Rövid útmutató: Az első statikus webalkalmazás létrehozása
Az Azure Static Web Apps egy Azure DevOps- vagy GitHub-adattárból származó alkalmazások létrehozásával tesz közzé webhelyet egy éles környezetben. Ebben a rövid útmutatóban egy webalkalmazást helyez üzembe az Azure Static Web Appsben az Azure Portal használatával.
Előfeltételek
- Ha nem rendelkezik Azure-előfizetéssel, hozzon létre egy ingyenes próbaverziós fiókot.
- GitHub-fiók
- Ha nem rendelkezik Azure-előfizetéssel, hozzon létre egy ingyenes próbaverziós fiókot.
- Azure DevOps-szervezet
Adattár létrehozása
Ez a cikk egy GitHub-sablontárházat használ, hogy megkönnyítse az első lépéseket. A sablon tartalmaz egy kezdőalkalmazást, amely üzembe helyezhető az Azure Static Web Appsben.
- Új adattár létrehozásához lépjen a következő helyre:
- Az adattár elnevezése a saját első-static-web-appomnak
Feljegyzés
Az Azure Static Web Apps használatához legalább egy HTML-fájl szükséges egy webalkalmazás létrehozásához. Az ebben a lépésben létrehozott adattár egyetlen index.html fájlt tartalmaz.
Válassza a Create repository (Adattár létrehozása) gombot.

Adattár létrehozása
Ez a cikk egy Azure DevOps-adattárat használ, hogy megkönnyítse az első lépéseket. Az adattár az Azure Static Web Apps használatával történő üzembe helyezéshez használt kezdőalkalmazást tartalmazza.
Jelentkezzen be az Azure DevOpsba.
Válassza az Új adattár lehetőséget.
Az Új projekt létrehozása ablakban bontsa ki a Speciális menüt, és végezze el a következő beállításokat:
Beállítás Érték Project Adja meg az első web-static-appot. Látótávolság Válassza a Privát lehetőséget. Verziókövetés Válassza a Git lehetőséget. Munkaelem-folyamat Válassza ki a fejlesztési módszereknek leginkább megfelelő lehetőséget. Válassza a Létrehozás lehetőséget.
Válassza az Adattár menüelemet.
Válassza a Fájlok menüelemet.
Az Adattár importálása kártya alatt válassza az Importálás lehetőséget.
Másolja ki a választott keretrendszer adattárÁNAK URL-címét, és illessze be a Klónozás URL-cím mezőbe.
Válassza az Importálás lehetőséget, és várja meg, amíg az importálási folyamat befejeződik.
Statikus webalkalmazás létrehozása
Az adattár létrehozása után létrehozhat egy statikus webalkalmazást az Azure Portalon.
- Nyissa meg az Azure Portalt.
- Válassza az Erőforrás létrehozása lehetőséget.
- Statikus webalkalmazások keresése.
- Válassza a Static Web Apps elemet.
- Válassza a Létrehozás lehetőséget.
Az Alapszintű szakaszban először konfigurálja az új alkalmazást, és csatolja egy GitHub-adattárhoz.
| Beállítás | Érték |
|---|---|
| Előfizetés | Válassza ki az Azure-előfizetését. |
| Erőforráscsoport | Válassza az Új hivatkozás létrehozása lehetőséget, és írja be a static-web-apps-test kifejezést a szövegmezőbe. |
| Név | Írja be a my-first-static-web-appot a szövegmezőbe. |
| Konstrukció típusa | Válassza az Ingyenes lehetőséget. |
| Forrás | Válassza a GitHubot , és szükség esetén jelentkezzen be a GitHubra. |
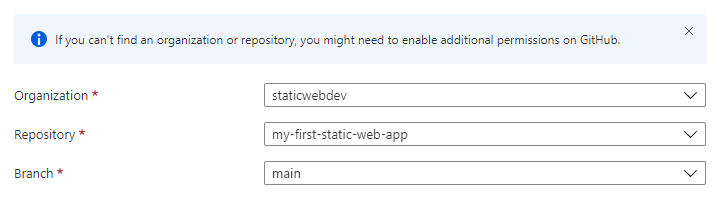
Ha szükséges, jelentkezzen be a GitHubon, és adja meg az alábbi adattáradatokat.
| Beállítás | Érték |
|---|---|
| Organization | Válassza ki a szervezetet. |
| Adattár | Válassza ki az első web-static-appot. |
| Ág | Válassza ki a fő elemet. |

