Megjegyzés
Az oldalhoz való hozzáféréshez engedély szükséges. Megpróbálhat bejelentkezni vagy módosítani a címtárat.
Az oldalhoz való hozzáféréshez engedély szükséges. Megpróbálhatja módosítani a címtárat.
A következőkre vonatkozik: Azure Logic Apps (Használat + Standard)
Ha egyéni integrációs feladatokat szeretne végrehajtani a munkafolyamattal az Azure Logic Appsben, közvetlenül hozzáadhat és futtathat egyszerű JavaScript-kódrészleteket a munkafolyamatból az Azure Portalon. Ehhez a feladathoz használja a JavaScript-kód végrehajtása nevű Beágyazott kód műveletet. Ez a művelet visszaadja a kódrészlet eredményét, így ezt a kimenetet használhatja a munkafolyamat későbbi műveleteiben. Ez a művelet különböző korlátozásokkal rendelkezik attól függően, hogy használatalapú vagy standard munkafolyamattal rendelkezik-e, és a kódrészletekhez a legjobban az alábbi attribútumokkal működik:
| Művelet | Nyelv | Nyelvi verzió | Futtatási időtartam | Adatméret | Egyéb megjegyzések |
|---|---|---|---|---|---|
| JavaScript-kód végrehajtása | JavaScript |
Standard: Node.js 16.x.x Felhasználás: Node.js 20.9.0 További információ: Standard beépített objektumok. |
5 másodperc vagy kevesebb idő alatt fejeződik be | Legfeljebb 50 MB-os adatokat kezel | – Nem igényel olyan változóműveleteket, amelyeket a művelet nem támogat – Nem támogatja a require() JavaScript futtatásához szükséges függvényt |
Ha olyan kódot szeretne futtatni, amely nem felel meg ezeknek az attribútumoknak, létrehozhat és meghívhat egy függvényt az Azure Functions használatával.
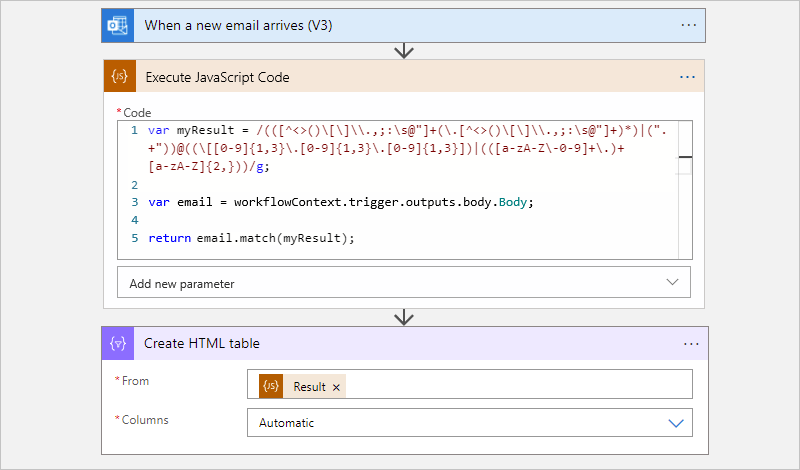
Ez az útmutató bemutatja, hogyan működik a művelet egy Példa munkafolyamatban, amely egy Office 365 Outlook-eseményindítóval kezdődik. A munkafolyamat akkor fut, amikor új e-mail érkezik a társított Outlook-e-mail-fiókba. A mintakódrészlet kinyeri az e-mail törzsében található e-mail-címeket, és kimenetként adja vissza azokat a címeket, amelyeket egy későbbi műveletben használhat.
