3. lépés – A kereséssel kompatibilis .NET-webhely üzembe helyezése
A kereséssel kompatibilis webhely üzembe helyezése Azure Static Web Apps-webhelyként. Ez az üzembe helyezés magában foglalja a React alkalmazást a weblapokhoz és a keresési műveletekhez használható függvényalkalmazást is.
A statikus webalkalmazás lekéri az üzembe helyezéshez szükséges információkat és fájlokat a GitHubról az azure-search-static-web-app adattár elágazásának használatával.
Statikus webalkalmazás létrehozása a Visual Studio Code-ban
A Visual Studio Code-ban győződjön meg arról, hogy az adattár gyökérkönyvtárában van, és nem a tömeges beszúrású mappában (például
azure-search-static-web-app).Válassza az Azure-t a tevékenységsávon, majd nyissa meg az erőforrásokat az oldalsávon.
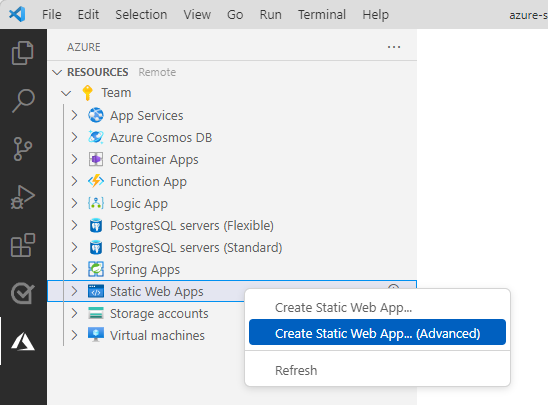
Kattintson a jobb gombbal a Static Web Apps elemre , majd válassza a Statikus webalkalmazás létrehozása (Speciális) lehetőséget. Ha nem látja ezt a lehetőséget, ellenőrizze, hogy rendelkezik-e a Visual Studio Code Azure Functions-bővítményével.

Ha megjelenik egy előugró ablak, amely a módosítások véglegesítését kéri, ne tegye ezt. A tömeges importálási lépés titkos kulcsainak nem szabad az adattárhoz lekötöttnek lenniük.
A módosítások visszaállításához a Visual Studio Code-ban válassza a Forrásvezérlő ikont a Tevékenységsávon, majd jelölje ki az egyes módosított fájlokat a Módosítások listában, és válassza a Módosítások elvetése ikont.
Kövesse az utasításokat a statikus webalkalmazás létrehozásához:
Felszólítás Enter Válasszon egy erőforráscsoportot az új erőforrásokhoz. Hozzon létre egy új erőforráscsoportot a statikus alkalmazáshoz. Adja meg az új statikus webalkalmazás nevét. Adjon nevet a statikus alkalmazásnak, például my-demo-static-web-app.Termékváltozat kiválasztása Válassza ki az oktatóanyaghoz tartozó ingyenes termékváltozatot. Válasszon egy helyet az új erőforrásokhoz. Egy Önhöz közeli régiót válasszon. Az alapértelmezett projektstruktúra konfigurálásához válassza a buildbeállítást. Válassza az Egyéni lehetőséget. Válassza ki az ügyfélalkalmazás kódjának helyét client
Ez az elérési út az adattár gyökerétől a statikus webalkalmazásig.Adja meg a build kimenetének elérési útját... build
Ez az elérési út a statikus webalkalmazástól a létrehozott fájlokig.Ha hibás régióval kapcsolatos hibaüzenetet kap, győződjön meg arról, hogy az erőforráscsoport és a statikus webalkalmazás-erőforrás a hibaválaszban felsorolt támogatott régiók egyikében található.
A statikus webalkalmazás létrehozásakor egy GitHub-munkafolyamat YML-fájlja is létrejön helyben és az elágazóban lévő GitHubon. Ez a munkafolyamat az elágaztatásban hajtja végre a statikus webalkalmazás és -függvények kiépítését és üzembe helyezését.
Ellenőrizze a statikus webalkalmazás üzembe helyezésének állapotát az alábbi módszerek bármelyikével:
Az Értesítések területen válassza a Műveletek megnyitása a GitHubon lehetőséget. Ekkor megnyílik egy, az elágazott adattárra mutatott böngészőablak.
Válassza a Műveletek lapot az elágazott adattárban. Látnia kell az elágazáson lévő összes munkafolyamat listáját.
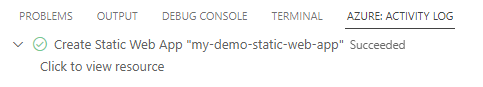
Válassza ki az Azure: Tevékenységnaplót a Visual Code-ban. Az alábbi képernyőképhez hasonló üzenetnek kell megjelennie.

Az Azure AI Search lekérdezési kulcsának lekérése a Visual Studio Code-ban
Bár előfordulhat, hogy a keresési rendszergazdai kulcsot olyan lekérdezési célokra szeretné felhasználni, amelyek nem követik a minimális jogosultság elvét. Az Azure-függvénynek a lekérdezési kulccsal kell megfelelnie a minimális jogosultságnak.
A Visual Studio Code-ban nyisson meg egy új terminálablakot.
A lekérdezési API-kulcs lekérése ezzel az Azure CLI-paranccsal:
az search query-key list --resource-group YOUR-SEARCH-SERVICE-RESOURCE-GROUP --service-name YOUR-SEARCH-SERVICE-NAMEEzt a lekérdezési kulcsot a következő szakaszban használhatja. A lekérdezési kulcs engedélyezi a keresési index olvasási hozzáférését.
Környezeti változók hozzáadása az Azure Portalon
Az Azure-függvényalkalmazás csak a beállítások között adja vissza a keresési adatokat.
Válassza az Azure-t a tevékenységsávon.
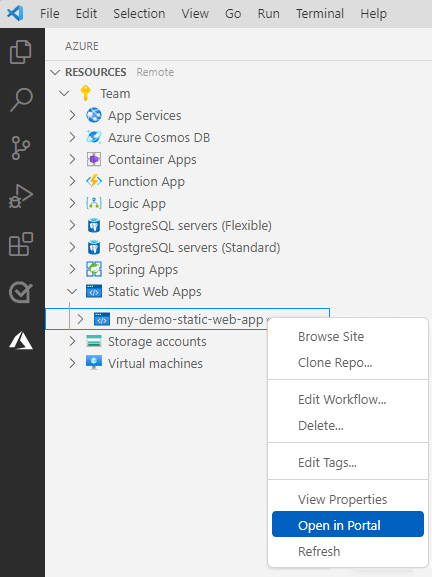
Kattintson a jobb gombbal a Static Web Apps-erőforrásra, majd válassza a Megnyitás a portálon lehetőséget.

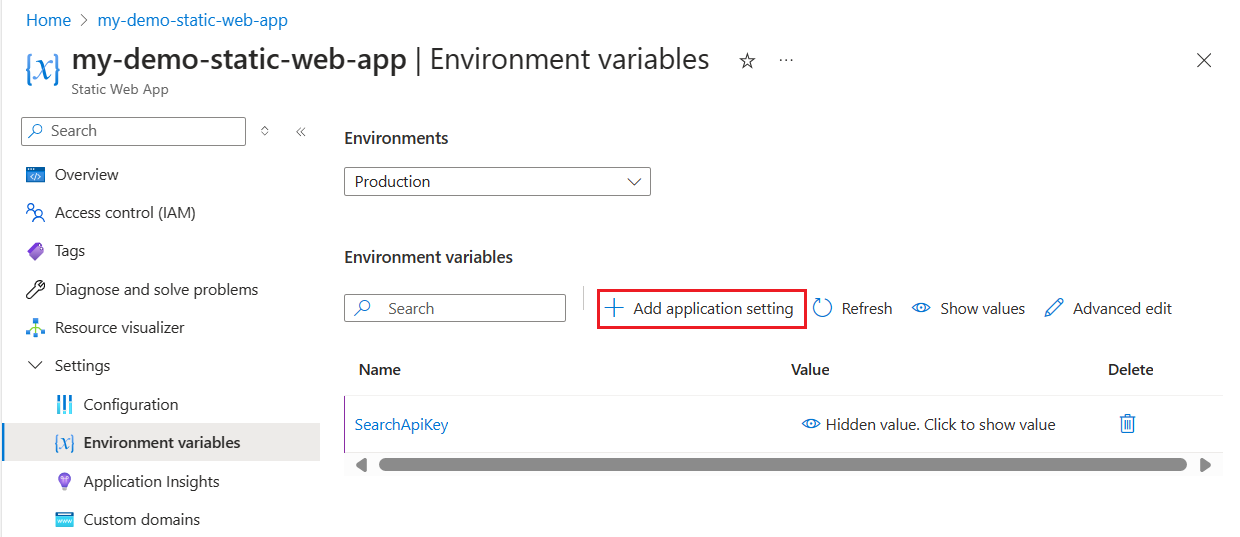
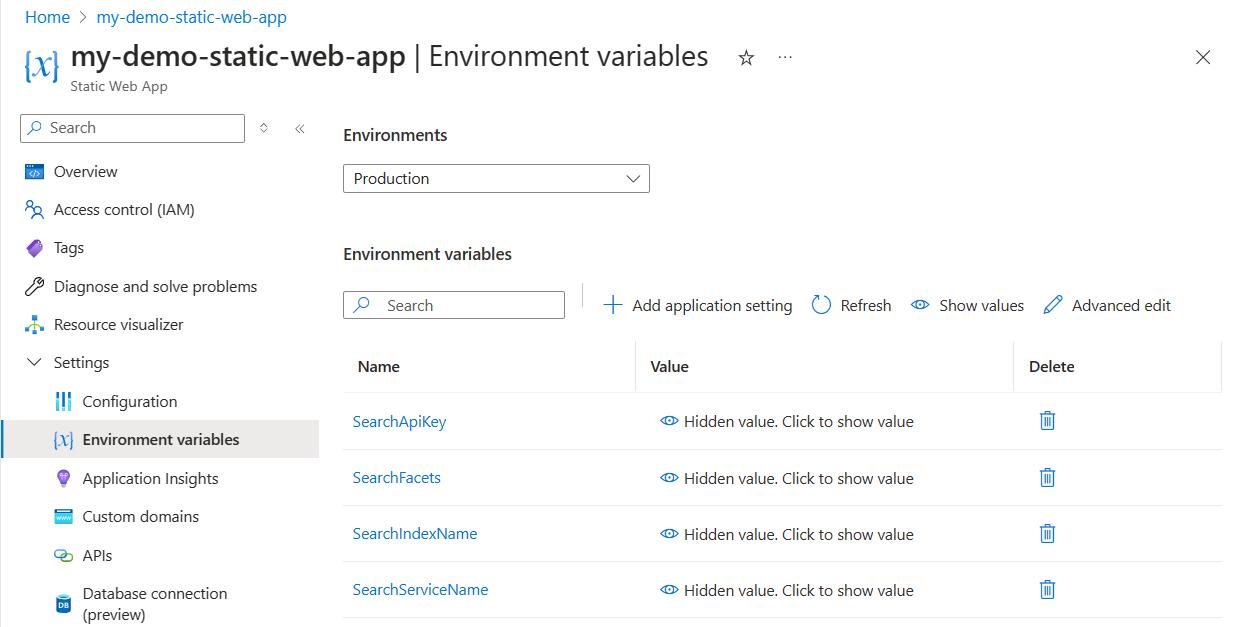
Válassza a Környezeti változók lehetőséget, majd válassza az + Alkalmazásbeállítás hozzáadása lehetőséget.

Adja hozzá az alábbi beállításokat:
Beállítás A keresési erőforrás értéke SearchApiKey A keresési lekérdezési kulcs SearchServiceName A keresési erőforrás neve SearchIndexName good-booksSearchFacets authors*,language_codeAz Azure AI Search más szintaxist igényel a gyűjtemények szűréséhez, mint a sztringek esetében. Adjon hozzá egy
*mezőnevet a mező típusánakCollection(Edm.String)jelöléséhez. Ez lehetővé teszi, hogy az Azure-függvény megfelelően adjon hozzá szűrőket a lekérdezésekhez.Ellenőrizze a beállításokat, és győződjön meg arról, hogy az alábbi képernyőképhez hasonlóan néznek ki.

Térjen vissza a Visual Studio Code-hoz.
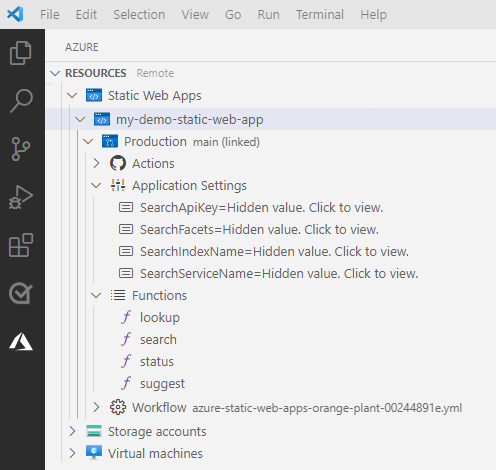
Frissítse a statikus webalkalmazást az alkalmazás beállításainak és funkcióinak megtekintéséhez.