Feljegyzés
Ha nem látja az adattárak listáját:
Előfordulhat, hogy engedélyeznie kell az Azure Static Web Appst a GitHubon. Keresse meg a GitHub-profilját, és nyissa meg Gépház > Alkalmazások > engedélyezett OAuth-alkalmazásait, válassza az Azure Static Web Apps lehetőséget, majd válassza a Grant lehetőséget.
Előfordulhat, hogy engedélyeznie kell az Azure Static Web Appst az Azure DevOps-szervezetben. Az engedélyek megadásához a szervezet tulajdonosának kell lennie. Külső alkalmazáshozzáférés kérése az OAuthon keresztül. További információ: REST API-k hozzáférésének engedélyezése az OAuth 2.0-val.
Az Alapok szakaszban először konfigurálja az új alkalmazást, és csatolja egy Azure DevOps-adattárhoz.
| Beállítás | Érték |
|---|---|
| Előfizetés | Válassza ki az Azure-előfizetését. |
| Erőforráscsoport | Válassza az Új hivatkozás létrehozása lehetőséget, és írja be a static-web-apps-test kifejezést a szövegmezőbe. |
| Név | Írja be a my-first-static-web-appot a szövegmezőbe. |
| Konstrukció típusa | Válassza az Ingyenes lehetőséget. |
| Az Azure Functions és az előkészítés részletei | Válasszon ki egy Önhöz legközelebbi régiót. |
| Forrás | Válassza az Azure DevOps lehetőséget. |
| Organization | Válassza ki a szervezetet. |
| Project | Válassza ki a projektet. |
| Adattár | Válassza ki az első web-static-appot. |
| Ág | Válassza ki a fő elemet. |
Feljegyzés
Győződjön meg arról, hogy a használt ág nem védett, és hogy rendelkezik-e megfelelő engedélyekkel a push parancsok kiadásához. Az ellenőrzéshez keresse meg a DevOps-adattárat, és lépjen az Adattárak –>Ágak lapra, és válassza a További lehetőségek lehetőséget. Ezután válassza ki az ágat, majd a fiókszabályzatokat , hogy a szükséges szabályzatok ne legyenek engedélyezve.
A Build Details (Összeállítás részletei) szakaszban adja hozzá az előnyben részesített előtér-keretrendszerre vonatkozó konfigurációs adatokat.
- A Build Presets legördülő listában válassza az Egyéni lehetőséget.
- Az Alkalmazás helye mezőbe írja be a ./src értéket.
- Hagyja üresen az Api-hely mezőt.
- A Kimeneti hely mezőbe írja be a ./src értéket.
Válassza az Áttekintés + létrehozás lehetőséget.
Válassza a Létrehozás lehetőséget.

Feljegyzés
Az alkalmazás létrehozása után szerkesztheti a munkafolyamat-fájlt az értékek módosításához.
Válassza a Létrehozás lehetőséget.

Válassza az Erőforrás megnyitása lehetőséget.

A webhely megtekintése
A statikus alkalmazások üzembe helyezésének két aspektusa van. Az első létrehozza az alkalmazást alkotó mögöttes Azure-erőforrásokat. A második egy munkafolyamat, amely létrehozza és közzéteszi az alkalmazást.
Mielőtt megnyithatja az új statikus helyet, az üzembe helyezési buildnek először futnia kell.
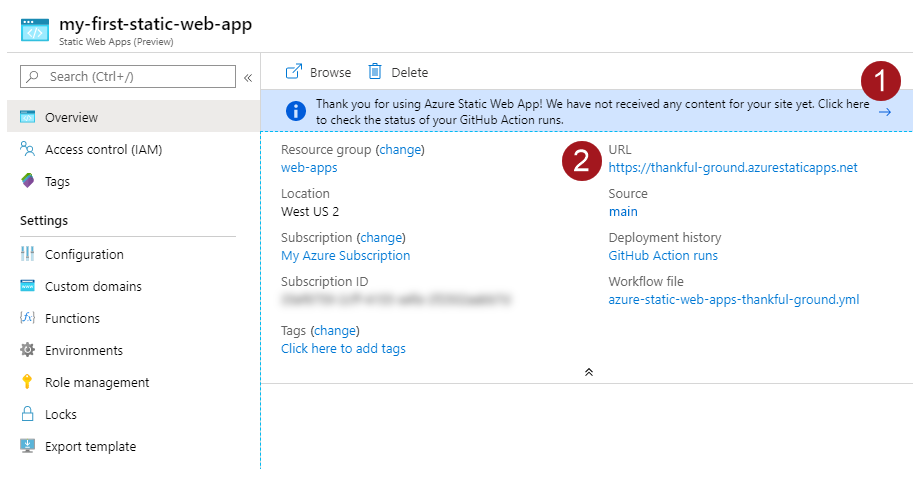
A Static Web Apps Overview (Statikus webalkalmazások áttekintése ) ablak hivatkozássorozatot jelenít meg, amelyek segítenek a webalkalmazással való interakcióban.

A megjelenő szalagcímre kattintva a GitHub Actions-futtatások állapotának ellenőrzéséhez válassza ki az adattáron futó GitHub Actions-műveleteket. Ha meggyőződik arról, hogy az üzembe helyezési feladat befejeződött, a létrehozott URL-címen keresztül megnyithatja a webhelyét.
A GitHub Actions munkafolyamatának befejezése után az URL-hivatkozást választva megnyithatja a webhelyet az új lapon.
A munkafolyamat befejezése után az URL-hivatkozásra kattintva megnyithatja a webhelyet az új lapon.
Az erőforrások eltávolítása
Ha nem folytatja az alkalmazás használatát, az alábbi lépések végrehajtásával törölheti az Azure Static Web Apps-példányt:
- Nyissa meg az Azure Portalt.
- Keressen rá az első web-static-appomra a felső keresősávon.
- Válassza ki az alkalmazás nevét.
- Válassza a Törlés lehetőséget.
- Válassza az Igen lehetőséget a törlési művelet megerősítéséhez (a művelet végrehajtása eltarthat néhány percig).
Következő lépések
Visszajelzés
Hamarosan elérhető: 2024-ben fokozatosan kivezetjük a GitHub-problémákat a tartalom visszajelzési mechanizmusaként, és lecseréljük egy új visszajelzési rendszerre. További információ: https://aka.ms/ContentUserFeedback.
Visszajelzés küldése és megtekintése a következőhöz: