Markdown használata az Azure DevOpsban
Azure DevOps Services | Azure DevOps Server 2022 – Azure DevOps Server 2019
Fontos

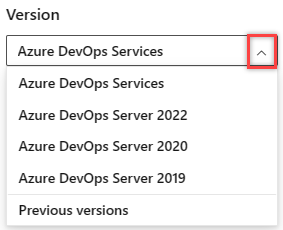
Válassza ki a cikk platformjának és verziójának megfelelő verzióját. A verzióválasztó a tartalomjegyzék felett található. Keresse meg az Azure DevOps-platformot és -verziót.
Ebben a cikkben alapvető szintaxisbeli útmutatást talál a Markdown azure DevOps-funkciókban és a Wiki Markdownban való használatához. A gyakori Markdown-konvenciók és a GitHub-stílusú bővítmények egyaránt használhatók.
A Markdown használatával formázást, táblázatokat, képeket és egyebeket adhat hozzá a projektoldalakhoz, README-fájlokhoz, irányítópultokhoz, lekéréses kérelmekhez, wikikhöz stb.
Nem minden Markdown-szintaxis támogatott az Azure DevOps összes funkciójában. Az alábbi táblázat a jelen cikk összes alapszintű szintaxisszakaszára hivatkozik, és kiemeli, hogy mely funkciók támogatják.
További információt a Kész (tábla), a Markdown widget, a lekéréses kérelem, a README-fájlok és a wiki definíciója című témakörben talál.
Fejlécek
A tartalom strukturálása fejlécekkel. A fejlécek hosszabb tartalmakat szegmentáltak, így könnyebben olvashatók.
Címsor beállításához kezdjen el egy sort kivonat karakterrel #. A megjegyzéseket alcímekkel rendezheti úgy, hogy több kivonatkarakterekből álló sort kezd, például ####. Legfeljebb hat címsorszintet használhat.
Példa:
# This is a H1 header
## This is a H2 header
### This is a H3 header
#### This is a H4 header
##### This is a H5 header
Eredmény:

Bekezdések és sortörések
Támogatott: A Kész definíciója | Markdown widget | Lekéréses kérelmek | README-fájlok | Wikik
A szöveg olvashatóbbá tétele bekezdésekre vagy sortörésekre törve.
Lekéréses kérelmek
A lekéréses kérelmek megjegyzéseiben válassza az Enter elemet egy sortörés beszúrásához, és kezdjen szöveget egy új sorban.
Példa – lekéréses kérelem megjegyzése:
Add lines between your text with the **Enter** key. Your text gets better spaced and makes it easier to read.
Eredmény:
Adjon hozzá sorokat a szöveg közé az Enter kulccsal.
A szöveg jobban el van foglalva, és könnyebben olvashatóvá válik.
Markdown-fájlok vagy widgetek
Markdown-fájlban vagy vezérlőben írjon be két szóközt a sortörés előtt, majd az Enter gombra kattintva kezdjen új bekezdést.
Példa – Markdown-fájl vagy widget:
Add two spaces before the end of the line, and then select **Enter**.(space, space, Enter) A space gets added in between paragraphs.
Eredmény:
Adjon hozzá két szóközt a sor vége előtt, majd kattintson az Enter gombra.
A bekezdések között szóköz lesz hozzáadva.
Idézetblokkok
Idézhet korábbi megjegyzéseket vagy szöveget a megjegyzés vagy szöveg környezetének beállításához. Idézőjel egy sornyi szöveggel > a szöveg előtt. Idézőjeles szöveg beágyazásához használjon sok > karaktert. Szövegsorok idézőjelei több sor azonos szintű > használatával.
Példa:
> Single line quote >> Nested quote >> multiple line >> quote
Eredmény:

Vízszintes szabályok
Vízszintes szabály hozzáadásához adjon hozzá egy vonalsorozatot, amely kötőjelek ---sorozata. A sort tartalmazó --- vonal fölötti vonalnak üresnek kell lennie.
Példa:
above ---- below
Eredmény:
felett
alul
Kiemelés (félkövér, dőlt, áthúzott)
Támogatott: A Kész definíciója | Markdown widget | Lekéréses kérelmek | README-fájlok | Wikik
A szöveg kiemeléséhez használjon félkövér, dőlt vagy áthúzott karaktereket:
- Dőlt formázás alkalmazása: a szöveget csillaggal
*vagy aláhúzásjellel körülvéve_ - Félkövér
**alkalmazáshoz: a szöveget két csillaggal körülvéve. - Áthúzás alkalmazása: a szöveget dupla tilde karakterekkel
~~körülvéve.
Ezeket az elemeket kombinálva kiemelést alkalmazhat a szövegre.
Feljegyzés
Nincs olyan Markdown-szintaxis, amely támogatja a szöveg aláhúzását. A wikilapon belül a HTML-címkével <u> aláhúzott szöveget hozhat létre. Például <u>underlined text</u> aláhúzott szöveget ad.
Példa:
Use _emphasis_ in comments to express **strong** opinions and point out ~~corrections~~ **_Bold, italicized text_** **~~Bold, strike-through text~~**
Eredmény:
A megjegyzések kiemelése erős vélemények kifejezéséhez és a korrekciók kiemeléséhez
Félkövér, dőlt szövegfélkövér, áthúzott szöveg
Kódkiemelés
A javasolt kódszegmensek kiemelése kódkiemelési blokkokkal.
A kódfedés jelzéséhez a blokk elején és végén lévő új sorban három háttér-idézőjelet (```) kell becsomagolni. A kód beágyazott jelzéséhez csomagolja be egy háttér idézőjellel (`).
A Markdown-vezérlőben megadott kódkiemelés egyszerű előre formázott szövegként jeleníti meg a kódot.
Példa:
``` sudo npm install vsoagent-installer -g ```
Eredmény:
sudo npm install vsoagent-installer -g
Példa:
```To install the Microsoft Cross Platform Build & Release Agent, run the following: `$ sudo npm install vsoagent-installer -g`.```
Eredmény:
To install the Microsoft Cross Platform Build & Release Agent, run the following command: `$ sudo npm install vsoagent-installer -g`.
Egy Markdown-fájlban a sor elején négy szóközt tartalmazó szöveg automatikusan kódblokkmá alakul.
Állítson be egy nyelvazonosítót a kódblokkhoz, hogy lehetővé tegye a szintaxiskiemelést a highlightjs bármely támogatott nyelvéhez.
``` language code ```
További példák:
``` js const count = records.length; ```
const count = records.length;
``` csharp
Console.WriteLine("Hello, World!");
```
Console.WriteLine("Hello, World!");
Javaslat a módosításra
A lekéréses kérelmekben megjegyzésekkel helyettesítő szöveget javasolhat egy fájl egy vagy több sorához. A felhasználók egyszerűen alkalmazhatják a javasolt módosítást a Módosítás alkalmazása gombra kattintva. Ez a művelet a lekéréses kérelem módosításának véglegesítését eredményezi.
A Markdown widgetben megadott kódkiemelő a kódot diff formátumban jeleníti meg a "-" és a "+" előtaggal.
Példa:
```suggestion for i in range(A, B+100, C): ```

További információ: Javaslatok a megjegyzések módosítására.
Táblák
Strukturált adatok rendszerezése táblákkal. A táblák különösen hasznosak a függvényparaméterek, az objektummetódusok és az egyéb, egyértelmű névvel ellátott adatok leírásához.
- Helyezze az egyes táblázatsorokat a saját sorára.
- A táblázatcellák elválasztása a pipa karakterrel
|. - Ha egy táblázaton belül pipa karaktert szeretne használni, fordított perjellel
\|kell menekülnie. - A táblázat első két sora az oszlopfejléceket és a táblázat elemeinek igazítását állítja be.
- Oszlopigazítás (bal, közép, jobb) megadásához használja a kettőspontokat (
:) a táblázatok fejlécének és törzsének osztásánál. - Új sor indításához használja a HTML-töréscímkét () (
<br/>wikiben működik, máshol nem). - Ügyeljen arra, hogy az egyes sorokat kocsivissza (CR) vagy sorbetöltéssel (LF) fejezze be.
- Üres helyet kell megadnia a táblázatcellában említett munkaelem vagy lekéréses kérelem (PR) előtt és után.
