Notification Hubs-sablonok
A sablonok lehetővé teszik, hogy az ügyfélalkalmazások pontosan megadják a fogadni kívánt értesítések pontos formátumát. A sablonok használatával az alkalmazások számos különböző előnnyel járhatnak, többek között az alábbiakat:
- Platformfüggetlen háttérrendszer
- Személyre szabott értesítések
- Az ügyfélverzió függetlensége
- Egyszerű honosítás
Ez a szakasz két részletes példát mutat be arra, hogyan küldhet platformfüggetlen értesítéseket platformfüggetlen értesítések küldésére a különböző platformokon, és hogyan szabhatja személyre a közvetítési értesítéseket az egyes eszközökre.
Sablonok használata platformfüggetlen
A leküldéses értesítések küldésének szokásos módja, ha minden egyes küldendő értesítéshez egy adott hasznos adat elküldése a platformértesítési szolgáltatásoknak (WNS, APNS). Ha például riasztást szeretne küldeni az APNS-nek, a hasznos adat az alábbi űrlap JSON-objektuma:
{"aps": {"alert" : "Hello!" }}
Ha hasonló bejelentési üzenetet szeretne küldeni egy Windows Áruházbeli alkalmazáson, az XML hasznos adatai a következők:
<toast>
<visual>
<binding template=\"ToastText01\">
<text id=\"1\">Hello!</text>
</binding>
</visual>
</toast>
Hasonló hasznos adatokat hozhat létre az MPNS (Windows Phone-telefon) és az FCM (Android) platformokhoz.
Ez a követelmény arra kényszeríti az alkalmazás háttérrendszerét, hogy különböző hasznos adatokat állítson elő az egyes platformokhoz, és hatékonyan felelőssé teszi a háttérrendszert az alkalmazás megjelenítési rétegének egy részéért. Egyes problémák közé tartozik a honosítás és a grafikus elrendezések (különösen olyan Windows Áruházbeli alkalmazások esetében, amelyek különböző típusú csempékre vonatkozó értesítéseket tartalmaznak).
A Notification Hubs-sablon funkció lehetővé teszi, hogy az ügyfélalkalmazás speciális regisztrációkat, úgynevezett sablonregisztrációkat hozzon létre, amelyek a címkéken kívül egy sablont is tartalmaznak. A Notification Hubs-sablon funkció lehetővé teszi, hogy az ügyfélalkalmazás sablonokkal társítsa az eszközöket, függetlenül attól, hogy telepítésekkel (előnyben részesített) vagy regisztrációkkal dolgozik. Az előző hasznos adatokra vonatkozó példák alapján az egyetlen platformfüggetlen információ a tényleges riasztási üzenet (Hello!). A sablon az értesítési központ útmutatása arra vonatkozóan, hogyan formázhat platformfüggetlen üzenetet az adott ügyfélalkalmazás regisztrációjára vonatkozóan. Az előző példában a platformfüggetlen üzenet egyetlen tulajdonság: message = Hello!.
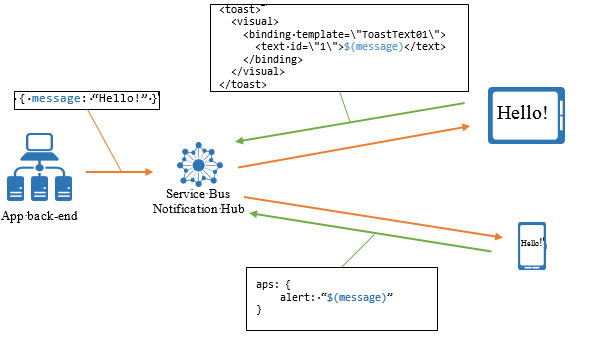
Az alábbi ábra a folyamatot szemlélteti:

Az iOS-ügyfélalkalmazás-regisztráció sablonja a következő:
{"aps": {"alert": "$(message)"}}
A Windows Áruházbeli ügyfélalkalmazás megfelelő sablonja a következő:
<toast>
<visual>
<binding template=\"ToastText01\">
<text id=\"1\">$(message)</text>
</binding>
</visual>
</toast>
Figyelje meg, hogy a tényleges üzenet a kifejezés $(message)helyett jelenik meg. Ez a kifejezés arra utasítja az értesítési központot, hogy minden alkalommal, amikor üzenetet küld az adott regisztrációnak, hozzon létre egy üzenetet, amely követi azt, és beszúrja a közös értéket.
Ha a telepítési modellel dolgozik, a telepítési "sablonok" kulcs több sablonból álló JSON-t tartalmaz. Ha a regisztrációs modellel dolgozik, az ügyfélalkalmazás több regisztrációt is létrehozhat több sablon használatához; például a riasztási üzenetek sablonja és a csempefrissítések sablonja. Az ügyfélalkalmazások a natív regisztrációkat (sablon nélküli regisztrációkat) és a sablonregisztrációkat is kombinálhatják.
Az értesítési központ minden sablonhoz egy értesítést küld anélkül, hogy figyelembe venné, hogy ugyanahhoz az ügyfélalkalmazáshoz tartoznak-e. Ez a viselkedés a platformfüggetlen értesítések további értesítésekké való lefordítására használható. Az értesítési központnak küldött, platformfüggetlen üzenet például zökkenőmentesen lefordítható bejelentési riasztásban és csempefrissítésben anélkül, hogy a háttérrendszernek tisztában kellene lennie vele. Egyes platformok (például az iOS) több értesítést is összecsukhatnak ugyanarra az eszközre, ha rövid időn belül küldik őket.
Sablonok használata személyre szabáshoz
A sablonok használatának egy másik előnye, hogy a Notification Hubs használatával regisztrációnként személyre szabhatja az értesítéseket. Vegyünk például egy időjárási alkalmazást, amely egy adott helyen jeleníti meg az időjárási viszonyokat tartalmazó csempét. A felhasználók választhatnak a Celsius- vagy Fahrenheit-fokok és az egy- vagy ötnapos előrejelzés között. Sablonok használatával minden ügyfélalkalmazás-telepítés regisztrálhat a szükséges formátumra (1 napos Celsius, 1 napos Fahrenheit, 5 napos Celsius, 5 napos Fahrenheit), és a háttérrendszer egyetlen üzenetet küldhet, amely tartalmazza a sablonok kitöltéséhez szükséges összes információt (például egy ötnapos előrejelzést Celsius és Fahrenheit fokkal).
Az egynapos, Celsius-hőmérséklettel rendelkező előrejelzés sablonja a következő:
<tile>
<visual>
<binding template="TileWideSmallImageAndText04">
<image id="1" src="$(day1_image)" alt="alt text"/>
<text id="1">Seattle, WA</text>
<text id="2">$(day1_tempC)</text>
</binding>
</visual>
</tile>
Az értesítési központnak küldött üzenet az alábbi tulajdonságokat tartalmazza:
| day1_image | day2_image | day3_image | day4_image | day5_image |
|---|---|---|---|---|
| day1_tempC | day2_tempC | day3_tempC | day4_tempC | day5_tempC |
| day1_tempF | day2_tempF | day3_tempF | day4_tempF | day5_tempF |
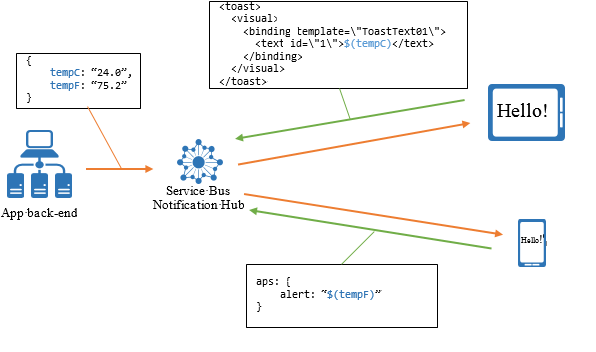
Ezzel a mintával a háttérrendszer csak egyetlen üzenetet küld anélkül, hogy külön személyre szabási beállításokat kellene tárolnia az alkalmazás felhasználói számára. Az alábbi ábra ezt a forgatókönyvet szemlélteti:

Sablonok regisztrálása
Ha sablonokkal szeretne regisztrálni a telepítési modell (előnyben részesített) vagy a regisztrációs modell használatával, tekintse meg a Regisztrációkezelés című témakört.
Sablonkifejezés nyelve
A sablonok XML- vagy JSON-dokumentumformátumra korlátozódnak. A kifejezéseket csak bizonyos helyeken helyezheti el; például csomópontattribútumok vagy XML-értékek, JSON-sztringtulajdonság-értékek.
Az alábbi táblázat a sablonokban engedélyezett nyelvet mutatja be:
| Kifejezés | Leírás |
|---|---|
| $(prop) | Hivatkozás egy adott nevű eseménytulajdonságra. A tulajdonságnevek nem különböztetik meg a kis- és nagybetűket. Ez a kifejezés a tulajdonság szöveges értékével vagy egy üres sztringgel oldható fel, ha a tulajdonság nincs jelen. |
| $(prop, n) | Mint fentebb, de a szöveg explicit módon ki van vágva n karakterre, például $(title, 20) a cím tulajdonság tartalmát 20 karakterre vágja. |
| . (kellék, n) | Mint fentebb, de a szöveg három ponttal van ellátva, miközben ki van vágva. A levágott sztring és az utótag teljes mérete nem haladja meg az n karaktert. (title, 20) a "This is the title line" input tulajdonsággal az Ez a cím... |
| %(prop) | Hasonló a $(name) függvényhez, kivéve, hogy a kimenet URI-kódolású. |
| #(prop) | JSON-sablonokban (például iOS- és Android-sablonokhoz) használatos. Ez a függvény pontosan ugyanúgy működik, mint a korábban megadott $(prop), kivéve, ha JSON-sablonokban (például Apple-sablonokban) használják. Ebben az esetben, ha ezt a függvényt nem "{","}" veszi körül (például : 'myJsonProperty' : '#(name)'), és JavaScript formátumban kiértékel egy számot, például regexp: (0|( [1-9] [0-9]*))(.[ 0-9]+)? (e| E)(+|-)? [0-9]+)?, akkor a kimeneti JSON egy szám. A 'jelvény: '#(name)' például 'jelvény' lesz: 40 (és nem '40'). |
| "text" vagy "text" | Egy literál. A literálok tetszőleges, szimpla vagy dupla idézőjelek közé zárt szöveget tartalmaznak. |
| expr1 + expr2 | Az összefűzési operátor két kifejezést illeszt egyetlen sztringbe. |
A kifejezések az előző űrlapok bármelyike lehetnek.
Összefűzés használatakor a teljes kifejezést a következővel {}kell körülvenni: . Például: {$(prop) + ‘ - ’ + $(prop2)}.
A következő sablon például nem érvényes XML-sablon:
<tile>
<visual>
<binding $(property)>
<text id="1">Seattle, WA</text>
</binding>
</visual>
</tile>
Ahogy korábban már említettem, az összefűzés használatakor a kifejezéseket kapcsos zárójelek közé kell burkolni. Például:
<tile>
<visual>
<binding template="ToastText01">
<text id="1">{'Hi, ' + $(name)}</text>
</binding>
</visual>
</tile>