Részletes navigáció hozzáadása keresőalkalmazáshoz
A faceted navigáció a lekérdezési eredmények önvezérelt részletezési szűrésére szolgál egy keresőalkalmazásban, ahol az alkalmazás űrlapvezérlőket kínál a dokumentumok csoportjaira (például kategóriákra vagy márkákra) történő keresés hatókörének meghatározásához, az Azure AI Search pedig az adatstruktúrákat és a szűrőket biztosítja a felhasználói élmény céljából.
Ebben a cikkben megismerheti a részletes navigációs struktúra Azure AI Searchben való létrehozásának alapvető lépéseit.
- Mezőattribútumok beállítása az indexben
- A kérés és a válasz strukturálása
- Navigációs vezérlők és szűrők hozzáadása a bemutatóréteghez
A bemutató rétegben lévő kód elvégzi a nehéz emelést egy aspektusos navigációs felületen. A cikk végén felsorolt bemutatók és minták munkakódot biztosítanak, amely bemutatja, hogyan lehet mindent összehozni.
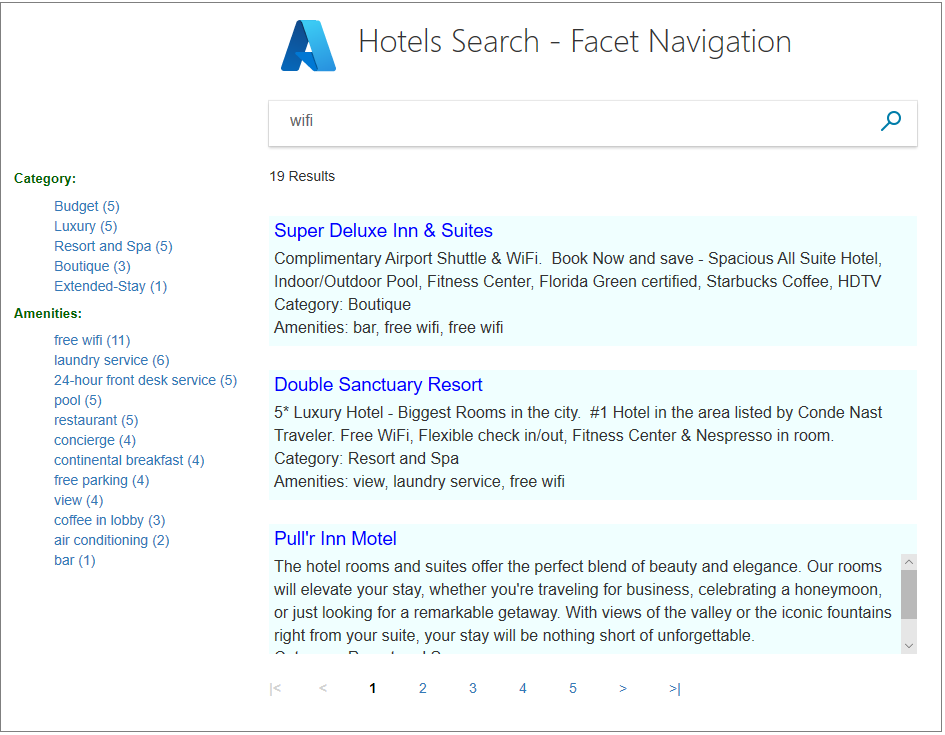
Faceted navigation in a search page
Az aspektusok dinamikusak, és egy lekérdezésen jelennek meg. A keresési válasz magában hordozza az eredményben szereplő dokumentumok közötti navigáláshoz használt összes aspektuskategóriát. A lekérdezés először végrehajtja, majd a rendszer lekérte az aktuális eredményeket, és egy strukturált navigációs struktúrába alakítja.
Az Azure AI Searchben a aspektusok egy réteg mélyek, és nem lehetnek hierarchikusak. Ha nem ismeri az arculati navigációs struktúrákat, az alábbi példában egy látható a bal oldalon. A darabszám az egyes aspektusokhoz tartozó egyezések számát jelzi. Ugyanaz a dokumentum több aspektusban is megjeleníthető.

Az aspektusok segíthetnek megtalálni, amit keres, miközben biztosíthatja, hogy ne kapjon nulla eredményt. Fejlesztőként az aspektusok lehetővé teszik, hogy a keresési index navigálásához a legokosabb keresési feltételeket tegye közzé.
Aspektusok engedélyezése az indexben
A faceting mezőnként engedélyezve van egy indexdefinícióban, ha a "facetable" attribútumot igaz értékre állítja.
Bár ez nem feltétlenül szükséges, a "szűrhető" attribútumot is be kell állítania, hogy létrehozza a szükséges szűrőket, amelyek a keresési alkalmazásban a részletes navigációs élményt biztosítják.
A "hotels" mintaindex alábbi példája a "facetable" és a "filterable" értéket jeleníti meg az olyan alacsony számosságú mezőkön, amelyek egyetlen értéket vagy rövid kifejezést tartalmaznak: "Kategória", "Címkék", "Értékelés".
{
"name": "hotels",
"fields": [
{ "name": "hotelId", "type": "Edm.String", "key": true, "searchable": false, "sortable": false, "facetable": false },
{ "name": "Description", "type": "Edm.String", "filterable": false, "sortable": false, "facetable": false },
{ "name": "HotelName", "type": "Edm.String", "facetable": false },
{ "name": "Category", "type": "Edm.String", "filterable": true, "facetable": true },
{ "name": "Tags", "type": "Collection(Edm.String)", "filterable": true, "facetable": true },
{ "name": "Rating", "type": "Edm.Int32", "filterable": true, "facetable": true },
{ "name": "Location", "type": "Edm.GeographyPoint" }
]
}
Mezők kiválasztása
Az aspektusok egyértékű mezők és gyűjtemények alapján számíthatók ki. A faceted navigációban a legjobban működő mezők jellemzői a következők:
Alacsony számosság (kis számú különböző érték, amelyek a keresési korpusz dokumentumaiban ismétlődnek)
Rövid leíró értékek (egy vagy két szó), amelyek szépen renderelnek egy navigációs fában
A mezőn belüli értékek, és nem maga a mező neve, az aspektusokat egy strukturált navigációs struktúrában hozza létre. Ha az aspektus egy Szín nevű sztringmező, az aspektusok kékek, zöldek és a mező bármely más értéke.
Ajánlott eljárásként ellenőrizze a null értékeket, a helyesírási hibákat vagy a kis- és nagybetűk eltéréseit, valamint ugyanazon szó egy- és többes verzióját. Alapértelmezés szerint a szűrők és aspektusok nem esnek át lexikális elemzésen vagy helyesírás-ellenőrzésen, ami azt jelenti, hogy a "facetable" mező összes értéke potenciális aspektus, még akkor is, ha a szavak egy karakterrel eltérnek. Ha szeretné, normalizálót rendelhet a "szűrhető" és a "facetable" mezőhöz a burkolatok és karakterek variációinak kisimításához.
Alapértelmezések REST- és Azure SDK-kban
Ha az Azure SDK-k egyikét használja, a kódnak explicit módon be kell állítania a mezőattribútumokat. Ezzel szemben a REST API alapértelmezés szerint az adattípuson alapuló mezőattribútumokat használja. Alapértelmezés szerint a következő adattípusok "szűrhetők" és "facetable" típusúak:
Edm.StringEdm.DateTimeOffsetEdm.BooleanEdm.Int32, ,Edm.Int64Edm.Double- A fenti típusok gyűjteményei, például
Collection(Edm.String)Collection(Edm.Double)
A faceted navigációban nem használhat Edm.GeographyPoint mezőket vagy Collection(Edm.GeographyPoint) mezőket. Az aspektusok az alacsony számosságú mezőkön működnek a legjobban. A geokoordináták feloldása miatt ritkán fordul elő, hogy egy adott adathalmazban bármely két koordináta-készlet egyenlő. Ezért a földrajzi koordináták esetében nem támogatottak a aspektusok. Hely szerint egy város vagy régió mezőre van szüksége.
Tipp.
A teljesítmény- és tárolási optimalizálás ajánlott eljárásaként kapcsolja ki az arculatot olyan mezők esetében, amelyeket soha nem érdemes aspektusként használni. Az egyedi értékek , például azonosító vagy terméknév sztringmezőit úgy kell beállítani, hogy "facetable": false megakadályozzák azok véletlen (és hatástalan) használatát a faceted navigációban. Ez különösen igaz a REST API-ra, amely alapértelmezés szerint engedélyezi a szűrőket és a aspektusokat.
Aspektuskérés és válasz
Az aspektusok a lekérdezésben vannak megadva, és a rendszer a válasz tetején adja vissza a faceted navigációs struktúrát. A kérések és válaszok felépítése meglehetősen egyszerű. Valójában a faceted navigáció mögötti valódi munka a bemutató rétegben található, amely egy későbbi szakaszban található.
A következő REST-példa egy nem minősített lekérdezés ("search": "*"), amely a teljes indexre terjed ki (lásd a beépített szállodák mintáját). Az aspektusok általában a mezők listája, de ez a lekérdezés csak egyet jelenít meg egy olvashatóbb válaszhoz.
POST https://{{service_name}}.search.windows.net/indexes/hotels/docs/search?api-version={{api_version}}
{
"search": "*",
"queryType": "simple",
"select": "",
"searchFields": "",
"filter": "",
"facets": [ "Category"],
"orderby": "",
"count": true
}
Érdemes inicializálni egy keresési lapot egy nyitott lekérdezéssel, hogy teljes mértékben kitöltse a részletes navigációs struktúrát. Amint átadja a lekérdezési kifejezéseket a kérelemben, a rendszer a teljes index helyett csak az eredményekben szereplő egyezésekre terjed ki.
A példára adott válasz a felül látható, strukturált navigációs struktúrát tartalmazza. A struktúra a "Kategória" értékekből és az egyes szállodák számából áll. Ezt követi a keresési eredmények többi része, amelyet itt vágunk le a rövidítés kedvéért. Ez a példa több okból is jól működik. A mező aspektusainak száma a korlát alá esik (alapértelmezés szerint 10), így mindegyik megjelenik, és az 50 szálloda indexében szereplő összes szálloda pontosan az egyik ilyen kategóriában jelenik meg.
{
"@odata.context": "https://demo-search-svc.search.windows.net/indexes('hotels')/$metadata#docs(*)",
"@odata.count": 50,
"@search.facets": {
"Category": [
{
"count": 13,
"value": "Budget"
},
{
"count": 12,
"value": "Resort and Spa"
},
{
"count": 9,
"value": "Luxury"
},
{
"count": 7,
"value": "Boutique"
},
{
"count": 5,
"value": "Suite"
},
{
"count": 4,
"value": "Extended-Stay"
}
]
},
"value": [
{
"@search.score": 1.0,
"HotelId": "1",
"HotelName": "Stay-Kay City Hotel",
"Description": "The hotel is ideally located on the main commercial artery of the city in the heart of New York. A few minutes away is Time's Square and the historic centre of the city, as well as other places of interest that make New York one of America's most attractive and cosmopolitan cities.",
"Category": "Boutique",
"Tags": [
"pool",
"air conditioning",
"concierge"
],
"ParkingIncluded": false,
}
]
}
Aspektusok szintaxisa
A facet query paraméter a "facetable" mezők vesszővel tagolt listájára van állítva, és az adattípustól függően további paraméterezhető a darabszámok, a rendezési sorrendek és a tartományok beállításához: count:<integer>, sort:<>, interval:<integer>és values:<list>. Az aspektusparaméterekkel kapcsolatos további részletekért tekintse meg a REST API lekérdezési paramétereit.
POST https://{{service_name}}.search.windows.net/indexes/hotels/docs/search?api-version={{api_version}}
{
"search": "*",
"facets": [ "Category", "Tags,count:5", "Rating,values:1|2|3|4|5"],
"count": true
}
Minden egyes faceted navigációs fa esetében az első tíz aspektus alapértelmezett korlátja van. Ez az alapértelmezett beállítás a navigációs struktúrák esetében hasznos, mert az értéklistát kezelhető méretűre állítja. Felülbírálhatja az alapértelmezett értéket, ha egy értéket rendel hozzá a "darabszámhoz". A Címkék szakasz alatti címkék számát például "Tags,count:5" az első ötre csökkenti.
Csak numerikus és DateTime értékek esetén explicit módon állíthat be értékeket az aspektusmezőben (például facet=Rating,values:1|2|3|4|5) az eredmények egybefüggő tartományokra való elválasztásához (numerikus értékeken vagy időszakokon alapuló tartományokban). Másik lehetőségként hozzáadhatja az "intervallumot" is, ahogy a következőben is látható facet=Rating,interval:1.
Minden tartomány kiindulópontként 0, végpontként a listából származó érték, majd az előző tartomány levágása különálló intervallumok létrehozásához.
Eltérések a aspektusok számában
Bizonyos körülmények között előfordulhat, hogy a skálázási architektúra miatt az aspektusok száma nem teljesen pontos. Minden keresési index több szegmensre oszlik, és minden szegmens a dokumentumszám alapján jelenti a legfelső N-aspektusokat, amelyeket aztán egyetlen eredménybe egyesít. Mivel az egyes szegmensekhez csak az N-aspektusok tartoznak, előfordulhat, hogy kihagyja vagy nem számolja a megfelelő dokumentumokat a aspektusválaszban.
A pontosság garantálása érdekében mesterségesen megnövelheti a darabszám:<számot> egy nagy számra, hogy az egyes szegmensekből teljes jelentéskészítést kényszerítsen ki. Korlátlan aspektusokat is megadhat "count": "0" . A "darabszám" értékét is beállíthatja olyan értékre, amely nagyobb vagy egyenlő az egyedi értékek számával. Ha például egy öt egyedi értékkel rendelkező "méret" mezővel néz szembe, beállíthatja "count:5" , hogy az összes egyezés szerepeljen a aspektusválaszban.
Ezzel a kerülő megoldással a lekérdezések késése megnő, ezért csak akkor használja, ha szükséges.
Bemutató réteg
Az alkalmazáskódban a minta a facet query paraméterekkel adja vissza a faceted navigációs struktúrát, $filter valamint egy kifejezést. A szűrőkifejezés kezeli a kattintási eseményt, és tovább szűkíti a keresési eredményt a kijelölés alapján.
Aspektus- és szűrőkombináció
Az NYCJobs-bemutató fájljának JobsSearch.cs következő kódrészlete hozzáadja a kiválasztott üzleti címet a szűrőhöz, ha kiválaszt egy értéket az Üzleti cím aspektusból.
if (businessTitleFacet != "")
filter = "business_title eq '" + businessTitleFacet + "'";
Íme egy másik példa a szállodai mintából. A következő kódrészlet hozzáadja categoryFacet a szűrőhöz, ha egy felhasználó kiválaszt egy értéket a kategória aspektusából.
if (!String.IsNullOrEmpty(categoryFacet))
filter = $"category eq '{categoryFacet}'";
HTML a faceted navigációhoz
A NYCJobs mintaalkalmazás fájljából index.cshtml vett alábbi példa a keresési eredmények oldalán a faceted navigáció statikus HTML-struktúráját mutatja be. Az aspektusok listája dinamikusan épül fel vagy épül fel, amikor beküld egy keresési kifejezést, vagy kijelöl vagy töröl egy aspektust.
<div class="widget sidebar-widget jobs-filter-widget">
<h5 class="widget-title">Filter Results</h5>
<p id="filterReset"></p>
<div class="widget-content">
<h6 id="businessTitleFacetTitle">Business Title</h6>
<ul class="filter-list" id="business_title_facets">
</ul>
<h6>Location</h6>
<ul class="filter-list" id="posting_type_facets">
</ul>
<h6>Posting Type</h6>
<ul class="filter-list" id="posting_type_facets"></ul>
<h6>Minimum Salary</h6>
<ul class="filter-list" id="salary_range_facets">
</ul>
</div>
</div>
HTML dinamikus buildelése
Az alábbi kódrészlet a (szintén a index.cshtml NYCJobs-bemutatóból) dinamikusan építi ki a HTML-t, hogy megjelenjen az első szempont, az üzleti cím. A hasonló függvények dinamikusan építik ki a HTML-t a többi aspektushoz. Minden aspektushoz tartozik egy címke és egy darabszám, amely megjeleníti az adott aspektus eredményéhez talált elemek számát.
function UpdateBusinessTitleFacets(data) {
var facetResultsHTML = '';
for (var i = 0; i < data.length; i++) {
facetResultsHTML += '<li><a href="javascript:void(0)" onclick="ChooseBusinessTitleFacet(\'' + data[i].Value + '\');">' + data[i].Value + ' (' + data[i].Count + ')</span></a></li>';
}
$("#business_title_facets").html(facetResultsHTML);
}
Tippek az aspektusok használatához
Ez a szakasz tippek és kerülő megoldások gyűjteménye, amelyek hasznosak lehetnek.
A szűrt eredmények aszinkron módon történő navigációs struktúrájának megőrzése
Az Azure AI Searchben a faceted navigáció egyik kihívása, hogy csak az aktuális eredményekhez léteznek aspektusok. A gyakorlatban gyakran előfordul, hogy statikus aspektusokat őriz meg, hogy a felhasználó fordított módon navigáljon, és a keresési tartalmakon keresztül más útvonalakat is felfedezzen.
Bár ez egy gyakori használati eset, a faceted navigációs struktúra jelenleg nem használható. Azok a fejlesztők, akik statikus aspektusokat szeretnének, általában két szűrt lekérdezést bocsátanak ki: az egyik az eredményekre terjed ki, a másik pedig a navigációs célokra szolgáló aspektusok statikus listájának létrehozására szolgál.
Aspektusok törlése
A keresési eredmények lapjának tervezésekor ne felejtsen el hozzáadni egy mechanizmust az aspektusok törléséhez. Ha jelölőnégyzeteket ad hozzá, egyszerűen láthatja, hogyan törölheti a szűrőket. Más elrendezések esetén szükség lehet egy egyszerű mintára vagy egy másik kreatív megközelítésre. A C#-minta szállodákban üres keresést küldhet a lap alaphelyzetbe állításához. Ezzel szemben az NYCJobs mintaalkalmazás egy kattintásra használható [X] a kijelölt aspektus után, hogy törölje a aspektust, ami egy erősebb vizuális üzenetsor a felhasználó számára.
Aspektuseredmények vágása további szűrőkkel
Az arculati eredmények olyan dokumentumok, amelyek egy adott kifejezésnek megfelelő keresési eredményekben találhatók. Az alábbi példában a felhőalapú számítástechnika keresési eredményeiben 254 elem is rendelkezik tartalomtípusként belső specifikációval. Az elemek nem feltétlenül zárják ki egymást. Ha egy elem megfelel a két szűrő feltételeinek, mindegyikben meg kell számolni. Ez a duplikáció akkor lehetséges, ha a mezőket Collection(Edm.String) a dokumentumcímkézés implementálásához gyakran használják.
Search term: "cloud computing"
Content type
Internal specification (254)
Video (10)
Általánosságban elmondható, hogy ha azt tapasztalja, hogy a keresési eredmények folyamatosan túl nagyok, javasoljuk, hogy adjon hozzá további szűrőket, hogy a felhasználók több lehetőséget kapnak a keresés szűkítésére.
Csak aspektusalapú keresési felület
Ha az alkalmazás kizárólag a faceted navigációt használja (vagyis nincs keresőmező), akkor a mezőt searchable=falsefilterable=truea következőképpen jelölheti meg, facetable=true hogy tömörebb indexet állítson elő. Az index nem tartalmaz invertált indexeket, és az indexelés során nincs szövegelemzés vagy tokenizálás. A szűrők pontos egyezések alapján készülnek a karakter szintjén.
Bemenetek ellenőrzése lekérdezési időpontban
Ha dinamikusan, nem megbízható felhasználói bevitel alapján készíti el az aspektusok listáját, ellenőrizze, hogy a kijelzett mezők neve érvényes-e. Vagy az URL-címek létrehozásakor a neveket a .NET-ben vagy az ön által választott platform megfelelőjeként Uri.EscapeDataString() használhatja.
Példák
Az alábbi példákat javasoljuk a célzott navigációhoz. A minták szűrőket, javaslatokat és automatikus kiegészítést is tartalmaznak. Ezek a minták a Reactt használják a bemutató réteghez.