Példa:
| Heading 1 | Heading 2 | Heading 3 |
|-----------|:-----------:|-----------:|
| Cell A1 | Cell A2 | Cell A3 |
| Cell B1 | Cell B2 | Cell B3<br/>second line of text |
Eredmény:
| Címsor 1 | Címsor 2 | Címsor 3 |
|---|---|---|
| A1 cella | A2 cella | A3 cella |
| B1 cella | B2 cella | B3 cella második szövegsor |
Listák
Listák használatával rendszerezheti a kapcsolódó elemeket. Számokat tartalmazó rendezett listákat vagy rendezetlen listákat adhat hozzá csak listajelekkel. A rendezett listák egy számmal kezdődnek, amelyet az egyes listaelemekhez tartozó időszak követ. A rendezetlen listák a -.
Kezdje el az egyes listaelemeket egy új sorban. Markdown-fájlban vagy vezérlőben adjon meg két szóközt a sortörés előtt, hogy új bekezdést kezdjen, vagy egymást követő két sortörést írjon be egy új bekezdés megkezdéséhez.
Rendezett vagy számozott listák
Példa:
1. First item.
1. Second item.
1. Third item.
Eredmény:
- Első elem.
- Második elem.
- Harmadik elem.
Listajeles listák
Példa:
- Item 1
- Item 2
- Item 3
Eredmény:
- 1. elem
- 2. elem
- 3. elem
Beágyazott listák
Példa:
1. First item.
- Item 1
- Item 2
- Item 3
1. Second item.
- Nested item 1
- Further nested item 1
- Further nested item 2
- Further nested item 3
- Nested item 2
- Nested item 3
Eredmény:
- Első elem.
- 1. elem
- 2. elem
- 3. elem
- Második elem.
- Beágyazott elem 1
- További beágyazott elem 1
- További beágyazott elem 2
- További beágyazott elem 3
- Beágyazott elem 2
- Beágyazott elem 3
- Beágyazott elem 1
Hivatkozások
A lekéréses kérelmek megjegyzéseiben és wikiiben a HTTP- és HTTPS-URL-címek automatikusan hivatkozásként formázódnak. A munkaelemekre a kulcs és a # munkaelem azonosítójának megadásával, majd a munkaelem listából való kiválasztásával hivatkozhat.
A munkaelemekre vonatkozó automatikus javaslatok elkerülése fordított perjel (\) előtaggal történő előtagolásával#. Ez a művelet akkor lehet hasznos, ha színes hexakódokat szeretne használni # .
A Markdown-fájlokban és -vezérlőkben az URL-címhez tartozó szöveges hivatkozásokat a szokásos Markdown-hivatkozás szintaxisával állíthatja be:
[Link Text](Link URL)
Ha ugyanabban a Git- vagy Team Foundation-verziókövetési (TFVC) adattárban egy másik Markdown-lapra hivatkozik, a hivatkozási cél lehet relatív vagy abszolút elérési út az adattárban.
Az üdvözlőoldalak támogatott hivatkozásai:
- Relatív elérési út:
[text to display](target.md) - Abszolút elérési út a Gitben:
[text to display](/folder/target.md) - Abszolút elérési út a TFVC-ben:
[text to display]($/project/folder/target.md) - URL-cím:
[text to display](http://address.com)
A Markdown-vezérlő támogatott hivatkozásai:
- URL-cím:
[text to display](http://address.com)
A Wikihez támogatott hivatkozások:
- A wikilapok abszolút elérési útja:
[text to display](/parent-page/child-page) - URL-cím:
[text to display](http://address.com)
Feljegyzés
- A fájlmegosztásokon
file://lévő dokumentumokra mutató hivatkozások biztonsági okokból nem támogatottak. - A relatív hivatkozások üdvözlőlapról vagy Markdown-vezérlőből való megadásáról a Forrásvezérlő relatív hivatkozásai című témakörben talál további információt.