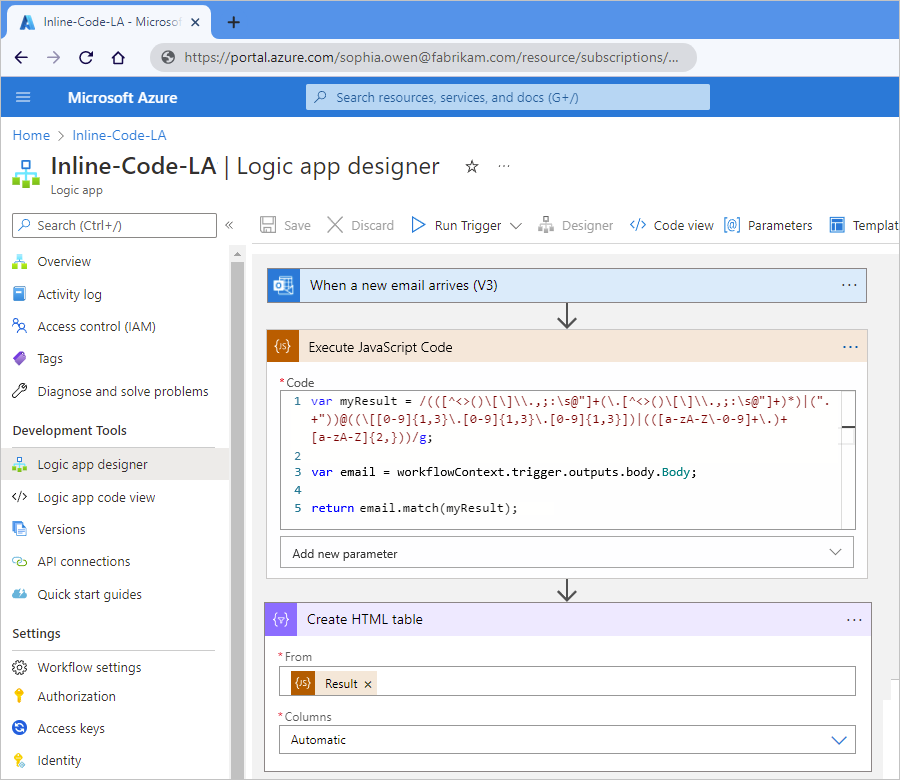
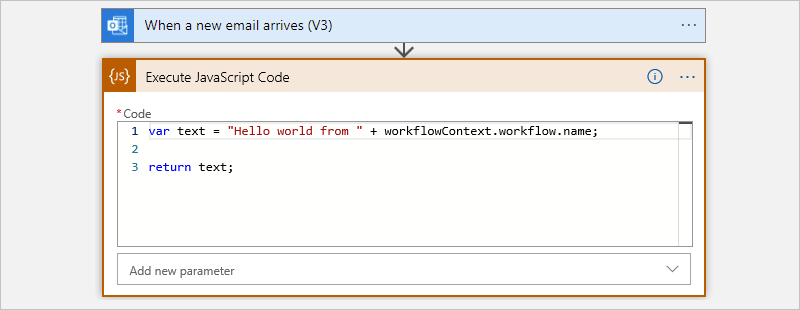
Az alábbi diagram egy példa-munkafolyamat kiemeléseit mutatja be:
Előfeltételek
Azure-fiók és -előfizetés. Ha még nincs előfizetése, regisztráljon egy ingyenes Azure-fiókra.
Az a logikai alkalmazás erőforrás, amely azon a munkafolyamaton alapszik, amelyhez hozzá szeretné adni a kódrészletet. A munkafolyamatnak már egy eseményindítóval kell kezdődnie.
Ebben a cikkben példaként az Office 365 Outlook alkalmazás When a new email arrives nevű eseményindítóját használják.
Ha nem rendelkezik logikaialkalmazás-erőforrással és munkafolyamattal, hozza létre őket most a kívánt logikai alkalmazás lépéseinek követésével:
A Használat vagy a Standard logikai alkalmazás munkafolyamata alapján tekintse át a következő követelményeket:
Fogyasztási munkafolyamat
Hivatkozás egy üres vagy más integrációs fiókra a logikai alkalmazás erőforrásából
Fontos
Győződjön meg arról, hogy a használati esetnek vagy forgatókönyvnek megfelelő integrációs fiókot használ.
Az ingyenes szintű integrációs fiókok például csak feltáró forgatókönyvekre és számítási feladatokra szolgálnak, nem éles forgatókönyvekre, korlátozottak a használatban és az átviteli sebességben, és a szolgáltatásszintű szerződés (SLA) nem támogatja.
Más integrációs fiókszintek költségekkel járnak, de SLA-támogatást is tartalmaznak, több átviteli sebességet kínálnak, és magasabb korlátokkal rendelkeznek. További információ az integrációs fiók szintjeiről, korlátairól és díjszabásáról.
Standard munkafolyamat:
- Node.js 16.x.x verzió
- Nincs szükség integrációs fiókra
A JavaScript-kód végrehajtása művelet hozzáadása
Az Azure Portalon nyissa meg a Consumption logikai alkalmazás erőforrását.
Az erőforrás oldalsávjának Fejlesztői eszközök csoportjában válassza ki a tervezőt a munkafolyamat megnyitásához.
Ezek a lépések feltételezik, hogy a munkafolyamat már rendelkezik eseményindítóval.
Ez a példa a When a new email arrives triggert használja.
Adja hozzá a Munkafolyamathoz a JavaScript-kód végrehajtása nevű Beágyazott kód műveletet a művelet hozzáadásának általános lépéseit követve.
Ez a példa hozzáadja a műveletet az Office 365 Outlook-eseményindító alatt. Alapértelmezés szerint a művelet tartalmaz néhány mintakódot, köztük egy utasítást
return.
A Kód mezőben törölje a mintakódot, és írja be a kódot. Írja be a metódusba beírt kódot, de a metódus aláírása nélkül.
Tipp.
Ha a kurzor a Kód mezőben van, megjelenik a dinamikus tartalomlista. Bár ezt a listát később fogja használni, figyelmen kívül hagyhatja, és egyelőre nyitva hagyhatja a listát. Ne válassza az Elrejtés lehetőséget.
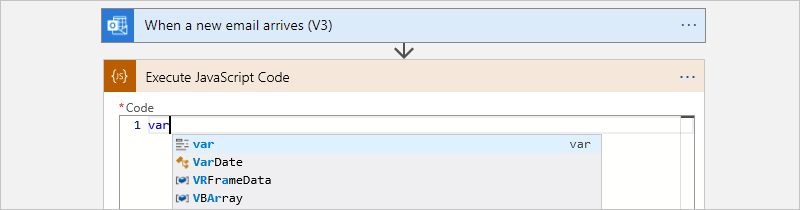
Ha elkezd begépelni egy felismert kulcsszót, megjelenik az automatikus kiegészítési lista, hogy kiválaszthassa az elérhető kulcsszavakat, például:

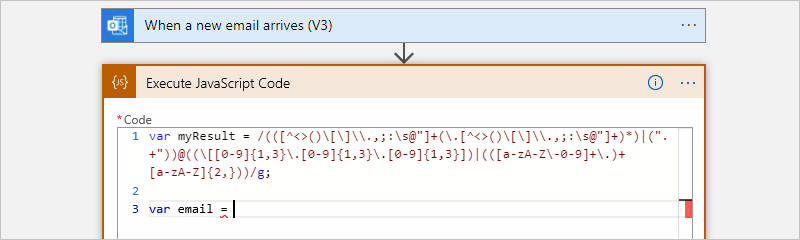
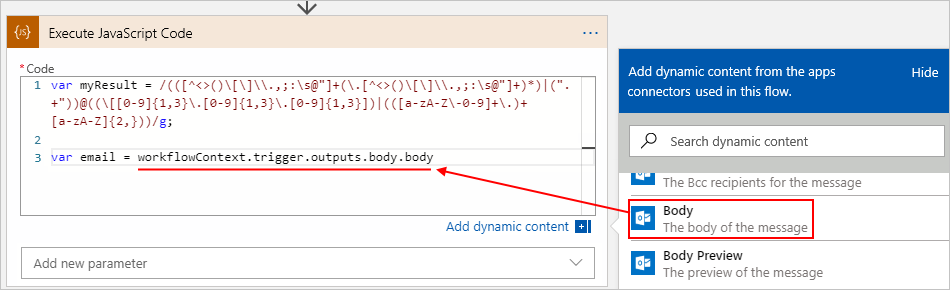
A következő példakódrészlet először létrehoz egy myResult nevű változót, amely egy reguláris kifejezést tárol, amely egy bemeneti szövegben egyező mintát ad meg. A kód ezután létrehoz egy e-mail nevű változót, amely az e-mail törzstartalmat tárolja az eseményindító kimeneteiből.

Ha a kurzor továbbra is a Kód mezőben van, válassza a villám ikont a dinamikus tartalomlista megnyitásához.
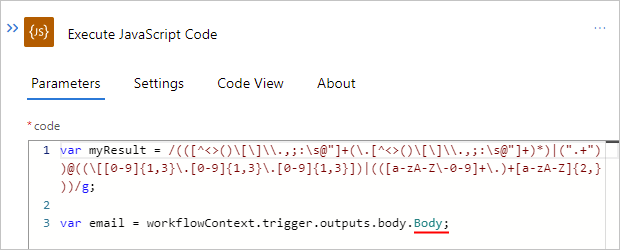
A listában az Új e-mail érkezésekor szakaszban válassza ki a Törzs tulajdonságot, amely az eseményindító kimenetére hivatkozik az e-mail törzsével.

A dinamikus tartalomlista az eseményindító kimeneteit és az előző műveleteket jeleníti meg, ha ezek a kimenetek megfelelnek a fókuszban lévő szerkesztési mező bemeneti formátumának. Ez a lista megkönnyíti a kimenetek használatát és a munkafolyamatból való hivatkozását. Ebben a példában a lista az Outlook-eseményindító kimeneteit jeleníti meg, beleértve az e-mail Törzs tulajdonságát is.
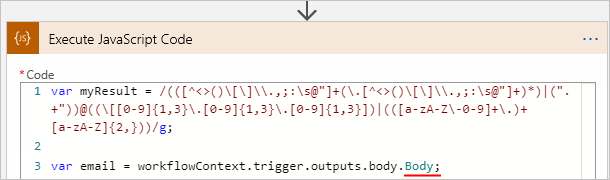
A Body tulajdonság kiválasztása után a JavaScript-kód végrehajtása művelet feloldja a jogkivonatot egy írásvédett
workflowContextJSON-objektumra, amelyet a kódrészlet bemenetként használhat. AzworkflowContextobjektum olyan tulajdonságokat tartalmaz, amelyek hozzáférést biztosítanak a kódnak az eseményindító és a munkafolyamat korábbi műveletei kimeneteihez, például az eseményindító tulajdonságáhozbody, amely eltér az e-mail Törzs tulajdonságától. Az objektummal kapcsolatos további információkért tekintse meg aworkflowContextcikk későbbi részében a workflowContext objektumot használó referencia-eseményindítókat és műveletkimeneteket.Fontos
Ha a kódrészlet olyan műveletnevekre hivatkozik, amelyek tartalmazzák a pont (.) operátort, ezeknek a hivatkozásoknak szögletes zárójelekkel ([]) és idézőjelekkel ("" ) kell tartalmazniuk ezeket a műveleti neveket, például:
// Correct
workflowContext.actions["my.action.name"].body// Incorrect
workflowContext.actions.my.action.name.bodyEmellett a JavaScript-kód végrehajtása műveletben hozzá kell adnia az Actions paramétert , majd hozzá kell adnia ezeket a műveletneveket a paraméterhez. További információ: Függőségek hozzáadása paraméterekként egy JavaScript-kód végrehajtása művelethez a cikk későbbi részében.
Ha meg szeretné különböztetni az e-mail Törzs tulajdonságát Adja hozzá a záró pontosvesszőt (;) a végén a kódkivonat befejezéséhez.

A JavaScript-kód végrehajtása művelethez nincs szükség
returnutasításra. Az utasítás beleszámításávalreturnazonban egyszerűbben hivatkozhat a munkafolyamat későbbi eredményeire az Eredmény jogkivonat használatával a későbbi műveletekben.Ebben a példában a kódrészlet a függvény meghívásával adja vissza az
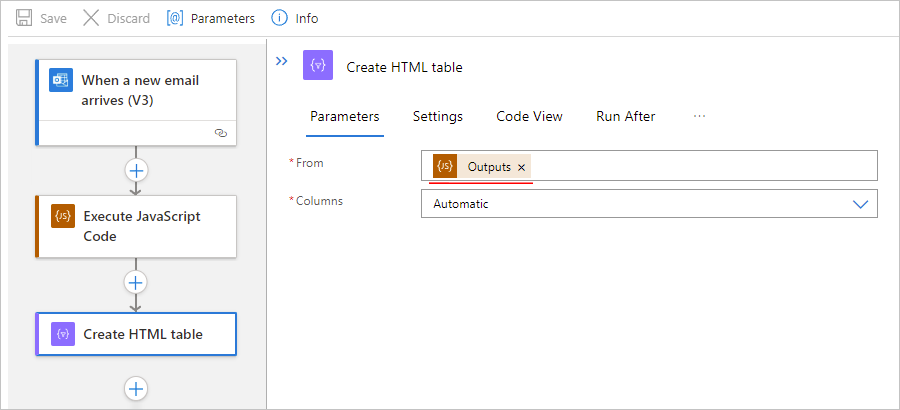
match()eredményt, amely megkeresi az e-mail törzsében található egyezéseket a megadott reguláris kifejezéssel. Ezután hozzáadhat egy HTML-tábla létrehozása műveletet, amely az Eredmény jogkivonat használatával hivatkozik a JavaScript Code-művelet eredményeire, és egyetlen eredményt hoz létre.
Miután végzett, mentse a munkafolyamatot.
Referencia-eseményindítók és műveletkimenetek a workflowContext objektummal
A tervező kódrészletén belül a dinamikus tartalomlistával kiválaszthat egy olyan jogkivonatot, amely az eseményindító vagy bármely előző művelet kimenetére hivatkozik. A jogkivonat kiválasztásakor a JavaScript-kód végrehajtása művelet egy írásvédett workflowContext JSON-objektumra oldja fel a jogkivonatot. Ez az objektum hozzáférést biztosít a kódnak az eseményindító, az előző műveletek és a munkafolyamat kimeneteihez. Az objektum a következő struktúrát használja, és tartalmazza a actions, triggerés workflow tulajdonságokat is, amelyek szintén objektumok:
{
"workflowContext": {
"actions": {
"<action-name-1>": @actions('<action-name-1>'),
"<action-name-2>": @actions('<action-name-2>')
},
"trigger": {
@trigger()
},
"workflow": {
@workflow()
}
}
}
Az alábbi táblázat további információkat tartalmaz ezekről a tulajdonságokról:
| Tulajdonság | Típus | Leírás |
|---|---|---|
actions |
Objektumgyűjtemény | A kódrészlet futtatása előtt futtatott korábbi műveletek eredményobjektumai. Minden objektumnak van egy kulcs-érték párja, ahol a kulcs a művelet neve, és az érték megegyezik a művelet() függvény kifejezéssel való meghívásának eredményével@actions('<action-name>'). A művelet neve ugyanazt a műveletnevet használja, amely a mögöttes munkafolyamat-definícióban jelenik meg, amely a műveletnévben lévő szóközöket (" ") aláhúzásjelekre (_) cseréli. Ez az objektumgyűjtemény hozzáférést biztosít a művelet tulajdonságértékeihez az aktuális munkafolyamat-példány futtatásából. |
trigger |
Objektum | Az eseményindító eredményobjektuma, ahol az eredmény egyenértékű a trigger() függvény meghívásával. Ez az objektum hozzáférést biztosít az eseményindító tulajdonságértékeihez az aktuális munkafolyamat-példány futtatásából. |
workflow |
Objektum | A munkafolyamat-objektum, amely egyenértékű a munkafolyamat() függvény meghívásával. Ez az objektum hozzáférést biztosít a tulajdonságértékekhez, például a munkafolyamat nevéhez, a futtatási azonosítóhoz stb. az aktuális munkafolyamat-példány futtatásából. |
A cikk példájában a workflowContext JSON-objektum az alábbi mintatulajdonságokkal és értékekkel rendelkezhet az Outlook-eseményindítóból:
{
"workflowContext": {
"trigger": {
"name": "When_a_new_email_arrives",
"inputs": {
"host": {
"connection": {
"name": "/subscriptions/<Azure-subscription-ID>/resourceGroups/<Azure-resource-group-name>/providers/Microsoft.Web/connections/office365"
}
},
"method": "get",
"path": "/Mail/OnNewEmail",
"queries": {
"includeAttachments": "False"
}
},
"outputs": {
"headers": {
"Pragma": "no-cache",
"Content-Type": "application/json; charset=utf-8",
"Expires": "-1",
"Content-Length": "962095"
},
"body": {
"Id": "AAMkADY0NGZhNjdhLTRmZTQtNGFhOC1iYjFlLTk0MjZlZjczMWRhNgBGAAAAAABmZwxUQtCGTqSPpjjMQeD",
"DateTimeReceived": "2019-03-28T19:42:16+00:00",
"HasAttachment": false,
"Subject": "Hello World",
"BodyPreview": "Hello World",
"Importance": 1,
"ConversationId": "AAQkADY0NGZhNjdhLTRmZTQtNGFhOC1iYjFlLTk0MjZlZjczMWRhNgAQ",
"IsRead": false,
"IsHtml": true,
"Body": "Hello World",
"From": "<sender>@<domain>.com",
"To": "<recipient-2>@<domain>.com;<recipient-2>@<domain>.com",
"Cc": null,
"Bcc": null,
"Attachments": []
}
},
"startTime": "2019-05-03T14:30:45.971564Z",
"endTime": "2019-05-03T14:30:50.1746874Z",
"scheduledTime": "2019-05-03T14:30:45.8778117Z",
"trackingId": "1cd5ffbd-f989-4df5-a96a-6e9ce31d03c5",
"clientTrackingId": "08586447130394969981639729333CU06",
"originHistoryName": "08586447130394969981639729333CU06",
"code": "OK",
"status": "Succeeded"
},
"workflow": {
"id": "/subscriptions/<Azure-subscription-ID>/resourceGroups/<Azure-resource-group-name>/providers/Microsoft.Logic/workflows/<logic-app-workflow-name>",
"name": "<logic-app-workflow-name>",
"type": "Microsoft.Logic/workflows",
"location": "<Azure-region>",
"run": {
"id": "/subscriptions/<Azure-subscription-ID>/resourceGroups/<Azure-resource-group-name>/providers/Microsoft.Logic/workflows/<logic-app-workflow-name>/runs/08586453954668694173655267965CU00",
"name": "08586453954668694173655267965CU00",
"type": "Microsoft.Logic/workflows/runs"
}
}
}
}
Függőségek hozzáadása paraméterekként egy JavaScript-kód végrehajtása művelethez
Bizonyos esetekben előfordulhat, hogy explicit módon kell megkövetelnie, hogy a JavaScript-kód végrehajtása művelet tartalmazza az eseményindító kimeneteit, vagy azokat a műveleteket, amelyekre a kód függőségként hivatkozik. Ezt a további lépést például akkor kell elvégeznie, ha a kód olyan kimenetekre hivatkozik, amelyek nem érhetők el a munkafolyamat futási ideje alatt. A munkafolyamat létrehozása során az Azure Logic Apps motorja elemzi a kódrészletet annak megállapításához, hogy a kód hivatkozik-e eseményindítóra vagy műveletkimenetre. Ha ezek a hivatkozások léteznek, a motor automatikusan tartalmazza ezeket a kimeneteket. Munkafolyamat-futtatáskor, ha a hivatkozott eseményindító vagy művelet kimenete nem található az workflowContext objektumban, a motor hibát okoz. A hiba megoldásához explicit függőségként kell hozzáadnia ezt az eseményindítót vagy műveletet a JavaScript-kód végrehajtása művelethez. Egy másik forgatókönyv, amely megköveteli, hogy ezt a lépést megtegye, az az, amikor az workflowContext objektum hivatkozik egy eseményindítóra vagy műveletnévre, amely a pont operátort (.) használja.
Ha függőségként szeretne eseményindítót vagy műveletet hozzáadni, adja hozzá az Eseményindító vagy műveletek paramétereket a JavaScript-kód végrehajtása művelethez. Ezután a munkafolyamat mögöttes JSON-definíciójában megjelenő eseményindító- vagy műveletneveket is hozzáadhatja.
Feljegyzés
Nem adhat hozzá változóműveleteket , ciklusokat, például mindegyikhez vagy Until-hez, és nem adhat hozzá iterációs indexeket explicit függőségként.