Ha nem látja az alkalmazás beállításait, tekintse meg újra a GitHub-munkafolyamat frissítésének és újraindításának lépéseit.
Keresés használata a statikus webalkalmazásban
A Visual Studio Code-ban nyissa meg a Tevékenységsávot, és válassza az Azure ikont.
Az Oldalsávon kattintson a jobb gombbal az Azure-előfizetésére a
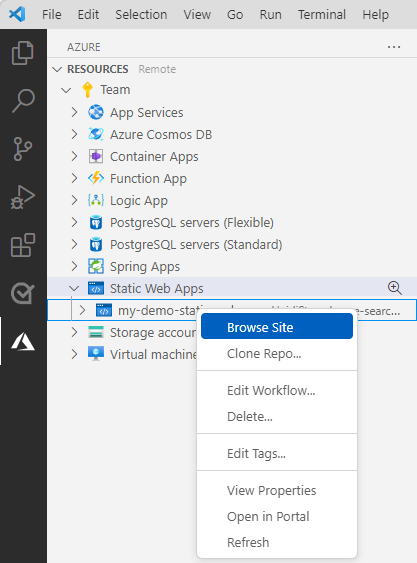
Static Web Appsterület alatt, és keresse meg az oktatóanyaghoz létrehozott statikus webalkalmazást.Kattintson a jobb gombbal a statikus webalkalmazás nevére, és válassza a Webhely tallózása lehetőséget.

Válassza a Megnyitás lehetőséget az előugró párbeszédpanelen.
A webhely keresősávjában adjon meg egy keresési lekérdezést, például
code, hogy a javaslat funkció könyvcímeket javasoljon. Válasszon ki egy javaslatot, vagy folytassa a saját lekérdezés beírását. Nyomja le az Enter billentyűt, amikor befejezte a keresési lekérdezést.Tekintse át az eredményeket, majd válasszon ki egyet a könyvek közül a további részletek megtekintéséhez.
Hibaelhárítás
Ha a webalkalmazás nem lett üzembe helyezve vagy működik, a probléma meghatározásához és megoldásához használja az alábbi listát:
Sikeres volt az üzembe helyezés?
Annak megállapításához, hogy az üzembe helyezés sikeres volt-e, meg kell keresnie a mintaadattár elágazását, és át kell tekintenie a GitHub-művelet sikerességét vagy sikertelenségét. Csak egy műveletnek kell lennie, és statikus webalkalmazás-beállításokkal kell rendelkeznie a ,
api_locationésoutput_location.app_locationHa a művelet telepítése nem sikerült, tekintse meg a műveleti naplókat, és keresse meg az utolsó hibát.Működik az ügyfélalkalmazás (előtérbeli) alkalmazás?
El kell tudnia jutnia a webalkalmazáshoz, és sikeresen meg kell jelennie. Ha az üzembe helyezés sikeres volt, de a webhely nem jelenik meg, ez problémát jelenthet az alkalmazás újraépítéséhez konfigurált statikus webalkalmazás azure-beli újraépítéséhez.
Működik az API (kiszolgáló nélküli háttérrendszer) alkalmazás?
Képesnek kell lennie az ügyfélalkalmazással való interakcióra, a könyvek keresésére és a szűrésre. Ha az űrlap nem ad vissza értékeket, nyissa meg a böngésző fejlesztői eszközeit, és állapítsa meg, hogy az API-ra irányuló HTTP-hívások sikeresek voltak-e. Ha a hívások nem voltak sikeresek, a legvalószínűbb ok, ha az API-végpont nevének és keresési lekérdezési kulcsának statikus webalkalmazás-konfigurációi helytelenek.
Ha az Azure-függvénykód (
api_location) elérési útja nem helyes az YML-fájlban, az alkalmazás betöltődik, de nem hívja meg az Azure AI Search-integrációt biztosító függvényeket. Ellenőrizze, hogy az elérési utak helyesek-e.
Az erőforrások eltávolítása
Az oktatóanyagban létrehozott erőforrások törléséhez törölje az erőforráscsoportot vagy az egyes erőforrásokat.
A Visual Studio Code-ban nyissa meg a Tevékenységsávot, és válassza az Azure ikont.
Az Oldalsávon kattintson a jobb gombbal az Azure-előfizetésére a
Static Web Appsterületen, és keresse meg az oktatóanyaghoz létrehozott alkalmazást.Kattintson a jobb gombbal az alkalmazás nevére, majd válassza a Törlés lehetőséget.
Ha már nem szeretné a minta GitHub-elágazását, ne felejtse el törölni a GitHubon. Nyissa meg az elágazás beállításait, majd törölje az adattárat.
Az Azure AI Search törléséhez keresse meg a keresési szolgáltatást, és válassza a Törlés lehetőséget a lap tetején.