Példa:
[C# language reference](/dotnet/csharp/language-reference/)
Eredmény:
Forrásvezérlő relatív hivatkozásai
A forrásvezérlő fájlokra mutató hivatkozásokat a rendszer eltérően értelmezi attól függően, hogy egy üdvözlőlapon vagy egy Markdown-vezérlőben adja meg őket. A rendszer a relatív kapcsolatokat a következőképpen értelmezi:
- Üdvözlőlap: Annak a forrásvezérlő-adattárnak a gyökeréhez viszonyítva, amelyben az üdvözlőlap létezik
- Markdown widget: A csapatprojekt-gyűjtemény URL-alapjához viszonyítva
Példa:
| Kezdőlap | Markdown widget-ekvivalens |
|---|---|
| /BuildTemplates/AzureContinuousDeploy.11.xaml | /DefaultCollection/Fabrikam Fiber/_versionControl#path=$/Tfvc Welcome/BuildTemplates/AzureContinuousDeploy.11.xaml |
| ./page-2.md | /DefaultCollection/Fabrikam Fiber/_versionControl#path=$/Tfvc Welcome/page-2.md |
Horgonyhivatkozások
A Markdown-fájlokban a horgonyazonosítók minden címsorhoz hozzá lesznek rendelve HTML-ként renderelve. A horgonyhivatkozások speciális karaktereket is támogatnak. Az azonosító a címsor szövege, a szóközöket pedig kötőjelek (-) és kisbetűk váltják fel. A horgonyhivatkozásokra a következő konvenciók vonatkoznak:
- A fájlnévben lévő írásjelek és kezdő szóközök figyelmen kívül lesznek hagyva
- Kisbetűkké alakítható nagybetűk
- A betűk közötti szóközök kötőjelekké alakíthatók (-)
Példa:
###Link to a heading in the page
Eredmény:
Szakaszra mutató horgonyhivatkozás szintaxisa...
[Link to a heading in the page](#link-to-a-heading-in-the-page)
Az azonosító kisbetűs, és a hivatkozás megkülönbözteti a kis- és nagybetűket, ezért ügyeljen arra, hogy kisbetűs legyen, annak ellenére, hogy a címsor nagybetűket használ.
A címsorokra egy másik Markdown-fájlban is hivatkozhat:
[text to display](./target.md#heading-id)
A wikiben egy másik oldalon is hivatkozhat címsorra:
[text to display](/page-name#section-name)
Képek
A problémák kiemeléséhez vagy a dolgok érdekesebbé tétele érdekében képeket és animált GIF-eket adhat hozzá a lekéréses kérelmek következő aspektusaihoz.
- Megjegyzések
- Markdown-fájlok
- Wikilapok
Kép hozzáadásához használja az alábbi szintaxist:

Példa:

Eredmény:
A képfájl elérési útja lehet relatív elérési út vagy abszolút elérési út a Gitben vagy a TFVC-ben, ugyanúgy, mint egy hivatkozás egy másik Markdown-fájljának elérési útja.
- Relatív elérési út:
 - Abszolút elérési út a Gitben:
 - Abszolút elérési út a TFVC-ben:
 - Kép átméretezése:
IMAGE_URL =WIDTHxHEIGHTFeljegyzés
Ügyeljen arra, hogy az egyenlőségjel előtt szóközt adjon meg.
- Példa:
 - A HEIGHT érték kihagyásával csak a WIDTH értéket is megadhatja:
IMAGE_URL =WIDTHx
- Példa:
Ellenőrzőlista vagy feladatlista
Az egyszerűsített feladatlisták nagyszerű módjai a teendők előrehaladásának nyomon követésére lekéréses kérelmek létrehozójaként vagy véleményezőjeként a lekéréses kérelmek leírásában vagy a wikilapon. Első lépésként válassza ki a Markdown eszköztárat, vagy alkalmazza a formátumot a kijelölt szövegre.
Ellenőrzőlisták használata [ ] vagy [x] támogatása. Előzze meg az ellenőrzőlistát bármelyikkel -<space> vagy 1.<space> (bármilyen számmal).
Példa – A Tevékenységlista Markdown alkalmazása kiemelt listára

Ha a jelölőnégyzetek bejelölésével befejezettként szeretné megjelölni az elemeket, manuálisan kell szerkesztenie a markdownt, és módosítania kell a szintaxist egy feladatlista hozzáadása után.

Példa – Lista formázása feladatlistaként
- [ ] A - [ ] B - [ ] C - [x] A - [x] B - [x] C
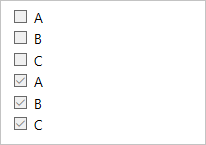
Eredmény:

Feljegyzés
A táblázatcellán belüli ellenőrzőlista nem támogatott.
Emoji
A lekéréses kérelmek megjegyzéseiben és wikilapjaiban hangulatjelek használatával adhat hozzá karaktert, és reagálhat a kérésben szereplő megjegyzésekre. Írja be a karakterek által : körülvett érzéseket, hogy egy megfelelő hangulatjelet kapjon a szövegben. A legtöbb hangulatjelet támogatjuk.
Példa:
:smile: :angry:
Eredmény:

Az emojik feloldásához a ' karakterrel zárja be őket.
Példa:
`:smile:` `:)` `:angry:`
Eredmény:
:smile: :) :angry:
Markdown-szintaxis figyelmen kívül hagyása vagy feloldása adott vagy literális karakterek beírásához
Szintaxis
Példa/jegyzetek
Az alábbi karakterek egyikének beszúrásához az előtagot egy \(fordított perjel) előtaggal kell beszúrni.
\, fordított perjel
`, backtick
_aláhúz
{}, kapcsos zárójelek
[], szögletes zárójelek
()Zárójel
#, kivonatjel
+, pluszjel -, mínuszjel (kötőjel) ., pont
!, felkiáltójel *, csillag
Néhány példa speciális karakterek beszúrására:
Enter \\ a lekéréshez \
Adja meg \_ , hogy _
Enter a \# lekéréshez #
Enter \( to get ( Enter \. to get .
Adja meg \! a get!
Adja meg \* a *
Mellékletek
A lekéréses kérelmek megjegyzéseiben és wikioldalain fájlokat csatolhat a pont szemléltetéséhez, vagy részletesebb indoklást adhat a javaslatok mögött. Fájl csatolásához húzza a megjegyzésmezőbe vagy a wikilap szerkesztési felületére. A megjegyzésmező jobb felső sarkában vagy a wikilap Formátum paneljén is kijelölheti a papírjelet .

Ha van képe a vágólapon, beillesztheti a megjegyzésmezőbe vagy a wikilapra, és közvetlenül a megjegyzésbe vagy wikilapra jeleníthető meg.
A nem folytonos fájlok csatolása létrehoz egy hivatkozást a fájlhoz a megjegyzésben. A hivatkozásban megjelenő szöveg módosításához frissítse a leírás szövegét a zárójelek között. A csatolt képfájlok közvetlenül a megjegyzésbe vagy wikilapokra jelennek meg. Mentse vagy frissítse megjegyzését vagy wikilapját melléklettel. Ezután megtekintheti a csatolt képet, és hivatkozásokat választhat a csatolt fájlok letöltéséhez.
A mellékletek a következő fájlformátumokat támogatják:
| Típus | Fájlformátumok |
|---|---|
| Kód | CS (.cs), Extensible Markup Language (.xml), JavaScript Object Notation (.json), Hypertext Markup Language(.html, .htm), Layer (.lyr), Windows PowerShell-szkript (.ps1), Roshal Archive (.rar), Távoli asztali kapcsolat (.rdp), Strukturált lekérdezési nyelv (.sql) – Megjegyzés: A pr-megjegyzésekben nem engedélyezettek a kódmellékletek |
| Tömörített fájlok | ZIP (.zip) és GZIP (.gz) |
| Dokumentumok | Markdown (.md), Microsoft Office Message (.msg), Microsoft Project (.mpp), Word (.doc és .docx), Excel (.xls, .xlsx és .csv) és PowerPoint (.ppt és .pptx), szövegfájlok (.txt) és PDF-fájlok (.pdf) |
| Képek | PNG (.png), GIF (.gif), JPEG (.jpeg és .jpg egyaránt), Ikonok (.ico) |
| Visio | VSD (.vsd és .vsdx) |
| Videó | MOV (.mov), MP4 (.mp4) |
Feljegyzés
A lekéréses kérelmek nem támogatják az összes fájlformátumot, például a Microsoft Office Message (.msg) fájlokat.
Matematikai jelölés és karakterek
Támogatjuk a beágyazott és a letiltott KaTeX-jelölést a wikilapokon és a lekéréses kérelmekben. Tekintse meg a következő támogatott elemeket:
- Szimbólumok
- Görög betűk
- Matematikai operátorok
- Hatáskörök és indexek
- Törtek és binomiálisok
- Egyéb KaTeX-támogatott elemek
Ha a matematikai jelölést a beágyazott és $$ a blokkjellel $ veszi körül, az alábbi példákban látható módon:
Példa: görög karakterek
$
\alpha, \beta, \gamma, \delta, \epsilon, \zeta, \eta, \theta, \kappa, \lambda, \mu, \nu, \omicron, \pi, \rho, \sigma, \tau, \upsilon, \phi, ...
$
$\Gamma, \Delta, \Theta, \Lambda, \Xi, \Pi, \Sigma, \Upsilon, \Phi, \Psi, \Omega$
Eredmény:

Példa: Algebrai jelölés
Area of a circle is $\pi r^2$
And, the area of a triangle is:
$$
A_{triangle}=\frac{1}{2}({b}\cdot{h})
$$
Eredmény:

Példa: Összegek és integrálok
$$
\sum_{i=1}^{10} t_i
$$
$$
\int_0^\infty \mathrm{e}^{-x}\,\mathrm{d}x
$$
Eredmény:

Markdown használata wikikben
Az alábbi útmutató az Azure DevOps wikikben használható Markdown-szintaxist mutatja be.
Hableány-diagramok hozzáadása wikilaphoz
A Mermaid lehetővé teszi diagramok és vizualizációk létrehozását szöveg és kód használatával.
Feljegyzés
- A diagramtípusokhoz tartozó alábbi csatolt tartalom nem minden szintaxisa működik az Azure DevOpsban. Nem támogatjuk például a legtöbb HTML-címkét, betűtípust,
flowchartszintaxist (graphhelyette) vagy LongArrow-t---->. - A Hableány nem támogatott az Internet Explorer böngészőben.
- Ha "Nem támogatott diagramtípust" tapasztal, előfordulhat, hogy a funkció a szokásos üzembe helyezési séma miatt még nem érhető el a szervezetben.
A Wiki a következő Hableány-diagramtípusokat támogatja:
- Szekvenciadiagramok
- Gantt-diagramok
- Folyamatábrák
- Osztálydiagram
- Állapotdiagram
- Felhasználói út
- Kördiagram
- Követelmények diagramja
További információkért tekintse meg a Hableány kibocsátási megjegyzéseit és a fejlesztői közösség aktív kéréseit.
Ha egy Hableány-diagramot szeretne hozzáadni egy wikilaphoz, használja az alábbi szintaxist:
::: mermaid
<mermaid diagram syntax>
:::
Példa szekvenciadiagramra
A szekvenciadiagram egy interakciós diagram, amely bemutatja, hogyan működnek a folyamatok egymással, és milyen sorrendben.
::: mermaid
sequenceDiagram
Christie->>Josh: Hello Josh, how are you?
Josh-->>Christie: Great!
Christie->>Josh: See you later!
:::

Példa Gantt-diagramra
A Gantt-diagramok minden ütemezett feladatot egy folytonos sávként rögzítenek, amely balról jobbra terjed. A x tengely az időt jelöli, és rögzíti y a különböző tevékenységeket és a teljesítendő sorrendet.
Ha kizár egy adott tevékenységhez tartozó dátumot, napot vagy dátumgyűjteményt, a Gantt-diagram ezeket a módosításokat úgy alakítja ki, hogy egyenlő számú napot hosszabbít jobbra, nem pedig a tevékenységen belüli rés létrehozásával.
::: mermaid
gantt
title A Gantt chart
dateFormat YYYY-MM-DD
excludes 2022-03-16,2022-03-18,2022-03-19
section Section
A task :a1, 2022-03-07, 7d
Another task :after a1 , 5d
:::

Példa folyamatábra
A folyamatábra csomópontokból, geometriai alakzatokból és élekből, valamint nyilakból vagy vonalakból áll.
Az alábbi példa egy folyamatábrát mutat be ahelyett, hogy flowcharta graph .
Feljegyzés
Nem támogatjuk és flowchart nem is szintaxissal---->, sem hivatkozásokkal.subgraph
:::mermaid
graph LR;
A[Hard edge] -->|Link text| B(Round edge) --> C{Decision}
C -->|One| D[Result one]
C -->|Two| E[Result two]
:::

Példa osztálydiagramra
Az osztálydiagram az objektumorientált modellezés fő része. A diagram az objektumokat, azok attribútumait, módszereit és egymás közötti öröklését ismerteti.
:::mermaid
classDiagram
Creature <|-- Superman
Creature <|-- Vampire
Creature <|-- Diavolo
Creature: +int size
Creature: +int weight
Creature: +isBenign()
Creature: +power()
class Superman{
+String currentName
+fly()
+heal()
}
class Vampire{
-int age
-canBite()
}
class Diavolo{
+bool is_serving
+heat()
}
:::

Példa állapotdiagramra
Az állapotdiagram azt ismerteti, hogy a rendszerállapotok hogyan válthatnak egyikről a másikra.
:::mermaid
stateDiagram-v2
[*] --> Active
state Active {
[*] --> NumLockOff
NumLockOff --> NumLockOn : EvNumLockPressed
NumLockOn --> NumLockOff : EvNumLockPressed
--
[*] --> CapsLockOff
CapsLockOff --> CapsLockOn : EvCapsLockPressed
CapsLockOn --> CapsLockOff : EvCapsLockPressed
--
[*] --> ScrollLockOff
ScrollLockOff --> ScrollLockOn : EvScrollLockPressed
ScrollLockOn --> ScrollLockOff : EvScrollLockPressed
}
:::
Példa felhasználói folyamatra
A felhasználói folyamatábra leírja, hogy milyen lépések szükségesek bizonyos magasabb szintű műveletek vagy feladatok elvégzéséhez.
:::mermaid
journey
title Home office day
section Go to work
Wake up: 1: Me, Dog
Take shower: 2: Me
Go downstairs: 3: Me, Dog
Make coffee: 4: Me
Have a breakfast: 5: Me, Dog
Go upstairs: 3: Me, Dog
Do work: 1: Me, Dog
section Go home
Go downstairs: 3: Me, Dog
Sit down: 5: Me
:::

Példa kördiagramra
A kördiagramdiagram a kördiagram százalékos értékeinek megjelenítésére szolgál.
:::mermaid
pie title Fishermans in countries
"Norway" : 684
"Sweeden" : 234
"Switzerland" : 10
:::
Példa a követelmények diagramra
A követelmények diagramja megjeleníti a követelményeket és azok kapcsolatait.
:::mermaid
requirementDiagram
requirement development_req {
id: 1
text: requirements spec.
risk: medium
verifymethod: test
}
element test_suite {
type: manual test
}
test_suite - verifies -> development_req
:::
Tartalomjegyzék (TOC) létrehozása wikilapokhoz
Tartalomjegyzék létrehozásához adjon hozzá egy [[_TOC_]] fájlt. A toc a címke hozzáadásakor jön létre, és legalább egy címsor található a lapon.

A [[_TOC_]] a lap bármely pontjára elhelyezhető a tartalomjegyzék megjelenítéséhez. Csak a Markdown-címsorokat veszi figyelembe a toc (a HTML-címsorcímkéket nem veszi figyelembe).
Az összes HTML- és Markdown-címke le lesz távolítva a címsorokból, miközben hozzáadja a TOC-blokkba. Tekintse meg az alábbi példát arra, hogyan jelenik meg a TOC, ha félkövér és dőlt szöveget ad hozzá egy címsorhoz.

A konzisztencia megmarad a toc formázásában.
Feljegyzés
A(z) [[_TOC_]] címke megkülönbözteti a kis- és nagybetűt. Előfordulhat például, hogy a [[_toc_]] nem jeleníti meg a TOC-t. Emellett csak a [[_TOC_]] első példánya jelenik meg, a többit pedig figyelmen kívül hagyja.
Segédlaptábla hozzáadása
Melléklapok (TOSP) tartalomjegyzékének hozzáadása a wikilapokhoz. Ez a táblázat a lap alatt található összes aloldalra mutató hivatkozásokat tartalmaz, ahol az aloldalak táblázata látható.
Az aloldalak táblázatát a speciális címke [[_TOSP_]] manuális beszúrásával vagy a További beállítások menüben való kiválasztásával is hozzáadhatja. Csak az első [[_TOSP_]] címke használható az aloldalak táblázatának létrehozásához.

Összecsukható szakasz hozzáadása
Ha összecsukható szakaszt szeretne hozzáadni egy wikilaphoz, használja a következő szintaxist:
# A collapsible section with markdown
<details>
<summary>Click to expand!</summary>
## Heading
1. A numbered
2. list
* With some
* Sub bullets
</details>

Adjon hozzá egy üres sort a következő területeken:
- A záró
</summary>címke után a markdown/code blokkok nem jelennek meg megfelelően - Ha több összecsukható szakasza van, a záró
</details>címke után
Videók beágyazása wikilapra
Ha videókat szeretne beágyazni a YouTube-ról és a Microsoft Streamsből egy wikilapra, használja az alábbi szintaxist:
::: video
<iframe width="640" height="360" src="https://www.youtube.com/embed/OtqFyBA6Dbk" allowfullscreen style="border:none"><iframe>
:::
Az iframe egy YouTube- vagy Microsoft Streams-videó beágyazási iframe-blokkjának felel meg.
A "::" végződés szükséges a lap törésének megakadályozásához.
Azure Boards lekérdezési eredményeinek beágyazása wikiben
Az Azure Boards-lekérdezések beágyazásához a wikilapokat táblázatként használja az alábbi szintaxissal:
::: query-table <queryid>
:::
Példa:
::: query-table 6ff7777e-8ca5-4f04-a7f6-9e63737ddddf7 :::
Az eszköztár és a lekérdezésválasztó használatával is beágyazhatja a lekérdezés eredményeit egy wikilapra.
![]()
A lekérdezés URL-címének másolásával kapcsolatos további információkért, amelyek a lekérdezés GUID azonosítót biztosítanak, tekintse meg a lekérdezés elemeinek e-mailes elküldése vagy a lekérdezési URL-cím megosztása című témakört.
@mention felhasználók és csoportok
A wikiben lévő felhasználók vagy csoportok számára @mention a wikiszerkesztőben a "@" billentyűkombinációt kell beírni. Ez @mention megnyitja az automatikus verziót, amelyből megemlítheti a felhasználókat vagy csoportokat, hogy e-mailben értesítést kapjon.

A szerkesztési eszköztáron @mention is választhat.

Ha közvetlenül a kódban szerkessze a lapokat, használja az alábbi mintát. @<{identity-guid}>
A wikilapok oldallátogatásainak megtekintése
Automatikusan minden oldalon összesített számú oldallátogatás jelenik meg az elmúlt 30 napban. Az oldallátogatásokat egy adott felhasználó 15 perces időközzel tekintheti meg oldalnézetként.
A batch API pagesBatch használatával lapszámozott módon tekinthet meg minden oldal napi látogatási mennyiségét. Ezek azonban nem a látogatások száma szerint vannak rendezve. A 30 naposnál idősebb adatok esetében az összes oldallátogatást a rest API használatával érheti el. Rendezze ezeket az oldalakat az első 100-hoz tartozó látogatások száma alapján. Ezeket a látogatásokat irányítópulton vagy adatbázisban tárolhatja.

Munkahelyi elemekre mutató hivatkozás wikilapról
Írja be a fontjelet (#), majd adjon meg egy munkaelem-azonosítót.
HTML-címkék használata wikilapokon
A wikilapokon HTML-címkékkel is létrehozhat gazdag tartalmakat.
Tipp.
A Markdownt beágyazhatja a HTML-be, de a HTML-elem és a markdown között üres vonalat kell tartalmaznia.
<p>
[A Markdown link](https://microsoft.com)
</p>
Feljegyzés
Az Azure DevOps Server 2019.1 és újabb verziói támogatják a tartalom HTML-ként való beillesztését.
Példa – Beágyazott videó
<video src="path of the video file" width=400 controls>
</video>
<video src="https://sec.ch9.ms/ch9/7247/7c8ddc1a-348b-4ba9-ab61-51fded6e7247/vstswiki_high.mp4" width=400 controls>
</video>
Példa – Rich text formátum
<p>This text needs to <del>strikethrough</del> <ins>since it is redundant</ins>!</p>
<p><tt>This text is teletype text.</tt></p>
<font color="blue">Colored text</font>
<center>This text is center-aligned.</center>
<p>This text contains <sup>superscript</sup> text.</p>
<p>This text contains <sub>subscript</sub> text.</p>
<p>The project status is <span style="color:green;font-weight:bold">GREEN</span> even though the bug count / developer may be in <span style="color:red;font-weight:bold">red.</span> - Capability of span
<p><small>Disclaimer: Wiki also supports showing small text</small></p>
<p><big>Bigger text</big></p>
Eredmény:




