenül frissítheti a Marketplace-re.
7. lépés: Widget hozzáadása a katalógusból
Most nyissa meg a csapat irányítópultját a következő helyen: https://dev.azure.com/{Your_Organization}/{Your_Project}. Ha ez a lap már meg van nyitva, frissítse. Mutasson a Szerkesztés gombra, és válassza a Hozzáadás lehetőséget. Ennek a műveletnek meg kell nyitnia a widget-katalógust, ahol megtalálja a telepített widgetet. Ha hozzá szeretné adni a widgetet az irányítópulthoz, válassza ki a widgetet, és válassza a Hozzáadás lehetőséget.
Az alábbihoz hasonló üzenet arra kéri, hogy konfigurálja a widgetet.

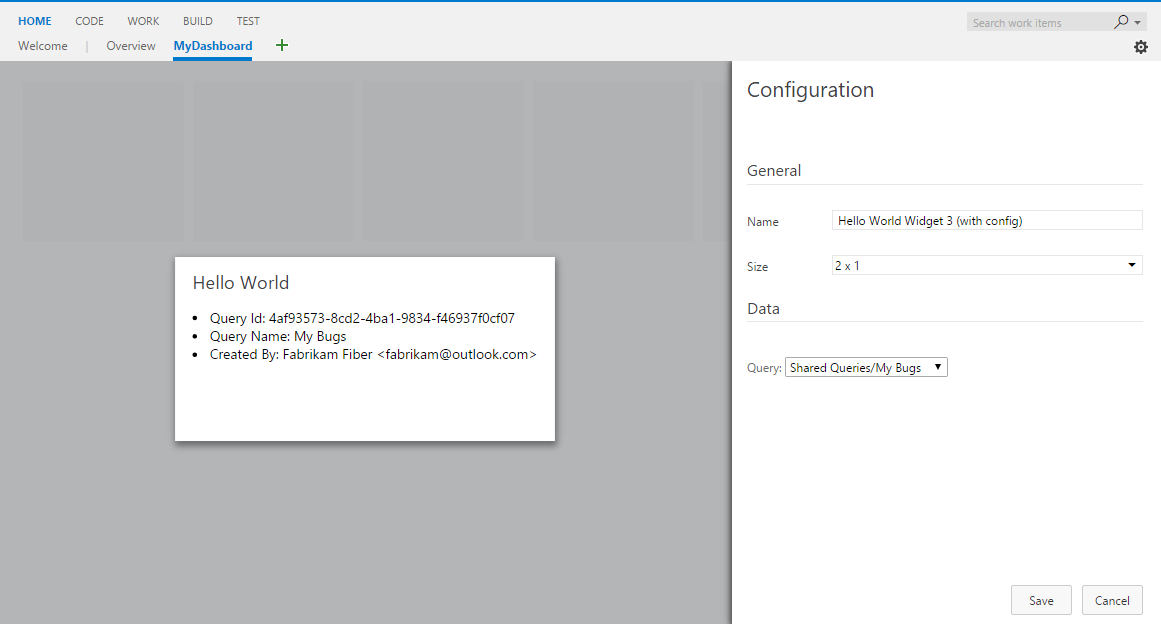
A widgetek kétféleképpen konfigurálhatók. Az egyik, hogy rámutat a widgetre, jelölje ki a jobb felső sarokban megjelenő három pontot, majd válassza a Konfigurálás lehetőséget. A másik lehetőség, hogy az irányítópult jobb alsó sarkában válassza a Szerkesztés gombot, majd válassza ki a widget jobb felső sarkában megjelenő konfigurálás gombot. Vagy megnyitja a konfigurációs felületet a jobb oldalon, és a widget előnézetét a központban. Lépjen tovább, és válasszon egy lekérdezést a legördülő listából. Az élő előnézet a frissített eredményeket jeleníti meg. Válassza a Mentés lehetőséget, és a widget megjeleníti a frissített eredményeket.
8. lépés: Továbbiak konfigurálása (nem kötelező)
A további konfigurációhoz annyi HTML-űrlapelemet adhat hozzá, amennyit csak szeretne configuration.html .
Két konfigurálható funkció érhető el a dobozon kívül: Widget neve és widget mérete.
Alapértelmezés szerint a bővítményjegyzékben megadott widgetnév a widget minden olyan példányának widgetneve lesz, amelyet valaha hozzáad egy irányítópulthoz.
Engedélyezheti a felhasználóknak a konfigurálást, hogy bármilyen nevet hozzáadhassanak a widget példányához.
Az ilyen konfiguráció engedélyezéséhez adja hozzá isNameConfigurable:true a widget tulajdonságok szakaszához a bővítményjegyzékben.
Ha egynél több bejegyzést ad meg a widgethez a supportedSizes bővítményjegyzék tömbjében, akkor a felhasználók a widget méretét is konfigurálhatják.
Az útmutató harmadik mintájának bővítményjegyzéke az alábbi példához hasonlóan jelenik meg, ha engedélyezzük a widget nevét és méretét:
{
...
"contributions": [
... ,
{
"id": "HelloWorldWidget3",
"type": "ms.vss-dashboards-web.widget",
"targets": [
"ms.vss-dashboards-web.widget-catalog",
"fabrikam.azuredevops-extensions-myExtensions.HelloWorldWidget.Configuration"
],
"properties": {
"name": "Hello World Widget 3 (with config)",
"description": "My third widget",
"previewImageUrl": "img/preview3.png",
"uri": "hello-world3.html",
"isNameConfigurable": true,
"supportedSizes": [
{
"rowSpan": 1,
"columnSpan": 2
},
{
"rowSpan": 2,
"columnSpan": 2
}
],
"supportedScopes": ["project_team"]
}
},
...
]
}
Az előző módosítással csomagolja újra és frissítse a bővítményt. Frissítse a widgetet tartalmazó irányítópultot („Helló világ!” alkalmazás Widget 3 (konfigurációval)). Nyissa meg a widget konfigurációs módját, most már látnia kell a widget nevének és méretének módosítására szolgáló lehetőséget.

Válasszon egy másik méretet a legördülő listából. Ekkor megjelenik az élő előnézet átméretezése. Mentse a módosítást, és az irányítópulton lévő widget is átméretezve lesz.
A widget nevének módosítása nem eredményez látható változást a widgetben, mert a minta widgetek nem jelenítik meg sehol a widget nevét. Módosítsuk a mintakódot úgy, hogy a vezérlő neve jelenjen meg a "„Helló világ!” alkalmazás" szöveg helyett.
Ehhez cserélje le a "„Helló világ!” alkalmazás" szövegrészt widgetSettings.name arra a sorra, amelyben az h2 elem szövegét beállítjuk.
Ez a művelet biztosítja, hogy a widget neve minden alkalommal megjelenjen, amikor a widget betöltődik az oldalfrissítésbe.
Mivel azt szeretnénk, hogy az élő előzetes verzió minden alkalommal frissüljön, amikor a konfiguráció megváltozik, ugyanazt a kódot is hozzá kell adnunk a reload kódhoz.
A végső visszatérési utasítás a hello-world3.html következő:
return {
load: function (widgetSettings) {
// Set your title
var $title = $('h2.title');
$title.text(widgetSettings.name);
return getQueryInfo(widgetSettings);
},
reload: function (widgetSettings) {
// Set your title
var $title = $('h2.title');
$title.text(widgetSettings.name);
return getQueryInfo(widgetSettings);
}
}
Csomagolja újra és frissítse újra a bővítményt. Frissítse a widgetet tartalmazó irányítópultot.
A widget nevének bármilyen módosítása a konfigurációs módban most frissítse a widget címét.