Ha újra használni szeretné a kódot, mindig használja a kódrészlet szerkesztési mezőjét az eseményindítók és a műveleti kimenetek hivatkozásához. Így a kód tartalmazza a feloldott jogkivonat-hivatkozásokat, ahelyett, hogy explicit függőségként adja hozzá az eseményindítót vagy a műveleti kimenetet.
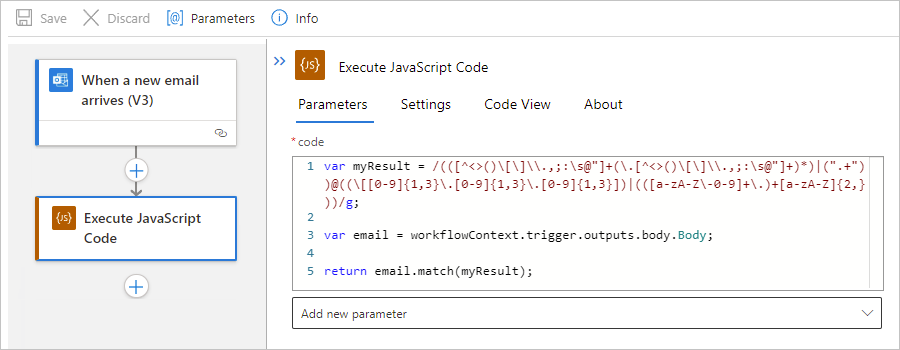
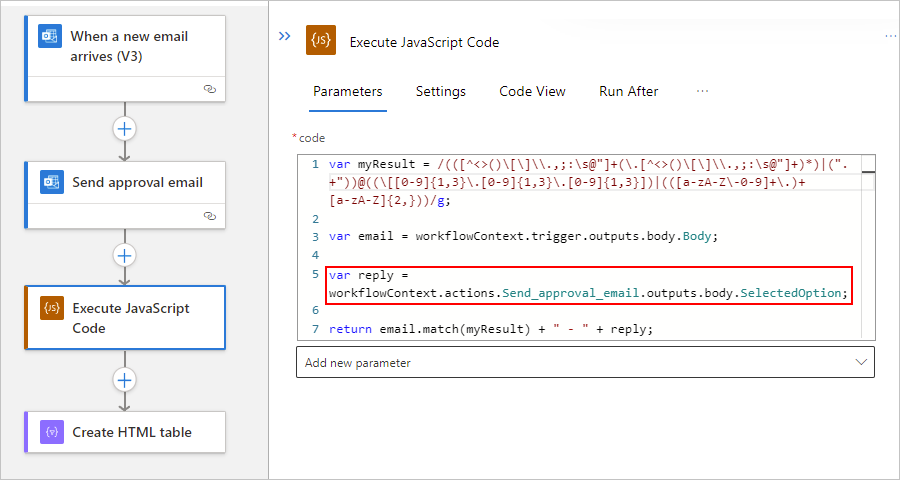
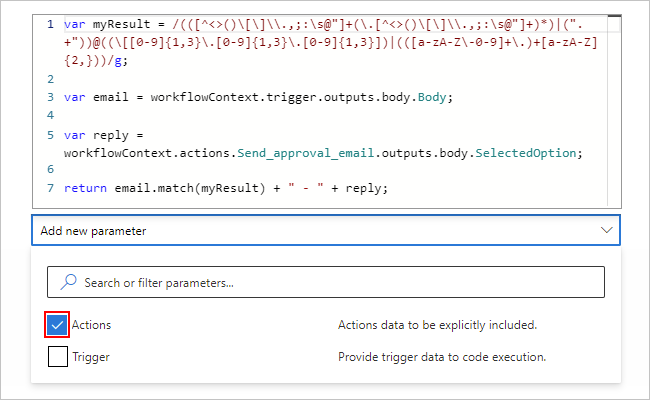
Tegyük fel például, hogy az Office 365 Outlook-összekötő Jóváhagyási e-mail küldése művelete megelőzi a minta munkafolyamat kódrészletét. Az alábbi példakódrészlet a művelet SelectedOption kimenetére mutató hivatkozást tartalmaz.
Ez a képernyőkép a "Használat munkafolyamat" és a "JavaScript-kód végrehajtása" műveletet mutatja be frissített példakódrészlettel.
Ebben a példában csak az Actions paramétert kell hozzáadnia, majd hozzá kell adnia a művelet JSON-nevét Send_approval_emaila paraméterhez. Így megadhatja, hogy a JavaScript-kód végrehajtása művelet explicit módon tartalmazza a jóváhagyási e-mail küldése művelet kimenetét.
Az eseményindító vagy a művelet JSON-nevének megkeresése
A kezdés előtt szüksége lesz az eseményindító vagy művelet JSON-nevére a mögöttes munkafolyamat-definícióban.
A munkafolyamat-definícióban szereplő nevek aláhúzásjelet (_) használnak, nem szóközt.
Ha egy műveletnév a pont operátort (.) használja, adja meg az operátort, például:
My.Action.Name
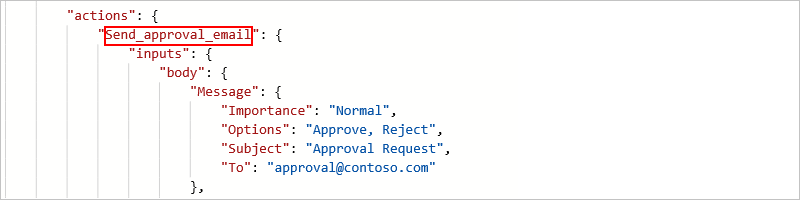
A munkafolyamat menü Eszközök csoportjában válassza a Kód lehetőséget a munkafolyamat JSON-definíciójának megtekintéséhez. Az objektumban
actionskeresse meg a művelet nevét.Például
Send_approval_emaila jóváhagyási e-mail küldése művelet JSON-neve.
A Tervező nézethez való visszatéréshez válassza a Munkafolyamat menü Eszközök csoportjában a Tervező lehetőséget.
Most adja hozzá a JSON-nevet a JavaScript-kód végrehajtása művelethez.
Az eseményindító vagy a műveletnév hozzáadása a JavaScript-kód végrehajtása művelethez
A JavaScript-kód végrehajtása műveletben nyissa meg a Speciális paraméterek listáját.
A paraméterek listájában válassza ki a következő paramétereket, ahogy a forgatókönyv megköveteli.
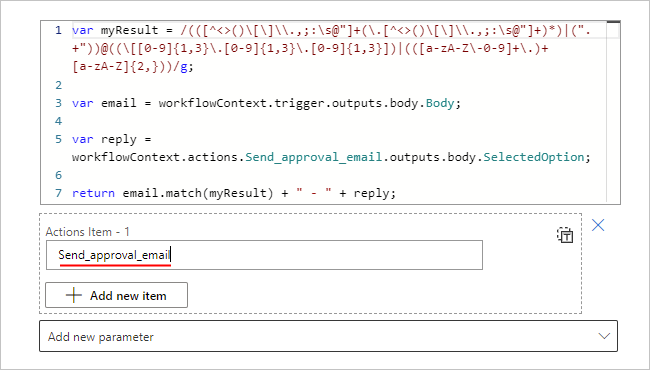
Paraméter Leírás Műveletek Az előző műveletek kimeneteit adja hozzá függőségként. Amikor kiválasztja ezt a paramétert, a rendszer kérni fogja a hozzáadni kívánt műveleteket. Eseményindító Adja meg az eseményindító kimeneteit függőségként. Amikor kiválasztja ezt a paramétert, a rendszer megkérdezi, hogy szerepeljenek-e triggereredmények. Az eseményindítók listájában válassza az Igen lehetőséget. Ebben a példában válassza a Műveletek paramétert.

A Műveletek elem – 1 mezőben adja meg a művelet JSON-nevét.

Másik műveletnév hozzáadásához válassza az Új elem hozzáadása lehetőséget.
Miután végzett, mentse a munkafolyamatot.
Művelethivatkozás
A JavaScript Code-művelet szerkezetéről és szintaxisáról a munkafolyamat-definíció alapjául szolgáló munkafolyamat-definícióban a munkafolyamat-definíció nyelvével kapcsolatos további információkért tekintse meg a művelet referenciaszakaszát.